【 프로세싱 기초#21 】 빗방울 효과 내기 (10개의 커지는 원 구현)
지난시간 원 하나를 화면 사이즈 만큼 키워 보았다. 이 원리를 이용해서 10개의 원을 랜덤으로 생성시켜 커지도록 해보려 한다. 마치 빗방울이 잔잔한 수면위에 퍼지는 듯한 멋진 효과를 구현해볼 수 있을 것이다.
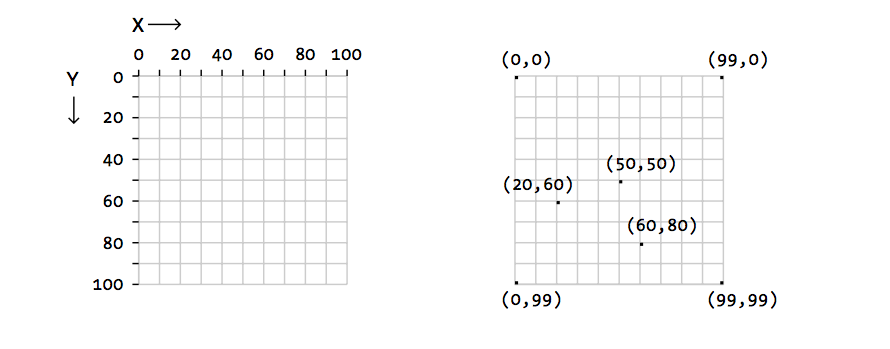
[ 프로세싱의 화면 좌표 ] - 100 x 100 pixel 예시

▶ 문제 : 화면에 10개의 원을 랜덤(크기와 위치)으로 생성 시켜 점점 커지도록 구현 하라.
[ 조건 : 1. 화면 사이즈(가로x세로 픽셀) : 500 x 500) ,
2. 배경색 및 라인: background(200), stroke(0), strokeWeight(3), fill(255, 10)
3. 10개의 원은 배열과 반복문(for문)을 이용하여 간단히 구현할 것.
4. 원 그리기는 ellipse(x, y, diam, diam) 함수 사용 ]
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.

▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

int [] arrayOfDiam; // 원의 지름값을 위한 배열 선언 (arrayOfDiam)
float [] arrayOfCentX, arrayOfCentY; // 원의 중심 좌표를 위한 배열 (X , Y) 선언
void setup() {
size(500, 500); // 출력 화면 크기
background(200); // 배경화면 값
arrayOfDiam = new int[10]; // 10개의 원을 위한 배열 변수 생성
arrayOfCentX = new float[10]; // 10개의 원을 위한 배열 변수 생성
arrayOfCentY = new float[10]; // 10개의 원을 위한 배열 변수 생성
for (int i=0; i<10; i++) { // 10개의 원, for 반복문 사용
arrayOfDiam[i] = int(random(500)); // 원의 배열 변수 값들에 초기값(랜덤)을 지정
arrayOfCentX[i] = random(500);
arrayOfCentY[i] = random(500);
}
stroke(0); // 선의 색, 굵기, 채우기 설정
strokeWeight(3); //
fill(255, 10); //
}
void draw() {
background(200); //
for(int i=0; i<10; i++) { // 원그리기 함수와 반복문을 이용해 랜덤으로 원을 그리기
ellipse(arrayOfCentX[i], arrayOfCentY[i], arrayOfDiam[i], arrayOfDiam[i]);
arrayOfDiam[i] +=2; // 원의 직경 증가 값 (pixel)
arrayOfDiam[i] %= width; // 직경이 화면 폭(width)과 같아지면 나머지값(0) 을 넣어 리셋
}
}
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
▶ 내용설명&실행결과(영상) :
(영상을 확대하고 고화질로 보세요)
(유튜브에서 보기 : 1080p 지원)
( 카카오 : 720P 화질 지원)
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#22 】 PVector 자료형 활용하여 도형 그리기 (0) | 2019.05.29 |
|---|---|
| 【 Processing Basic#3 】 Rain-Drop Effect (by 10 random circle) (0) | 2019.05.23 |
| 【 Processing Basic#2 】 'The Circle grows' by Processing! (0) | 2019.05.21 |
| 【 프로세싱 기초#20 】 점점 커지는 원 그리기 (0) | 2019.05.21 |
| 【 프로세싱 기초#19 】 그림 이동하며 그리기 2 (2) | 2019.05.20 |



















 Point_To_Spread_Line4View.zip
Point_To_Spread_Line4View.zip

 sketch__12_line_width_slash.pde
sketch__12_line_width_slash.pde













