【 아두이노모듈#30】 #1.기울기 센서(6축 가속도&자이로)에 대해 알아봅시다.(GY-521/MPU6050 센서 실습 #1)
아두이노/3. 아두이노 모듈 2021. 1. 9. 12:10【 아두이노모듈#30】 #1.기울기 센서(6축 가속도&자이로)에 대해 알아봅시다.
【 기울기 센서 개요 】
자이로 센서(Gyro Sensor)의 원리는 자이로스코프가 내장된 물체가 회전 운동을 하면 생기는 회전 반발력을 측정하여 전기신호로 바꾸어 출력하고 이를 수치화하여 활용하게 됩니다. 그래서 기울기 센서는 가속도 센서와 자이로 센서의 기능을 통합하여 자세나 위치를 추정할 수 있는 장치를 말하며, 이를 활용한 항공기 및 배(Ship) 등에 사용되는 관성항법장치(INS)는 이동거리와 방향까지 추정할 수 있도록 되어 있습니다.
▶ 주요 활용분야 :

- 드론 : 비행 중인 드론은 현재의 기울기나 위치 파악은 물론이며, 특정 위치에서의 고정 비행을 할 경우 바람 등으로 인하여 원래의 위치와 자세를 유지하는 기능이 필요한데, 가속도 센서와 자이로 센서가 각각 중력가속도와 각속도를 측정하여 얼마나 기울어졌는지를 파악하여 보정할 수 있도록 해줍니다.
- VR/AR : 대표적 VR제품인 오큘러스 고글이나 구글 스마트 안경과 같은 AR 제품의 경우 사용자의 머리(얼굴 방향) 움직임이 있을 경우 자이로 센서를 이용하여 회전을 인식하거나 물체와의 위치를 파악하게 해주는 등의 중요한 역할을 합니다.
- 세그웨이나 나인봇 : 사람의 몸이 기울이는 정도와 방향에 따라 세그웨이/나인봇을 제어할 수 있도록 하는 곳에 자이로(가속도) 센서가 사용됩니다.
- 운동 관련 웨어러블 기기인 핏빗이나 샤오미 밴드 , 스마트 워치 등에서 사람의 움직임 등을 파악하기 위해 사용됩니다.
이처럼, 기울기 센서(가속도/자이로 센서)는 다양한 곳에 활용되는데요, 대표적으로 많이 사용되는 GY-521(MPU6050) 모듈을 아두이노를 통하여 학습해 본다면, 이후 아두이노와 함께 다양한 응용 작품을 만드는데 좋은 기회가 될 것으로 생각됩니다 ^^.
라즈이노 IoT에서는 앞으로 몇 회차에 걸쳐 기울기 센서 모듈을 이용해서 흥미로운 학습과제를 진행할 예정입니다.
본 페이지에서는 GY-521 모듈의 스펙과 기본 사용법에 관련된 학습이 진행됩니다.
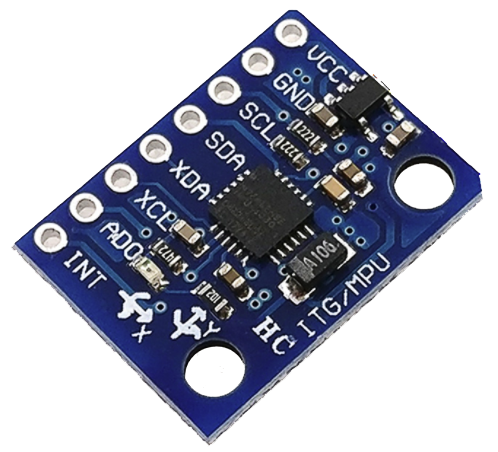
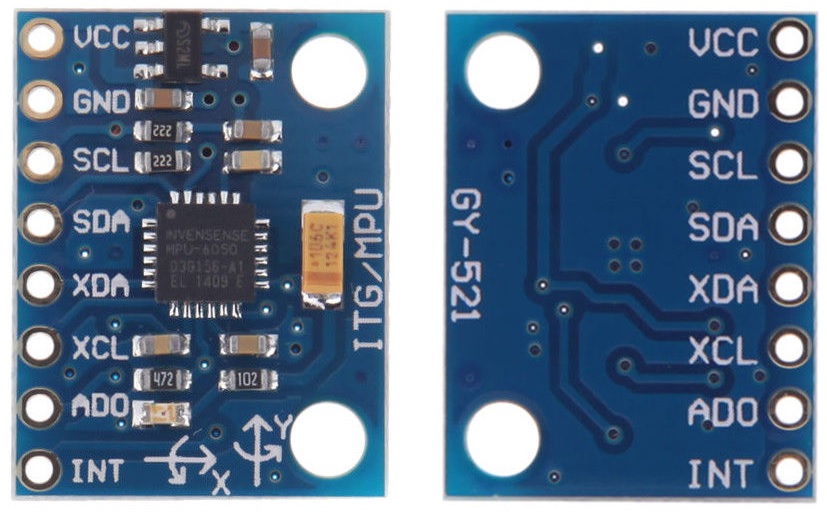
《 GY-521 모듈(MPU-6050 6축-자이로 가속도 센서) 》


IMU-6040 기울기 센서 모듈의 동작원리에 대한, 간략한 설명을 드리면,
센서 이름에 있는 IMU의 뜻은 Inertial Measurement Unit의 약어로, 관성 측정 장치라는 뜻이 있으며,
IMU-6040 모듈에는 X, Y, Z의 3축 가속도 센서와, 3축 자이로 센서, 온도 센서로 구성되어 있습니다. 온도 센서는 가속도 자이로 값이 급격한 온도 변화에 영향을 받을 경우 적용하기 위해 있는 센서로 일반적인 환경하에서는 적용하지 않고 사용하게 됩니다.
기울기는, 자이로 스코프(Gyroscope)로 측정이 가능하며, 가속도 센서로도 측정 가능합니다. 두 가지가 함께 있는 이유는 서로의 단점이 존재하는데, 이를 보완하기 위함이라고 보시면 됩니다. "자이로 스코프"에는 MEMS Gyroscope 라는 칩, 시스템 혹은 센서라고 하는 것이 들어 있습니다.
MEMS 뜻은 "Micro Electro Mechanical System"의 약어로, MEMS 센서는 칩이 회전 또는 기울어질 때 전압을 출력 시킵니다. 기울어지는 정도에 따라 비례해서 전압값이 다르게 출력됩니다.
이 전압은 칩 내부에서 16bit ADC 컨버터(아날로그 전압을 디지털 숫자 값으로 변환하는)에 의해 16비트(0 ~ 2의 16승 값 범위)값으로 변환 되고, 이 값을 가지고 아두이노 라이브러리와 프로그래밍 코드에서 처리하여 각도 값으로 변환해서 보여주게 됩니다.
그리고 MPU-6050에는 Accelerometer(가속도 계)라는 측정 센서가 있습니다. 역시, X, Y, Z 3개의 축으로 구성 되어 있으며, 조금 설명하기 쉽게, 어떤 박스 안에 무게가 있는 둥근 공이 있을 때, -X ↔ 공 ↔ +X 예를 들어, X축을 기준으로 -X축 방향으로 박스를 빠르게 밀었을 때, 공은 제자리에 머물러 있게 되는데, 이는 관성에 의해 +X축 방향으로 이동한 것으로 볼 수 있습니다. 센서에서는 이런 움직임에 대해 각 축 별로 전압으로 측정해 내게 되고, 자이로 센서의 경우처럼, 이를 수치 값으로 변환하여 코드에서 기울기 값 등으로 처리 할 수 있게 됩니다.
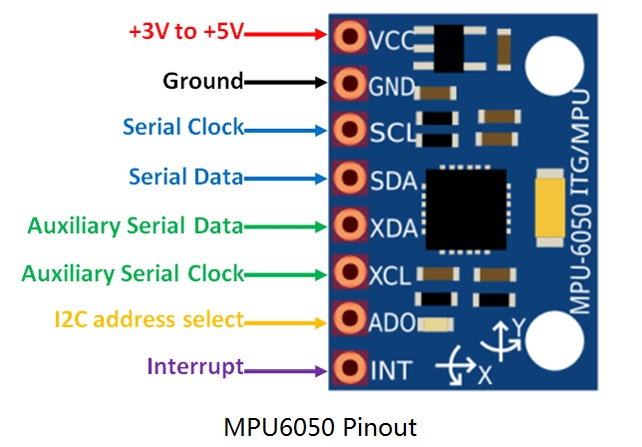
MPU-6050은 위 이미지에서 가운데 정사각형의 IC칩 명칭이며, 이 칩을 이용해서 만든 모듈 이름이 GY-521입니다. 따라서 같은 MPU-6050 칩을 사용한 다른 모델 제품도 있을 수 있으며, 경우에 따라 핀 배열이 다를 수 있습니다.
하지만 GY-521 모듈이 대표적으로 많이 사용되고 있습니다.
MPU-6050은 6축의 자유도(DOF : Degree of Freedom)를 가지며, 3축(x, y, z) 가속도계와 3축(x,y,z) 자이로를 합하여 6 축이라고 하며, 또는 3축 가속도+자이로 2축+온도 1축을 합하여 6축이라고도 합니다. (온도 센서가 포함된 이유는 가속도와 자이로 값이 온도에도 영향을 받기 때문에 온도센서를 활용하면 온도 변화에도 대응하는 값을 얻을 수 있기 때문입니다) 여기에, 지자기(지구자기) 센서의 3축을 추가한 모델이 MPU-9060 , 9축 센서입니다. 9축 센서를 이용하면 3차원의 위치(지구 상 공간)와 3차원의 방향을 모두 파악할 수 있게 됩니다.
- 가속도 센서는 시간에 대한 속도 변화의 비율을 말하는 데요, 중력가속도를 이용하여 가속도를 측정하게 됩니다.
중력 가속도가 3개의 축 각각에 얼마만큼의 영향을 주었는지를 측정하여 센서의 기울어진 정도를 파악할 수 있게 됩니다. 다만, 가속도 센서의 경우 움직이는 동적인 물체에서는 가속도와 중력이 섞여서 검출되기 때문에 정확한 데이터를 얻기가 힘듭니다, 따라서 정적인 상태에서만 정확한 기울기를 측정할 수 있는 한계가 있습니다.
- 자이로 센서는 물체의 회전 속도인 '각속도'를 이용하는 센서이기 때문에 각속도 센서라고도 합니다. 역시 3축의 물리량을 측정하여 센서의 움직임을 감지하고 기울기를 측정할 수 있는데요, 동적인 상황에서 가속도 센서에 비해 비교적 안정적인 값이 출력되지만 각도를 계산하는 과정에서 적분 방식을 사용하기 때문에 시간이 지날수록 누적되는 오차가 발생합니다.
※ 따라서, 가속도 센서와 자이로 센서의 장점을 적절하게 적용하여 코드를 구성한다면 보다 정밀한 결과를 얻을 수 있습니다. 그러므로 센서를 적용하려는 형태와 방법에 따라 코드가 심플해지기도 하며, 외부 라이브러리 사용과 함께 아주 복잡해지기도 합니다.

