【 아두이노Proj#5】 아두이노 스마트 화분 만들기 Ver 3 with LCD

지난시간 스마트 화분을 만들고 수분의 상태를 간단히 체크할 수 있는 FND ( 7 Segment)를 부착해 보았다.
이번에는 여기에 LCD를 추가하여 화분의 수분 상태를 좀더 그럴싸(?)하게 출력해보고자 한다.
아울러 이런 과정을 통하여 LCD를 다루는법과 코딩 연습에도 도움이 될 것이다.
처음부터 멋지게 코딩을 잘짜는 천재는 없다. 이것 저것 여러가지 방법으로 직접코딩해보고(Ctrl+C, Ctrl+V는 지양) ,수많은 연습을 거치면서 경험이 쌓이다 보면 코딩이 점점 쉬워지며, 비로소 코딩능력이 갖춰지는 것이다. 무엇보다 할 수 있다는 자신감을 갖는 것이 중요하다. 태어나면서 부터 코딩전문가가 따로 있는 것이 아니지 않는가?
지금의 어떤 분야 전문가들도 기껏(?) 대학때 공부한 것으로 전공을 정해서 시작한 후로 제대로 공들인 시간은 그렇게 많지는 않을 것이다. 그 어떤 완전 무지한 분야라도, 그래서 생초보부터 시작하더라도 집중과 몰입을 해준다면 충분히 그 분야 전문가 수준의 역량을 쌓을 수 있다. 그러니 스스로 "나는 저쪽은 잘 몰라?", "저 것은 할 수 없을 거야?" 라는 스스로의 한계선을 미리부터 긋지 말았으면 한다.
다시 본론으로 돌아가서, 지난시간 토양습도센서 모듈에서 나오는 아날로그 출력 단자(AO) 값(0V~5V)을 아두이노의 아날로그 입력(A0)단자로 받아서 FND로 출력해 보았다. (0~9의 10단계 숫자 값)
맵핑이라는 함수를 사용하여 쉽게 처리 할 수 있었는데, ex) map(sensorVal, 0, 1023, 9, 0);
이번에는 여기에 LCD를 추가하도록 해볼 예정이다. LCD상에 숫자도 표현하고, 화분속의 수분의 상태를 직관적으로 알수 있도록 레벨바 형태로 표시해보고자 한다. (오늘 과제에서 FND 부분은 생략해도 상관이 없다)
▶ 선수 학습 :
1. [아두이노 센서#34] 토양 센서( YL-38) Sensor 다루기 ☜ (클릭)
2. [아두이노 기초#11] FND 구동실습 II (숫자 카운트하기) ☜ (클릭)
3. [아두이노 센서#14] ...I2C LCD 사용하기 ☜ (클릭)
4. [아두이노 프로젝트#1] 아두이노 스마트화분 만들기Ver1 ☜ (클릭)
5. [아두이노 프로젝트#2] 아두이노 스마트화분 만들기Ver2 ☜ (클릭)
▶ 토양습도센서 (YL-38 , YL-69) 세부 스팩
※ 위 선수 부분 참조
▶ 워터 펌프 스팩
※ 위 선수 부분 참조
▶ 실습 목표 :
1. [ 토양습도 센서에 대해 이해 할 수 있다. ]
2. [ 워터펌프에 대해 이해 할 수 있다. ]
3. [ 토양 센서 값에 따라 펌프를 작동시켜 물공급 조절을 할 수 있다.]
4. [ FND에 숫자를 표현 할 수 있다 ]
5. [ 습도 data를 숫자 0~9 값으로 맵핑해 출력 할 수 있다 ]
6. [ LCD를 레벨바 형태로 표현하고 다룰 수 있다.]
