▶ 최신 버전의 안드로이드 스튜디오로 앱을 제작 시 둥글면서 보라색 배경의 기본 버튼이 제공됩니다. 하지만 이런 기본 제공 되는 버튼의 스타일이 썩 맘에 들지는 않는데요, 그래서 버튼의 모서리 곡률도 조절해서 사각버튼도 만들고 테두리 두께와 색상도 바꾸고 버튼의 배경 색상을 바꾸어 보는 실습을 준비했습니다.
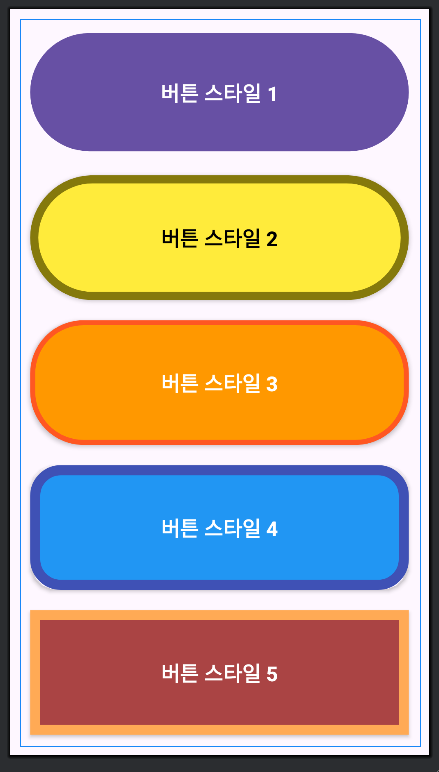
아래 이미지가 오늘 실습의 결과물입니다.

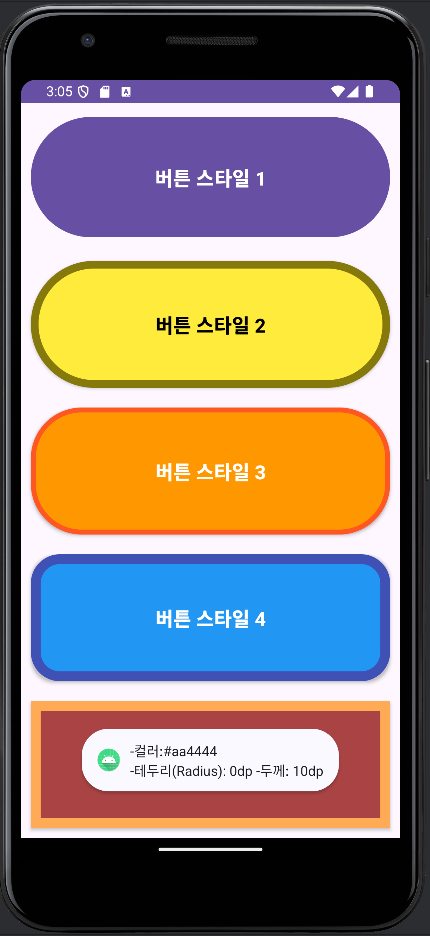
각각을 버튼으로 만들었으니, 각각의 버튼을 클릭할 때마다 각 버튼의 컬러 코드와, 테두리(Radius) 반지름 값과, 두께를 Toast 함수를 이용해서 메시지로 표시하도록 하였습니다.

