1. 노드 그룹
이번 글에서는 노드레드(Node-RED)에서 플로우를 작성하기 위한 기본 단위인 노드에 대해 설명 주요 노드를 중심으로 설명을 드리려고 하며, 이를 그룹별로 정리한 노드 그룹(Group)에 대해 설명하고자 합니다.
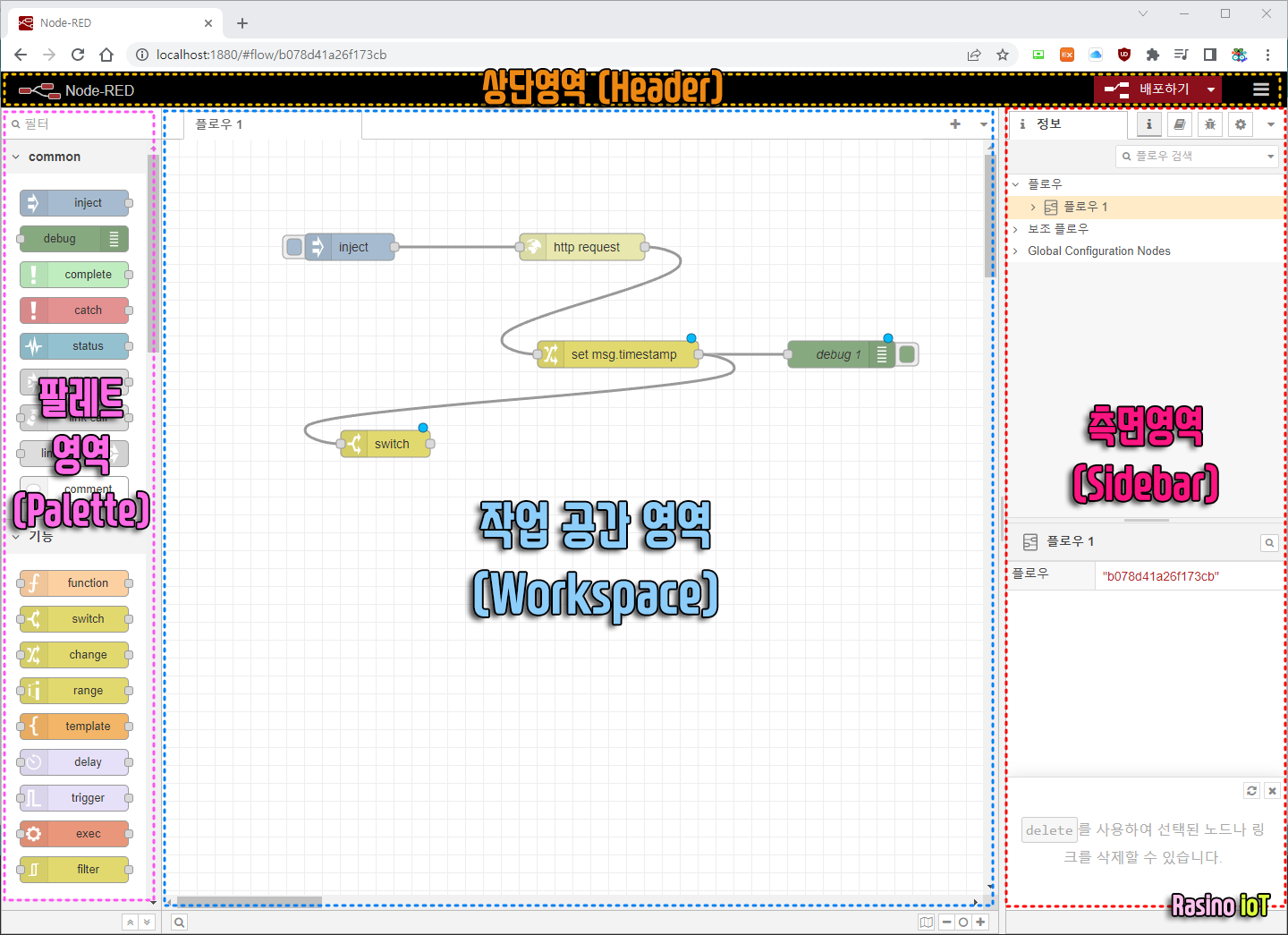
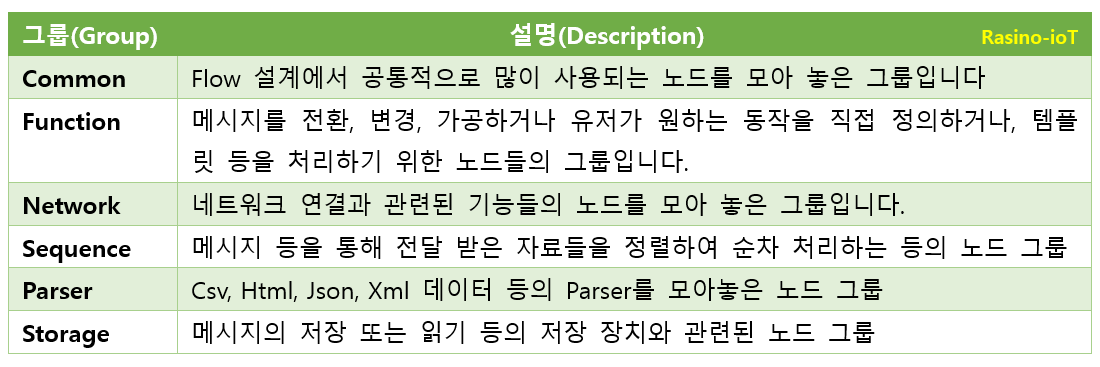
아래는 노드래드를 실행하면 보이는 좌측 팔레트(Palette Side) 영역에 보이는 노드와 기본 노드 그룹에 대한 설명을 표로 정리하였습니다.

이 노드는 Node-RED를 처음 실행하면 보이는 기본 그룹이며, 팔레트 관리 메뉴에서 추가적으로 필요한 노드를 라이브러리 검색으로 검색하여 추가시킬 수 있습니다.
아래는 가장 많이 추가해서 사용되는 Dashboard 노드 그룹과 Raspberry Pi 노드 그룹입니다.

2. 핵심 노드 설명
① Inject 노드

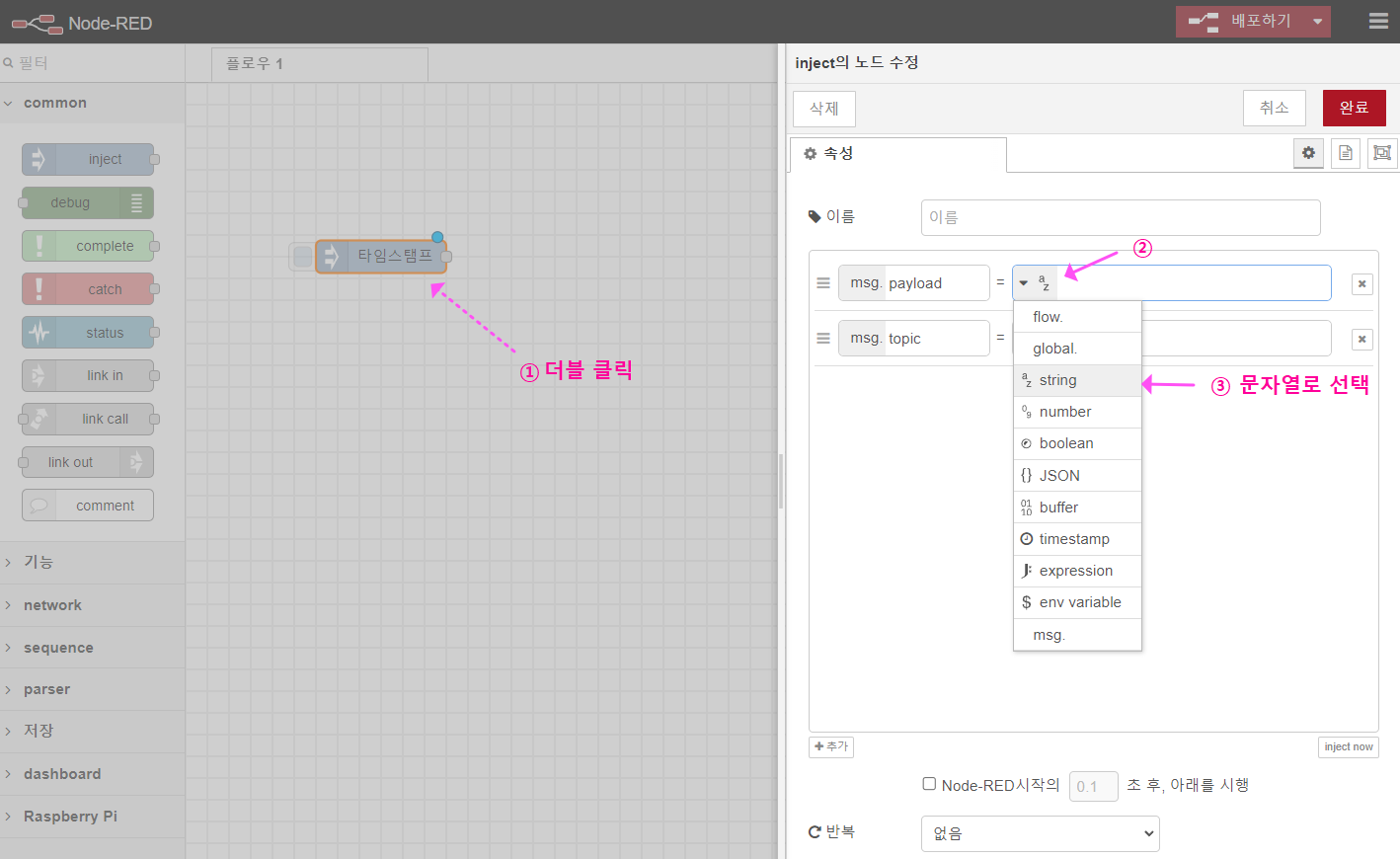
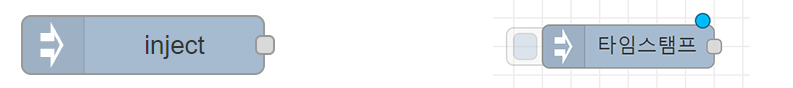
인젝트(Inject) 노드는 작업영역에 배치하면 Time Stemp(타임스템프)로 표시되는 노드이며, 좌측에 있는 버튼을 눌러 수동으로 플로우를 발생시킬 때 사용할 수 있는 노드입니다. 또는 일정한 시간 간격(인터벌)으로 플로우를 발생시킬 수 있습니다.

