【 아두이노모듈#29】 OLED 처음 사용 설명서 #1 (SPI, I2C 주요 5종 사용법 안내)
(본문의 모든이미지는 클릭하면 확대하여 볼 수 있습니다)

이번 시간에는 아두이노를 가지고 응용작품을 만들때 활용하기 좋은 OLED의 사용법을 다루어 볼게요.
OLED는 무턱대고 사용해보려 한다면, 화면 조차 켜기 어렵고, 회로 연결도 OLED 종류별로 다르기 때문에, 처음 사용자에게는 상당히 어렵게 느껴질 수 있습니다. 또한, adafruit, U8g 등 주요 라이브러리의 기본 사용법을 안다면, 텍스트 뿐아니라, 도형, 이미지 출력도 쉽게 할 수 있어 이 번 가이드를 보신다면 많은 도움이 되실 것으로 생각합니다.
OLED (Organic Light Emitting Diodes)
OLED는 유기발광다이오드의 약자로, LCD처럼 백라이트가 필요치 않고 스스로 빛을 내는 패널로 만들어져 있습니다.

두께도 얇고 휘어지도록 만들 수 있으며, 색 표현력이 우수하여 최근 각광받고 있는 디스플레이입니다.
TV 및 대형 디스플레이 뿐 아니라, 애플워치, 샤오미 밴드와 같은 소형 기기의 디스플레이로도 많이 사용되는데요,

이번 시간에는 아두이노에 많이 활용되는 OLED 주요 5종에 대해 연결법과 사용법에 대해 다루어 보겠습니다.

물론, 1602(2줄) , 2004(4줄) 액정 디스플레이가 있지만, 해상도가 낮아 , 보통 단순 문자 위주의 표현에 그치는 단점이 있죠.

이에 비해, OLED는 얇고 작은 크기에도 해상도가 높아, 미려한 이미지와 정보 표시가 가능합니다.

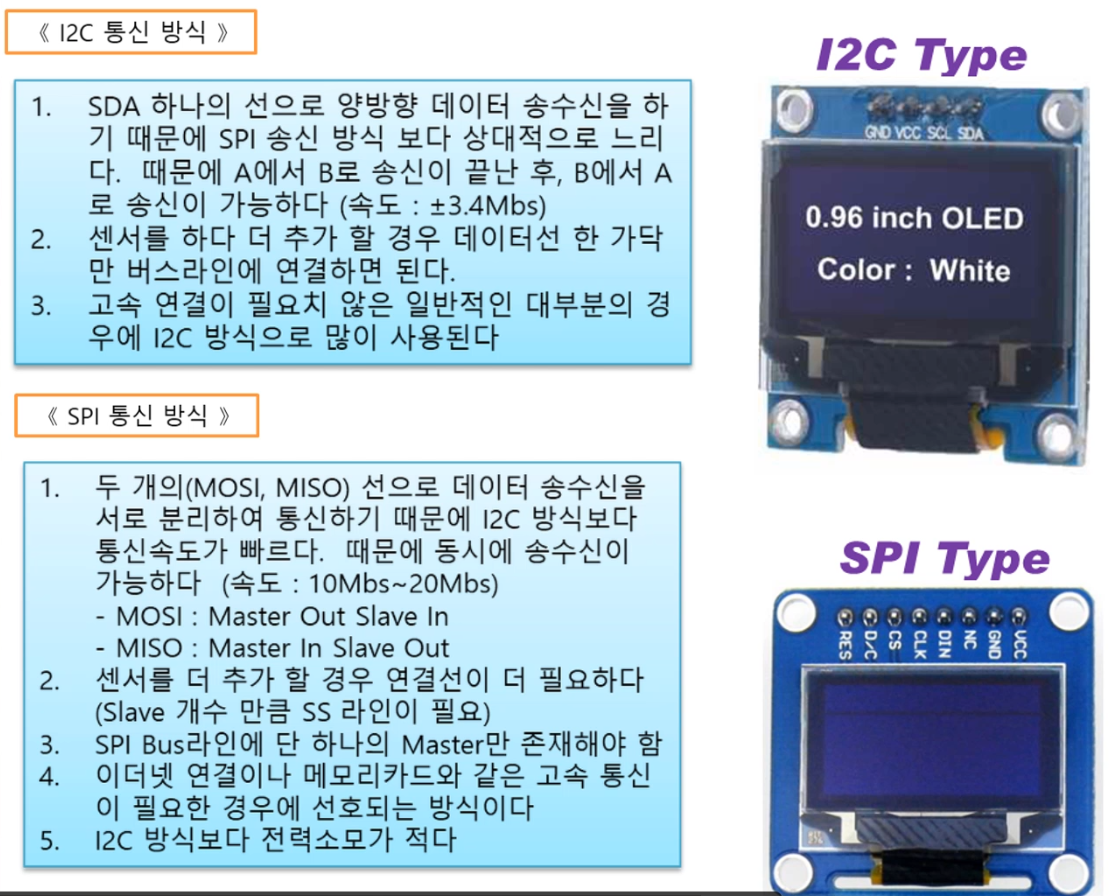
구글에서 OLED를 검색해보면 아래와 같은 OLED가 검색되는데요, 크게 두 가지 타입으로 나눠져 있는 것을 알 수 있는데요, 통신방식에 따른 I2C Type과 SPI Type이 있습니다.

I2C 통신과 SPI 통신 방식에 따른 장단점 및 특징은 아래를 참고 하세요.


OLED로서 SPI 타입과 I2C 타입의 주요 차이점으로는,
SPI 타입은 연결 해야할 선이 I2C보다 많지만 데이터를 뿌려주는(화면구현) 속도가 빠릅니다. 다만, 차이가 그리 크지는 않습니다. I2C 타입은 연결과 사용이 좀 더 간편한 장점이 있습니다.
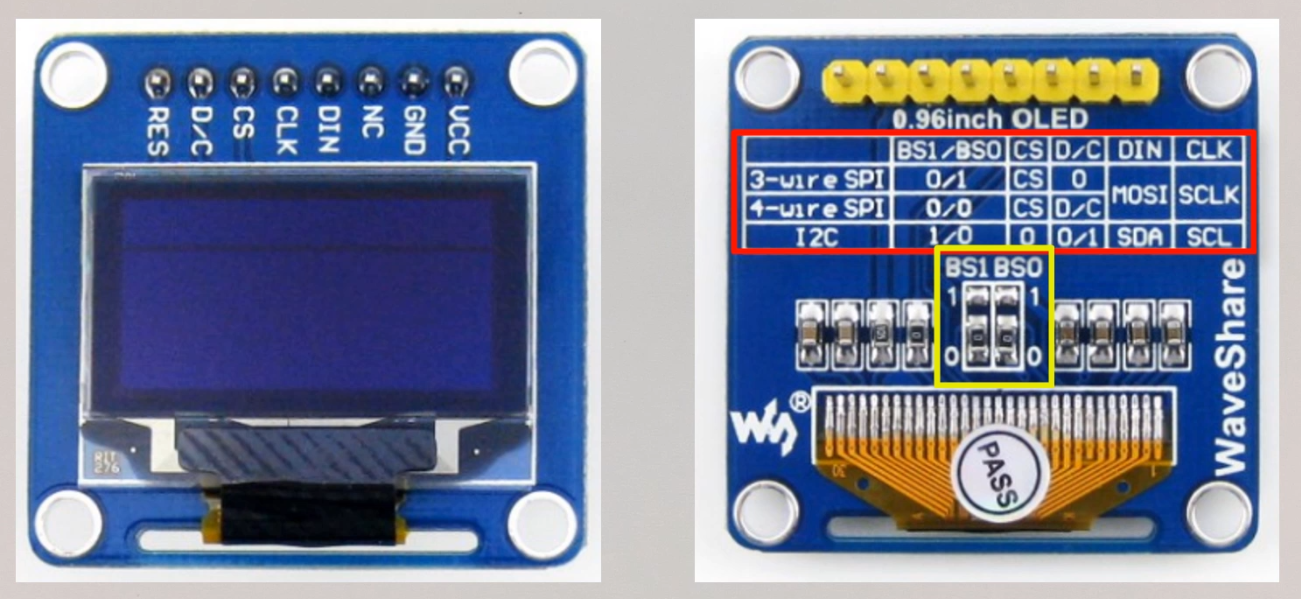
또한, SPI타입의 경우, OLED 보드 뒷면의 납땜(0옴 저항으로 연결)을 옵션에 따라 제거 또는 연결해 주면 I2C 타입으로도 사용할 수 있습니다.

