【AndroidStudio】 AppBar(앱바)와 ActionBar(액션바), ToolBar(툴바)의 정의와 활용법 정리
App개발/Android_Studio 2024. 12. 19. 00:321. AppBar의 정의?
AppBar(앱바)란, 앱에서 화면 위쪽의 꾸밀 수 있는 영역을 의미합니다. 이 앱바 영역에는 이동할 수 있는 내비게이션 아이콘을 배치하거나 로그인 등 여러가지 기능(액션:Action)을 넣을 수 있도록 하여 앱을 좀 더 편리하게 사용할 수 있도록 하는 영역을 말합니다.
2. ActionBar(액션바)의 정의?
ActionBar(액션바)란, 위에서 정의한 AppBar(앱바)의 영역에 실질적으로 네비게이션 아이콘 같은 기능을 넣을 수 있도록 안드로이드 초기부터 제공되던 클래스를 말하는데요, 다만 안드로이드 버전이 업그레이드될 때마다, 즉 버전이 달라질 때마다 다양한 기능이 추가되고 변경되었기 때문에, 기기에 설치된 안드로이드 버전마다 다른 동작을 하게 되는 결과를 초래하게 됩니다. (단점) 이는 다른 말로 버전 하위 호환성 문제가 있다고 합니다. (Backward Compatibility)
예전 버전의 안드로이드 스튜디오에서는 기본적으로 ActionBar가 나타나도록 설정되어 있었지만, 최근 버전부터는 액션바가 나타나지 않도록 NoActionBar 형태로 세팅되어 있습니다.
3. ToolBar(툴바)의 정의?
ToolBar(툴바)란, 위 액션바의 큰 단점을 해결하기 위해, 안드로이드 버전이 달라지더라도 동일한 동작(액션)을 하도록, 안드로이드 5.0 (API Level 21)부터 추가된 위젯(Widget)을 말하는데요, 주로 이 툴바를 사용하여 편리하게 앱바(AppBar) 영역을 만들 수 있도록 하였습니다. 그리고 위젯을 직접 사용하지 않더라도 기본적으로 activity_main.xml에 toolbar.xml을 추가(include)하여 툴바 기능을 하도록 처리할 수 있습니다.
4. ToolBar(툴바) 만들기 예제
그럼, 가장 기본적인 ToolBar(툴바)를 만들어 볼 텐데요. layout 폴더에 toolbar.xml 파일을 추가하여 activity_main.xml에서 이와 같은 <include layout="@layout/toolbar" /> include 태그를 이용해 툴바기능을 하도록 해볼게요. 우선, 툴바 사용을 위해서는 액션바가 없는 조건으로 해야 하는데요, 기본적으로 NoActionBar로 설정되어 있기에 특별히 건드릴 것은 없습니다.
< 예제 실행 결과 이미지 미리 보기 >

그리고 "← 화살표"와 "Home" 글자와 "☰" 메뉴기호를 각각 터치할 때 어떤 액션을 취할 수 있는데요, 여기서는 간단하게 Toast 명령어로 메시지를 띄워보도록 할게요.

① 그럼, 안드로이드 스튜디오를 실행시키고, 새 프로젝트를 여세요.
여기서는 프로젝트 이름을 "AppBar_ToolBar"로 했습니다.

