【 프로세싱 기초#27】 프로세싱 출력결과를 PDF 파일로 저장하기
프로세싱을 하다 보면, 출력되는 화면을 캡처 하고 싶을 때가 있습니다. 최종 결과 뿐 아니라 중간 중간 변하되는 순간적인 모습을 한 장면씩, 저장 하고 싶을 때가 있습니다. 지난 시간에 이미지 파일로 저장하는 것을 다루었습니다.
이번엔 PDF 파일로 저장해보도록 하겠습니다.
PDF 파일로 저장할 때의 장점은, PDF파일의 특성인 파일 하나에 여러장면의 이미지를 페이지 단위로 저장 할 수 있다는 것입니다. 마치 복사기의 자동급지 스캐너에서 10장을 스캔해서 PDF로 저장하면 파일 하나에 10개의 페이지 형태로 저장되는 원리와 같습니다.
또 하나의 장점은 PDF로 저장 된 파일은 벡터형태로 저장이 됩니다. 따라서 일러스트레이터와 같은 툴에서 이미지의 라인 두께 조절이나 이미지의 크기 변경이 가능해 집니다. 각각의 이미지를 레이어형태로 컨트롤 할 수 있다는 점에서 후편집이 필요할 경우 상당히 유용합니다.
우선 지난시간 jpg, png 저장이 되는 선수 학습을 먼저 참고하면 도움이 됩니다.
[ 선수 학습 ]
2020/01/06 - [Language/프로세싱] - 【 프로세싱 기초#26】 프로세싱 출력결과를 이미지(jpg,png) 파일로 저장하기
[ 프로세싱의 화면 좌표 ] - 100 x 100 pixel 예시

▶ 문제 1 : 아래 출력 결과를 키보드의 's'키를 누르면 PDF 파일 저장 되도록 하시오.
[ 조건(hint) ]
1. 화면 사이즈(가로x세로 픽셀) : 500 x 500
2. 마우스의 위치(mouseX, mouseY) 에 따라 원이 계속 그려지도록 하라.
3. S키를 누르면 "Rasino.pdf" 로 저장되도록 하고, 실행창을 종료 시켜라 ('exit ( )' 함수 사용)
4. pdf 파일 형식을 사용하기 위해서는 import processing.pdf.* 라이브러리 사용이 필요함.
5. pdf 파일로 저장하기 위해서는 beginRecord ( ), 를 선언해야 하고, 캡처시점에 endRecord( ) 함수를 호출해야 PDF 파일로 원하는 이미지가 저장된다.
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.
(동작화면)

(PDF 파일 저장 화면)

(PDF 파일 열어본 화면)

▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

void setup ( ) {
size(500,500); size(500, 500);
beginRecord(PDF, "Rasino.pdf");
}
void draw ( ) {
}
void draw ( ) {
float diam = random(20, 200);
noStroke( );
fill(random(50, 150), random(200), random(100, 255) );
ellipse(mouseX, mouseY, diam, diam);
}
void keyPressed ( ) {
if (key == 's') {
endRecord( );
exit( );
}
}
pdf 파일로 저장하기 위해서는 beginRecord ( ) 와 endRecord( ) 함수를 선언 하는 위치가 중요해요.
만약 endRecord( )가 선언 안 되거나 선언 위치가 잘못되면, PDF 파일은 보이는데, 파일 사이즈가 0 byte 로 나타나며 제대로 저장 되지 않으니 주의하세요.
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
▶ 문제 2 : 위와 같은 형태로 작동하되 하나의 pdf 파일을 만들면서, 'a' 키를 누를 때 마다 여러 페이지가 저장 되도록 하라. 또한 키보드의 's' 키를 누르면 종료되도록 하라.
[ 조건(hint) ]
1. 화면 사이즈(가로x세로 픽셀) : 500 x 500
2. 임의의 크기 원을 위해 random( ) 함수를 사용하라. (원의 직경(가로세로 동일) 랜덤 값은 : 20~200 값으로 하라)
예), - random(255) : 0~255 사이의 랜덤 값 발생
- random(20, 200) : 20~200 사이의 랜덤 값 발생
3. 각 원에 RGB 요소를 넣어 색상을 랜덤하게 채운 원을 출력 하라. 필요함수 : " fill ( R, G, B) " 이때, RGB의 각 값은 0~255 이다.
4. 결과 화면을 a 키를 누를 때마다 하나의 PDF에 페이지 형태로 저장하시오.
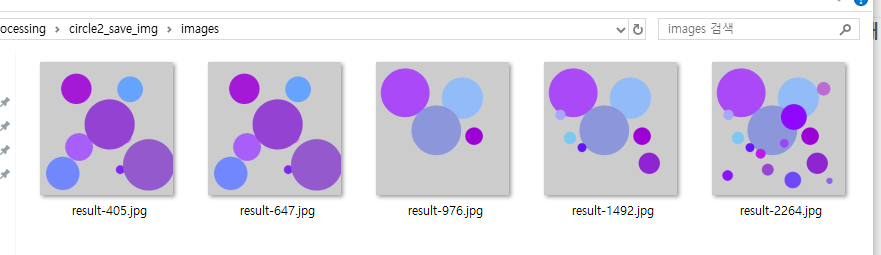
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.

(아래 부터는 하나의 PDF 파일 속에 여러페이지로 저장 된 모습)




▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

import processing.pdf.*;
PGraphicsPDF RasPDF;
void setup ( ) {
size(500,500);
RasPDF = (PGraphicsPDF) beginRecord(PDF, "RasPDF.pdf");
}
void draw ( ) {
}
void mousePressed ( ) {
float diam = random(20, 200);
noStroke();
fill(random(100, 200), random(200), random(200, 255) );
ellipse(mouseX, mouseY, diam, diam);
}
void keyPressed ( ) {
if (key == 'a') {
RasPDF.nextPage( );
} else if (key == 's') {
endRecord();
exit();
}
}
PGraphicsPDF RasPDF; 의 PGraphicsPDF 는 대소문자 와 철자를 반드시 구분해서 사용해야 하며,
RasPDF의 함수 선언 이름은 다른 것으로 바꾸어도 상관 없어요. 이렇게 PDF파일로 저장하게 되면, 백터 형태로 저장이 되어서 일러스트레이터와 같은 편집 툴에서 이미지 속의 각각의 요소들을 레이어 단위로 컨트롤이 가능해서 활용도가 높습니다. 또한 여러장의 이미지를 하나의 파일(PDF)로 묶을 수 있어서 파일 관리가 필요한 경우에도 좋겠네요. ^^
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#26】 프로세싱 출력결과를 이미지(jpg,png) 파일로 저장하기 (0) | 2020.01.06 |
|---|---|
| 【 프로세싱 기초#25】 좌표 트랜스폼 이용한 도형 그리기 (0) | 2019.06.03 |
| 【 프로세싱 기초#24】 화면 4구석을 감속 회전하는 공 표현하기 (0) | 2019.05.31 |
| 【 프로세싱 기초#23】 감속하는 공 표현하기 (가속도 적용 - 움직이는 원3) (0) | 2019.05.30 |
| 【 프로세싱 기초#22 】 PVector 자료형 활용하여 도형 그리기 (0) | 2019.05.29 |