이번 게시글은 아래 지난 게시글 핵심노드 설명 4편에 이은 설명입니다. 순서는 크게 상관없지만 다른 노드의 설명과 Node-RED의 기초적인 설명을 참고하려면 맨 앞쪽 링크를 참고해 보세요.
【Node-RED #⑤】노드-레드! 핵심노드 설명 4편/ Core Node Description! #4
① delay 노드

delay 노드는 입력 받는 메시지를 일정한 규칙에 따라 지연해서 전달하도록 해주는 노드입니다.
지연 전달하는 몇 가지 조건 설정을 할 수 있는데요, 예를 들어 아래처럼 5초의 시간 delay를 시켜볼 수 있습니다. 확인을 위해 1번 debug 창은 바로 연결하였고, 2번 debug 창은 5초의 시간 delay를 거치도록 하였습니다.

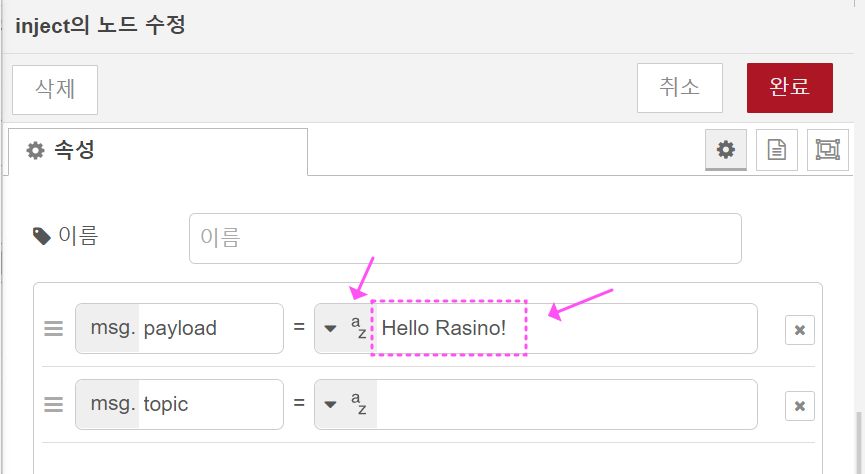
1. 타임스템프(inject 노드)의 속성 값으로 전달할 적당한 메시지를 아래처럼 작성합니다.

2. delay 노드의 속성은 아래처럼 해주세요.

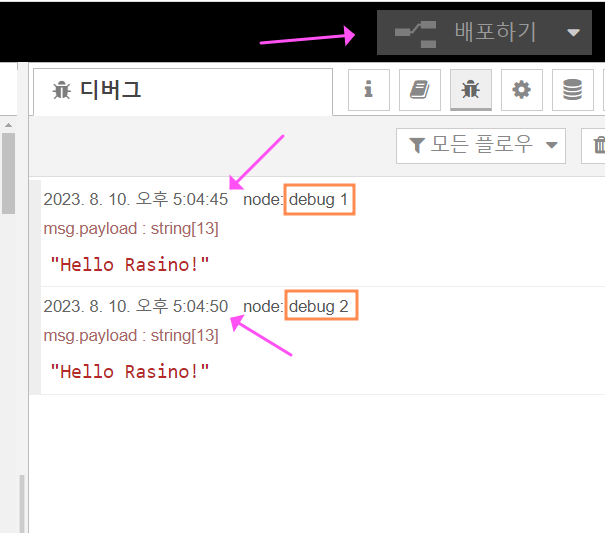
3. 그리고 배포하기를 누르고 Inject 버튼을 누르면 아래처럼 debug 창으로 결과를 확인해 보면, delay가 없는 출력과 비교해서 5초의 설정에 따라 5초의 delay가 정확히 발생하는 것을 알 수 있습니다.