이상, OLED에 대한 사전 지식과 개요에 대해 설명을 드렸는데요,
그럼, 본격적으로, 아두이노를 이용한 OLED실습을 아래와 같은 순서로 진행해 보겠습니다.

6. 응용 실습 (로고 이미지 표현)
실습 마지막에는 추가적으로 로고(Logo) 이미지를 가지고 OLED에 표현하는 실습을 담았으니 참고해 보세요.
【 중요 1 】 : OLED는 입력된 데이터를 화면에 구현해주기 위한 Driver라는 IC(칩)를 사용하게 되는데요, OLED의 크기, 종류 등 제품에 따라 서로 다른 드라이버를 사용하게 됩니다.
이는 OLED를 아두이노에 연결할 때 연결 위치가 달라지게 되며, 드라이버에 따라 사용할 수 있는 라이브러리의 사용 방식도 조금씩 달라지게 됩니다. 따라서 사용하고자 하는 OLED에 대한 기본 스펙(제조사, 드라이버, 크기, 해상도 등)을 알고 시작해야 헤메지 않고 바로 시작할 수 있으니 참고하세요.

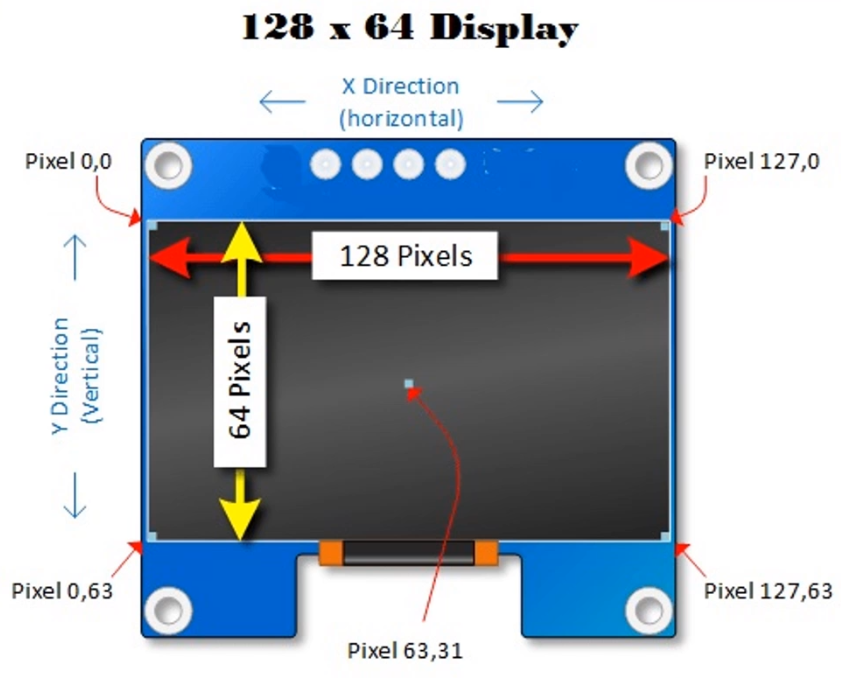
대표적으로 많이 사용되는 해상도인 128 x 64 Display의 좌표정보를 참고해 보세요.

OLED는 가로 128개 세로 64개의 작은 LED점(pixel)을 ON/OFF하여 글자나 이미지를 표현하게 되는데요, 다만, 기본 코딩으로는 텍스트와 같은 단순한 정보 위주로 밖에 표현할 수 없지만, U8gLIB, Adafruit LIB와 같은 라이브러리를 활용하면, 도형이나, 이미지 표현 등 매우 쉽고 편하게 구현할 수 있게 됩니다.

【 중요 2 】 : 구동 드라이버 뿐 아니라, 활용 하려는 라이브러리에 따라 회로 연결이 달라 질 수 있으니, 라이브러리를 잘 살펴봐야 합니다. 아래 1번의 실습에서 처럼, 같은 제조사의 동일한 OLED를 사용함에도 1-1과 1-2의 회로 연결이 달라지는 것을 알 수 있습니다. 이 문제가 중요한 이유는 연결선이 하나라도 맞지 않으면 화면을 제대로 뜨지 없게 됩니다.
# 아래 실습을 진행시 각 실습마다 제시된 라이브러리가 제대로 설치되어 있지 않은 경우 아두이노 컴파일 과정에서 에러가 날 수 있으니, 라이브러리 설치시 잘 살펴 보세요.


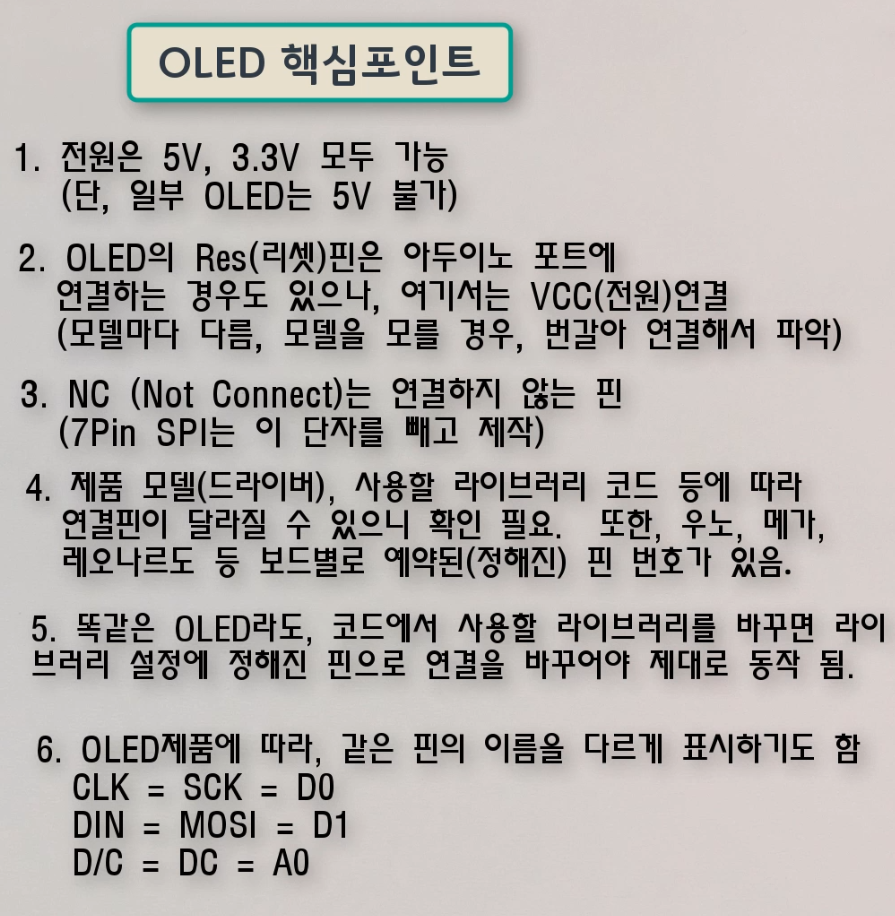
『 OLED 핵심 포인트 』
OLED를 처음 활용시 헷갈리고 사용법에 다소 어려움을 겪을 수 있습니다. 아래 핵심포인트를 숙지하시면, OLED 적응에 도움이 되실 거예요.