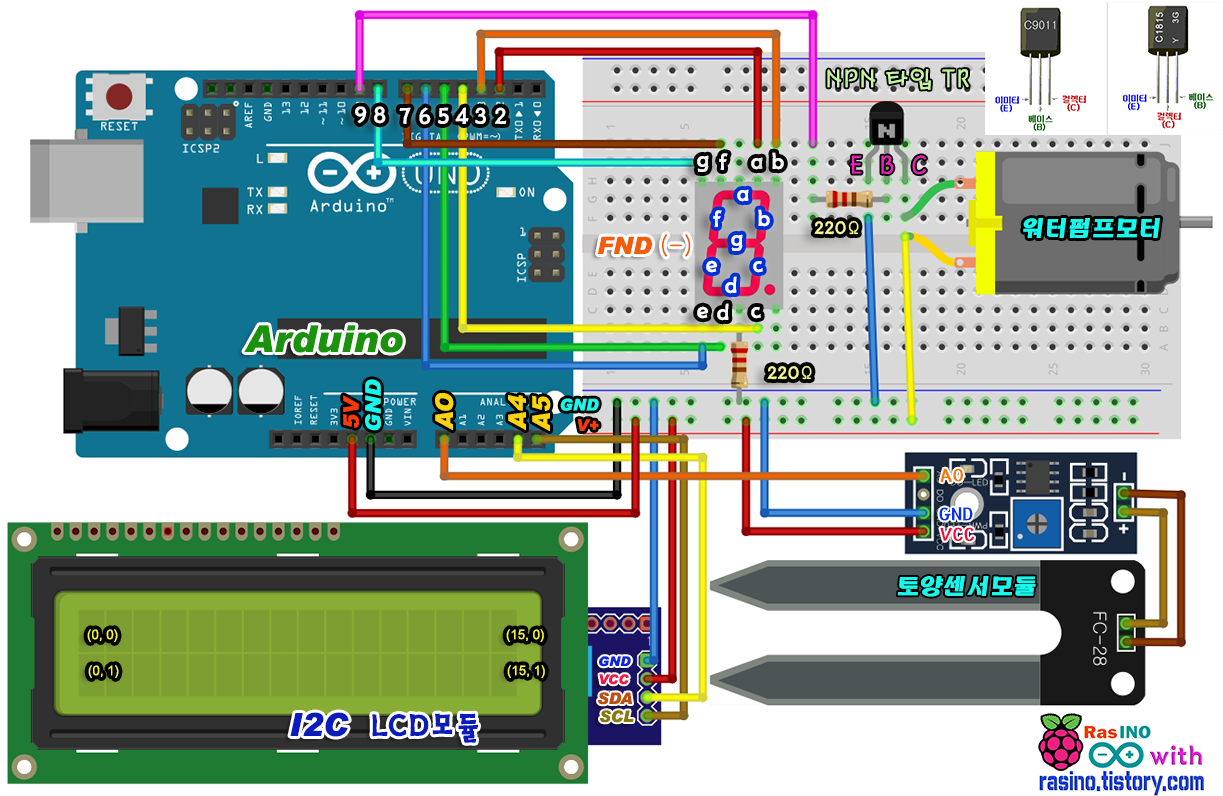
▶ 실습 회로도면 :
(이미지 클릭하면 확대 가능)


[ 위 회로에서 주의 하셔야 할 것은 아두이노 회로에서 주로 사용되는 TR의 경우(2SA, 2SC타입) NPN형 타입은 PNP형 타입과 마찬가지로 핀의 순서가 있으니 주의 하셔야 합니다.
우선, 도면에 사용된 NPN형 TR은 2SC9011 이며, 라벨이 적인 면의 왼쪽을 기준으로 핀 이름이
1. 2SC9011 : - E B C - 순서로 되어 있고,
2. 2SC1815 : - E C B - 순서로 되어 있으니 반드시 확인 후 연결하세요.
- C9011과 C9012, C9013은 모두 핀 배열이 동일함( E B C)
또한, 이외의 TR을 사용할 경우 미니 테스터기 혹은 인터넷 검색으로 핀 순서를 확인하여 도면대로 연결하시면 문제 없이 동작 할 거예요. ]
[ 추가로 위 회로의 모터 연결 방식은 장시간 사용하기에는 좀 무리가 따르며, 전원을 별도로 넣어 줄 수 있는 릴레이 모듈이나, L298 모터 드라이버 모듈을 연결해서 사용하시는 걸 권장합니다. 조만간 보강된 회로의 업로드 버전도 올려 볼게요. ^^; ]


▶ 실습 절차 :
1. 부품을 준비하여 위와 같은 회로를 구성한다.