delay 속성중에는 방금과 같은 고정 값 지연(Fixed delay) 외에, 일정 범위 값 안에서 랜덤으로 지연시킬 수 있는 속성도 사용 가능합니다.
또한, 기본(default) delay 값으로 예를 들어 3초를 설정하고, 특정 메시지(페이로드) 마다 delay를 다르게 설정하여 구분해 줄 수도 있습니다. (아래 예시)
먼저,
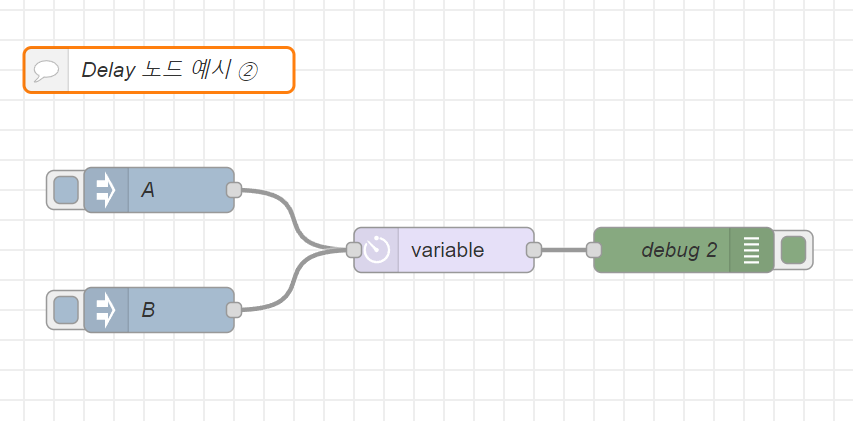
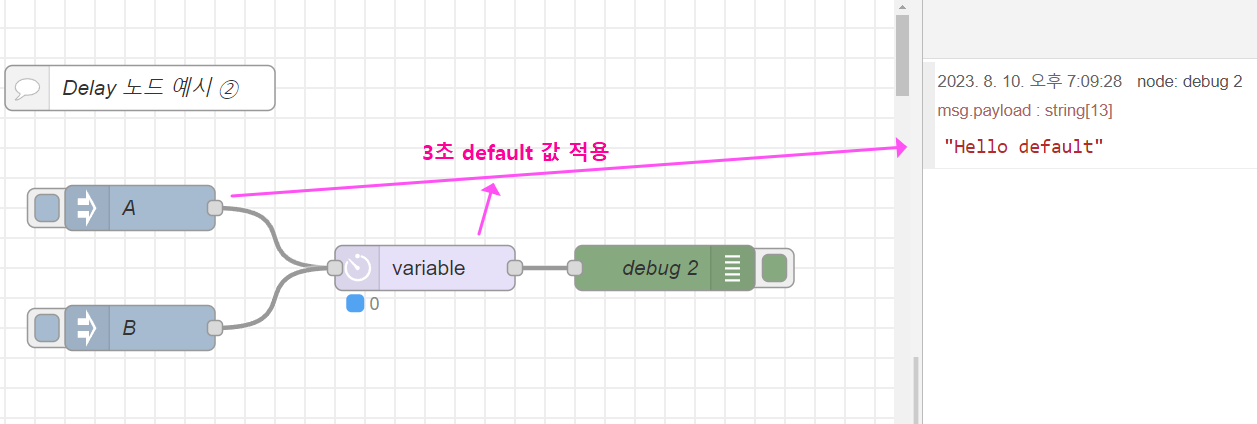
1. 아래처럼 노드를 구성해 주세요.

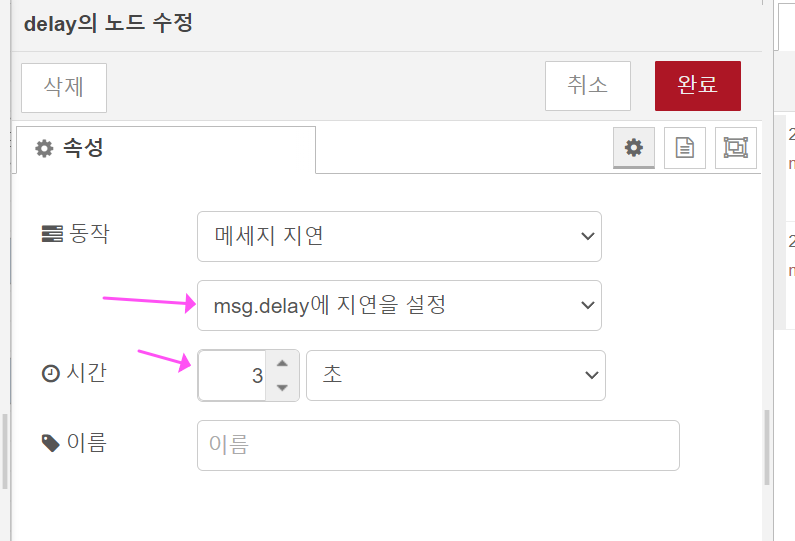
2. delay 노드의 속성은 아래처럼 "msg.delay에 지연을 설정"으로 바꾸고 시간은 default 값으로 임의로 3초를 지정해 줍니다.