" 실습파일은 아래 링크에서 다운받아도 되며, 라이브러리 설치시 설치되는 예제파일을 열어도 됩니다. "
지금부터의 실습과정에 사용되는 아두이노 파일(.ino)은 각 실습별로 다운로드 링크되어 있으며, 라이브러리를 설치하게 되면 자동으로 설치되는 예제파일을 찾아서 실행해도 무방합니다. 다만, 필요부분 주석제거 및 설정이 안 되어 있는 경우가 있어 직접 변경해주어야 하는데요, 아래 링크 파일은 실습가능한 상태로 변경되어 있으니 아두이노에 익숙지 않은 분들에게는 직접 링크해드리는 파일을 받으시는 걸 권해드립니다.
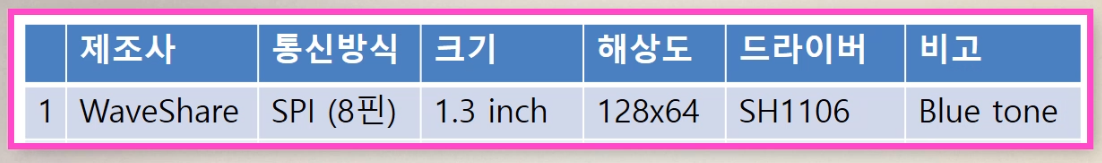
▶ [실습 1] WaveShare 1.3인치 SPI type OLED 실습 (SH1106 Driver) :

제조사는 WaveShare로서, 제품에 사용된 Driver는 SH1106 이며, 1.3인치크기에 128 x 64의 해상도를 가지고 있습니다.
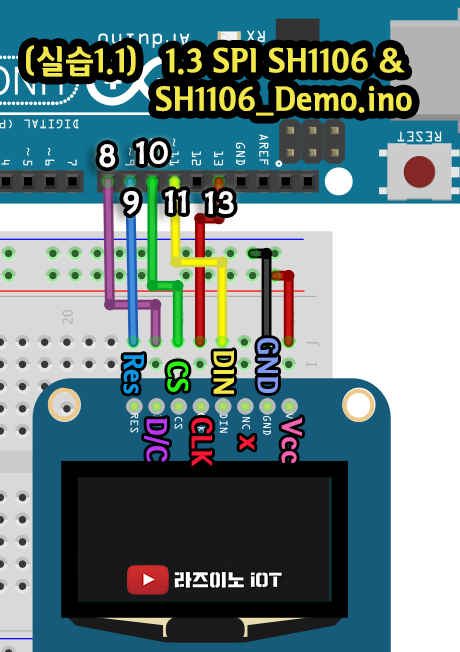
【 #1-1 아두이노 ↔ OLED 회로 연결도 : SH1106_Demo.ino 】

[ 필수 라이브러리 ]
[ 실습파일 다운로드 ]
라이브러리를 다운받아 설치하고 실습파일(SH1106_Demo.ino)을 실행하면 아래와 같은 데모화면을 볼 수 있습니다.

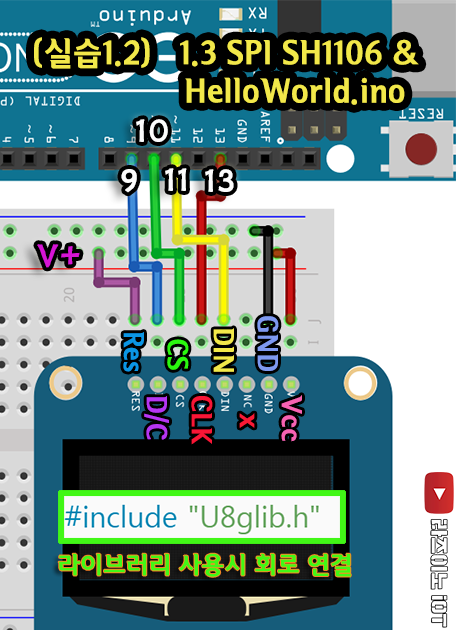
【 #1-2 아두이노 ↔ OLED 회로 연결도 : HelloWorld.ino & u8glib 사용 】

[ 필수 라이브러리 ]
[ 실습파일 다운로드 ]
에러가 날 경우 라이브러리 설치 여부를 먼저 확인하고, 다음과 같은 아두이노 실습파일에 있는 옵션의 주석을 "//" 제거하였는지? 확인해 보세요. → U8GLIB_SH1106_128X64 u8g(13, 11, 10, 9);
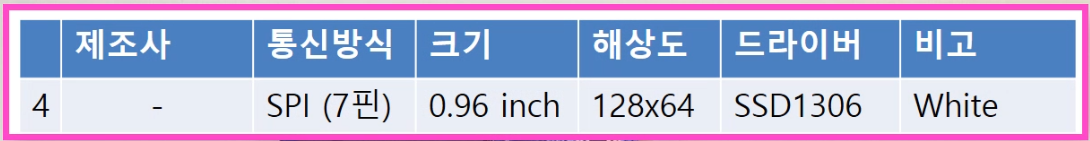
▶ [실습 2] WaveShare 0.96인치 SPI type OLED 실습 (SSD1306 Driver) :

제조사는 WaveShare로서, 제품에 사용된 Driver는 SSD1306이며, 0.96인치크기에 128 x 64의 해상도를 가지고 있습니다. 특징으로는 OLED화면 위쪽 1/4 영역은 노란색으로 출력 되며, 나머지 3/4영역은 파란색으로 출력됩니다.
다만, 출력 문자의 색을 마음대로 바꿀 수 있는 것은 아니며, 해당 부분의 색필름과 같은 필터가 있는 것으로 보여집니다. 해당실습에서는 실습상의 문제인지는 모르겠으나, 출력화면이 다소 어두워 시안성이 떨어지는데요, 특정한 용도가 아니라면 해당OLED 구매는 비추합니다.
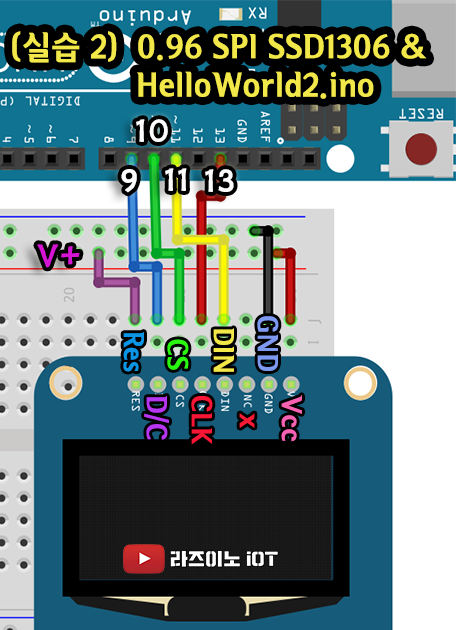
【 2 아두이노 ↔ OLED 회로 연결도 : HelloWorld_2.ino 코드 】

라이브러리는 위에서 다운받은 U8glib를 사용하고 있으며, 테스트 코드는 #1-2에 사용된 HelloWorld.ino 파일을 사용합니다. 다만, 아두이노 파일의 설정에서 SSD1306 OLED에 맞는 옵션의 주석을 제거하여 사용하거나, 아래 별도로 첨부해드리는 파일을 받아 실행해보세요.
에러가 날 경우 라이브러리 설치 여부를 먼저 확인하고, 다음과 같은 아두이노 실습파일에 있는 옵션의 주석을 "//" 제거하였는지? 확인해 보세요. → U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9);
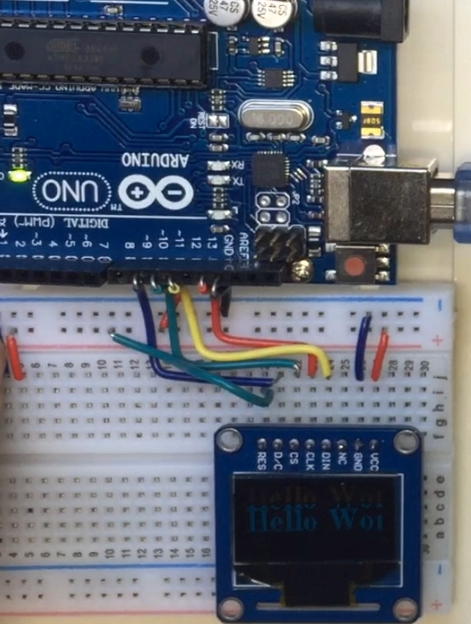
[ 출력 화면]

