【AndroidStudio】 ViewPager2(뷰페이저2) 실습 #2 <Tab Layout & 텍스트 에디트 추가하기>
App개발/Android_Studio 2024. 11. 24. 18:01앞선 실습인 "ViewPager2(뷰페이저 2) 실습#1"에 이어서 화면 상단에 Tab Layout(Bar)를 추가해서 탭바로도 이동할 수 있도록 하고, "One" 첫 페이지에 간단히 텍스트 에디트(Text Edit) 기능을 넣어서 간단히 다루어 볼게요. 보통은 Tab Layout과 뷰페이저2을 함께 연결하여 서로 간 스크롤(연동)이 가능하도록 사용하는 것이 일반적이에요.
먼저 앞선 실습#1게시글을 참고해 주세요.
[App개발/Android_Studio] - 【AndroidStudio】 ViewPager2(뷰페이저2) 실습 #1
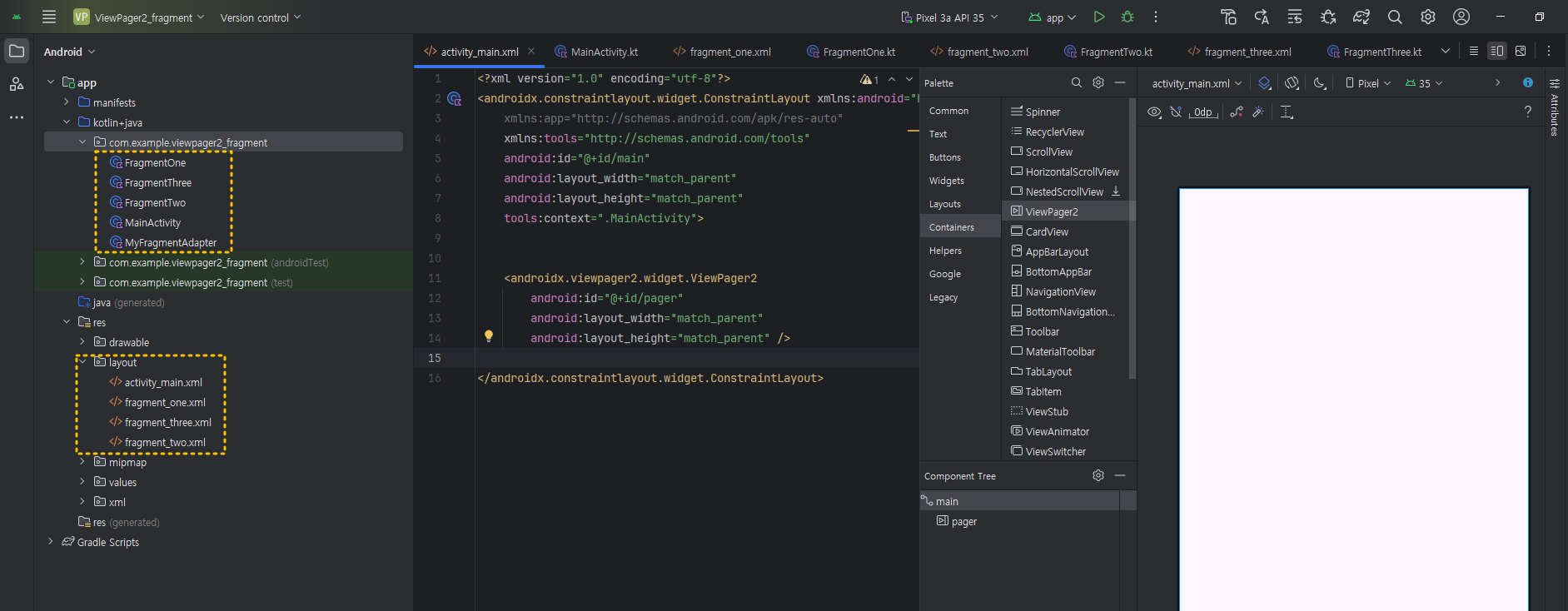
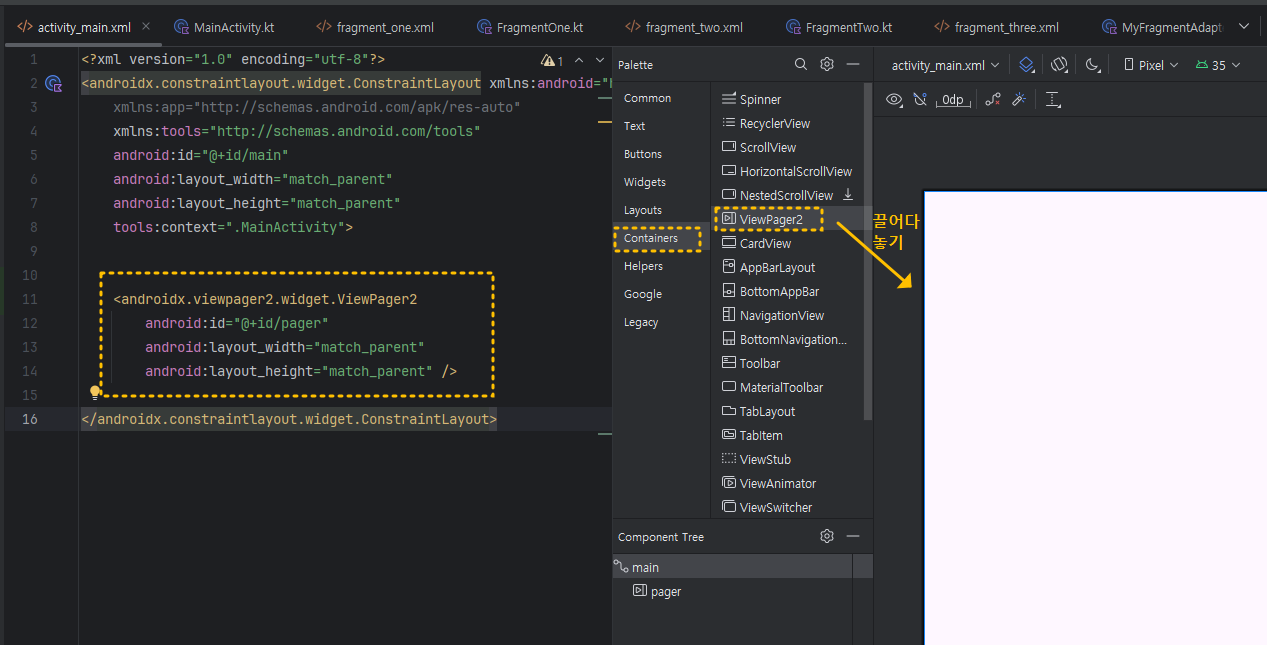
1. 먼저 activity_main.xml 파일에 아래와 같이 ViewPager2위에 TabLayout을 추가해 주세요.(연동하기)

<code>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="24dp"
android:background="#E8EDA7"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tab_layout" />
</androidx.constraintlayout.widget.ConstraintLayout>다음, MainActivity.kt 에 아래와 같은 코드를 추가해 볼게요.
