【 아두이노모듈#28】 ESP8266 esp-01 활용하기#4 : 스마트폰으로 LED 컨트롤 하기(with Arduino & cp2102 )
아두이노/3. 아두이노 모듈 2020. 4. 13. 01:05【 아두이노모듈#28】 ESP8266 esp-01 활용하기#4 : 스마트폰으로 LED 컨트롤 하기
(본문의 모든이미지는 클릭하면 확대하여 볼 수 있습니다)

ESP8266은 wifi 네트워크를 이용한 통신이 가능한 모듈입니다. 작은 모듈속에, cpu, 메모리, 입출력 핀을 내장하고 있어서 아두이노 없이 단독으로도 활용가능한 멋진 모듈입니다.
esp8266 모듈 시리즈는 esp-01 부터 esp-12 모듈까지 스팩별로 다양한 종류가 있으며, esp-12칩셋을 활용한 nodeMCU , ESP-32, WeMos D1-Mini 등등의 다양한 제품군이 있습니다.
우선 가장 작고 기본 기능에 충실한 esp-01 모듈을 학습하고 나면, 나머지 모듈에 대해서도 충분히 다루실 수 있으리라 생각합니다.
지난시간까지 esp-01 모듈회로를 꾸미고 LED 2개를 연결한 다음, LED 깜빡이 코드를 올려 작동시켜 보았는데요, 이번 시간에는 핵심기능인 WiFi 접속을 통해 스마트폰으로 LED2개를 켜고 끄는 컨트롤을 해보려고 합니다. 여기서 중요한 사실은, 비록 LED를 제어하는 단순한 동작이지만, LED가 제어 된다는 뜻은, 원하는 어떤 것이든 제어가 된다는 생각을 가지면 좋습니다. 모터를 제어한다면, 모터를 돌리기 위한 충분한 전원 모듈을 보강해주면 되며, 220V와 같은 큰 전원 제품이나 모듈을 컨트롤 하려고 한다면 릴레이와 같은 부품이나 모듈을 연결하면 구현 가능하기 때문이죠.
그럼, 이번 시간의 목표인 스마트폰을 이용해서 WiFi 접속을 통해 원격으로, 무선으로 LED 2개를 켜고 끄도록 해보는 실습을 진행할께요.
물론, 스마트폰의 앱도 앱인벤터를 이용해 직접 만드는 과정도 설명드리는데요, 앱을 스토어에 올리지 않기 때문에 비용 발생도 없으며, 어려운 자바언어를 사용하지 않고 구글의 스크래치와 같은 블록코딩 방식을 이용하기 때문에 처음 사용자라도 10분이면 충분히 앱을 만들 수 있으니, 자신감을 가지고 지금 바로 실습해 보세요. 그리고, 앱인벤터 메뉴부터 기초 앱제작 과정의 콘텐츠 글도 여기 라즈이노IOT 게시판에 올려져 있으니 먼저 참고해도 좋을 듯 합니다.
ESP-01 모듈의 기본 스펙과 기초 사항은 아래 선수 학습을 통해 확인해보세요.
▶ 선수학습 :
1. ESP-01 펌웨어 기초 & 업데이트 하기(에러 대처)
2. ESP-01 펌웨어 기초 & 업데이트 하기 (영상강좌)
▶ 1. ESP01모듈 사용을 위한 회로도와 코드 & App과 앱인벤터 파일 :
여기서 아두이노는 USB to TTL 모듈처럼 동작하도록 회로를 연결하였어요.
(아두이노의 Reset→GND에 연결, 0번,1번 하드웨어 시리얼 핀 사용)
[ 중요 사항 ]
아래 회로들을 보시기전에 개념정리를 위해 지금 이 부분을 꼭 읽어보세요.
아래 회로가 #1 ~ #4까지 있습니다.
기본적으로 ESP-01모듈을 메인 보드로 사용하는 개념이며, #1과 #2회로의 우노 보드는 프로그램을 업로드하여 실행 시키는 보드로 사용한게 아니고, ESP-01모듈에 프로그램을 업로드 시키기위한 하드웨어 시리얼 통신장치로 사용한 것 뿐입니다. 그래서 #3과 #4회로에서는 USB-to-TTL 전용모듈을 사용한 예시를 든 것입니다.
여기서 중요!!! #1과 #2의 차이가 무엇인지? #3과 #4의 차이가 무엇인지 설명 드릴께요.
ESP-01 모듈의 경우 플래시메모리에 프로그래밍을 올리기 위해서는 쓰기모드로 만들어 주어야 합니다.
쓰기모드가 되기 위해서는 ESP-01모듈의 'GPIO 0'번 단자가 GND에 연결되어 있으면 쓰기모드가 됩니다.
그리고 이렇게 코드를 올린 다음에는 올려진 코드로 프로그램을 돌리기 위해서는 'GPIO 0'번 단자는 다시 GND에서 분리 시켜야 합니다, 또는 LED를 연결해서 사용하면 되는 것이죠.
만약 코드를 업로드 하는 과정에서 아래와 같은 에러가 난다면, 이는 GPIO0 번 단자를 GND에 연결하지 않고 업로드를 진행해서 나는 에러입니다.
warning: espcomm_sync failed
error: espcomm_open failed
error: espcomm_upload_mem failed
error: espcomm_upload_mem failed
그래서, 우노를 이용할때 #1번 회로 연결로 코드를 업로드 시키고, #2번 회로로 연결해서 LED를 GPIO 0번 단자까지 모두 연결 시켜 돌리기 위한 회로를 의미합니다.
마찬가지로, USB-to-TTL 모듈을 이용할때 #3번 회로 연결로 코드를 업로드 시키고, #4번 회로로 LED를 GPIO 0번 단자까지 모두 연결시켜서 LED2 개 모두 돌리기 위한 회로 연결을 보여드린 것입니다.
그리고, 코드 업로드 직전에 회로에 연결된 리셋 버튼(플래시 스위치)을 한 번 눌러 주고 , 업로드 시키면 에러 없이 잘 진행 됩니다.
이렇게 해도 에러가 난다면, 그건, 어딘가에 회로 연결이 잘못 되었거나, 접촉불량일 가능성이 있으니 연결과, 불량점퍼선이 있는지? 멀티테스터기로 체크해보시고, 또는 브레드보드도 자주 끼우고 빼다 보켠 접촉부위가 헐거워져 접촉이 불안정 할 수 있으니 브레드 보드도 체크해보세요.
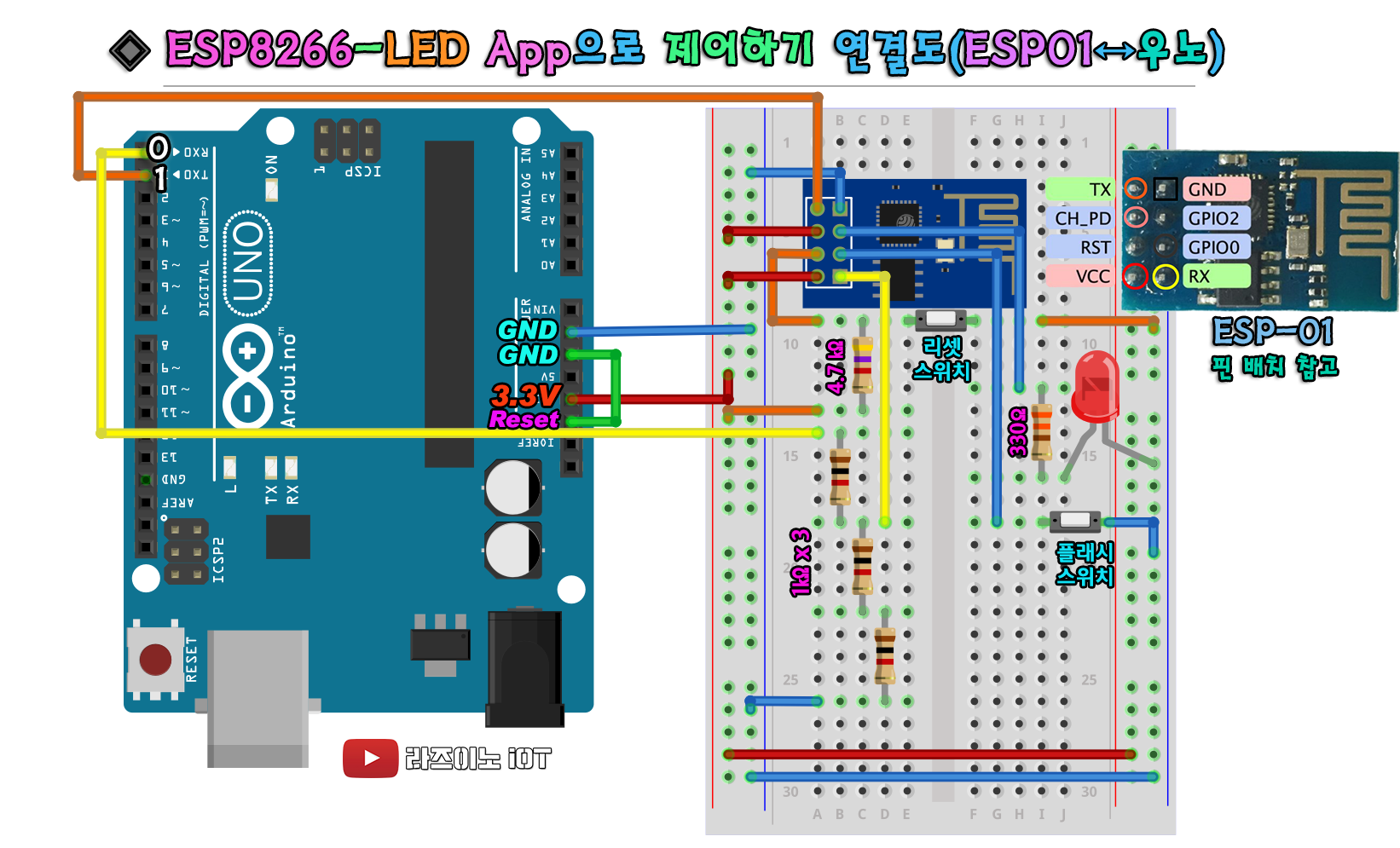
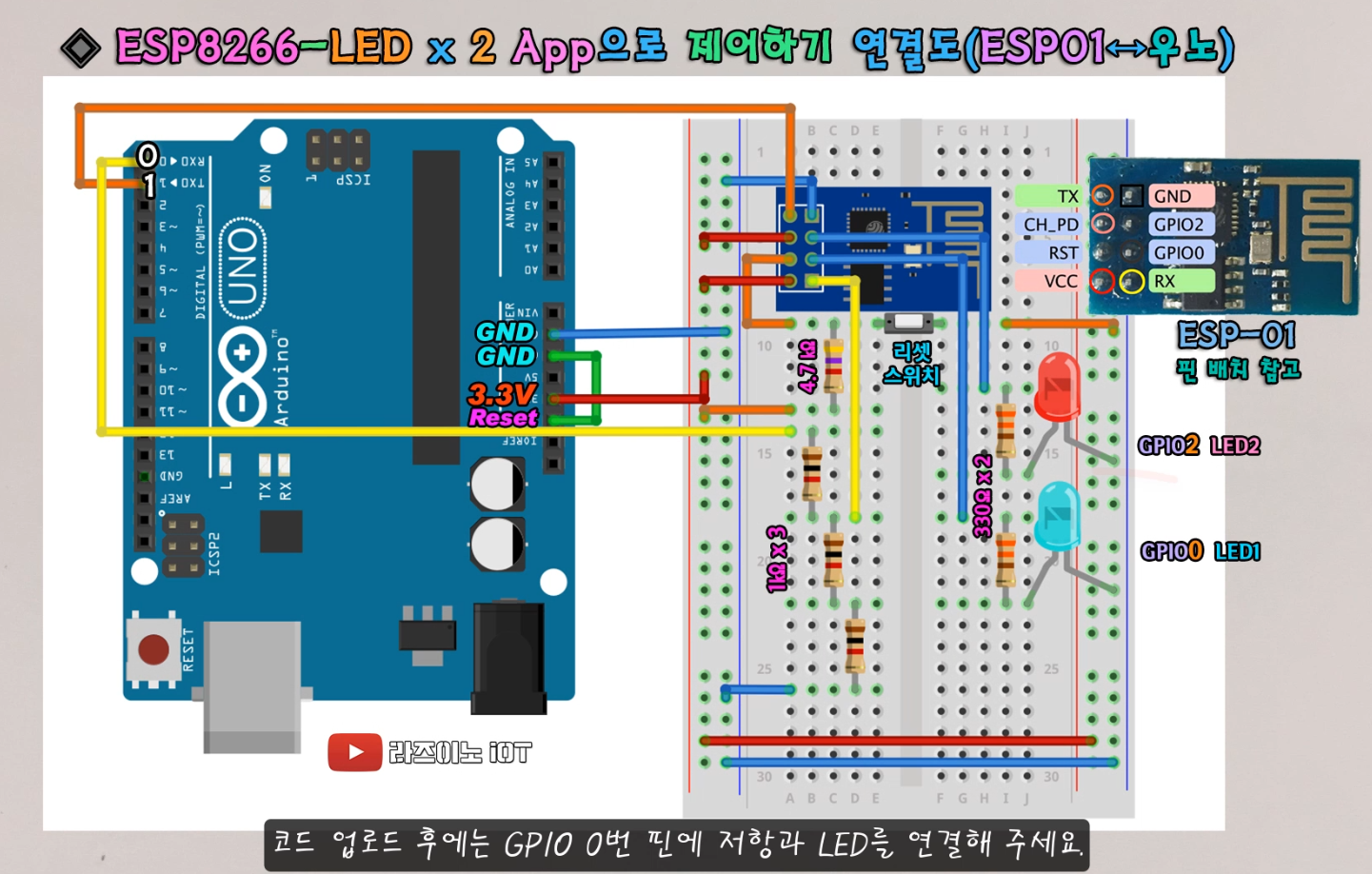
【 #1 PC → 아두이노 → ESP01 회로 연결도 】
(이전 LED 깜빡이 회로와 동일합니다 - 이미지를 클릭하면 확대 됩니다.)