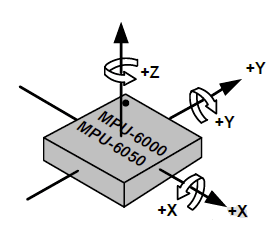
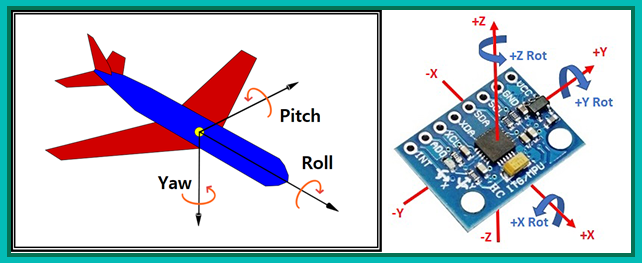
바로 위 '6050칩 이미지'를 보면, 직선방향의 화살표가 향하는 방향이 x, y, z 축의 가속도 센서가 적용되는 방향입니다.
( 센서를 통해 얻을 수 있는 RAW 데이터 파일 값 중에서 화살표 방향이 +값으로 표시된다면, 화살표 반대방향으로 움직일 시, -(마이너스) 값으로 표시됩니다. 좀 더 정확히 얘기하자면, 중력의 방향을 기준으로 잡고, 중력의 방향은 - , 중력의 반대 방향이 +입니다. )
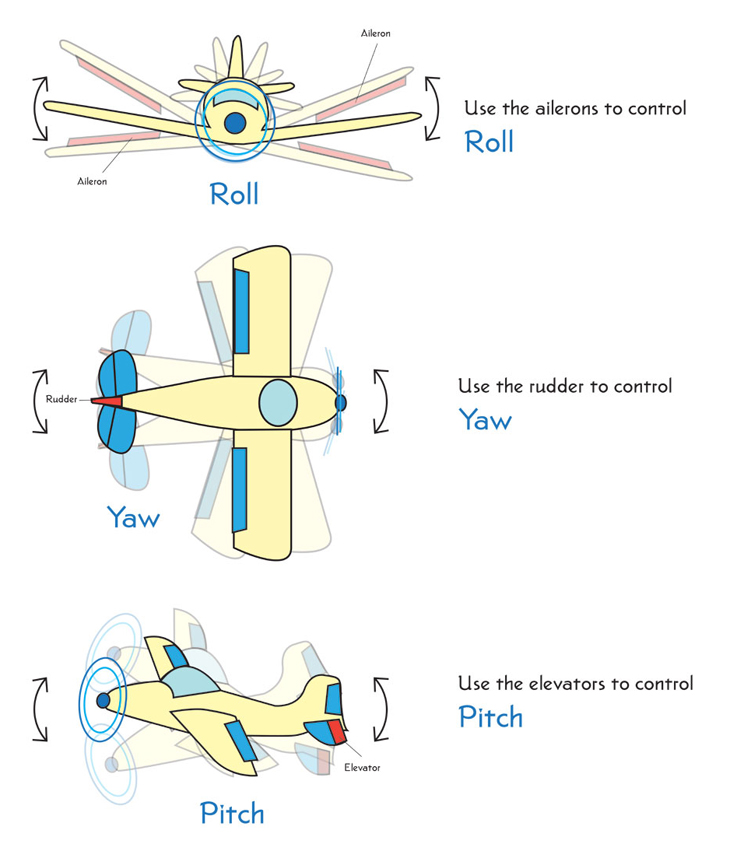
그리고 회전하는 모양의 화살표가 x, y, z 축의 자이로 센서가 적용되는 방향입니다.
(마찬가지로, 화살표 방향으로의 회전 일 때 +값이 얻어진다면, 반대 방향으로의 회전 시, -(마이너스) 값이 얻어집니다. 회전 방향에 대한 + 방향은 위 이미지를 참고하세요)
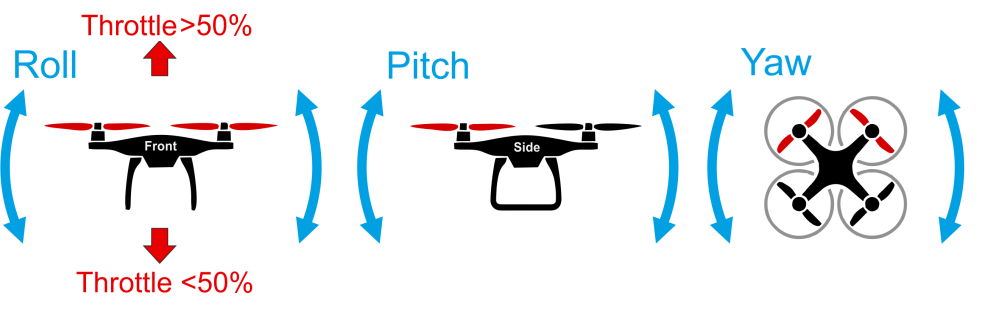
그리고, 이 회전 방향은 특히 드론과 같은 비행체나 배와 같은 곳에 필수적으로 적용이 되는데요, 이 센서가 있어야, 기울기/자세를 유지하거나 보정할 수 있기 때문입니다.
X축 회전 각도를 Roll (롤) , Y축 회전 각도를 Pitch(피치) , Z 축 회전 각도는 Yaw(야우)라고 불립니다.



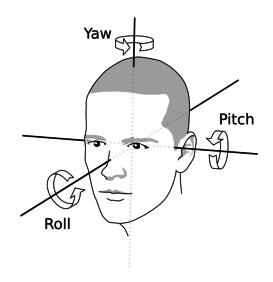
★ 기억하기 쉽도록 : 사람 머리를 기준으로
- Roll 은 → 고개를 좌우로 갸우뚱갸우뚱
- Pitch는 → 고개를 앞뒤로 끄덕끄덕
- Yaw는 → 고개를 도리 도리

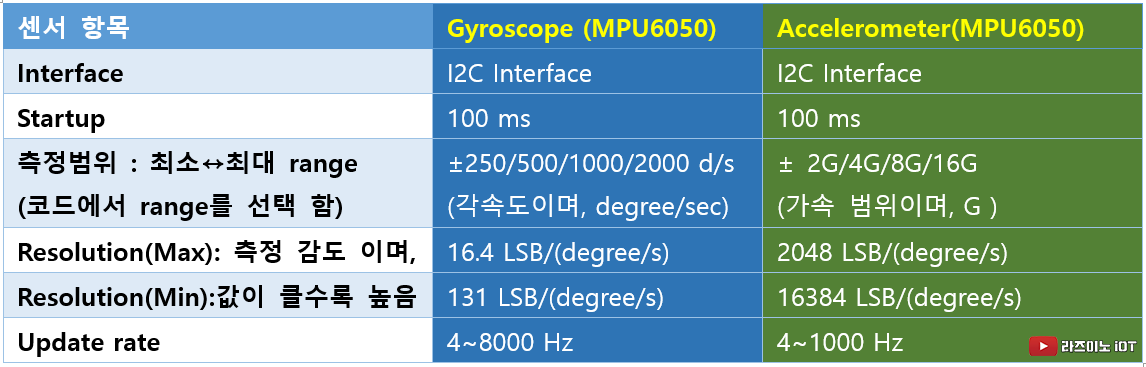
그럼, MPU6050 칩의 상세 스펙과 MPU6050을 내장한 GY-521 모듈에 대해 본격적으로 살펴볼게요.


