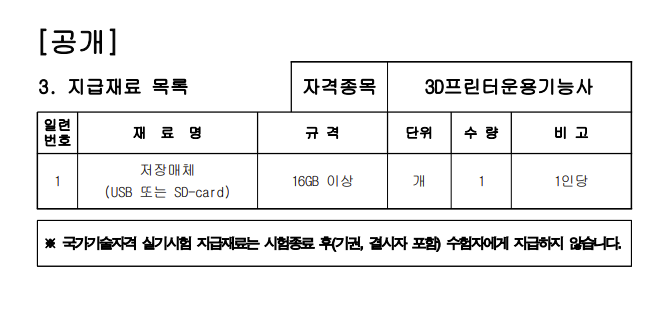
※ 이하 내용은 글 작성 당시의 시험장 환경과 여러 가지 경험을 토대로 작성된 글입니다. 따라서 향후 여러분이 보게 될 시험장 환경 또는 시기적으로 변경되거나 달라질 수 있는 부분이 있다는 점 참고해서 봐주세요.
이번 3회 시험 첫째 날(23년 8월 14일)에 나온 과제는 과거 출제 된 12번 문제입니다. (치수 동일)
이제부터는 출제된 문제들이 많이 쌓였기 때문에 최근까지 출제된 문제들을 문제은행으로 놓고, 간간이 새로운 문제를 추가하는 식으로 출제될 것 같아요. 3D프린터운용기능사 첫 시험부터 최근까지(23년 8월 기준) 총 24종의 문제가 출제되었는데요, 올해 기능사 3회 첫날 시험에서는 ⑫번 문제(도면)가 출제되었습니다. 따라서 기본적으로 지금까지 출제된 문제들을 최소한 한 번씩은 연습해야 하며, 되도록이면 24종의 문제 전체를 2~3번 이상 연습해 보는 것이 좋습니다. 그리고 사실 2~3번 이상 연습이 된 상태라면, 새로운 문제가 출제되더라도 처음엔 좀 당황하겠지만 충분히 풀어 갈 수 있을 것으로 생각됩니다.

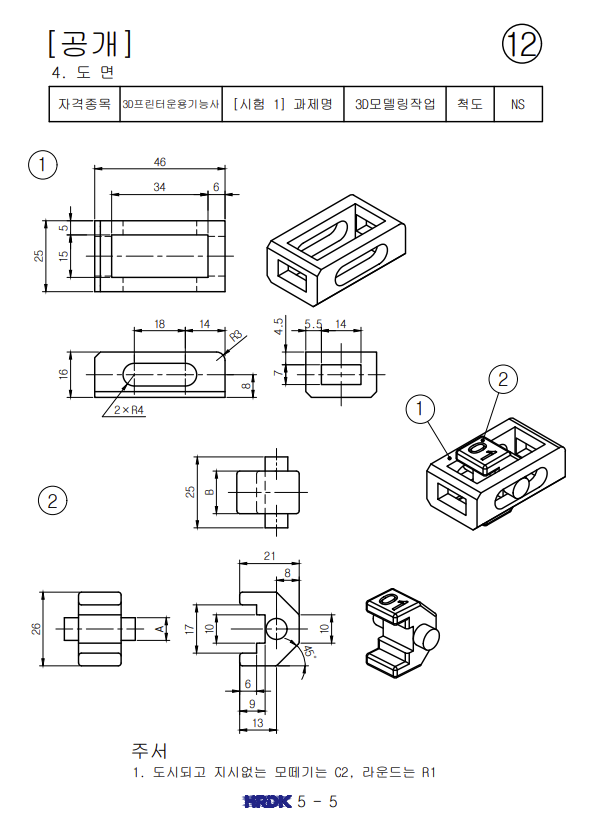
[ 12번 도면 다운로드하기 ]
※ 이번 12번 문제의 경우, 모델링하는 데에는 크게 어렵지 않은 과제입니다. 이 글 아래 부분에서 출력 시 주의해야 할 사항 및 시험관련된 팁들에 대해 좀 더 자세히 다루도록 하겠습니다.
[ 실기시험을 본 시험장 환경 ]
1. 시험장 : 울산창조경제혁신센터(울산대학교내 위치)
2. 모델링 툴 : Fusion360 (구동 환경 : 약 15인치 크기의 노트북)
3. 슬라이서 툴 : 큐라 Cura 15.04.6 버전
4. 3D프린터 기종 : GP200
※ 개인적으로 자신이 사는 곳과 아주 멀지 않은 지역이라면 울산창조경제혁신센터 시험장을 강력 추천합니다! 3D 프린팅 장비와 소프트웨어 사용 환경 등 모두 만족했으며, 해당 시험장은 오랜 기간 3D 프린팅 실기시험을 치른 곳이어서 그런지, 시험을 진행하는 관리위원 및 감독관과 관계자 모두 시험 진행을 매끄럽게 잘 진행해 주었고, 수험자분들이 긴장해서 실수하지 않도록 세심한 설명으로 잘 유도해 주었으며, 작은 돌발사항 발생에도 불이익이 없도록 깔끔하게 잘 대처해 주었습니다.