▶ [실습 3] WaveShare 0.95인치 SPI type RGB OLED 실습 (SSD1331 Driver) :

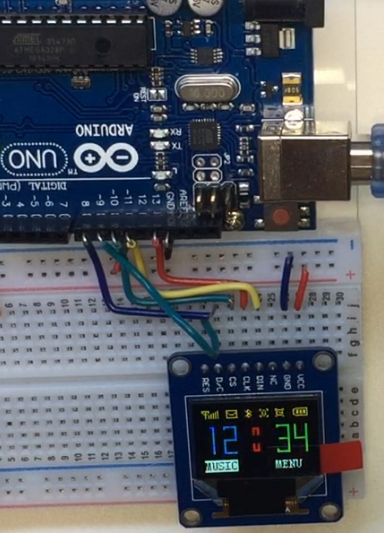
제조사는 WaveShare로서, 제품에 사용된 Driver는 SSD1131이며, 0.95인치크기에 96 x 64의 해상도를 가지고 있습니다. 특징으로는 65k 수준의 컬러 출력이 지원되는 점입니다. 아래 데모 예제를 확인해보면 컬러 출력 함수에 대한 사용 방법을 알 수 있습니다.
【 아두이노 ↔ OLED 회로 연결도 : oled.ino 코드 】

[ 필수 라이브러리 ]
라이브러리를 추가하면 oled.ino 라는 예제파일이 포함되어 있으며, 이를 실행하면 아래와 같은 화면이 출력 됩니다.
파일에 포함된 관련 함수들을 이용해서 출력연습을 해보세요. (색 지정, 역상 등의 함수 사용 가능)
[ 출력 화면]

제조사 홈페이지를 통해 arduino 이 외의 다른 보드에 대한 라이브러리와 예제 파일을 다운받을 수도 있으니 참고하세요. ( 예, 라즈베리파이, STM32보드) [ 링크 : https://www.waveshare.com/wiki/File:0.95inch-RGB-OLED-Code.zip ]
[직접 받기]
▶ [실습 4] 0.96인치 SPI type (7 Pin) OLED 실습 (SSD1306 Driver) :

SSD1306드라이버 칩은 0.96인치 128x64 픽셀의 OLED에서 가장 많이 사용되는 OLED입니다.
따라서, 만약 OLED 제조사도 모르고 어떤 드라이버를 사용하는지? 모르는 OLED를 갖고 있다면, SSD1306칩을 사용한 OLED라고 생각하고 아래의 회로 연결과 코드를 사용해서 테스트 해보세요. 그렇게 해서 화면이 뜬다면 빙고!
이 OLED는 NC(no connet)핀이 없는 7Pin SPI OLED 인데요, 파란색이 아닌 흰색의 깔끔한 출력을 보여주는 모노크롬(단색) OLED입니다. 핀의 배열순서와 핀 이름도 위의 모델들과는 다르게 표시되어 있는데요, 하지만 기능은 같은 핀입니다.
핀 배열은 : 액정면 좌측을 기준으로 GND , VCC , D0 , D1 , RES , DC , CS 순으로 되어 있습니다.
핀 이름이 다르게 표시되어 있어 기존 OLED를 사용하다보면 많이 헷갈리게 되는데요, 정리를 해드리면,
1. CLK = SCK = D0 는 클럭핀으로 모두 같은 역할의 핀으로 이해하면 됩니다. PC CPU의 클럭과 같은 역할 입니다.
2. DIN = MOSI = D1 은 실제적인 데이터(입력)를 넣어 주는 핀 입니다.
3. D/C = DC = A0 는 모두 Data Command 핀으로 데이터(숫자,글자 등)를 보낼지? 아니면 명령(밝기, 글꼴 등)을 전달할지? 선택하는 명령신호 입력핀으로 이해하면 됩니다.
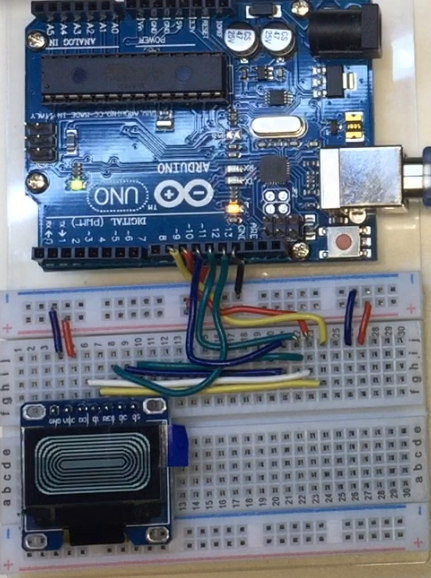
【 아두이노 ↔ OLED 회로 연결도 : www.ssd1306_128x64_spi.ino 코드 】

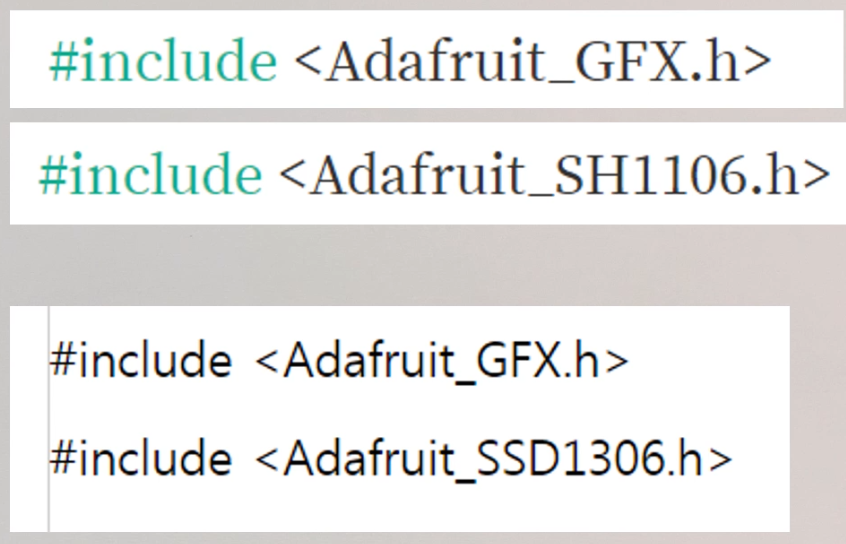
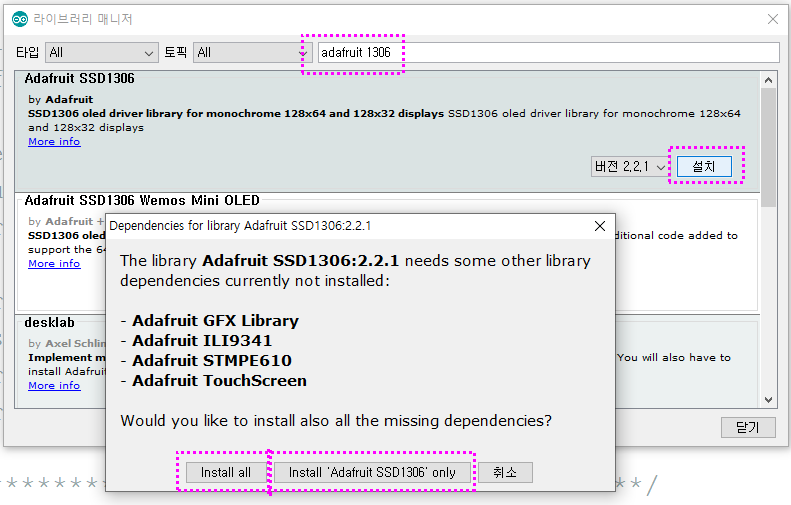
[ 필수 라이브러리 ]
아두이노 스케치 IDE의 라이브러리 관리 창에서 "Adafruit 1306"을 검색하면 나오는 항목(아래 참고)을 선택하여 라이브러리를 설치하세요, 예제파일도 아래 첨부한 파일과 같습니다. 설치 진행시 나타나는 추가적인 GFX Livrary도 추후에 필요하니 모두 설치하면 됩니다.

