【 프로세싱 기초#26】 프로세싱 출력결과를 이미지(jpg, png 등) 파일로 저장하기
프로세싱을 하다 보면, 출력되는 화면을 캡처 하고 싶을 때가 있습니다. 최종 결과 뿐 아니라 중간 중간 변하되는 순간적인 모습을 한 장면씩, 이미지 파일로 캡쳐해서 활용하고자 할 때 가 있는데, 여기에 대해 몇 가지 코드 예시로 설명 드려 볼께요.
[ 프로세싱의 화면 좌표 ] - 100 x 100 pixel 예시

▶ 문제 1 : 아래 출력 결과를 이미지 파일로 저장 하되, 키보드의 's' 키를 누를 때 마다 저장되도록 하시오.
[ 조건(hint) ]
1. 화면 사이즈(가로x세로 픽셀) : 500 x 500
2. 마우스의 위치(mouseX, mouseY) 에 따라 원이 계속 그려지도록 하라.
3. S키를 누를 때 마다 호출되는 keyPressed( ) 라는 서브루틴 함수를 별도로 만들어 사용
4. 이미지 저장 함수는 saveFrame( ) 함수를 사용
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.

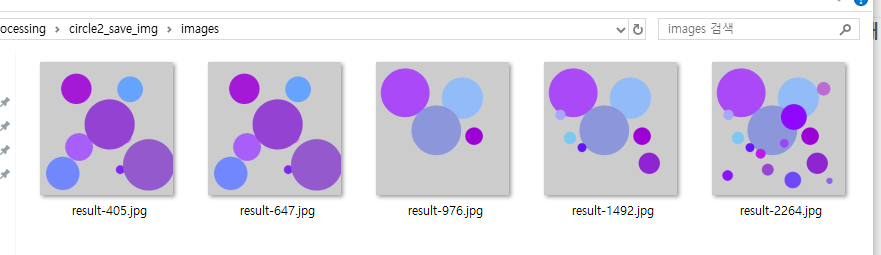
위에서 마우스를 4 단계로 움직였으며, 멈출 때 마다 's'키를 누르면 아래처럼 4개의 이미지 파일로 저장 되도록 하시오.

▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

void setup ( ) {
size(500,500);
}
void draw ( ) {
ellipse (mouseX, mouseY, 80, 80);
}
void keyPressed ( ) {
if (key == 's') {
saveFrame("images/result-###.jpg") ;
}
}
images 라는 하위폴더(생략가능)를 만들고 그 아래에 'result-xxx.jpg' 라는 파일 이름으로 's'키를 누를 때 마다 xxx 자리 랜덤 숫자가 들어간 result-xxx.jpg 라는 파일을 저장하게 됩니다.
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
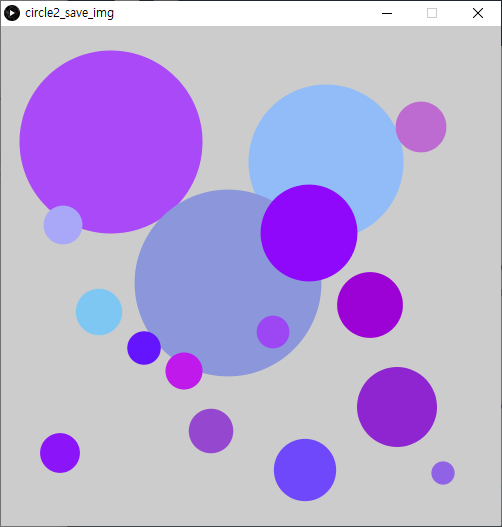
▶ 문제 2 : 색과 크기가 랜덤인 원을 마우스로 화면을 찍는 위치에 표시하라. 또한, 키보드의 's' 키를 누를 때 마다 저장되도록 하시오. 현재의 화면을 이미지 파일로 저장하도록 하라.
[ 조건(hint) ]
1. 화면 사이즈(가로x세로 픽셀) : 500 x 500
2. 임의의 크기 원을 위해 random( ) 함수를 사용하라. (원의 직경(가로세로 동일) 랜덤 값은 : 20~200 값으로 하라)
예), - random(255) : 0~255 사이의 랜덤 값 발생
- random(20, 200) : 20~200 사이의 랜덤 값 발생
3. 각 원에 RGB 요소를 넣어 색상을 랜덤하게 채운 원을 출력 하라. 필요함수 : " fill ( R, G, B) " 이때, RGB의 각 값은 0~255 이다.
4. 이미지 저장 함수는 saveFrame( ) 함수를 사용 하고, S 키를 누를 때마다 출력화면이 캡쳐되도록 하라 (서브루틴 함수로 구현)
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.


▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

void setup ( ) {
size(500,500);
}
void draw ( ) {
}
void mousePressed ( ) {
float diam = random(20, 200);
noStroke();
fill(random(100, 200), random(200), random(200, 255) );
ellipse(mouseX, mouseY, diam, diam);
}
void keyPressed ( ) {
if (key == 's') {
saveFrame("images/result-###.jpg");
}
}
random( ) 함수를 원의 크기(직경)를 정하고, 원의 색을 정하는데 사용하였음.
images 라는 하위폴더(생략가능)를 만들고 그 아래에 'result-xxx.jpg' 라는 파일 이름으로 's'키를 누를 때 마다 xxx 자리 랜덤 숫자가 들어간 result-xxx.jpg 라는 파일을 저장하게 됩니다.
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#27】 프로세싱 출력결과를 PDF 파일로 저장하기 (0) | 2020.01.06 |
|---|---|
| 【 프로세싱 기초#25】 좌표 트랜스폼 이용한 도형 그리기 (0) | 2019.06.03 |
| 【 프로세싱 기초#24】 화면 4구석을 감속 회전하는 공 표현하기 (0) | 2019.05.31 |
| 【 프로세싱 기초#23】 감속하는 공 표현하기 (가속도 적용 - 움직이는 원3) (0) | 2019.05.30 |
| 【 프로세싱 기초#22 】 PVector 자료형 활용하여 도형 그리기 (0) | 2019.05.29 |