전원 사용은 일반적으로 5V를 입력하지만, 3V~5V 사이의 전원은 모두 동작하므로, 3.3V 전원을 사용하는 다른 모듈들과 함께 3.3V 전원 연결도 자주 이용됩니다.
보시는 바와 같이 MPU6050은 I2C 인터페이스를 이용한 통신으로 측정값을 얻어낼 수 있습니다. 일반적으로 모듈로부터 데이터를 얻기 위해 SCL과 SDA 핀을 이용(모듈이 슬레이브로 동작) 합니다. 좀더 구체적으로 설명하자면, I2C는 필립스에서 개발한 직렬 컴퓨터 버스이며, 임베디드시스템 혹은 저속의 주변기기와의 통신을 위해 사용된 직렬 통신 방식입니다. 기본적으로 하나의 마스터와 하나 혹은 여러 대의 슬레이브 연결 구조이며 SDA핀으로 데이터를 주고받고,핀의 클럭신호(동기화)에 맞추어 통신하게 됩니다. 아두이노에서는 <Wire.h> 라이브러리를 활용하면 손쉽게 I2C 통신을 할 수 있습니다.
XDA와 XCL은 추가적인 외부의 지자기 센서나 또 다른 센서 연결을 확장하는 시리얼 통신 단자입니다. External , XDA, XCL 연결 단자 입니다.
그리고, 하나의 회로에서 만약 동일한 GY521 모듈을 두 개 구성하여 사용할 경우, I2C 통신 주소를 다르게 하기 위해 AD0 핀에 풀업 저항을 달면 주소를 달리 할 수 있습니다. 모듈의 기본 Slave address 주소는 1101000 이며(0x68), +Vcc쪽으로 풀업 저항(1㏀~10㏀) 연결 시 1101001로(0x69) 변경됩니다.
【 기울기 센서 실습 #1 】
: 기울기 센서 기본 실습으로 센서로부터 기본적인 RAW 데이터 값을 얻어내 보도록 하겠습니다.
활용도와 정확도를 높이기 위해서는 라이브러리를 사용해야 하지만, 복잡하고 코드 내용 파악이 어려울 수 있기 때문에, 기초 실습 #1에서는 라이브러리 없이 진행됩니다.
- MPU6050센서는 16bit ADC가 내장되어 있습니다. 센서의 각축으로부터 가속도와 자이로에 대한 아날로그 데이터를 16bit 분해능을 가진 ADC(Analog Digital Converter)를 거치면서 디지털 수치값으로 얻을 수 있다는 말인데요, 16bit는 2^16 이니 65536의 값인데, -(마이너스)부분까지 반으로 나누어 표시하면 기본적으로는 " -32768 ~ +32767 " 사이값의 출력 범위를 가진다는 말이 됩니다.
실습 #1에서는 우선 원시 RAW 데이터를 각센서 축별로 출력해보고,
실습 #2는 가속도 센서를 통해 얻은 RAW 데이터로부터 X축과 Y축의 각도를 계산해 내는 실습으로 진행하고,
실습 #3에서는 자이로 센서를 통해 얻은 RAW 데이터로부터 X축과 Y축의 각도를 얻는 과정으로 진행합니다.
실습 #4 상보필터 적용 실습
각 실습별 방법에 대한 장단점 및 기본적인 설명이 안내해 드리며, 상호 보완필터(상보필터)를 적용한 실습 #4로 이어지니 차근차근 하나씩 실습해 보시기 바랍니다. 가급적 실습 #4까지는 외부라이브러리를 배제한 코드를 사용하여 코드 단순화를 통해 동작원리를 이해하는데 도움이 되도록 하였습니다.
아래 회로 연결도를 구성해 주고 PC와 연결합니다.
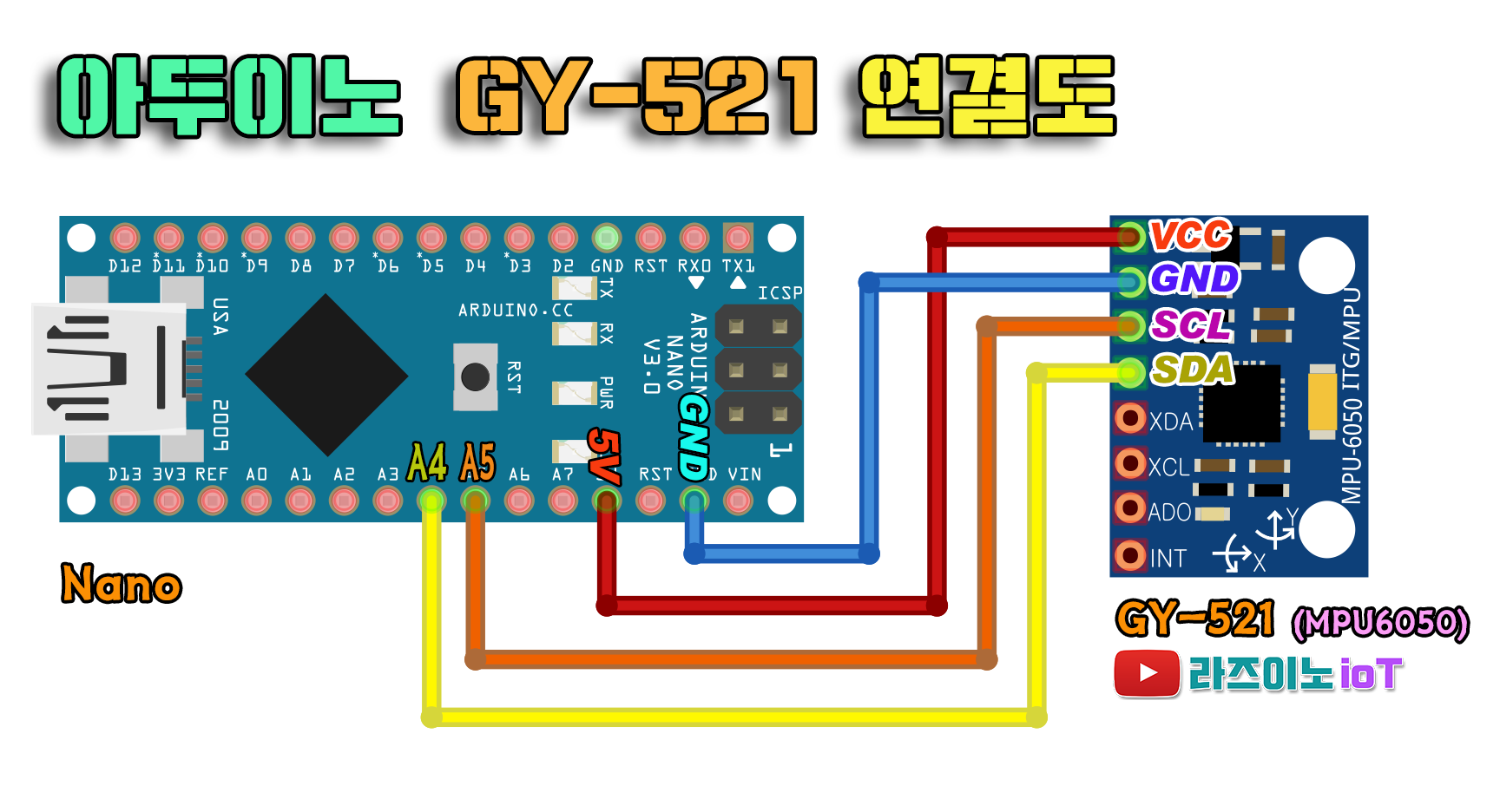
▶ 회로 연결도 (아두이노 나노와 GY521(MPU6050) 연결도)

▶ 아두이노 코드
(가속도 x, y, z 축 값과 자이로 x, y, z 축 값의 raw data를 시리얼 모니터로 출력해 보기)
/* 기울기 센서 GY-521(MPU6050) 기초 실습 #1 (RAW 데이터 얻기) */
/* 아래 코드관련 실습에 대한 설명과 회로도 및 자료는 https://rasino.tistory.com/ 에 있습니다 */
#include<Wire.h>
const int MPU_ADDR = 0x68; // I2C통신을 위한 MPU6050의 주소
int16_t AcX, AcY, AcZ, Tmp, GyX, GyY, GyZ; // 가속도(Acceleration) 와
void getRawData(); // 센서값 얻는 서브함수의 프로토타입 선언
void setup() {
initSensor();
Serial.begin(9600);
delay(200);
}
void loop() {
getRawData(); // 센서값 얻어오는 함수 호출
Serial.print("AcX:");
Serial.print(AcX);
Serial.print(" AcY:");
Serial.print(AcY);
Serial.print(" AcZ:");
Serial.print(AcZ);
Serial.print(" GyX:");
Serial.print(GyX);
Serial.print(" GyY:");
Serial.print(GyY);
Serial.print(" GyZ:");
Serial.print(GyZ);
Serial.println();
delay(300);
}
void initSensor() {
Wire.begin();
Wire.beginTransmission(MPU_ADDR); // I2C 통신용 어드레스(주소)
Wire.write(0x6B); // MPU6050과 통신을 시작하기 위해서는 0x6B번지에
Wire.write(0); // MPU6050을 동작 대기 모드로 변경
Wire.endTransmission(true);
}
void getRawData() {
Wire.beginTransmission(MPU_ADDR);
Wire.write(0x3B); // AcX 레지스터 위치(주소)를 지칭합니다
Wire.endTransmission(false);
Wire.requestFrom(MPU_ADDR, 14, true); // AcX 주소 이후의 14byte의 데이터를 요청
AcX = Wire.read() << 8 | Wire.read(); //두 개의 나뉘어진 바이트를 하나로 이어 붙여서 각 변수에 저장
AcY = Wire.read() << 8 | Wire.read();
AcZ = Wire.read() << 8 | Wire.read();
Tmp = Wire.read() << 8 | Wire.read();
GyX = Wire.read() << 8 | Wire.read();
GyY = Wire.read() << 8 | Wire.read();
GyZ = Wire.read() << 8 | Wire.read();
} 《 위 코드 다운로드 》
▶ 실행 결과
: 코드를 실행해 보면, 가속도 값 3개와 자이로 값3개 총 6개의 값이 일렬로 나타납니다. 센서를 움직여보면
데이터 값이 변하는 것을 볼 수 있습니다. 방향에 따라 + , - 값으로 나타나는데요, 현재 보이는 값은 어떤 각도 값이나 보정된 값이 아닌 말 그대로 순수한 Raw data이기 때문에 방향과 위치에 따른 데이터 변화를 유추하기는 어렵습니다. 때문에, 기본적인 Raw 데이터를 추출하는 원리 정도만 파악하시면 되고, 다음 실험에서 삼각함수를 이용한 각도 값을 계산해 보거나 , 특정 라이브러리를 이용해서 고정시킨 위치 데이터를 확인해 볼 수 있게 됩니다. 또는 프로세싱(Processing)과 같은 그래픽 구현 툴을 이용해서 3D 이미지로 센서의 움직임을 그래픽 화면으로 볼 수 있는 실험도 진행할 예정입니다.

