◈ ATtiny 85 칩과 PCB를 이용하여 크리스마스 선물용 LED 멜로디 키트를 DIY 해 보세요.
캐롤이나 동요, 혹은 자신이 좋아하는 곡의 멜로디를 코딩하여 키트로 출력할 수 있어요.
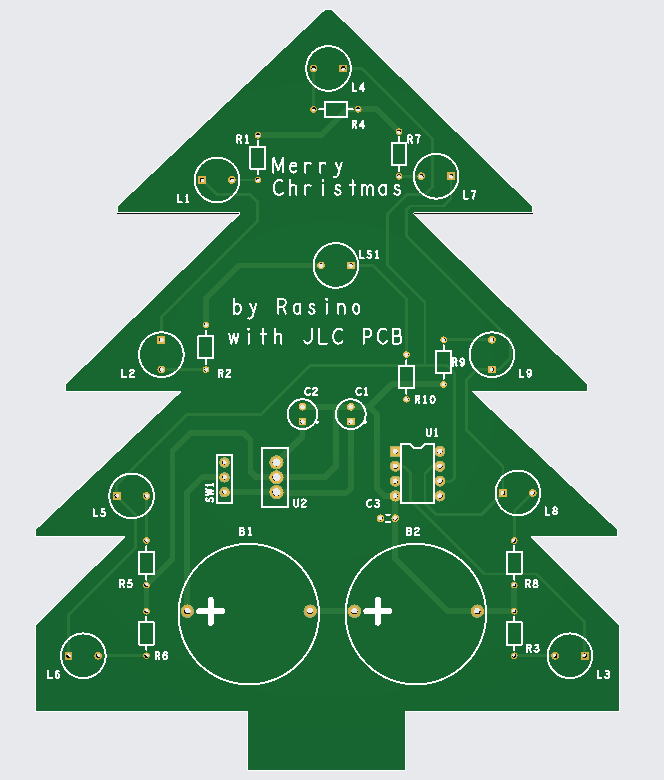
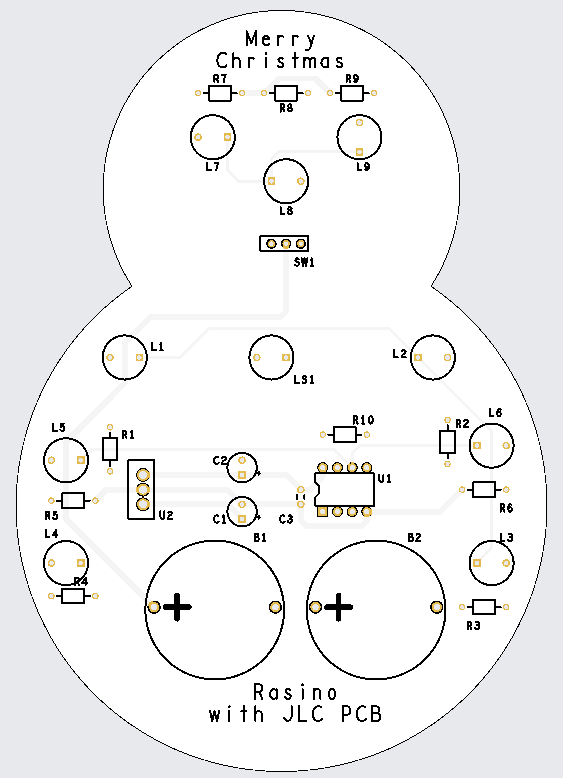
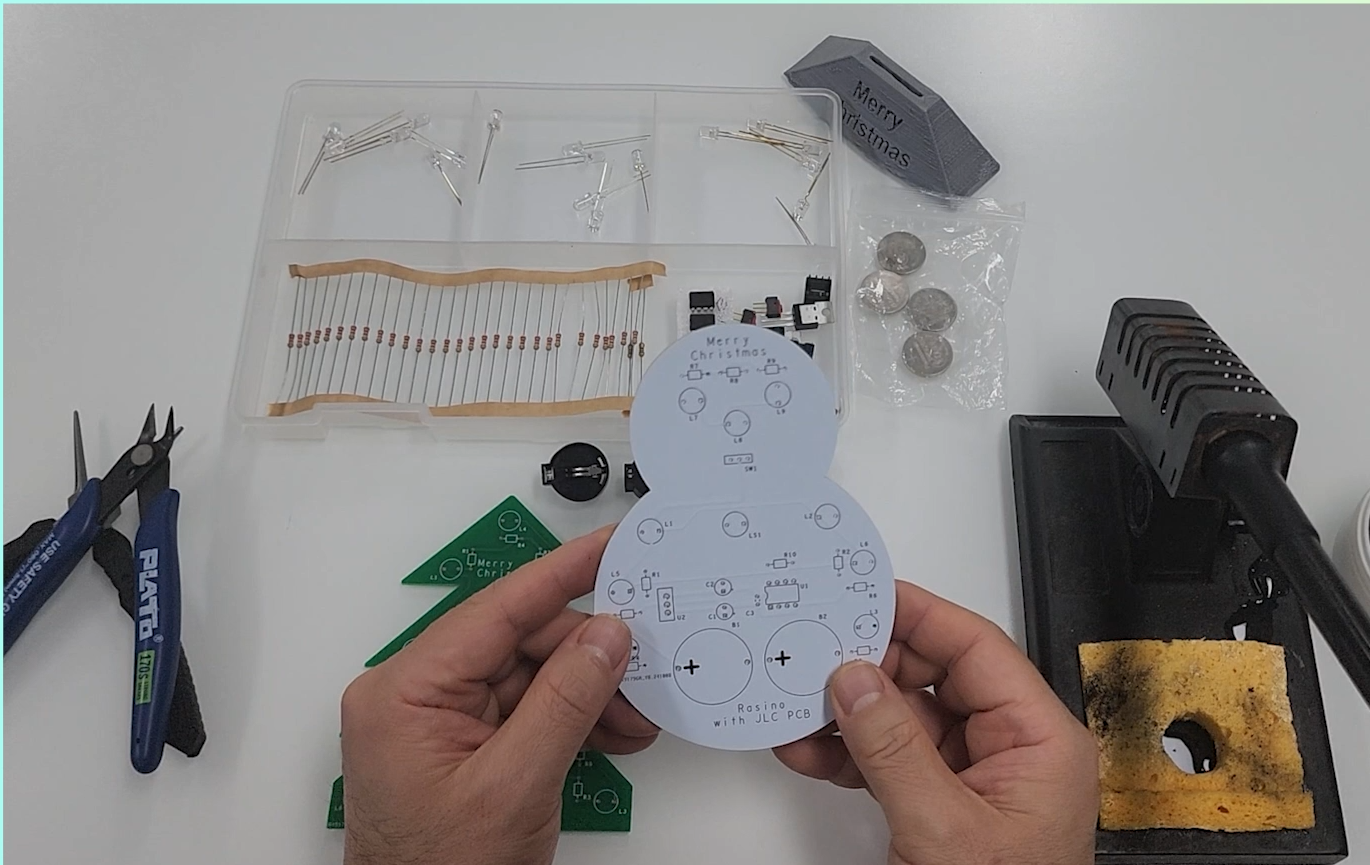
아래 이미지처럼 PCB로 제작해서 선물용에 어울리게끔 만들어 봤습니다.
크리스마스트리와 눈사람 두 가지 버전으로 만들었는데요, 하지만, 가정에서는 PCB를 직접 제작하기 쉽지 않죠, 그런데 JLC PCB 사이트 같은 곳을 이용한다면 적은 비용으로 쉽고 빠르게 이렇게 완성된 PCB기판을 받아 볼 수 있습니다.

1. 제작 준비하기
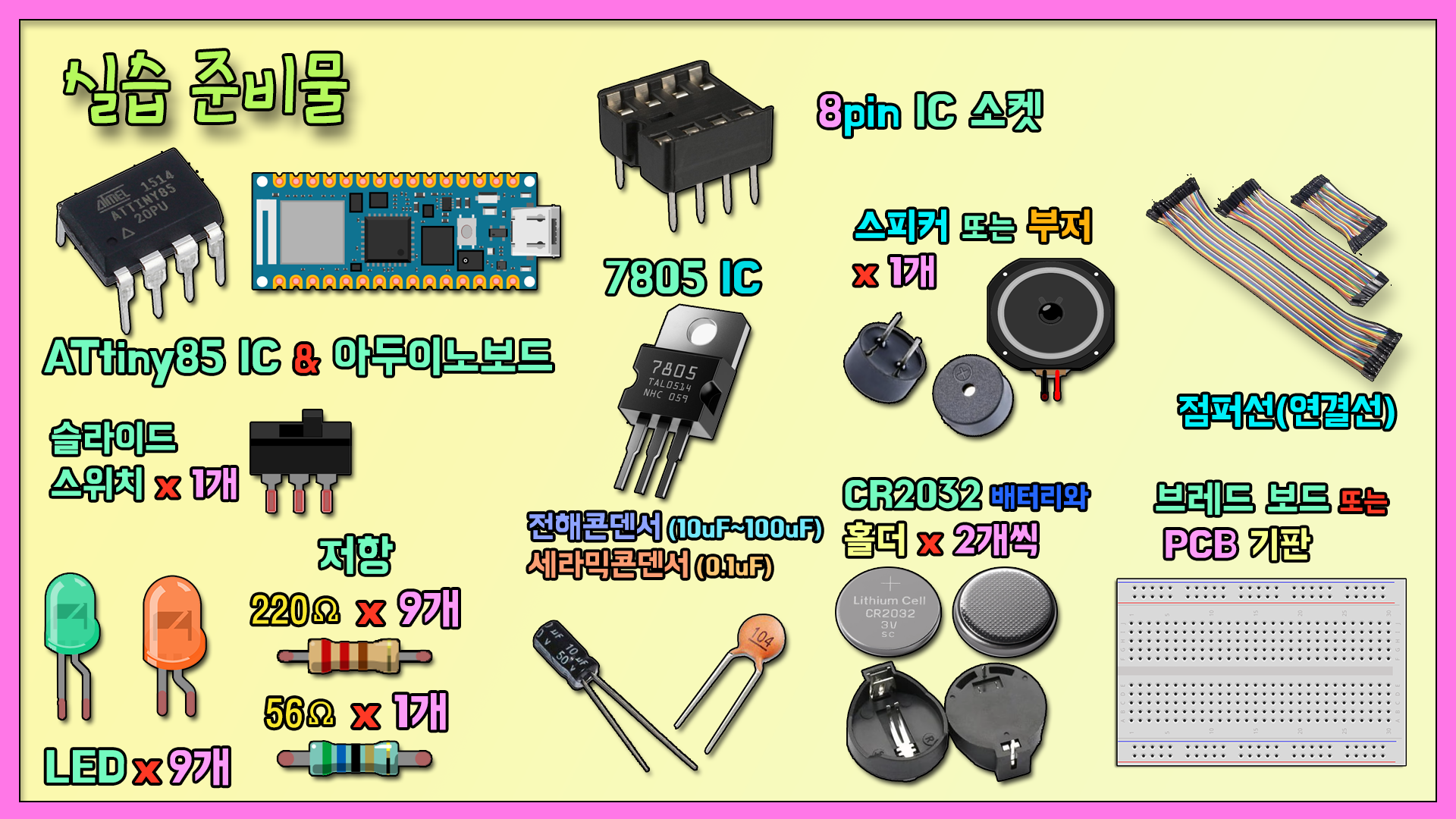
실습을 위해 아래와 같은 파일들을 준비해 보세요.

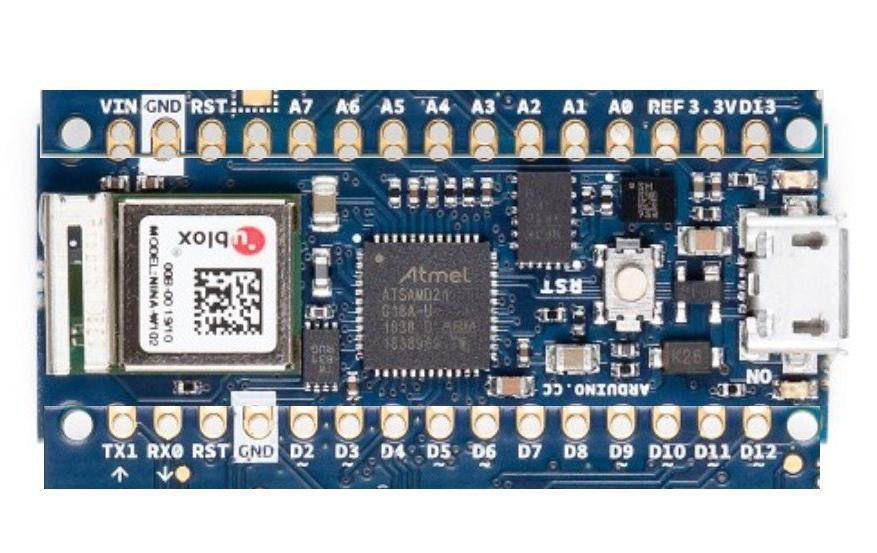
먼저, 아두이노 처럼 프로그래밍이 가능한 ATtiny85 IC가 필요합니다. 그리고 ATtiny85에 코드를 업로드하기 위한 아두이노 보드가 필요합니다.
8 pin IC 소켓은 tiny85 칩을 PCB에 바로 납땜해 버리게 되면 다른 곡을 다시 업로드할 수 없게 되므로 필요합니다.
콘덴서 부품은 Reset과 IC를 보호하기 위한 용도이므로 용량값에 구애받지 말고 가지고 있는 것을 사용하면 됩니다.
7805 IC는 5V이상의 입력 전원을 5V로 일정하게 출력해주는 정전압 IC로서 tiny85 칩을 보호하기 위한 용도로 사용됩니다.
그래서 작동 시간을 더 늘리기 위해, 배터리를 별도로 연결할 때, 더 유용하게 활용됩니다.
멜로디를 울려줄 스피커나 부저, 어떤것이든 가능한데요 소리의 떨림이 좀 있지만 크기가 작은 부저를 사용해도 되고, 크기가 조금 크지만 좀 더 좋은 소리를 낼 수 있는 스피커를 사용해도 됩니다.
당장 PCB기판이 없더라도 브레드 보드에 회로를 구성해서 실습해 볼 수 있도록 브레드보드를 준비하면 됩니다.
ATtiny85의 기본 사용법과 부트로더 올리는 영상은 아래 링크 게시글을 참고해 주세요.
https://rasino.tistory.com/324
【 ATtiny85】 초소형 아두이노 ATtiny85 기초부터 응용까지 완벽 풀코스(초미니 OLED 온·습도계 제작)
【 아두이노프렌즈】 초소형 아두이노 ATtiny85 기초부터 응용까지 완벽 풀코스(초미니 OLED 온·습도계 제작) 여러분은 아래 이미지를 보시고 똑 같은 기능이 가능한 3가지 모델 중 어떤 것을 선
rasino.tistory.com
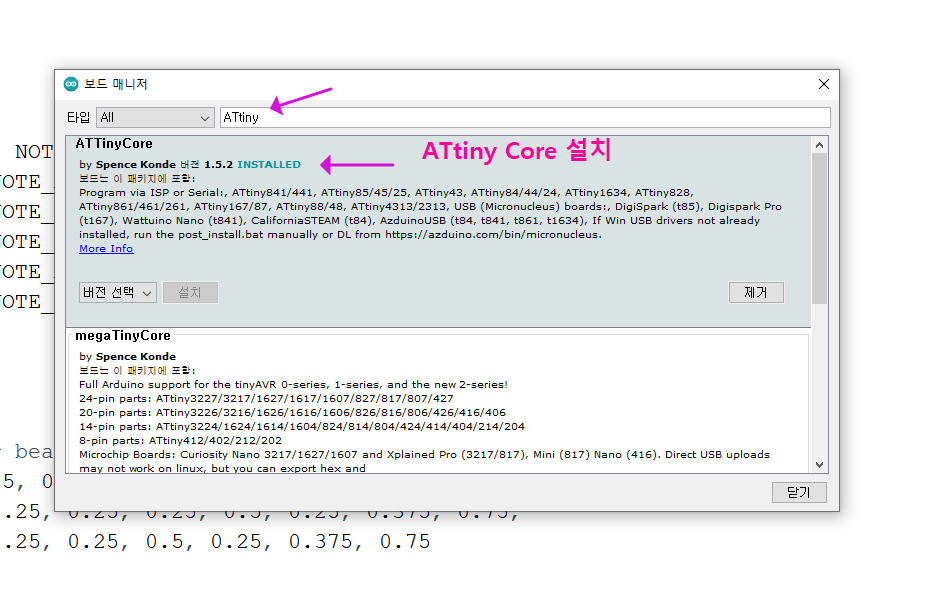
【 중요 】 위의 게시물에도 추가 하였지만, ATtiny 보드 라이브러리만 설치해서 진행할 경우 tiny85 칩에 코딩해서 LED를 동작시키고 하는 것은 문제없으나, 멜로디 음 출력이 되지 않는 문제가 있어요. 그래서 이를 해결한 다른 보드 라이브러리(ATtiny core)를 추가로 설치해서 진행하면 해결할 수 있습니다.
다만, ATtiny core 라이브러리만 진행했을 경우에는 코딩까지는 문제 없으나 코딩한 대로 동작이 되지 않고 이상한 출력을 내며 제대로 동작되지 않는데요, 특히 부트로더가 올려지지 않은 새 칩을 코딩하면 이런 현상이 벌어지는데, 따라서
이를 해결하는 (코딩하는) 순서는 아래처럼 해야 합니다.
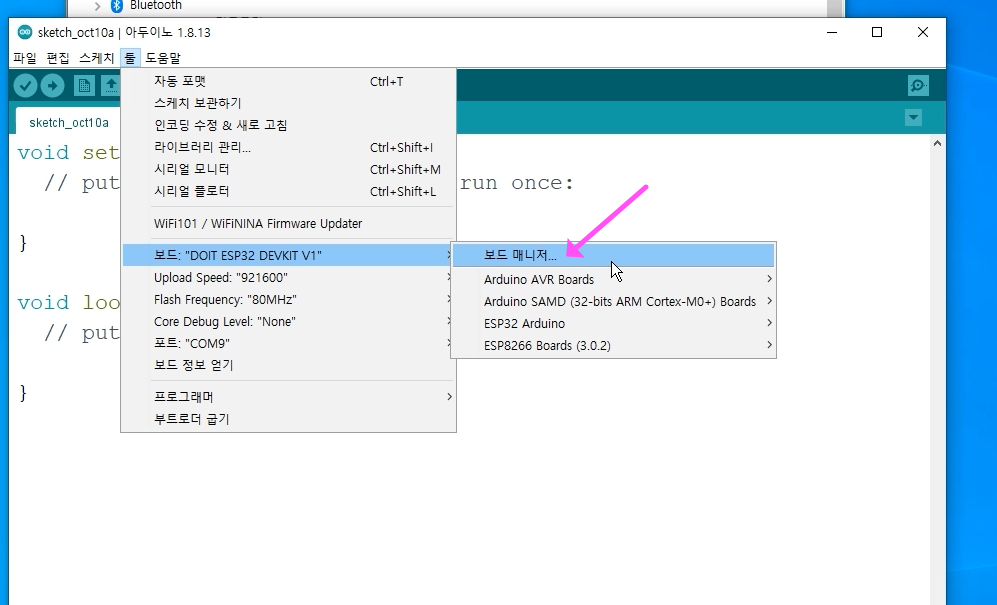
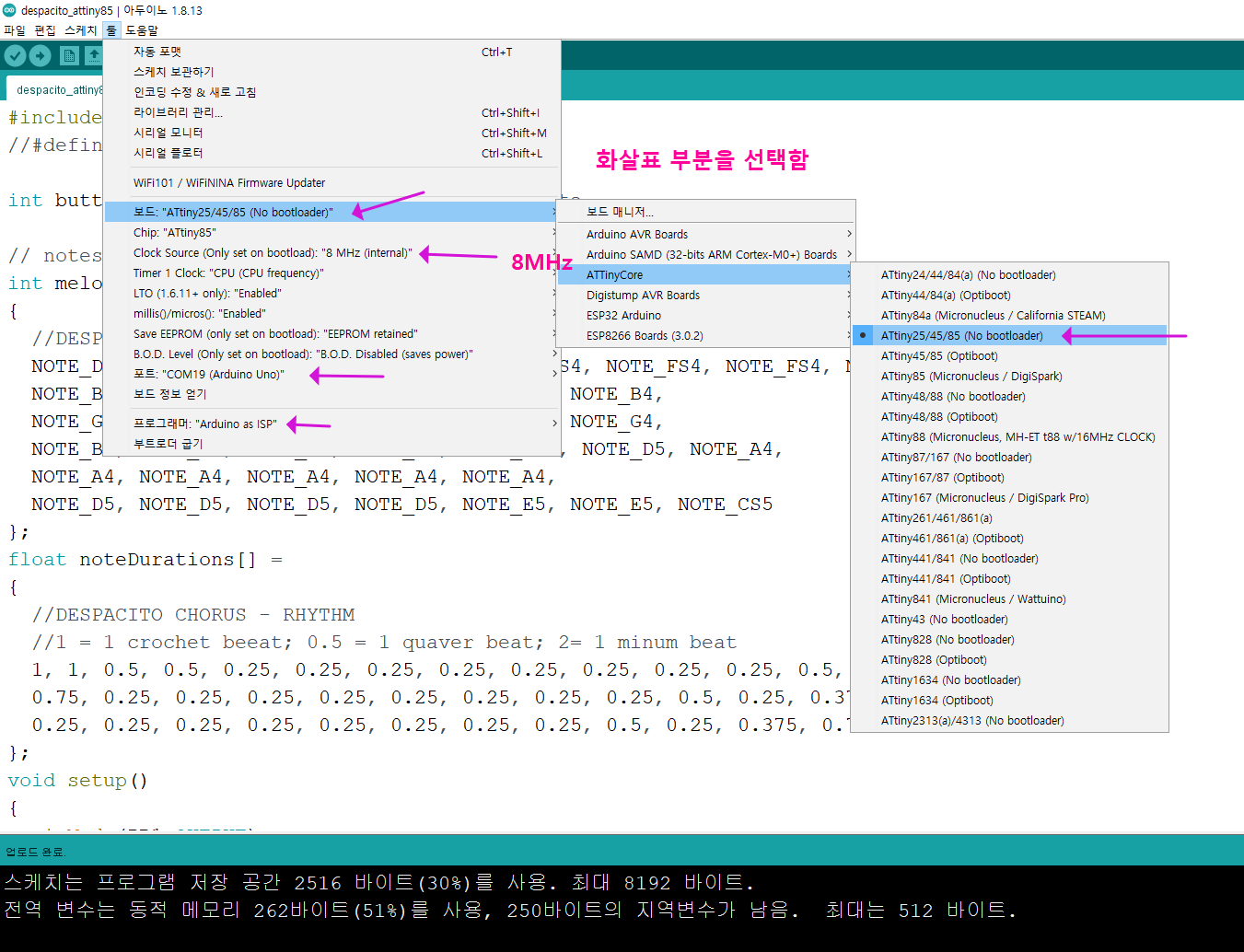
① "ATtiny" 보드라이브러리를 추가하고 tiny85칩에 부트로더를 올려줍니다. (ATtiny 보드라이브러리 설치 방법 참조)
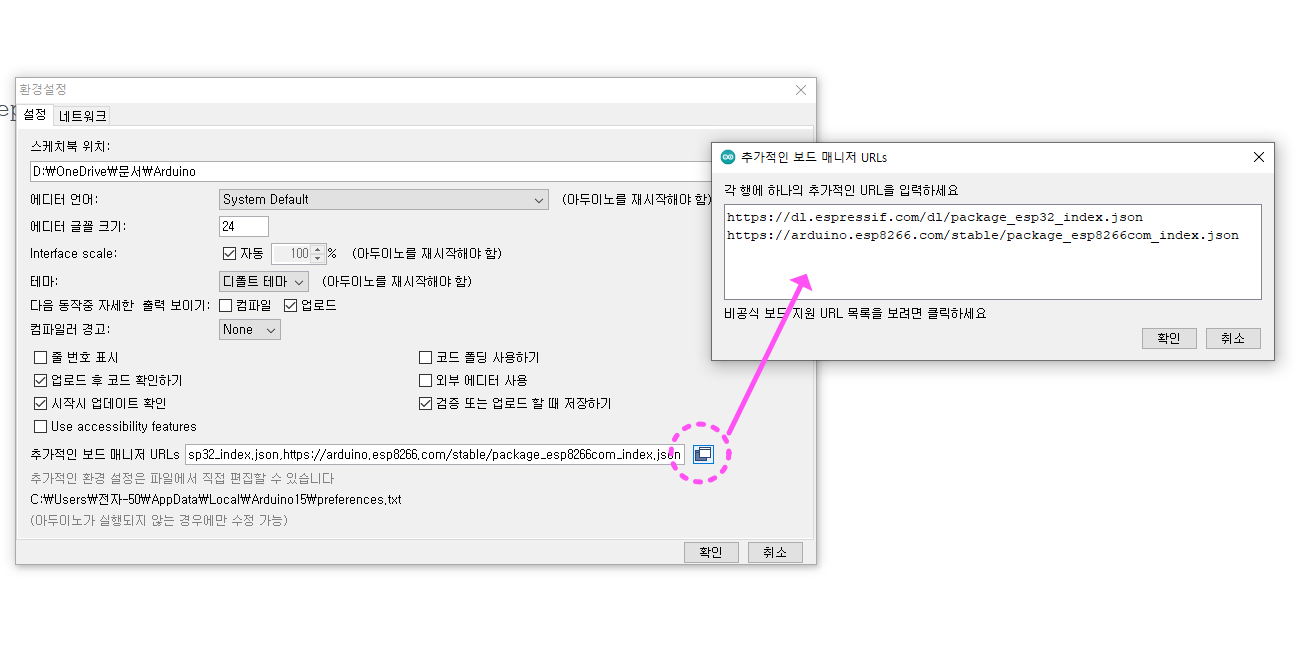
(ATtiny 보드라이브러리 환경설정 주소 : https://raw.githubusercontent.com/damellis/attiny/ide-1.6.x-boards-manager/package_damellis_attiny_index.json )
② 추가된 ATtiny85칩을 선택해서 아두이노로 만든 아두이노 ISP 회로를 통해 tiny85에 부트로더를 만들어 주세요.
③ "ATtinycore" 보드라이브러리를 추가하고 추가된 보드를 통해 tiny85 칩에 멜로디 코드를 올려주면 원하는 작동을 볼 수 있어요. (ATtiny 보드 라이브러리 환경설정 주소: https://drazzy.com/package_drazzy.com_index.json )