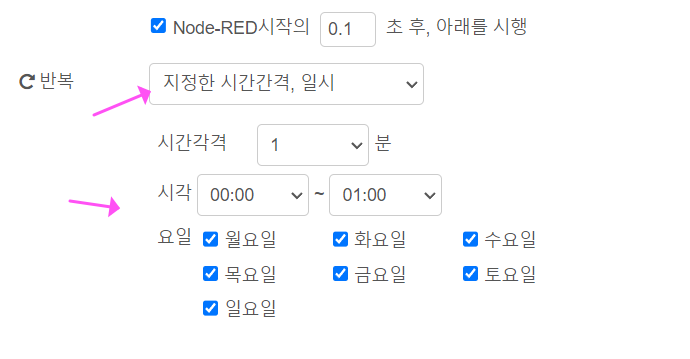
또한 아래처럼 지정한 시간 간격, 일시 형태로도 설정이 가능합니다.

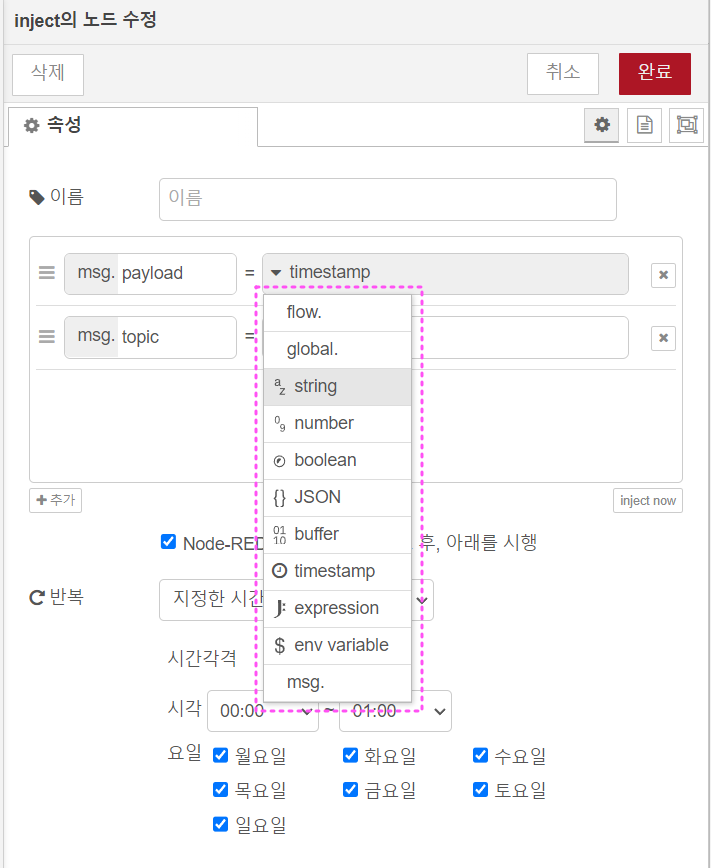
전달하는 기본 형태는 msg.payload와 msg.topic을 설정할 수 있는데, 메시지 타입을 숫자, 문자열(String), Josn 타입 등 다양하게 전달할 수 있습니다.

그리고 화면 아래 '+추가' 버튼을 클릭하면, 메시지를 추가하거나 삭제 그리고 메시지의 타입을 선택할 수 있습니다.

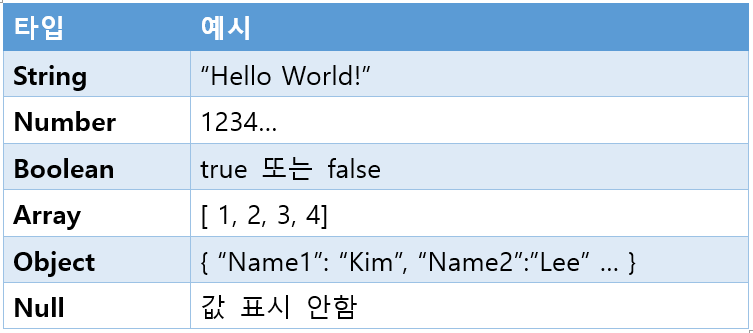
inject 노드에서 전달할 수 있는 메시지의 주요 타입(속성)은 아래와 같습니다.

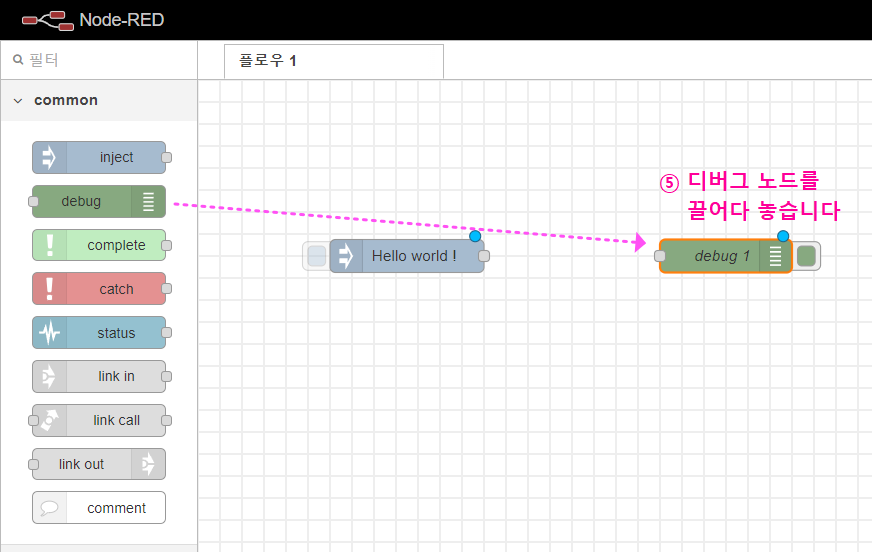
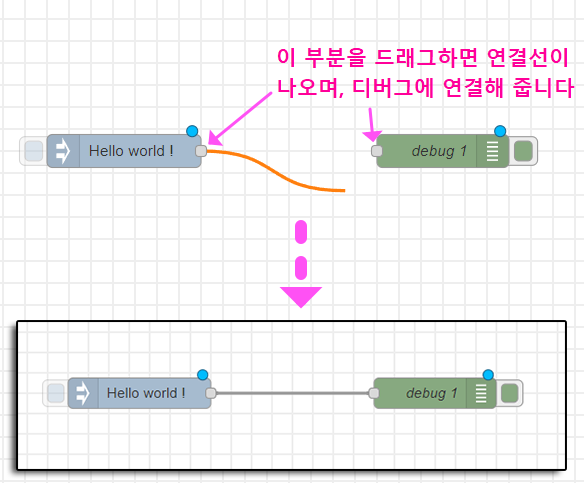
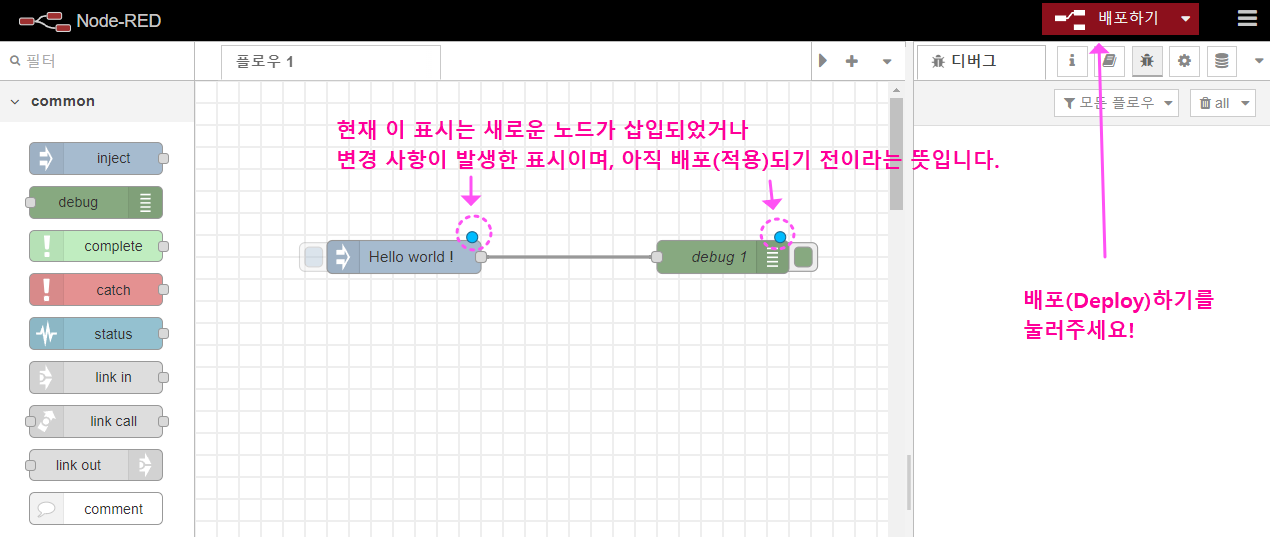
② 디버그(Debug) 노드