참고로 인터넷으로 다운받을 수 없는 환경을 위해 아래에 라이브러리를 첨부합니다. 만약 zip 라이브러리 추가 형태로 라이브러리가 추가 되지 않을 경우, 아두이노가 설치된 라이브러리 폴더에 압축을 풀어서 복사해 넣으면 적용됩니다. (아두이노 재시작 필요)

[ 출력 화면 ]

▶ [실습 5] 0.96인치 I2C type (4 Pin) OLED 실습 (SSD1306 Driver) :

4Pin으로 된 I2C 방식으로 SSD1306 드라이버 칩을 사용하는 0.96인치 128x64 픽셀의 OLED 입니다. 핀수가 작고 연결 및 다루기 쉬워 가장 많이 선호되는 OLED라고 생각됩니다.
I2C 방식의 특성상 마스터(아두이노)에서 슬레이브(OLED 등)장치와의 통신을 위해서는 슬레이브 장치의 주소를 알아야 합니다. 특정 주소영역을 가지고 보통의 경우 고유의 주소를 가지고 있습니다.
액정 1602 LCD의 경우 보통 0x3F 또는 0x27의 고유 주소가 설정된 상태로 제품이 출하되며,
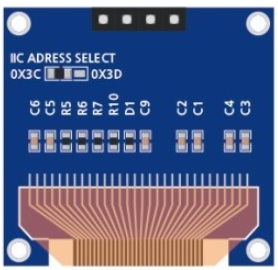
OLED의 경우 대부분은 0x3C로 되어 있고 혹은 0x3D로 설정되어 있습니다.
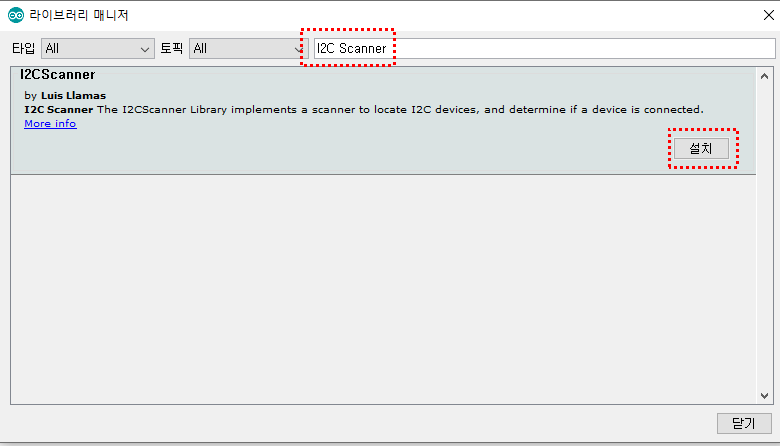
혹은 라이브러리 관리 메뉴에서 I2C Scanner를 검색후 설치하고, 설치후 추가되는 예제 파일에 있는 scanner를 실행하면 i2c를 이용하는 기기의 주소를 알아낼 수 있습니다.


또한 경우에 따라 아래처럼 I2C OLED 뒷면에 납땜처리를 해주면 주소를 선택할 수 있습니다.

이런 과정이 필요한 이유는 만약 같은 아두이노 회로에서 서로 다른 정보를 표시해야 하는 OLED를 두 개 연결해야 할 경우, 서로 다른 주소의 OLED가 각각 있어야 코드에서 각각 호출하여 적용할 수 있기 때문입니다.
만약 두 OLED에 동일한 정보를 표시하는 경우이면 같은 주소에 병렬로 동일하게 연결하면 됩니다.
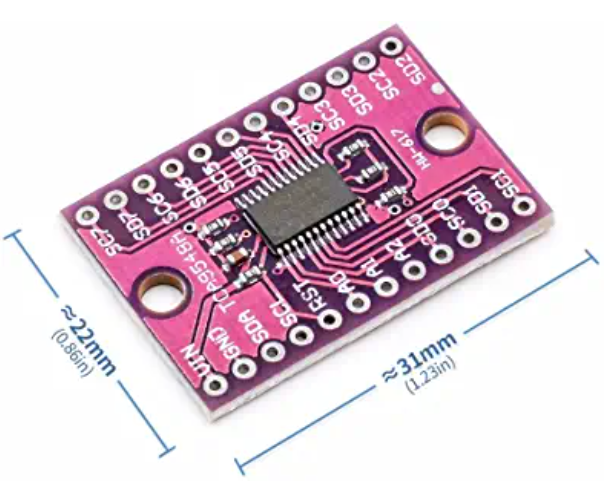
만약, 두 개이상의 서로다른 주소를 가진 I2C OLED를 제어해야 한다면, 아래와 같은 "I2C 확장 멀티플렉서 모듈"을 이용하면 됩니다. ( TCA9548A 1-to-8 I2C 8-Way IIC Multiplex Expansion Board Module ) : 5$~8$
동일한 주소의 I2C OLED를 최대 8개의 주소로 확장시켜 줍니다.

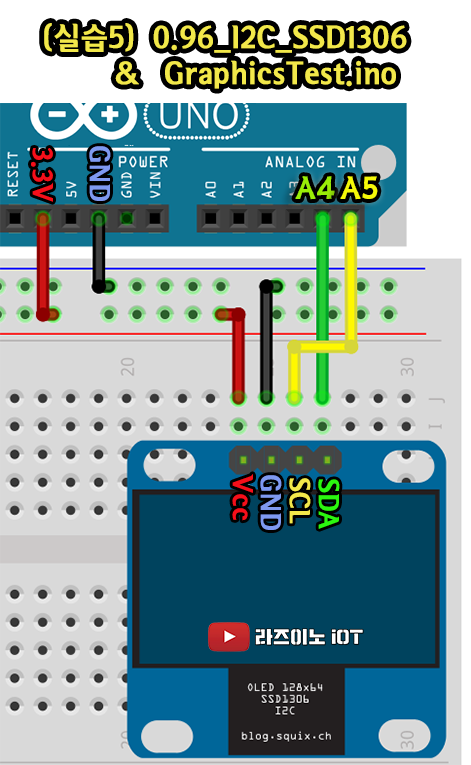
【 아두이노 ↔ OLED 회로 연결도 : GraphicsTest.ino 코드 】

화면 테스트는 두가지로 해보세요.
[ 실습 5-1 ]
바로 위 실습4에서 Adafruit 라이브러리를 설치하면 같이 설치되는 예제 중, ssd1306_128x64_i2c.ino 예제를 실행해봅니다. 코드내에서 아래 i2c 주소부분을 확인한 후 실행시켜 보면 실습4에서와 같은 동작을 보실 수 있습니다.


(실습파일 5-1)
[ 실습 5-2 ]
많이 활용되고 있는 U8glib 라이브러리를 설치하고 열리는 예제파일을 가지고 실습해보세요.
먼저 아래 깃허브 사이트에서 라이브러리를 다운 받습니다. (zip 파일 형태로 받으세요)
https://github.com/olikraus/u8glib
olikraus/u8glib
Arduino Monochrom Graphics Library for LCDs and OLEDs - olikraus/u8glib
github.com
(이미지를 클릭하면 확대 됩니다)

U8glib의 예제 중에 "GraphicsTest" 파일을 열어 테스트 해보세요.