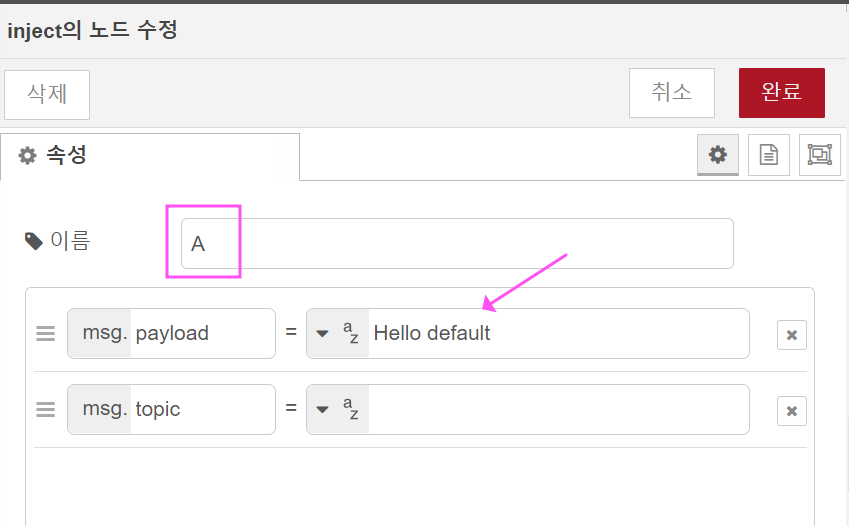
3. 'A' inject노드에는 단순한 전달 메시지만 입력합니다.

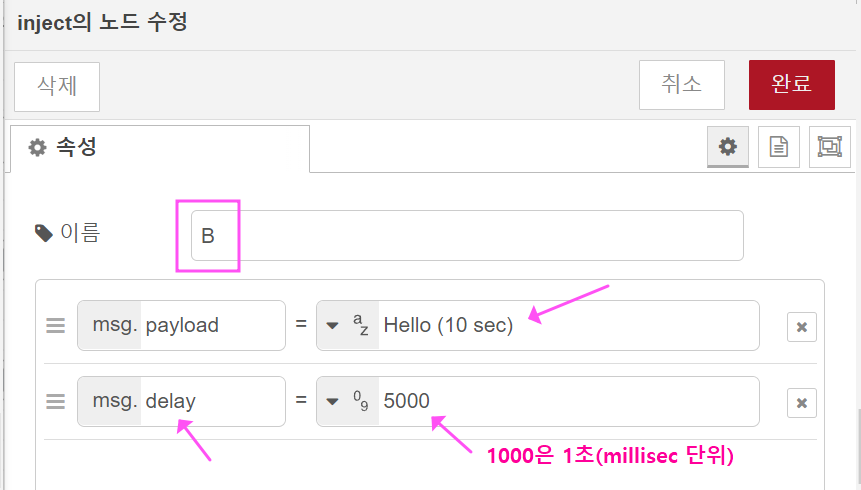
4. 'B' inject 노드에는 둘 째줄에 있는 'msg.topic'을 'msg.delay'로 바꿔주고, 속성을 '0~9' number 형식으로 바꾼 다음, delay 값 5000 millisecond (5초)를 입력해줍니다.

5. 결과를 실행해 보면, 'A inject'노드를 눌렀을 때, delay (variable) 노드에 기본 값으로 설정된 3초를 기다린 후 A의 메시지(페이로드)를 debug 창으로 전달(출력)했으며,