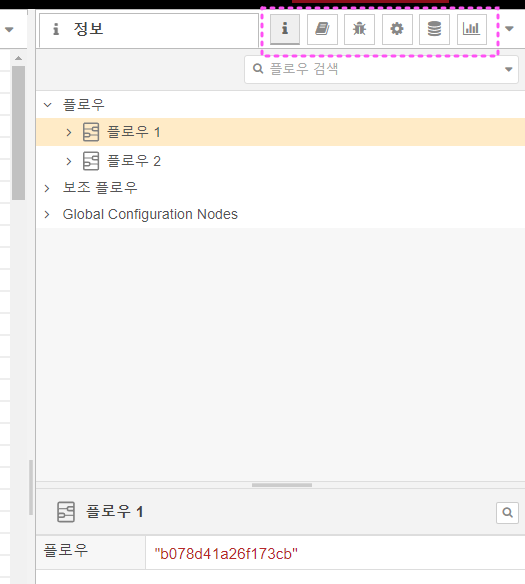
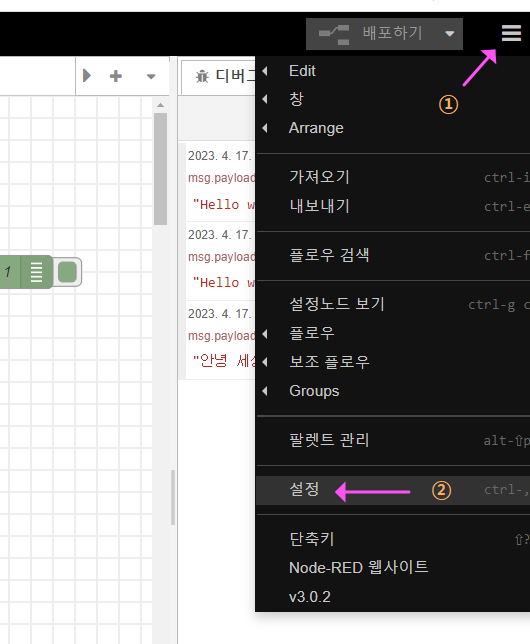
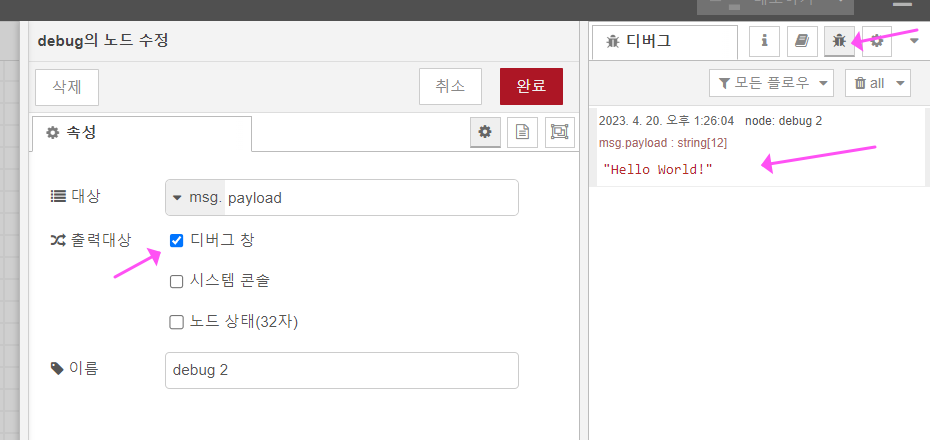
디버그 노드는 아두이노IDE로 예시를 들자면 시리얼 모니터와 같은 기능을 하는 노드로 이해하면 됩니다. 플로우 사이에 이동되는 메시지를 파악하거나 탐색하기 위해 많이 사용되는 노드입니다. 편집기 화면에서 디버그 내용을 보기 위해서는 측면영역(Side Bar)에 있는 debug 탭을 클릭하면 그곳으로 출력됩니다.

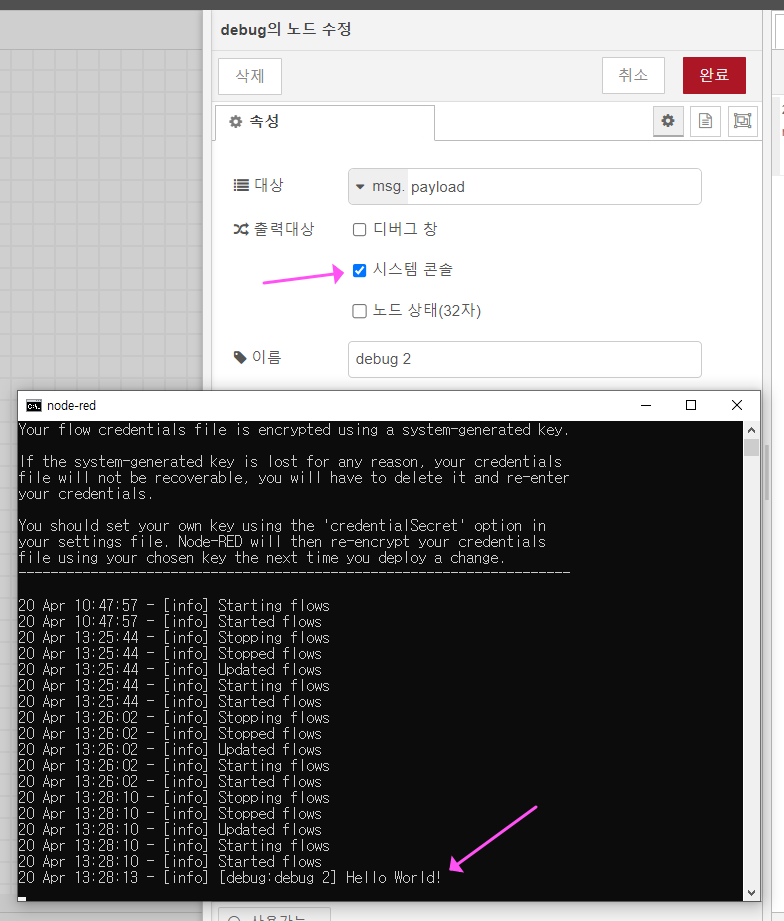
만약, 시스템 콘솔 (system console)로 출력을 선택하면, 아래처럼 Node-Red를 실행시킨 콘솔(터미널) 화면으로 출력 됩니다.

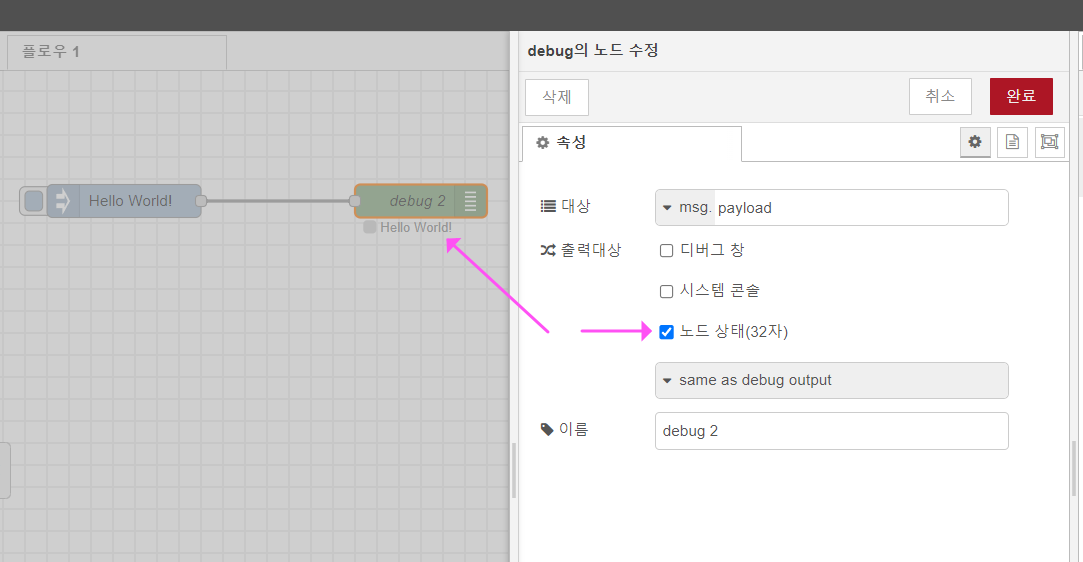
또한, 노드 상태(node status)창으로 출력을 설정할 경우 플로우 작업영역의 노드 아래에 32 character까지 출력해 줍니다.

그리고 이 옵션들은 중복해서 적용할 수 있습니다. (동시 출력 가능함)
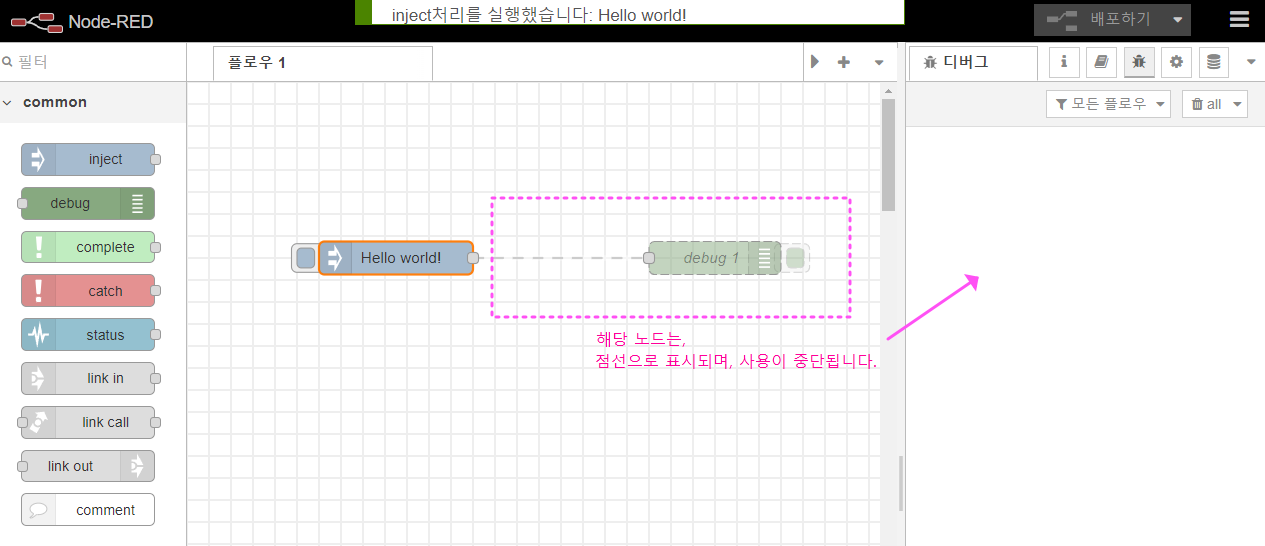
그리고 이과정에서 디버그 노드는 앞선 글에서도 다루었지만, 활성화 또는 비활성화할 수 있는데요, 필요치 않은 경우 비활성화시켜놓다가 다시 체크해 볼 상황이 되면 활성화시켜 확인해 보는 식으로 하면 편리하게 디버그 노드를 활용할 수 있습니다.
③ 함수(function) 노드