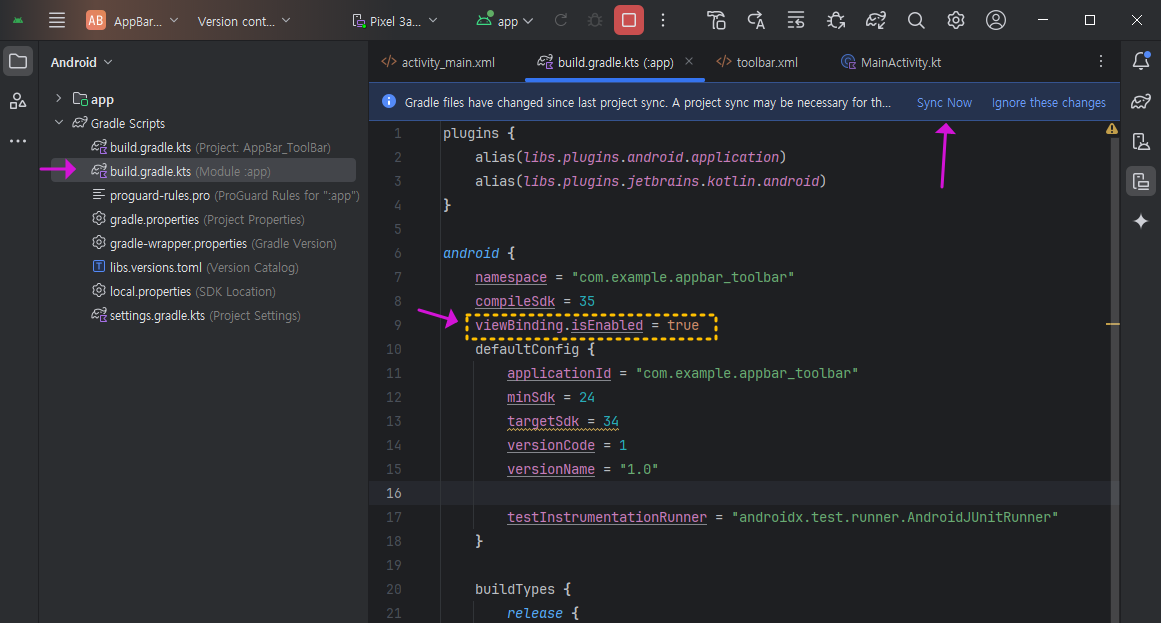
② build.gradle.kts에 뷰바인딩 기능 사용을 위해, "viewBinding.isEnabled = true"를 추가하고 "Sync Now"를 클릭해 주세요.