▶ 동작 영상
(본 글 제일 아래 전체 동영상을 참고해보세요 : 설명 음성 추가)
【 기울기 센서 실습 #2 】
: 실습 #1에서 Raw 데이터를 얻었다면, 이번엔 이 데이터를 가지고 우리가 흔히 알아보기 쉬운 각도(라디안: radian) 값으로 바꾸어 출력해 보는 실습입니다.
먼저 각도를 얻을 수 있는 방법은, 앞서 설명한 것처럼 크게 세 가지입니다.
1. 가속도 센서를 이용한 방법
2. 자이로 센서를 이용한 방법
3. 이 둘을 합쳐놓은 '상호보완 필터' 코드를 통해 구하는 방법
이번 실습은 움직임이 없는 상태에서 보다 정확한 값을 구할 수 있는 1번 가속도 센서를 이용한 간단한 방법으로 진행합니다. 때문에 라이브러리 설치 없이 간단히 진행할 수 있고 코드도 비교적 단순하여 파악과 응용이 쉽습니다.
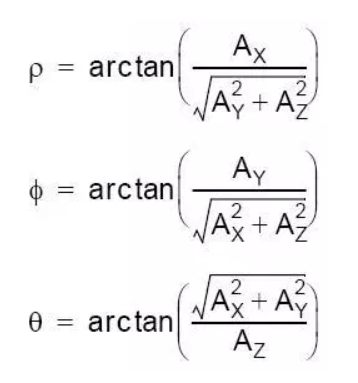
각도(라디안)를 라이브러리 설치 없이 진행되어 구하기 위해서는 중력과 X축, Y축, Z 축과의 기울기를 이용한 삼각함수를 적용해야 하는데요, 해당 수식은 아래와 같습니다.

물론 코드에서는 이 수식이 적용되어 있습니다.
회로 연결은 실습 1과 같고 아래에 있는 아두이노 코드를 업로드해 주세요.
▶ 아두이노 코드
( 코드에서는 가속도 AcX에 대한 'Roll 각도'와 가속도 AcY에 대한 'Pitch 각도'만 구합니다. 앞서 설명드린 것처럼 가속도 센서만 가지고는 Yaw에 해당하는 정확한 AcZ 각도가 구할 수 없습니다. Z축 Yaw가 중력 방향과 평행한 회전을 하기 때문에 삼각함수를 적용해도 올바른 데이터가 출력되지 않습니다.)
// Roll과 Pitch 각도 구하기 실습 》
// 가속도 센서만 가지고 롤(Roll)과 피치(Pitch)를 구하는 예제입니다.
// 본 코드는 드론과 같은 움직임이 심한 경우가 아닌 비교적 정적인 상태에서 안정된 값을 얻을 수 있으며,
// 복잡한 외부라이브러리를 사용하지 않아 코드가 심플해서 파악후 적용하기가 쉽습니다.
// 아래 코드관련 실습에 대한 설명과 회로도 및 자료는 https://rasino.tistory.com/ 에 있습니다
#include<Wire.h>
const int MPU_ADDR = 0x68; // I2C통신을 위한 MPU6050의 주소
int16_t AcX, AcY, AcZ, Tmp, GyX, GyY, GyZ; // 가속도(Acceleration)와 자이로(Gyro)
double angleAcX;
double angleAcY;
// double angleAcZ;
const double RADIAN_TO_DEGREE = 180 / 3.14159;
void setup() {
initSensor();
Serial.begin(9600);
delay(200);
}
void loop() {
getAngleXY();
Serial.print("Angle x : ");
Serial.print(angleAcX);
Serial.print("\t\t Angle y : ");
Serial.println(angleAcY);
delay(20);
}
double getAngleXY() {
getData();
// 삼각함수를 이용한 롤(Roll)의 각도 구하기
angleAcX = atan(AcY / sqrt(pow(AcX, 2) + pow(AcZ, 2)));
angleAcX *= RADIAN_TO_DEGREE;
// 삼각함수를 이용한 피치(Pitch)의 각도 구하기
angleAcY = atan(-AcX / sqrt(pow(AcY, 2) + pow(AcZ, 2)));
angleAcY *= RADIAN_TO_DEGREE;
// angleAcZ값(Yaw)은 아래의 삼각함수 공식은 있으나, 가속도 센서만 이용해서는 원하는 데이터를 얻을 수 없어 생략
// angleAcZ = atan(sqrt(pow(AcX, 2) + pow(AcY, 2)) / AcZ );
// angleAcZ *= RADIAN_TO_DEGREE;
}
void initSensor() {
Wire.begin();
Wire.beginTransmission(MPU_ADDR); // I2C 통신용 어드레스(주소)
Wire.write(0x6B); // MPU6050과 통신을 시작하기 위해서는 0x6B번지에
Wire.write(0);
Wire.endTransmission(true);
}
void getData() {
Wire.beginTransmission(MPU_ADDR);
Wire.write(0x3B); // AcX 레지스터 위치(주소)를 지칭합니다
Wire.endTransmission(false);
Wire.requestFrom(MPU_ADDR, 14, true); // AcX 주소 이후의 14byte의 데이터를 요청
AcX = Wire.read() << 8 | Wire.read(); //두 개의 나뉘어진 바이트를 하나로 이어 붙여서 각 변수에 저장
AcY = Wire.read() << 8 | Wire.read();
AcZ = Wire.read() << 8 | Wire.read();
Tmp = Wire.read() << 8 | Wire.read();
GyX = Wire.read() << 8 | Wire.read();
GyY = Wire.read() << 8 | Wire.read();
GyZ = Wire.read() << 8 | Wire.read();
} 《 위 코드 다운로드 》
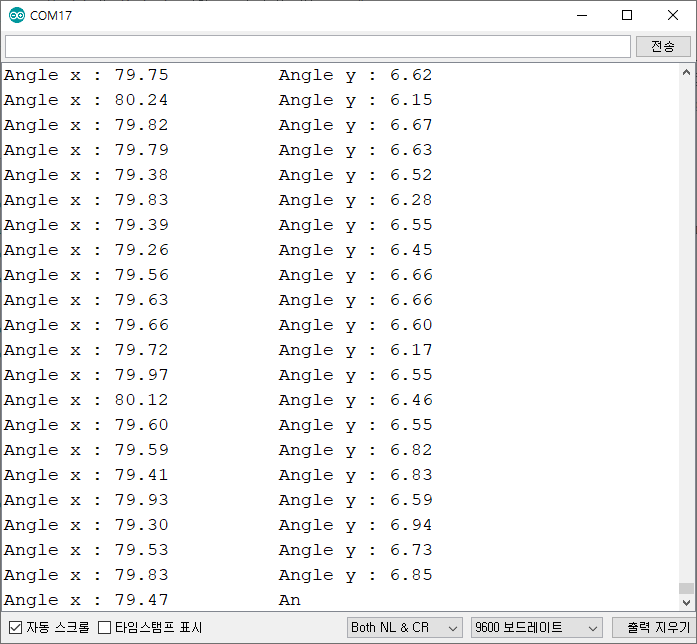
▶ 실행 결과
: main loop( )에 있는 delay(20)을 느리게 혹은 빠르게 조절하여 확인해 볼 수 있습니다.
센서 보드를 중력의 방향과 수직으로 놓으면 X와 Y는 0도를 가리킵니다. 그 상태에서 Roll(X)을 앞 뒤로 돌려보고,
Pitch(Y)를 앞뒤로 돌려 보세요.