(실습파일)
[ 실습 5-3 ]
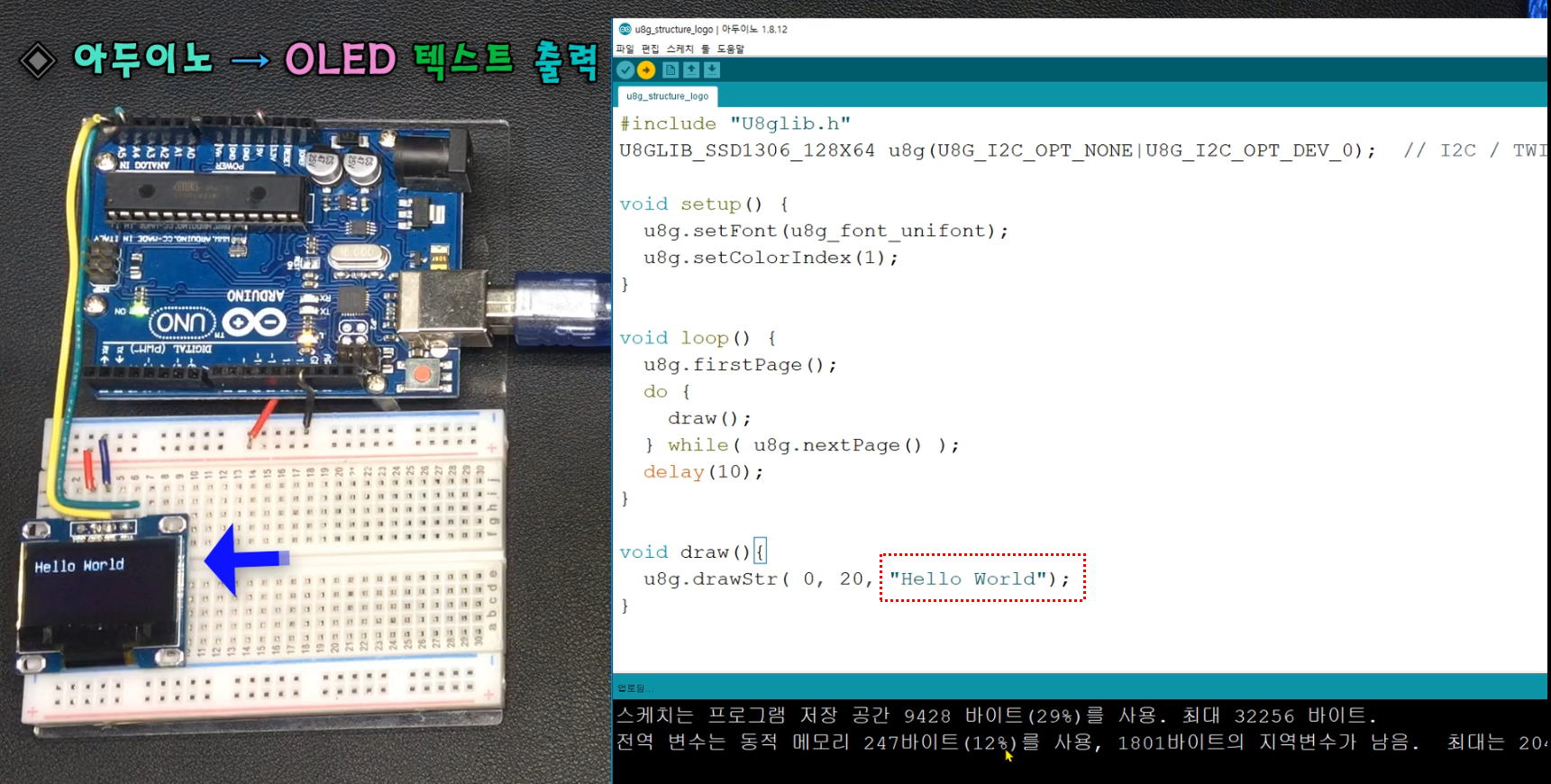
그리고, U8glib 예제 중에 " u8g_structure.ino " 파일을 열어 아래처럼 코드를 확인하고 테스트 해보세요.
[출력 화면]

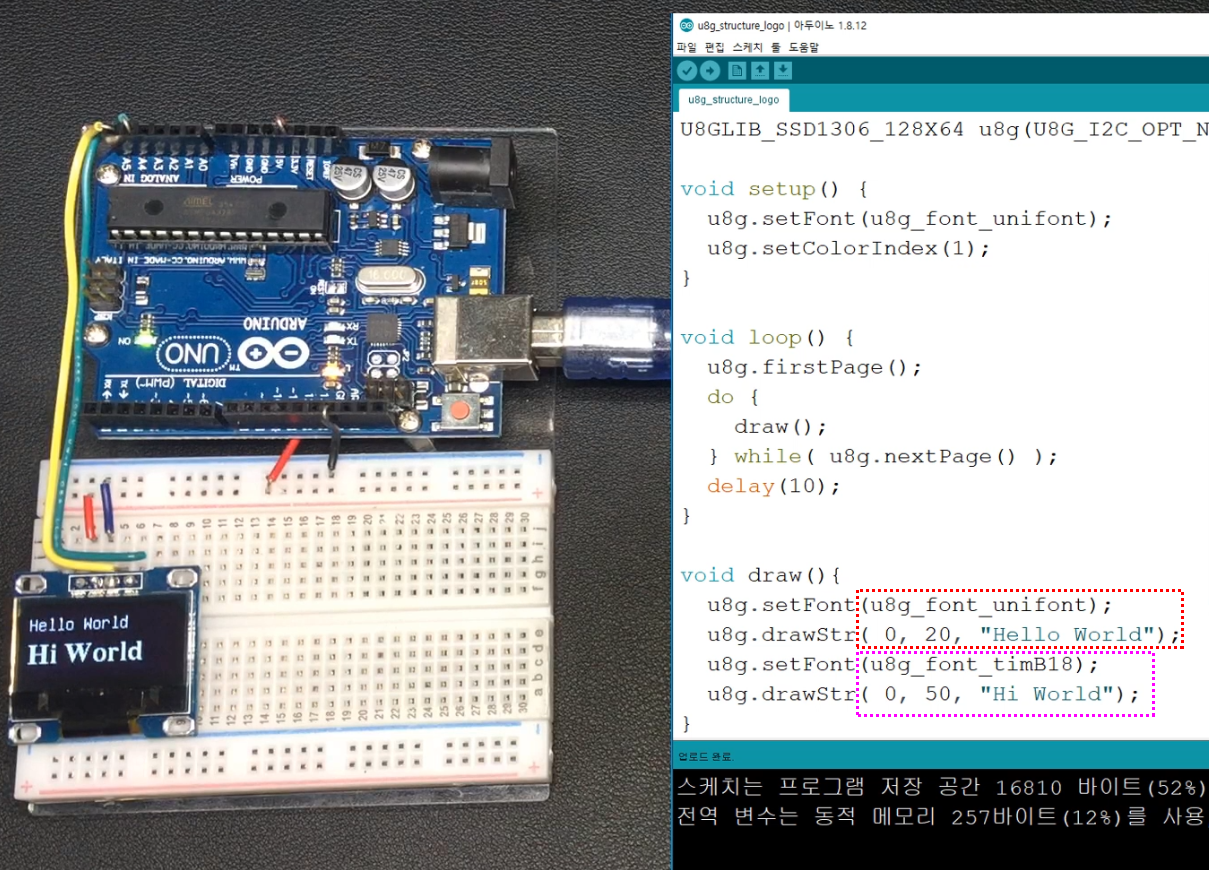
그리고, 폰트를 사이트에서 참고하여 크기와 모양을 바꾸어 출력할 수도 있습니다.