( 이곳 시험장 시설 특징 : GP200의 경우 타 모델에 비해 출력물이 배드에 안착이 잘 되었으며, 출력물 품질도 나쁘지 않았습니다. 다만 제공되는 필라멘트 재질이 개인적으로 사용해 본 필라멘트보다 응착력? 이 강해 보이는 것 같은 재질 특성으로 인해 서포트를 많이 적용하게 되면 떼어내는데 조금 힘이 들 수 있을 것 같습니다. 이곳의 좋은 점은 실기시험 일 직전에 장비사용에 대한 교육을 진행하기 때문에 원하는 사람은 사전에 신청해서 직접 시험장 장비 및 시설을 이용해 볼 수 있습니다.
그리고 제일 좋았던 점은, 일반적으로 시험을 치러가면 기본적으로 Fusion(퓨전) 360은 자신의 아이디로 직접 로그인하게 되어 있는데요, 이때, 시험에 영향을 줄 수 있기 때문에 자신이 그간 작성해 놓았던 모든 모델링 파일들을 사전에 모두 삭제하고 가야 하는 불편함이 있지만, 여기서는 이미 로그인된 깨끗한 교육용 ID를 제공해 주기 때문에 전혀 불편함 없이 시험을 치를 수 있어서, 사는 곳과 거리가 좀 멀었지만 주저 없이 이곳을 선택하게 되었습니다 )
기능사 3회 2023년 8월 게시된 전국 3D프린터 기능사 실기 시험장 시설 현황을 첨부하니, 참고해 보세요.
( 시설 현황은 시험장 사정에 따라 추후 변동성이 있기 때문에 해당회차 실기 시험 접수 직전에 게시되며 일정기간 지나면 시설 목록은 삭제될 수 있습니다. 따라서 매우 큰 변화가 있는 것은 아니지만 시설현황은 향후 변동 될 수 있다는 점 인지하고 향후 큐넷에서 시험장 정보 재공지하는 것을 다시 확인해 주세요. 출처 : Q-Net 공지사항 게시판 )
여기서 중요한 건, 필기 접수때도 마찬가지지만 실기 접수는 더더욱 자신이 연습한 모델링툴이 정해져 있고, 사용하고자 하는 슬라이서 툴 및 선호하는 3D 프린터 기종이 별도로 있기 때문에, 이런 조건들을 모두 만족하는 시험장에서 시험 볼 수 있도록 실기시험 접수 때 상당히 신경 써야 합니다. 접수 기간은 며칠 여유가 있는 것은 사실이나 자신이 사는 지역과 되도록 가까운 지역으로 시험장을 선택하고자 한다면, 그리고 자신이 원하는 장비와 소프트웨어가 갖춰진 시험장이 조기에 인원마감이 될 수 있기 때문에 접수 당일 오픈 시간(오전 10시) 전에 준비해서 바로 접수할 수 있도록 하는 것이 좋습니다.
시험 종목에 따라 예를들어, 전기기능사와 같은 종목은 특히나 눈치(?) 싸움도 치열하기 때문에, 접수 시, 결제 방법도 신용카드 결제보다 더 빠르게 접수 처리되는 "가상계좌 이체" 방법을 선택하는 것을 추천하기도 합니다. (접수완료 기준은 결제 단계까지 간 것을 기준으로 함). 신용카드 결제의 경우 수많은 접수자가 결제 시도 시 결제 시스템(서버)이 불안정할 수 있고, 따라서 결제지연이 되는 경우가 있다고 합니다.
가상계좌 이체 방법은 금액 이체 시간 기준이 아니며 일단 선택되면 선접수완료 되며, 실제 실기비용 이체는 접수 당일 오후 2시 전까지만 이체하면 됩니다. 만약, 오후 2시를 넘긴다면 접수 취소처리 되니 유의해 주세요.