- Roll은 센서 보드 위 화살표 표시를 참고 기준으로 하여, 중력과 반대로 머리를 들면 +각도로 나오며, 중력의 방향으로 머리를 숙이면 -각도를 표시합니다.
- Pitch 또한 피치 화살표를 기준으로, 화살표 방향으로 숙이면 +각도로 표시되며, 반대방향으로 회전시키면 -각도로 표시됩니다.
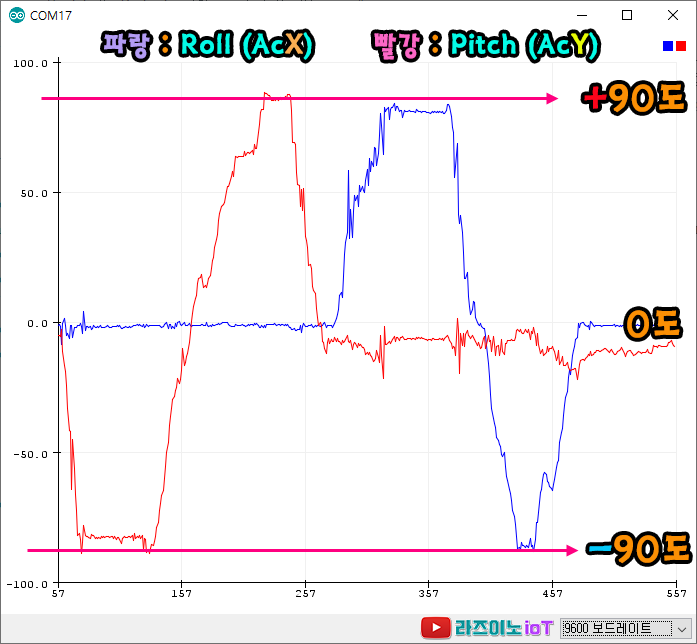
- 아래 이미지는 시리얼 플로터를 실행시킨 화면인데요, 각도 값을 그래프 형태로 보면 좀 더 직관적으로 파악하기 좋습니다.
( 시리얼 플로터 창 열기 : 아두이노 IDE 툴 메뉴 클릭 》 시리얼 플로터 클릭! )
파란선이 Roll (AcX)에 대한 각도 그래프이며, 빨간선이 Pitch(AcY)에 대한 각도 그래프입니다.
기울기 센서 모듈은 접촉이 불안정할 경우, 데이터가 원하는 대로 나오지 않거나, 오작동 할 수 있습니다.
접촉이 헐렁한 브레드보드를 바꾸어 보거나 연결선을 확인해 보세요. 필요한 경우 납땜으로 연결해 주면 더욱 안정된 접촉이 이루어집니다.
그 외에 동작은 정상 동작하나, 데이터 값이 튀는 노이즈가 심할 경우에는, 추출 값을 3~10회 정도의 평균값 처리하는 루틴을 넣어 주면 어느 정도 해결할 수 있습니다.


▶ 동작 영상
【 기울기 센서 실습 #3 】
: 실습 #2에서 MPU6050에 있는 가속도 센서를 이용해서 각도(라디안: radian) 값으로 바꾸어 출력해 보는 실습을 했다면, 이번엔 MPU6050에 있는 자이로 센서를 이용해서 각도를 계산해 출력해 보겠습니다.
1. 가속도 센서를 이용한 방법
2. 자이로 센서를 이용한 방법
3. 이 둘을 합쳐놓은 '상호보완 필터' 코드를 통해 구하는 방법
이번 실습은 2. 자이로 센서를 이용한 방법 입니다.
먼저 자이로 센서는 진자의 움직임과 같은 축을 중심으로 회전하는 각속도를 측정합니다.
각속도는 시간당 회전하는 각도를 의미하는데요, 예를 들면,
1. 수평한 자세를 유지하고 있는 상태이라면, 각속도는 0도/sec를 나타낼 텐데요,
2. 이 물체가 10초 동안 50도만큼 기울어졌을 경우 , 이 10초동안은 0이 아닌 각속도 값을 가지게 됩니다. 10초 동안의 평균 각속도는 5도/sec 가 되는데요, 즉, 초당 5도를 움직이는 속력이라 말할 수 있습니다.
3. 기울어지는 동작을 한 후 다시 멈춰서 50도를 유지한다고 할 때, 이때는 다시 각속도가 0도/sec 가 됩니다.
1번 2번 3번 과정을 거치면서 각속도는 0 -> 5 -> 0으로 바뀌었는데요, 그런데 각도는 0도에서 점차 증가해서 50도가 된 상태입니다. 그래서 각속도가 움직인 각도에 비례해서 증가하는 것이 아니기 때문에, 각도를 구하려면 전체 시간에 해당하는 만큼의 각속도를 모두 합(적분을) 해야합니다. 자이로 센서는 이와 같이 각속도를 데이터로 출력하기 때문에 이 각속도 데이터를 모두 합(적분)하면 기울어진 각도를 계산해 낼 수 있는 원리입니다. 그런데 자이로 센서의 경우 문제는 이러한 적분 때문에 발생하게 됩니다. 센서에서 측정되는 각속도는 노이즈나 미세한 기본 오차 값들이 적분으로 인해, 시간이 지날 수록 쌓여 결국 측정값(각도 오차)의 오차가 커지게 되는 문제가 있습니다. Drift 현상이 발생합니다.
(즉, 이 방법만으로는 시간이 지날 수록 각도 혹은 기울기의 오차가 커지게 되는 단점이 있죠. 하지만, 가속도 센서처럼 진동에 영향이 크게 없으며 중력과 일치하는 Z축의 Yaw 각도도 구할 수 있는 장점이 있습니다.
[ 용어 정리 ]
- Drift 현상 : 조건이 일정함에도 시간이 경과함에 따라서 값이 이탈 또는 흘러가는 현상.
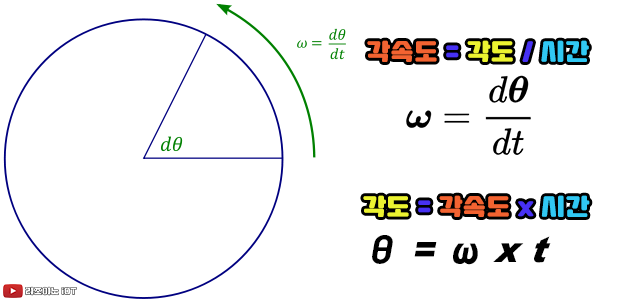
- 각속도란 : 각속도 오메가(ω)는 원운동에서 단위 시간 동안에 회전한 각도를 말하며, 즉, 회전하는 물체에 대한 회전의 빠르기를 의미합니다.