2. 물펌프는 물통 속에 담겨진다. 따라서 물펌프의 전선이 빠져나오는 부분은 필요한 경우 글루건 등으로 보강처리 할 필요가 있다.
3. 우선 본 실험처럼 작은 물통을 준비하고, 간이 화분을 준비해서 실험을 해 본 후 실제 화분에 설치해보면 좋을 것이다. 또한 필요한 경우 센서를 두 개 이상 설치할 수도 있고, 두개의 화분을 하나의 보드로 연결하여 관리 해 볼 수 있을 것이다.
4. 선수학습을 참고하여 FND를 다루는 법을 먼저 익혀보고, 아래 코드에서 처럼, 배열과 for 구문을 이용하여 FND를 좀더 세련되게 코딩하는 법에 대해 숙지 하면 좋다.
5. 처음 LCD를 다루는 사람은 선수 학습부분을 참고하면 도움이 되며, 여기서는 단순 숫자 값을 그래픽 형태의 레벨바로 표현해 보는 실습이다. 여기에 본인만의 아이디어를 추가하여 연습해보면 코딩 연습에도 도움이 될 것이다.
▶ 프로그램 코드 및 설명 :
/* Auto Water Pot - 자동 물공급 화분 with LCD */
#define A0Pin 0
#include <LiquidCrystal_I2C.h> // i2c LCD 사용위한 선언
LiquidCrystal_I2C lcd (0x27, 16,2); // (고유ID, 16칸2줄LCD)
int sensorVal = 0;
int pump = 9;
byte digits[10][7] = {
// {a,b,c,d,e,f,g} FND 핀 배열
{1,1,1,1,1,1,0}, // 0을 출력
{0,1,1,0,0,0,0}, // 1을 출력
{1,1,0,1,1,0,1}, // 2를 출력
{1,1,1,1,0,0,1}, // 3을 출력
{0,1,1,0,0,1,1}, // 4를 출력
{1,0,1,1,0,1,1}, // 5를 출력
{0,0,1,1,1,1,1}, // 6을 출력
{1,1,1,0,0,1,0}, // 7을 출력
{1,1,1,1,1,1,1}, // 8을 출력
{1,1,1,1,0,1,1}, // 9를 출력
};
void setup ( ) {
Serial.begin(9600);
lcd.begin(); // LCD 시작 & 초기화
lcd.clear();
pinMode(pump, OUTPUT);
for (int i=2; i<9; i++) {
pinMode(i,OUTPUT); // 2~8번, 9번(pump) 포트 모두 출력 설정
}
}
void displayDigit(int num) { // FND 숫자표시 함수
int pin = 2;
for (int i=0; i<7; i++) {
digitalWrite(pin+i, digits[num][i]);
}
}
void loop ( ) {
int FNDVal=0;
sensorVal = analogRead(A0Pin); // 토양센서값 읽어 저장
Serial.print("Asensor = ");
Serial.println(sensorVal); // 0(습함) ~ 1023(건조)값 출력
FNDVal = map(sensorVal,0,1023,9,0); // 습도값을 FND 출력값으로 맵핑
// 매우습함 : 9, 매우건조 : 0
displayDigit(FNDVal); // FND에 숫자를 표시한다.