여기서 아두이노는 USB to TTL 모듈처럼 동작하게 되는 하드웨어 시리얼 통신을 이용하게 되는데요, 장점은 소프트웨어 통신에 필요한 통신속도인 9600bps로 통신하기 위한 까다로운 펌웨어 업데이트 작업이 필요 없게 됩니다.
단, 아두이노에 시리얼 통신관련 방해가 되지 않도록 비어 있는 코드를 넣어 초기화 해주거나, 아두이노를 막 뜯었을 때 들어있는 Blink예제와 같은 단순, 기본 예제 코드만 업로드 되어 있으면 상관없습니다. (에러 방지)
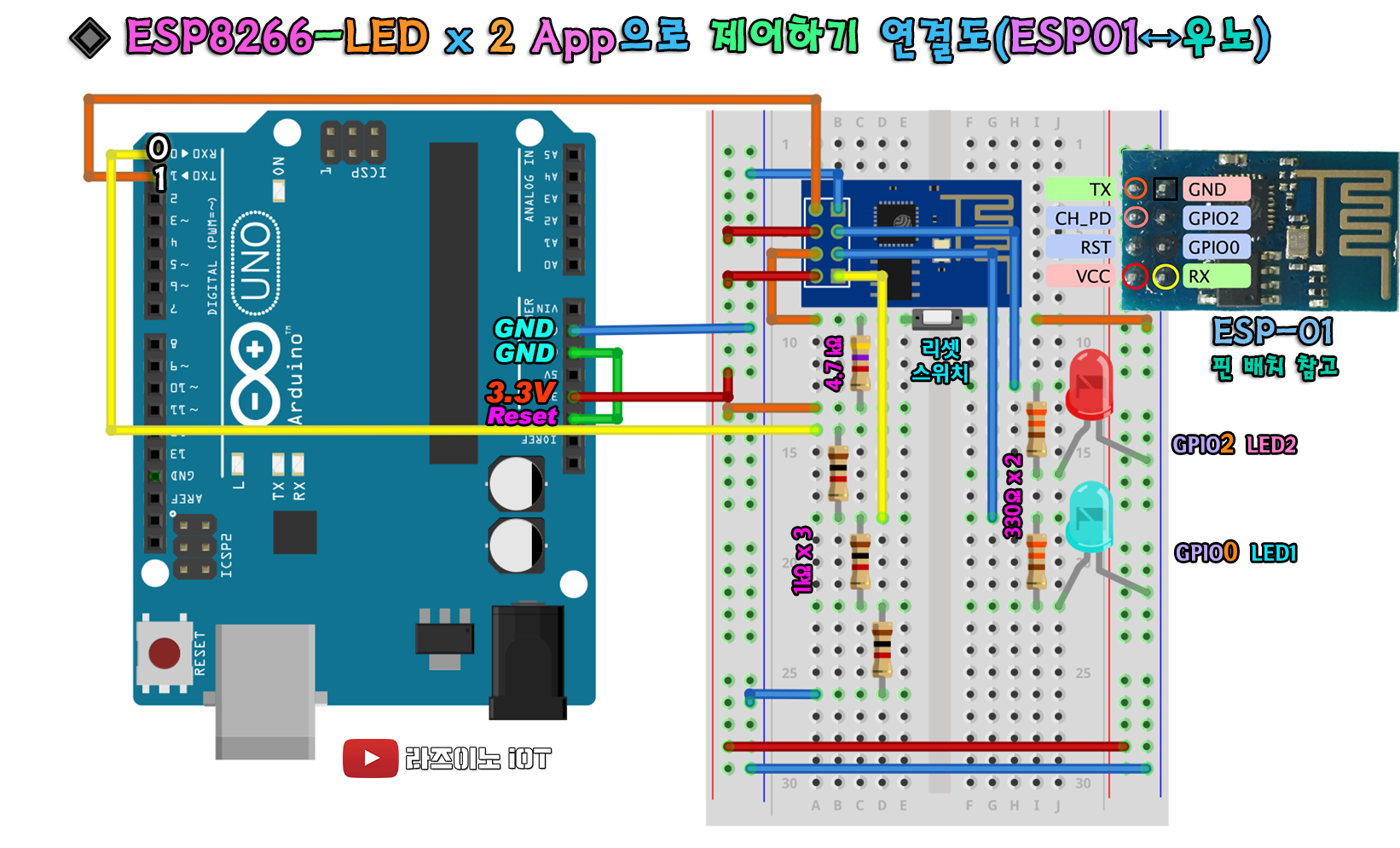
【 #2 ESP01 ↔ LED 연결도 】
(이전 LED 깜빡이 회로와 동일합니다)

#1번 회로에서 GPIO 0번에 연결된 선에 추가 LED와 저항을 연결해주면 됩니다.
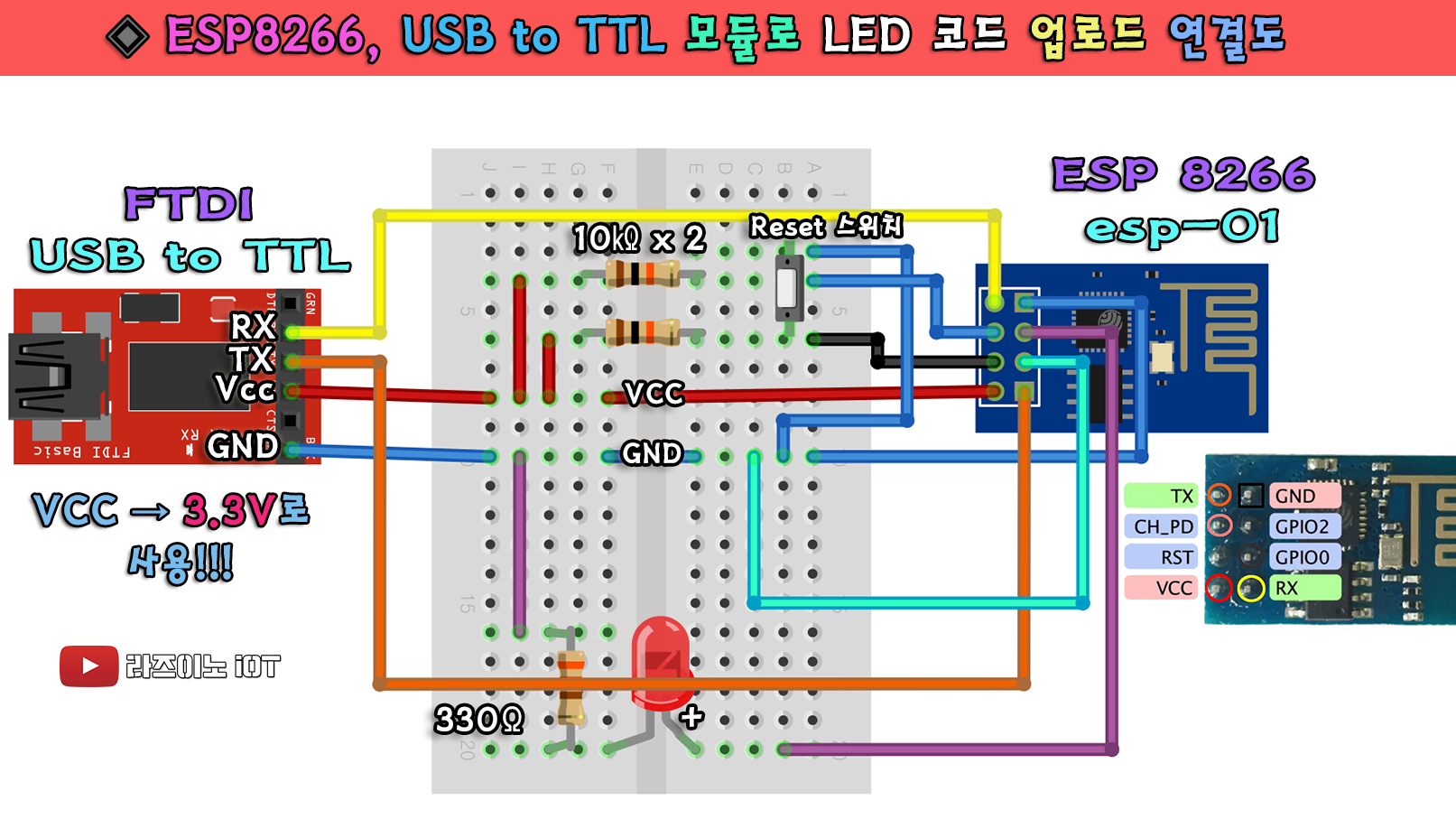
【 #3 PC → USBtoTTL → ESP01 회로 연결도 】
(이전 LED 깜빡이 회로와 동일합니다)
※ USB to TTL 모듈의 출력핀 혹은 점퍼 설정은 반드시 3.3V를 사용해야 ESP01 모듈이 손상되지 않습니다.