함수 노드는 전달 받은 메시지를 JavaScript를 활용하여, 처리하고 처리된 결과를 뒷 단의 노드로 전송할 수 있습니다. 사용자가 원하는 기능을 정의한다고 생각하면 됩니다.
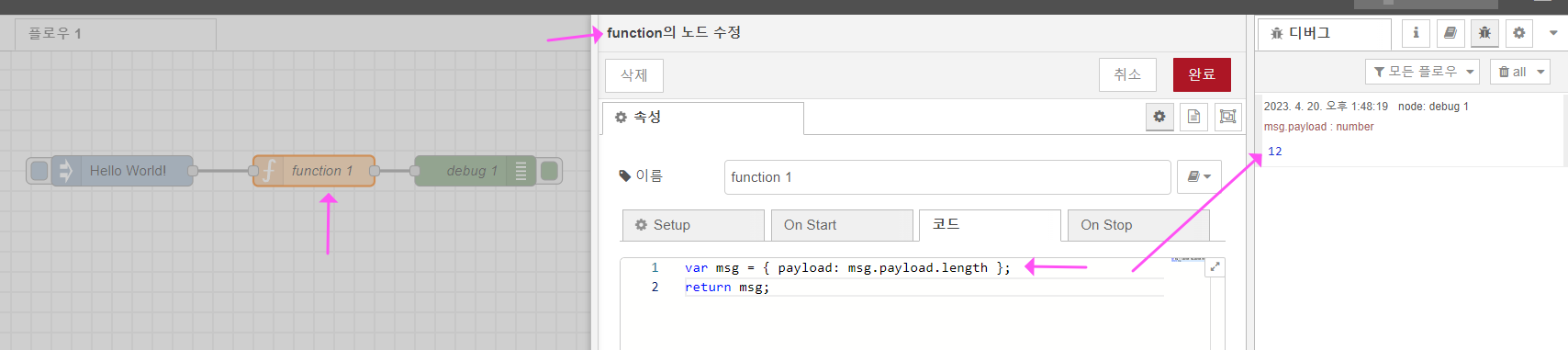
예를 들어 인젝트 노드에서 'Hello World!'라는 문자열을 받아서 문자열 전체 개수를 카운트하여 전달할 수 있습니다. 아래 이미지를 보면, 공백포함하여 정확히 '12'가 카운트되어 전달되는 것을 볼 수 있습니다.
예제 1) 전달 되는 메시지(Hello World!)의 문자열 길이를 출력하는 함수(function) 넣기

▷ Function 함수 내용 : var msg= { msg.payload.length ); return msg;
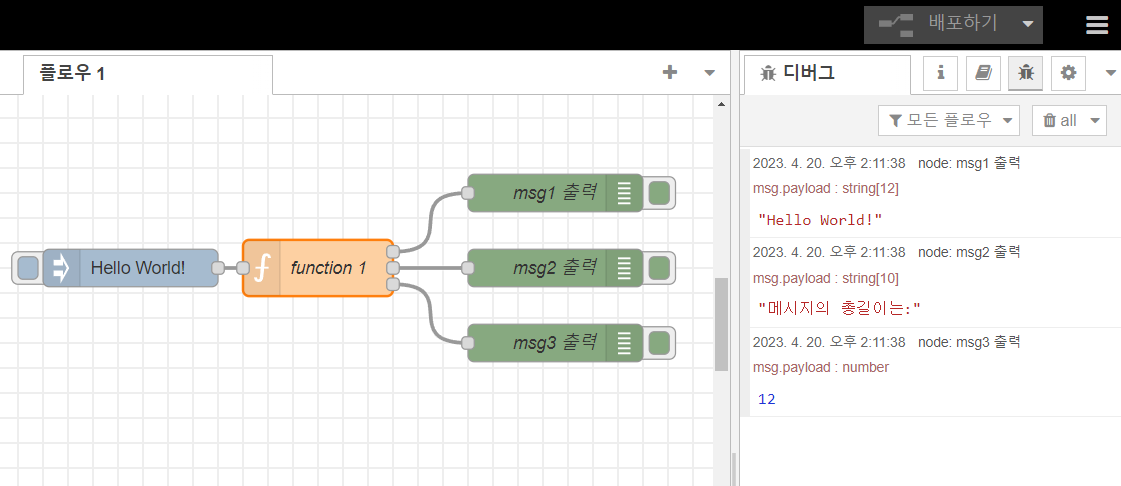
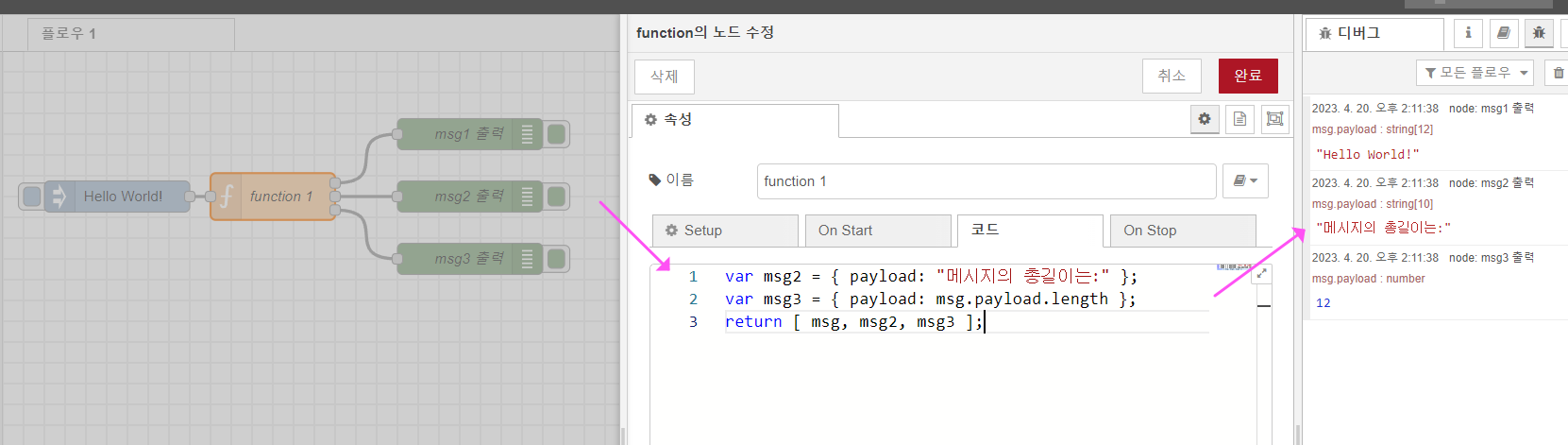
예제 2) 다중 함수를 구성하여 기본 전달 메시지(Hello World!)와, 설명 문자열 출력과 전달되는 문자열의 길이를 출력하는 3중 출력 함수 Json코드 넣기.


함수에 입력된 JSON 코드 :
var msg2 = { payload: "메시지의 총길이는:" };
var msg3 = { payload: msg.payload.length };
return [ msg, msg2, msg3 ];
( ※ msg는 기본 전달되는 메시지여서 별도로 객체를 생성할 필요 없습니다)
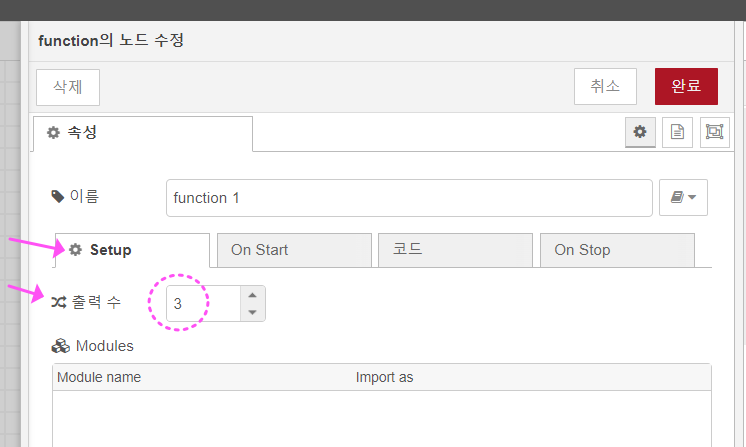
이때, 함수(function) 노드의 설정창의 Setup탭에서 함수 노드 수를 3개로 변경해 주어야 합니다.

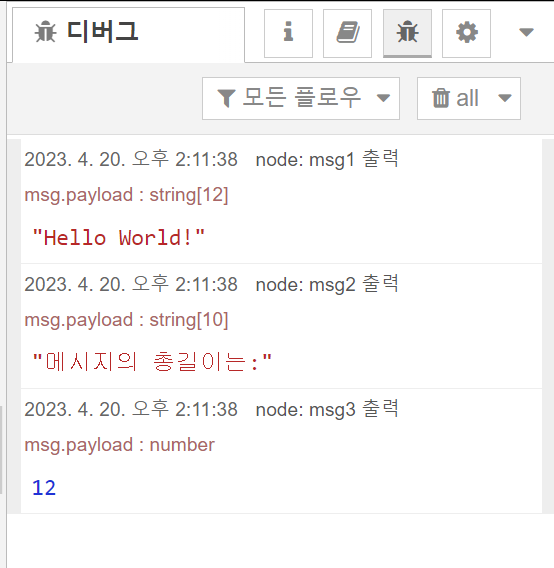
그럼, 아래와 같이 디버그 창으로 동시에 원하는 3가지 형태의 출력 결과를 얻을 수 있습니다.

또한, if 조건문을 넣어 원하는 입력일 경우 그대로 출력하고 그렇지 않을 경우 에러 메시지 등과 같은 것을 출력하는 등, 좀 더 다양하게 활용할 수 있습니다.
① 원하는 입력('Hello World!')이 들어오면 설정한 대로 출력합니다.

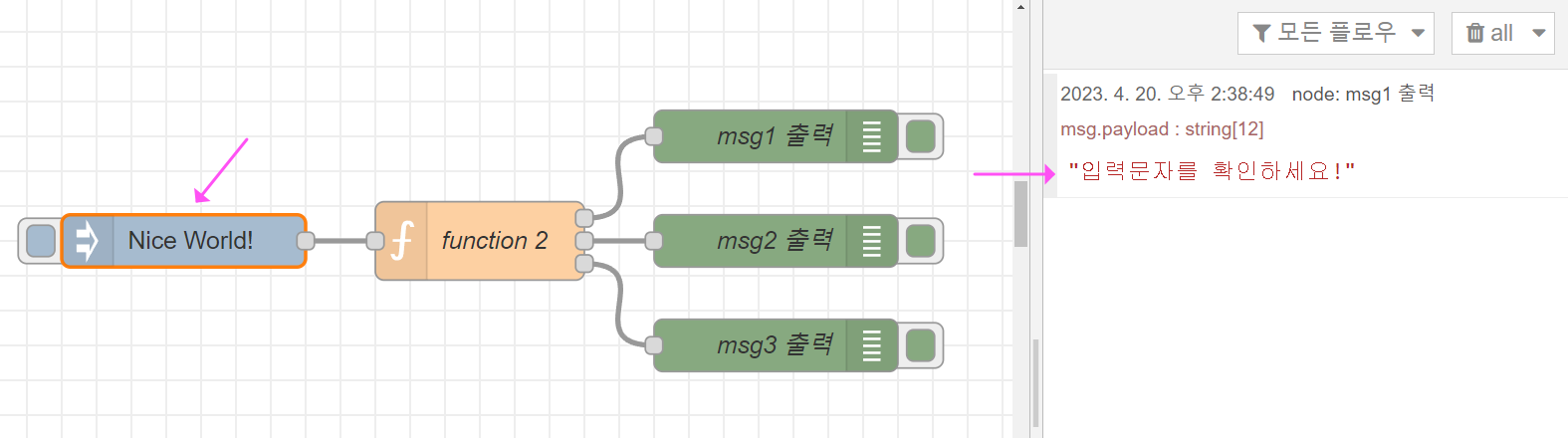
② 만약 원하지 않는 입력('Nice World!')이 들어오면 다시 확인할 수 있도록 메시지를 출력할 수도 있습니다.