TabLayoutMediator(binding.tabLayout, binding.pager) { tab, position ->
tab.text = when(position) {
0 -> "Home"
1 -> "Profile"
else -> "Details"
}
}.attach()<MainActivity.kt 의 전체 code>
package com.example.viewpager2_fragment
import android.os.Bundle
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import com.example.viewpager2_fragment.databinding.ActivityMainBinding
import com.google.android.material.tabs.TabLayoutMediator
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val fragments : List<Fragment> = listOf(
FragmentOne(),
FragmentTwo(),
FragmentThree()
)
val adapter = MyFragmentAdapter(fragments, supportFragmentManager, lifecycle)
binding.pager.adapter = adapter
// TabLayoutMediator(binding.tabLayout, binding.pager) { tab, position ->
// tab.text = "Tab $position"
// }.attach()
TabLayoutMediator(binding.tabLayout, binding.pager) { tab, position ->
tab.text = when(position) {
0 -> "Home"
1 -> "Profile"
else -> "Details"
}
}.attach()
}
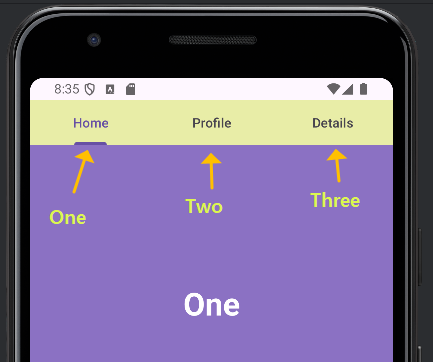
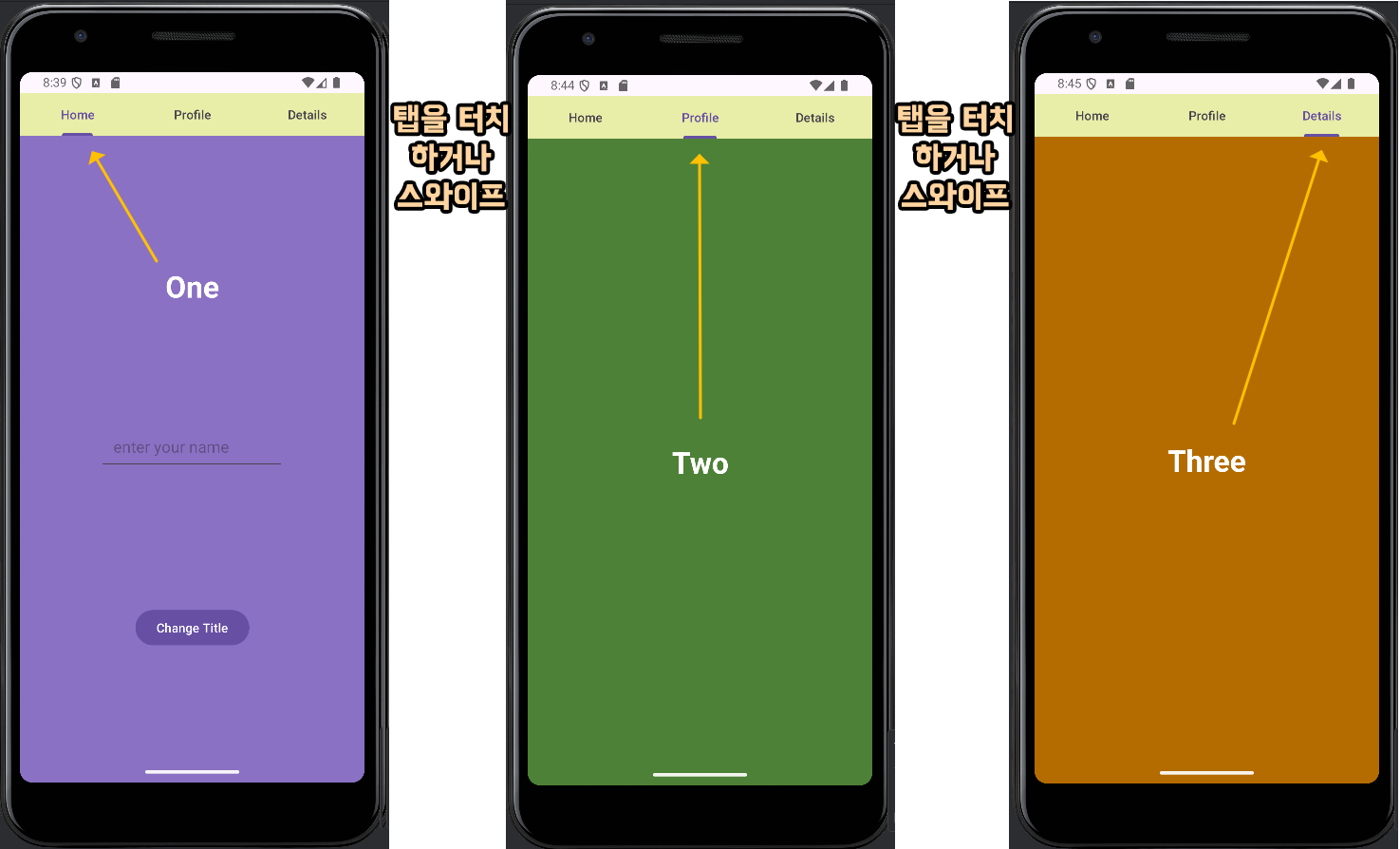
}여기까지만 하면 Tab Layout과 연동이 될 거예요.