- 각도 : 각속도에 시간을 곱한 것이 각도 이며, 이것들을 모두 합치면 움직인 전체 각도가 됩니다

회로 연결은 실습 1과 같고 아래에 있는 아두이노 코드를 업로드해 주세요.
▶ 아두이노 코드
( 코드에서는 시리얼 모니터 통신속도를 115200bps 으로 바꾸었으니, 실행시 시리얼 모니터 창의 보드레이트를 115200 bps로 맞추어 주세요)
// 《 자이로 Gyro 센서로 Roll과 Pitch, Yaw의 각도 구하기 실습 》
// 자이로 센서만 가지고 롤(Roll)과 피치(Pitch), 야우(Yaw)를 구하는 예제입니다.
/* 아래 코드관련 실습에 대한 설명과 회로도 및 자료는 https://rasino.tistory.com/ 에 있습니다 */
#include<Wire.h>
const int MPU_ADDR = 0x68; // I2C통신을 위한 MPU6050의 주소
int16_t AcX, AcY, AcZ, Tmp, GyX, GyY, GyZ; // 가속도(Acceleration)와 자이로(Gyro)
double angleAcX, angleAcY, angleAcZ;
double angleGyX, angleGyY, angleGyZ;
const double RADIAN_TO_DEGREE = 180 / 3.14159;
const double DEG_PER_SEC = 32767 / 250; // 1초에 회전하는 각도
// GyX, GyY, GyZ 값의 범위 : -32768 ~ +32767 (16비트 정수범위)
unsigned long now = 0; // 현재 시간 저장용 변수
unsigned long past = 0; // 이전 시간 저장용 변수
double dt = 0; // 한 사이클 동안 걸린 시간 변수
double averAcX, averAcY, averAcZ;
double averGyX, averGyY, averGyZ;
void setup() {
initSensor();
Serial.begin(115200);
caliSensor(); // 초기 센서 캘리브레이션 함수 호출
past = millis(); // past에 현재 시간 저장
}
void loop() {
getData();
getDT();
angleGyX += ((GyX - averGyX) / DEG_PER_SEC) * dt;
angleGyY += ((GyY - averGyY) / DEG_PER_SEC) * dt;
angleGyZ += ((GyZ - averGyZ) / DEG_PER_SEC) * dt;
Serial.print("Angle Gyro X:");
Serial.print(angleGyX);
Serial.print("\t\t Angle Gyro y:");
Serial.print(angleGyY);
Serial.print("\t\t Angle Gyro Z:");
Serial.println(angleGyZ);
delay(20);
}
void initSensor() {
Wire.begin();
Wire.beginTransmission(MPU_ADDR); // I2C 통신용 어드레스(주소)
Wire.write(0x6B); // MPU6050과 통신을 시작하기 위해서는 0x6B번지에
Wire.write(0);
Wire.endTransmission(true);
}
void getData() {
Wire.beginTransmission(MPU_ADDR);
Wire.write(0x3B); // AcX 레지스터 위치(주소)를 지칭합니다
Wire.endTransmission(false);
Wire.requestFrom(MPU_ADDR, 14, true); // AcX 주소 이후의 14byte의 데이터를 요청
AcX = Wire.read() << 8 | Wire.read(); //두 개의 나뉘어진 바이트를 하나로 이어 붙여서 각 변수에 저장
AcY = Wire.read() << 8 | Wire.read();
AcZ = Wire.read() << 8 | Wire.read();
Tmp = Wire.read() << 8 | Wire.read();
GyX = Wire.read() << 8 | Wire.read();
GyY = Wire.read() << 8 | Wire.read();
GyZ = Wire.read() << 8 | Wire.read();
}
// loop 한 사이클동안 걸리는 시간을 알기위한 함수
void getDT() {
now = millis();
dt = (now - past) / 1000.0;
past = now;
}
// 센서의 초기값을 10회 정도 평균값으로 구하여 저장하는 함수
void caliSensor() {
double sumAcX = 0 , sumAcY = 0, sumAcZ = 0;
double sumGyX = 0 , sumGyY = 0, sumGyZ = 0;
getData();
for (int i=0;i<10;i++) {
getData();
sumAcX+=AcX; sumAcY+=AcY; sumAcZ+=AcZ;
sumGyX+=GyX; sumGyY+=GyY; sumGyZ+=GyZ;
delay(50);
}
averAcX=sumAcX/10; averAcY=sumAcY/10; averAcZ=sumAcY/10;
averGyX=sumGyX/10; averGyY=sumGyY/10; averGyZ=sumGyZ/10;
}《 위 코드 다운로드 》
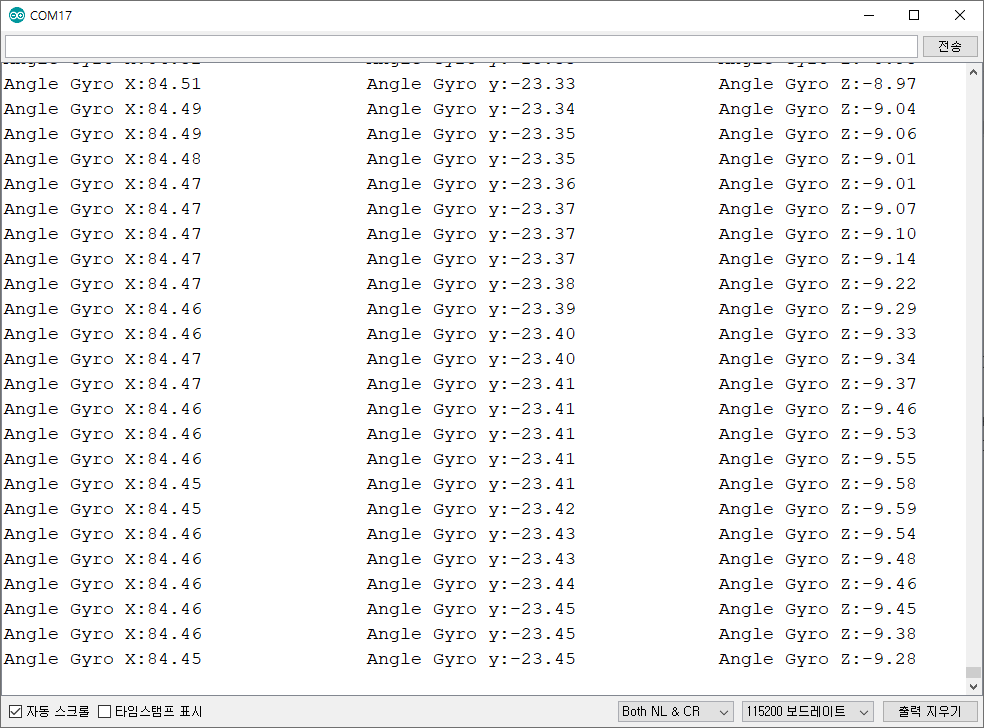
▶ 실행 결과
: 센서 보드를 X축 Y축 Z축 각각 움직여 보세요.

▶ 실행 영상
(제일 아래 전체 설명 동영상 참고)
【 기울기 센서 실습 #4 】
: 실습 #2와 실습#3에서는 각각 가속도 센서와 자이로 센서를 이용한 각도를 구했는데요,
가속도센서는 진동에 약하기 때문에(튀는 데이터값의 영향이 큼) 짧은 시간의 변화에는 약하지만, 긴 시간에 대해서는 정확한 각도를 산출해 낼 수 있고, 자이로센서는 진동에 강하기 때문에 짧은 시간에 대해서는 정확한 각도를 얻을 수 있지만 시간이 지나면서 오차가 누적되어 긴 시간에서는 취약합니다.
그래서 각각의 장점도 있지만, 단점이 명확하여 어느 하나의 센서 만으로는 드론과 같은 자세제어나 보정은 어렵습니다. 따라서 센서 둘을 모두 이용하고, 이 둘의 장점을 이용하여 서로의 단점을 보완한 상호보완 필터 코드를 적용하여 사용한다면, 비교적 오류가 없는 각도를 구할 수 있어서 드론 등의 자세제어 코드에 사용할 수 있습니다.
1. 가속도 센서를 이용한 방법
2. 자이로 센서를 이용한 방법
3. 이 둘을 합쳐놓은 '상호보완 필터' 코드를 통해 구하는 방법
이번 실습은 3. 상호보완 필터를 이용한 방법 입니다.
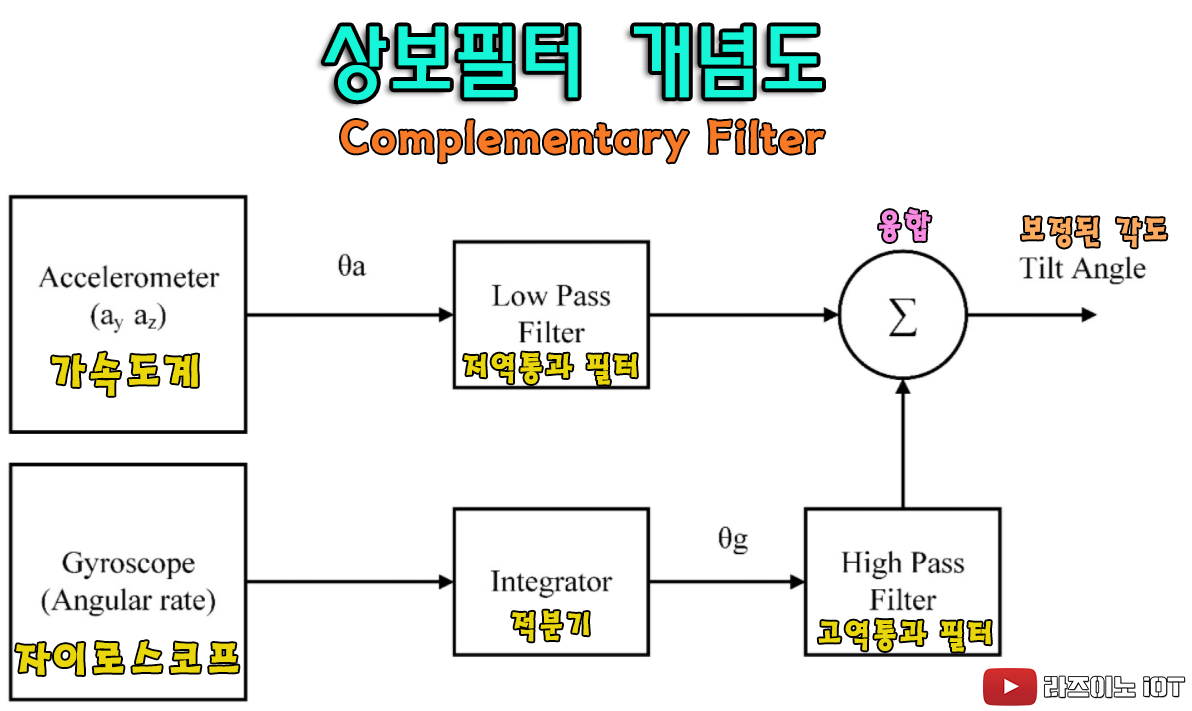
아래 이미지는 상호보완 필터의 개념도 입니다.