이로서 기본적인 5가지의 OLED 사용법을 익혀봤는데요,
조금 더 응용해서 일반적인 이미지나 로고를 OLED에 띄워 보도록 할게요.
▶ [보너스 실습] 0.96인치 I2C type (4 Pin) OLED 실습 (SSD1306 Driver) :
OLED와 라이브러리는 바로 조금전에 사용한 I2C OLED와 U8glib를 사용합니다. (연결도 동일)
【 로고 이미지 ↔ OLED 출력하기 】
변환에 사용할 로고 이미지와 아두이노 파일(완성 코드) 다운로드
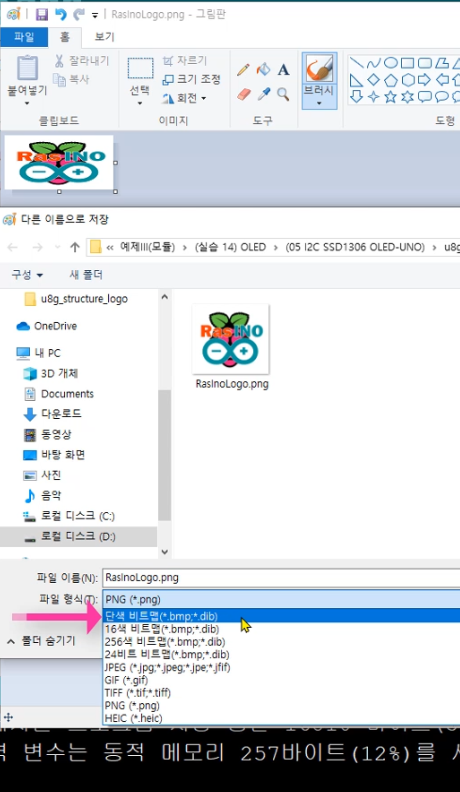
1. 먼저 파일을 다운 받으면, 아래와 같은 로고파일을 윈도우 그림판에서 불러옵니다.

2. 그림판 메뉴 중 크기조정을 클릭하여 아래처럼 변경해주세요,
- 기준: '픽셀'
- 가로 세로 비율 유지 : '체크해제'
- 가로: 128
- 세로: 64

3. 확인을 누르고 다른이름으로 저장을 클릭 한 후 '파일형식'을 "단색 비트맵(*.bmp,*dib)" 으로 변경후 저장하세요.

손실 저장.... 어쩌고 하는 팝업창이 두 번 뜨면 모두 "예"로 눌러주면 아래처럼 크기 128x64의 단색으로 변환된 이미지가 저장됩니다.

4. 다음으로 이런 흑백의 이미지를 OLED가 화면 한 점, 한 점을 켜고 끌 수(On/Off) 있는, 판단할 수 있는 데이터로 바꾸어 주어야 합니다. 예를 들어 On의 값은 0xff , Off의 값은 0x00 이런 형태입니다.
하지만, 사람의 손으로 일일이 이미지를 보면서 변환 할 수 없기에 자동 변환 툴이나 변환 웹사이트를 이용하면 됩니다.
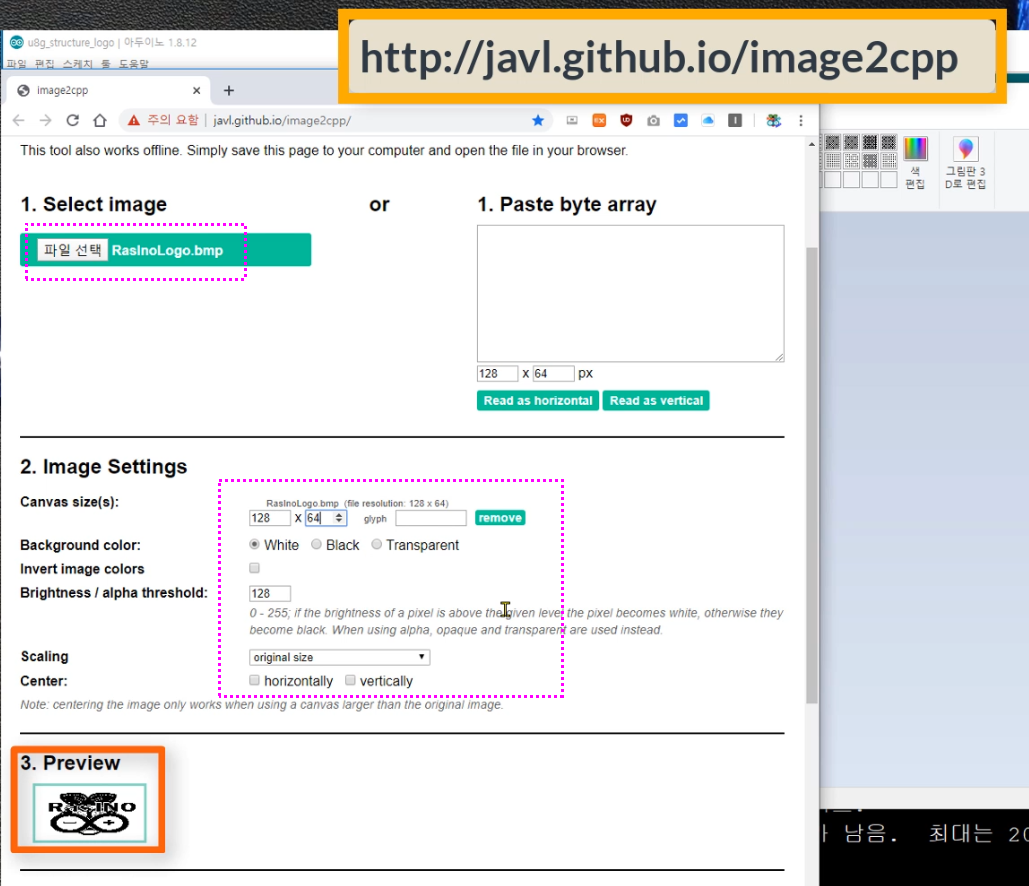
아래에 소개되는 사이트로 연결합니다. 그리고 조금전 생성한 단색이미지를 파일 선택으로 선택해 주세요.
주소 : http://javl.github.io/image2cpp

옵션을 위와 같이 하면 되며, 3.Preview 에 예측 결과가 나오는데요,
검은색 부분이 불이 그려지는 것이 아니라, 어두운, 즉, 불이 꺼진 부분이기 때문에, 실제 OLED 화면에서는 역상으로 나오게 되죠.
위 옵션 중에서 Invert image colors 부분을 체크하면 반대로 역상이 됩니다.
다음, 출력 부분의 옵션을 아래와 같이 변경하고, "Generate code" 버튼을 클릭하면, 그 아래에 변환된 코드가 나오게 됩니다. 이것을 아두이노 코드에 붙여 놓으면 됩니다.

즉, 정리하면 아래와 같이 됩니다.