<TabLayou 연동결과>

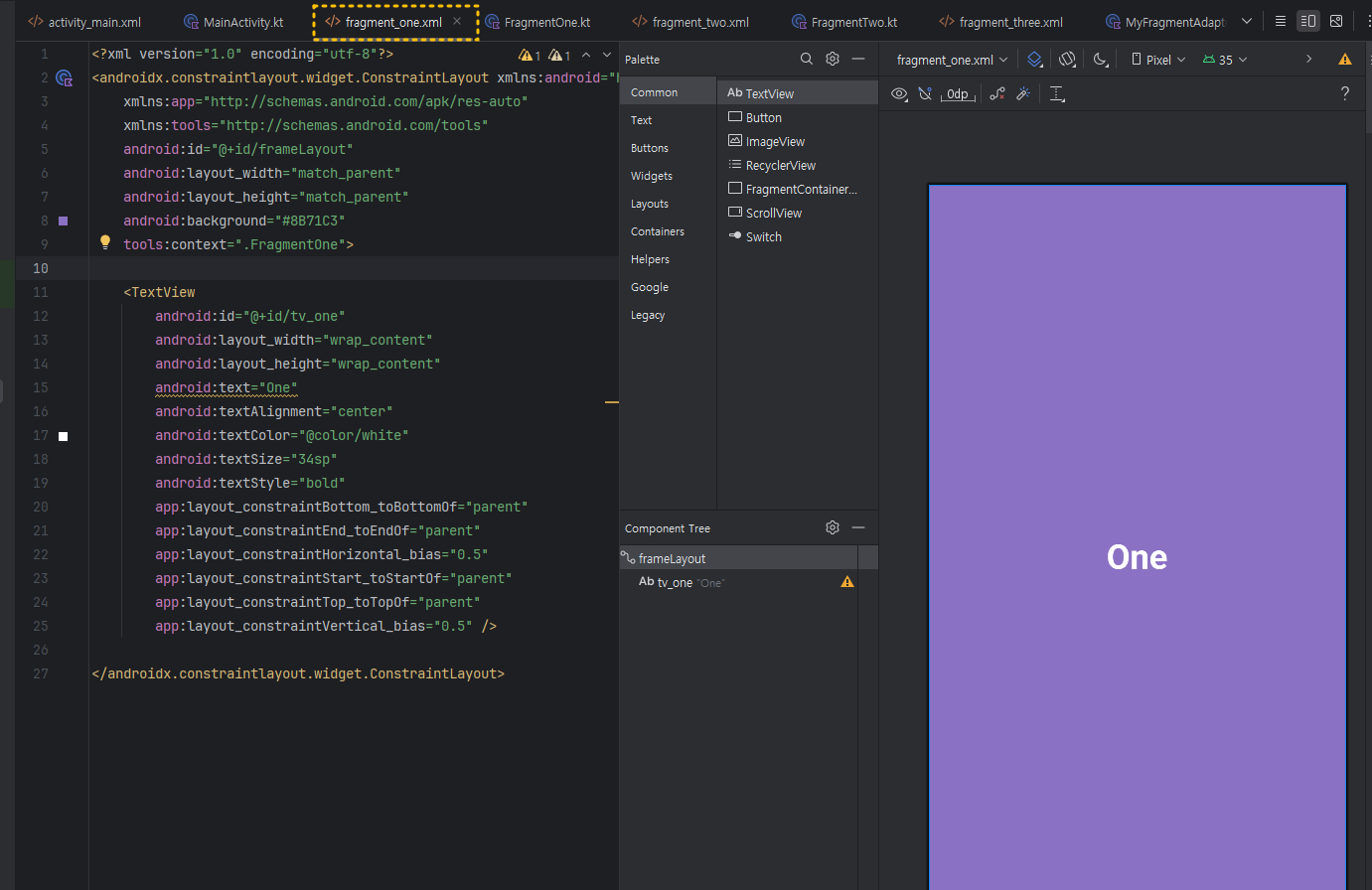
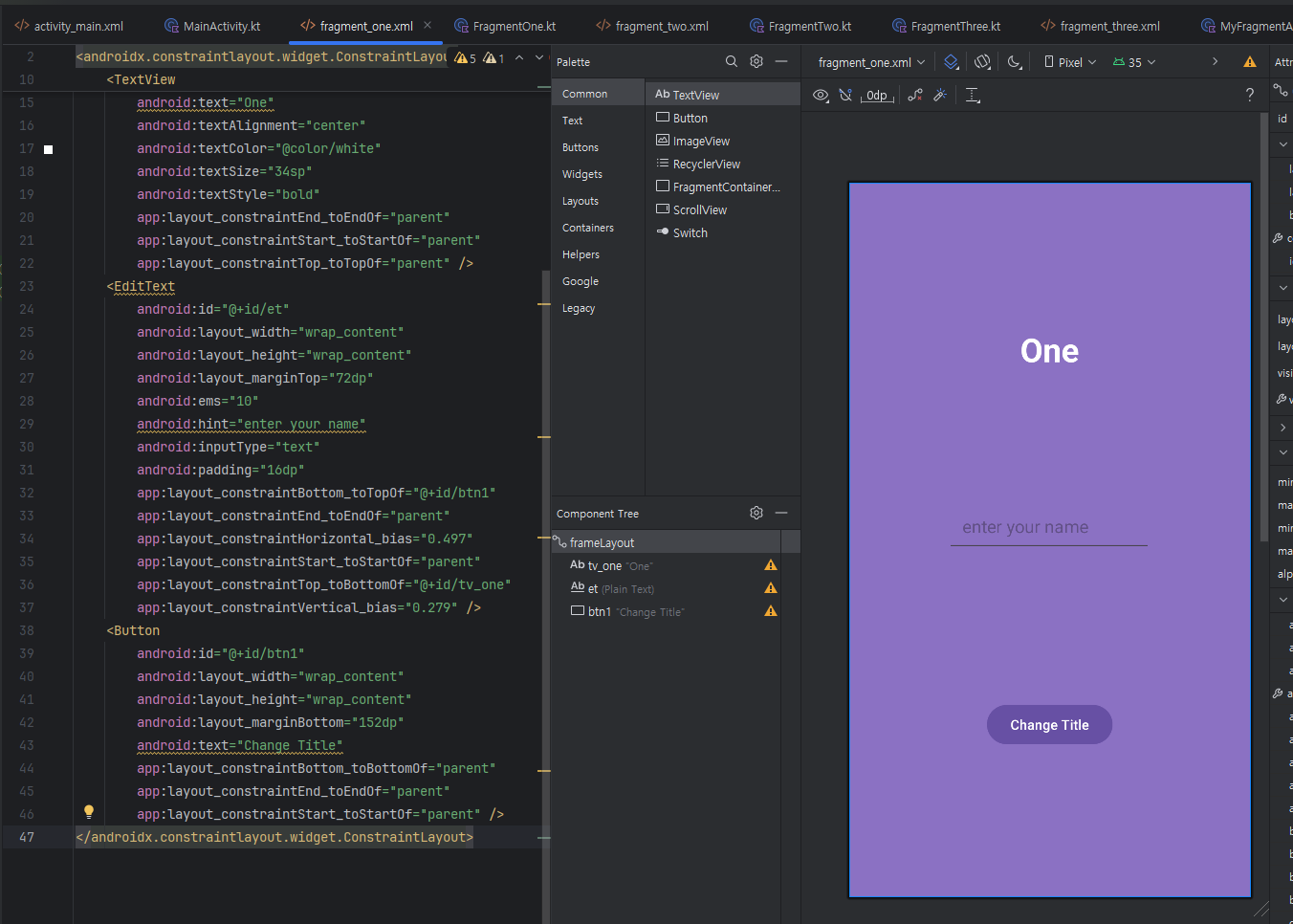
2. fragment_one.xml 에 아래와 같이 "EditText"와 "Button"을 추가해 주세요.