그럼 “악보의 멜로디를 코드로” 추출하는 방법을 살펴볼게요.

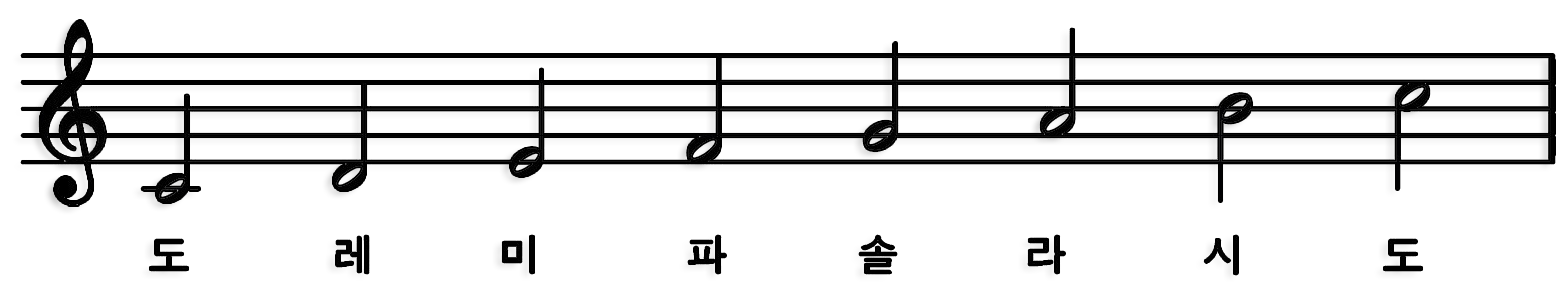
음계란 음악에 쓰이는 음을 높이의 차례대로 배열한 음의 층계를 말하는데요.
"도, 레, 미, 파, 솔, 라, 시, 도" 의 8가지 음계를 옥타브라고 합니다.

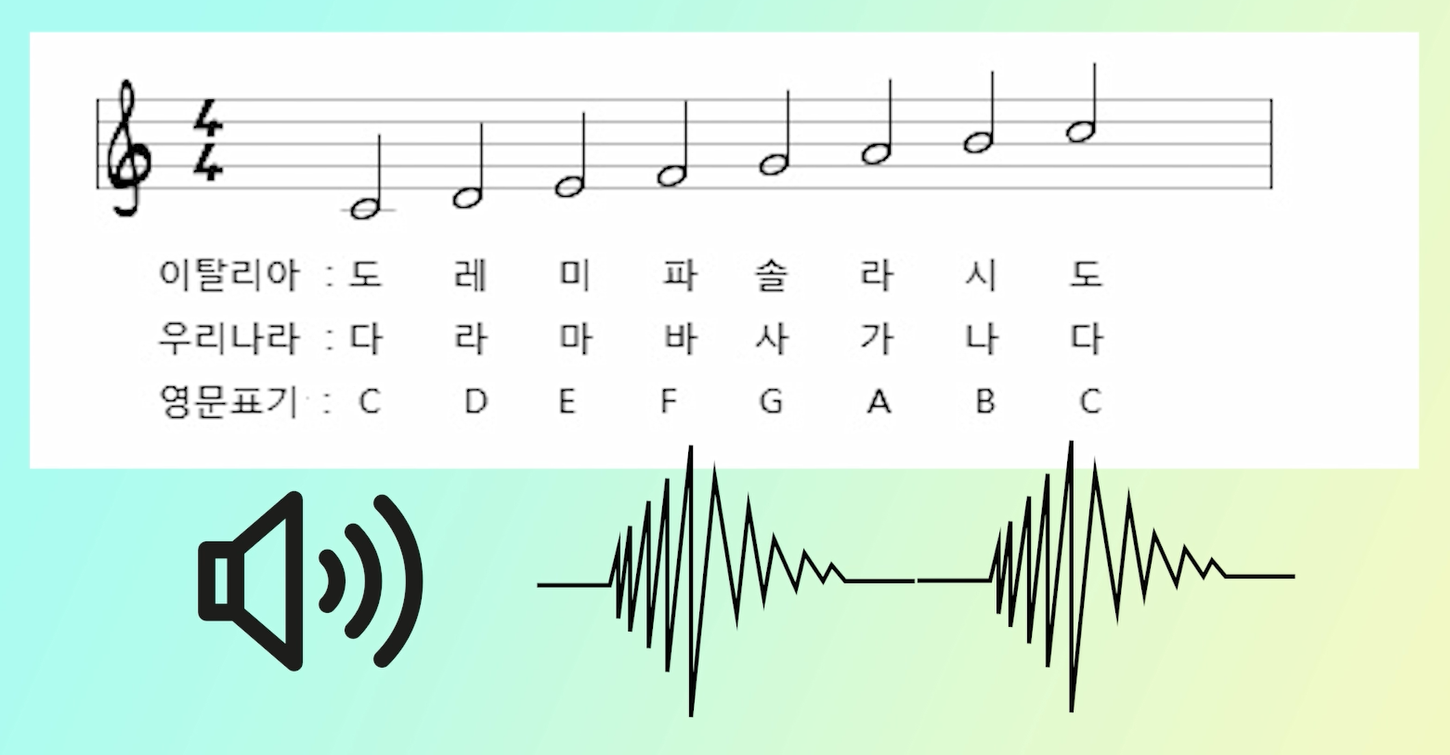
각 음계의 이름을 계이름이라하며 세 가지 언어로 혼용해서 부르고 있습니다.
주로 악보에는 영문 음계로(코드) 표기합니다.
그런데 이런 음(소리)은 어떤 물질의 떨림(진동)에의해 만들어지는데요.
물질이 빠르게 진동한다면 높은 음이 나며, 느리게 진동한다면 낮은음을 발생시키게 되죠.
빠르게 진동하는 것을 주파수가 높다라고 하며, 느리게 진동하면 주파수가 낮다고 해요.
1초에 1회의 진동(떨림)을 주파수 1Hz로 부르며, 100떨리면 100Hz라고 말합니다.
낮은 도와 높은 도(한 옥타브)의 주파수(진동수)는 음 높이가 두 배 차이나며 (레~레, 미~미, 파~파... 마찬가지)
인간의 귀는 이 두 음을 높이는 다르지만 서로 같은 음으로 인식하게 되죠.
서로 다른 종류의 악기로 합주를 할 때 음이 일치가 되는 이유는 각각의 음 높이가 특정 주파수로 정리되었기에 가능한 것입니다.

가장 낮은 1옥타브 C(도)의 주파수는 32.7032Hz이며 그 위로 2옥타브 C의 주파수는 그 두 배인 65.4064Hz 임을 알 수 있죠, 샾(#) 음계는 반정도를 올린 음으로 이해하면 되며, 반음을 내릴 때는 플랫(♭) 기호를 사용합니다.
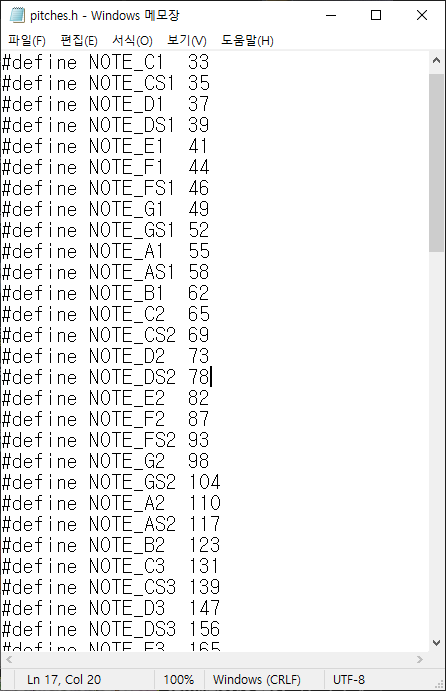
이제 이런 주파수를 참고해서 악보의 각 음계를 주파수 값으로 출력해내면 스피커의 떨림에 의해 악보대로 음악이 연주되는 것이죠. 그리고 아두이노 코드를 작성할 때는 소수점 이하를 반올림 한 값으로 사용하고, 이 주파수 값들을 pitches.h라는 헤더파일 형태로 정리해서 이용합니다.

그리고 음에는 음의 길이를 정해 줄 수 있는데요, 음의 길이에 따라 그림과 같은 음표로 구분해서 악보에 표시합니다.

그럼, 예시로 쉬운 동요 한 곡을 코드로 만드는 과정을 보여드릴게요.
먼저, 악보를 보고 계이름과 음의 길이를 다음 처럼 표시합니다.

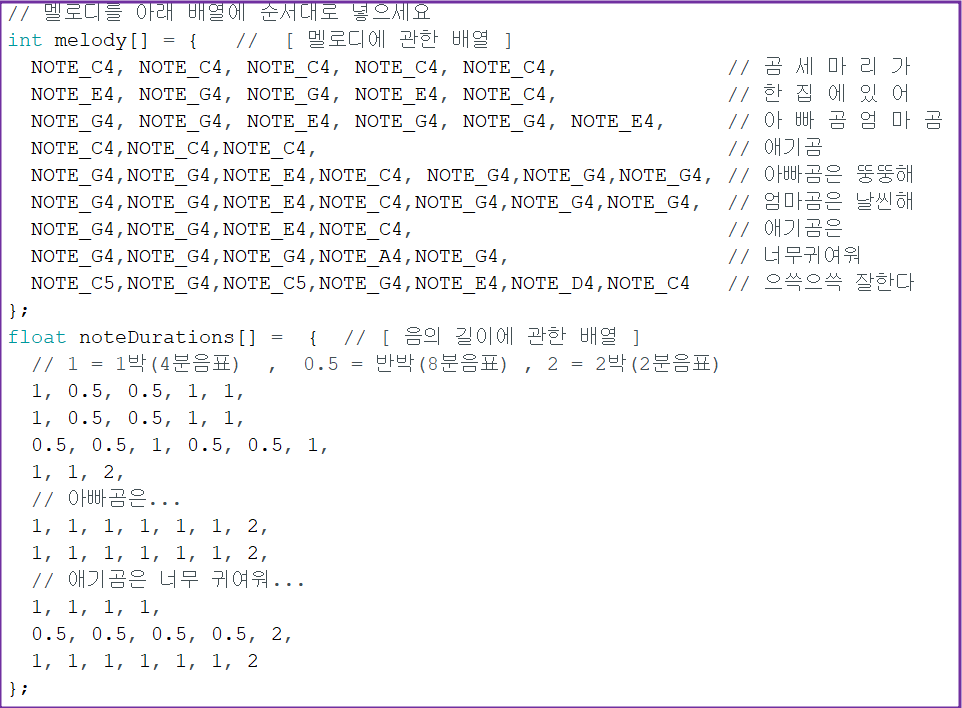
이것을 Pitches.h 헤더파일을 참고해서 코드로 적으면 아래와 같습니다.

지금은 4옥타브 영역대를 메인 음역대로 했으나 만약 음정을 높이고 싶다면, C5, E5, G5... 이런 형태로 작성하면 됩니다.
이런 방법으로 어떤 곡이든 악보를 보고 코드화하여 멜로디를 출력할 수 있어요.
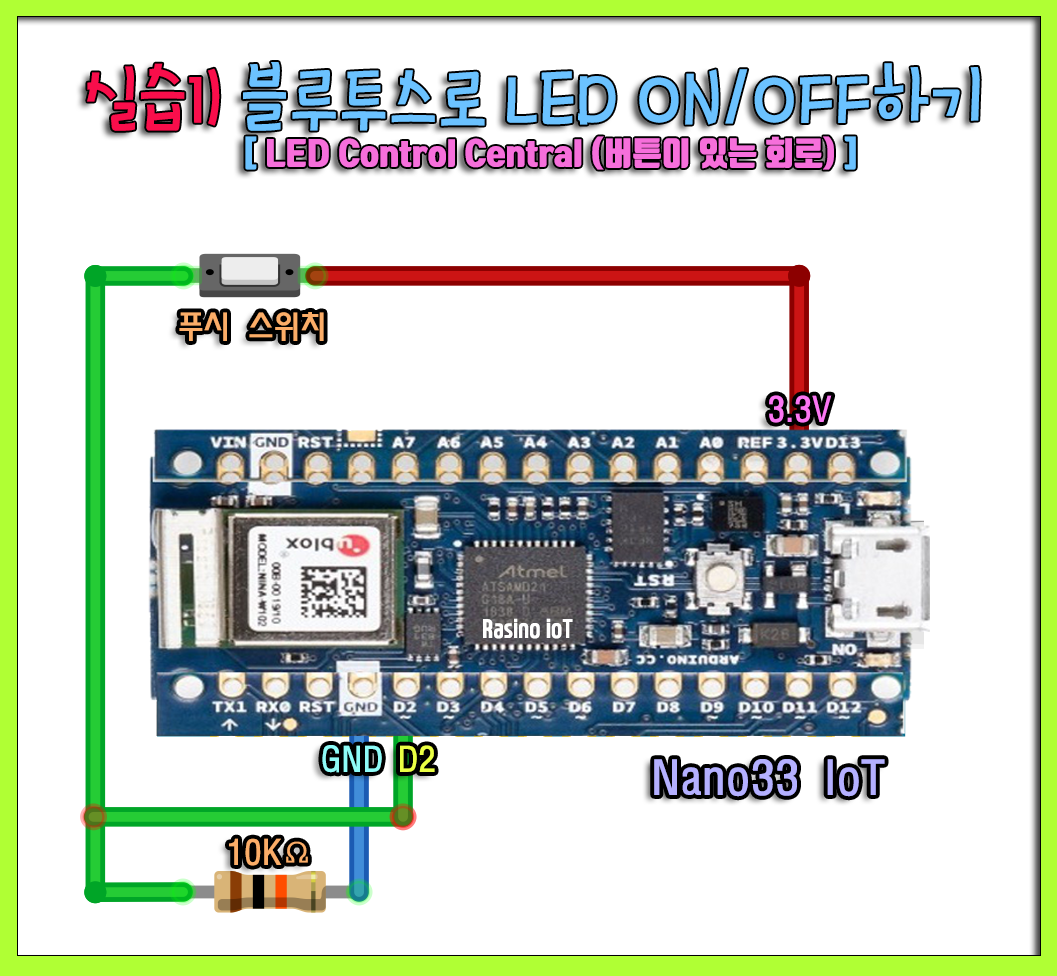
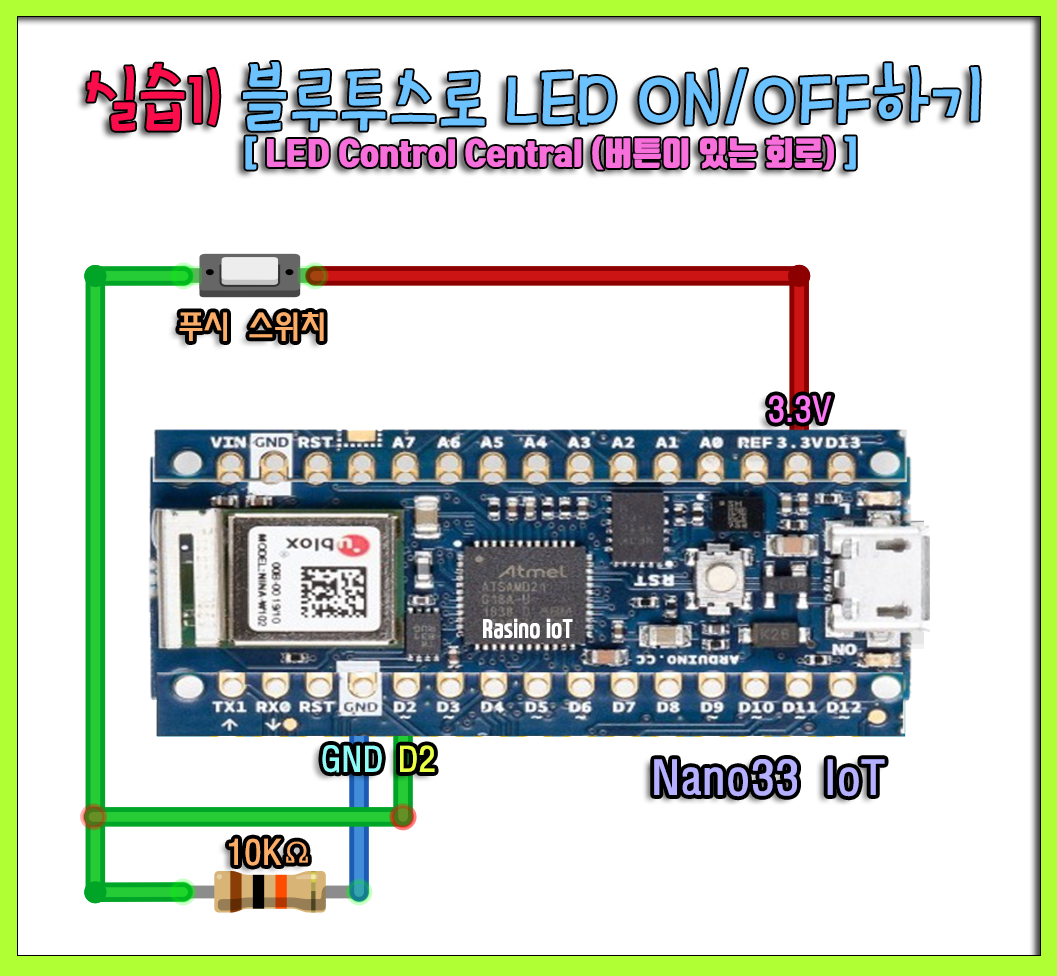
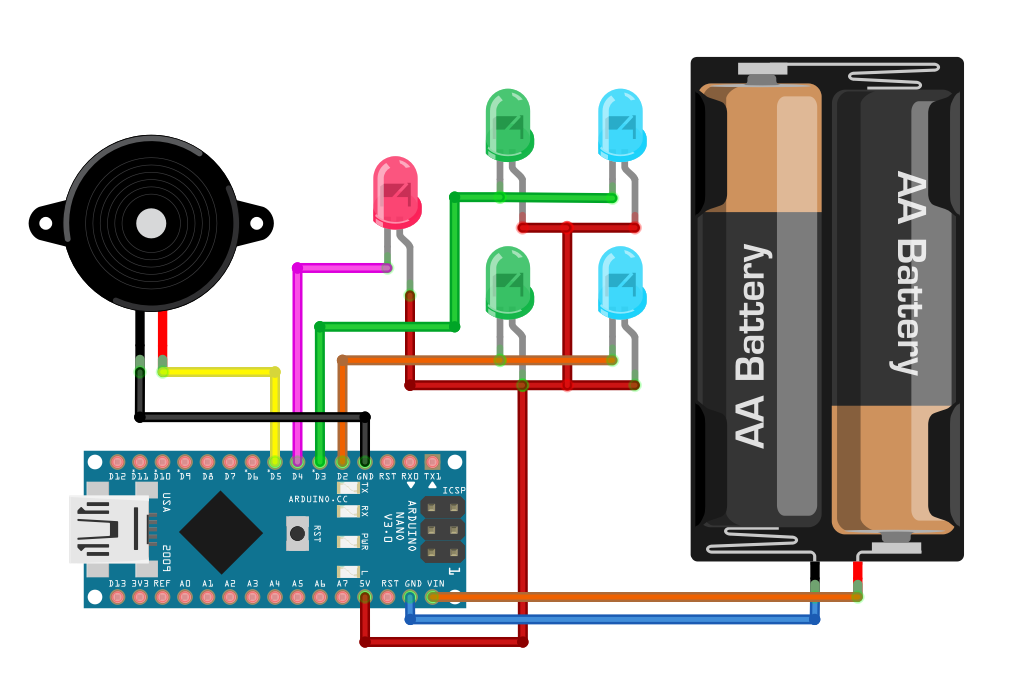
그리고 이번 프로젝트에서 각각의 음을 출력할 때마다 LED가 깜빡이도록 회로를 구성했어요.
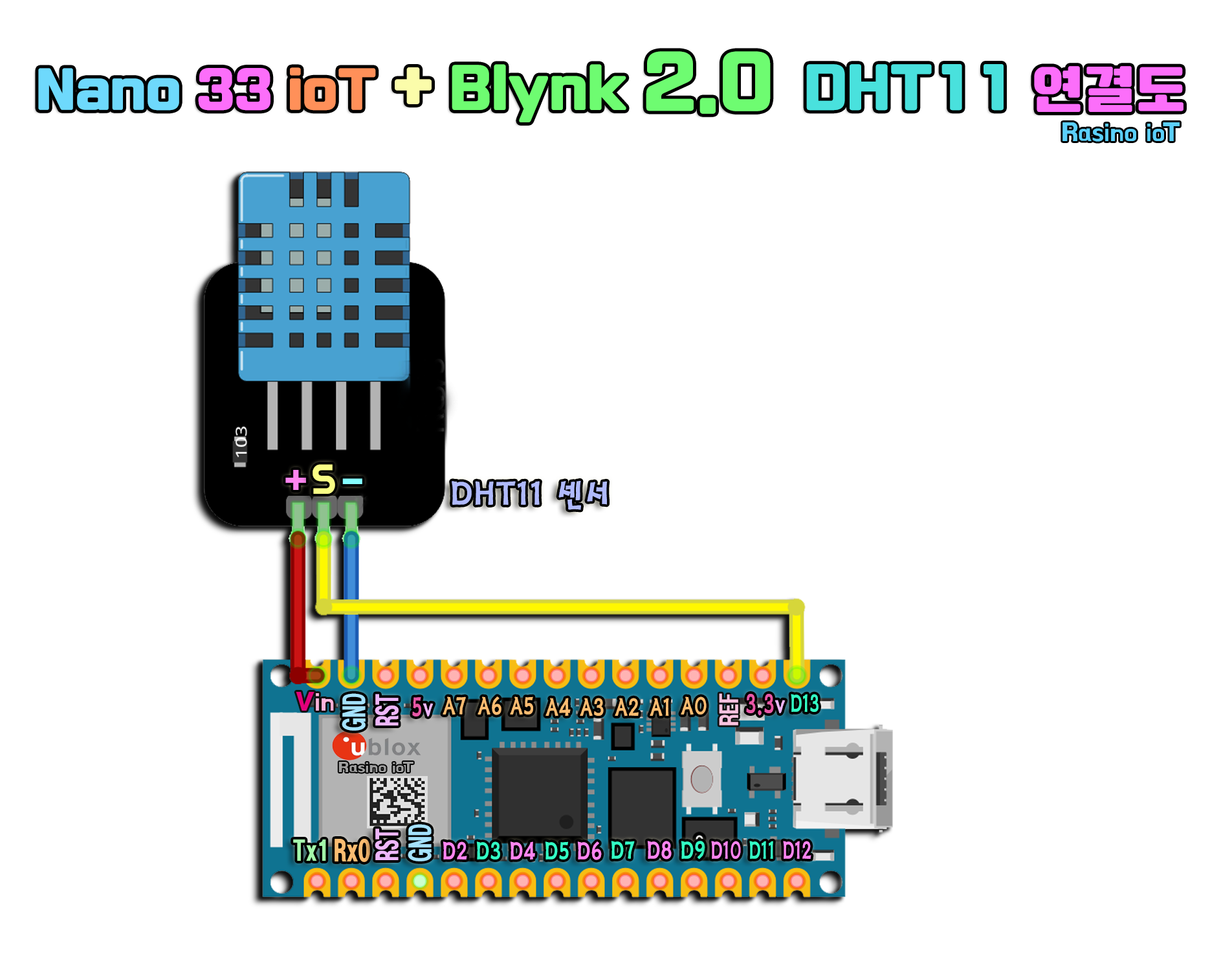
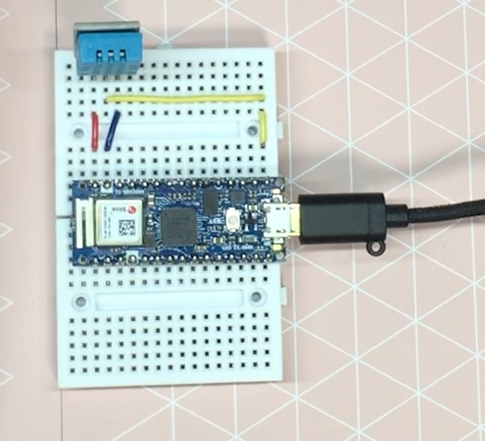
기본적으로는 아두이노에 이런 형태로 연결해서 동작시킬 수 있지만.