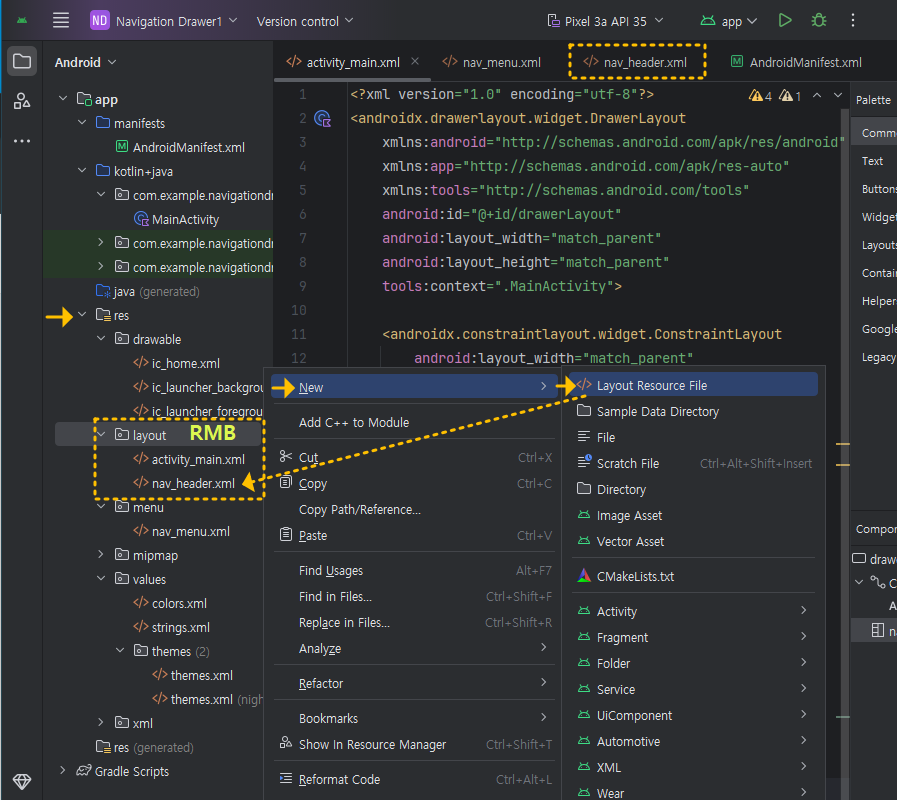
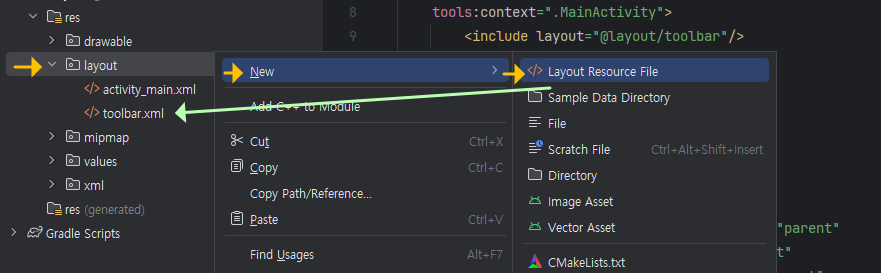
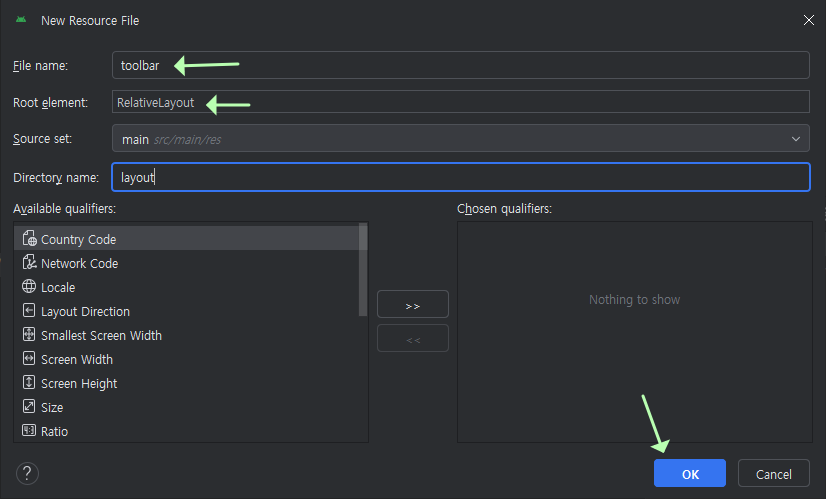
③ layout 폴더에서 마우스 우클릭(RMB) >> New >> Layout Resource File을 선택하여 toolbar.xml 파일을 만들어 주세요.

layout 방식은 RelaytiveLayout으로 해주세요.

