【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라 하기실습#2(화면 이동 예제만들기)

App-Inventor !
[ 학습 목차 ]
1. 예제 만들기 #1 : "예제1 : 두 개의 화면을 버튼 클릭하여 이동하기"
2. 제작앱 확인하기 (스마트폰에 설치 및 실행 또는 에뮬레이터로 확인)
[ 다음시간 학습 목차 ]
1. 예제 만들기 #2 : "예제2 : 체크박스, 날짜-시간 선택메뉴 활용하기"
2. 날짜 선택(DatePicker) 블록을 이용하여 날짜를 선택하고 레이블로 표시하기
3. 시간 선택(TimePicker) 블록을 이용하여 시간을 선택하고 레이블로 표시하기
4. 체크박스(CheckBox) 블록을 이용하여 선택 표시하기
5. 제작앱 확인하기 (스마트폰에 설치 및 실행 또는 에뮬레이터로 확인)
▶ 선수학습
- 【앱인벤터 기초#01】 앱 인벤터란? ← 클릭 이동
- 【앱인벤터 기초#02】 앱인벤터 시작하기(설치&셋업) ← 클릭 이동
- 【앱인벤터 기초#03】 앱인벤터 영상실습#1 (메뉴소개) ← 클릭 이동
▶ 실습 준비사항
1. 안드로이드가 탑재된 스마트기기(스마트폰, 스마트패드 등) : 안드로이드OS 버전 4.2 이상 권장
2. 웹브라우저가 구동가능한 PC(노트북) : 구동가능 웹(크롬, 파이어폭스, 사파리, 우분투웹), 익스플로러는 실행불가!
3. 구글 계정 필요
▶ 오늘의 실습 따라하기 영상 보기
[ 앱 인벤터 강의 영상 (영상시간: 16분) ]
: 두 개의 화면을 버튼 클릭하여 이동하기
▶ 영상 속 내용 요약
[ ※ 영상 속에는 앱인벤터에 대한 지식이 없어도 바로 따라 하실 수 있도록 상세히 설명 되어 있으니, 꼭 영상을 보시기 바랍니다 ]
① 1번 화면에 대한 '화면구성요소' 만들기
: 아래와 같은 화면으로 컴포넌트를 구성하고 배치하세요.(세부 옵션 참조)

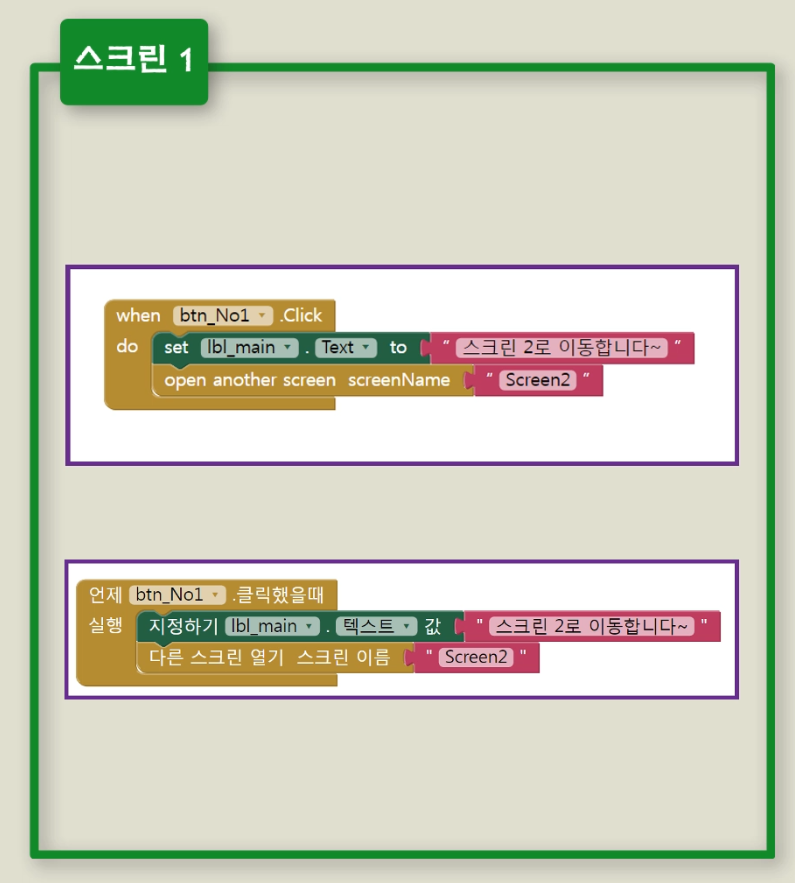
② 1번 화면에 대한 '코드 블록' 만들기
: 아래와 같은 화면으로 코드 블록을 쌓으세요. (영문 메뉴와 한글메뉴 모두 표시하였음)