[ 상보필터의 원리 - Complementary Filter ]
- 가속도 센서(Accelerometer)는 센서 특성상 고주파 영역에서 노이즈가 많이 발생하게 되어 정확한 값을 얻기 어려운데요, 그래서 노이즈 영역을 제거하고자 고역은 감쇠시키고, 낮은 주파수 영역을 통과시키는 저역필터(Low Pass Filter)를 적용해주면 정확도가 올라갑니다.
- 자이로 센서(Gyroscope)는 센서 특성상 저주파 영역에서 값이 변하는 Drift현상이 발생하여 정확한 값을 기대하기가 어렵습니다. 그래서 저역을 감쇠시키고 노이즈가 적은 고역을 통과시키기 위한 고역필터(High Pass Filter)를 적용해주면 역시 정확도가 올라갑니다.
※ 이렇게 각각의 필터를 통과해서 노이즈가 걸러진 값들을 합하여 보다더 정확한 각도값을 얻게 됩니다.
이외에 칼만필터(Kalman Filter), Quanternion 라는 것도 있습니다.
상보필터에서는 가속도 센서의 저주파 영역에서의 장점과 , 자이로센서의 고주파 영역에서의 장점만을 융합한 필터로서 , 방법과 코드가 간단하여 적용하기 쉬운 장점이 있습니다. 상보필터에서는 ALPHA라는 가중치 값을 통해 자이로센서와 가속도센서 각각으로부터 얻은 각도를 어떤 비중으로 적용시킬지 정하여 계산하게 되는데요.
아래가 바로 보정값(가중치) ALPHA를 적용한 보정된 각도 값의 식(angleFiX) 입니다.
angleFiX = ALPHA * angleTmpX + (1.0 - ALPHA) * angleAcX;
여기서 angleTmp 는 자이로센서 값을 기준으로 만든 상보필터 처리를 위한 임시각도이며
X축에 대해 정리하면 angleTmpX = angleFiX + angleGyX * dt 가 됩니다.
가중치 ALPHA 값은 α = T/(T+Δt) 식으로 구하는데요, α (ALPHA) = 1 / (1+0.04) 가되어, α 값은 0.96 이 됩니다.
즉, 1(T) 사이클 도는 동안의 loop Time(Δt=0.04) 을 적용한 식입니다. 그런데 이 값은 고정값은 아니며, loop Time이 길어지거나 등의 이유로 알파값을 시스템에 맞게 변경할 수 있습니다.
즉, angleFiX 식을 보면 아시겠지만, 자이로 값에 * 0.96 가중치를 곱하고(주고), 가속도 값에 * 0.04의 가중치를 줘서 합한 값이어서 자이로센서(자이로스코프)에 더 의존하는 형태라고 말 할 수 있습니다. 그런데, 이런 형태가 비교적 정밀한(안정적인) 출력값을 내는 이유는, 식을 다시 살펴보면
angleFiX = ALPHA * angleTmpX + (1.0 - ALPHA) * angleAcX;
각도 변화가 상당히 느린 구간(저주파 영역)에서는 자이로센서의 데이터 값이 작아지기 때문에(angleGyX * dt의 누적값 감소), (1.0-ALPHA) = 0.04 가중치 적용으로 작았던 가속도 데이터 값이 상대적으로 커지게 되어 , 자이로스코프의 저주파 영역에서 발생하는 Drift(드리프트)에 대한 단점을 보완 할 수 있게 됩니다.
▶ 아두이노 코드
( 위에서 설명한 식을 코드에 적용한 아두이노 코드입니다. 실습 #1과 실습#2에 소개한 코드를 합쳐서, 상보필터 식을 적용한 코드입니다. 축 3가지를 동시에 시리얼모니터로 확인하기 불편하기 때문에, 일부 축에 주석처리 되어 있으니, 필요한 경우 주석을 해제하여 사용하세요. )
- 시리얼모티너(플로터) 출력은 아래처럼 각 축별로 비교하기 쉽도록 배치하였습니다.
《가속도센서 X축》 출력과 《필터링된 X축》 출력
《가속도센서 Y축》 출력과 《필터링된 Y축》 출력
《자이로센서 Z축》 출력과 《필터링된 Z축》 출력
// 《 상보필터를 적용한 Roll과 Pitch, Yaw의 각도 구하기 실습 》
/* 아래 코드관련 실습에 대한 설명과 회로도 및 자료는 https://rasino.tistory.com/ 에 있습니다 */
#include<Wire.h>
const int MPU_ADDR = 0x68; // I2C통신을 위한 MPU6050의 주소
int16_t AcX, AcY, AcZ, Tmp, GyX, GyY, GyZ; // 가속도(Acceleration)와 자이로(Gyro)
double angleAcX, angleAcY, angleAcZ;
double angleGyX, angleGyY, angleGyZ;
double angleFiX, angleFiY, angleFiZ;
const double RADIAN_TO_DEGREE = 180 / 3.14159;
const double DEG_PER_SEC = 32767 / 250; // 1초에 회전하는 각도
const double ALPHA = 1 / (1 + 0.04);
// GyX, GyY, GyZ 값의 범위 : -32768 ~ +32767 (16비트 정수범위)
unsigned long now = 0; // 현재 시간 저장용 변수
unsigned long past = 0; // 이전 시간 저장용 변수
double dt = 0; // 한 사이클 동안 걸린 시간 변수
double averAcX, averAcY, averAcZ;
double averGyX, averGyY, averGyZ;
void setup() {
initSensor();
Serial.begin(115200);
caliSensor(); // 초기 센서 캘리브레이션 함수 호출
past = millis(); // past에 현재 시간 저장
}
void loop() {
getData();
getDT();
angleAcX = atan(AcY / sqrt(pow(AcX, 2) + pow(AcZ, 2)));
angleAcX *= RADIAN_TO_DEGREE;
angleAcY = atan(-AcX / sqrt(pow(AcY, 2) + pow(AcZ, 2)));
angleAcY *= RADIAN_TO_DEGREE;
// 가속도 센서로는 Z축 회전각 계산 불가함.
// 가속도 현재 값에서 초기평균값을 빼서 센서값에 대한 보정
angleGyX += ((GyX - averGyX) / DEG_PER_SEC) * dt; //각속도로 변환
angleGyY += ((GyY - averGyY) / DEG_PER_SEC) * dt;
angleGyZ += ((GyZ - averGyZ) / DEG_PER_SEC) * dt;
// 상보필터 처리를 위한 임시각도 저장
double angleTmpX = angleFiX + angleGyX * dt;
double angleTmpY = angleFiY + angleGyY * dt;
double angleTmpZ = angleFiZ + angleGyZ * dt;
// (상보필터 값 처리) 임시 각도에 0.96가속도 센서로 얻어진 각도 0.04의 비중을 두어 현재 각도를 구함.
angleFiX = ALPHA * angleTmpX + (1.0 - ALPHA) * angleAcX;
angleFiY = ALPHA * angleTmpY + (1.0 - ALPHA) * angleAcY;
angleFiZ = angleGyZ; // Z축은 자이로 센서만을 이용하열 구함.
Serial.print("AngleAcX:");
Serial.print(angleAcX);
Serial.print("\t FilteredX:");
Serial.print(angleFiX);
Serial.print("\t AngleAcY:");
Serial.print(angleAcY);
Serial.print("\t FilteredY:");
Serial.println(angleFiY);
Serial.print("\t AngleAcZ:");
Serial.print(angleGyZ);
Serial.print("\t FilteredZ:");
Serial.println(angleFiZ);
// Serial.print("Angle Gyro X:");
// Serial.print(angleGyX);
// Serial.print("\t\t Angle Gyro y:");
// Serial.print(angleGyY);
// Serial.print("\t\t Angle Gyro Z:");
// Serial.println(angleGyZ);
// delay(20);
}
void initSensor() {
Wire.begin();
Wire.beginTransmission(MPU_ADDR); // I2C 통신용 어드레스(주소)
Wire.write(0x6B); // MPU6050과 통신을 시작하기 위해서는 0x6B번지에
Wire.write(0);
Wire.endTransmission(true);
}
void getData() {
Wire.beginTransmission(MPU_ADDR);
Wire.write(0x3B); // AcX 레지스터 위치(주소)를 지칭합니다
Wire.endTransmission(false);
Wire.requestFrom(MPU_ADDR, 14, true); // AcX 주소 이후의 14byte의 데이터를 요청
AcX = Wire.read() << 8 | Wire.read(); //두 개의 나뉘어진 바이트를 하나로 이어 붙여서 각 변수에 저장
AcY = Wire.read() << 8 | Wire.read();
AcZ = Wire.read() << 8 | Wire.read();
Tmp = Wire.read() << 8 | Wire.read();
GyX = Wire.read() << 8 | Wire.read();
GyY = Wire.read() << 8 | Wire.read();
GyZ = Wire.read() << 8 | Wire.read();
}
// loop 한 사이클동안 걸리는 시간을 알기위한 함수
void getDT() {
now = millis();
dt = (now - past) / 1000.0;
past = now;
}
// 센서의 초기값을 10회 정도 평균값으로 구하여 저장하는 함수
void caliSensor() {
double sumAcX = 0 , sumAcY = 0, sumAcZ = 0;
double sumGyX = 0 , sumGyY = 0, sumGyZ = 0;
getData();
for (int i=0;i<10;i++) {
getData();
sumAcX+=AcX; sumAcY+=AcY; sumAcZ+=AcZ;
sumGyX+=GyX; sumGyY+=GyY; sumGyZ+=GyZ;
delay(50);
}
averAcX=sumAcX/10; averAcY=sumAcY/10; averAcZ=sumAcY/10;
averGyX=sumGyX/10; averGyY=sumGyY/10; averGyZ=sumGyZ/10;
}《 위 코드 다운로드 》
※ 아래 실행결과 화면을 보시면 알겠지만, 상보필터를 적용 후의 그래프는 노이즈나 한 번씩 크게 튀는 값 들이 상당히 제거되어 나타나는 것을 알 수 있습니다. 단, 노이즈 향상을 위해 ALPHA값 등, 보정값을 과도하게 조정하게 되면, 보정된 데이터의 출력 딜레이(시간차)가 발생하게 됩니다. 이는 드론(Drone)과 같은 제어에 있어서는 적시에 올바른 제어를 할 수 없게 만들 수도 있습니다.
▶ 실행 결과
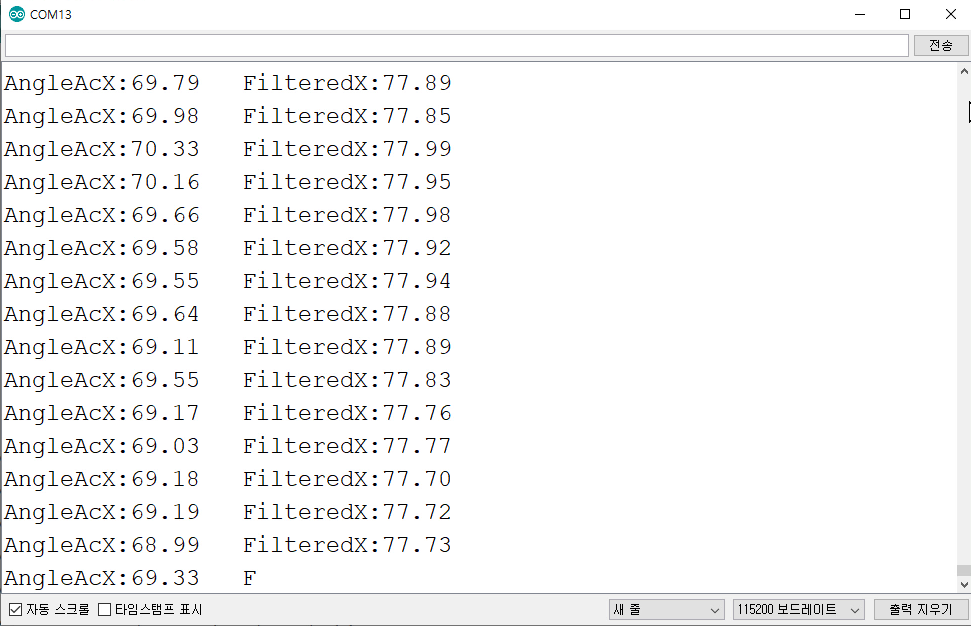
1. 《가속도센서 X축》 출력과《필터링된 X축》 출력 비교 화면
먼저, 시리얼모니터 화면을 살펴 보세요.(아래 이미지) , 보드를 77도 정도에서 고정한 상태에서 가속도센서에서 얻은 데이터는 각도 값이 68~70도 사이를 짧은 순간에 제법 심하게 요동치고 있는 반면에, 필터링한 각도 값은, 77도에서 소수점 단위 정도만 변동이 있을 뿐 매우 안정된 출력을 보여주고 있는 것을 알 수 있습니다.