누군가에게 선물할 수 있는 형태로 만들기위해 이번 프로젝트를 준비했습니다.
따라서 나노 보드 대신, 크기가 매우 작은 tiny85 칩을 사용했고, 배터리도 작은 리튬 배터리를 사용했으며, LED도 많이 넣어 볼거리가 좀 있도록 하였어요.
그리고 PCB로 제작할 때 장점은 보드 디자인을 원하는 모양으로 만들 수 있고, 선 연결을 직접 할 필요 없이 부품만 꽂고 땜하면 바로 완성되기 때문에 장점이 많습니다.
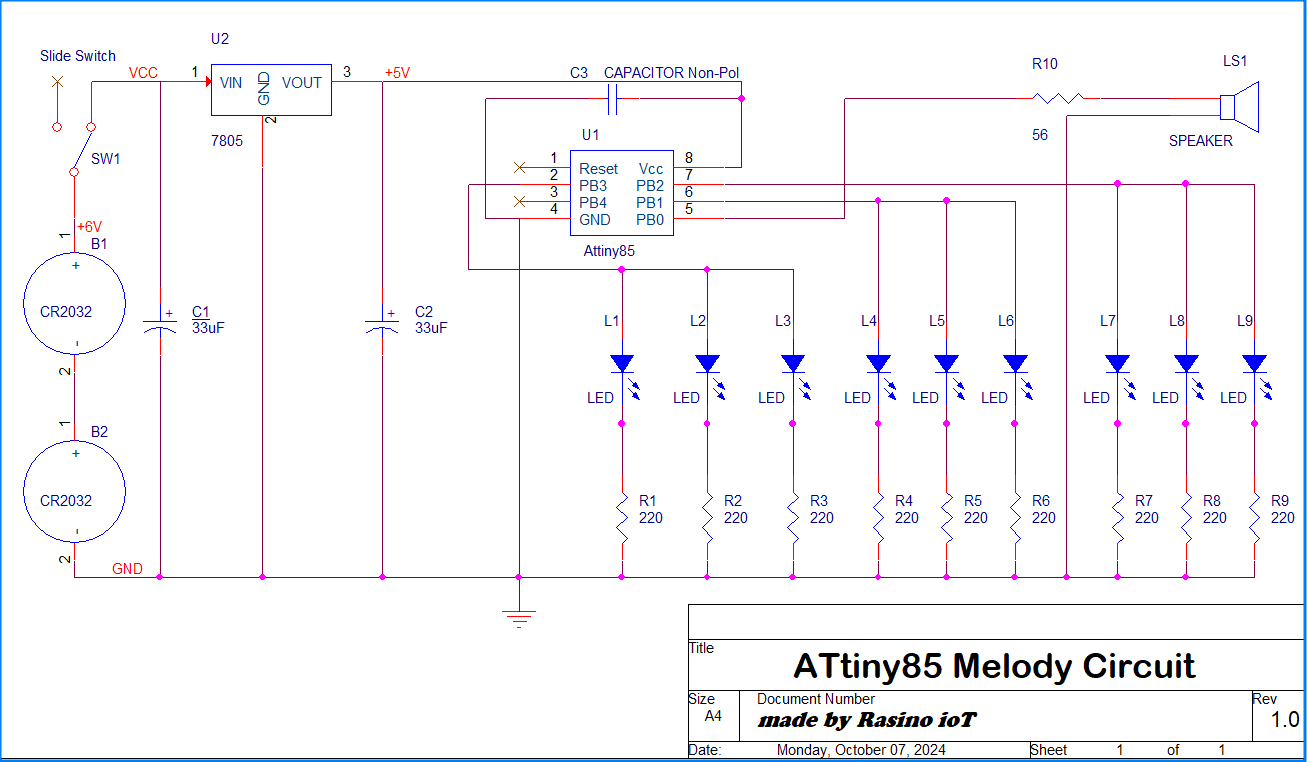
회로 설계는 이와 같이 했고요, 좀 더 화려하게 하고 싶다면, LED와 저항을 병렬로 더 추가해서 제작하면 됩니다.
3V의 CR2032배터리는 직렬로 연결하여 6V의 입력 전압을 만들어 주었고요, ATtiny85 칩의 동작전압은 2.7~5.5V인데 6V정도의 전압은 별문제는 없겠지만, 9V건전지 등 다른 전원을 사용할 때를 대비해서, 5V의 고정적인 출력으로 제어해 주는 7805 정전압 IC를 추가하였어요. (tiny85 IC보호)
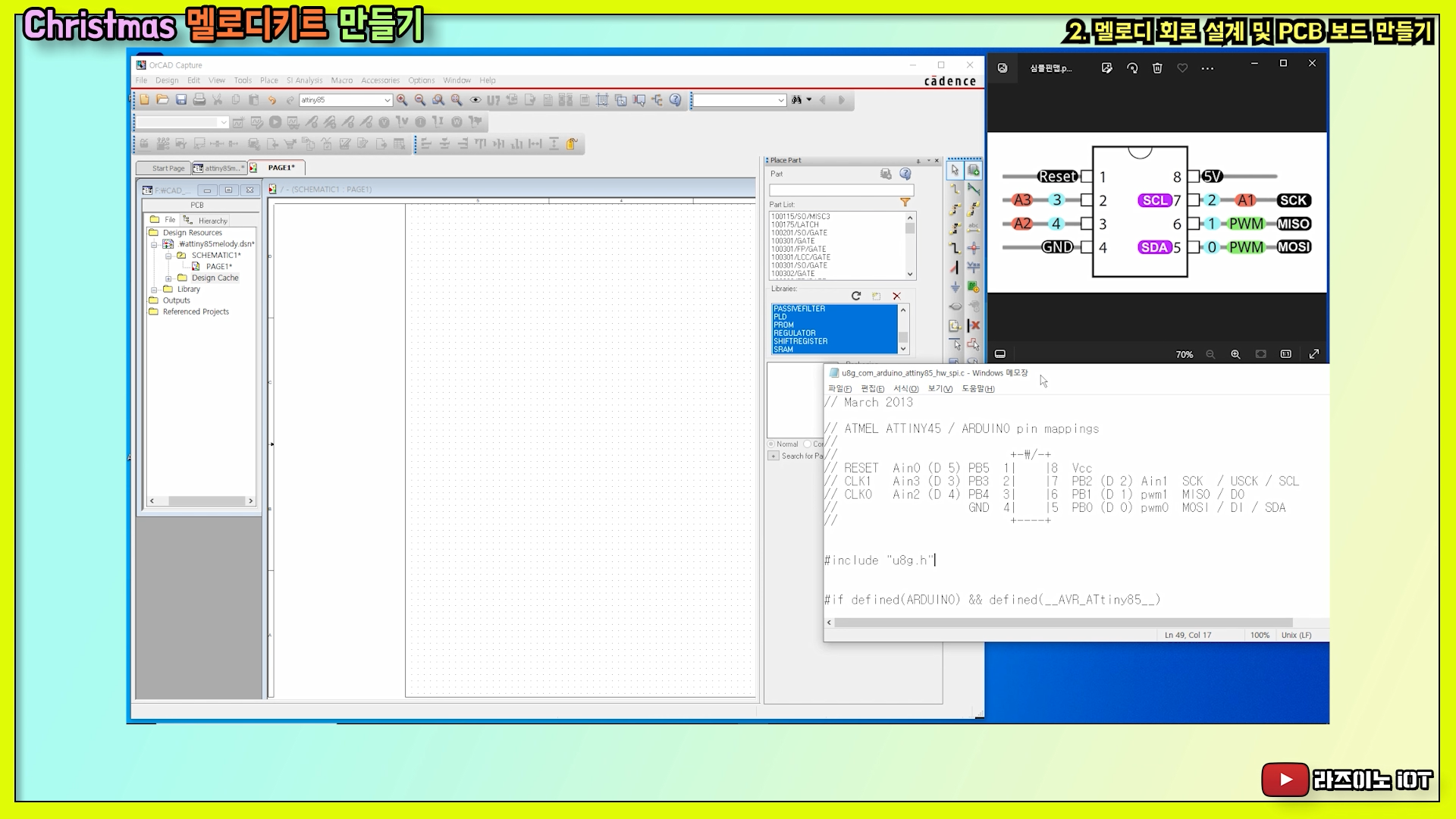
2. 멜로디 회로 설계 및 PCB 보드 디자인하기
지금 보이는 이미지는 OrCAD라는 전자캐드 툴을 이용해서 회로를 디자인 하고 있는 이미지예요.

PCB(인쇄회로기판) 보드 설계는 먼저 1. 도면을 설계 작성하고 2. PCB보드 외형을 디자인하는 형태로 진행됩니다.
만약, CAD툴에서 기본적인 부품은 제공되지만, 없는 부품이 있다면 이렇게 만들어서 사용합니다.
아래 이미지가 1. 도면을 설계하는 이미지입니다.

위 도면 디자인 파일(Cadence OrCAD Capture Design File)
아래는 직접 추가한 라이브러리 파일입니다. (CR2032)
아래는 PCB Board Design File입니다.
Tree 버전과 눈사람 버전입니다.
아래는 CR2032와 Slide3P의 PCB 라이브러리 파일(Package Symbol)입니다.
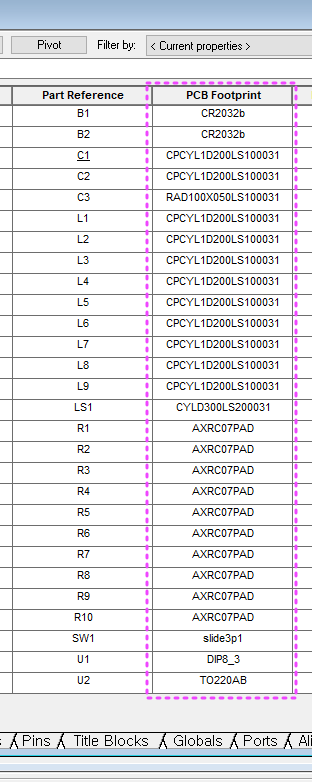
도면 디자인에서는 각 부품 간 연결 정보만 있기 때문에, PCB디자인에서는 부품들의 실제 사이즈에 대한 정보가 필요합니다. 이것을 footprint 값이라고 하는데요.

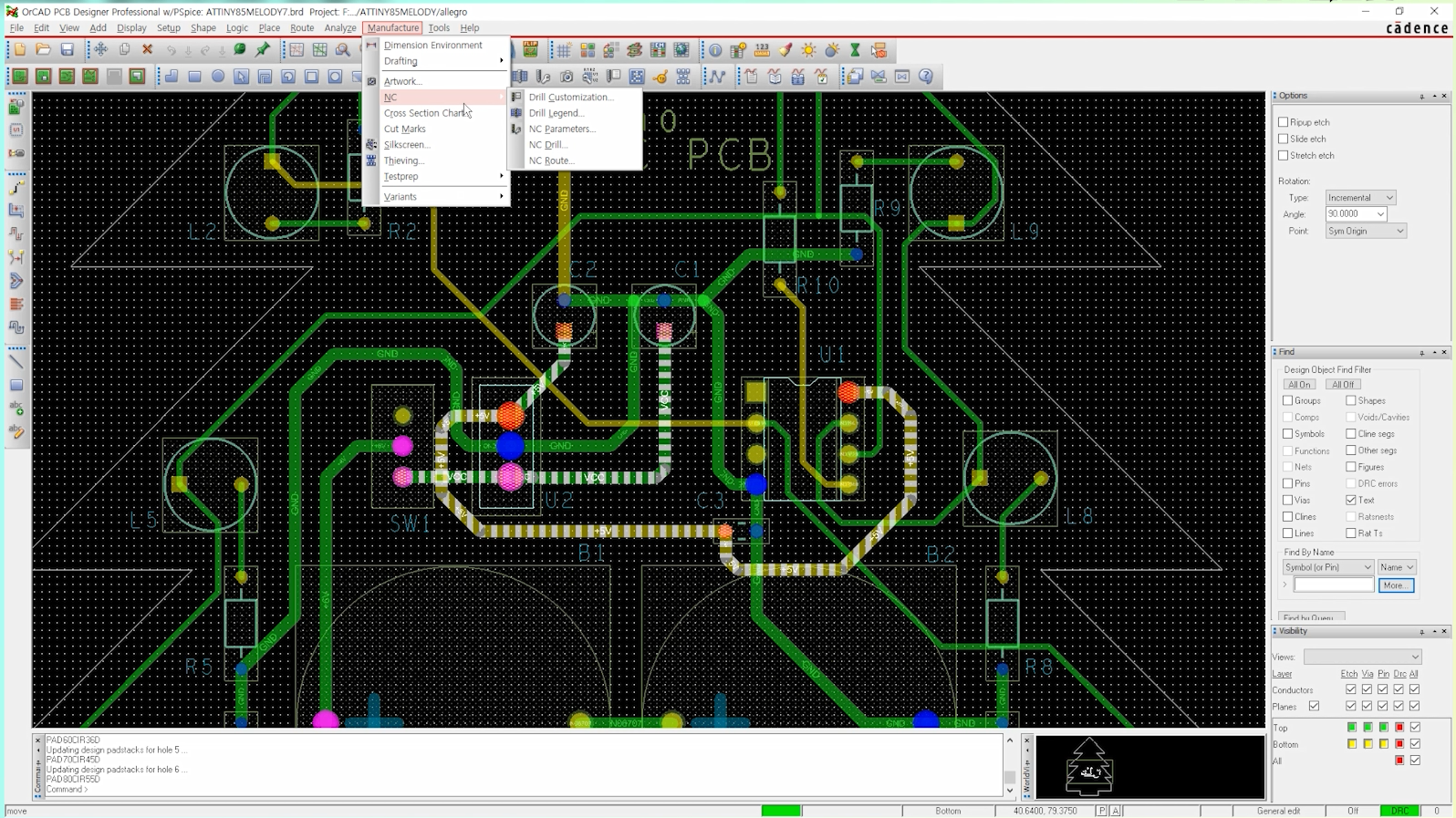
이제 이정보들을 PCB Layout 툴로 넘겨서 부품의 배치와 패턴을 디자인해 줍니다.

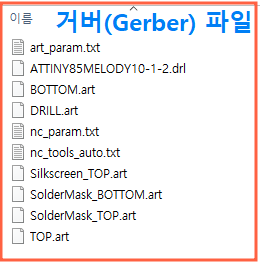
패턴을 완성시킨 후 인쇄회로기판(PCB)을 출력하기 위한 각 층별 팬턴에 대한 필름을 생성하고, 그리고 부품을 삽입하기 위한 홀 드릴에 대한 정보 파일과 Tree 모양의 기판 형태를 제단 해주는 NC 데이터도 함께 만들어 주는데요, 이 파일들의 묶음을 거버(Gerber) 파일이라고 합니다.