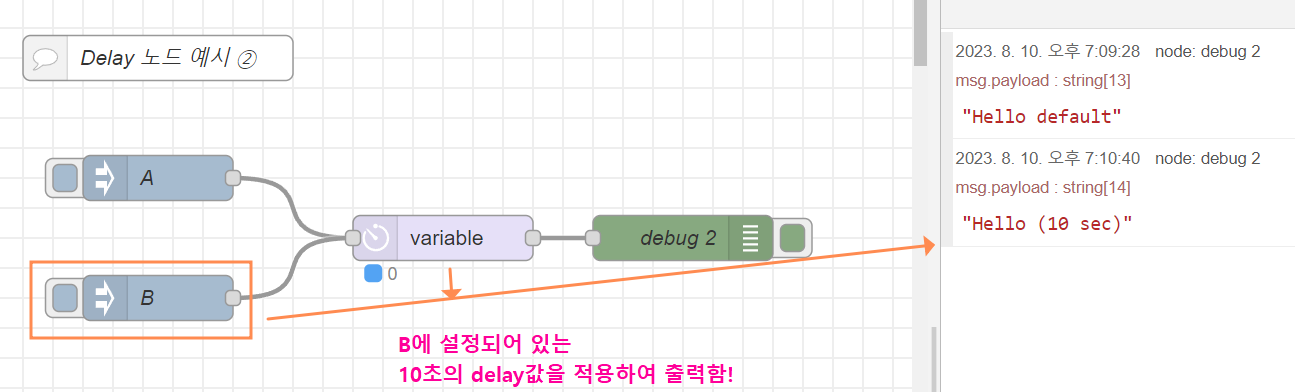
6. 'B inject'노드를 눌렀을 때는 B inject 노드에 설정된 delay 값이 적용되어 5초를 기다린 후 B의 메시지(페이로드)를 debug 창으로 전달(출력)하는 것을 알 수 있습니다.

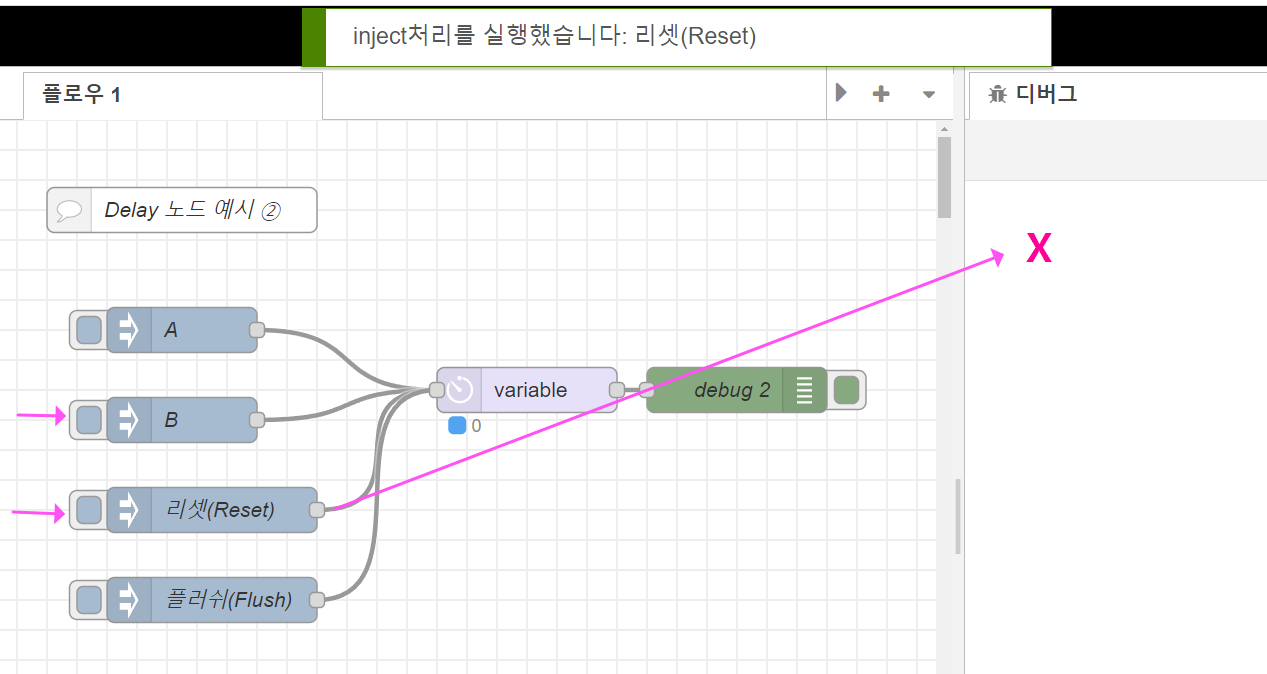
7. 그 밖에, delay 노드 사용할 때 inject 노드에서 Reset 기능을 설정할 수 있는데요, 예를 들어, A나 B노드의 inject를 실행하고 설정된 delay 값이 완료되기 전, Reset inject노드를 누르면 delay가 취소되고 결국 debug창으로 페이로드가 전달되지 않게 됩니다. (이 실습을 위해 아래처럼 Reset inject 노드를 추가해 주세요)