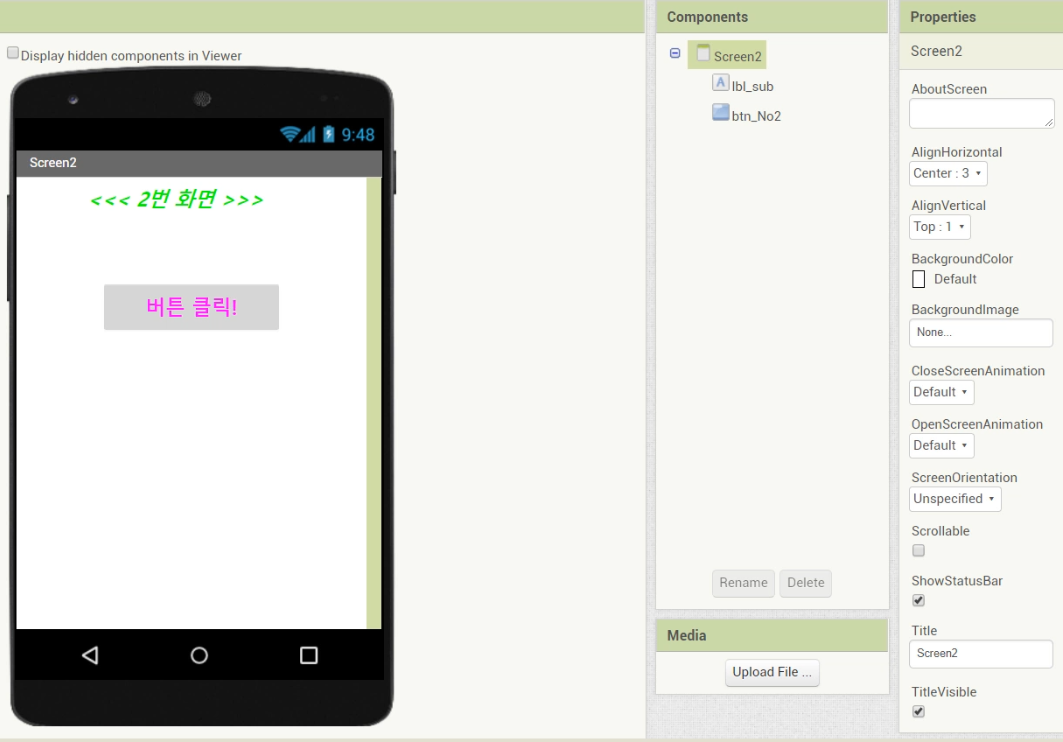
③ 2번 화면에 대한 '화면구성요소' 만들기
: 아래와 같은 화면으로 컴포넌트를 구성하고 배치하세요.(세부 옵션 참조)