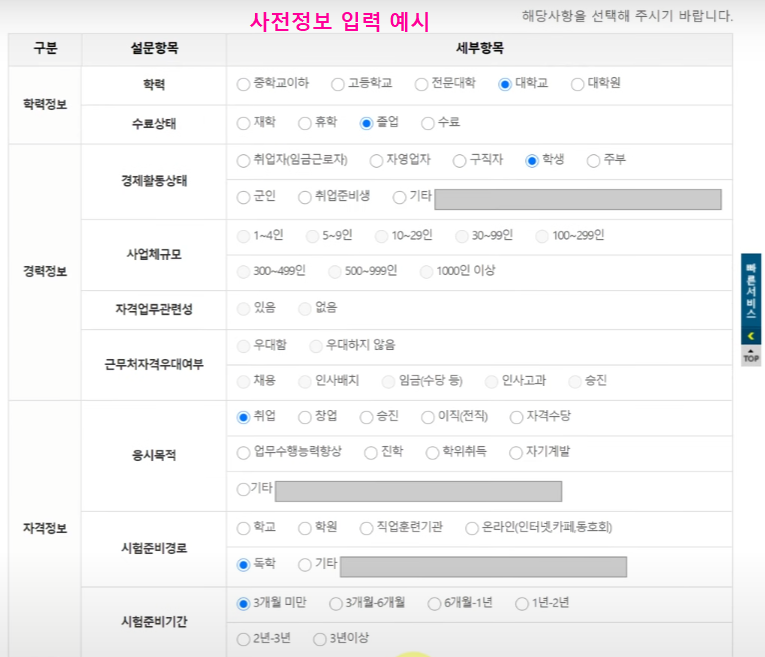
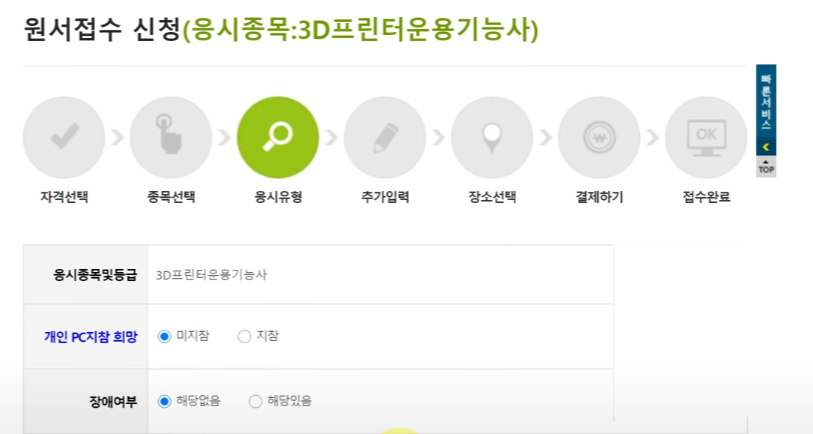
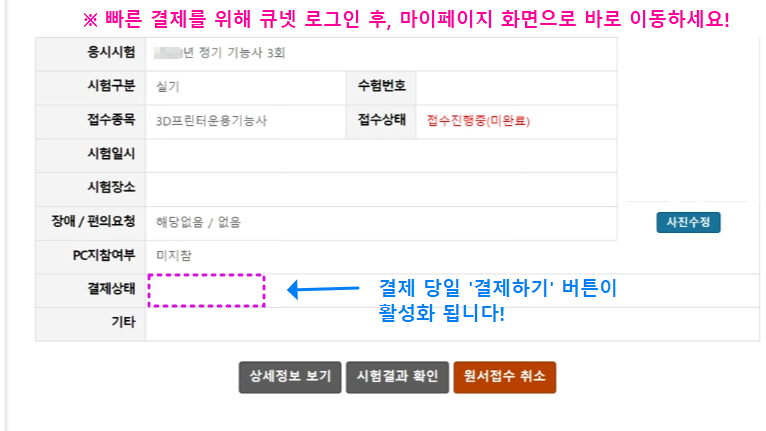
※ 한가지 추가 팁으로 접수일 직전에 접수를 위한 사전 정보 입력 서비스도 제공되니 꼭 이용해 보세요. 실기 접수 관련된 입력사항(학력정보, 경력정보, 자격정보, 개인 PC지참 여부, 장애 여부 등)을 미리 입력해 놓으면 접수 당일 접수를 보다 빠르게 진행할 수 있습니다. (아래는 사전입력정보 예시입니다)


위에까지 선택하면 아래와 같은 서전정보 입력이 완료되며, 추후 결제 당일 오전 10시가 되면 아래 "결제정보"란에 결제할 수 있는 버튼이 활성화됩니다. 여기서 중요한 것은 큐넷 첫 페이지에 있는 원서접수하기 메뉴로 들어가면 안 되며, 반드시 큐넷 로그인 후, 아래 화면이 나오는 마이페이지로 바로 들어가야 합니다. 그리고 접수 시작이 되는 오전 10시가 되자마자 리프레시를 눌러보면 약간의 대기 시간 후에 활성화된 결제버튼을 누르고 결제 진행하면 됩니다.

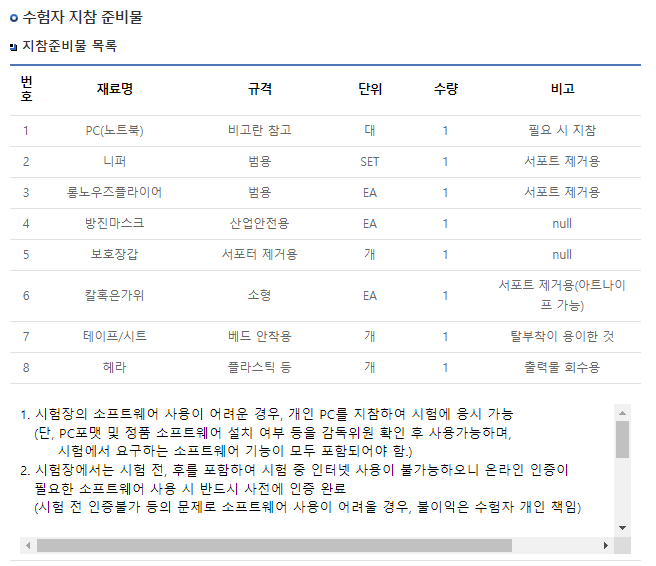
<수험자 지참물 >

수험자 지참물은 반드시 사전에 꼼꼼하게 챙겨서 가야합니다. 시험장에 따라, 특히 보호장갑이나 방진마스크 등 일부 지참물을 준비해 가지 않을 경우 감점처리 될 수 있습니다. 특히 안전과 관련된 지참물의 경우, 예를 들어 장갑을 끼지 않고 서포트 제거하다 손을 다치거나 할 경우 책임의 소재도 있기 때문이기도 하겠지만, 실제로 날카로운 공구를 가지고 작업할 때 손을 다치는 경우가 종종 있기 때문에 본인을 위해서라도 지참물을 잘 챙겨가시기 바랍니다.