그럼, 이제 시리얼 모니터만으로는 잘 체감이 안 되실텐데요, 같은 출력을 아두이노 IDE 메뉴에 있는 '시리얼 플로터'를 통해 그래프로 보면 좀더 확연히 그 차이를 구분하실 수 있게 됩니다. (아래)

파란색 그래프가 가속도센서로 부터 얻은 X축 회전(각도)상태의 데이터인데요, 떨림과 같은 병동이 심한 반면에,
필터링 코드를 거친 빨간색 X축의 데이터는 이런 노이즈들이 깔끔하게 제거 된 것을 알 수 있습니다.
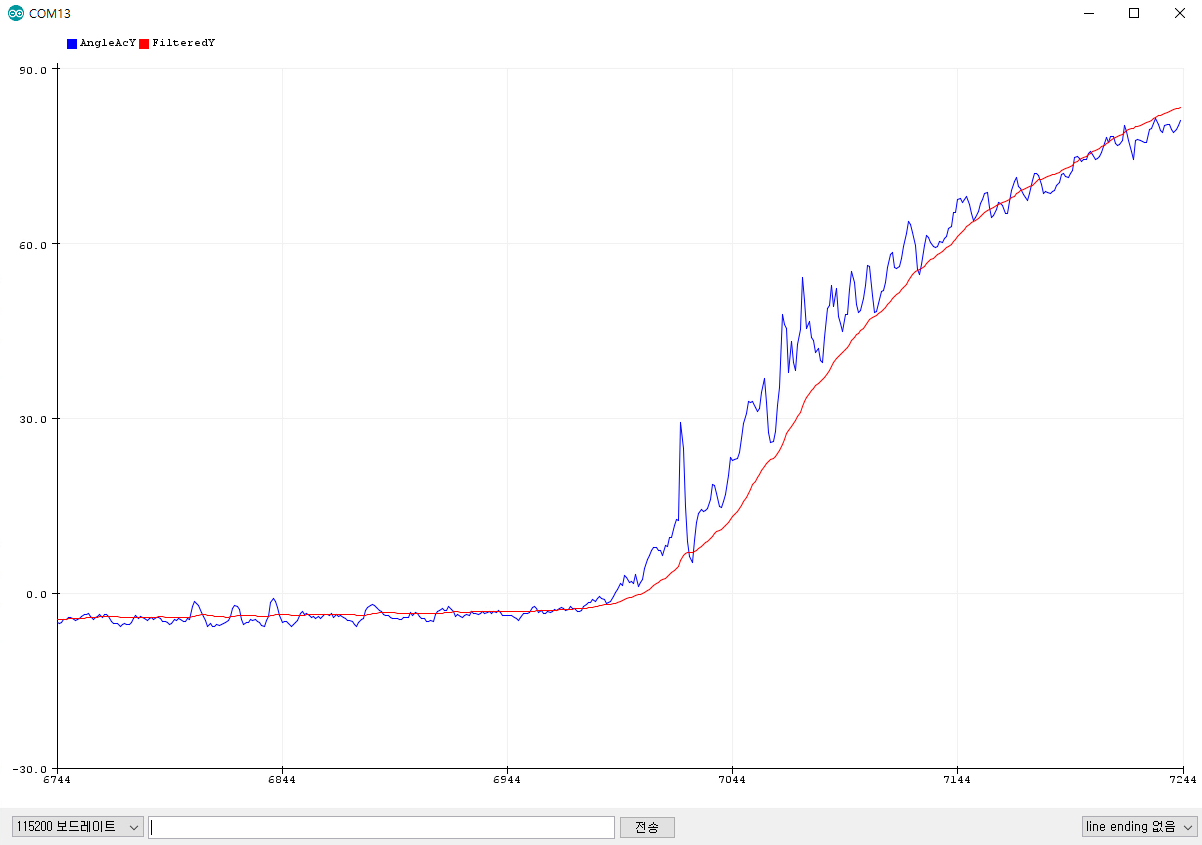
2. 《가속도센서 Y축》 출력과《필터링된 Y축》 출력 비교 화면
그럼, Y축 그래프도 살펴 볼게요.

역시 마찬가지로, 필터링 되지 않은 Y축 출력과 필터링된 Y축 출력에 차이가 있음을 볼수 있습니다.
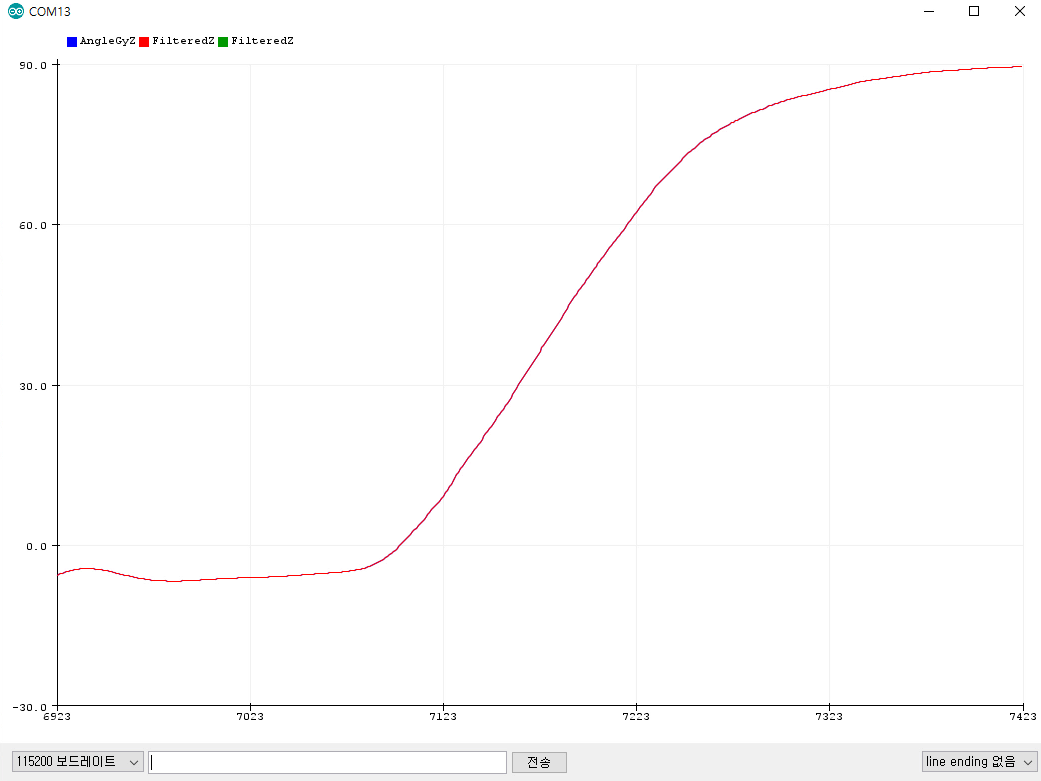
3. 《자이로센서 Z축》 출력과《필터링된 Z축》 출력 비교 화면
그리고, Z축 같은 경우는 앞서 설명드린대로, 가속도 센서로부터는 데이터를 얻을 수 없는 상태이고, 따라서 자이로 센서로 부터 얻은 Z축 데이터와, 자이로센서 데이터 가중치가 높은 필터링된 Z축 데이터를 출력해 본 것이어서 두 그래프간의 차이가 거의 없는 그래프 모습을 보여주고 있습니다.

3. 끝으로 전체 축을 동시에 비교해봤습니다. 《자이로센서 X-Y-Z-축》 출력과