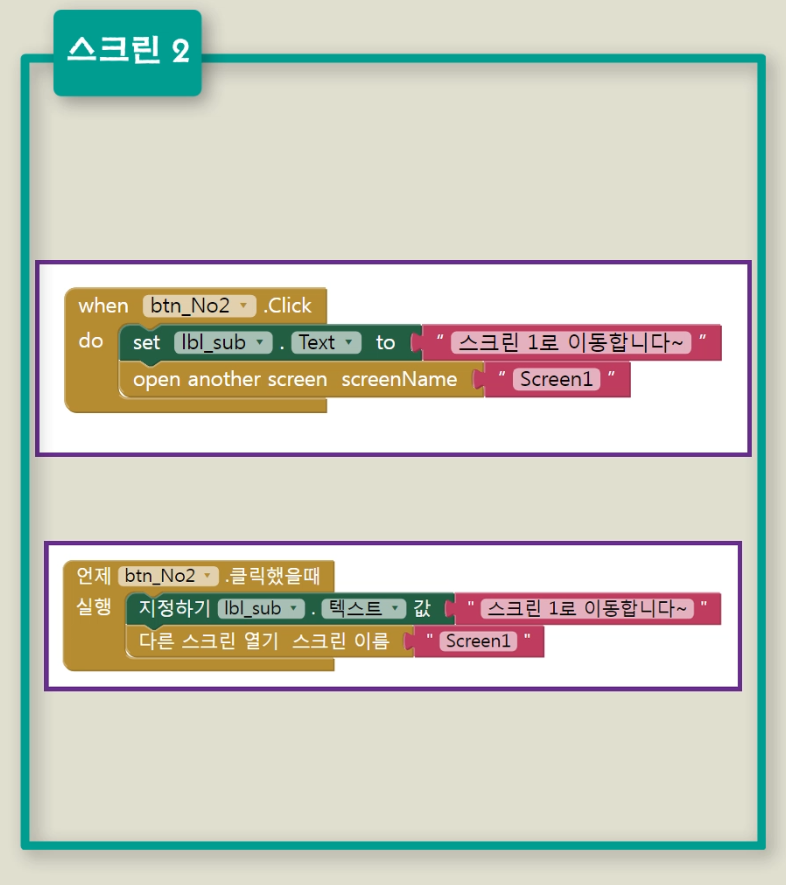
④ 2번 화면에 대한 '코드 블록' 만들기
: 아래와 같은 화면으로 코드 블록을 쌓으세요. (영문 메뉴와 한글메뉴 모두 표시하였음)

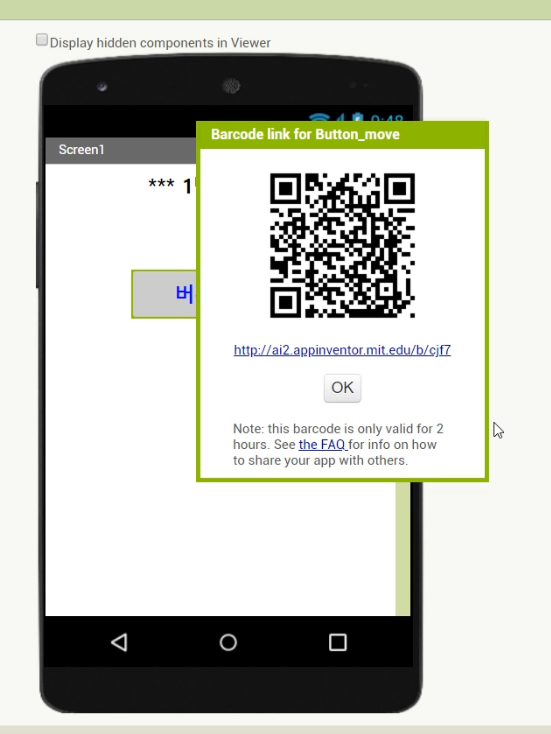
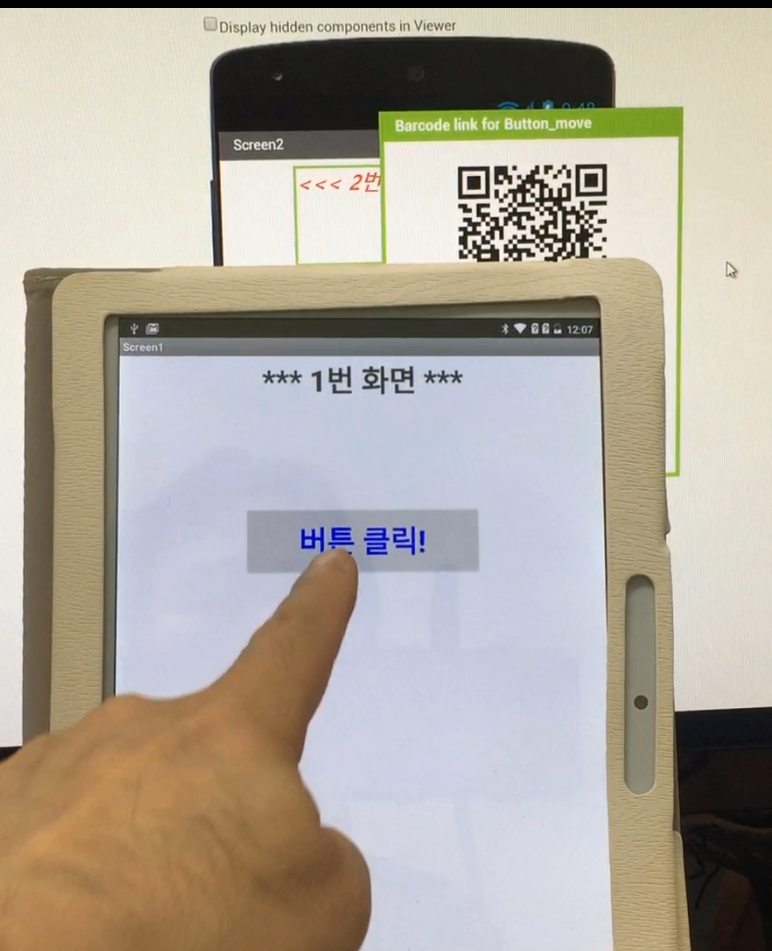
⑤ QR 코드 스캔하여 테스트 및 앱 설치 파일 다운 받기
: AI Companion 메뉴등을 이용하여 작성한 앱을 테스트 할 수 있다.