<code>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8B71C3"
tools:context=".FragmentOne">
<TextView
android:id="@+id/tv_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="148dp"
android:text="One"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="34sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:ems="10"
android:hint="enter your name"
android:inputType="text"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/btn1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_one"
app:layout_constraintVertical_bias="0.279" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="152dp"
android:text="Change Title"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>그럼, 추가된 버튼을 클릭하면 EditText에 입력된 내용이 TextView에 업데이트되도록 FragmentOne.kt 에 아래처럼 코드를 추가해 볼게요.
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.btn1.setOnClickListener {
binding.tvOne.text = binding.et.text
}
}< FragmentOne.kt 전체 code>
package com.example.viewpager2_fragment
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.example.viewpager2_fragment.databinding.FragmentOneBinding
class FragmentOne : Fragment() {
private var _binding : FragmentOneBinding? = null
private val binding get() = _binding!!
// override fun onCreate(savedInstanceState: Bundle?) {
// super.onCreate(savedInstanceState)
// }
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentOneBinding.inflate(inflater,container,false)
return _binding?.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.btn1.setOnClickListener {
binding.tvOne.text = binding.et.text
}
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
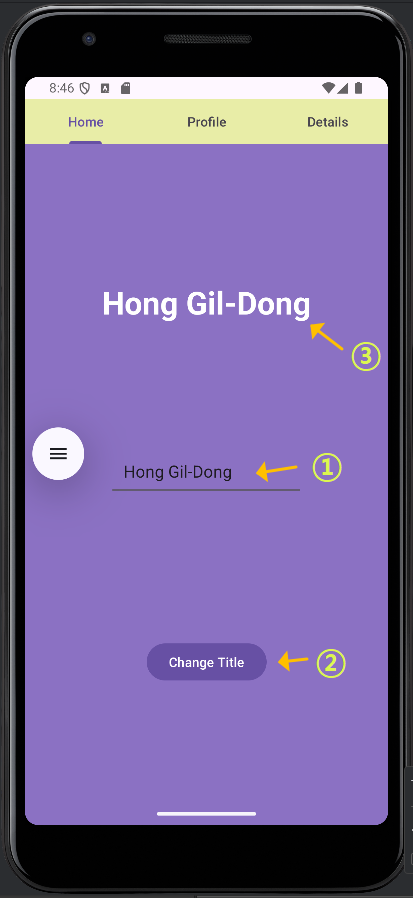
이렇게까지만 해주면 EditText에 입력한 내용이 Button을 클릭하면 TextView에 적용이(업데이트) 됩니다.

그리고 뷰페이저2와 TabLayout이 연동이 되어 작동되기 때문에, 손가락으로 화면을 좌우로 스와이프 하거나 TabLayer의 각각의 탭을 터치하면 동일하게 화면 전환 되는 것을 볼 수 있어요.

그럼, 실제 동작되는 모습을 아래 영상으로 확인해 보세요.
이번 시간에는 지난 시간에 이어 뷰페이저2에 TabLayout을 연동해 보고, EditText를 이용해 타이틀을 변경해 보는 기능에 대해 살펴보았습니다. 그럼 오늘 하루도 좋은 하루 보내세요~
'App개발 > Android_Studio' 카테고리의 다른 글
| 【AndroidStudio】 AppBar(앱바)와 ActionBar(액션바), ToolBar(툴바)의 정의와 활용법 정리 (2) | 2024.12.19 |
|---|---|
| 【AndroidStudio】 Kotlin Navigation Drawer(코틀린 네비게이션 드로어-사이드메뉴) 활용하기 (1) | 2024.12.02 |
| 【AndroidStudio】 ViewPager2(뷰페이저2) 실습 #1 (0) | 2024.11.17 |
| 【AndroidStudio】 RecyclerView 실습 #3( Card View 기능 추가하기) (5) | 2024.11.15 |
| 【AndroidStudio】 RecyclerView 실습 #2( 기본 기능 익히기) (0) | 2024.11.07 |