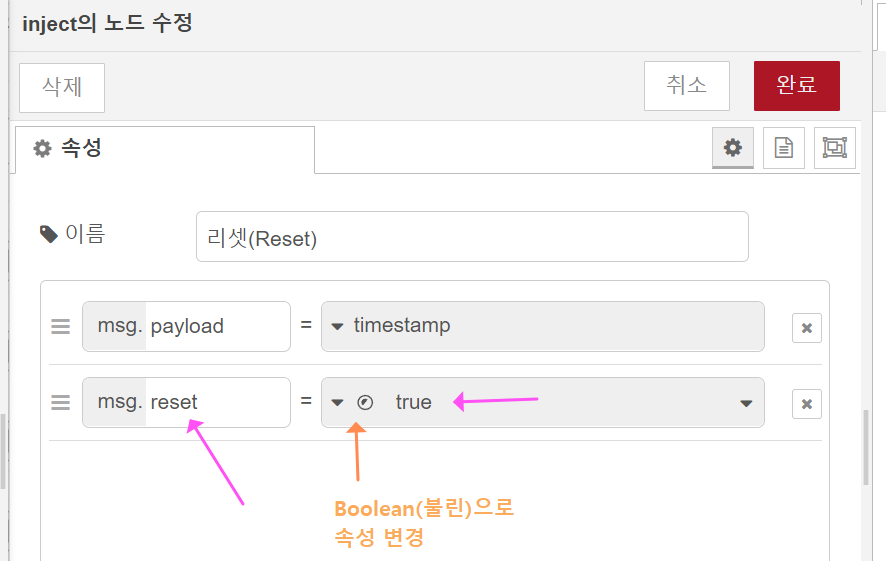
그리고 리셋(Reset) inject 노드의 속성은 아래처럼 합니다. 일반 inject 노드를 추가해서 두 번째 줄에 있는 msg.topic 항목의 topic 글자를 지우고 reset를 입력합니다.(자동완성 기능 제공) 그리고 속성창에 있는 속성을 Boolean(불린)으로 변경하고, true값으로 설정 확인해 주면 됩니다.