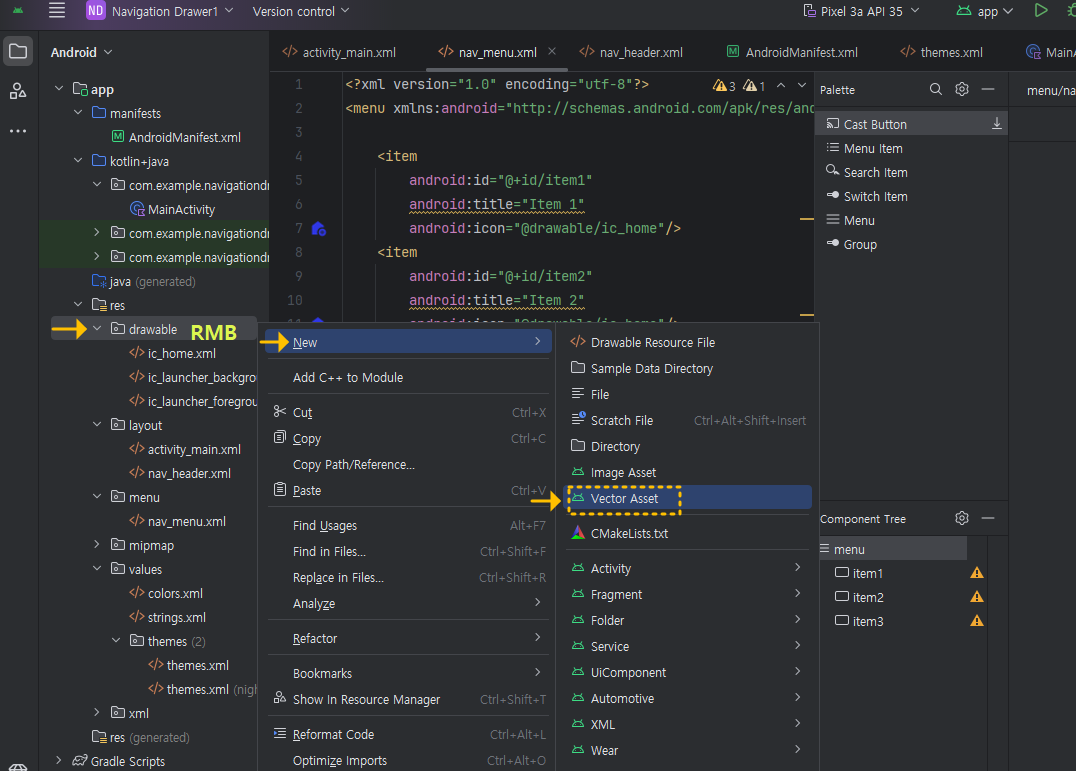
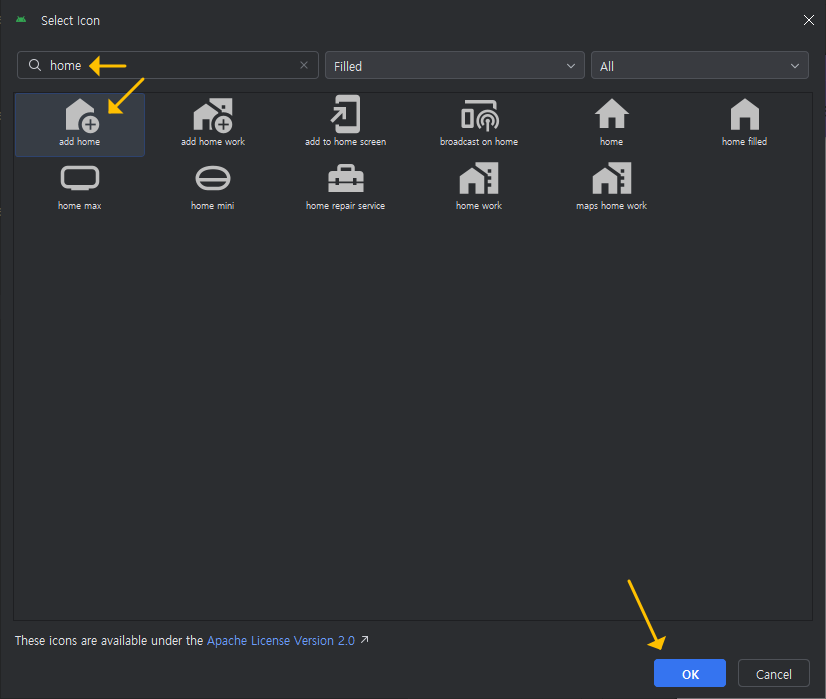
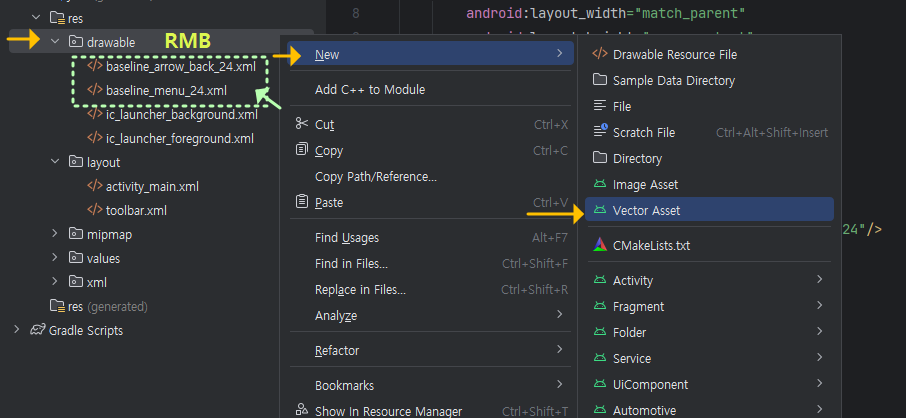
④ 툴바에는 하나의 텍스트와 두 개의 이미지를 넣을 건데요, 이 두 개의 이미지는 아래처럼 에셋에서 다운로드하여 처리할게요.

