【 아두이노레오나르도활용#6】 사람이 감지되면 홍보 동영상 플레이 시키기!
( Movie Play! with Arduino Leonardo using Ultra Sonic Sensor! )
아두이노 레이나르도 보드와 초음파 센서를 이용해서 모니터 앞으로 사람이 다가서면, 홍보용 동영상을 자동으로 띄워 재생 시킬 수 있는 응용품에 대해 다루고 있습니다.

- 이번 영상에서는 아두이노 레오나르도 보드와 초음파 센서를 이용해서 사람이 다가서면 PC에 있는 홍보영상이 자동으로 플레이되도록 구현해보겠습니다.
코드가 간단하며, 아두이노 보드 종류 중에, 키보드와 같은 HID 장치로 인식이 되는 레오나르도 보드나 프로마이크로 보드를 이용하면 손쉽게 PC에 있는 영상을 단축키로 지정해서 플레이할 수 있게 됩니다.
【 이전 영상 보기 】
- 【 레오나르도활용#5】 조이스틱 마우스 만들기! (Leonardo)
- 【 레오나르도활용#4】밤이되면 PC 강제 종료 시키기! (Leonardo)
- 【 레오나르도활용#3】어두워 지면 PC 화면 잠그기 (Leonardo) (2)
- 【 레오나르도활용#3】 온도& 밝기값 PC로 비주얼화 하기 (Leonardo)
- 【 레오나르도활용#2】 온도와 밝기값 PC로 수집하기 (Leonardo #2)
- 【 레오나르도활용#1】 아두이노 레오나르도 보드 사용법 (Leonardo #1)
【영상 강의 보기-YouTube】
아래 영상 클릭 ~!
[ 강의 내용 요약 ]
1. 부품 준비

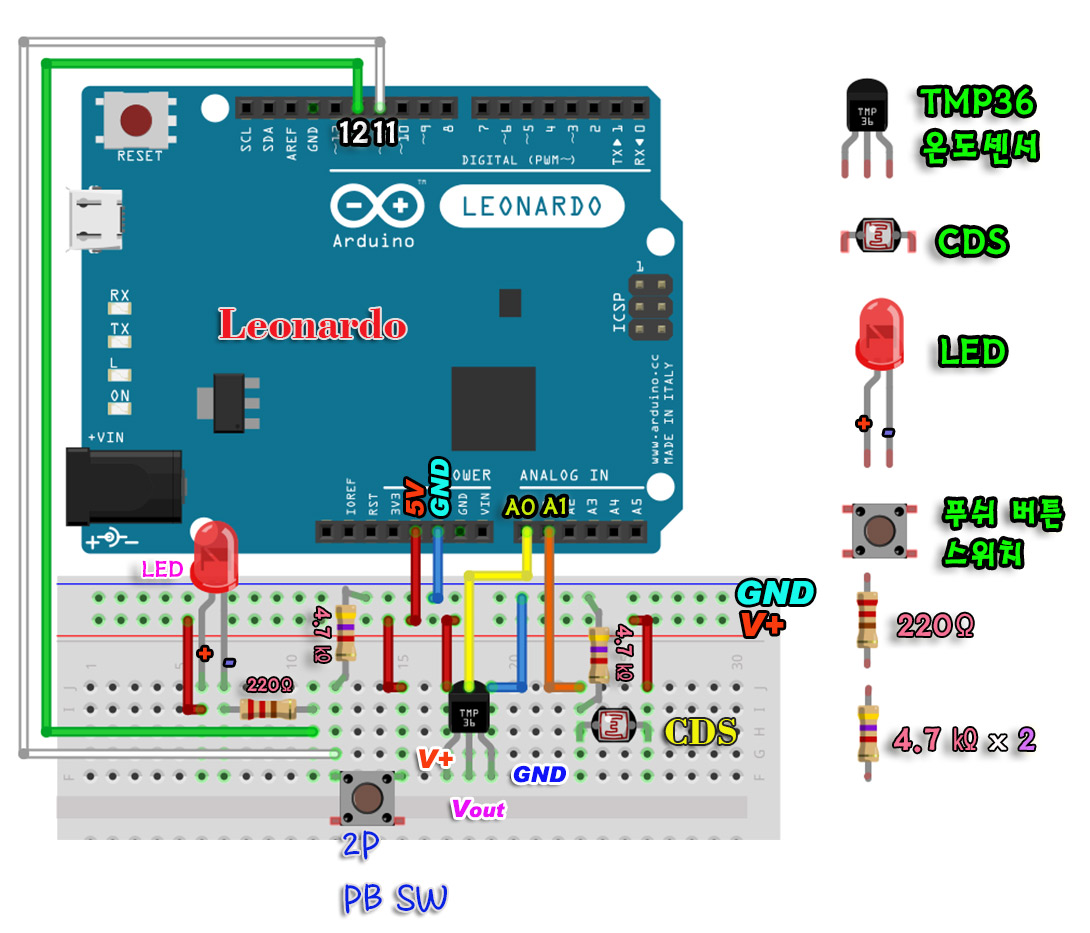
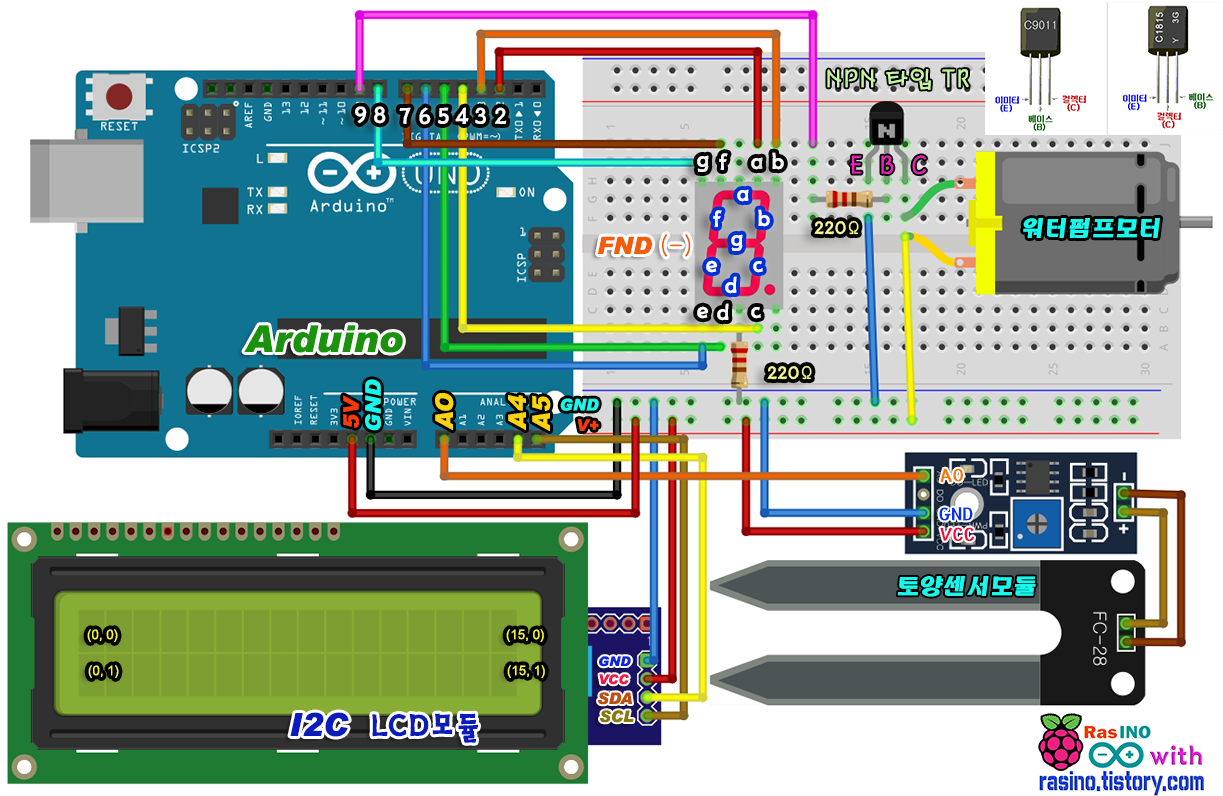
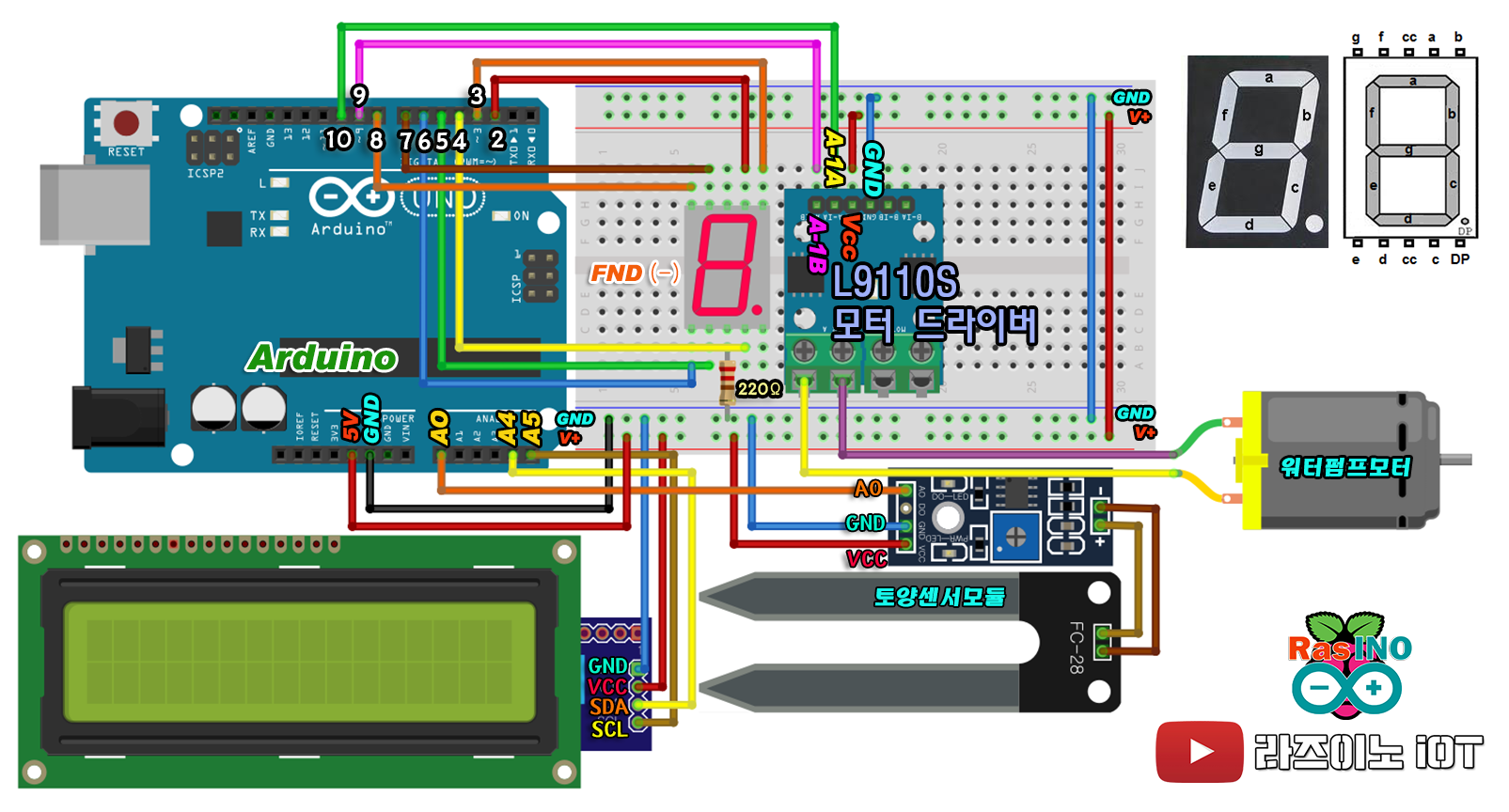