// 습도 값에 따라 출력 처리 다르게 해줌
Serial.print("FND Val =");
Serial.println(FNDVal);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Dry---------Wet"); // 첫 줄에 적힐 내용
lcd.setCursor(7,0); // 첫 줄 8째 칸으로 커서 이동
lcd.print(FNDVal,1); // FND 출력 값을 LCD 첫 줄 가운데 출력
lcd.setCursor(2,1); // 두 번째 줄에 3째 칸에 커서 위치
switch(FNDVal) {
case 1:
lcd.print(" "); // 남아 있던 레벨바 잔상 제거
lcd.write(B11111111); // 레벨바 모양의 아스키 코드 값
break;
case 2:
lcd.print(" ");
lcd.write(B11111111);
lcd.write(B11111111);
break;
case 3:
lcd.print(" ");
for (int i=0; i<3; i++) { // FNDVal 숫자 만큼 레벨바 생성
lcd.write(B11111111);
}
break;
case 4:
lcd.print(" ");
for (int i=0; i<4; i++) {
lcd.write(B11111111);
}
break;
case 5:
lcd.print(" ");
for (int i=0; i<5; i++) {
lcd.write(B11111111);
}
break;
case 6:
lcd.print(" ");
for (int i=0; i<6; i++) {
lcd.write(B11111111);
}
break;
case 7:
lcd.print(" ");
for (int i=0; i<7; i++) {
lcd.write(B11111111);
}
break;
case 8:
lcd.print(" ");
for (int i=0; i<8; i++) {
lcd.write(B11111111);
}
break;
case 9:
lcd.print(" ");
for (int i=0; i<9; i++) {
lcd.write(B11111111);
}
break;
}
// 값이 '2'이하로 건조해지면 1초동안 펌프작동
if ( FNDVal <= 2) {
Serial.println(" Very Dry ! ");
Serial.println(" Punping for 1 Second ! ");
digitalWrite(pump, HIGH);
delay(1000); // 펌프 작동시간 설정(1000→1초)
}
else {
Serial.println(" Very Wet ! ");
digitalWrite(pump, LOW); // 펌프작동 멈춤
}
delay(3000); //정보수집 시간(간격) 설정
}
▶ 실행영상 :
(전체화면 보기로 보세요)
(아래는 유튜브로 시청하기)
▶ 아두이노 파일다운 :
(다운받아서 압축을 풀어 사용하세요)
【 LCD관련 에러나 동작이 안 될 때 】
LCD관련한 라이브러리 에러나 코드 에러에 대한 안내를 드립니다. 크게 아래와 같은 두 가지 형태를 보이는데요,
▶ 1. 코드를 실행하기전 LiquidCrystal_I2C.h: No such file or directory 에러라고 뜨는 경우!
이때는 LCD 헤더파일이 설치가 되어 있지 않았을 경우입니다. 아예 관련 라이브러리(해더 파일)가 설치 되지 않은 경우입니다.
해결법은 바로 아래에 첨부한 라이브러리를 다운받아 압축을 풀지 말고 라이브러리 관리 메뉴에서 .zip 라이브러리 추가 메뉴를 이용해서 추가해주세요.
경로 : 아두이노IDE > 스케치 》 라이브러리 포함하기 》 .zip 라이브러리 추가... 》 "다운받은 라이브러리파일 선택"
▶ 2. 또 한가지 LCD관련 에러는 , no matching function for call to ‘LiquidCrystal_I2C::begin(); 라고 뜨는 경우!
라이브러리 파일도 똑같은 이름이지만, 제공자에 따라 내부코드가 다른 라이브러리인 경우가 종종 있어요. 그래서 만약 제가 실험에서 사용한 라이브러리가 아닌, 같은 이름이지만 다른 라이브러리를 사용할 경우 위와 같은 에러 표시를 낼 수 있습니다. 라이브러리는 분명 설치되어 있지만 그래서 프로그램이 인지는 하는데, 코드에서 사용한 함수 적용이 되지 않을 때 이런 에러를 띄우게 됩니다. 그럼, 해결책은 실험에 사용한(적용한) 그 라이브러리를 다시 설치해 주어야 하는데요, 이 때 중요한 것은 아두이노에서는 똑 같은 이름의 라이브러리가 두 개 설치될 경우 또다른 중복에러를 띄우게 됩니다. 그러니 잘 못 설치된 라이브러리는 찾아서 반드시 삭제하거나, 다른이름으로 임시 변경해 놓거나, 나중에 다른 프로그램에서 사용해야 할 경우를 대비해서 압축해 놓고 원본은 지워 놓으면 됩니다.
그럼 기존 라이브러리를 찾아서 삭제를 하거나 하려면 설치된 라이브러리를 찾아야 겠죠?
찾는 위치는 보통 아래 두 곳입니다. (윈도우10 기준이며, 윈도우7도 비슷한 위치)
두 곳으로 나뉘어 설치되는 이유는 아두이노 IDE의 "라이브러리 관리 메니저" 창을 통해 검색으로 설치되는 기본위치가 있고(아두이노 설치된 경로), '.zip 라이브러리' 추가로 설치되는 위치가(도큐멘트 문서 저장영역-Doucuments) 따로 있어서 그렇습니다.