USB to TTL 모듈을 이용하면, 아두이노 없이 esp01 모듈에 코드를 올릴 수 있어요. 다르게 이야기하면, ESP01 모듈도 아두이노처럼 사용할 수 있는 모듈이예요. 내부에 용량은 작지만 프로그램 저장 공간인 플래시롬도 있고, 프로그램이 동작할 수 있도록 메모리도 있으며, CPU도 갖춰져 있는 보드이기 때문이죠.
참고로 USB to TTL 모듈은 크게 FTDI 사에서 만든 모듈과, 호환칩셋 제조사인 cp2102 모듈 시리즈가 대표적인데요, 회로 연결 방법의 차이 때문 인지는 모르겠지만, 본 실습에서는 전송에러가 전혀 없었던, cp2102 모듈을 사용하는 것을 권해드려요. 다만, 호환칩셋이여서 최초 연결시 간단히 드라이버 업뎃을 해주기만 하면 되요.
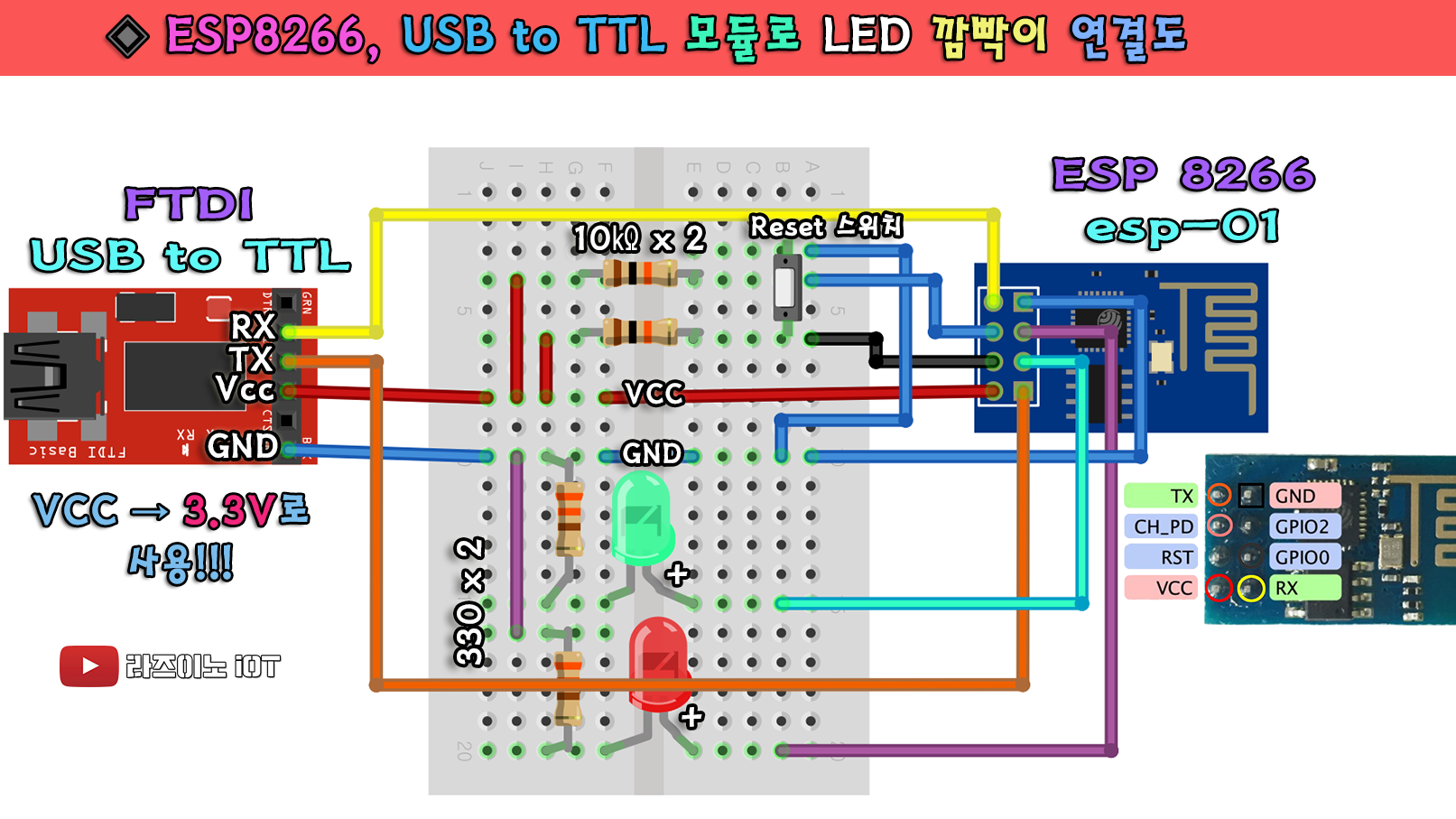
【 #4 ESP01(LEDx2) ↔ USBtoTTL 연결도 】
※ USB to TTL 모듈의 출력핀 혹은 점퍼 설정은 반드시 3.3V를 사용해야 ESP01 모듈이 손상되지 않습니다.

바로 위 회로 연결과 거의 같으며, LED를 두 개 이용하기 위해 GPIO 0번 단자에 LED를 추가로 연결해준 연결 도면 입니다.
◇ 아두이노 스케치 IDE에 WiFi 보드 추가하기 :
중요 포인트는 아두이노에 코드를 올리려는 것이 아니라, ESP01 모듈 보드에 코드릴 올리는 것임을 기억하세요~! ^^
따라서 아두이노 스케치 IDE에 ESP-01보드를 선택할 수 있어야 하는데요, 하지만, 아두이노 스케치 IDE에는 기본적으로 선택할 수 있는 WiFi보드가 보이지 않죠.
이럴 때 아래와 같은 간단한 작업으로 WiFi 보드를 추가해 주면 메뉴에서 WiFi 보드가 보이게 됩니다.
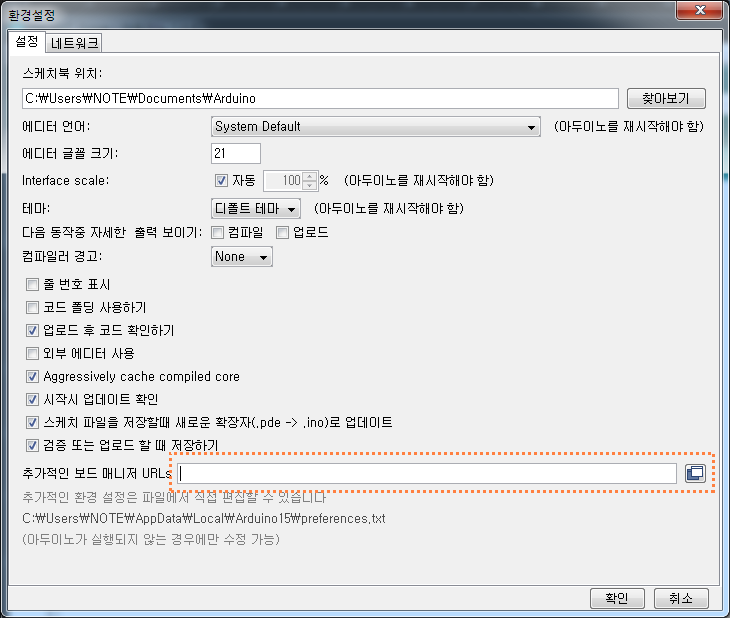
우선 아두이노 IDE를 열고 메뉴, ' 파일 》 환경설정 '을 클릭 하세요.

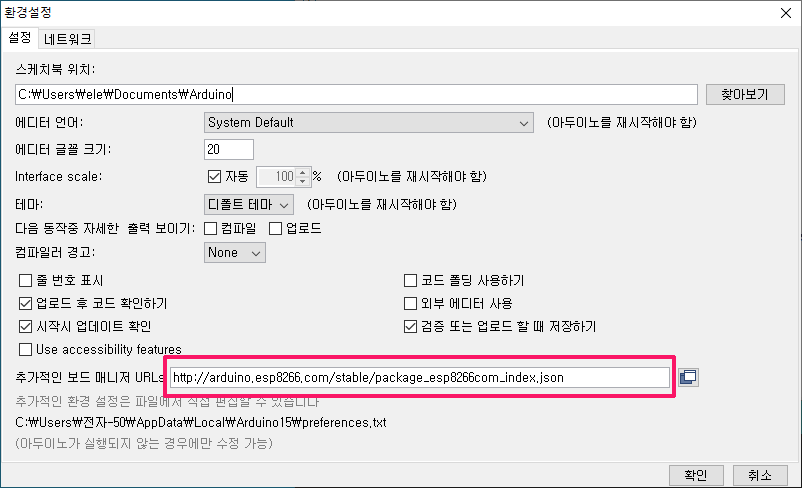
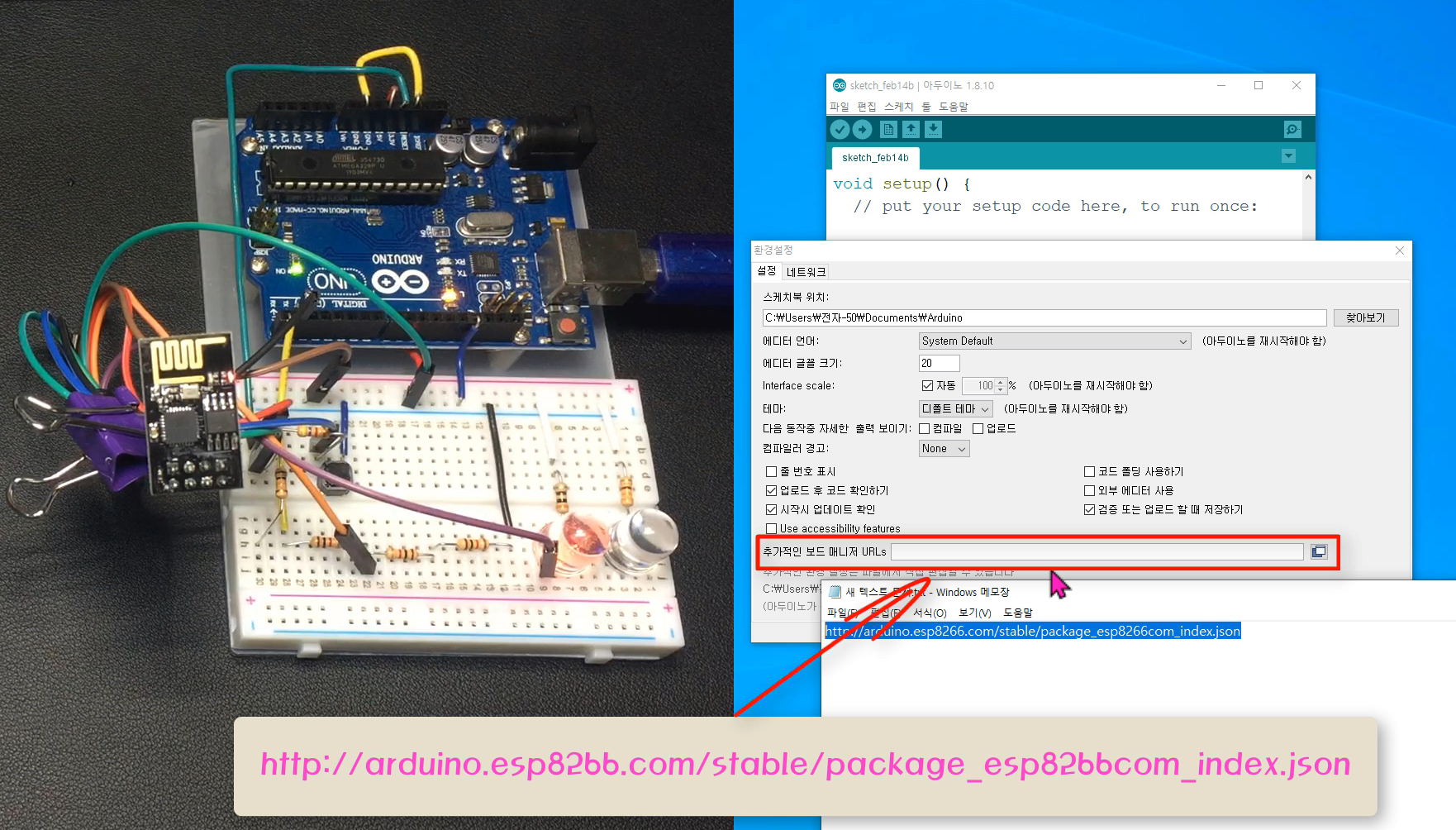
위 그림에서 점선 부분 비어 있는 곳에 아래 주소를 붙여넣기 해주세요.
환경 설정 주소 : http://arduino.esp8266.com/stable/package_esp8266com_index.json