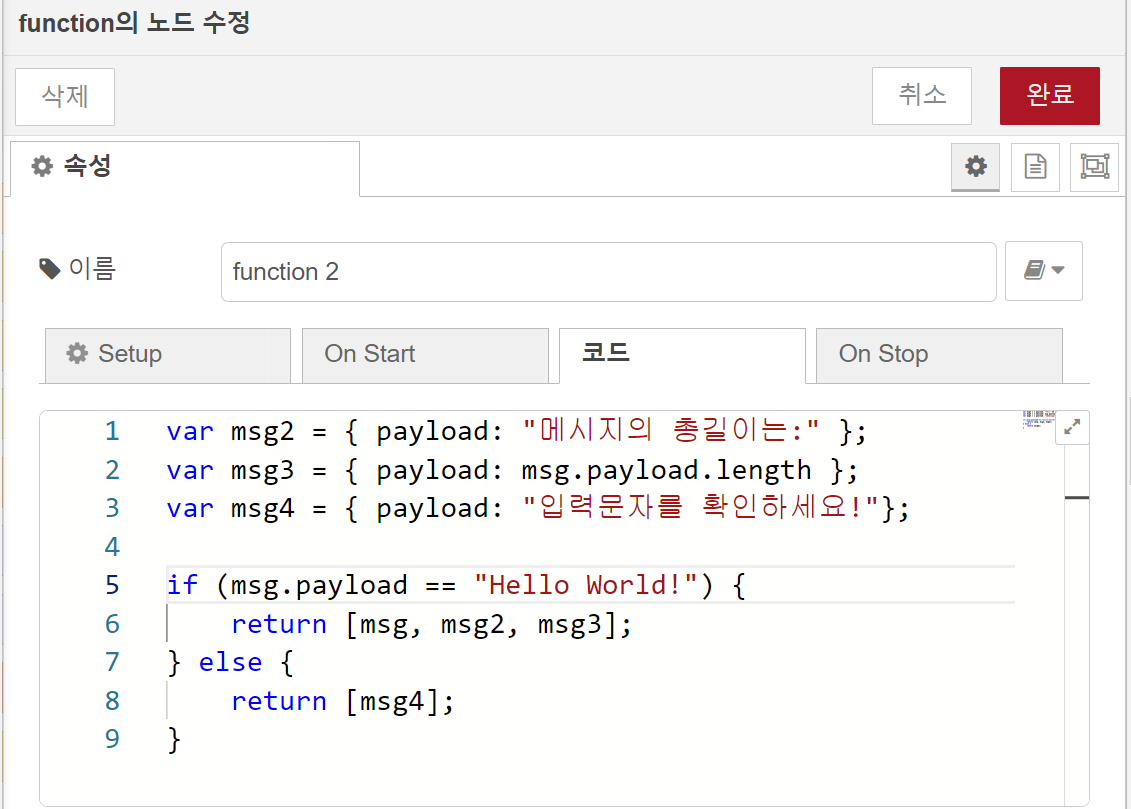
위에서 입력한 function 코드는 아래와 같습니다.

var msg2 = { payload: "메시지의 총길이는:" };
var msg3 = { payload: msg.payload.length };
var msg4 = { payload: "입력문자를 확인하세요!"};
if (msg.payload == "Hello World!") {
return [msg, msg2, msg3];
} else {
return [msg4];
}
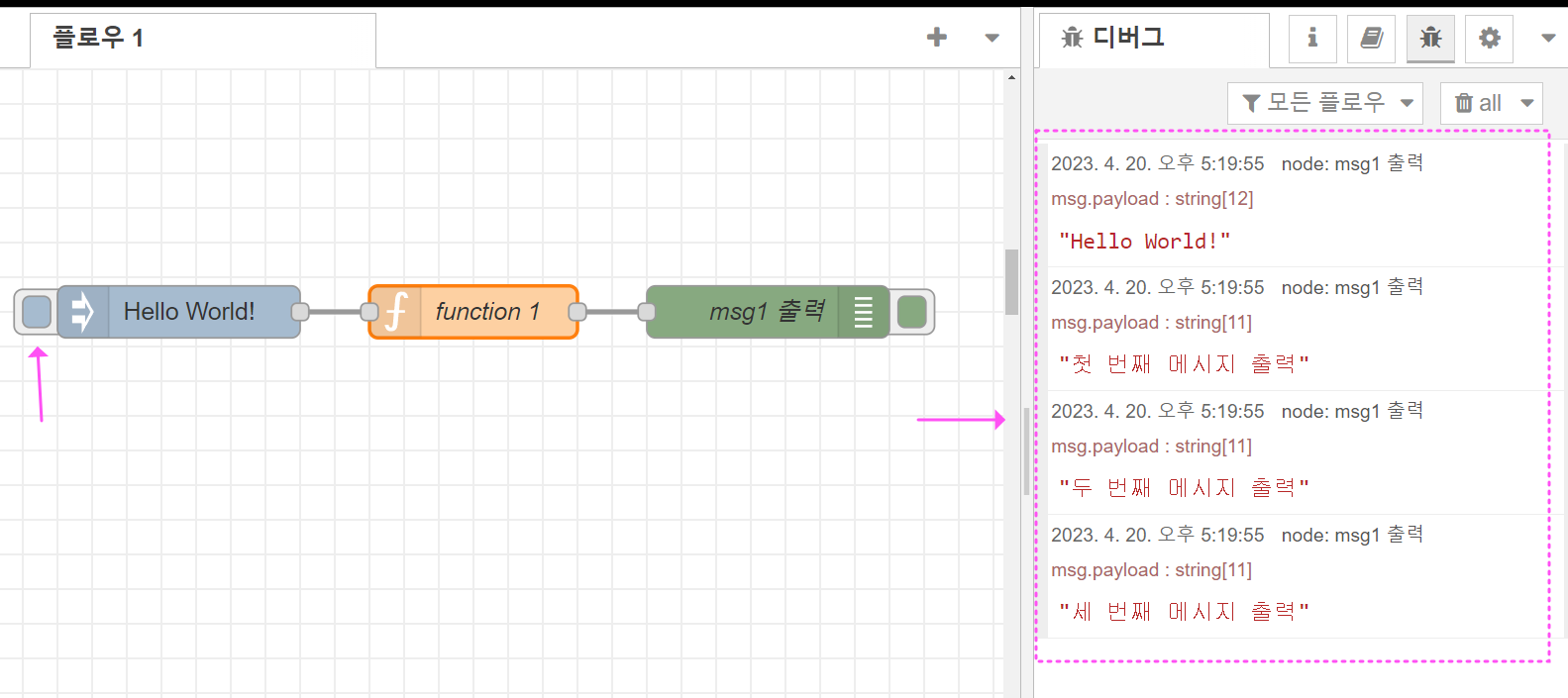
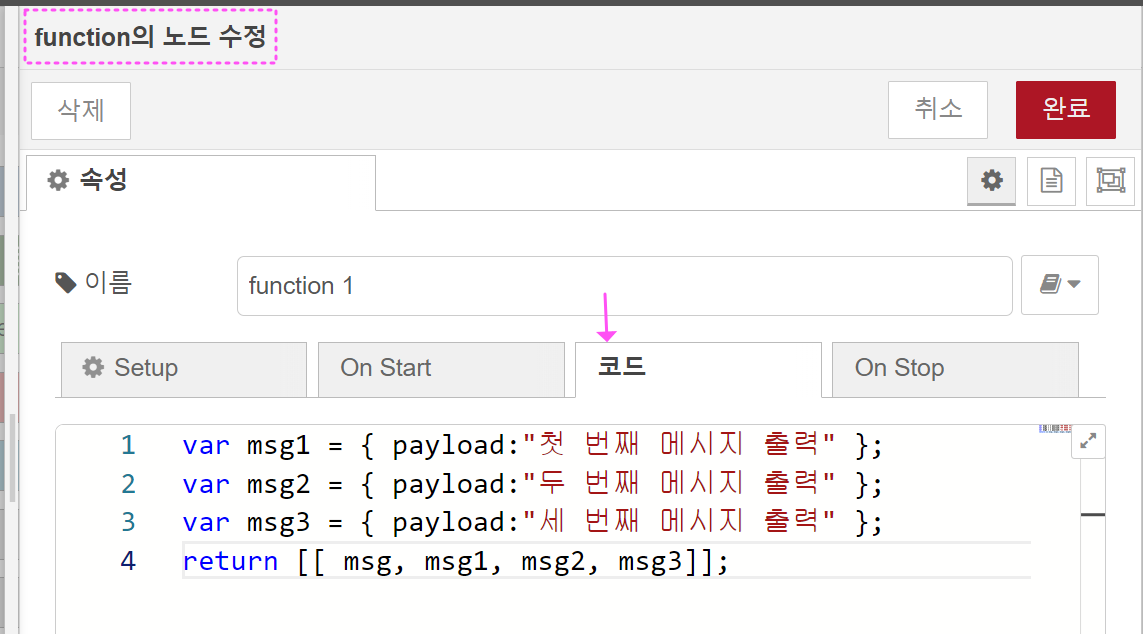
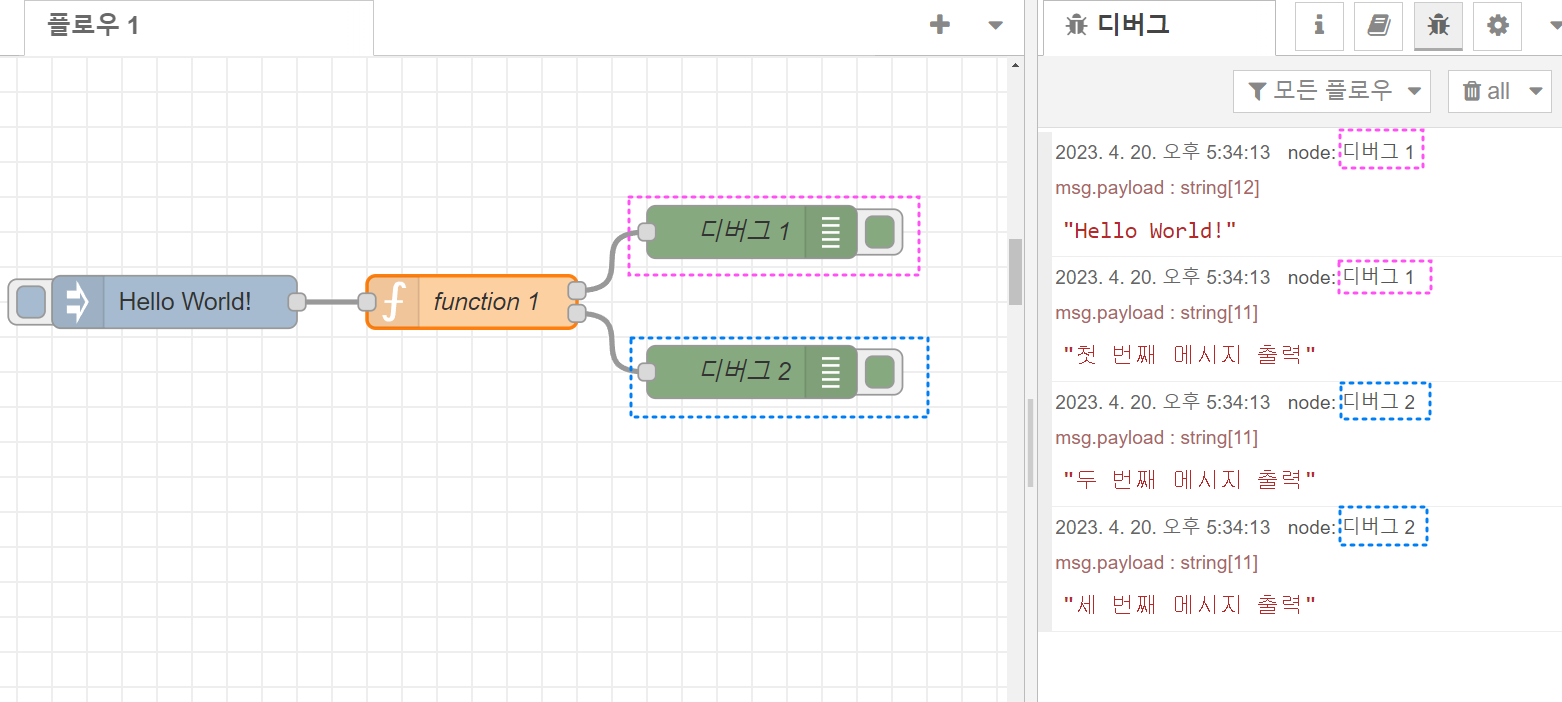
예제 3) 하나의 디버그 노드로도 여러개의여러 개의 메시지를 순차적으로 출력할 수 있습니다. (한 번의 인젝션으로 여러 개의 메시지를 출력할 수 있음)