< .zip 라이브러리 추가 메뉴에서 추가한 라이브러리 설치 위치 >
1. C:\Users\유저-이름\Documents\Arduino\libraries
<라이브러리 관리 메뉴창에서 라이브러리 직접 검색으로 설치된 라이브러리 위치 >
2. C:\Program Files (x86)\Arduino\libraries
위 두 곳에서 찾아서 삭제를 하세요. (그냥, 폴더 째로 삭제하면 됩니다.)
그리고 아래 첨부하는 라이브러리를 다운받아 압축파일 그대로 .zip 라이브러리 추가 메뉴로 추가해 주세요.
만약, 압축파일 그대로 추가할 때 에러가 난다면, 앞축을 풀고 xxxxx.h 가 있는 폴더만 "C:\Users\유저-이름\Documents\Arduino\libraries" 경로에 붙여넣기 하면 됩니다. 이때 아두이노 스케치 IDE는 모두 닫고 재실행 해야 적용 됩니다.
본 예제에서 사용한 라이브러리 다운로드 받기 :
※ 중요! : 여기에서 제시된 코드로 작성할 경우 반드이 이 라이브러리로 설치하셔야 합니다. 만약, 여러분의 PC에 똑 같은 이름의 라이브러리가 있을 경우 반드시 삭제를 하거나 압축해서 백업을 해 놓으면 충돌이 일어나지 않습니다.!!!
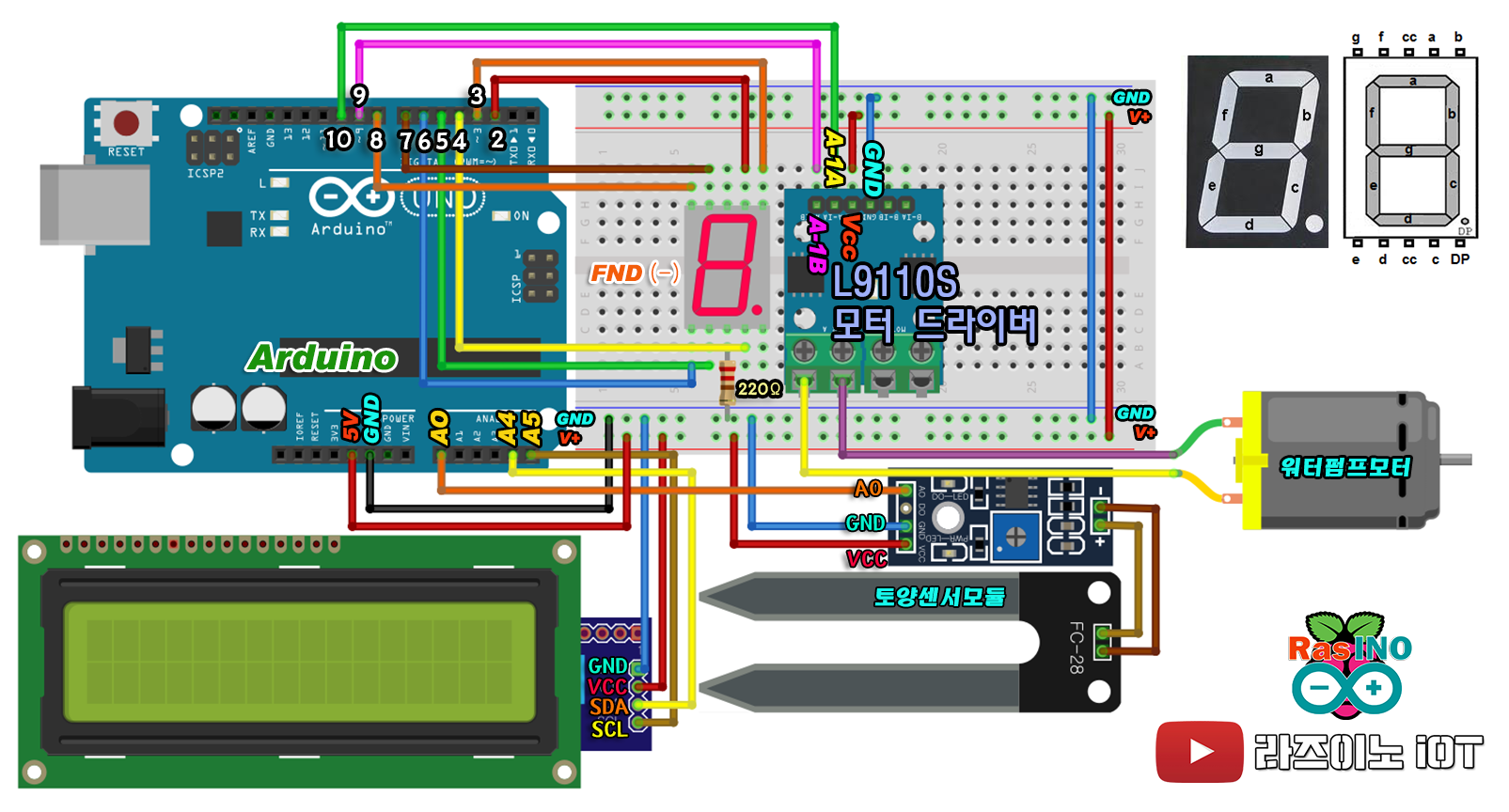
▶ (추가) L9110S 모터 모듈을 보강한 회로도:
앞서의 회로는 기본 아두이노 전원으로 LCD와 FND 그리고 모터를 돌려야 하기 때문에 동작이 조금 불안정 할 수 있어요. 따라서 모터에 공급되는 출력을 증폭시켜 줄 수 있는 모터드라이버 모듈을 보강한 회로와 관련 코드를 첨부하니 참고하세요. 참고로, 그래도 불안정할 경우, 모터드라이버 모듈에 별도의 전원 3.5V~5V(펌프모터 허용 전압)을 공급해주면 훨씬 안정적이고 더욱 오래 작동됩니다. 이때, GND를 아두이노 회로의 GND와 합선(결합) 시켜 주면 됩니다.