3. JLC PCB에 보드 주문하기

그럼 JLC PCB에서 어떻게 PCB를 주문하는지 과정을 알려드릴게요.
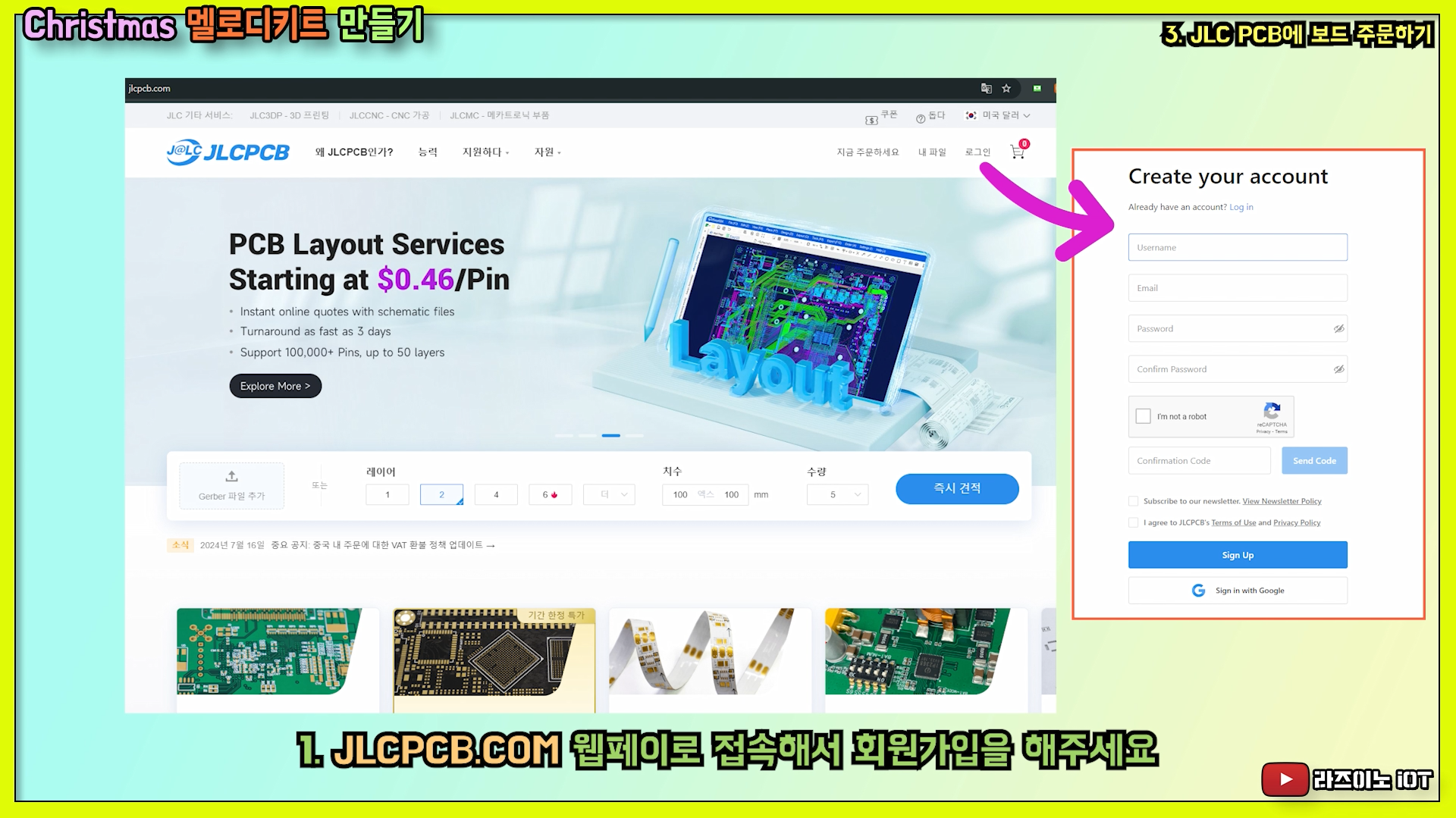
1. JLCPCB.COM 웹페이로 접속해서 회원가입을 해주세요.

2. 압축한 거버 파일을 화면에 보이는 곳으로 드래그하거나 열기로 넣어 주세요.
실제 주문에 사용한 거버 파일입니다.
① 크리스마스트리 Tree 디자인 거버파일
② Snow Man 눈사람 디자인 거버 파일
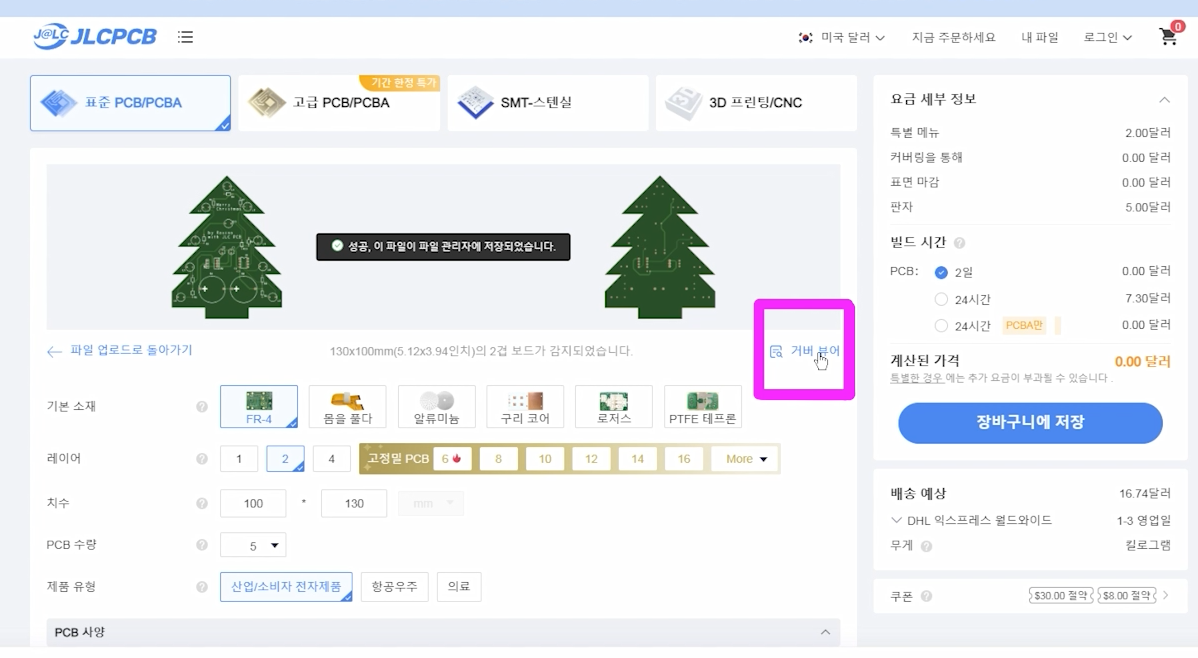
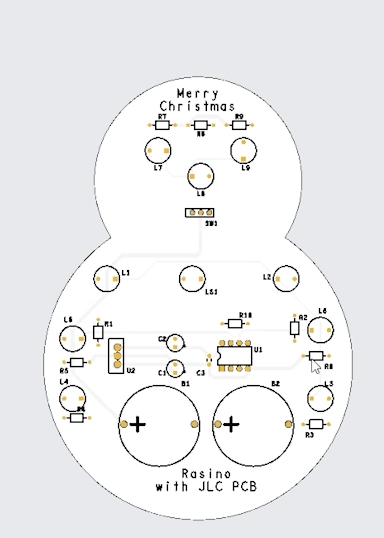
3. 업로드가 완료되면 보드 디자인을 미리 볼 수 있는 거버뷰어를 제공해요(클릭).

4. 보드를 천천히 살펴보면서 자신의 설계에 문제가 없었는지, 꼼꼼히 확인해 주세요.
만약 자신의 설계에 문제가 있었다면 보드가 제대로 동작하지 않으니 반드시 확인해 주세요.
5. 지금 정도의 프로젝트라면 대부분 기본 설정 사항으로 해결이 될 거예요.
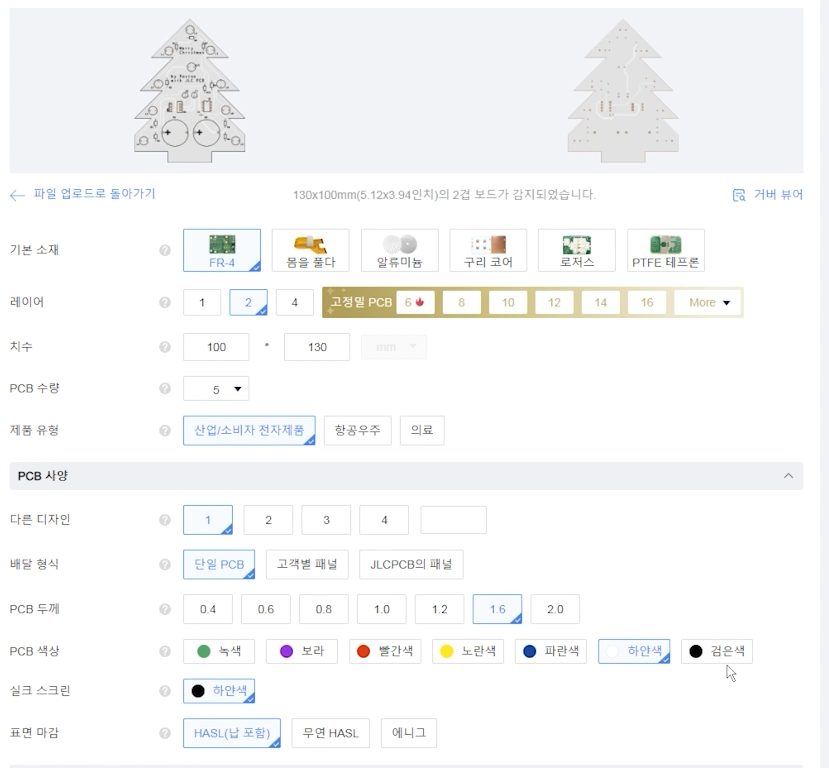
소재는 FR4로 선택하고, 앞뒤 양면으로 설계했을 경우 레이어는 2로 선택하면 됩니다.
치수는 자동으로 표시되는데요, 만약 보드 사이즈가 가로x세로 100mm 이하라면, 추가 비용 없이 이용가능합니다.
100mm 이상일 경우 화면에 표시된 금액에서 사이즈에 따라 추가 요금을 지불해야 합니다.
PCB수량은 기본 5장이 제공되고 필요할 경우 더 많은 수량을 선택하세요.
PCB 보드의 색은 7가지 중에서 선택가능하며, 녹색을 제외한 다른 색상을 선택할 경우 제작기간이 하루 더 소요되니 참고하세요.

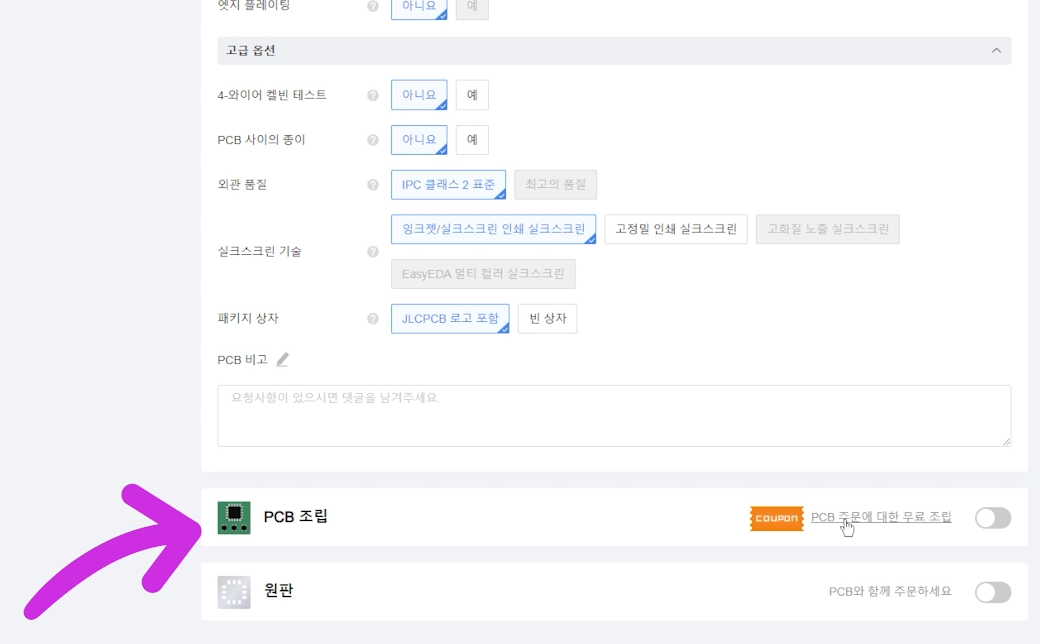
나머지 옵션은 크게 변경할 일은 없으니 천천히 확인해 보세요.
그리고 JLC PCB에서는 추가 비용을 지불하면 PCBA라고 하여 회로에 실장 되는 부품을 직접 구해서 납땜까지 제공해 주는 옵션도 있습니다.

손으로 납땜이 조금 어려운 SMD 타입의 부품이 많이 있을 경우 이 옵션을 생각해 보면 좋겠네요.
추가로 보드 외형을 눈사람으로 디자인해 봤는데요, 이 보드도 같이 주문해 볼게요.

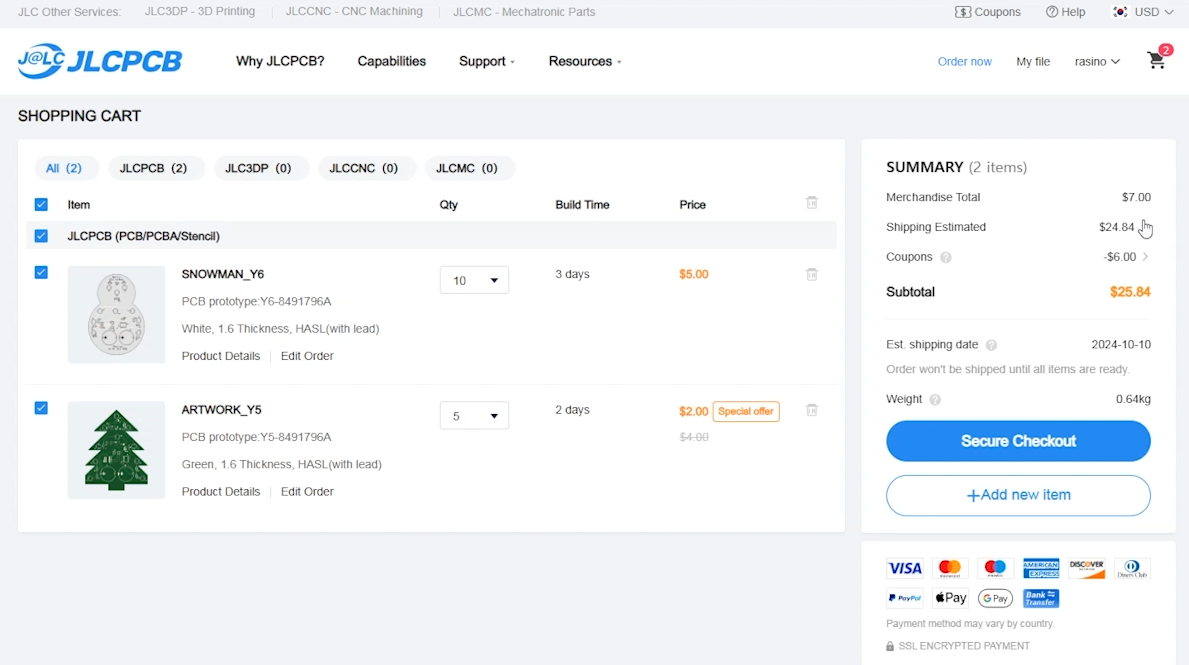
모든 사항이 체크되었으면 쇼핑 카트에 추가합니다.
장바구니 보기로 들어갑니다.

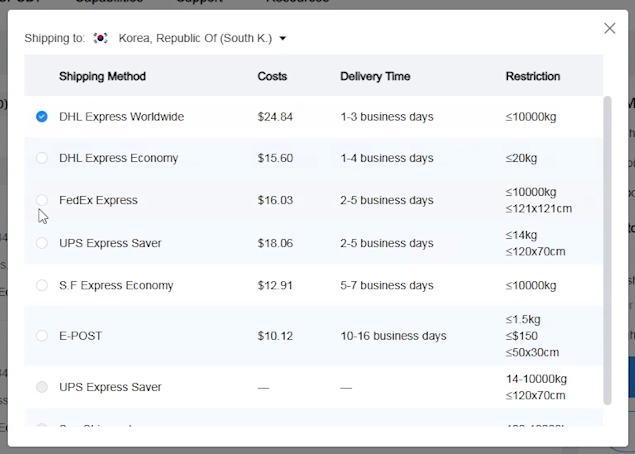
주문 품목을 모두 선택하고 Secure Checkout를 클릭하면 배송사를 선택할 수 있습니다.

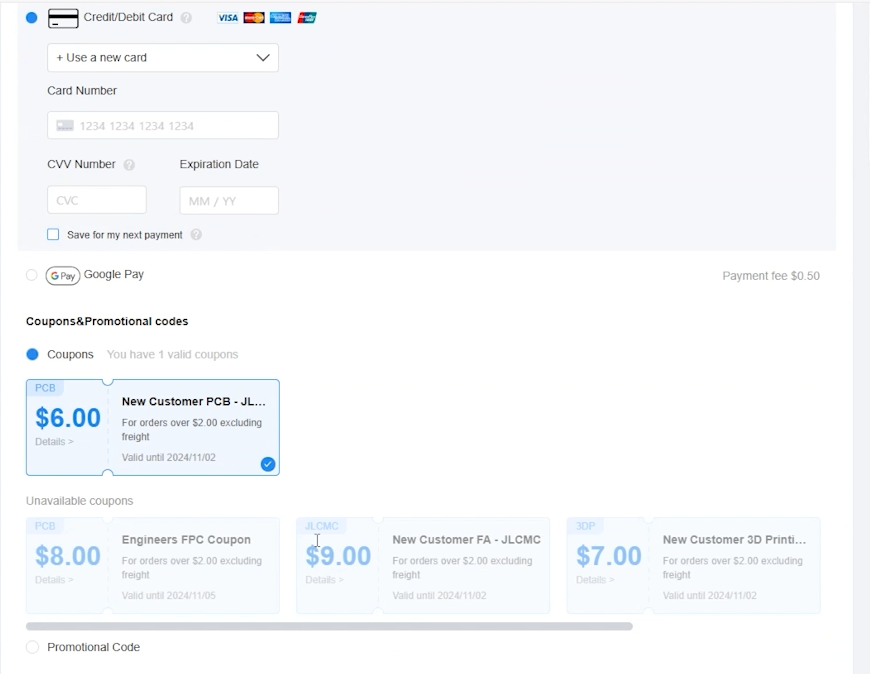
회원가입 시 제공되는 쿠폰들을 사용할 수 있습니다.
쿠폰 적용은 지금 단계에서는 표시되지 않고 결제 마지막 단계에서 적용되니 넘어가세요.
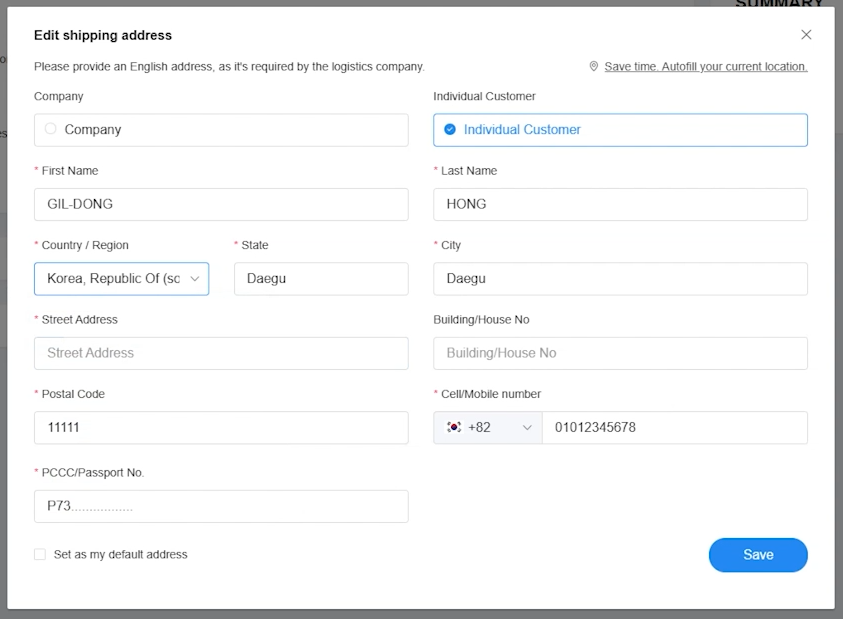
배송지 주소를 영문으로 정확하게 입력해 주세요.

PCCC 항목에는 관세청 사이트에서 개인통관고유번호를 발급받아 입력하면 됩니다.
결제 방식은 보통 신용카드로 하면 됩니다.

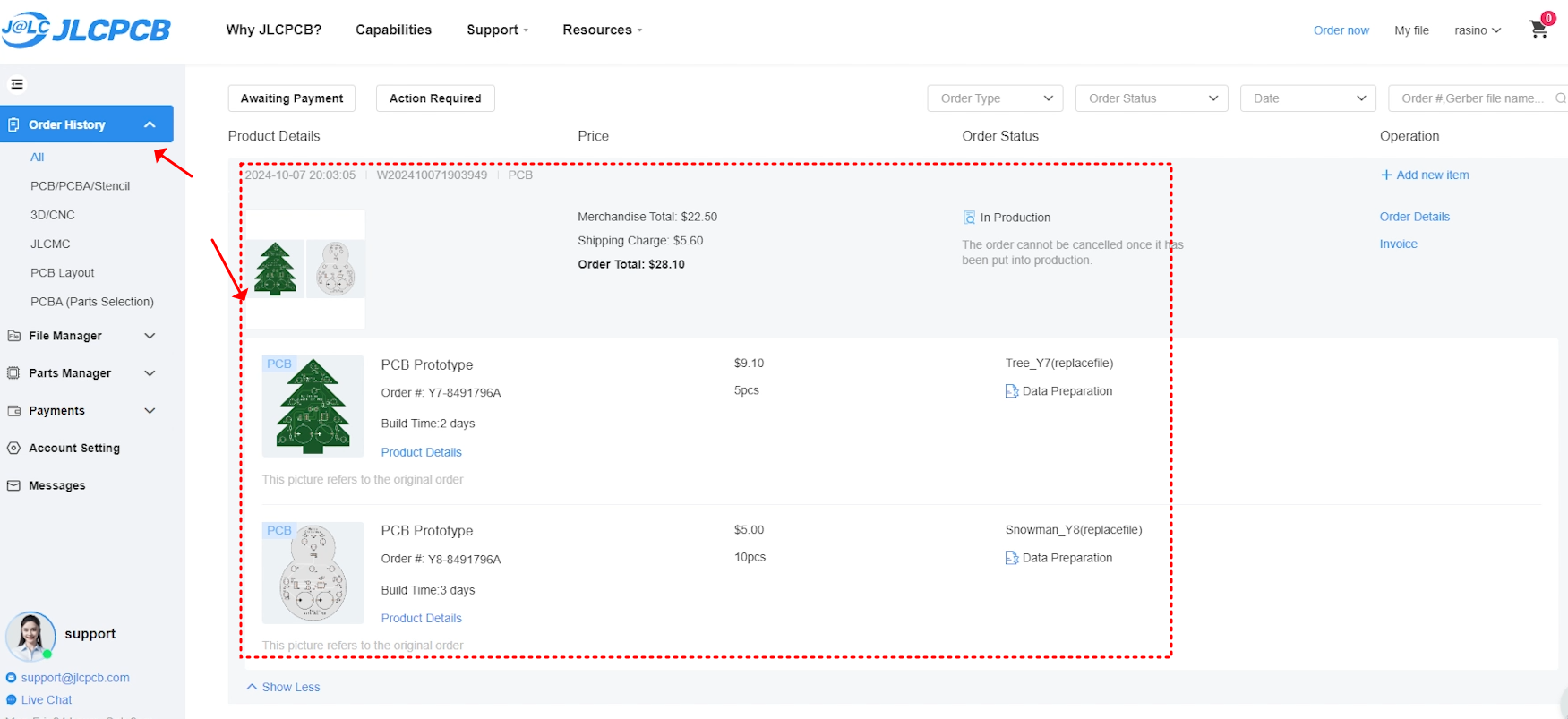
결제 후 주문내역보기(Order history)로 들어가 보면, 데이터 확인을 하고 주문제작에 들어가게 됩니다.