< 시험 전 중요 체크 사항 >
[ 시험 1 과제 ]
"제 1과제" 시험 시 중요체크사항이며, 관련된 상세설명도 이어서 하겠습니다.
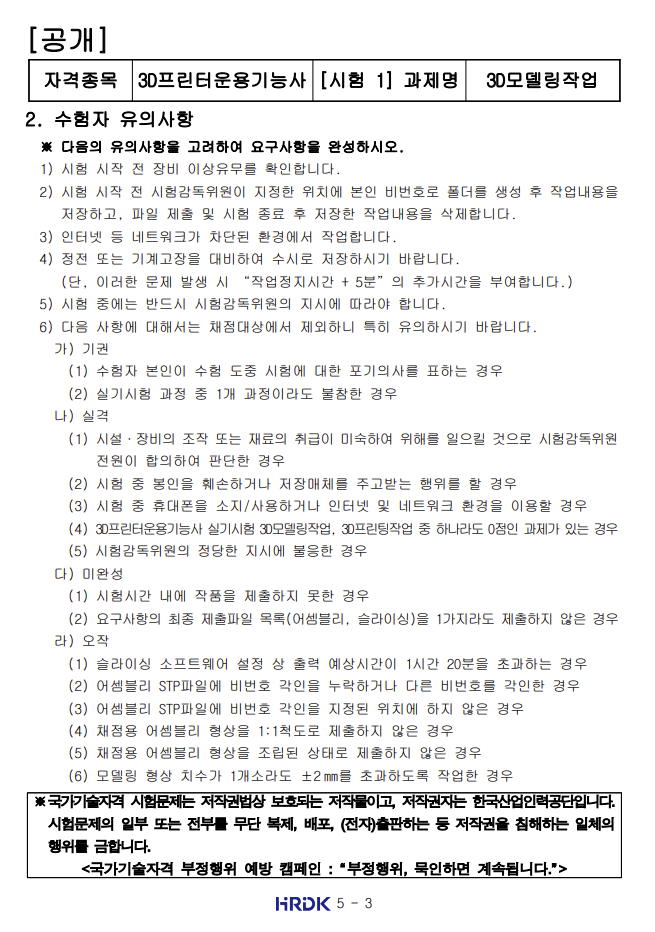
1) 제출할 파일 확인(4가지)하기!
2) Fusion360 오프라인 모드(네트워크 차단) 사용해 보고 가기! (파일 저장 방법 확인)
3) 자신이 사용하는 Fusion360 사용자 환경설정 다시 확인하고 가기!
4) 작품에 비번호 새기고 공차 넣기 확인하기!
5) 안정적인 출력을 위한 부품의 방향 정하기
6) 슬라이서 프로그램 설정 체크하기!
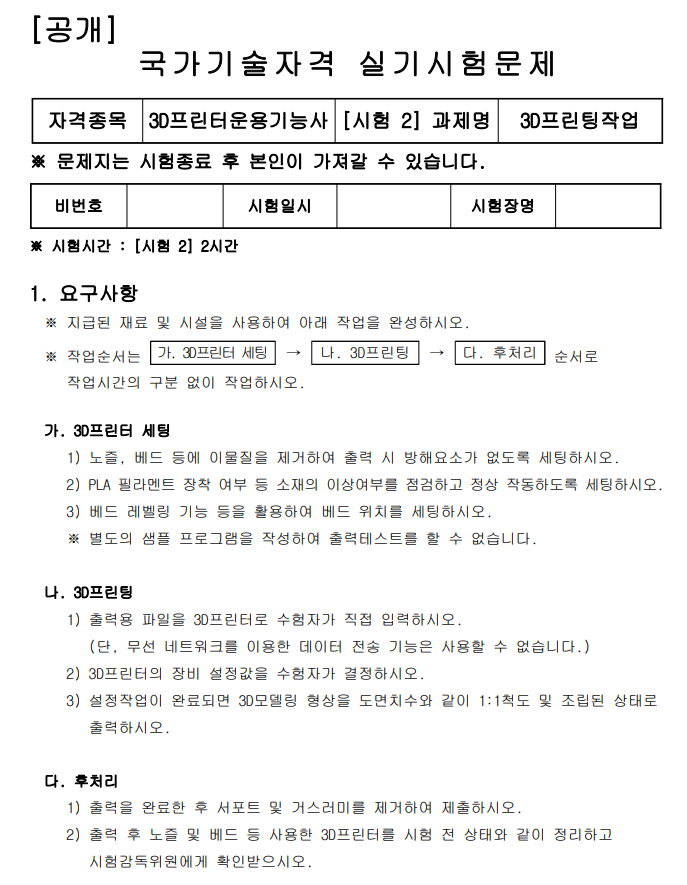
먼저, 시험 전체 프로세스에 대해 이해하는 것이 중요하니, 실수가 없도록 요구사항을 상세히 읽고 대비하면 좋겠습니다.