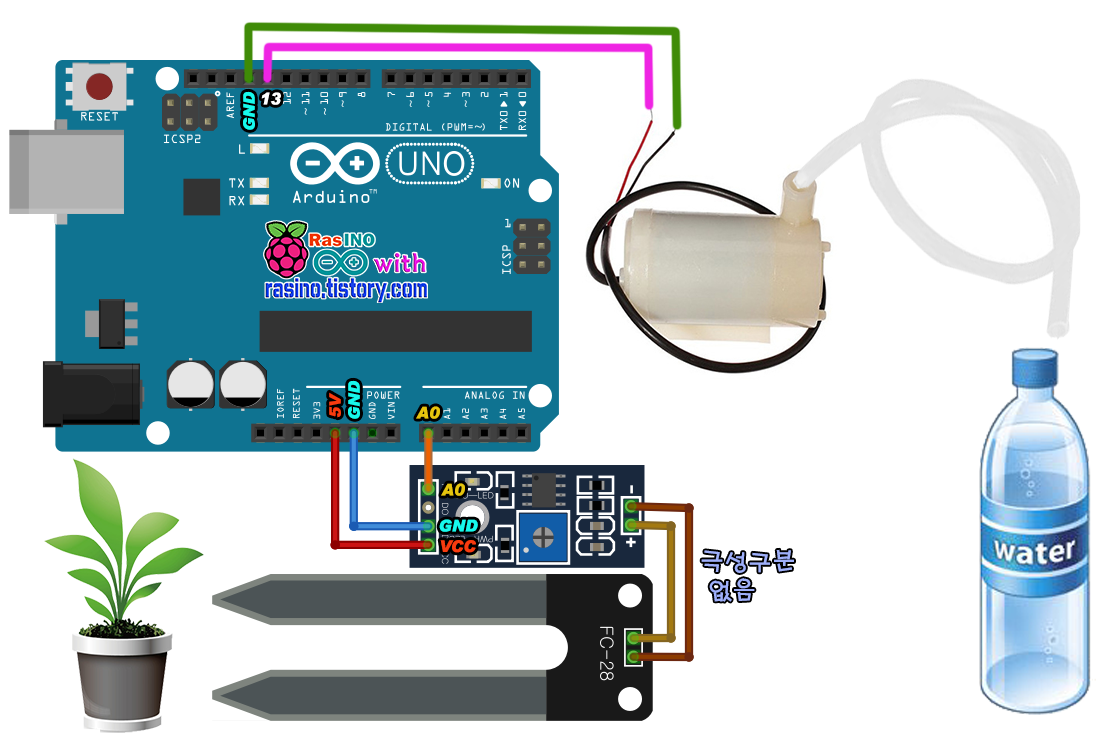
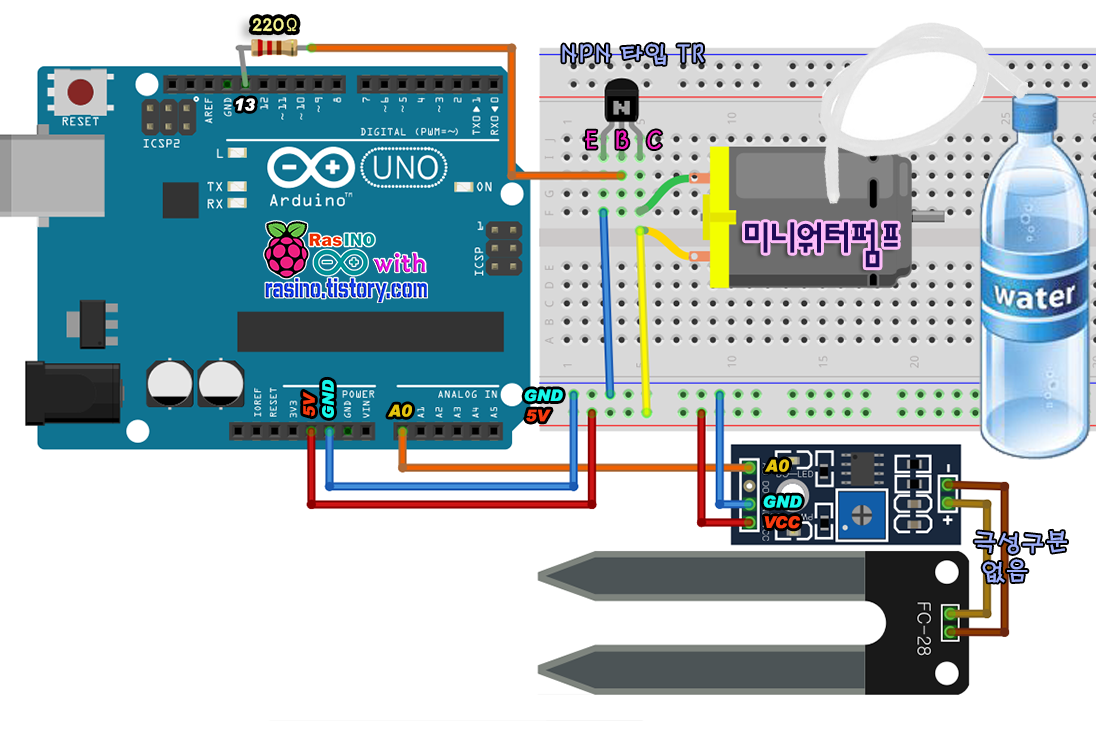
2. 회로 연결

3. 아두이노 코드

/* 초음파 센서로 동영상 실행시키기 */
/* 라이즈이IOT http://Rasino.tistory.com */
#include
int distance;
int triggerPin = 6;
int echoPin = 7;
void setup() {
Keyboard.begin(); //키보드 컨트롤 관련 함수 선언
Serial.begin(9600);
pinMode(triggerPin, OUTPUT); // 트리거 핀을 출력으로 설정
pinMode(echoPin, INPUT); // 에코 핀을 입력으로 설정
}
void loop() {
digitalWrite(triggerPin, LOW); // 트리거 핀 초기화