그럼, 코드 작성에 대해 설명드릴게요.
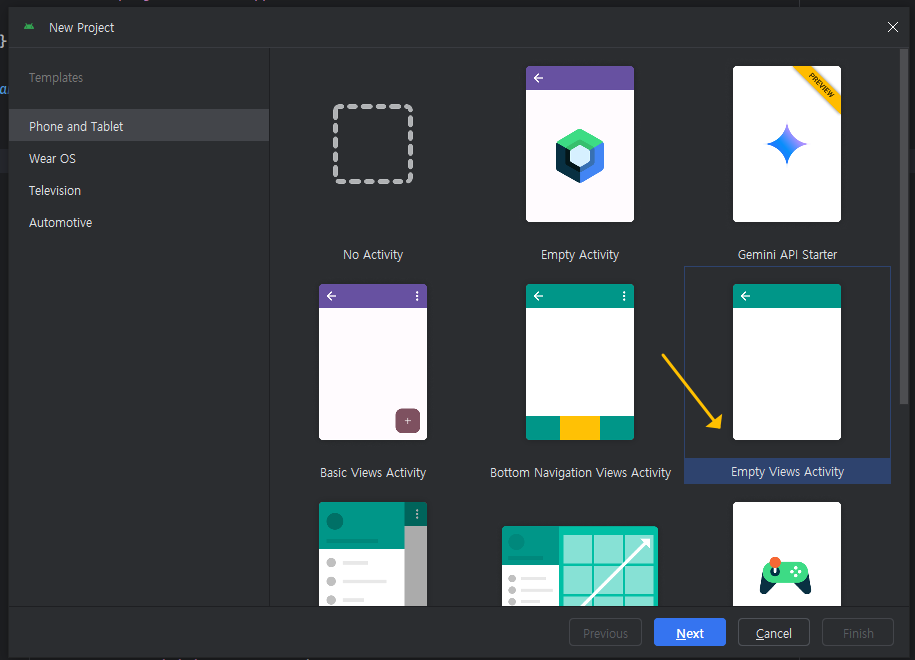
먼저, 안드로이드 스튜디오에서 새프로젝트를 열고, Empty Views Activity를 선택해 주세요.

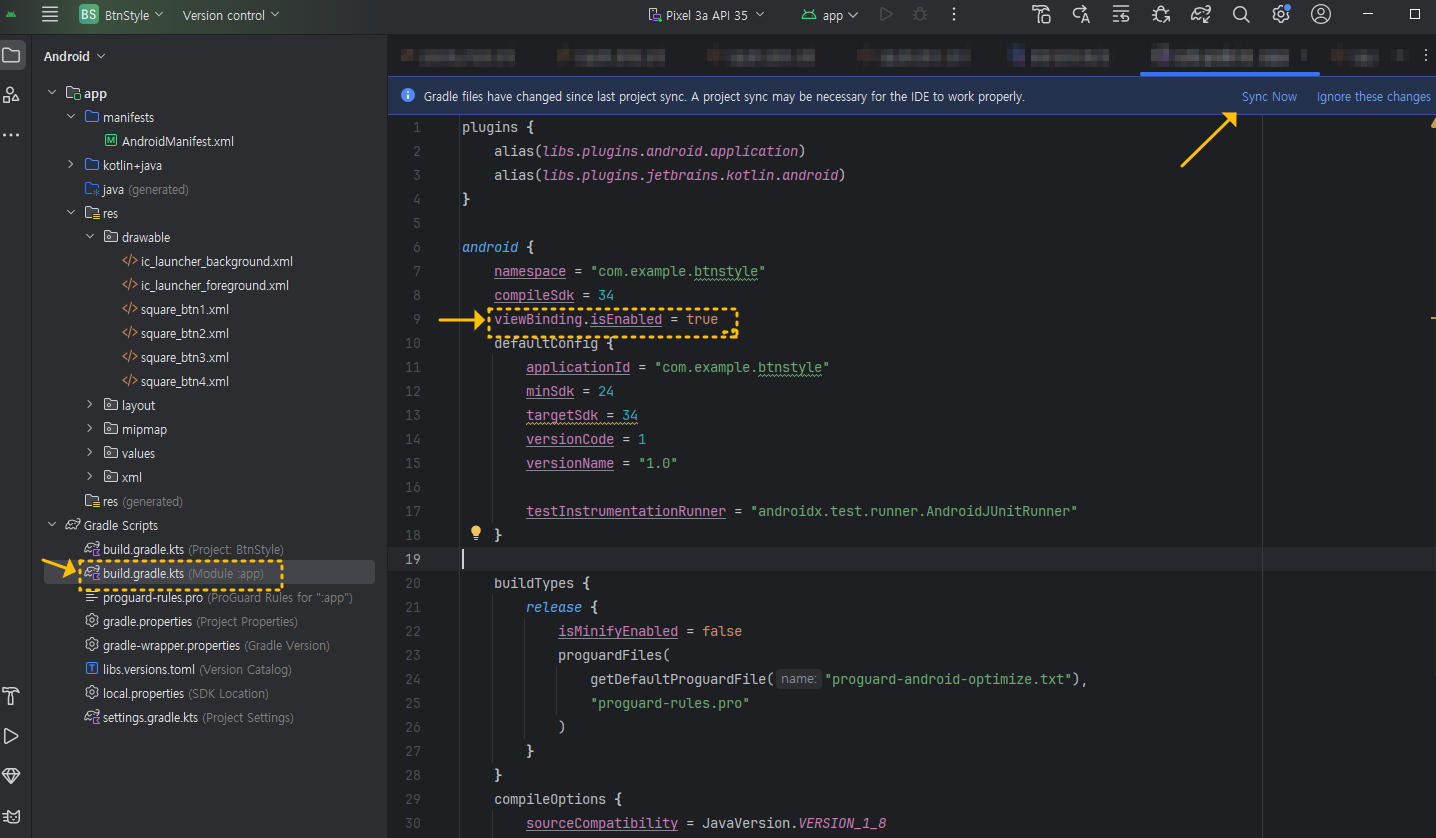
- 그래들 항목에서 build.gradle.kts (Module :app)로 들어가서 viewBinding.isEnabled = true를 추가하고 Sync Now를 적용해 주세요.