확인을 누르고
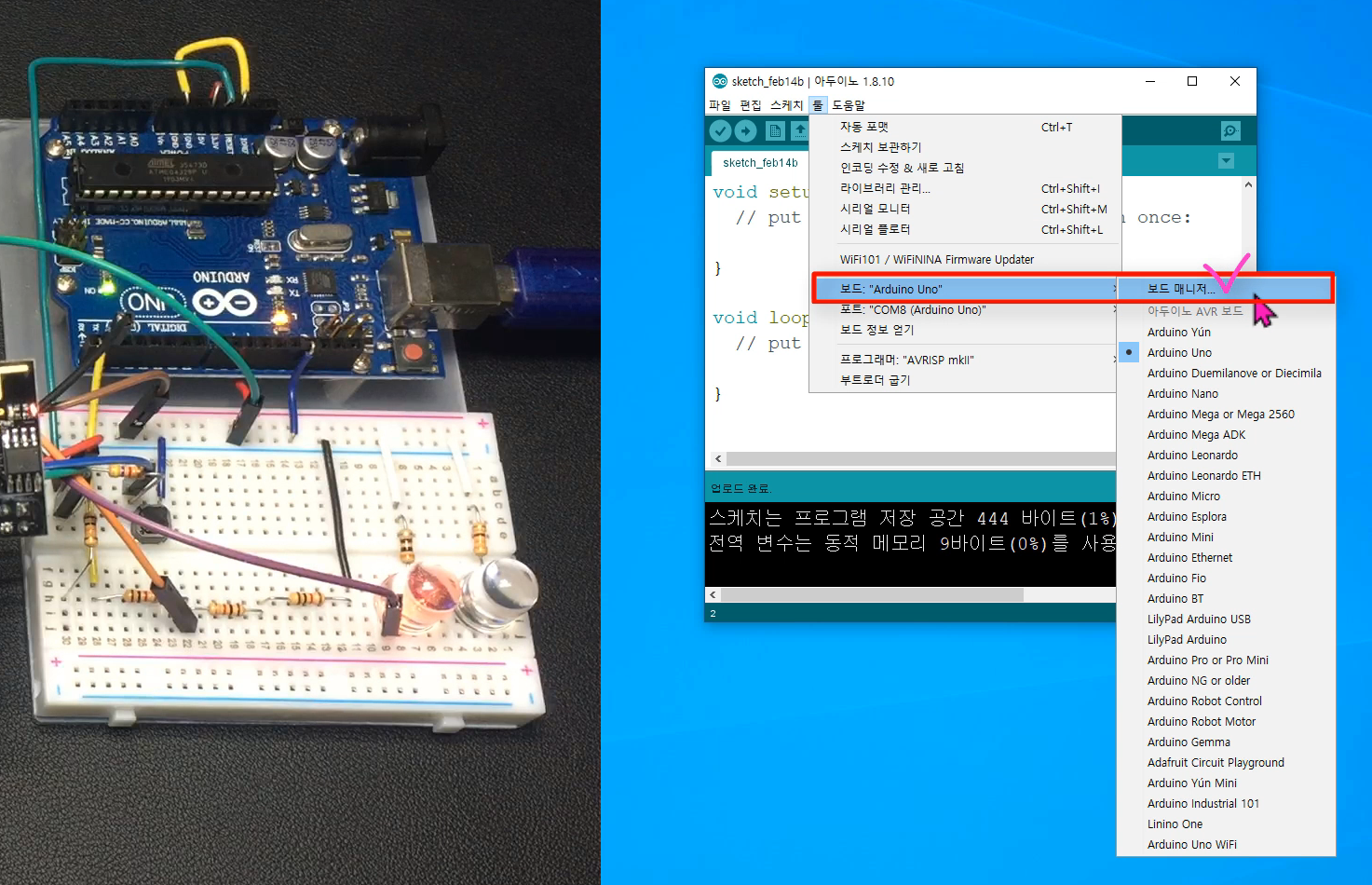
아래 이미지 처럼 아두이노IDE에서 툴 》 보드 》 보드메니저 항목을 클릭 합니다.

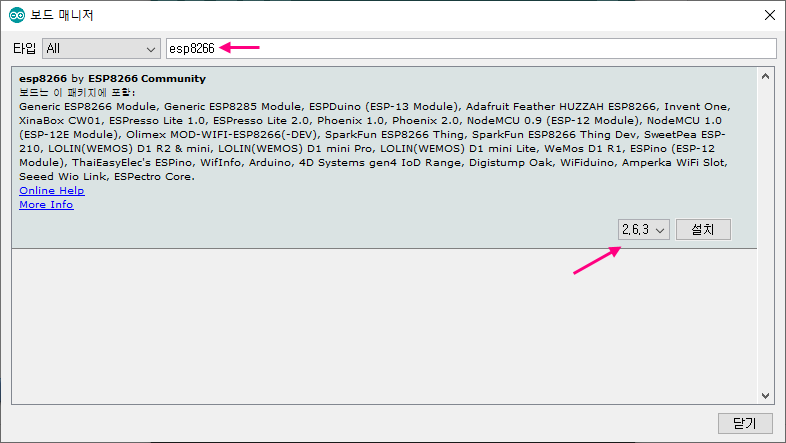
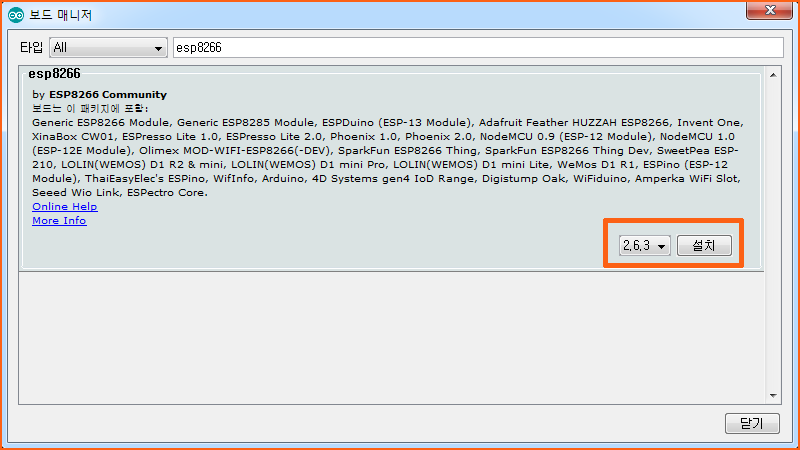
보드메니저 창이 열리면 아래 그림처럼 검색항목에 esp8266을 입력하고 엔터 하세요.

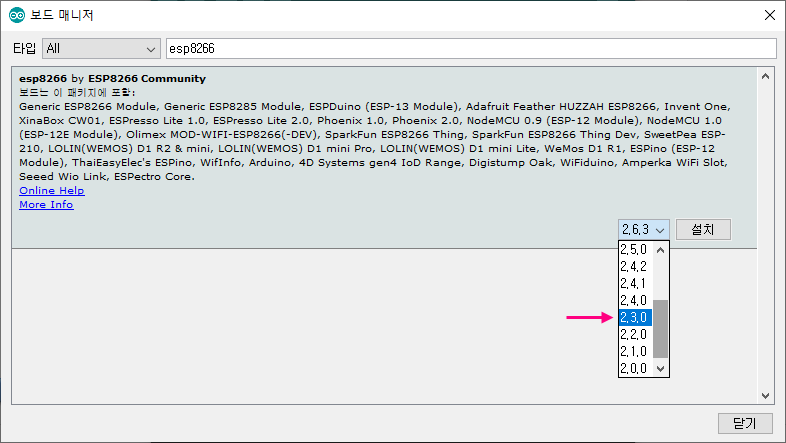
그리고 반드시 버전을 2.3.0 버전으로 설치하세요!!!
만약 최신 버전을 설치하게 되면, 현재 올리는 코드에서 사용된 함수 등이 달라 제대로 동작 되지 않을 수 있고, 아두이노 관련 IDE의 보드 관련 메뉴옵션 항목이 달라서 헷갈릴 수 있어요.

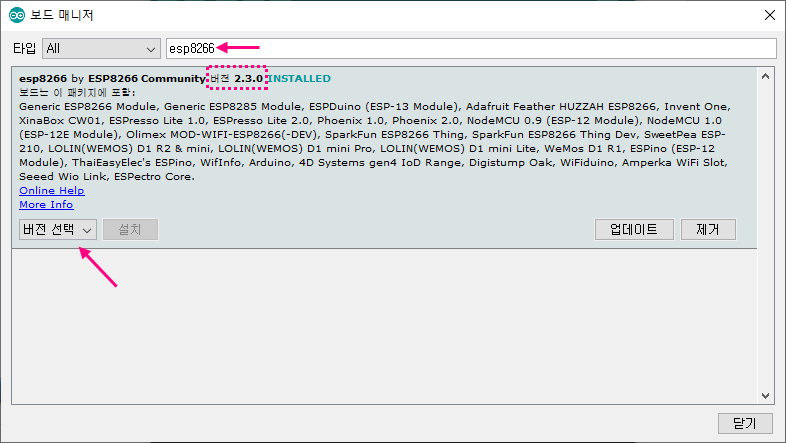
아래 그림처럼 2.3.0 버전으로 설치되면 됩니다.