digitalWrite(echoPin, LOW); // 에코 핀 초기화
delayMicroseconds(2); // 트리거 핀으로 10 us의 펄스를 발생
digitalWrite(triggerPin, HIGH);
delayMicroseconds(10);
digitalWrite(triggerPin, LOW);
distance = pulseIn(echoPin, HIGH)/58; //에코핀 입력의 거리값을 cm단위로 계산
Serial.println("Distance(cm) = " + String(distance));
delay(1000);
if (distance < 20) { // 물체(사람)가 20cm 이하 되면 감지(LED경보 작동)
Keyboard.press(KEY_LEFT_CTRL); // '왼쪽 Ctrl 키'
delay(2);
Keyboard.press(KEY_LEFT_ALT); // '왼쪽 Alt 키'
delay(2);
Keyboard.press('1'); // 숫자'1'
delay(500); // 시간지연을 두어 여러번 실행되는 것을 방지함
Keyboard.releaseAll(); // 키를 계속 누르지 있지 않도록 함
delay(10000);
}
}
4. 아두이노 코드 직접 다운로드
: 다운받은 후 압축파일을 풀고 사용하세요
5. 동작확인
: 작동은 위 유튜브 영상을 통해서도 확인 가능합니다.
6. 상세 설명
- 위 회로도를 보고 초음파 센서와 보드를 연결해주세요
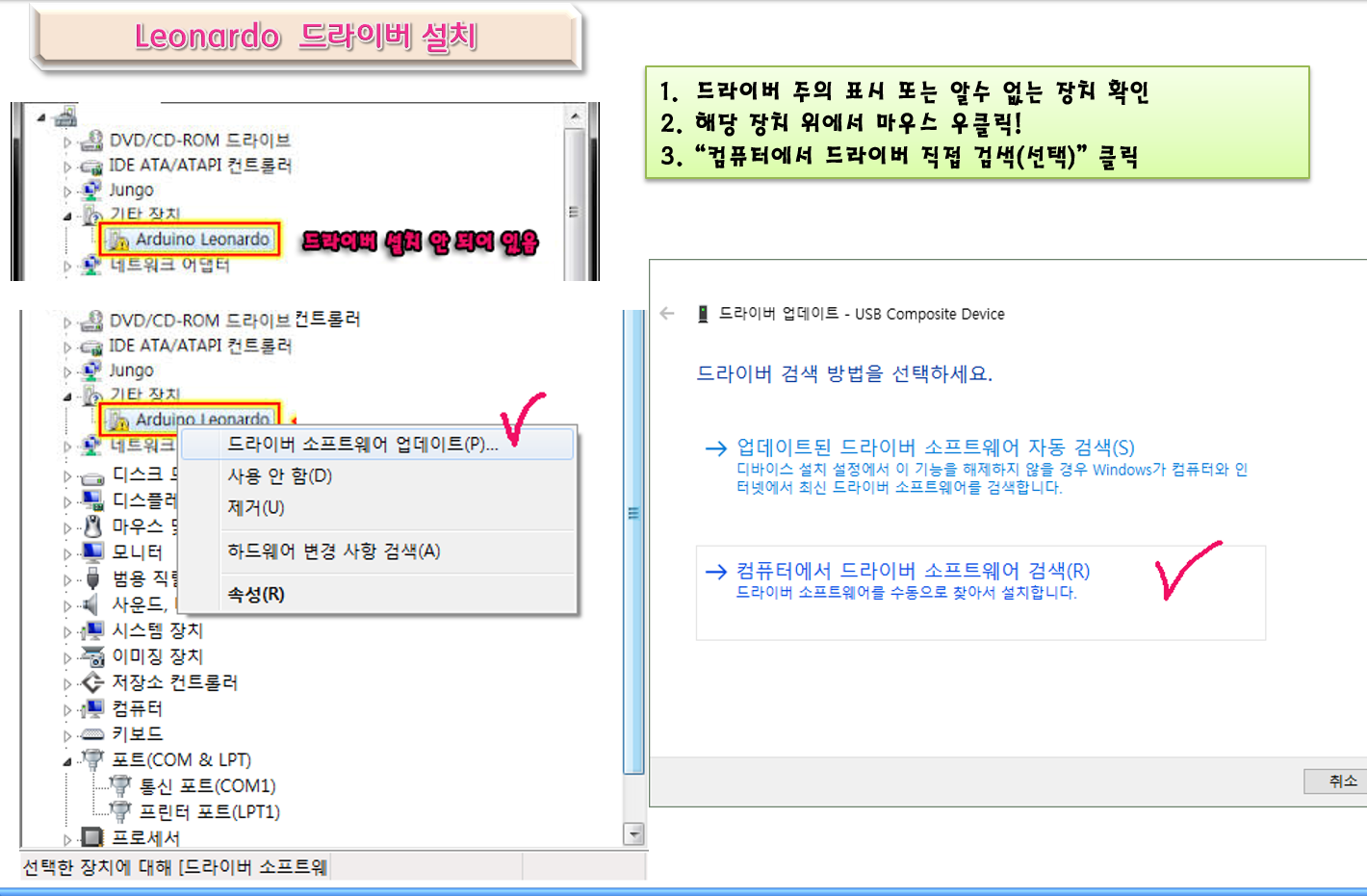
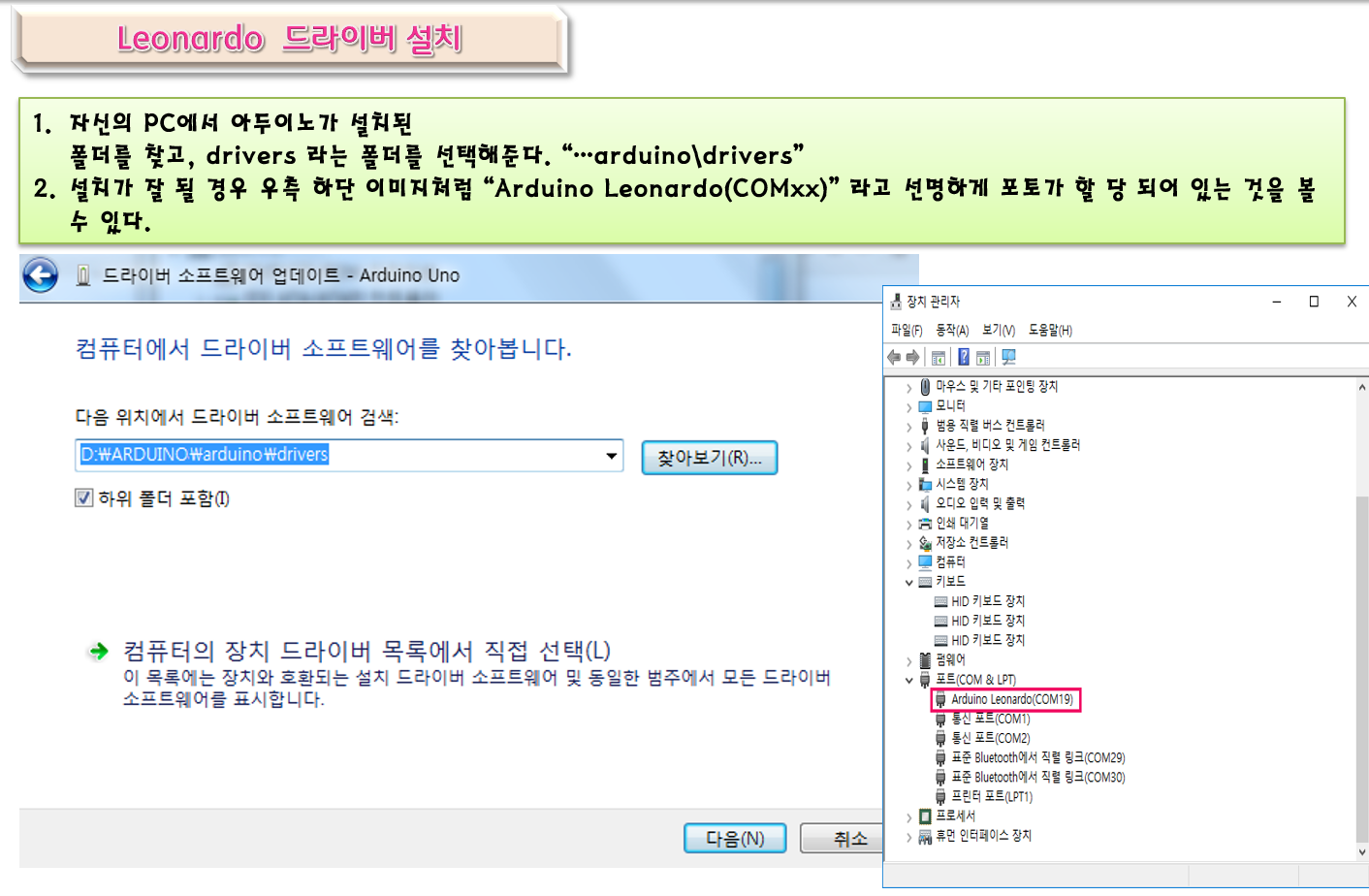
- 네오나르도 보드는 키보드나 마우스와 같은 HID 장치로 인식하기 때문에, 처음 PC와 연결할 때 장치 드라이버 설치가 필요합니다.