실습은 먼저 A 혹은 B inject 노드(여기서는 5초로 설정된 B 노드를 클릭)를 클릭 한 다음 5초가 되기 전 Reset inject노드를 클릭하면 delay가 취소되고 debug창으로 아무런 페이로드가 전달되지 않는 것을 볼 수 있습니다.
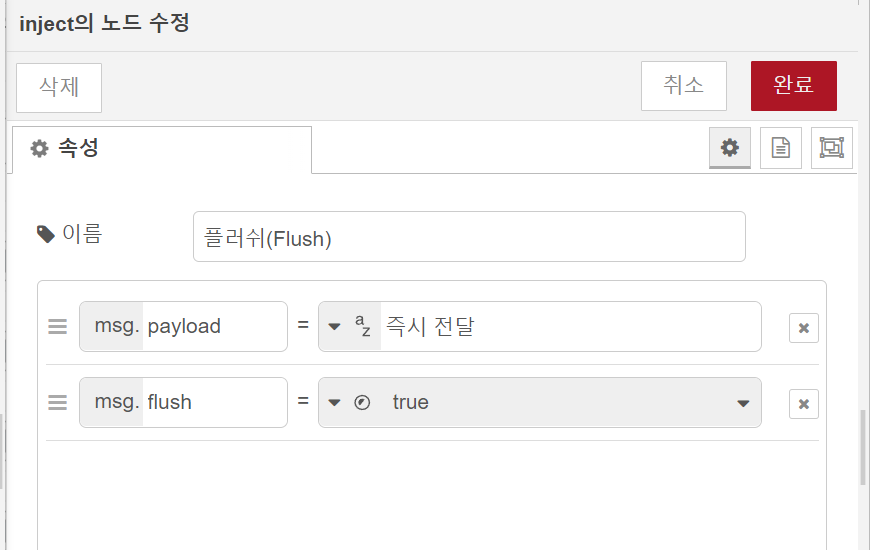
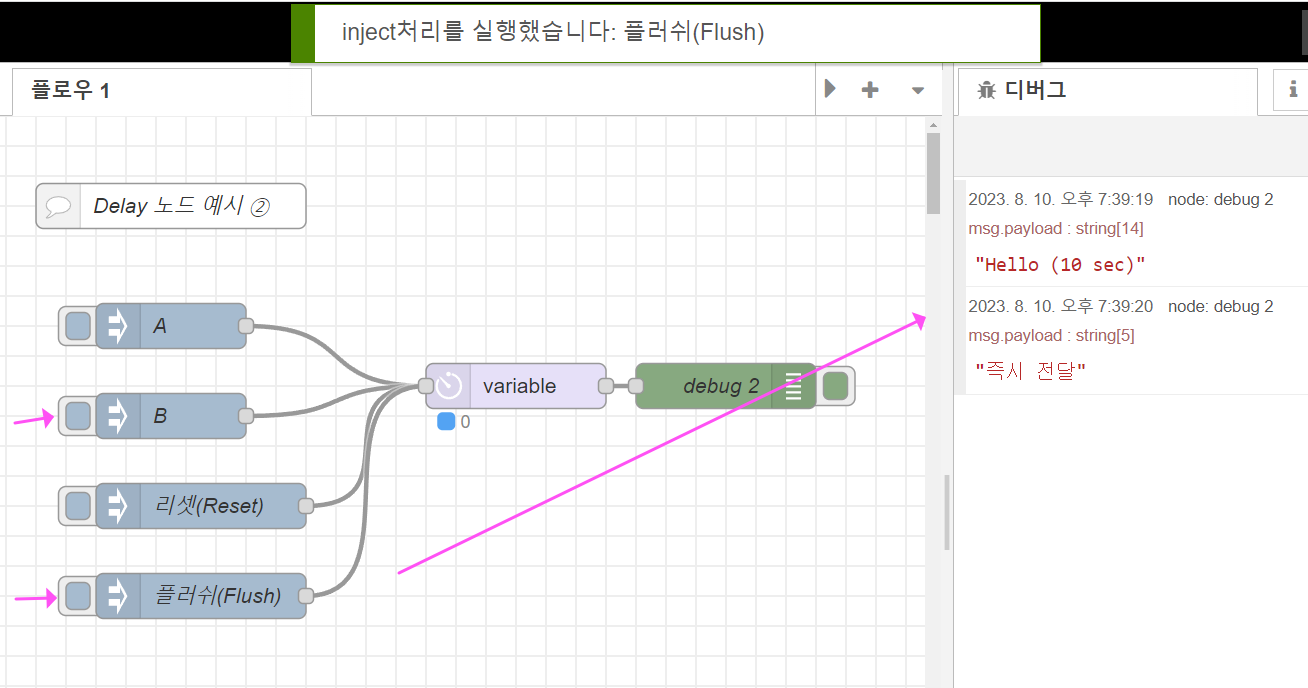
8. 아래처럼, 플러쉬(Flush) inject 노드를 추가해 주는데요, 마찬가지로 일반 inject 노드를 추가해서 두 번째 줄에 있는 msg.topic 항목의 topic 글자를 지우고 flush를 입력합니다. 그리고 속성창에 있는 속성을 Boolean(불린)으로 변경하고, true값으로 설정확인해 주면 됩니다. Flush 기능은 delay 타임이 적용되고 있든 그렇지 않든 클릭하는 즉시 페이로드를 전달시키는 기능입니다.


'라즈베리파이 > 라즈베리_기초' 카테고리의 다른 글
| 【Node-RED #⑤】노드-레드! 핵심노드 설명 4편/ Core Node Description! #4 (0) | 2023.06.03 |
|---|---|
| 【Node-RED #④】노드-레드! 핵심노드 설명 3편/ Core Node Description! #3 (0) | 2023.05.08 |
| 【Node-RED #③】노드-레드! 핵심노드 설명 2편/ Core Node Description! #2 (0) | 2023.04.28 |
| 【Node-RED #②】노드-레드! 핵심노드 설명 1편/ Core Node Description! #1 (0) | 2023.04.20 |
| 【Node-RED #①】노드 레드의 시작! / Start of Node-RED! ① (0) | 2023.04.17 |