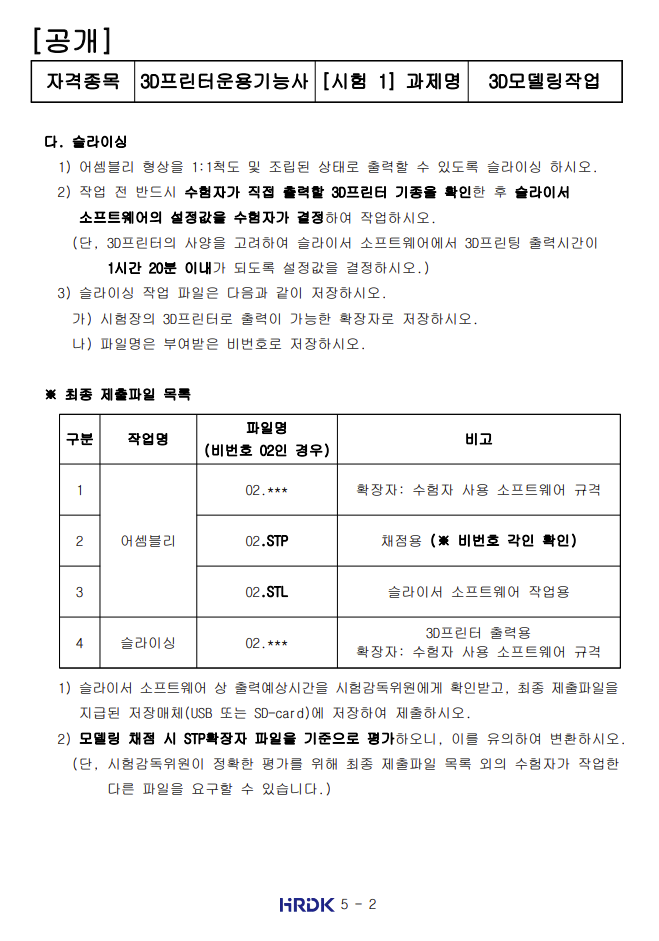
'제1과제'는 3D 모델링으로, 제한 시간은 1시간입니다. 자신이 연습해 온 모델링 툴로 설계하여 다음과 같은 4개의 모델링 파일을 감독관이 제공해 주는 USB에 제출하는 것입니다.




1) 제출할 파일 확인(4가지)하기!
①. Fusion360 작업 파일 "xx.f3d" (작업하는 모델링툴에 따라 확장자가 다름)
②. 채점을 위한 STEP 파일 "xx.stp"
③. 슬라이싱 작업을 위한 파일 "xx.stl"
④. 슬라이싱 된 3D프린터 출력 파일 "xx.gcode"
파일이름은 반드시 자신이 부여받은 비번호로 하게 되어 있으니 주의해 주세요. 예를 들어 비번호 9번을 부여받았다면, 윈도 바탕화면에 "09"라는 폴더를 생성한 후, 거기에 " 09.f3d " , " 09.stp " , " 09.stl " , " 09.gcode " 이렇게 4개의 파일을 저장해야 하며, 작업이 완료되면 감독관에게 손을 들고 작업한 파일을 보여주면, 감독관이 USB를 제공해 주며, 그럼 거기에 파일들을 저장해서 자신이 제공받은 3D 프린터로 가서, "제2과제" 출력하기로 넘어가게 됩니다.
여기서, 감독관이 먼저 '제2과제'로 넘어가는 진행방식을 수험자들의 의견을 묻거나하여 결정하게 되는데요, '제1과제' 1시간을 모두 동일하게 기다려 종료된 후 '제2과제'로 모두 동시에 넘어가는 방식이 있지만 이는 일찍 끝낸 사람들은 남은 시험시간을 멀뚱히 기다려야 하기 때문에, 그리고 1과제의 경우 대부분 30분 전 후로 작업을 끝내는 수험자가 많기 때문에, 1과제 작업을 일찍 완료하는 대로 개인별로 2과제 시험 시간을 따로 적용하여 2과제 작업으로 바로 넘어가는 방식을 적용하는 경우가 많습니다.