아래 function 내용을 참고하세요.

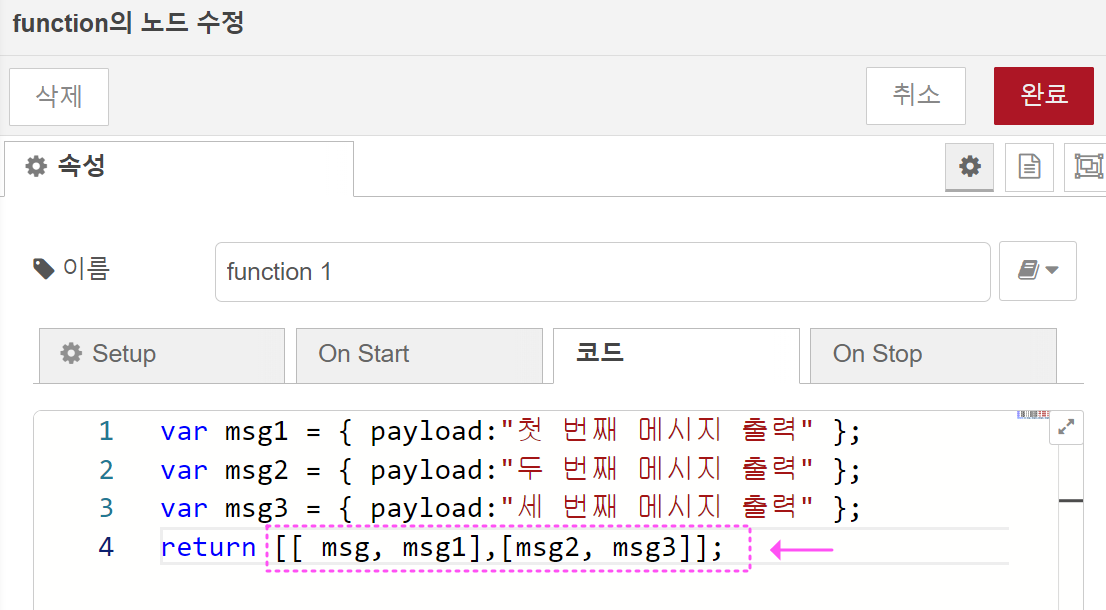
또한, return 에서 대괄호 [ ]는 배열을 의미합니다. 따라서, function 노드의 Setup에서 출력수를 2로 하고 디버그를 하나더 연결 후 아래와 같이 msg, msg1과 msg2, msg3를 배열의 요소로 따로 분류하면 각각의 디버그 노드로 분리되어 출력되는 것을 볼 수 있습니다.


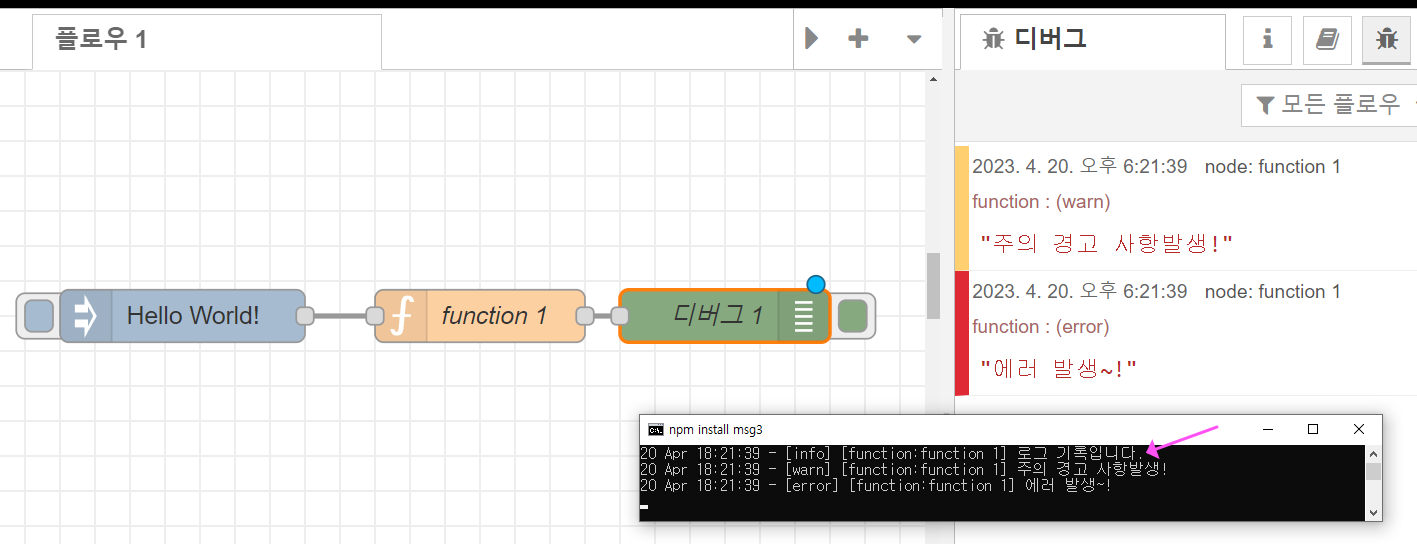
예제 4) 이벤트 로깅
필요할 때마다 콘솔을 통해 무언가를 기록해야 하거나, 특정 노드에서 주의(경고)나 에러(오류)가 발생하는 상황에 대해 메시지를 출력하도록 할 수 있습니다.
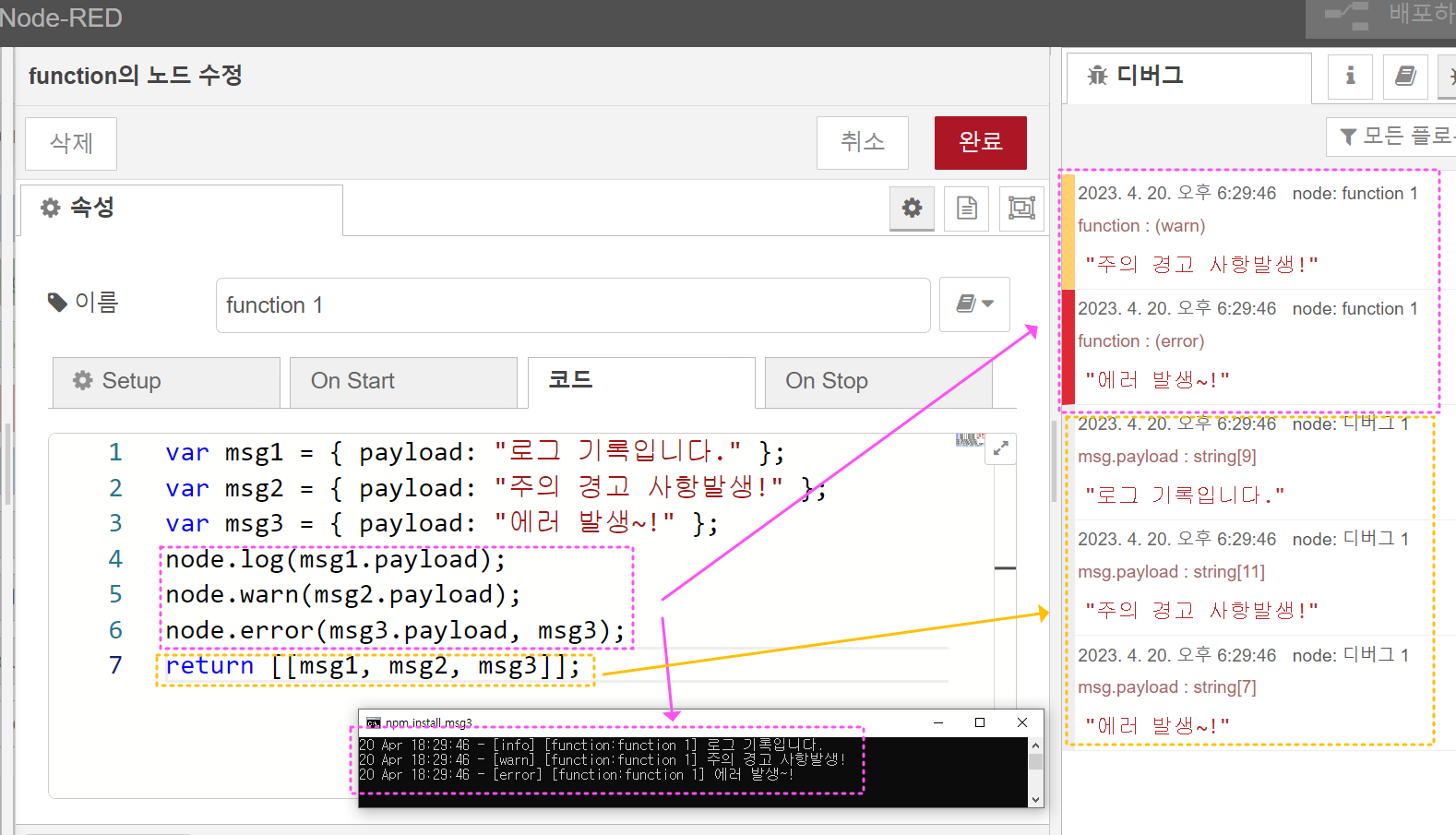
function 노드에 아래와 같이 코드를 입력하고 실행시켜 보면, 이벤트 로깅이 되는 것을 볼 수 있습니다. 단, node.log ()의 경우는 사이드바로는 출력되지 않고 콘솔로만 출력됩니다.