- 다음으로 플레이를 시킬 동영상을 준비합니다. 그리고 PC에 동영상 플레이어가 설치되어 있으면 됩니다. 영상에서는 다음 카카오플레이어가 설치되어 연결 되어 있습니다.
- 동영상을 플레이시키는 원리는 이렇습니다. 네오나르도 보드는 PC를 통해 키보드의 키입력이 가능합니다. 따라서 동영상을 단축키로 지정해서 실행 시키면 됩니다.
- 그럼 동영상을 단축키로 지정하기 위해 바로가기 아이콘을 바탕화면에 만들어 보겠습니다.
- 찾아 보기를 눌러 플레이시킬 동영상을 선택해줍니다.
- 이름을 적당히 정한 후 확인을 눌러 줍니다.
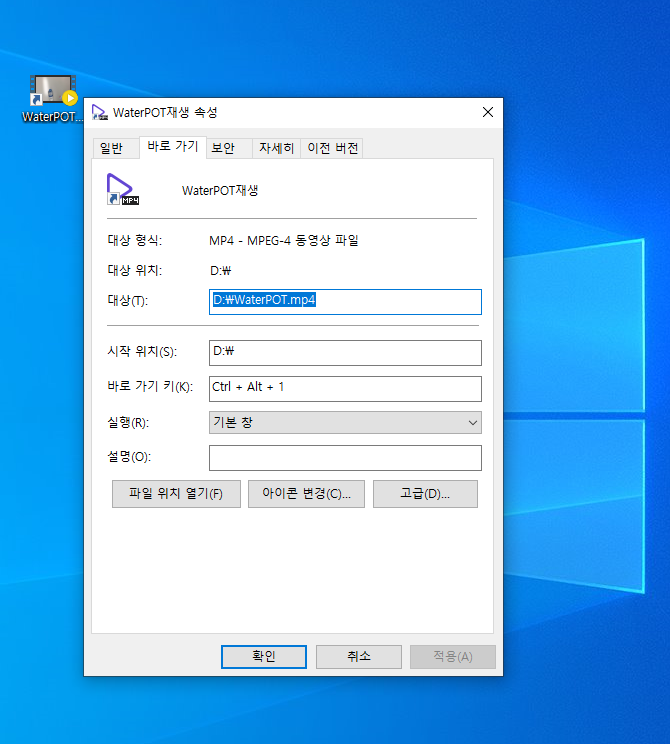
- 바로가기 아이콘에서 마우스 우클릭 후 속성을 클릭합니다.
- 바로가기 키 항목에서 ctrl + Alt 키를 동시에 누른 상태에서 숫자 1을 입력합니다.

- 사실 숫자 1만 입력하여도 Ctrl+Alt키는 자동 입력됩니다.
- 그럼, 단축키가 제대로 먹히는지 ctrl+Alt+1을 눌러봅니다.
- 동영상이 잘 실행됩니다.
- 하지만 문제는 동영상이 전체화면 모드로 실행되지 않습니다.
- 이럴때는 플레이어 옵션에서 동영상 실행시 전체화면 모드로 실행 옵션을 찾아서 체크해주면 해결 됩니다.