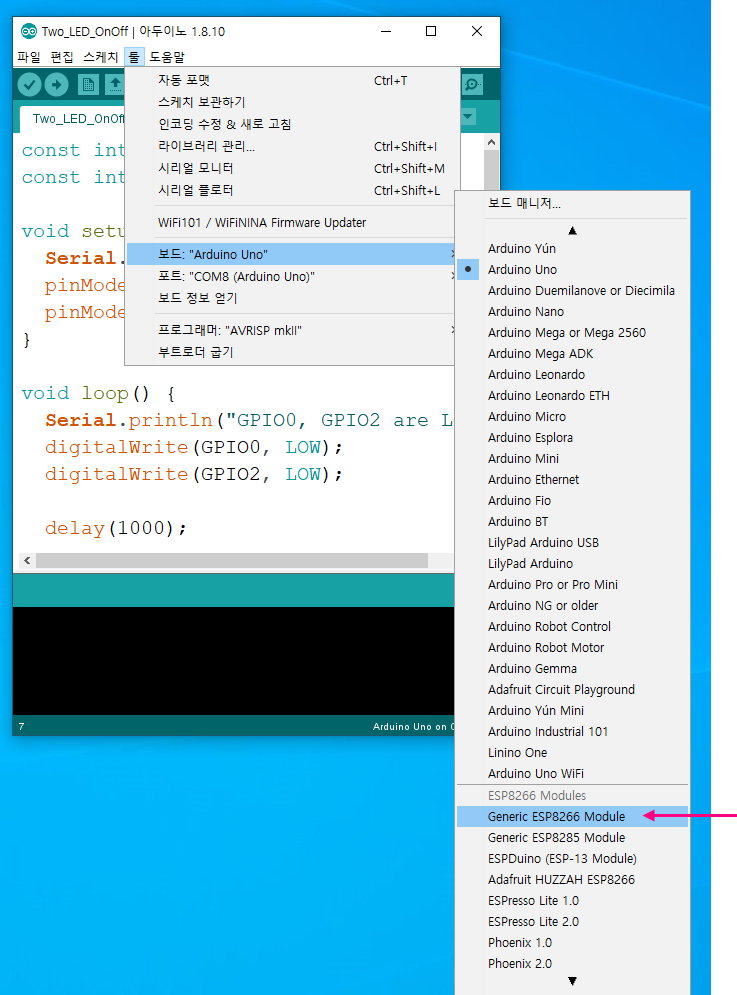
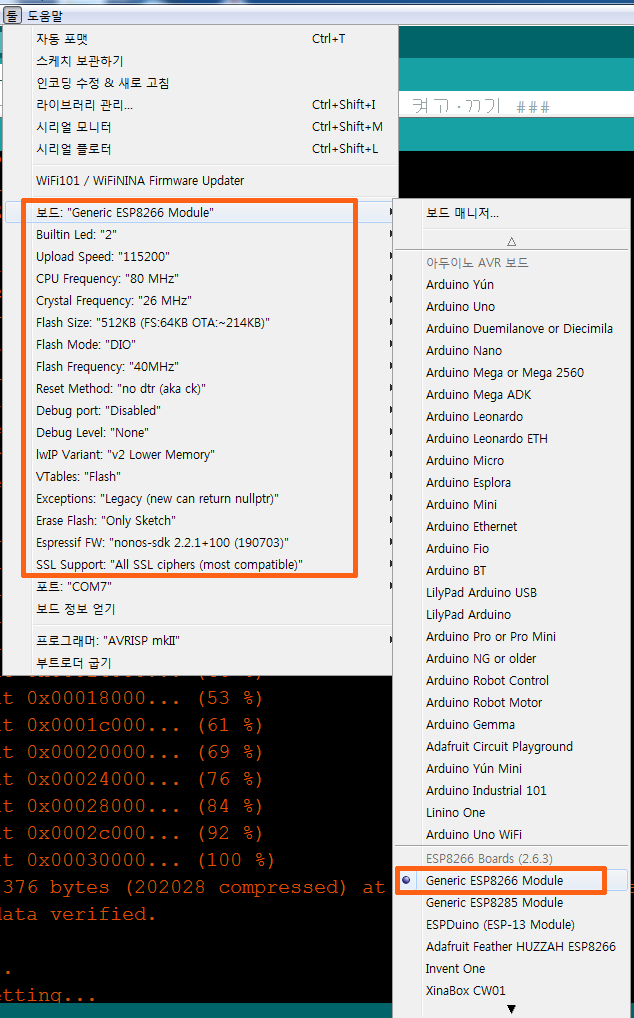
아두이노IDE에서 툴 》 보드메니저 항목으로 들어가 보면, 아래처럼 WiFi 보드 메뉴가 추가 된 것을 볼 수 있습니다.
그럼 wifi 보드 중에서 화살표시 처럼 Generic ESP8266 Module 보드를 선택합니다.

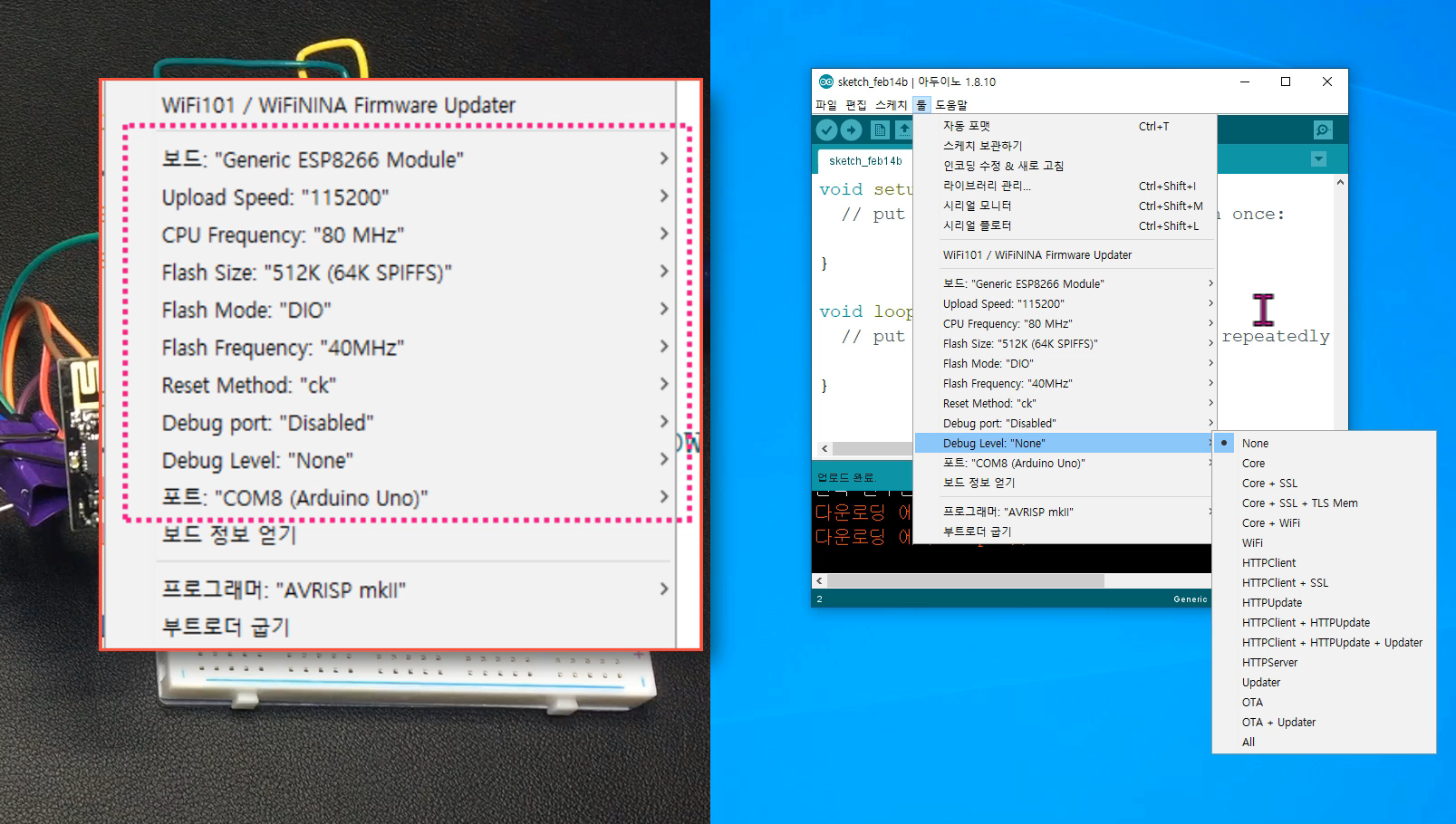
그리고 다시 툴메뉴로 들어가 보면 WiFi 관련된 옵션메뉴가 나와있는데, 아래 이미지 처럼 옵션을 선택해 주세요.
아울러 아두이노가 연결된 포트를 선택하세요.

---------------- [추가 사항] ------------------
보드메니저의 보드 추가 화면에서, 8266보드 버전을 최신 버전으로 설치하였고, 아래와 같은 설정으로 했을 때 문제 없이 작동 되었기에 추가 사항 보충합니다.