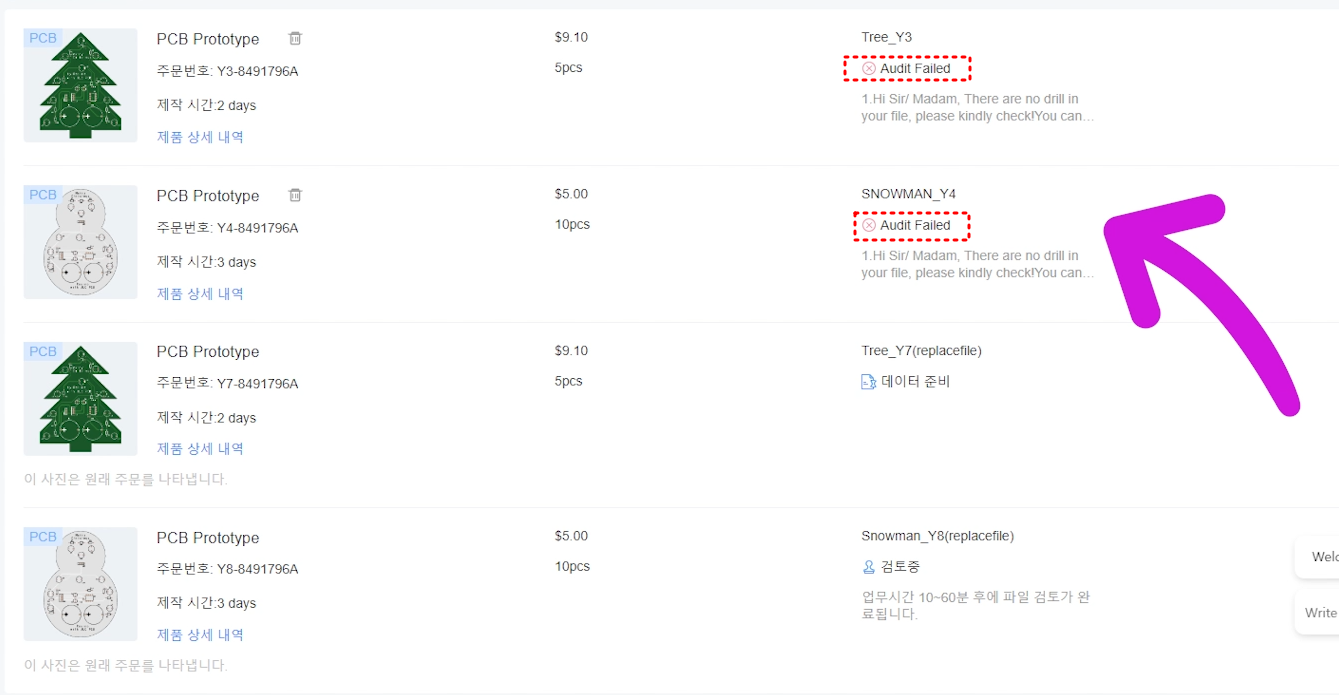
만약, 업로드한 데이터가 잘못되거나 구성요소가 빠진 게 있다면 Audit Failed라는 화면이 교체하기(재업로드) 버튼을 클릭하여 수정된 파일을 다시 업로드하면 됩니다.

진행과정에서 중요한 사항을 등록한 이메일로 알려주니 주문 후에는 계속 메일을 체크해 주세요.
4. PCB 보드 배송과 품질 확인
DHL economy로 주문했고 매우 빠르게 배송받을 수 있었어요


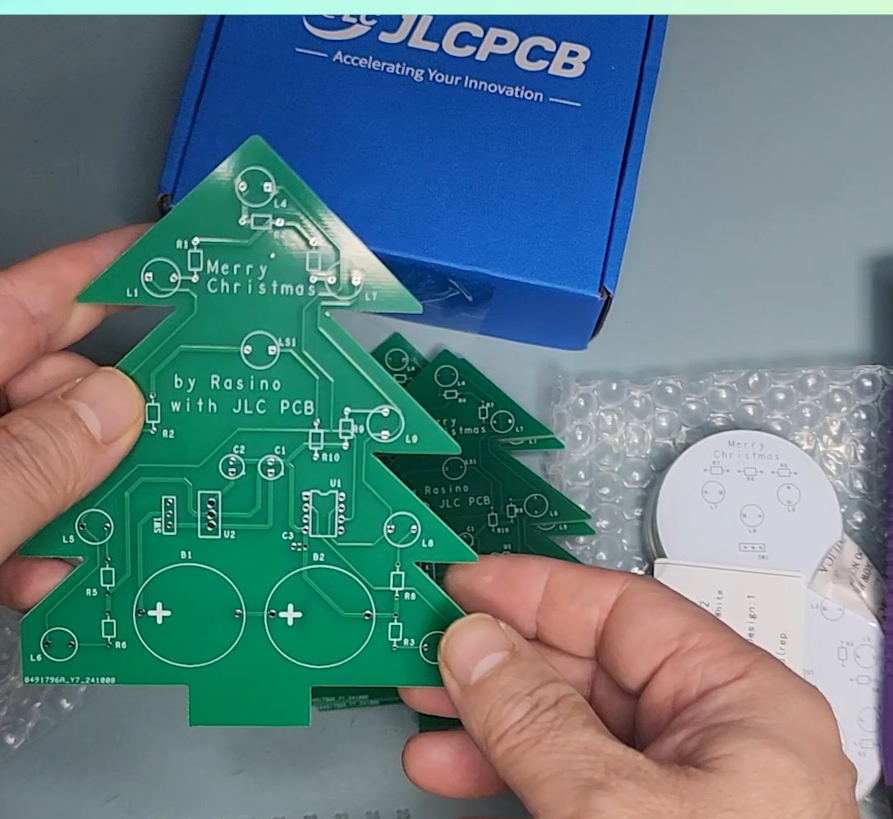
안전하게 진공 버블 포장으로 문제없이 잘 배송되었네요.

제품의 마감이나 실크데이터 인쇄 품질이 아주 마음에 듭니다.

5. PCB 보드에 부품 실장과 동작
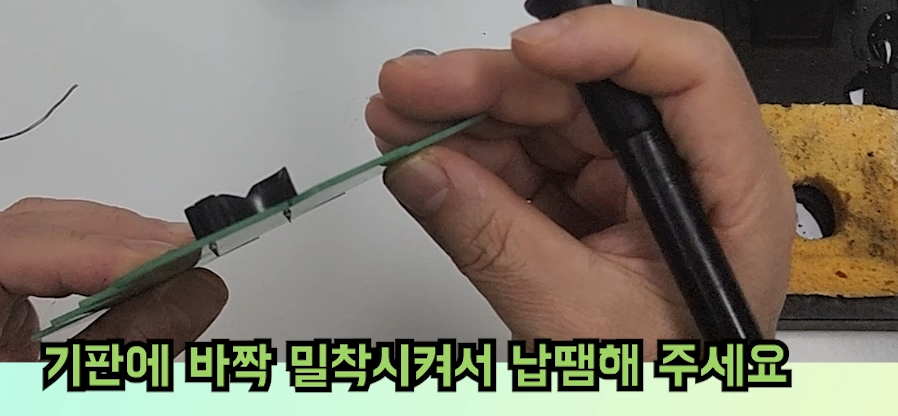
그럼, PCB 보드에 부품들을 올려 납땜해 볼게요.

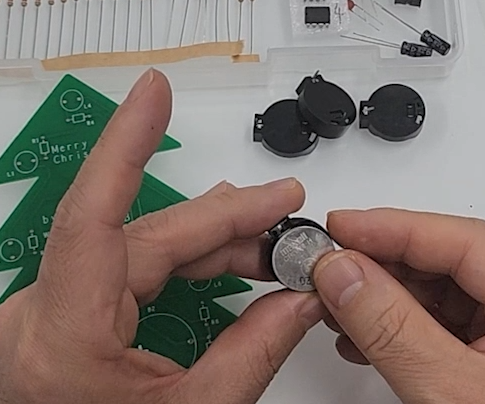
건전지는 +방향이 위로 향하게 넣어 주어야 합니다.


주의해야 할 것은 LED, IC, 7805, 전해콘덴서, 부저 등의 부품은 + - 극성을 구분해서 장착해야 합니다.
IC에 아두이노 코드를 프로그래밍하고 교체할 때는 이렇게 핀셋을 이용해서 핀이 휘지 않도록 주의하세요.
그럼 전원 스위치를 켜서 잘 작동되는지 볼게요.

네, 아주 잘 작동되네요.
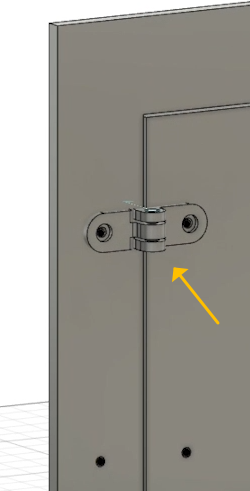
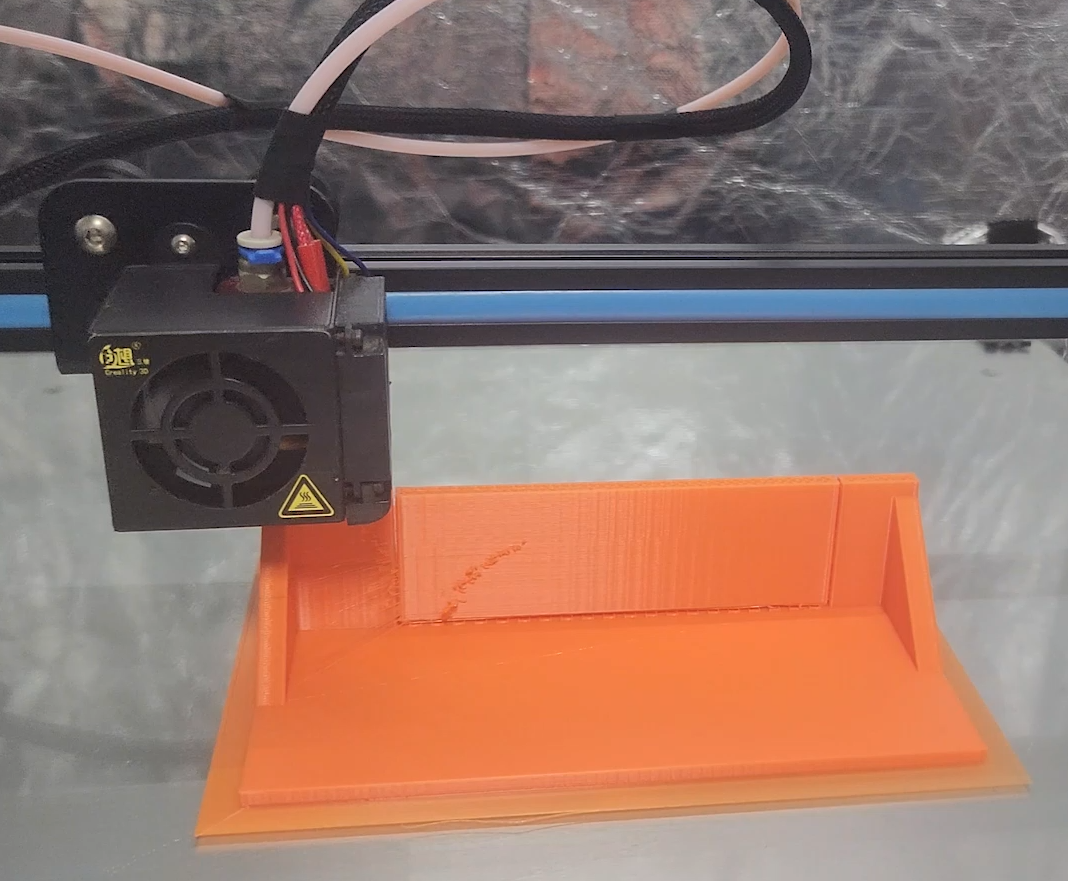
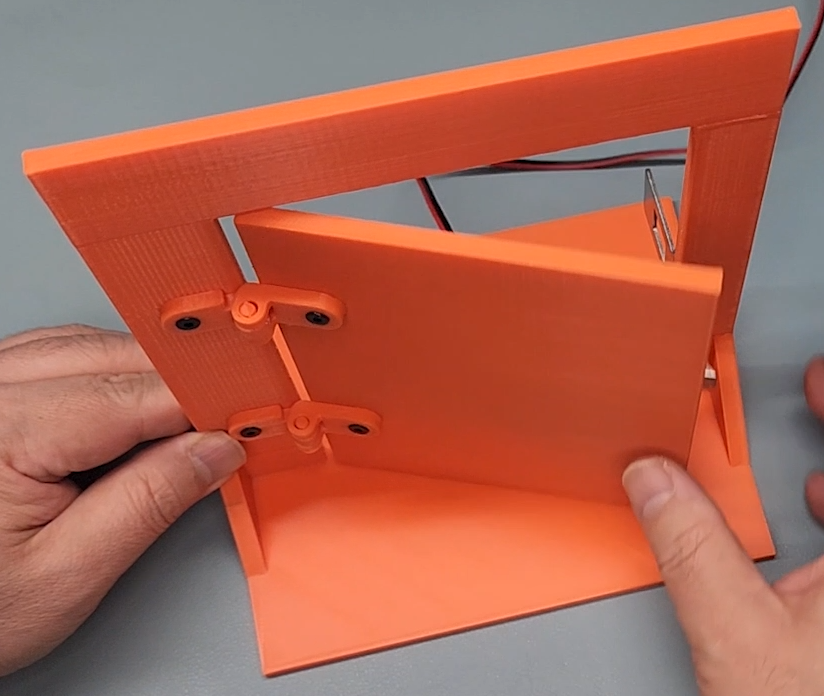
6. "3D 프린팅 스탠드" 디자인과 출력
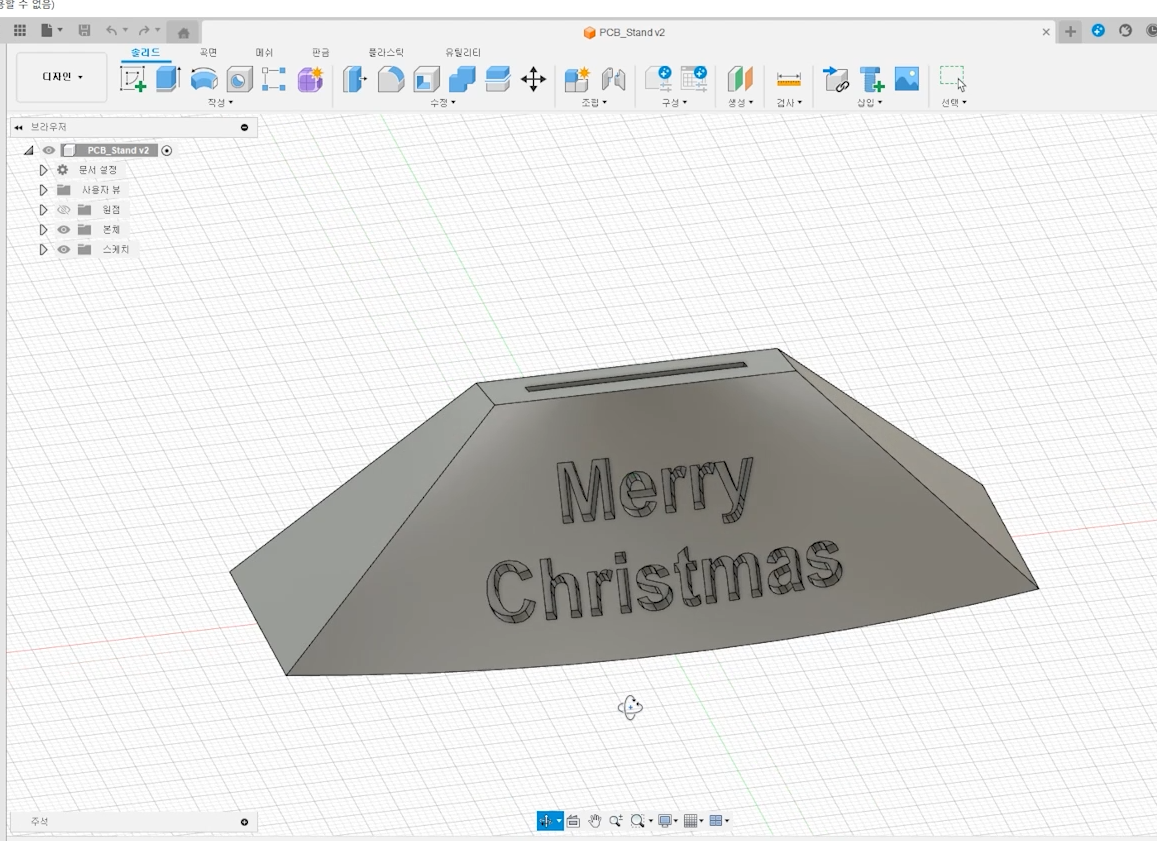
그리고 PCB를 받쳐줄 받침대를 3D 프린터로 만들어서 세워볼게요.
우선 두 가지 버전으로 준비했는데요, 아래 이미지와 같은 Tree 트리나무 전용 스탠드 A 버전과

아래 이미지와 같은 Snow Man & Tree 겸용 스탠드 B 버전으로 준비해 봤어요.
이 파일들에는 모두 Fusino360 모델링 파일인 ***.f3d 파일과, ***.stl 파일과, ***.gcode 파일을 포함하였어요.

두 가지 버전을 스탠드에 세운 모습은 아래와 같습니다.

멜로디는 하나의 IC에 멜로디를 계속 바꾸어 업로드할 수 있고요, IC가 여러 개 있다면 서로 다른 멜로디를 업로드해서 이렇게 바꾸어 가며 사용할 수 있어요.

7. 아두이노 및 tiny85 멜로디 코드
[ 멜로디 코드 ]
① 먼저, "곰 세 마리" 곡의 아두이노 우노(나노)용 코드는 아래와 같아요.