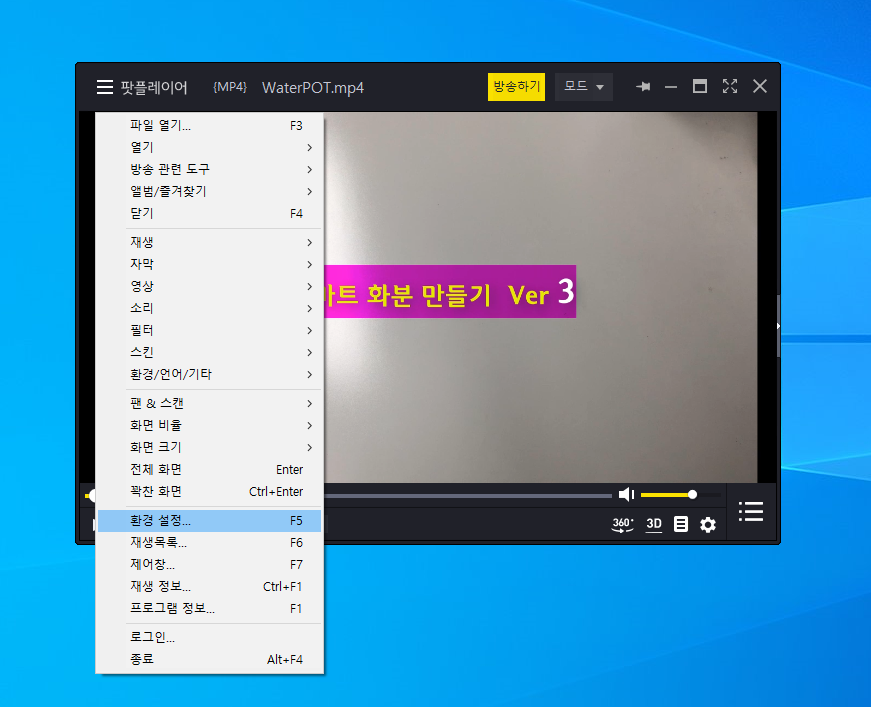
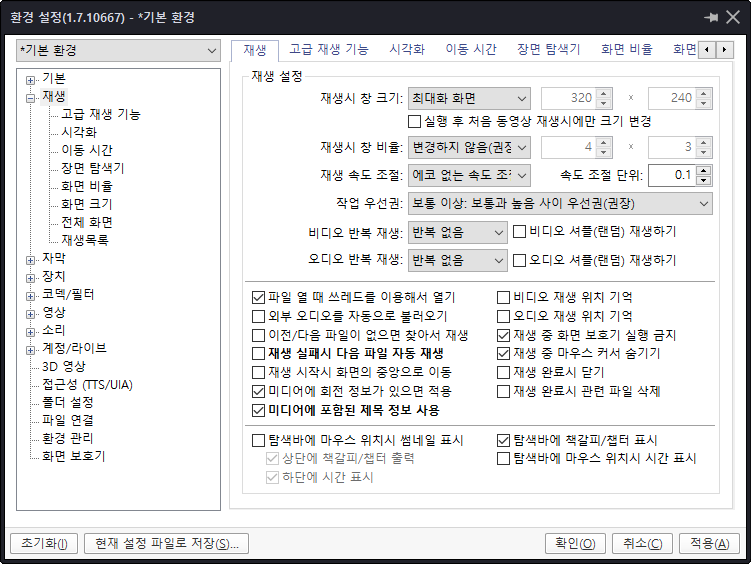
- 카카오 팟플레이어의 경우 왼쪽 상단의 설정메뉴로 들어가보면 환경설정 메뉴가 있습니다.

- 환경설정으로 들어가서 재생항목에 보면, 재생시 창 크기 설정이 있고, 여기를 최대화 화면으로 설정해주면 됩니다.

- 그럼 보드를 연결하고 코드를 업로드 해줍니다.
「 이 과정에서 OS버전이나 PC환경에 따라 업로드가 잘 안 되는 문제가 생길 수 있는데, 레오나르도 보드의 특성상 키보드장치로 인식이 되어 있을 때 업로드를 위한 통신이 안 되기 때문입니다. 이럴 때는 업로드 버튼을 누르자마자 보드의 리셋키를 눌러 키보드 장치 인식이 끊어진 순간 데이터를 업로드 하면 해결되는데, 타이밍을 잘 맞추어야 합니다.
현재는 업데이트 되어 자동으로 장치 인식기능을 켜고 끄면서 업로드가 자연스럽게 잘 됩니다.
만약, 그 밖의 에러가 날 경우, 통신포트가 제대로 체크되어 있는지? 네오나르도 보드로 선택이 잘 되어 있는지 한 번더 확인해보세요.」
- 코드를 살펴보면, 초음파 센서로 물체와의 거리 값을 구해냅니다.
distance = pulseIn(echoPin, HIGH)/58; //에코핀 입력의 거리값을 cm단위로 계산

- 그래서 물체가 20cm 이하로 들어오게 되면, 동영상의 바로가기 아이콘에서 지정해 놓은 단축키를 누르도록 코딩이 되어 있기 때문에 영상에서처럼 동영상이 자동으로 실행이 됩니다.
if (distance < 20) { // 물체(사람)가 20cm 이하 되면 감지(LED경보 작동)
Keyboard.press(KEY_LEFT_CTRL); // '왼쪽 Ctrl 키'
delay(2);
Keyboard.press(KEY_LEFT_ALT); // '왼쪽 Alt 키'
delay(2);
Keyboard.press('1'); // 숫자'1'
delay(500); // 시간지연을 두어 여러번 실행되는 것을 방지함
Keyboard.releaseAll(); // 키를 계속 누르지 있지 않도록 함
delay(10000);
}
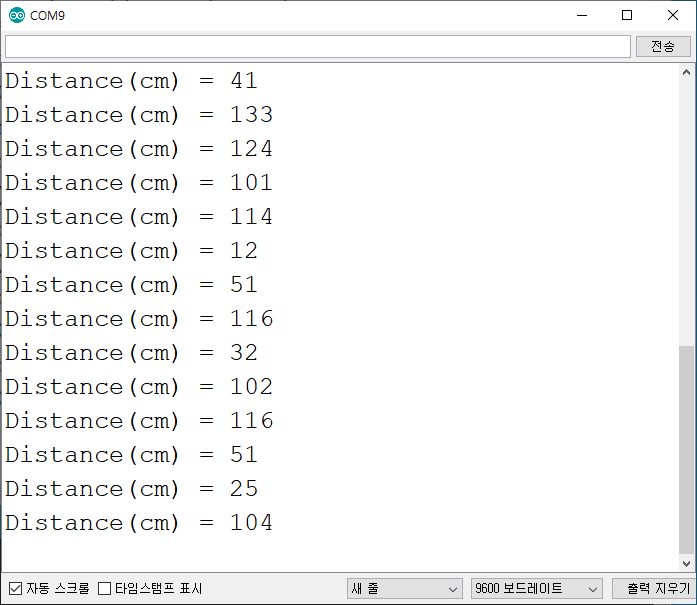
- 마지막으로 시리얼 모니터창을 열어 측정되는 거리값과 함께 영상이 잘 실행되는지 확인해보세요.