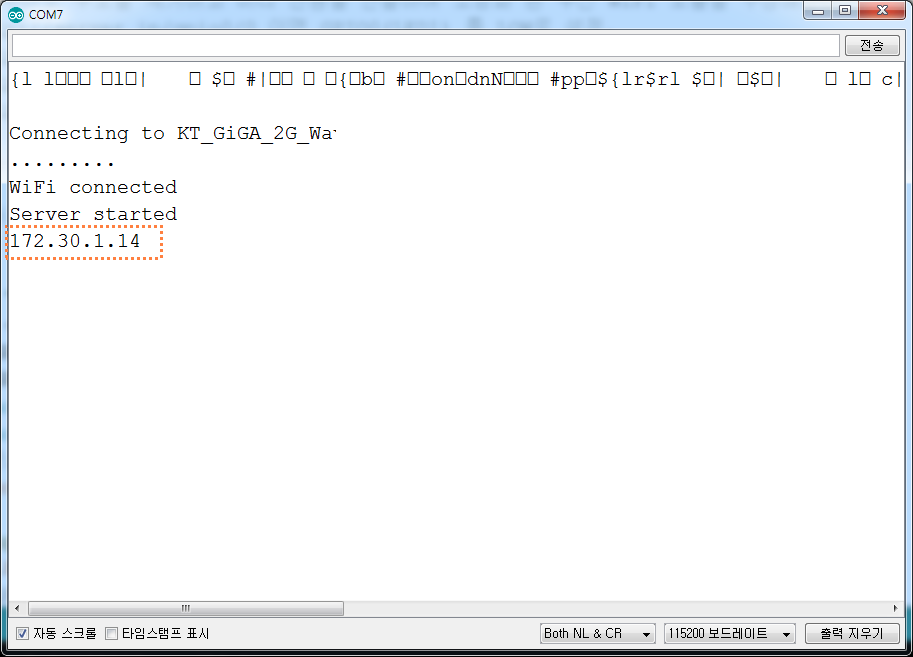
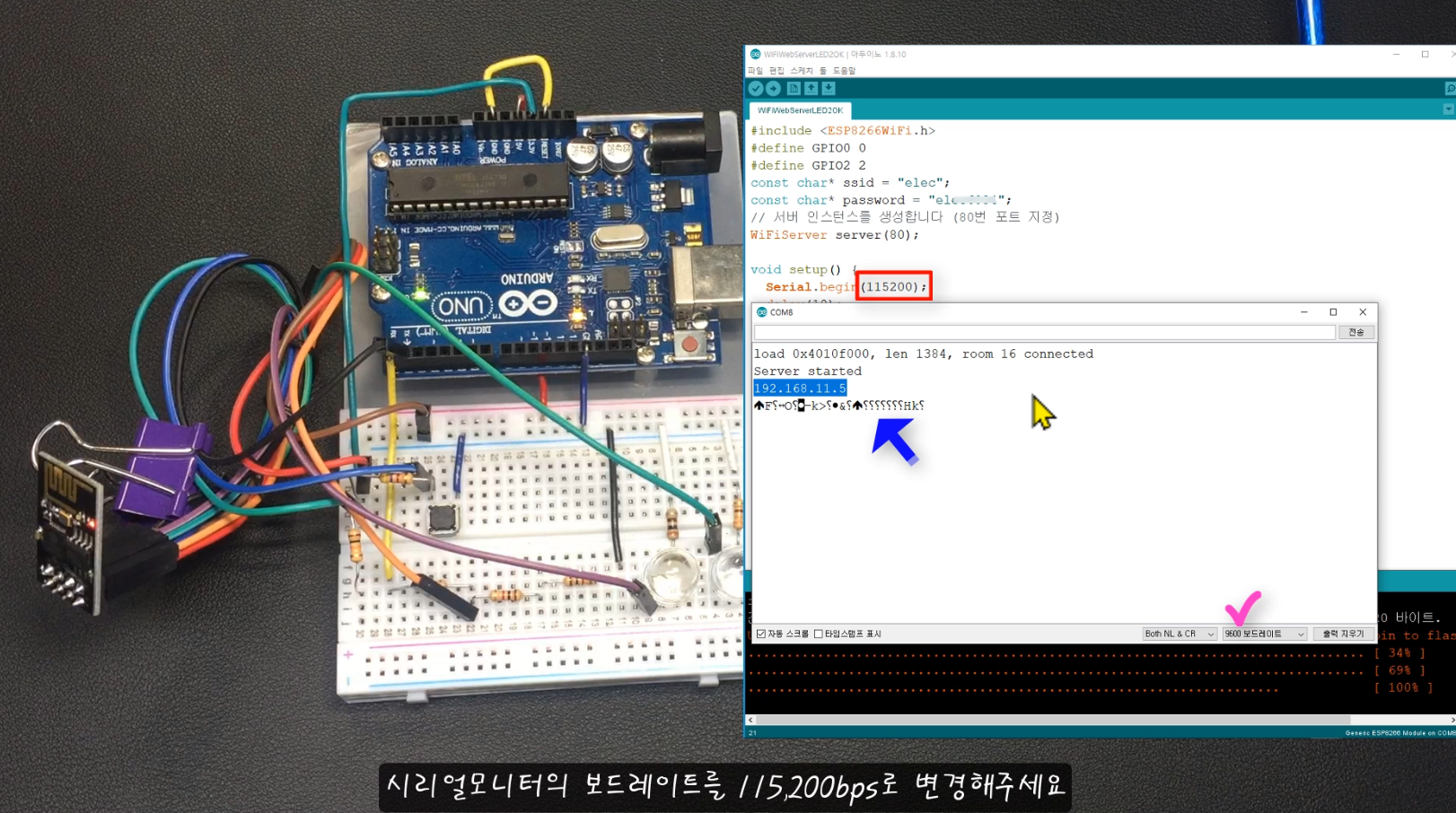
코드 전송후 시리얼 모니터창을 열고, 속도를 115200bps로, Both NL & CR 로 설정한 다음 ESP-01회로에 있는 리셋 버튼을 눌러 주면, 아래 처럼 IP를 할당 받은 것을 볼 수 있습니다.
단, 주의 할 것은, 코드 전송하기 위해 GND에 연결해 놓았던, GPIO 0번 단자를 GND에서 빼고서 LED에 연결해 주어야 아래처럼 정상 작동 합니다.

----------------------------- [ 추가 사항 끝 부분 ] ----------------------------
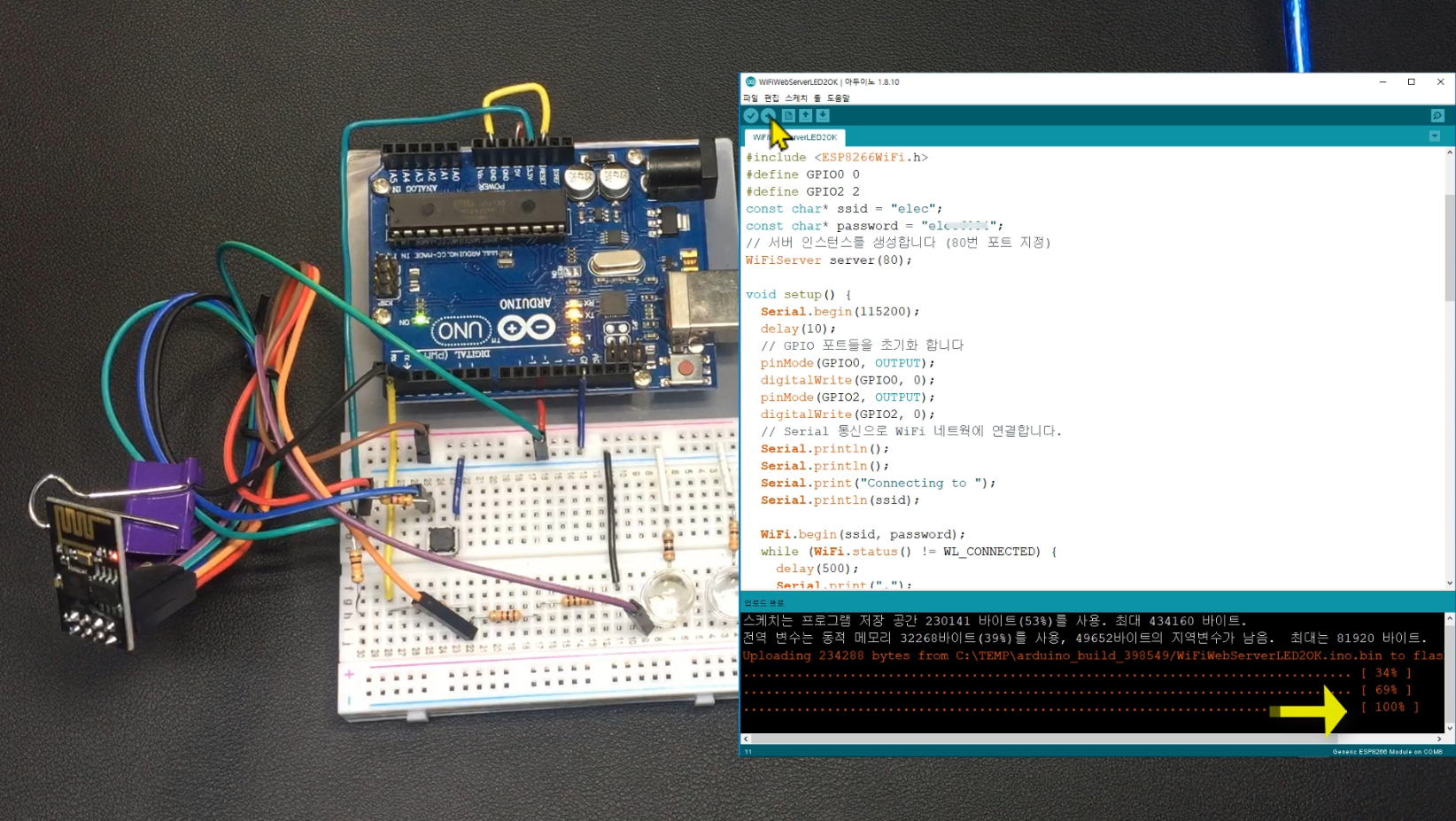
그럼, 이제 WiFi로 접속하여 LED를 제어하는 코드를 아두이노 스케치에서 열어, 코드를 업로드 해보겠습니다
코드는 아래와 같으며, zip으로 폴더째로 압축해 올리니 다운받아 압축을 풀어서 사용하세요. 압축용량은 1.38KB 입니다.
[ ESP01 업로드 코드 ] 다운로드
[ WiFi LED 제어 코드 ]
/* ### 스마트폰 WiFi로 esp8266모듈회로의 LED 켜고·끄기 ###
* 1. LED를 연결한 esp8266 회로를 서버로 동작시킨다.
* 2. 앱인벤터를 이용하여 접속앱을 직접 제작 한다.
* 3. 접속앱에서 esp8266 서버 주소를 입력하고 접속한다.
* (접속 IP 주소는 코드 업로드가 완료되면 시리얼모니터(115200bps)를 통해 확인 가능함)
* 4. 앱화면의 버튼을 눌러 LED를 On·Off 할 수 있다.(GPIO0(LED1), GPIO2(LED2))
* 5. 아두이노 우노를 제거하고 미니 전원을 연결하여 소형화 된 무선 WiFi 모듈을 구성해본다.
* http://server_ip/gpio0/0 이면 GPIO0(LED1) 를 LOW로 설정,
* http://server_ip/gpio0/1 이면 GPIO0(LED1) 를 HIGH로 설정,
* http://server_ip/gpio2/0 이면 GPIO2(LED2) 를 LOW로 설정,
* http://server_ip/gpio2/1 이면 GPIO2(LED2) 를 HIGH로 설정, *
* 주의 : 반드시 동일한 내부 네트웍(하나의 공유기로 연결된)에서 동작 시켜야 접속이 이루어 집니다.
*/
#include <ESP8266WiFI.h>
#define GPIO0 0
#define GPIO2 2
const char* ssid = "xxxx"; // 공유기(AP) 접속 ID
const char* password = "*****"; // 공유기(AP) 접속 패스워드
// 서버 인스턴스를 생성합니다 (80번 포트 지정)
WiFiServer server(80);
void setup() {
Serial.begin(115200);
delay(10);
// GPIO 포트들을 초기화 합니다
pinMode(GPIO0, OUTPUT);
digitalWrite(GPIO0, 0);
pinMode(GPIO2, OUTPUT);
digitalWrite(GPIO2, 0);
// Serial 통신으로 WiFi 네트웍에 연결합니다.
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password); // 네트웍에 설정된 id와 패스워드로 접속을 합니다.
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// 서버 시작
server.begin();
Serial.println("Server started");
// 서버의(esp8266) IP 주소를 출력합니다
Serial.println(WiFi.localIP());
}
void loop() {
// 클라이언트가 접속하는지 체크 합니다
WiFiClient client = server.available();
if (!client) {
return;
}
// 클라이언트가 데이터를 보낼 때까지 기다립니다.
Serial.println("new client");
while(!client.available()){
delay(1);
}
// 요청 첫 출을 읽어 옵니다.
String req = client.readStringUntil('\r');
Serial.println(req);
client.flush();
// 요청 사항과 비교해봅니다.
int GP0val=0;
int GP2val=0;
if (req.indexOf("/gpio0/0") != -1)
GP0val = 0;
else if (req.indexOf("/gpio0/1") != -1)
GP0val = 1;
else if (req.indexOf("/gpio2/0") != -1)
GP2val = 0;
else if (req.indexOf("/gpio2/1") != -1)
GP2val = 1;
else {
Serial.println("invalid request");
client.stop();
return;
}
// 요청에 따라 GPIO 들을 셋팅합니다(ON 또는 OFF)
digitalWrite(GPIO0, GP0val);
digitalWrite(GPIO2, GP2val);
client.flush();
// 응답을 준비합니다.
String s1 = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n \r\n\r\nGPIO 0 is now ";
String s2 = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n \r\n\r\nGPIO 2 is now ";
s1 += (GP0val)?"HIGH":"LOW"; //GP0val 값에 따라 HIGH 또는 LOW 응답합니다.
s1 += "\n";
s2 += (GP2val)?"HIGH":"LOW"; //GP2val 값에 따라 HIGH 또는 LOW 응답합니다.
s2 += "\n";
// 클라이언트로 응답을 보냅니다
client.print(s1);
delay(1);
client.print(s2);
delay(1);
Serial.println("Client disonnected"); // 응답완료 후에는 클라이언트를 닫습니다.
}
[ 안드로이드 구동 앱 App 다운로드 (.Apk)] 다운로드
[ 앱-인밴터 제작 프로젝트 파일(.aia) ] 다운로드
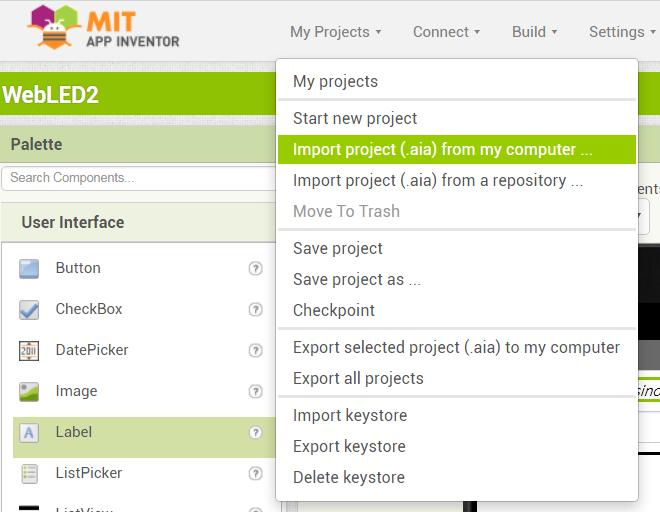
앱 인벤터 메뉴중 아래 Import project (.aia) from my computer... 메뉴를 통해 다운받은 위의 첨부파일을
선택해주면, 본 글에서와 똑같은 완성된 화면디자인과 블록을 열 수 있어요.