그리고 이벤트 함수에 직접 메시지를 입력할 수도 있지만 아래처럼, 변수를 지정해서 할 수도 있습니다.
var msg1 = { payload:"로그 기록입니다."};
var msg2 = { payload: "주의 경고 사항발생!" };
var msg3 = { payload: "에러 발생~!" };
node.log(msg1.payload);
node.warn(msg2.payload);
node.error(msg3.payload, msg3);
return [[msg1, msg2, msg3]];
아래 이미지를 보면, 이벤트 로깅 함수에의해 발생되는 것(분홍색 표시)과 일반 메시지로 출력되는 것(주황색 표시)의 차이를 구분하실 수 있을 거예요.

④ Catch 노드

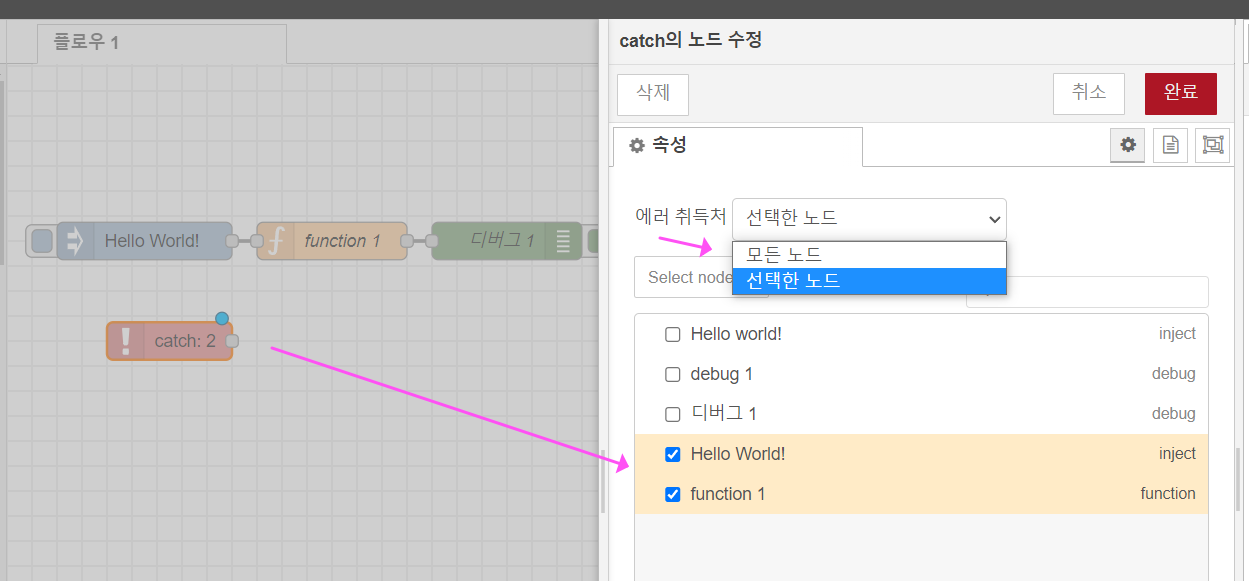
catch 노드를 통해서는 노드 전체나 특정 노드에서 발생하는 에러가 있을 경우 이벤트 메시지를 발생시키도록 할 수 있습니다.

⑤ Change 노드

Change 노드는 Function노드에서 처럼 JavaScript 코드에 의존하지 않고 사용할 수 있는 노드로서, Node-RED에서 자주 사용될 수 있는 기능인, payload값을 변경하거나, 설정, 삭제, 이동 같은 작업들을 처리해 줄 수 있는 노드입니다.
Change노드의 설정으로 들어가보면 4가지 속성을 선택할 수 있는데요, 각각의 예시를 들어 볼게요.
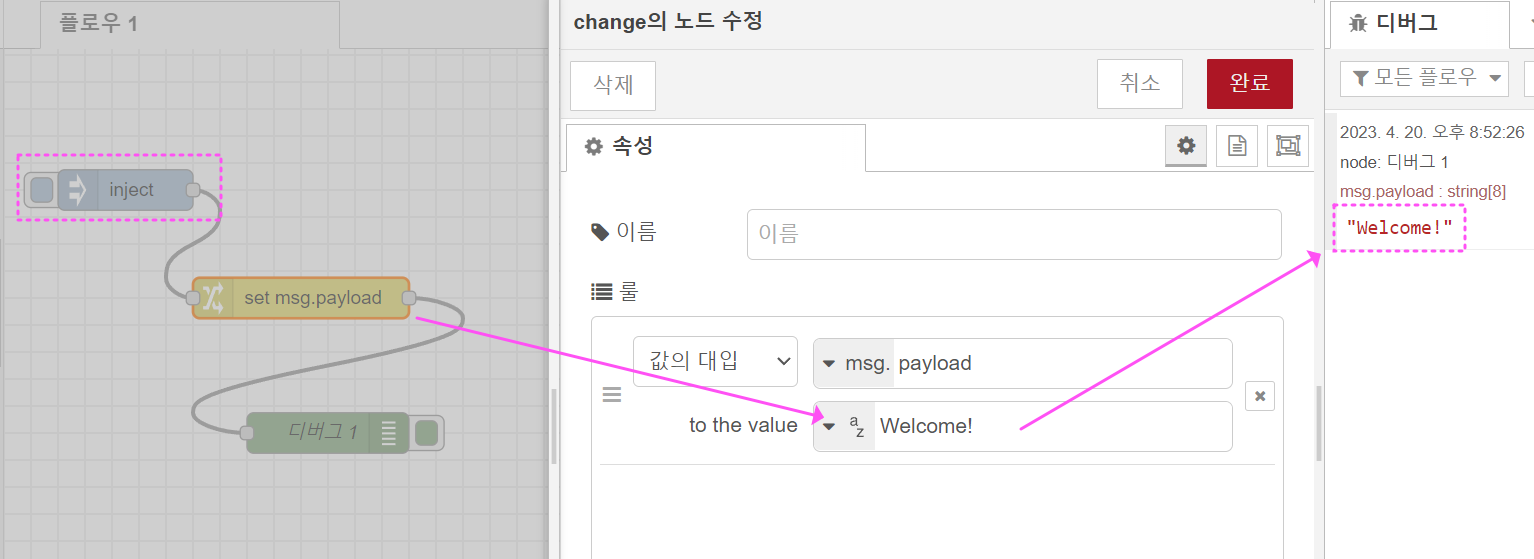
예제 1) 값의 대입 (Set) 속성
Change노드의 설정부분에서 "값의 대입(Set)"으로 놓고 대입하고자 하는 값('Welcome!')을 입력해 놓으면, 인젝터에 입력값이 없는 경우에도 특정 값을 대입(설정,Set)시킬 수 있습니다.