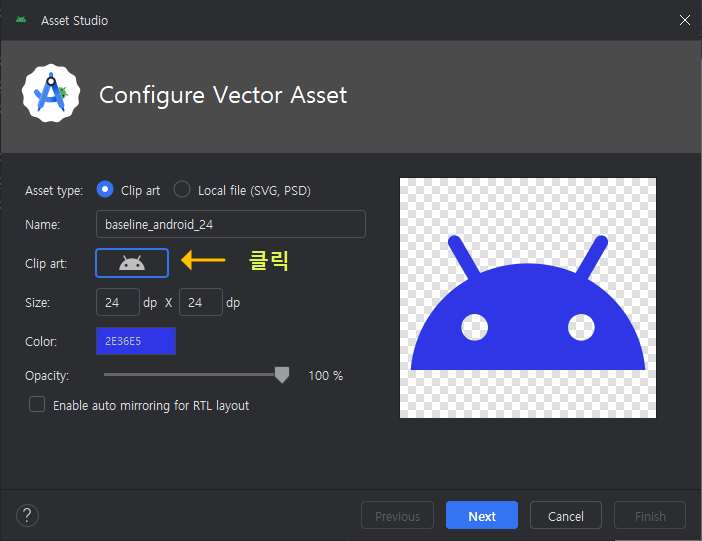
Vector Asset창이 열리면 Clip art를 클릭하세요.

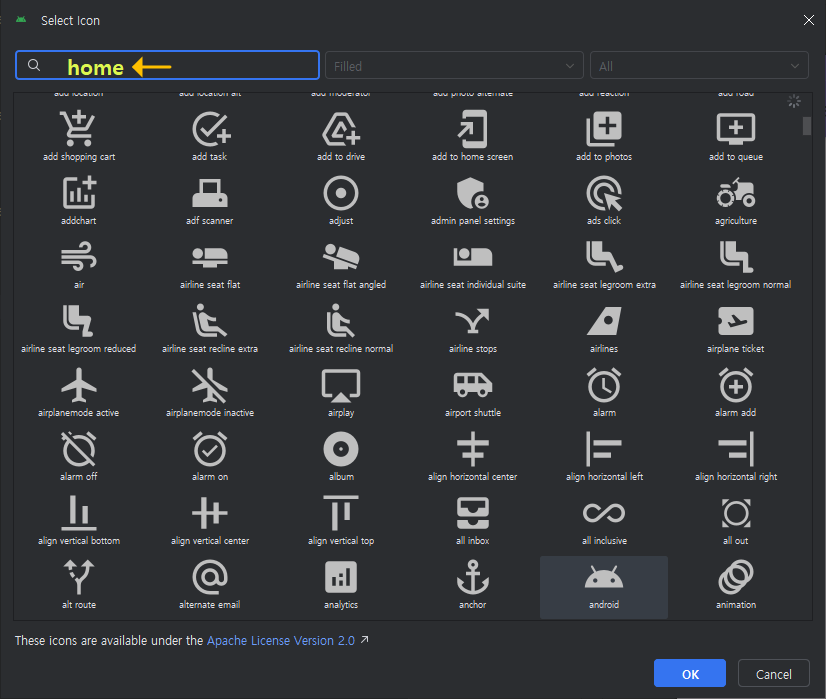
검색창에 "arrow"로 검색하고 "arrow back"를 선택 후, OK 클릭하세요.