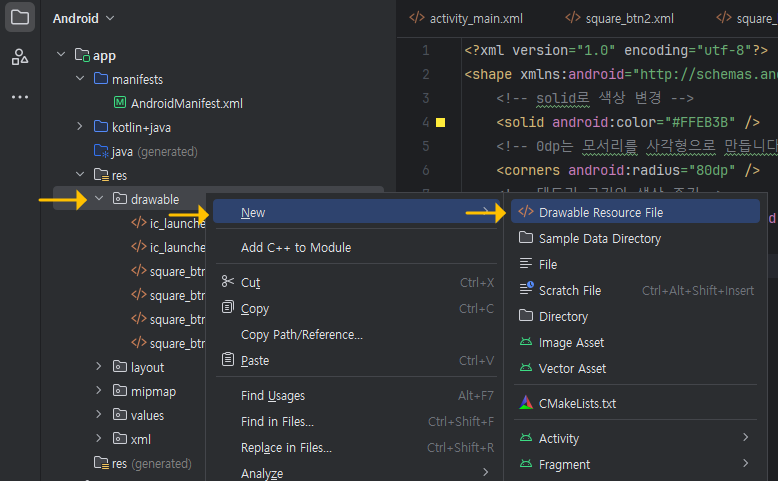
res 》 drawable 에 마우스 우클릭(RMB) 하여 New 》 Drawable Resource File로 버튼 설정에 관한 새 리소스 파일들을 만들어 줄게요.

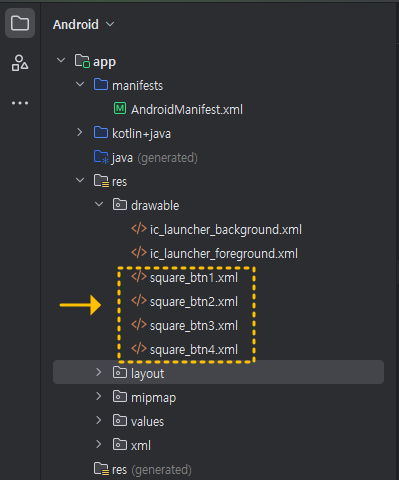
파일 이름은 square_btn1.xml 로 할게요.

연속해서 square_btn4.xml 까지 총 4개의 파일을 추가해 주세요. (아래 참고)