< L9110S 모듈 스팩 참고 >
2019/05/07 - [아두이노/3. 아두이노 모듈] - 【 아두이노모듈#15】 L9110S #1(모터 드라이버) 모듈 사용하기

[ L9110S 모터 드라이버 모듈 추가한 코드 다운로드 받기 ]
[ 작동영상 ]
개인적인 견해로, 위의 회로들은 작품의 구현과 비주얼을 위해 LCD를 달았는데요, 전원소모가 좀 있고, 모터와 같이 돌리다 보니, 다소 불안정 하기도 해서, LCD는 빼고 하셔도 좋습니다.
그리고 가장 일반적으로 많이 사용하는 그래서 초급자 분들도 접근하기 쉽도록 우노 보드로 제작하였는데요? 좀더 실용적이려면, 아두이노 보다 작은, 나노보드나, 프로미니 같은 보드로 제작하면, 전력소모도 줄고 크기도 줄어들어 실제 화분에 장착하기도 용이할 거예요.
[ 차세대 버전 예고 ]
차기 버전에서는, 디스플레이 장치를 미니 OLED를 달고 , 보드도 사이즈가 작은 보드를 사용하고, 리튬폴리머 배터리를 적용하여 실제로 화분에 부착할 수도 있는 사이즈로 제작할 예정입니다.
또한, Wemos D1 mini 보드를 사용하여 화분의 습도 상태를 웹의 서버에 기록하도록 해볼 예정입니다.
차세대 버전 링크 :
『 매번 물 주기 귀찮은 화분! 말라죽는 우리 집 화분을 구해주세요! 』 아두이노 활용 프로젝트 콘텐츠 소개! 』
※ 주의! : 18650과 같은 리튬배터리는 직접적인 합선(쇼트)이나 회로내에서의 합선 등에 의해 불꽃과 소폭발의 가능성이 있는 제품이므로 다루실 때 충분한 주의와 사전지식이 필요하니 주의하시기 바랍니다.