▶ 2. 전체 실습 과정 순서 & 설명
- 1. 위의 #1번 연결도면을 참고하여 회로를 연결해줍니다.
- 2. 아두이노 스케치 IDE에 WiFi 보드를 추가해 줍니다 (위, 추가 내용 참조)
- 3. LED 제어 코드를 아두이노를 통해 ESP01 모듈에 업로드해 줍니다.

- 코드 업로드 후 회로연결을 아래처럼 LED를 추가 연결해 줍니다.

- 시리얼 모니터창을 열고 리셋 버튼을 누르면 , 아래 화면처럼 esp01모듈이 WiFi 공유기로 부터 할당 받은 IP를 확인할 수 있어요. 이때 시리얼 모니터의 출력이 깨져 나온다면, 통신속도(보드레이트)가 맞아 않아 그러하니, 코드에 설정한 115,200bps 로 맞추어 주면 제대로 표시 됩니다.

- 앱제작전, 하드웨어를 테스트 하기 위해 위에서 제공하는 앱을 다운받아 설치 후 아래 과정을 테스트하거나, 이글 후반부에 소개되는 앱제작을 먼저 진행 후 다시 여기로 와서 실습을 진행하여도 됩니다.
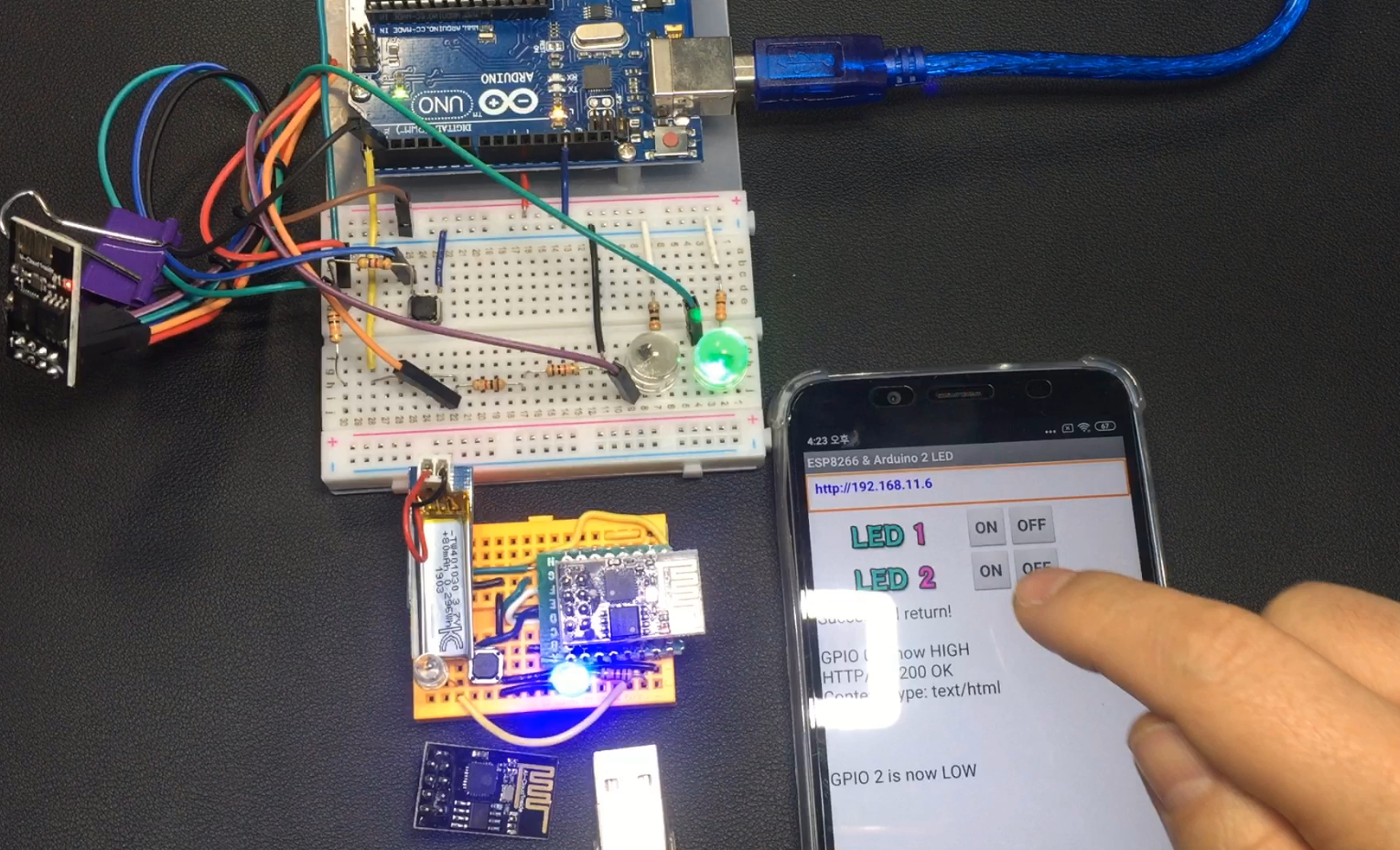
- 앱 설치와 실행 후 자신의 WiFi가 할당받은 주소를 앱의 주소입력창에 입력하고, On Off 버튼을 눌렀을 때 LED가 ON/OFF 잘 되는지? 확인 해보세요.

- 이번엔, 아두이노가 아닌 USB to TTL 모듈을 사용해서 동작코드를 esp01 WiFi 모듈에 전송 해 볼게요.
연결 회로도면은 이글 위쪽에 있는 #3번과 #4번 연결도를 참고하세요. FTDI칩셋 모듈보다는, cp2102호환 칩셋을 사용한 커버터가 에러 없이 코드전송이 잘 되어 추천 드려요. 다만, 호환 칩셋이므로, 처음 PC에 연결 할 때 제어판의 장치관리자에서 cp2102 모듈의 드라이버를 설치해주어야 제대로 장치가 인식됩니다.

- 코드 전송후 시리얼 모니터 창을 띄워 WiFi 모듈이 할당 받은 주소를 확인해보세요.

- 모듈이 할당 받은 주소를 앱에 입력하여 동작시켜 보면, 잘 동작하는 것을 볼수 있어요. 3

- 아래 이미지 처럼, AMS1117 3.3V 레귤레이터 모듈과 3.7V(80mA) 소형 리튬폴리머 배터리를 이용하면 휴대성이 업된 미니 WiFi 기기를 만들 수 있어요.

- 앱 인벤터를 이용한 안드로이드 앱제작
앱인벤터를 이용하면, 자바와 같은 다소 어려운 코딩지식이나, 안드로이드 스튜디오와 같은 복잡한 툴 사용을 하지 않더라도, 충분히 원하는 동작의 앱을 만들 수 있어요. 이 글에 있는 영상강좌를 따라 해보면, 10분이면 충분히 따라 할 수 있으니 지금 바로 해보세요.
혹시, 앱인벤터의 메뉴 설명부터 앱인벤터 실행을 위한 구글 계정 가입 등의 안내글이 필요하다면, 여기 라즈이노 사이트에 게시한 앱인벤터 기초 과정 글을 먼저 참고하셔도 좋습니다.

또는 유튜브에 올린 앱인벤터 기초강좌를 보셔도 좋아요.
(링크 : https://www.youtube.com/playlist?list=PLu4OqX22_eU29GPIGqHsH_rU28vCNaV63 )

- 앱인벤터 제작과정은 아래 유튜브 영상의 후반부를 참고하세요
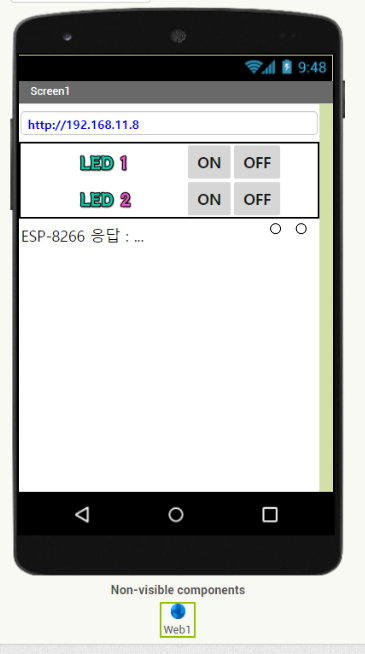
- 앱인벤터의 완성된 디자인편집화면 모습

위 앱인밴터 제작에 사용된 텍스트 이미지 다운로드 :
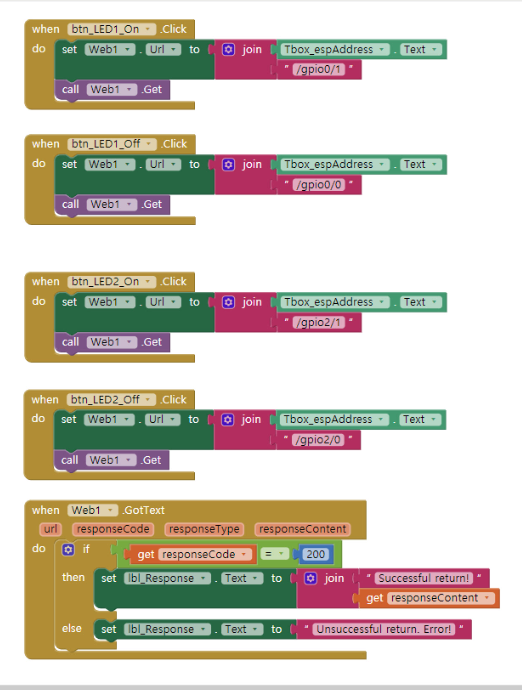
- 앱인벤터의 완성된 블록화면 모습