만족스럽게 실행이 잘 될 것입니다. ^^
만약 PC를 라즈베리파이로 바꾼다면 더욱 소형화 시킨 작품을 만들 수 있겠네요.

오늘 학습내용은 여기까지 이며, 다음 학습영상을 기대해주세요~
감사합니다. ~~~ ^^
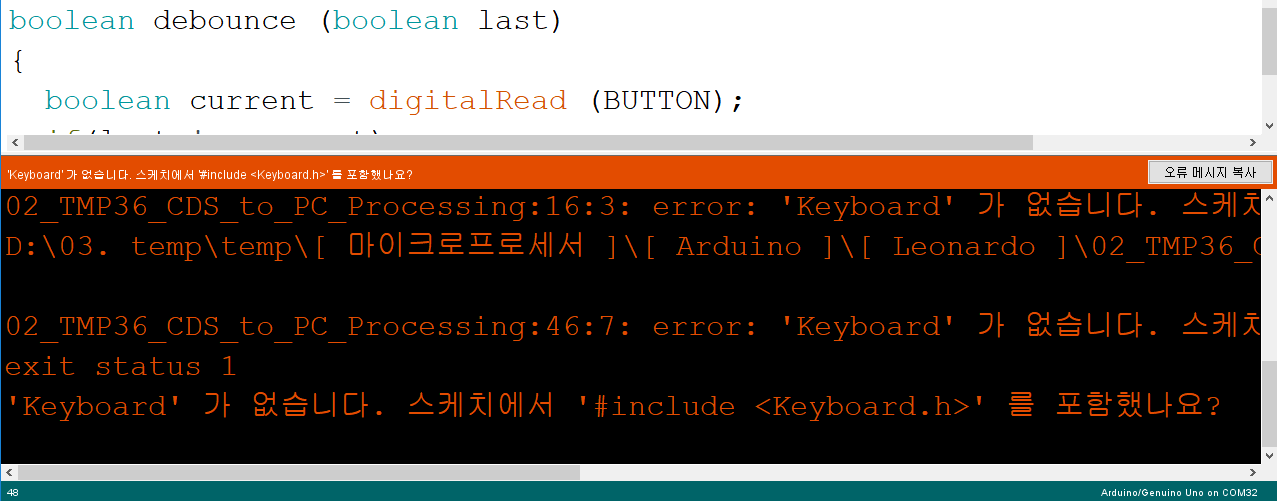
=== 아두이노 네오나르도 에러 잡기! ===
1. 만약 아래와 같은 HID.h HID.cpp 에러가 난다면, HID.cpp 파일을 아래 경로에서 찾아 백업후, 삭제를 하거나 파일명을 변경해 놓는다.
[ 에러 증상 ]
C:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino\HID.cpp:17:10: fatal error: Platform.h: No such file or directory
#include "Platform.h"
^~~~~~~~~~~~
compilation terminated.
"Keyboard.h"를 위한 복수개의 라이브러리가 발견되었습니다
사용됨: C:\Program
"HID.h"를 위한 복수개의 라이브러리가 발견되었습니다
사용됨: C:\Program
exit status 1
보드 Arduino Leonardo 컴파일 에러.
[ 에러 해결법 ]
HID.cpp 파일을 아래 경로에서 찾아 백업후, 삭제를 하거나 파일명을 변경해 놓는다.
경로 : C:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino
( ※ 아두이노가 설치된 환경이 다를 수 있으므로, 'avr 이부분을 참고하여 찾거나, 찾기 명령으로 ' HID.CPP ' 파일을 찾아서 처리한다. )
'아두이노 > 5. 아두이노-프렌즈' 카테고리의 다른 글
| 【 아두이노Nano33#1】 NANO 33 IoT 처음사용 설명서 (0) | 2020.04.14 |
|---|---|
| 【 릴리패드LilyPAD#1】 웨어러블 아두이노 릴리패드 사용하기~! (0) | 2019.11.07 |
| 【 아두이노ProMini#2】 초소형 블루투스 리모컨 만들기! ( Arduino Pro Mini) (0) | 2019.07.01 |
| 【 아두이노ProMini#1】 아두이노 프로미니 사용하기~! ( Arduino Pro Mini) (0) | 2019.06.27 |
| 【 레오나르도활용#5】 조이스틱 마우스 만들기! (Leonardo) (4) | 2019.06.12 |


































 TM1637_100Sec_Watch.zip
TM1637_100Sec_Watch.zip










 TM1637_4digit_Test_RasINO.ino
TM1637_4digit_Test_RasINO.ino

