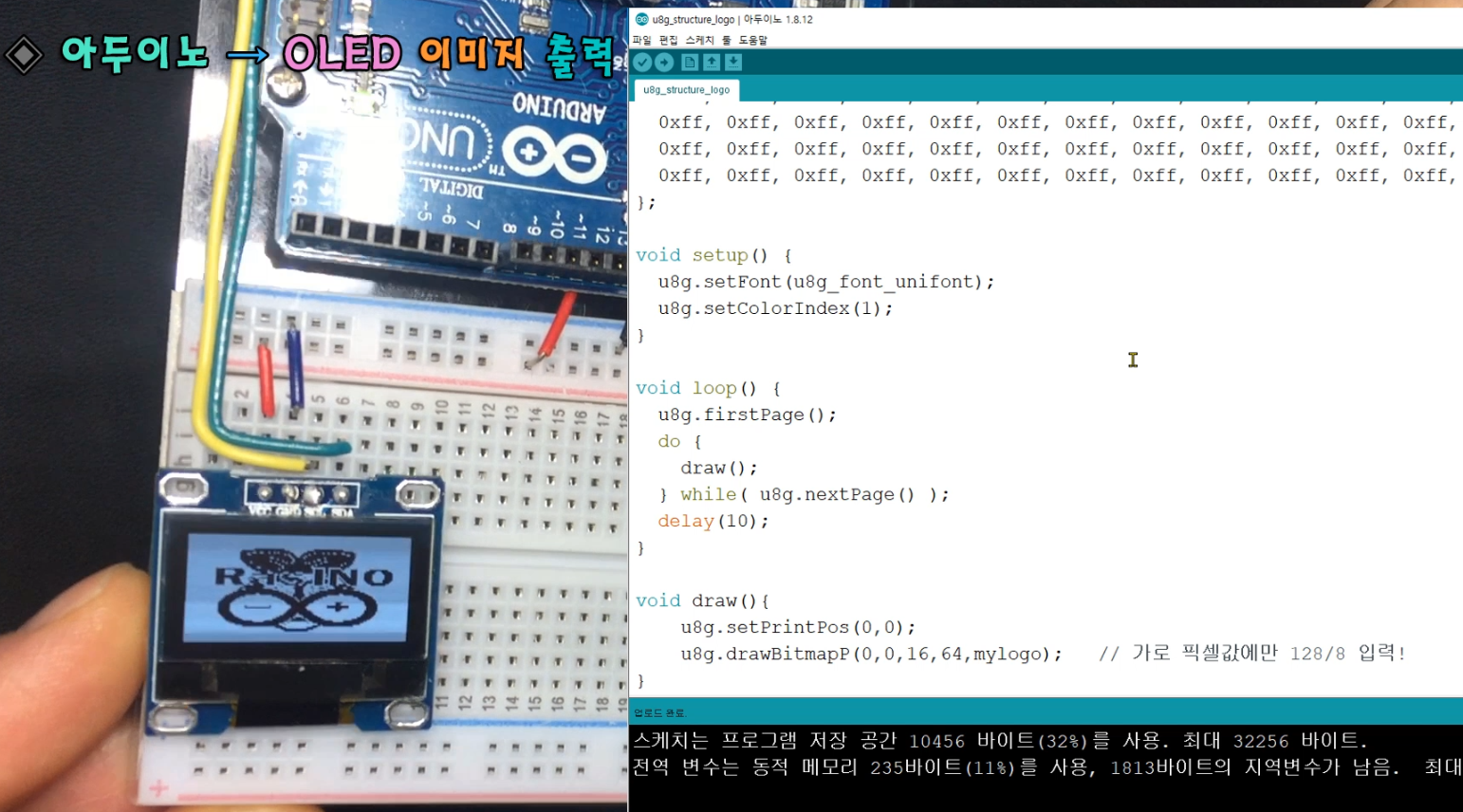
5. 아두이노 코드에서는 비트맵 이미지를 그려줄 함수를 사용하면 되는데요,
u8g.drawBitmapP (x, y, 가로pixel/8, 세로pixel, mylogo);
이때, x, y는 시작점의 위치이며, 현재 이미지의 사이즈는 128x64 사이즈로 OLED에 꽉차는 사이즈이기 때문에, 0,0으로 해 주어야 합니다.
그리고 중요한 것은, 가로 세로의 이미지 크기인 128 , 64 값을 입력하면서, 가로값은 128의 값을 8로 나눈 값인 16으로 입력해주어야 합니다. 이유는 u8g라이브러리의 구동 구조상의 이유인데요, 만약 OLED에 이미지가 깨져서 나온다면, 이부분을 처리하지 않았거나, 위의 이미지 변환웹의 사용을 잘못한 경우가 됩니다.
만약, 다른 u8g가 아닌 라이브러리 사용에서는 보통 128이라는 값 그대로 입력합니다.
(결과 출력)

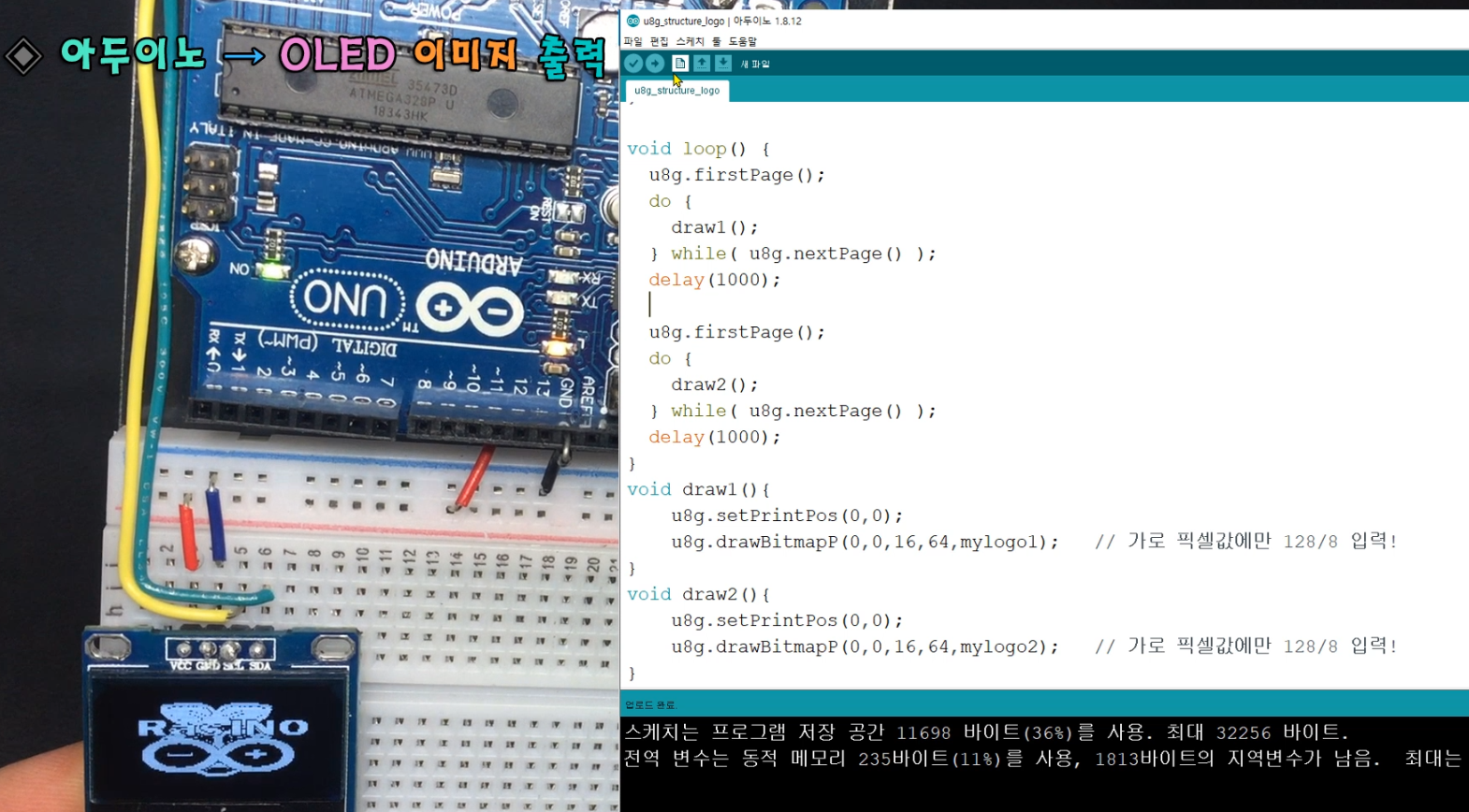
6. 마지막으로 이미지를 역상시켜서 두 개의 이미지가 1초 간격으로 번갈아 깜빡이도록 해볼게요.
방법은 동일하고, 위 이미지 변환웹에서 " Invert image colors " 체크하여 역상된 데이터 값을 아두이노 코드에 추가해 주고, draw1( ) , draw2( ) 호출 함수를 각각 만들어, 1초의 delay(1000); 를 주어 호출해 주면 됩니다.

이런 방식을 이용하면, 움직이는 이미지도 구현이 가능합니다.
이상으로 OLED 처음 사용설명서에 대한 설명을 마칩니다.
OLED모듈은 이런 종류를 처음 다루어 보시는 분들에게는 생각보다 다루기 어렵고 화면이 잘 안뜨는 문제가 발생할 수 있어 많은 시간을 허비하거나 고생하게 됩니다. 그래서 최대한 상세하게 기술하였구요. 동영상 제작에 편집까지 시간이 많이 걸려 고생했지만, OLED를 처음 사용 하시는 분들에게 분명 도움되시리라 생각되네요. ^^;
아래 영상은 전 과정을 동영상으로 보면서 파악 할 수 있도록 구성했으니, 게시글과 함께 같이 보시면 더욱 이해가 되리라 생각됩니다.
【 아두이노↔OLED 처음 사용설명서 영상으로보기 】
[ 본 실습에 사용된 모든 실습도면 모음 받기 ]