2) Fusion360 오프라인 모드(네트워크 차단) 사용해 보고 가기! (작업 중 파일 저장 방법 확인)
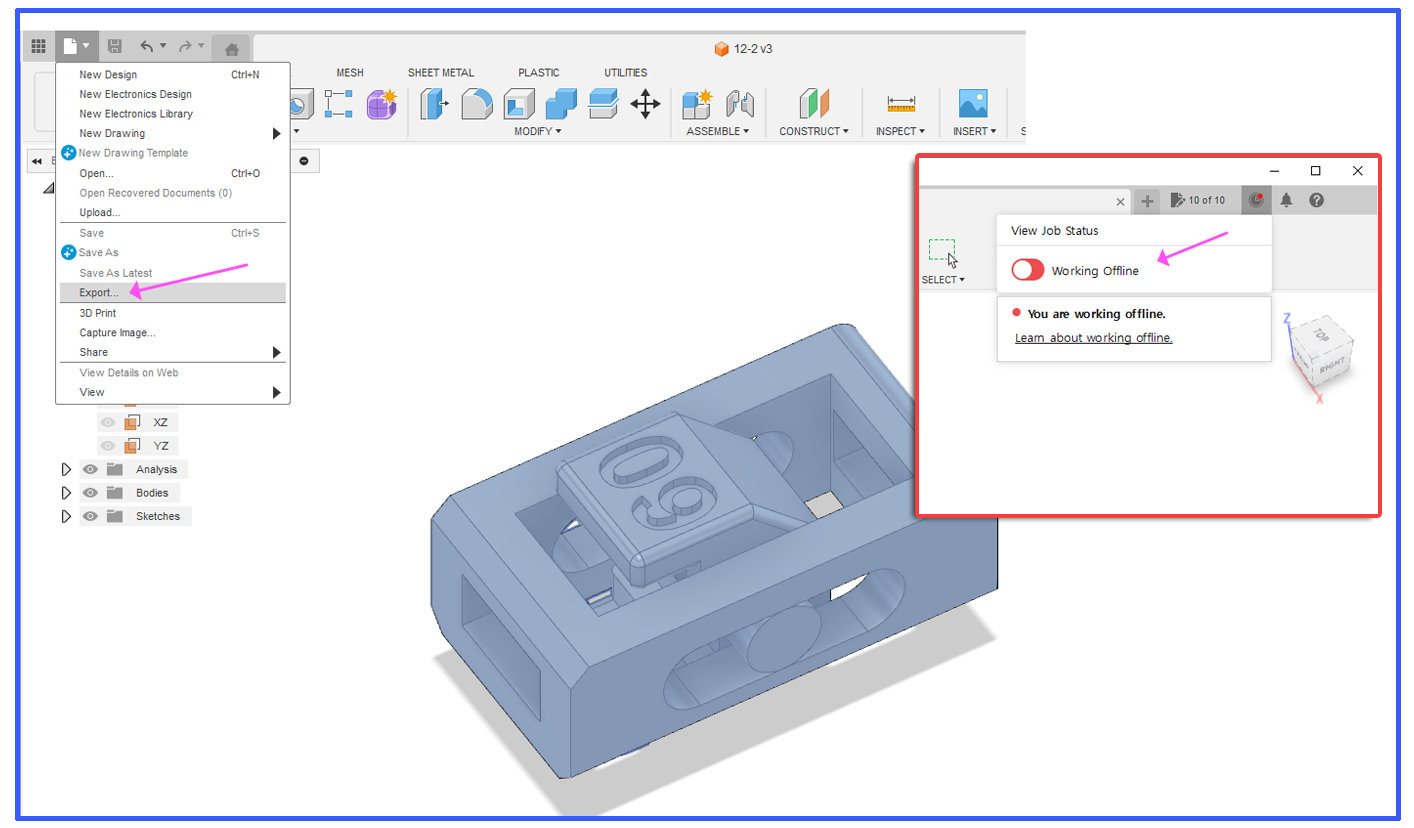
※ Fusion360의 경우 클라우드 방식의 온라인으로 연결된 서버에 작업파일('xx.f3d')을 저장하는 방식으로 작동이 되는데요, 시험장에서는 네트워크를 차단한 상태로, 즉 Fusion360을 Off라인 모드로 해놓고 시험을 치르기 때문에 파일 저장 시 주의해야 합니다. 따라서 자동으로 온라인에 저장되는 일반적인 저장(Save, 또는 Save as...) 기능은 이용이 불가하여, 작업 중간중간 파일을 저장해 놓을 경우에는, Export 기능을 통하여 저장해야 합니다. 이때 파일 저장위치는 바탕화면 비번호 폴더입니다.

만약 작업 중 프로그램 및 컴퓨터 오류로 인하여 멈춰버리거나 할 경우 시험을 망칠 수 있기 때문에, 반드시 작업 중간중간 또는 중요한 부분의 작업을 마무리하였을 경우 반드시 Export를 통하여 작업파일을 저장해 주세요.