그럼, 각각의 square_btn1... 파일에 아래와 같이 코드를 입력해 주세요.
[ square_btn1 ]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- solid로 색상 변경 -->
<solid android:color="#FFEB3B" />
<!-- 0dp는 모서리를 사각형으로 만듭니다 -->
<corners android:radius="80dp" />
<!-- 테두리 굵기와 색상 주기-->
<stroke android:width="8dp" android:color="#85790C"/>
</shape>
[ square_btn2 ]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- solid로 색상 변경 -->
<solid android:color="#FF9800" />
<!-- 0dp는 모서리를 사각형으로 만듭니다 -->
<corners android:radius="50dp" />
<!-- 테두리 굵기와 색상 주기-->
<stroke android:width="5dp" android:color="#FF5722"/>
</shape>
[ square_btn3 ]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- solid로 색상 변경 -->
<solid android:color="#2196F3" />
<!-- 0dp는 모서리를 사각형으로 만듭니다 -->
<corners android:radius="25dp" />
<!-- 테두리 굵기와 색상 주기-->
<stroke android:width="10dp" android:color="#3F51B5"/>
</shape>
[ square_btn4 ]
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- solid로 색상 변경 -->
<solid android:color="#aa4444" />
<!-- 0dp는 모서리를 사각형으로 만듭니다 -->
<corners android:radius="0dp" />
<!-- 테두리 굵기와 색상 주기-->
<stroke android:width="10dp" android:color="#ffaa55"/>
</shape>
그리고 activity_main.xml 에 아래와 같이 코딩해 주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="5"
android:layout_margin="10dp"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:text="버튼 스타일 1" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:textStyle="bold"
android:background="@drawable/square_btn1"
android:textColor="#000000"
android:textSize="20dp"
android:text="버튼 스타일 2" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:textStyle="bold"
android:background="@drawable/square_btn2"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:text="버튼 스타일 3" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:textStyle="bold"
android:background="@drawable/square_btn3"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:text="버튼 스타일 4" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:textStyle="bold"
android:background="@drawable/square_btn4"
android:textColor="#FFFFFF"
android:textSize="20dp"
android:text="버튼 스타일 5" />
</LinearLayout>위처럼 코딩하면 보이는 미리 보기 모습입니다.

버튼의 배경색뿐아니라, 둥근 형태가 기본인 버튼을 조금씩 직사각형태로 radius를 조절해 보았으며, 버튼 테두리의 두께와 색상도 변경해 보았습니다.
그리고, MainActivity.kt 파일에는 아래처럼 코딩해 보세요. 각각의 버튼을 클릭할 때, 각 버튼의 정보를 Toast 함수를 이용해 메시지로 표시하도록 하였습니다.
package com.example.btnstyle
import android.os.Bundle
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import com.example.btnstyle.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btn1.setOnClickListener {
Toast.makeText(this, "초기 설정된 기본 스타일입니다", Toast.LENGTH_SHORT).show()
}
binding.btn2.setOnClickListener {
Toast.makeText(this, "-컬러:#FFEB3B \n-테두리(Radius): 80dp -두께: 8dp", Toast.LENGTH_LONG).show()
}
binding.btn3.setOnClickListener {
Toast.makeText(this, "-컬러:#FF9800 \n-테두리(Radius): 50dp -두께: 5dp", Toast.LENGTH_LONG).show()
}
binding.btn4.setOnClickListener {
Toast.makeText(this, "-컬러:#2196F3 \n-테두리(Radius): 25dp -두께: 10dp", Toast.LENGTH_LONG).show()
}
binding.btn5.setOnClickListener {
Toast.makeText(this, "-컬러:#aa4444 \n-테두리(Radius): 0dp -두께: 10dp", Toast.LENGTH_LONG).show()
}
}
}
그럼, 실행시켜서 각각의 버튼을 클릭해 보면, 아래처럼 실행되는 것을 볼 수 있습니다.

그럼, 프로젝트 파일을 Export해서 올려드릴 테니, 에러나시는 분은 다운로드해서 압축을 풀고 Import 해서 확인해 보세요.( File 》 New 》 Import Project )
'App개발 > Android_Studio' 카테고리의 다른 글
| 【AndroidStudio】 RecyclerView 실습 #1( 전화번호 뷰 목록 만들고 전화걸기 앱 만들기) (8) | 2024.09.15 |
|---|---|
| 【AndroidStudio】 gradle 관련 에러 해결하기! (2) | 2024.09.10 |
| 【Android Studio】 Intro 인트로 화면 만들기 (코틀린) (0) | 2024.09.07 |
| [Android Studio] Fragment - 프래그먼트 사용법 (코틀린-kotlin) (0) | 2024.09.06 |
| [Android Studio] VIew Binding - 뷰 바인딩으로 바꾸기 (코틀린) (0) | 2024.09.06 |