#include "pitches.h"
#define Speaker 5 // 스피커를 연결할 출력핀 설정
#define LED1 2
#define LED2 3
#define LED3 4
// 멜로디를 아래 배열에 순서대로 넣으세요
int melody[] = { // [ 멜로디에 관한 배열 ]
NOTE_C4, NOTE_C4, NOTE_C4, NOTE_C4, NOTE_C4, // 곰 세 마 리 가
NOTE_E4, NOTE_G4, NOTE_G4, NOTE_E4, NOTE_C4, // 한 집 에 있 어
NOTE_G4, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_E4, // 아 빠 곰 엄 마 곰
NOTE_C4,NOTE_C4,NOTE_C4, // 애기곰
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4, NOTE_G4,NOTE_G4,NOTE_G4, // 아빠곰은 뚱뚱해
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4,NOTE_G4,NOTE_G4,NOTE_G4, // 엄마곰은 날씬해
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4, // 애기곰은
NOTE_G4,NOTE_G4,NOTE_G4,NOTE_A4,NOTE_G4, // 너무귀여워
NOTE_C5,NOTE_G4,NOTE_C5,NOTE_G4,NOTE_E4,NOTE_D4,NOTE_C4 // 으쓱으쓱 잘한다
};
float noteDurations[] = { // [ 음의 길이에 관한 배열 ]
// 1 = 1박(4분음표) , 0.5 = 반박(8분음표) , 2 = 2박(2분음표)
1, 0.5, 0.5, 1, 1,
1, 0.5, 0.5, 1, 1,
0.5, 0.5, 1, 0.5, 0.5, 1,
1, 1, 2,
// 아빠곰은...
1, 1, 1, 1, 1, 1, 2,
1, 1, 1, 1, 1, 1, 2,
// 애기곰은 너무 귀여워...
1, 1, 1, 1,
0.5, 0.5, 0.5, 0.5, 2,
1, 1, 1, 1, 1, 1, 2
};
void setup()
{
pinMode(LED1,OUTPUT); // LED1는 ATtiny85의 GPIO1번 핀을 의미함(※ 따로 선언을 하지 않아도 됨)
pinMode(LED2,OUTPUT);
pinMode(LED3,OUTPUT);
digitalWrite(LED1, LOW);
digitalWrite(LED2, LOW);
digitalWrite(LED3, LOW);
delay(1000);
// LED1, LED2, LED3에 각각 다른 LED가 연결되어 있고
// 배열에서 하나씩 멜로디를 읽을 때마다 LED1, LED2, LED3으로 번갈아 가며 출력(LED ON)하도록 합니다.
for (int thisNote = 0; thisNote < sizeof(melody); thisNote++)
{
if(thisNote%3 == 1) {
digitalWrite(LED1, LOW);
digitalWrite(LED2, HIGH);
digitalWrite(LED3, LOW);
}
else if(thisNote%3 == 2) {
digitalWrite(LED1, LOW);
digitalWrite(LED2, LOW);
digitalWrite(LED3, HIGH);
}
else {
digitalWrite(LED1, HIGH);
digitalWrite(LED2, LOW);
digitalWrite(LED3, LOW);
}
// 음표 길이를 계산하려면 1초를 500ms로 곱합니다
// 템포는 333ms로 설정합니다. 이 값을 변경하면 템포가 변경됩니다.
int noteDuration = 333 * noteDurations[thisNote];
tone(Speaker, melody[thisNote], noteDuration);
// 음표를 구분하려면 음표 사이의 최소 시간을 설정합니다.
// 음표의 길이에 +30% 정도가 잘 적당합니다
int pauseBetweenNotes = noteDuration * 1.20;
delay(pauseBetweenNotes);
noTone(0); // Tone 함수 재생 멈춤
}
digitalWrite(LED1, LOW);
digitalWrite(LED2, LOW);
digitalWrite(LED3, LOW);
}
void loop() {
}
아래는 곰 세 마리의 ATtiny85 버전용 코드예요.
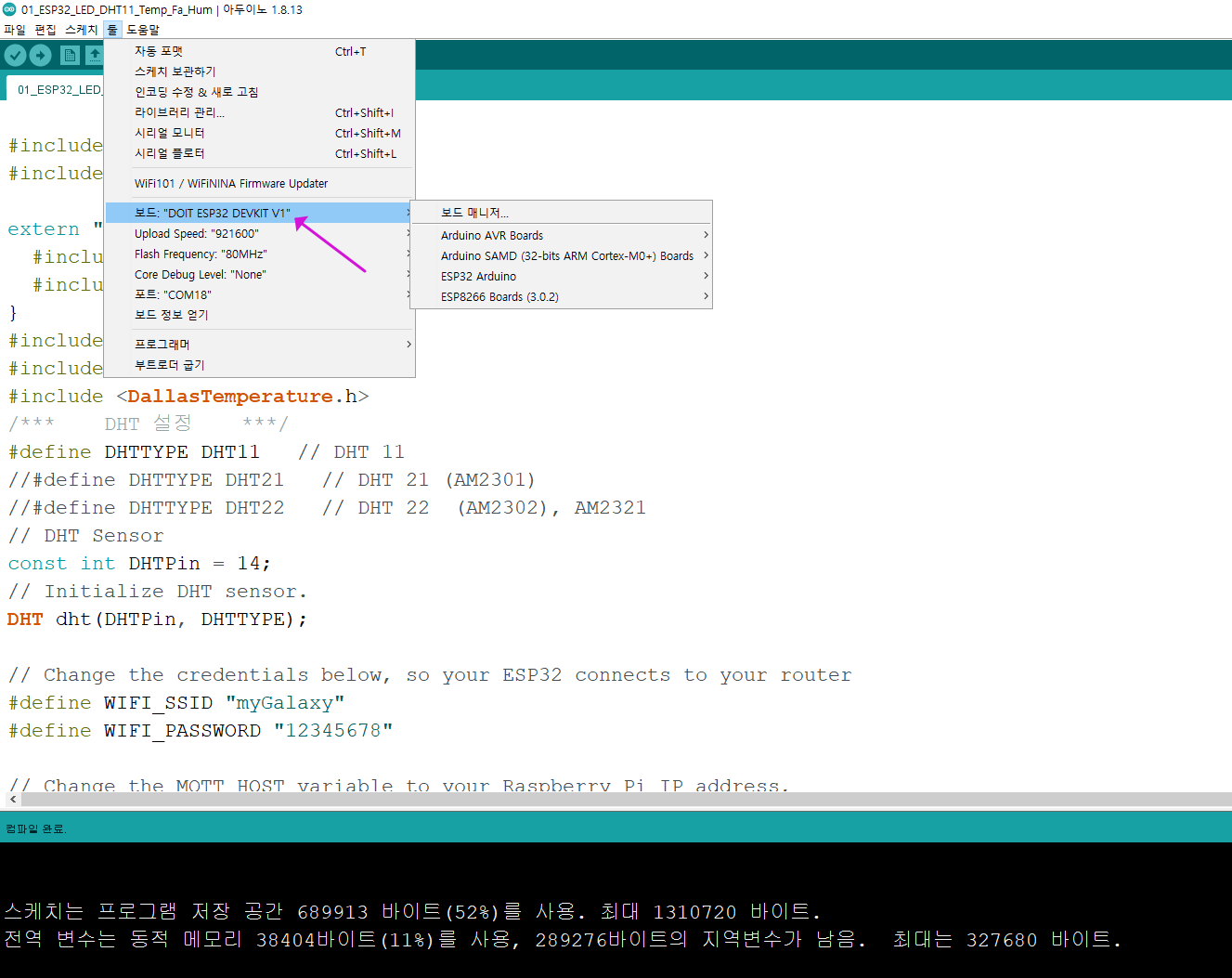
// PB1 , PB2 ... wat not declared... 에러가 날 경우, 보드 선택을 ATtiny85로 했는지? 확인할 것!
#include "pitches.h"
#define Speaker 0 // 스피커를 연결할 출력핀 설정
// #define rest 0 // 음악 쉼표 주파수 0 Hz 설정
// 멜로디를 아래 배열에 순서대로 넣으세요
int melody[] = { // [ 멜로디에 관한 배열 ]
NOTE_C4, NOTE_C4, NOTE_C4, NOTE_C4, NOTE_C4, // 곰 세 마 리 가
NOTE_E4, NOTE_G4, NOTE_G4, NOTE_E4, NOTE_C4, // 한 집 에 있 어
NOTE_G4, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_E4, // 아 빠 곰 엄 마 곰
NOTE_C4,NOTE_C4,NOTE_C4, // 애기곰
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4, NOTE_G4,NOTE_G4,NOTE_G4, // 아빠곰은 뚱뚱해
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4,NOTE_G4,NOTE_G4,NOTE_G4, // 엄마곰은 날씬해
NOTE_G4,NOTE_G4,NOTE_E4,NOTE_C4, // 애기곰은
NOTE_G4,NOTE_G4,NOTE_G4,NOTE_A4,NOTE_G4, // 너무귀여워
NOTE_C5,NOTE_G4,NOTE_C5,NOTE_G4,NOTE_E4,NOTE_D4,NOTE_C4 // 으쓱으쓱 잘한다
};
float noteDurations[] = { // [ 음의 길이에 관한 배열 ]
// 1 = 1박(4분음표) , 0.5 = 반박(8분음표) , 2 = 2박(2분음표)
1, 0.5, 0.5, 1, 1,
1, 0.5, 0.5, 1, 1,
0.5, 0.5, 1, 0.5, 0.5, 1,
1, 1, 2,
// 아빠곰은...
1, 1, 1, 1, 1, 1, 2,
1, 1, 1, 1, 1, 1, 2,
// 애기곰은 너무 귀여워...
1, 1, 1, 1,
0.5, 0.5, 0.5, 0.5, 2,
1, 1, 1, 1, 1, 1, 2
};
void setup()
{
pinMode(PB1,OUTPUT); // PB1는 ATtiny85의 GPIO1번 핀을 의미함(※ 따로 선언을 하지 않아도 됨)
pinMode(PB2,OUTPUT);
pinMode(PB3,OUTPUT);
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
delay(1000);
for (int thisNote = 0; thisNote < sizeof(melody); thisNote++)
{
if(thisNote%3 == 1)
{
digitalWrite(PB1, LOW);
digitalWrite(PB2, HIGH);
digitalWrite(PB3, LOW);
}
else if(thisNote%3 == 2)
{
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, HIGH);
}
else
{
digitalWrite(PB1, HIGH);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
}
// 음표 길이를 계산하려면 1초를 500ms로 곱합니다
// 템포는 333ms로 설정합니다. 이 값을 변경하면 템포가 변경됩니다.
int noteDuration = 333 * noteDurations[thisNote];
tone(Speaker, melody[thisNote], noteDuration);
// 음표를 구분하려면 음표 사이의 최소 시간을 설정합니다.
// 음표의 길이에 +30% 정도가 잘 적당합니다
int pauseBetweenNotes = noteDuration * 1.20;
delay(pauseBetweenNotes);
noTone(0); // Tone 함수 재생 멈춤
}
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
digitalWrite(PB0, LOW);
}
void loop() {
}
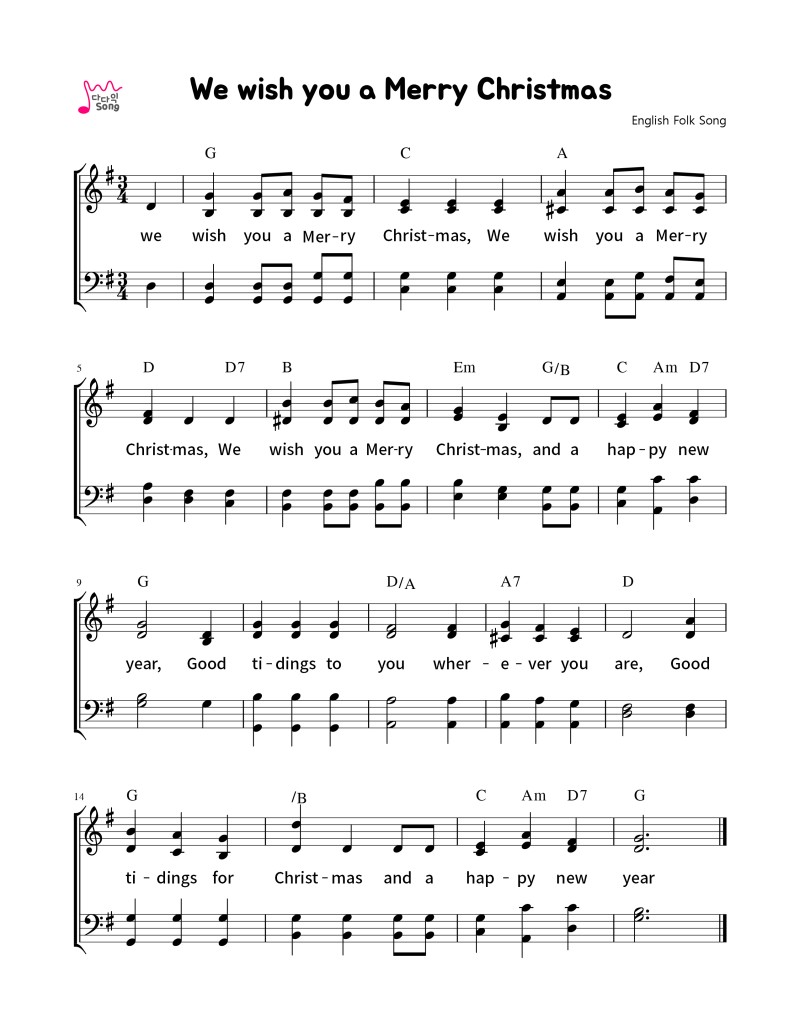
② 아래는 " We wish your Marry Christmas" 곡입니다.