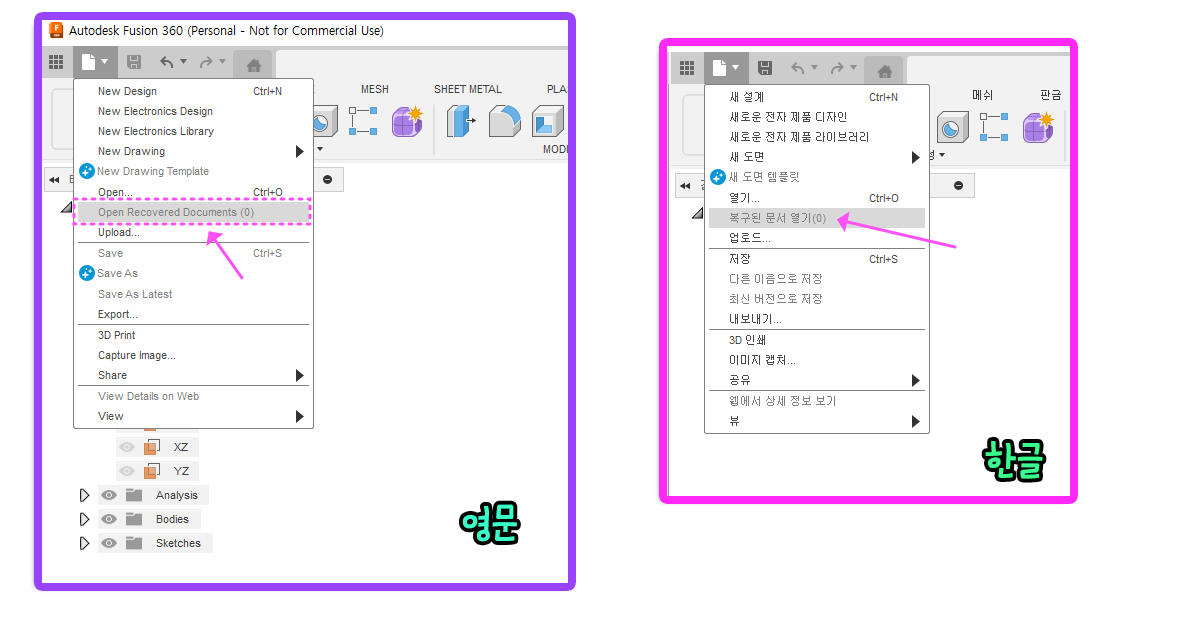
또한, 아래에 보이는 작업파일 복구하기 기능도 알아두면 좋습니다. 작업 중 갑자기 다운되거나 할 경우 프로그램에 설정된 일정 간격 자동 저장 기능으로 저장된 파일을 불러올 수 있는데요, "Open Recovered Documents(0)" 메뉴를 통해 복구할 수 있습니다. (한글 모드에서는 "복구된 문서 열기(0)"로 표시됩니다)

3) 자신이 사용하는 Fusion360 사용자 환경설정 다시 확인하고 가기!
①. 환경설정 메뉴 위치 파악하기
②. 한글모드 / 영문모드 변경하기
③. 줌 방향 / 조작 방법 선택하기
①. 환경설정 메뉴 위치 파악하기
처음 Fusion360을 접하게 되면 환경설정(기본설정-Preferences) 메뉴 위치를 찾는데 상당히 애를 먹을 수도 있는데요, 메뉴 위치는 Fusion360 프로그램 우측 상단 쪽에 자신의 계정 아이콘 모양을 클릭하면 됩니다. 경우에 따라서는 아래처럼 계정 아이콘 모양이 잘 안 보일 수 있는데, 그냥 그 위치를 클릭하면 서브 메뉴가 바로 나타나니 참고하세요.


②. 한글모드 / 영문모드 변경하기
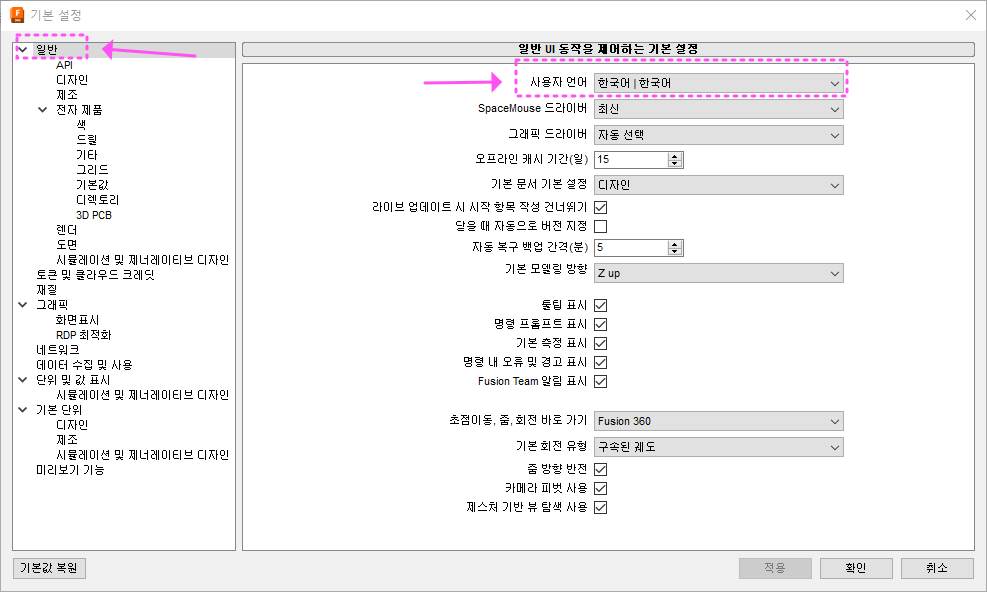