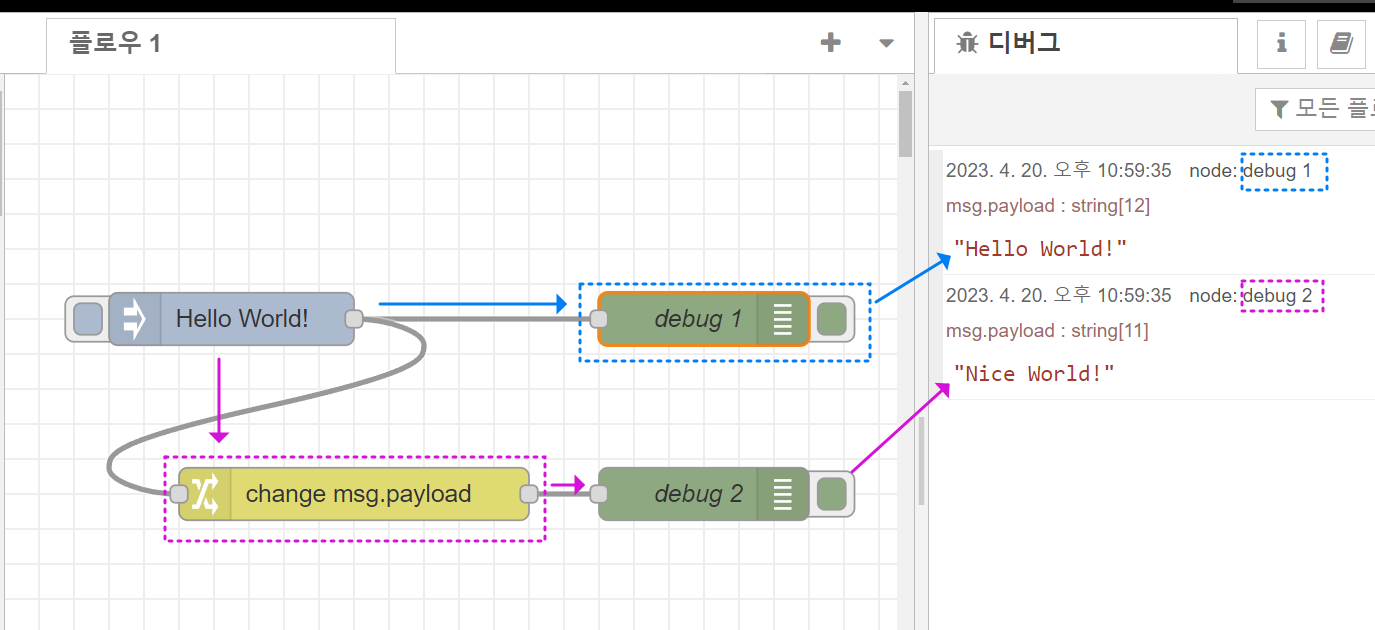
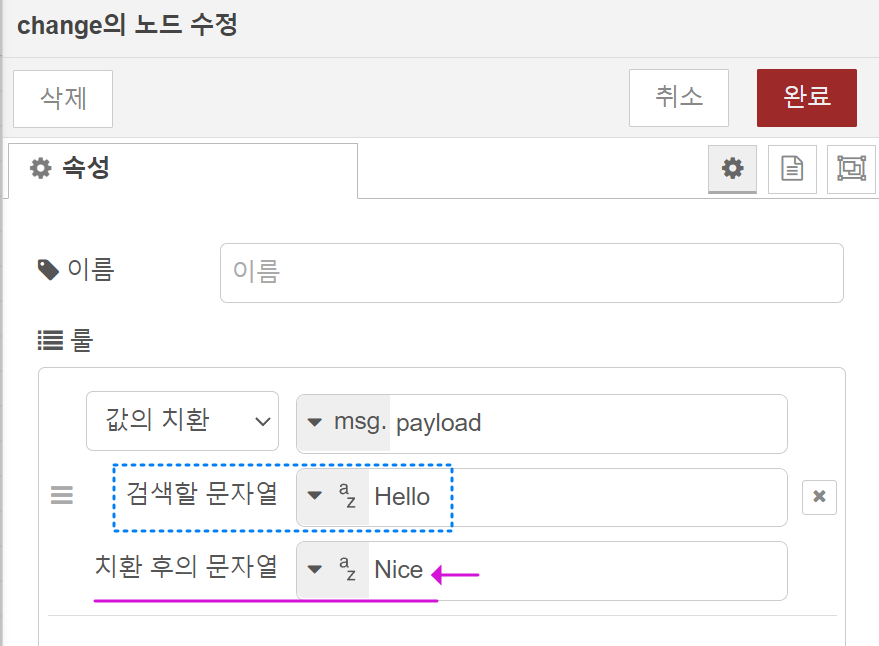
예제 2) 값의 치환(Change) 속성
치환 속성은 예를들어 인젝트 노드로부터 입력되는 값에서 특정 문자열을 검색하여 바꾸고자 하는 문자열로 변경해 주는 속성입니다.

"Hello World!" 문자열에서 Hello를 검색하고 이 문자열 대신 "Nice"로 치환하여 출력 하도록 합니다.
그래서 결국 "Hello World!" 문자열은 Change 노드를 거친 결과 값은 "Nice World!"로 바뀌어 출력되게 되는거죠.

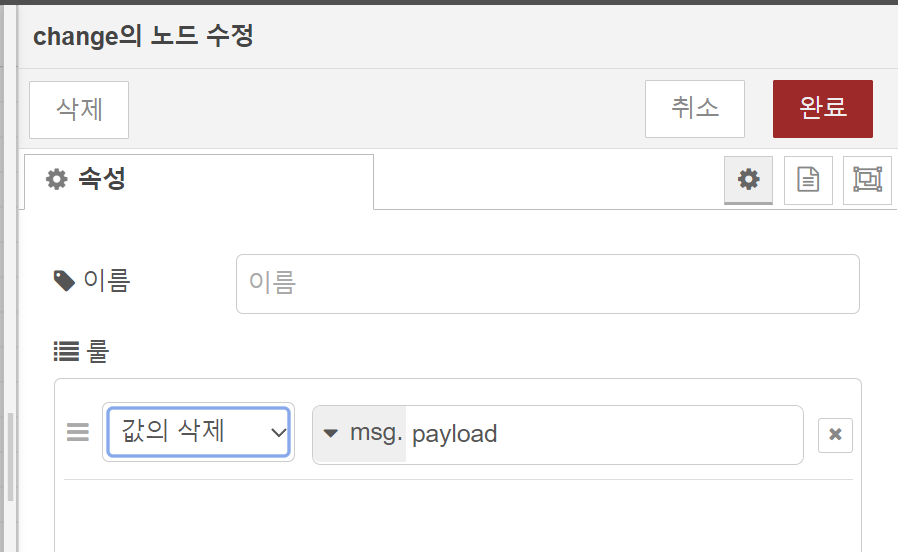
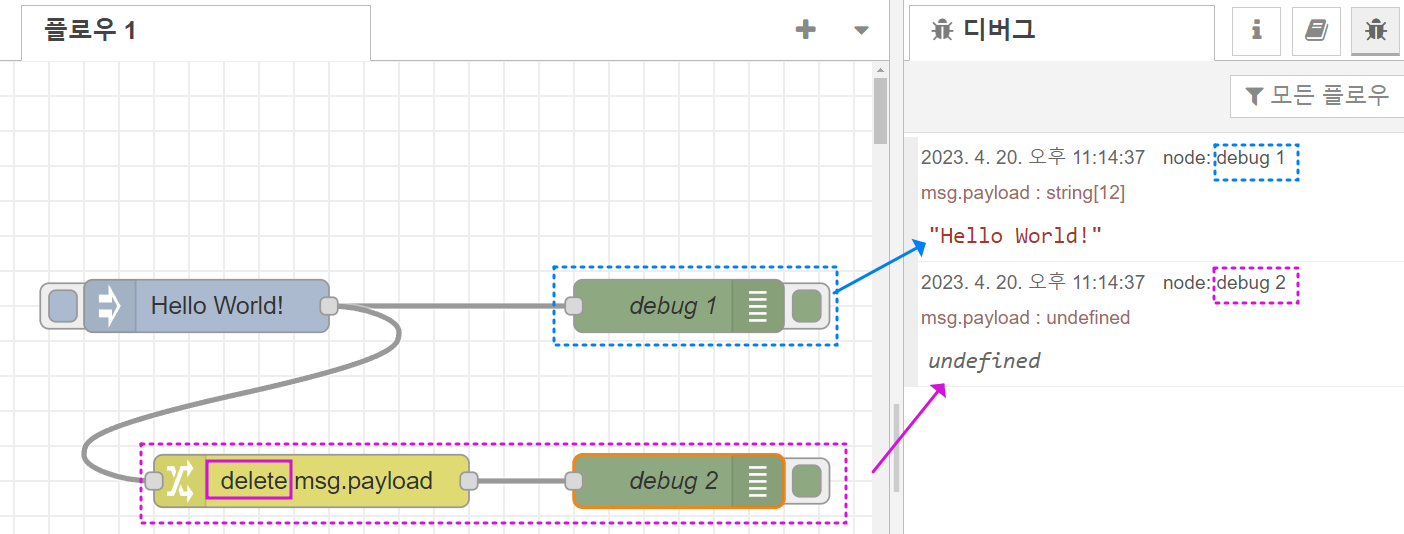
예제 3) 값의 삭제(Delete) 속성
값의 삭제(Delete)속성은 입력되는 payload 값을 삭제하도록 합니다. 아래처럼 Change의 속성을 값의 삭제로 변경하게 되면,

Change 노드를 거친 "디버그 2" 노드로는 출력값이 나오지 않게 됩니다.

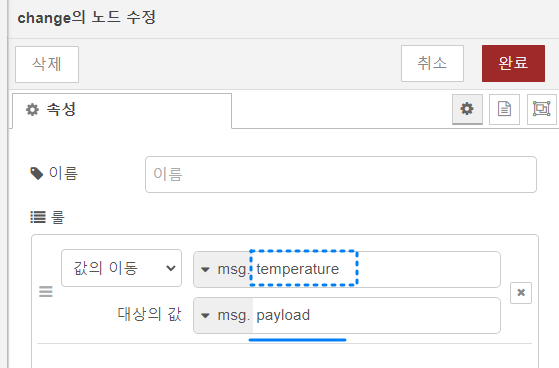
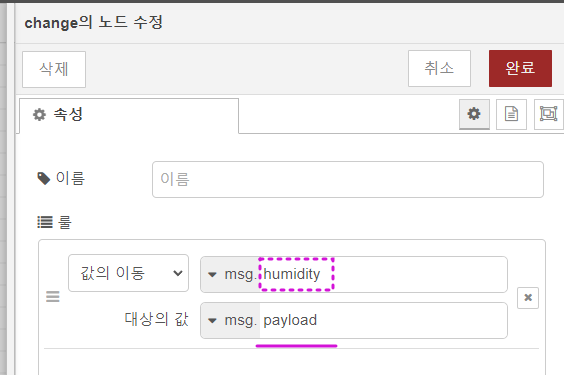
예제 4) 값의 이동(Move) 속성
값의 이동은 이동(Move)이라는 말보다는 추출이라는 말로 생각하면 더 빠르게 이해할 수 있는데요, 예를 들어, Raspberry Pi에 연결 된 dht11 온도센서가 있다면, 센서로부터 전달 받는 데이터(payload)는 오브젝트(객체)로 전달 받게 되는데요 즉, dht11이라는 정보 객체 속에는 온도값과 습도값의 데이터 집합(뭉텅이) 형태로 전달 받게 되는데, 실제로 활용하고자 하는 온도(Temperature) 값이나 습도(Humidity)값을 추출(이동-Move)해야 활용할 수 있게 되겠죠? 따라서 이런 상황에서 아래처럼, 이동(Move) 속성을 이용하여 플로우를 구성하여 사용할 수 있습니다.


'라즈베리파이 > 라즈베리_기초' 카테고리의 다른 글
| 【Node-RED #④】노드-레드! 핵심노드 설명 3편/ Core Node Description! #3 (0) | 2023.05.08 |
|---|---|
| 【Node-RED #③】노드-레드! 핵심노드 설명 2편/ Core Node Description! #2 (0) | 2023.04.28 |
| 【Node-RED #①】노드 레드의 시작! / Start of Node-RED! ① (0) | 2023.04.17 |
| 【Node-RED #0】라즈베리파이(Raspberry pi)에 Node-RED 설치하기! How do i start Node-RED?! in Raspberry pi or windows. (0) | 2023.04.13 |
| 【라즈베리Pi#22】 초음파 센서(HC-SR04) 사용하기! with (파이썬 코드) (1) | 2022.04.18 |