// PB1 , PB2 ... wat not declared... 에러가 날 경우, 보드 선택을 ATtiny85로 했는지? 확인할 것!
#include "pitches.h"
#define Speaker 0 // 스피커를 연결할 출력핀 설정
// #define rest 0 // 음악 쉼표 주파수 0 Hz 설정
// 멜로디를 아래 배열에 순서대로 넣으세요
int melody[] = { // [ 멜로디에 관한 배열 ]
//We wish you a merry christmas
NOTE_C4, NOTE_F4, NOTE_F4, NOTE_G4, NOTE_F4, NOTE_E4, NOTE_D4, NOTE_D4,
NOTE_D4, NOTE_G4, NOTE_G4, NOTE_A4, NOTE_G4, NOTE_F4, NOTE_E4, NOTE_C4,
//We wish you a merry christmas
NOTE_C4, NOTE_A4, NOTE_A4, NOTE_AS4, NOTE_A4, NOTE_G4, NOTE_F4, NOTE_D4,
NOTE_C4, NOTE_C4, NOTE_D4, NOTE_G4, NOTE_E4, NOTE_F4,
//Good tidings we bring to you and ...
NOTE_C4, NOTE_F4, NOTE_F4, NOTE_F4, NOTE_E4,
NOTE_E4, NOTE_F4, NOTE_E4, NOTE_D4, NOTE_C4,
//Good tidings for Christmas ...
NOTE_C4, NOTE_A4, NOTE_G4, NOTE_F4, NOTE_C5, NOTE_C4,
//and a happy new year
NOTE_C4, NOTE_C4, NOTE_D4, NOTE_G4, NOTE_E4, NOTE_F4
};
float noteDurations[] = { // [ 음의 길이에 관한 배열 ]
//We wish you a merry christmas
// 1 = 1박(4분음표) , 0.5 = 반박(8분음표) , 2 = 2박(2분음표)
1, 1, 0.5, 0.5, 0.5, 0.5, 1, 1,
1, 1, 0.5, 0.5, 0.5, 0.5, 1, 1,
//We wish you a merry christmas and a happy new year
1, 1, 0.5, 0.5, 0.5, 0.5, 1, 1,
0.5, 0.5, 1, 2, 1, 2,
//Good tidings we bring to you and ...
1, 1, 2, 1, 2,
1, 1, 2, 1, 2,
//Good tidings for Christmas ...
1, 1, 2, 1, 1, 2,
//and a happy new year
0.5, 0.5, 1, 2, 1, 2
};
void setup()
{
pinMode(PB1,OUTPUT);
pinMode(PB2,OUTPUT);
pinMode(PB3,OUTPUT);
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
delay(1000);
// iterate over the notes of the melody:
for (int thisNote = 0; thisNote < sizeof(melody); thisNote++)
{
if(thisNote%3 == 1)
{
digitalWrite(PB1, LOW);
digitalWrite(PB2, HIGH);
digitalWrite(PB3, LOW);
}
else if(thisNote%3 == 2)
{
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, HIGH);