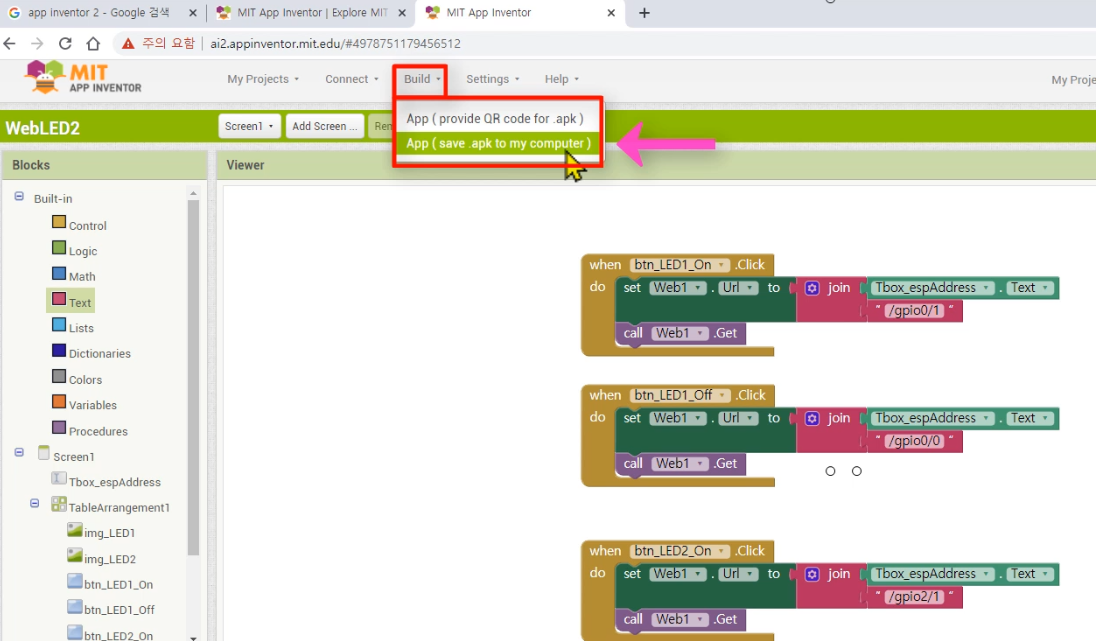
- 앱인벤터 제작이 완료 되면, 앱인벤터 Build메뉴에서 앱을 빌드(제작)하세요.
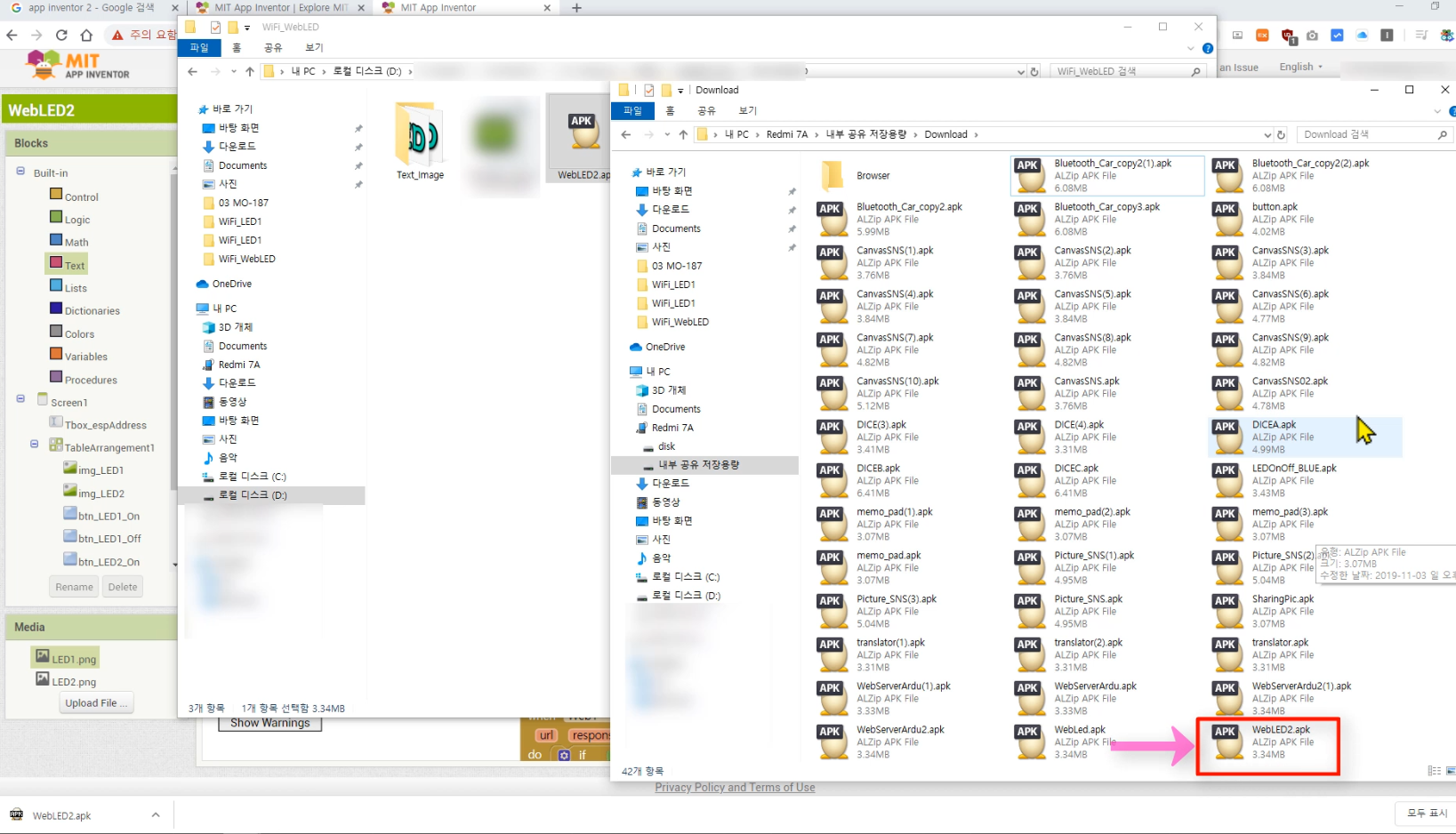
영상에서는 아래 두 가지 빌드 방법중 두 번째 방법으로 진행했어요. 앱을 우선 PC에 저장하고 스마트폰을 USB데이터 케이블로 PC와 연결한 후 만들어진 xxxxx.apk 앱설치파일을 복사해 넣는 방법으로 진행 했습니다.


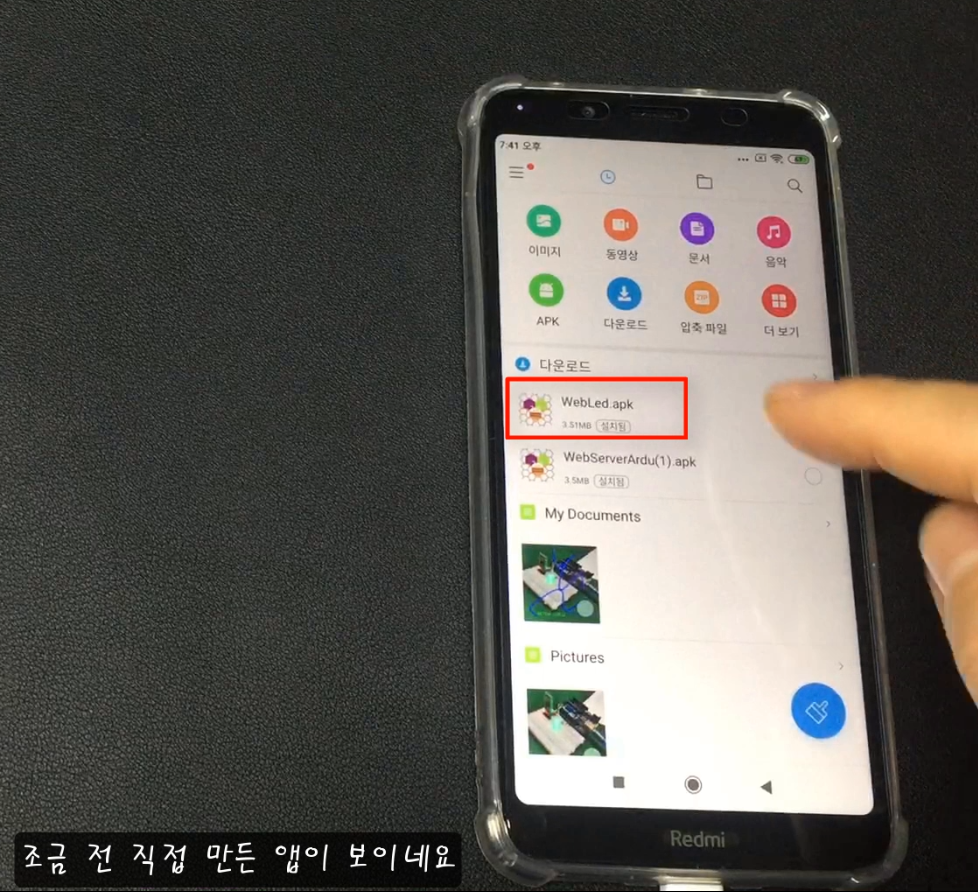
- 그럼, 스마트폰에서 파일탐색앱 같은 것을 실행시켜 스마트폰에 옮겨진 앱설치파일을 찾아 설치해주세요. ( 동의를 묻는 팝업창이 뜨면 모드 예로 해주셔야 설치가 진행됩니다)

- 앱이 설치 되었다면, esp모듈을 놓고 테스트해보세요.
- 아두이노를 이용한 esp01 회로와, 휴대용으로 만든 미니 esp01 버전 두 가지를 놓고 IP번호를 선택해가며 테스트 해볼 수 있습니다.
- 최종 실습에 성공했다면, 여려개의 WiFI 모듈을 구성해서 동시에 제어할 수 있는데요, LED 이외의 모듈을 달아 본인이 원하는 동작회로를 구성해보고, 앱인벤터도 좀더 다양한 동작과 앱꾸미기를 더해서 응용 실습을 해볼 수 있습니다.

▶ 3. 전체 실습 과정 영상으로 보기
▶ 4. 코드 업그레이드
: LED를 개별로 On Off 제어가 되도록 코드 일부를 업데이트 했으니 꼭 참고해 보세요(아래 링크 클릭!)
【 아두이노 프로젝 업뎃#1】 ESP8266 esp-01 스마트폰으로 LED 컨트롤 하기 업뎃 자료
'아두이노 > 3. 아두이노 모듈' 카테고리의 다른 글
| 【 MFRC522 RFID #4】 아두이노 나노(33 IoT) 보드에 RFID 카드 모듈 사용해 보기! #1 (5) | 2020.11.16 |
|---|---|
| 【 아두이노모듈#29】 OLED 처음 사용 설명서 #1 (SPI, I2C 주요 5종 사용법 안내) (4) | 2020.05.07 |
| 【 아두이노모듈#27】 ESP8266 esp-01 활용하기#3 : LED 깜빡이기 (with Arduino & cp2102 ) (12) | 2020.02.25 |
| 【 영상-아두이노모듈#26】 ESP8266 ep-01 활용하기#2 : 펌웨어 업뎃 영상 강좌 (6) | 2020.02.12 |
| 【 아두이노모듈#25】ESP8266 esp-01 활용하기#1 : 펌웨어 업뎃(내용보강-완료, 영상추가) (75) | 2020.01.30 |