⑥ 앱을 스마트폰에 설치하고 실행시키기
: 아래처럼 스마트 기기에 앱을 다운받아 설치 한 후 실행시켜보자~! 멋지게 동작 할 것이다!

▶ 앱인벤트 프로젝트 파일 고대로~ 다운로드 받기!
[ 직접만든 앱이 실행 에러가 나거나, 앱을 바로 확인하고 싶을 때, 아래 프로젝트 파일을 다운받아 여러분의 앱인벤트 프로젝트에서 열기를 하신다면 본 글에서 작업한 프로젝트 그대로 열릴 것입니다 ]
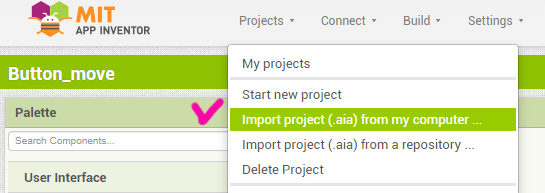
: 앱인벤터 새프로젝트 화면에서 아래처럼 프로젝트 메뉴에서 다운받은 파일을 삽입해보세요
Projects 》 Import project (.aia) from my computer ...

[ 프로젝트 파일 ]
'App개발 > 앱-인벤터기초' 카테고리의 다른 글
| 【 앱인벤터기초 #06】 앱인벤터 1도 모르고 따라 하기 영상 실습#4 (사진/글자표시/SNS보내기 앱上) (0) | 2019.12.13 |
|---|---|
| 【 앱인벤터기초 #05】 앱인벤터 1도 모르고 따라 하기#3(날짜/시간/체크박스 실습) (1) | 2019.10.21 |
| 【 앱인벤터기초 #03】 앱인벤터 따라하기 실습#1(메뉴화면소개 및 사용법) (0) | 2019.10.01 |
| 【 앱인벤터기초 #02】 앱인벤터 시작하기(설치&셋업) ( App-Inventor !) (0) | 2019.09.27 |
| 【 앱인벤터기초#1】 MIT-구글의 App-인벤터 란? ( App-Inventor !) (0) | 2019.09.26 |