}
else
{
digitalWrite(PB1, HIGH);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
}
// 음표 길이를 계산하려면 1초를 500ms로 곱합니다
// 템포는 333ms로 설정합니다. 이 값을 변경하면 템포가 변경됩니다.
int noteDuration = 333 * noteDurations[thisNote];
tone(Speaker, melody[thisNote], noteDuration);
// 음표를 구분하려면 음표 사이의 최소 시간을 설정합니다.
// 음표의 길이에 +30% 정도가 잘 적당합니다
int pauseBetweenNotes = noteDuration * 1.20;
delay(pauseBetweenNotes);
noTone(0); // Tone 함수 재생 멈춤
}
digitalWrite(PB1, LOW);
digitalWrite(PB2, LOW);
digitalWrite(PB3, LOW);
digitalWrite(PB0, LOW);
}
void loop() {
}
네, 이렇게 며칠 동안 나름? 신경 써서 성공적으로 프로젝트를 마무리하였습니다.
필요한 분들에게 도움이 되었길 바라겠습니다.
그럼, 오늘도 행복한 하루 보내세요~ ^o^
'아두이노 > 4. 프로젝트 LAB' 카테고리의 다른 글
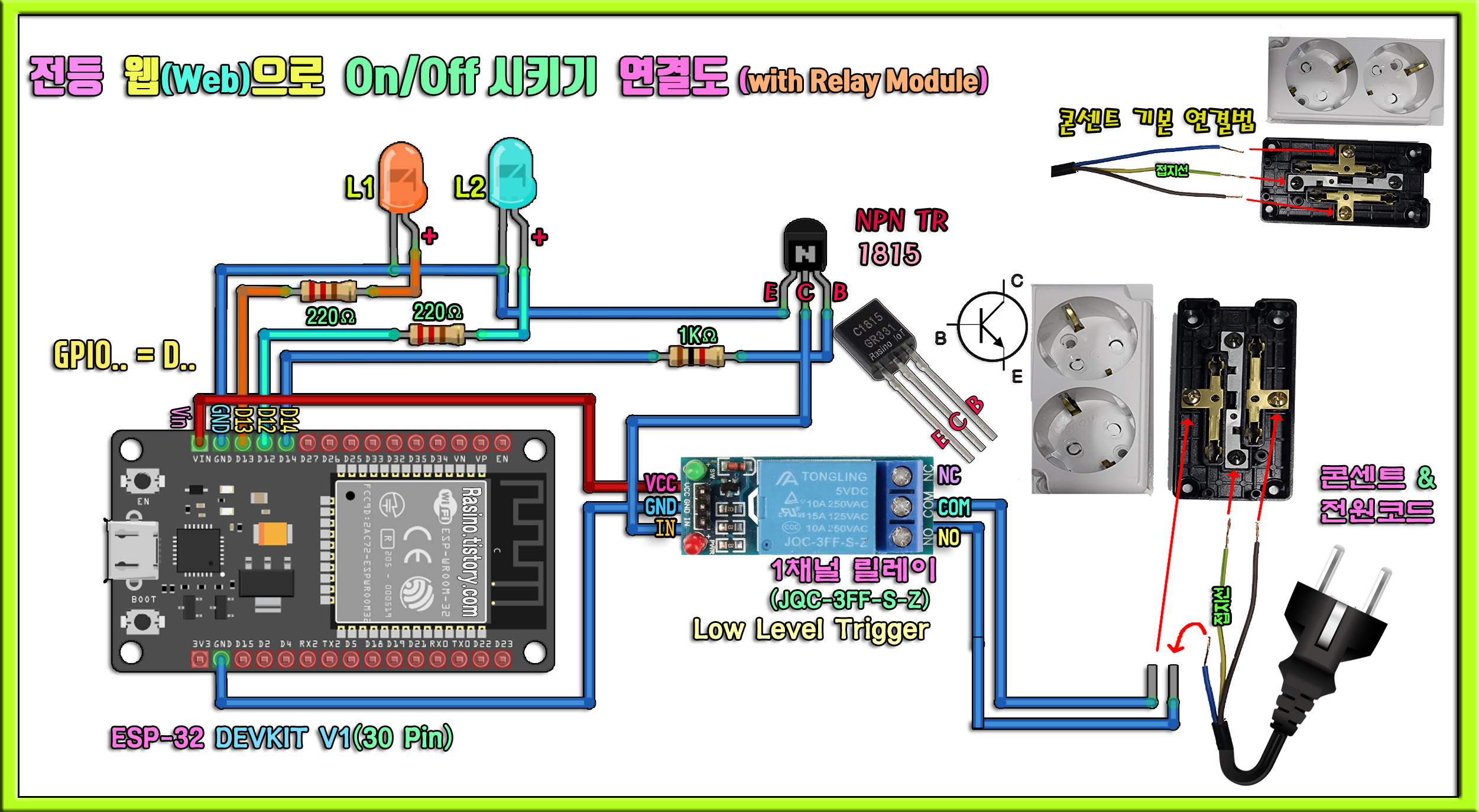
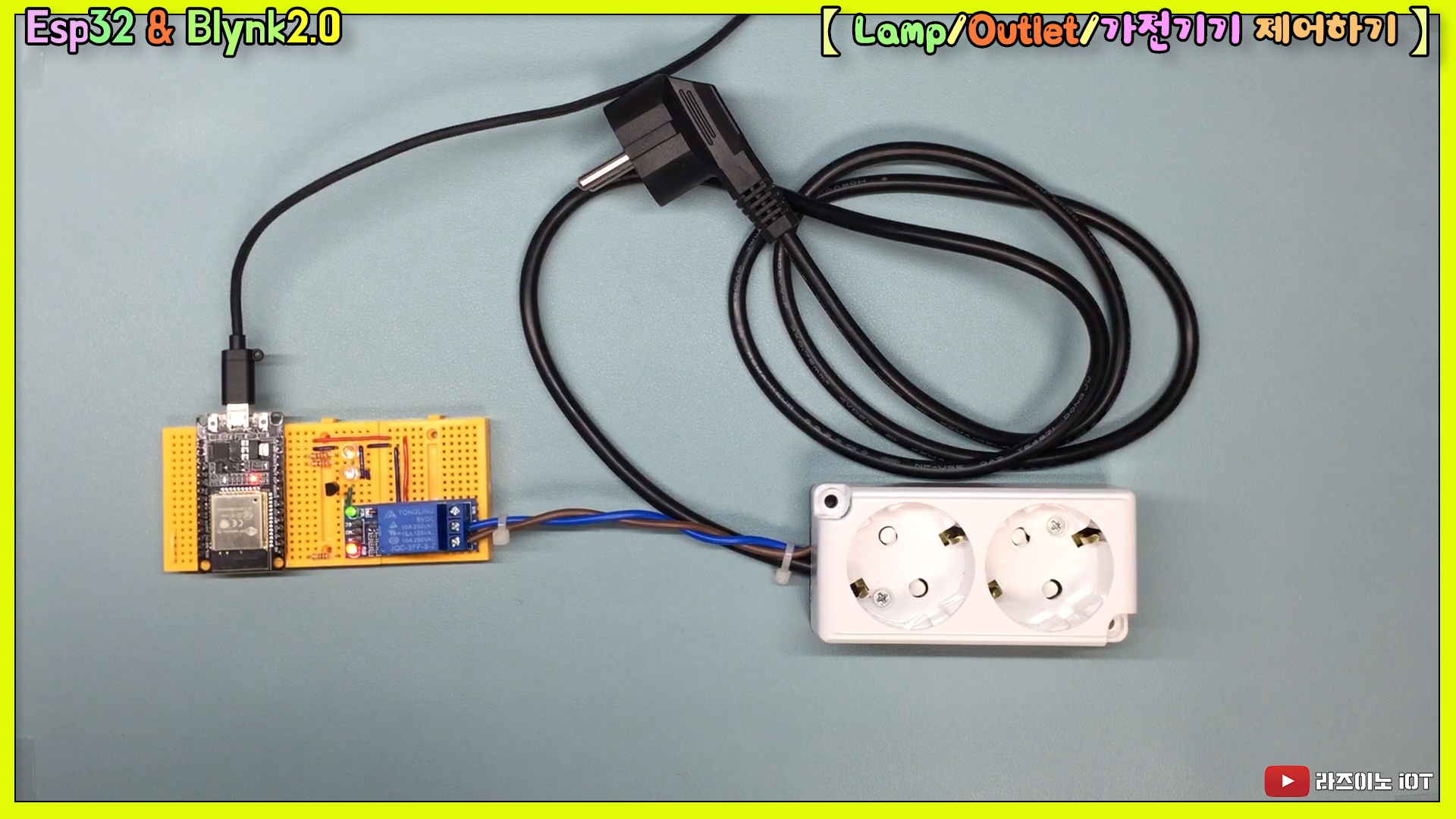
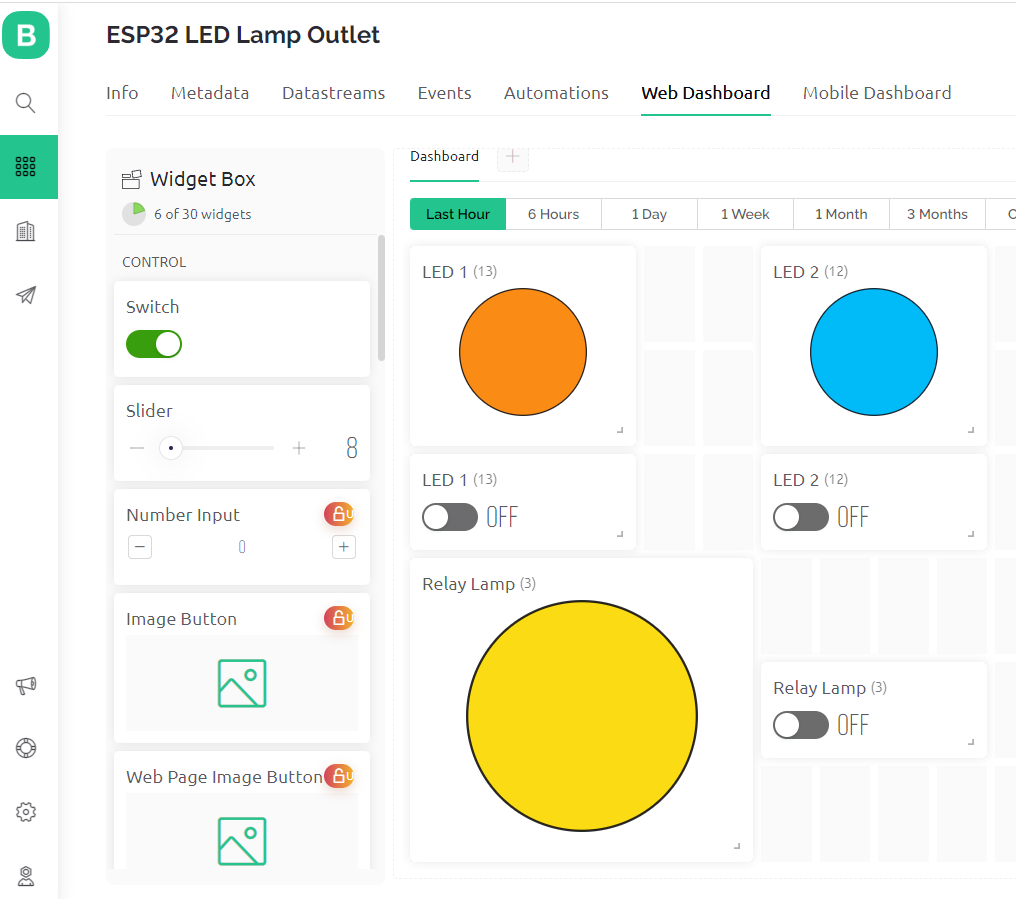
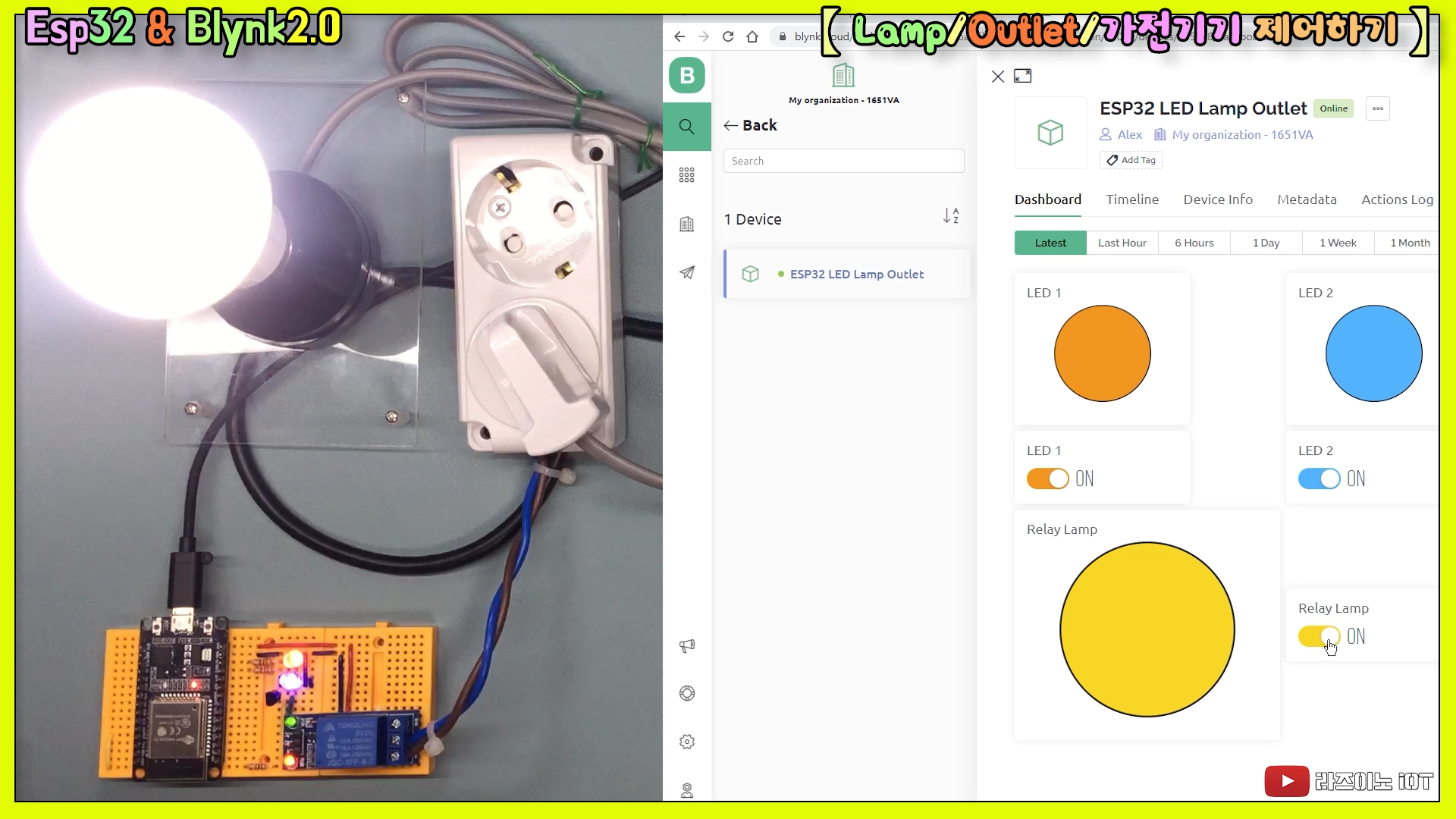
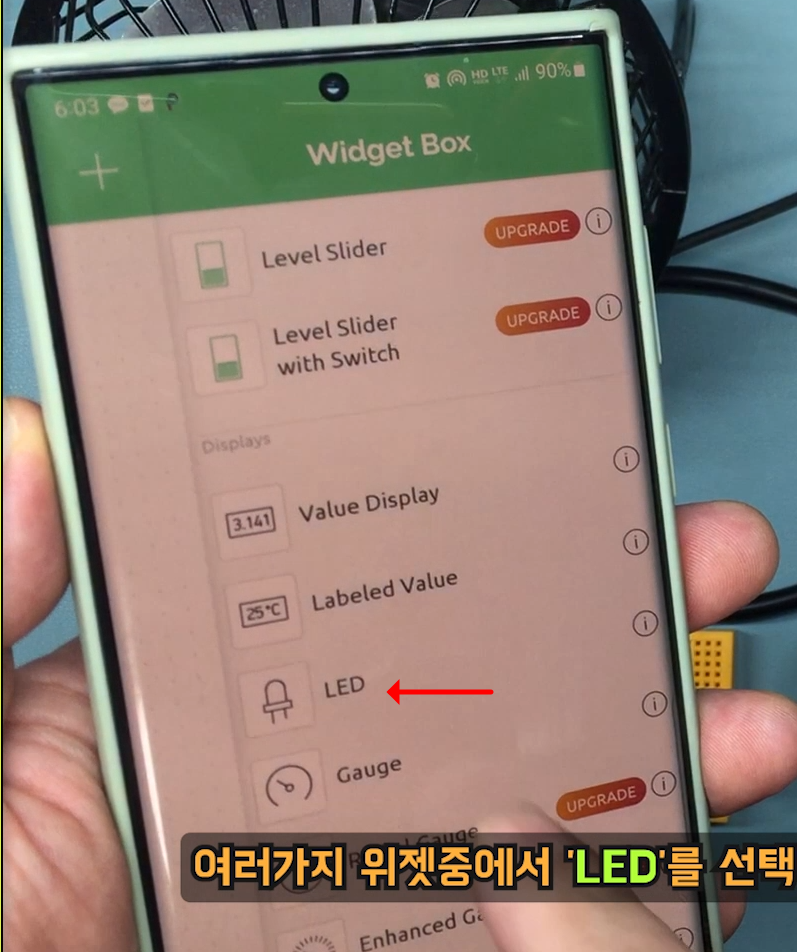
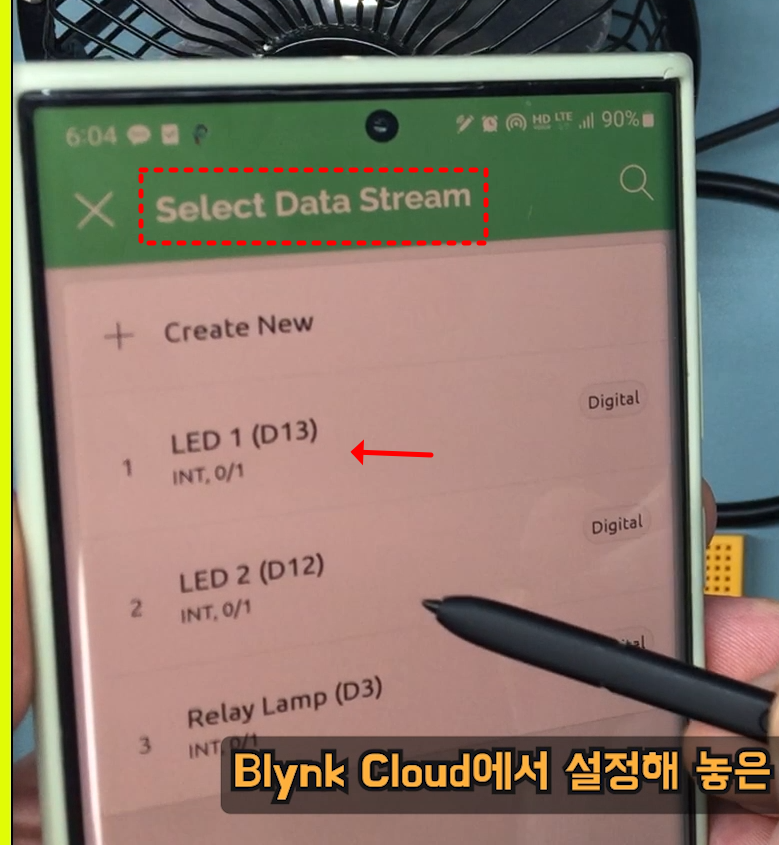
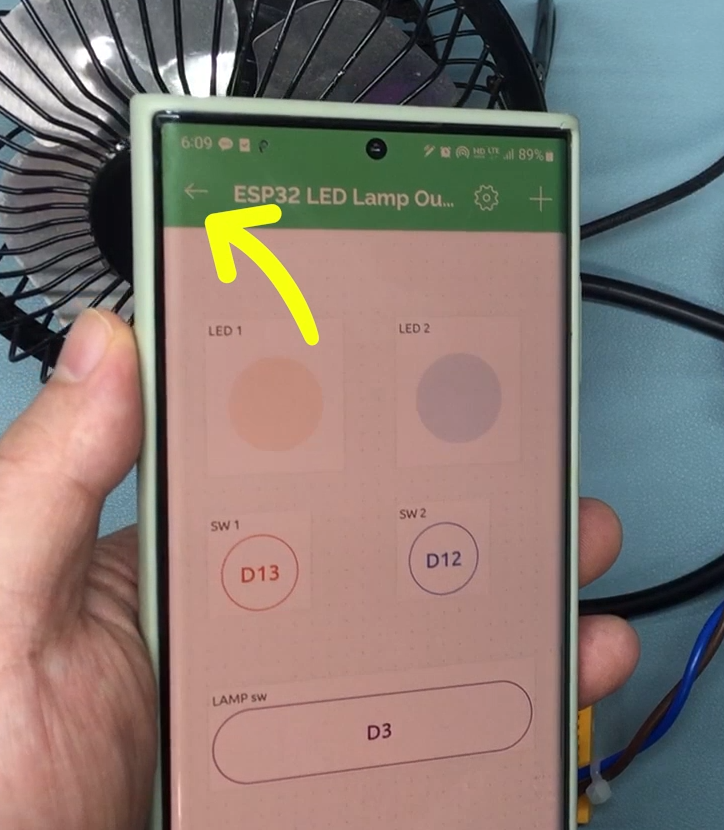
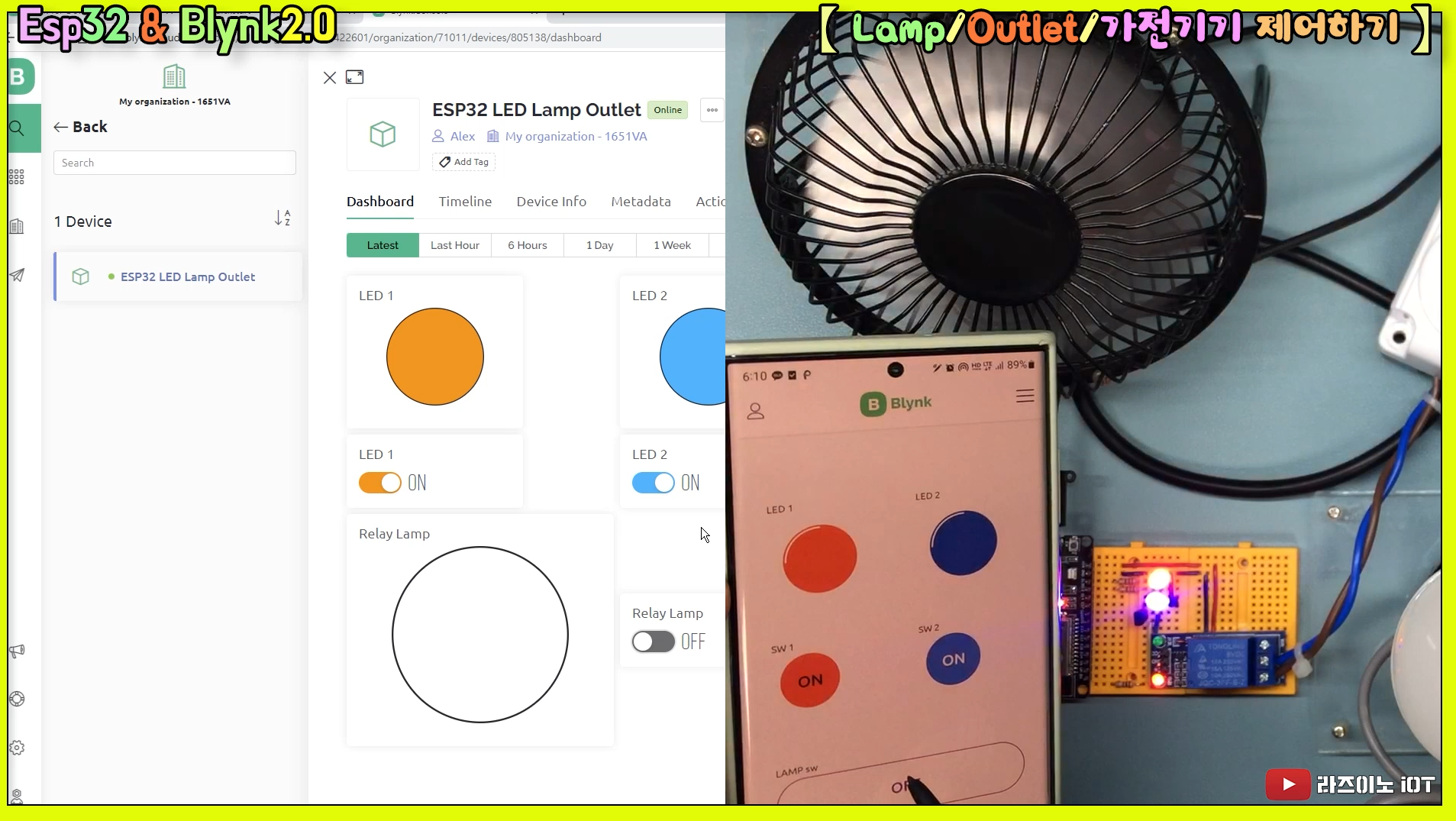
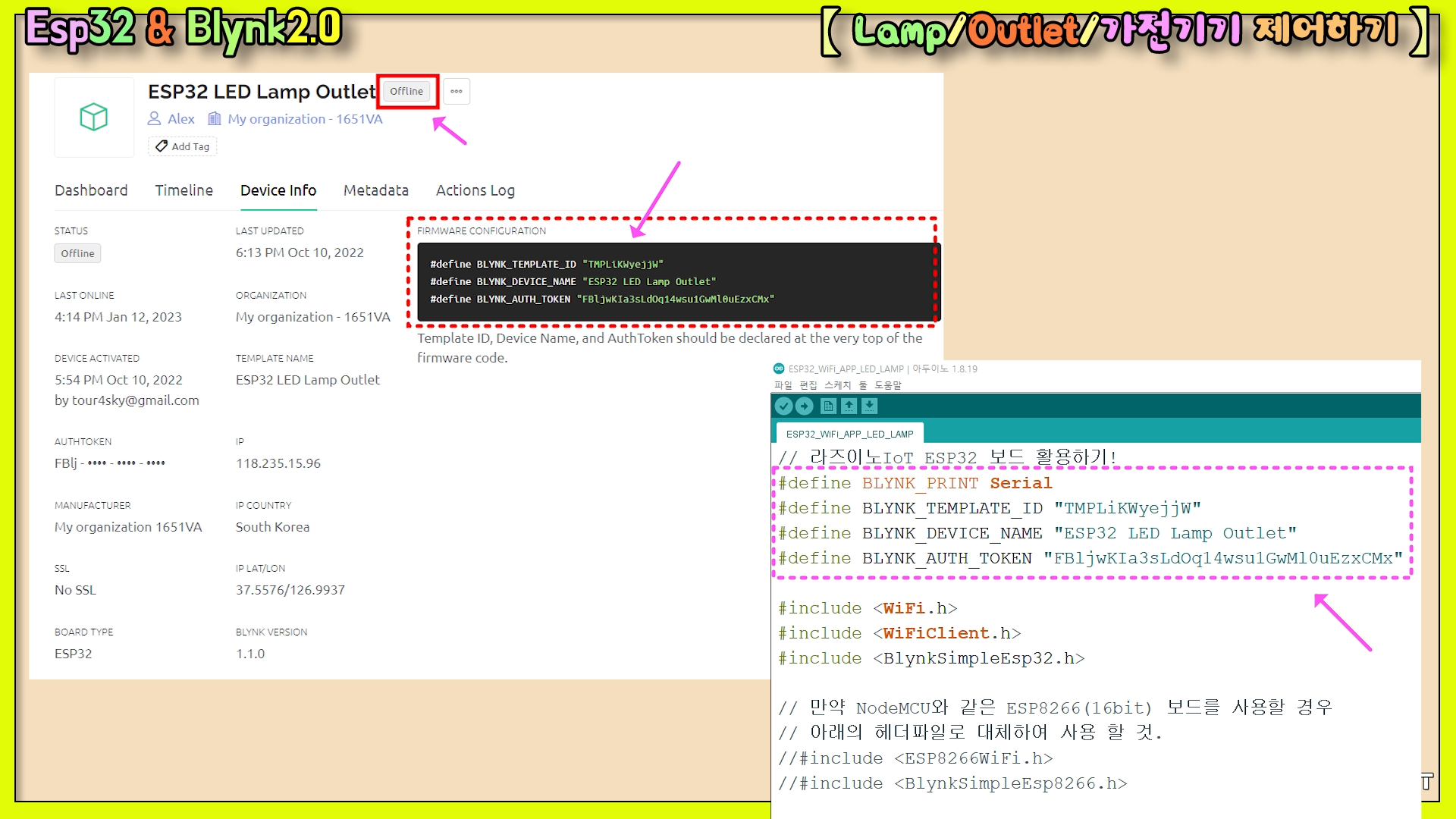
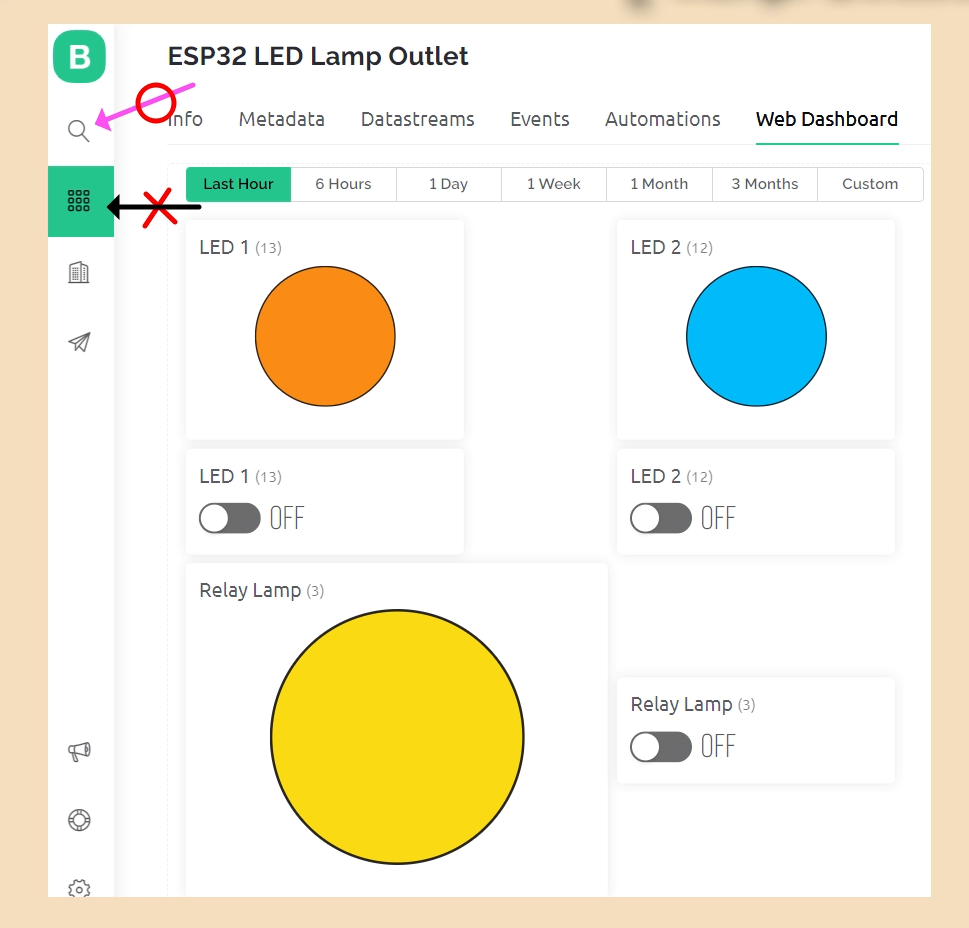
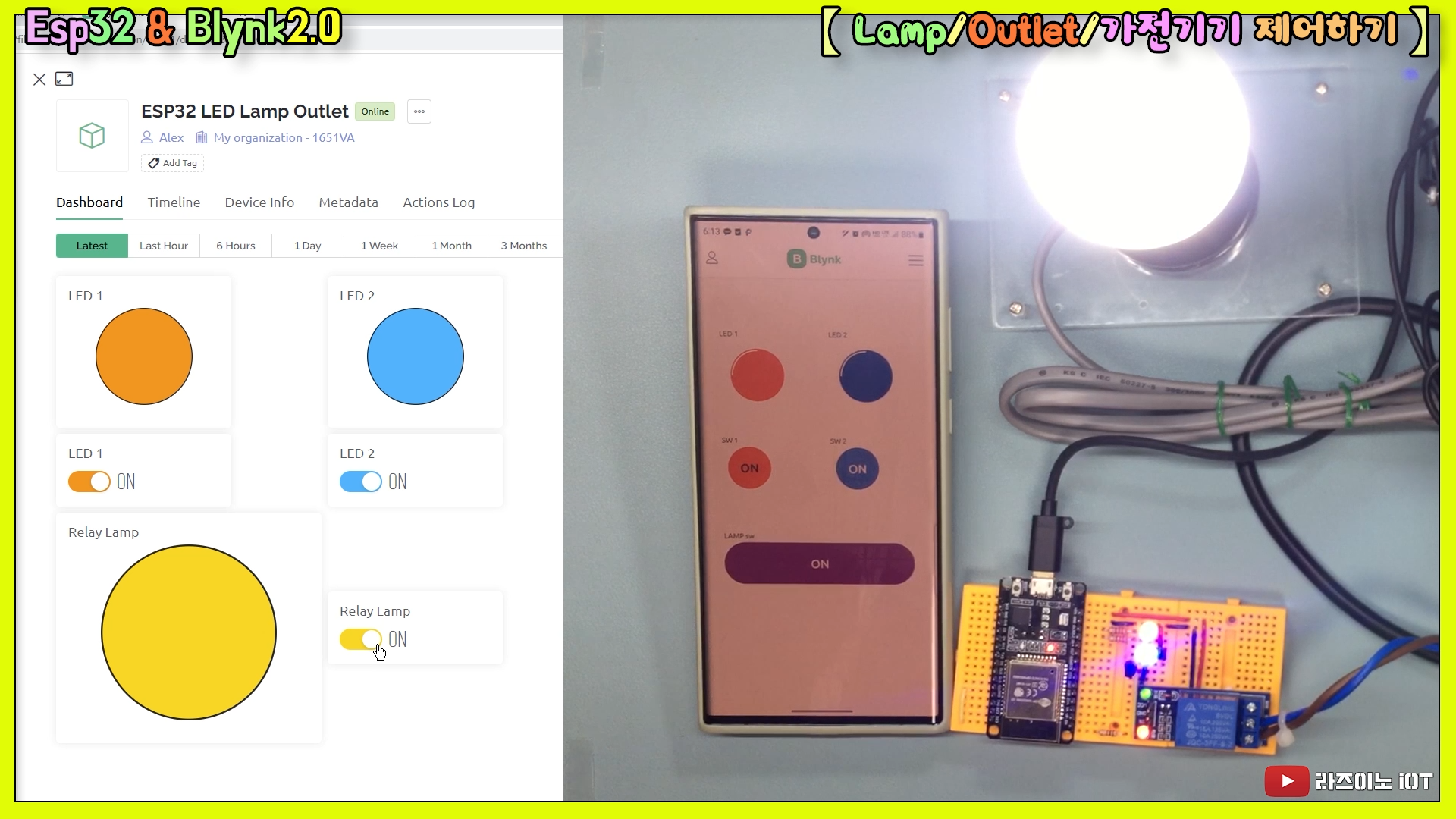
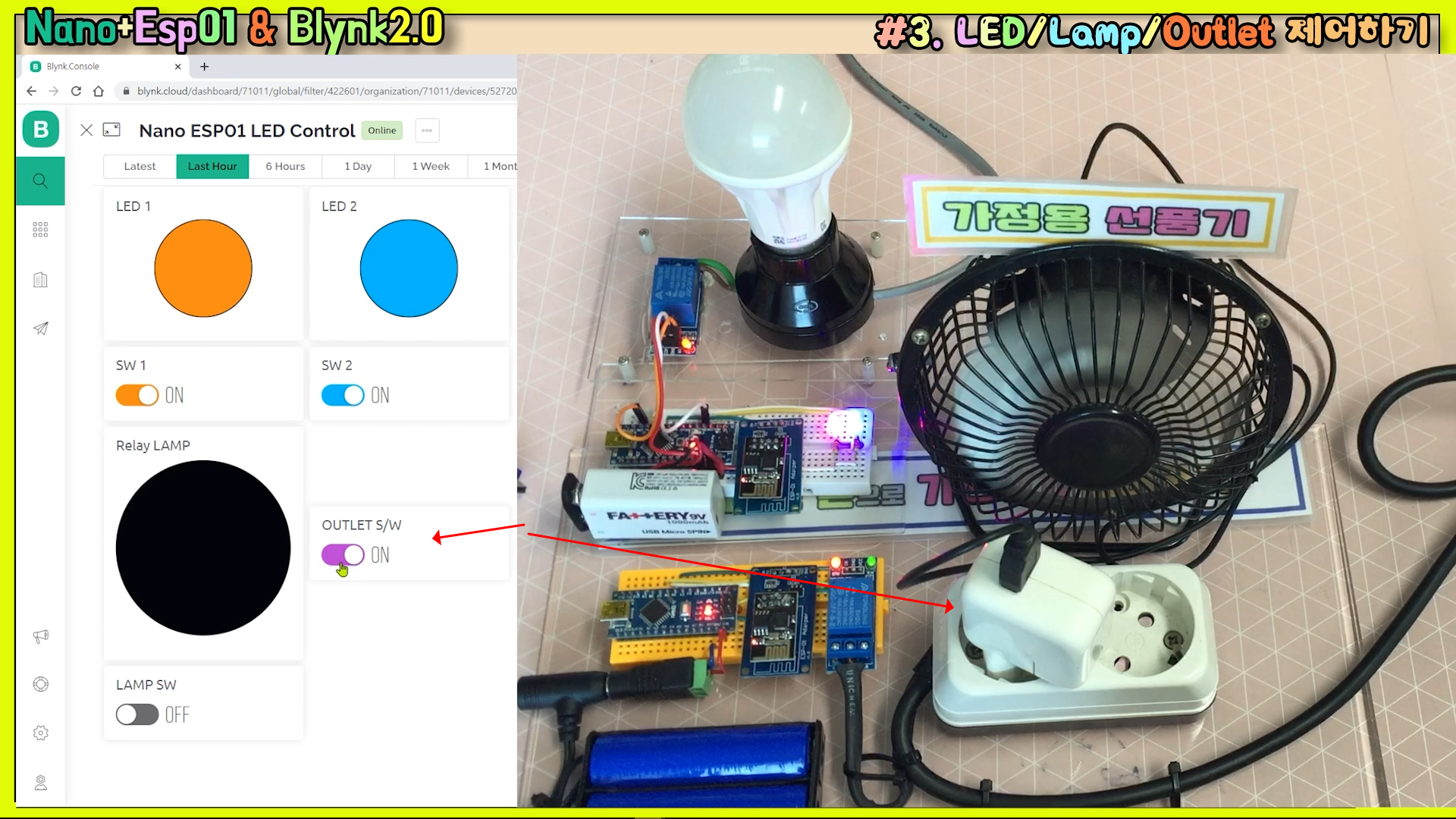
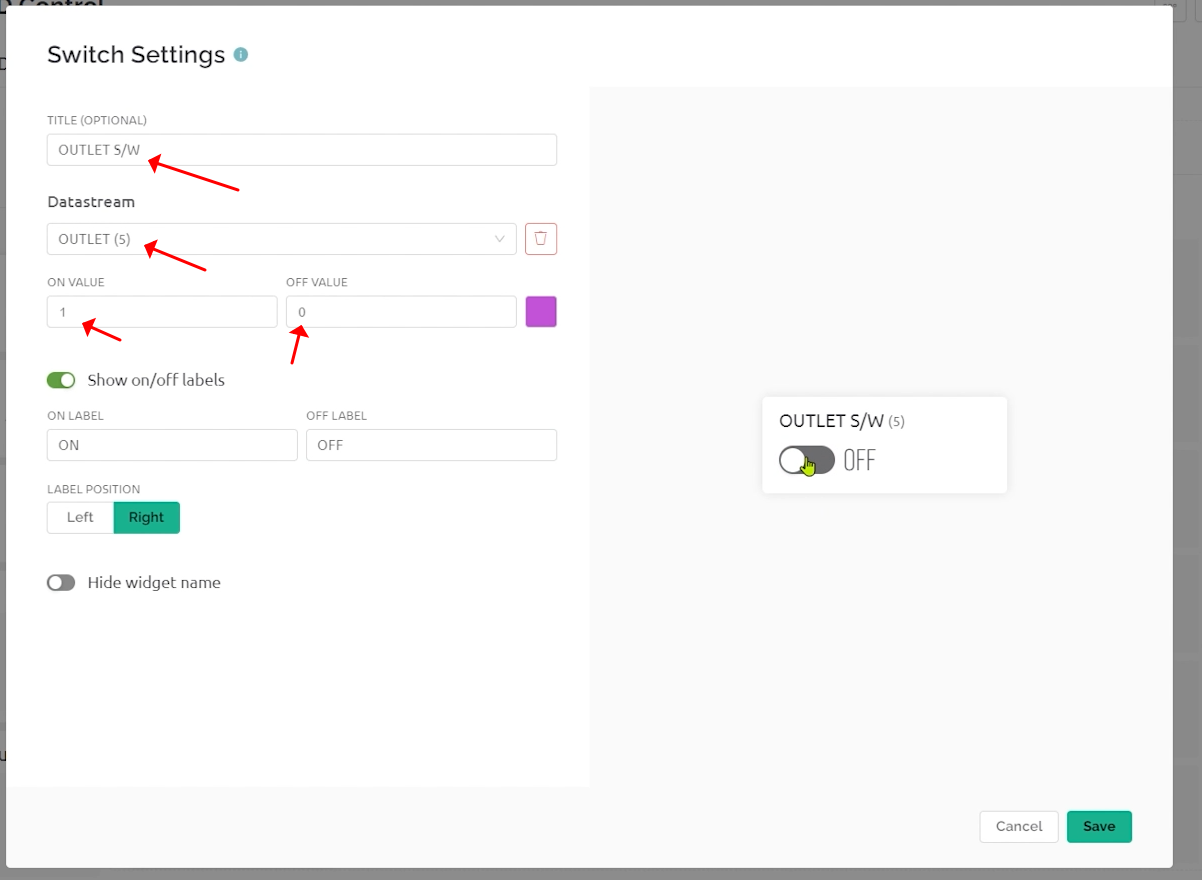
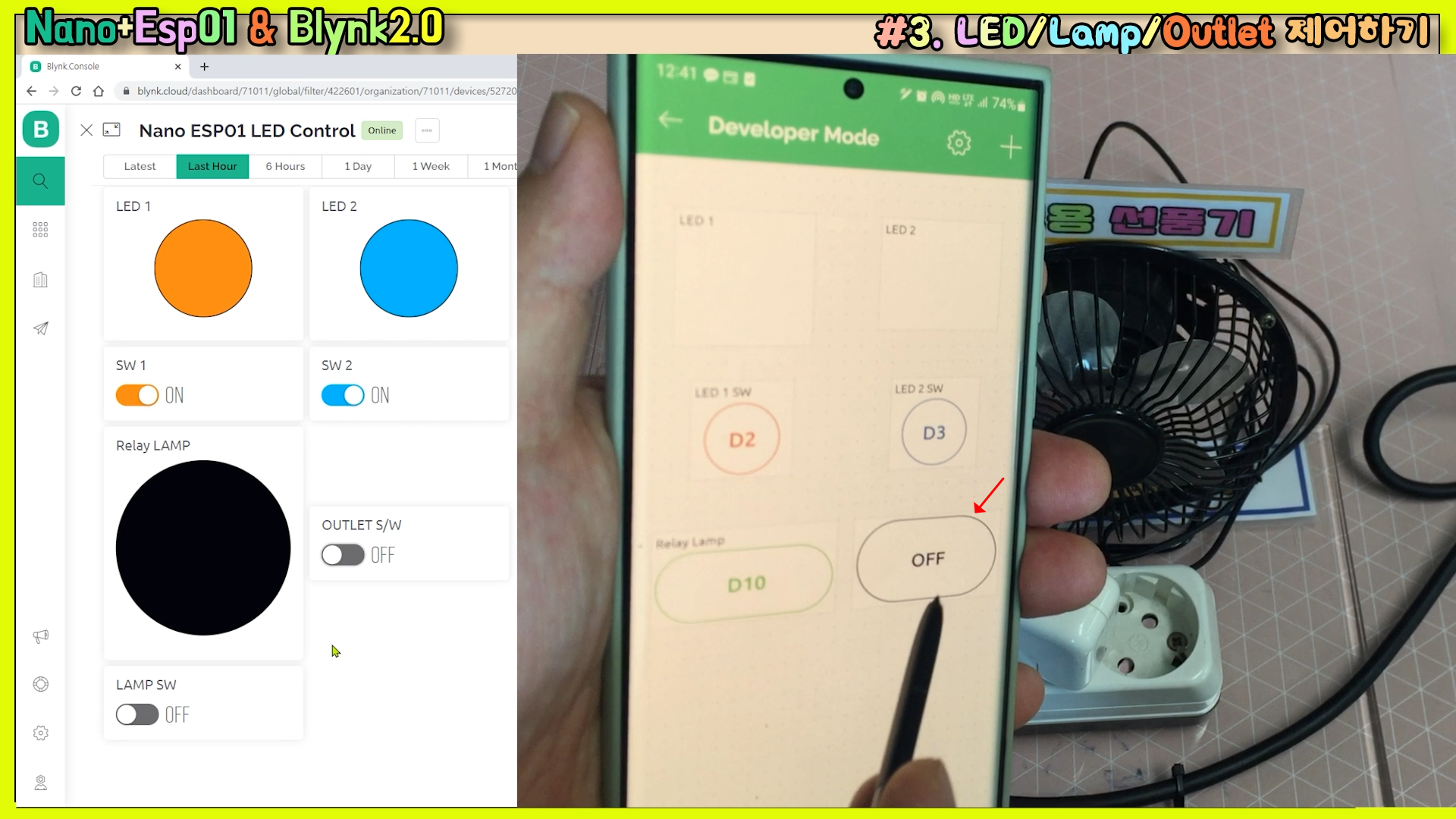
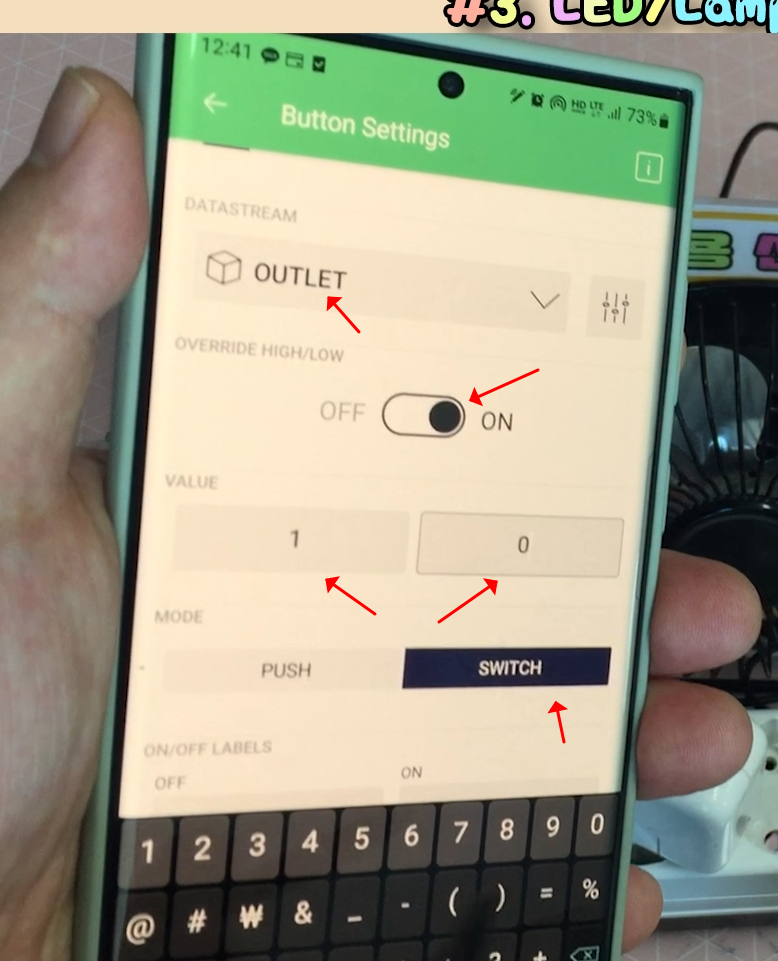
| 【Blynk2.0 #4】ESP32로 스마트 가전 만들기 (Relay+Power Outlet) / Controlling home appliances with smartphones & the web (2) | 2023.02.01 |
|---|---|
| 【아두이노 Proj 】1시간! 2가지 스타일 시계 뚝딱 만들기! (1) | 2022.02.14 |
| 【아두이노 Proj 】WiFi 스마트 화분 만들기 (자동 물공급/관리) (0) | 2022.02.07 |
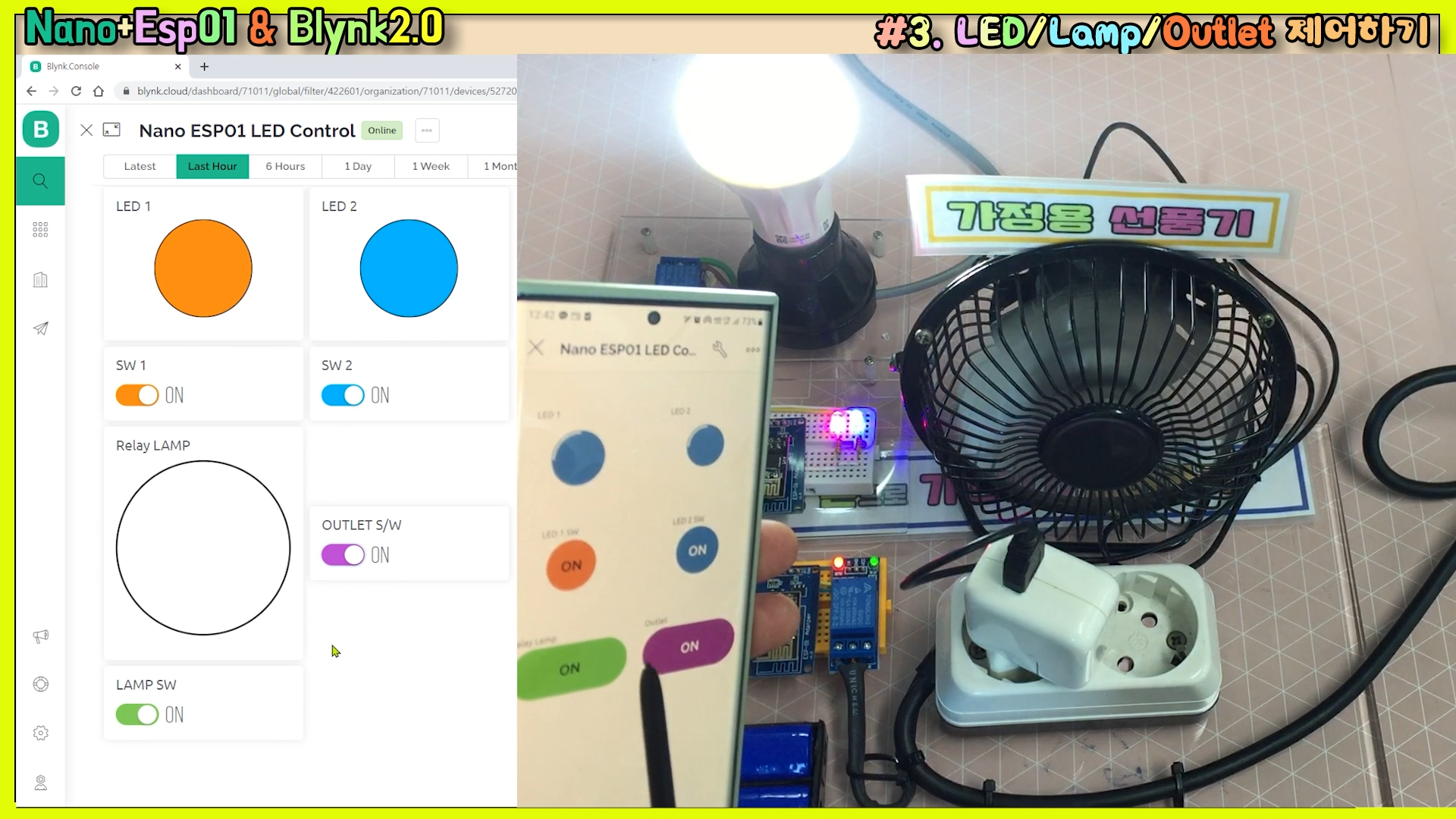
| 【 아두이노Proj#14】 Esp-01 + Blynk + Nano 스마트폰 WiFi ioT 제어 풀코스 (0) | 2021.12.11 |
| 【프로젝트#13】 손 안대고 손 소독하기! 자동 손 소독기 직접 만들어 봅시다! (0) | 2021.04.04 |