Color를 클릭하여 흰색(FFFFFF)을 선택하고 Next 클릭 후 Finish를 클릭하세요.

그럼, 안드로이드 스튜디오의 프로젝트 탐색창에 Res >> drawable >> 폴더에 아래와 같이 화살표 파일이 다운로드된 것을 볼 수 있어요.

동일한 방법으로 "☰" 메뉴 이미지를 추가해 주세요.

⑤ 그럼, 이제 toolbar.xml 파일의 내용은 아래처럼 해주세요.

< toolbar.xml 코드 내용 >
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolbar"
android:background="@android:color/holo_red_light">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="18dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_backArrow"
android:layout_centerVertical="true"
android:src="@drawable/baseline_arrow_back_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Home"
android:textColor="@color/white"
android:id="@+id/tv_home"
android:textStyle="bold"
android:textSize="20dp"
android:layout_centerVertical="true"
android:layout_marginStart="30dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_menu"
android:src="@drawable/baseline_menu_24"
android:layout_centerVertical="true"
android:layout_alignParentEnd="true"/>
</RelativeLayout>
</RelativeLayout>< toolbar.xml 미리 보기 모습 >

⑥ activity_main.xml 파일은 아래와 같이 구성해 주세요.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<include layout="@layout/toolbar"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textStyle="bold"
android:text="Hello Rasino!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
⑦ MainActivity.kt 에는 아래와 같이 구성해 주세요.
package com.example.appbar_toolbar
import android.os.Bundle
import android.widget.ImageView
import android.widget.TextView
import android.widget.Toast
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import com.example.appbar_toolbar.databinding.ActivityMainBinding
import com.example.appbar_toolbar.databinding.ToolbarBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var toolbarBinding: ToolbarBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
binding = ActivityMainBinding.inflate(layoutInflater)
toolbarBinding = ToolbarBinding.bind(binding.root.findViewById(R.id.toolbar))
setContentView(binding.root)
val backArrow = findViewById<ImageView>(R.id.iv_backArrow)
val home = findViewById<TextView>(R.id.tv_home)
val menu = findViewById<ImageView>(R.id.iv_menu)
backArrow.setOnClickListener{
Toast.makeText(this, "← 처음 화면으로 이동합니다!", Toast.LENGTH_SHORT).show()
}
home.setOnClickListener{
Toast.makeText(this, "Home을 터치했습니다!", Toast.LENGTH_SHORT).show()
}
menu.setOnClickListener{
Toast.makeText(this, "Menu를 선택했습니다!", Toast.LENGTH_SHORT).show()
}
}
}
여기까지 작성하면 toolbar.xml 파일의 내용이 activity_main.xml 파일 속 상단에 나타나게 되어 툴바의 기능을 할 수 있게 됩니다.
5. 예제 실행 결과 보기
그럼, 결과를 실행해 보면 아래와 같고, 영상으로도 보여드릴게요.

그리고 각각의 이미지나 Home 글자를 터치하게 되면 여러 가지 액션을 줄 수 있는데 여기서는 간단히 Toast 명령어로 메시지만 팝업 시켰어요.

< 결과 실행 동영상 보기 >
그럼, 오늘도 좋은 하루 보내세요~ ^^
'App개발 > Android_Studio' 카테고리의 다른 글
| 【AndroidStudio】 Kotlin Navigation Drawer(코틀린 네비게이션 드로어-사이드메뉴) 활용하기 (1) | 2024.12.02 |
|---|---|
| 【AndroidStudio】 ViewPager2(뷰페이저2) 실습 #2 <Tab Layout & 텍스트 에디트 추가하기> (2) | 2024.11.24 |
| 【AndroidStudio】 ViewPager2(뷰페이저2) 실습 #1 (0) | 2024.11.17 |
| 【AndroidStudio】 RecyclerView 실습 #3( Card View 기능 추가하기) (5) | 2024.11.15 |
| 【AndroidStudio】 RecyclerView 실습 #2( 기본 기능 익히기) (0) | 2024.11.07 |