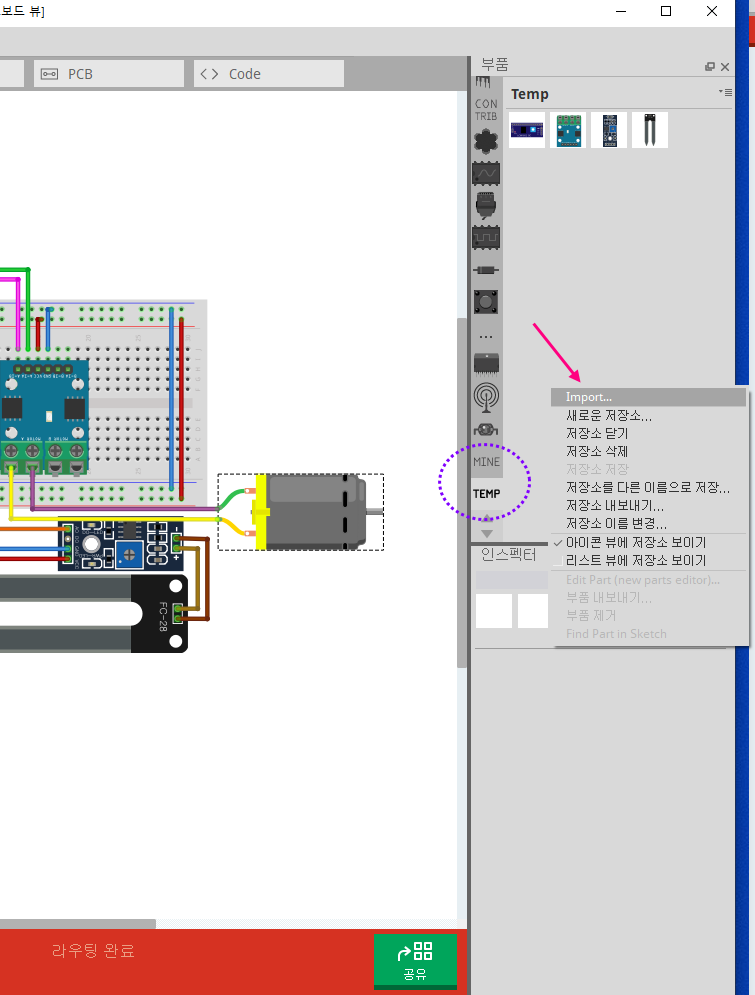
[ 다운받은 프리징 부품 입력시키는 방법 ]

※ 위 본문에 사용한 프리징 부품 입니다 :
(원래 기본 카테고리에 없는 부품들은 사용자 개인들이 만든 것을 구글검색으로 찾아 넣어야 합니다)
프리징 부품 추가하는 방법 :
압축을 풀고 그리고 있던 작업 파일에서 부품검색창으로 갑니다.
검색창의 검색 목록중 '▽'를 제일 아래쯤으로 가보면, MINE 혹은 TEMP 라는 비어있는 항목이 나올거에요. 거길 클릭한다음, 그 빈공간에 다시 마우스 우클릭 하면, Import... 새로운 저장소.... 등등의 팝업 메뉴가 보일거에요.
거기서 Import... 를 클릭해서 좀전에 다운받아 압축풀어 놓은 프리징 부품들을 선택하면 부품을 불러올 수 있고 회로도 그릴 때도 집어 넣을 수 있게 됩니다.
'아두이노 > 4. 프로젝트 LAB' 카테고리의 다른 글
| 【 아두이노Proj#6】 선없는 조이스틱 블루투스 무선 미니카 만들기~! (HC-05) (7) | 2019.06.25 |
|---|---|
| 【 아두이노Proj#6】 조이스틱 미니카 만들기~! (0) | 2019.05.09 |
| 【 아두이노Proj#4】 아두이노 스마트 화분 만들기 Ver2 with FND (7) | 2019.04.03 |
| 【 아두이노Proj#3】 아두이노 스마트 화분 만들기 Ver 1 (10) | 2019.03.29 |
| 【 아두이노 Proj#2】 라인트레이서 자동차 만들기 ( L298N모듈) (27) | 2019.01.28 |








 TM1637_100Sec_Watch.zip
TM1637_100Sec_Watch.zip










 TM1637_4digit_Test_RasINO.ino
TM1637_4digit_Test_RasINO.ino



