자신이 사용하던 Fusion360의 언어 설정과 시험장의 언어설정이 다를 수 있습니다. 따라서 자신이 원하는 언어로 변경이 필요한데요,
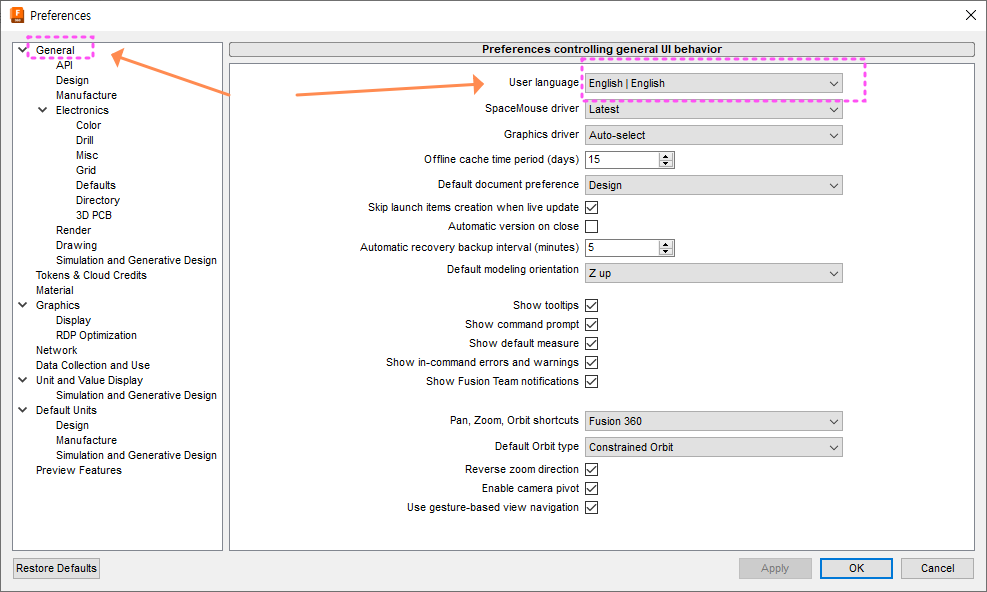
기본설정(Preferences)을 클릭하면 아래와 같은 메뉴가 열리고 메뉴 제일 상단에 "사용자 언어" 부분에서 언어 변경을 할 수 있습니다.


※ 간혹 한글 모드에서 파일 Export 할 때 에러가 나는 경우가 있다고 하니, 계속 에러가 날 경우 영문 모드로 변경 후 Export 시도해 보시기 바랍니다. 가급적이면, 처음부터 영문모드로 해놓고 연습해서 영문모드에 익숙해지는 것을 권장해 드립니다.
③. 줌 방향 / 조작 방법 선택하기
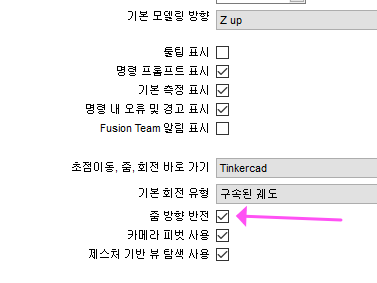
먼저 자신의 취향에 따라 아래 이미지에 있는 줌 방향 반전 부분을 체크하거나 해제해서 사용해 보세요.
줌 방향은 마우스 휠을 위로 미느냐? 당기느냐? 에 따라 줌 인 또는 줌 아웃이 되는 것이 반전이 되는 옵션입니다. 대부분은 이미 어느 한쪽에 익숙해져 있는데, 이 기능이 반대로 동작한다면, 마음은 급한데, 시험 내내 반대로 작동한다면 매우 짜증? 이 날 수 있겠죠? ㅎ

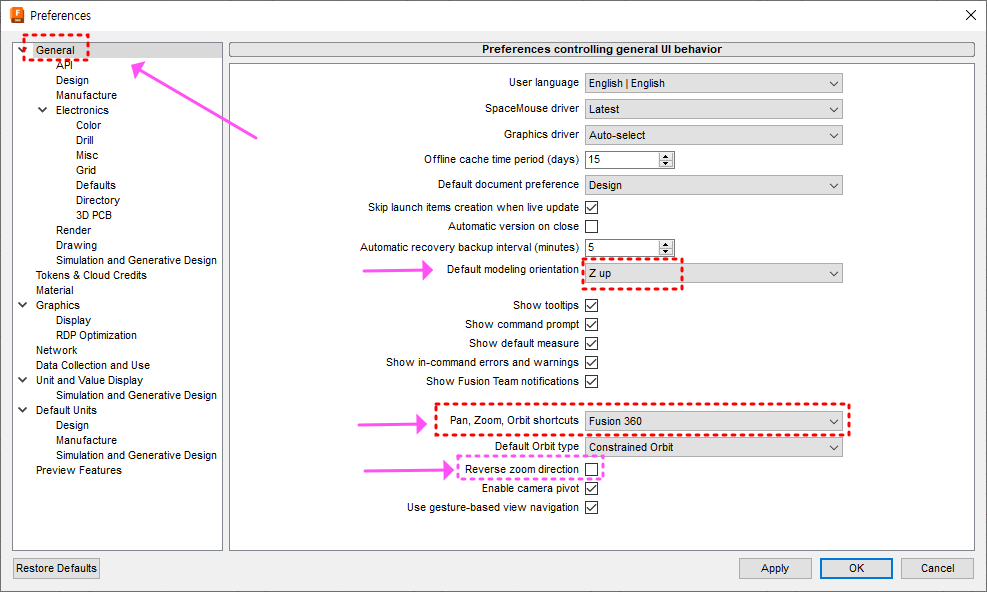
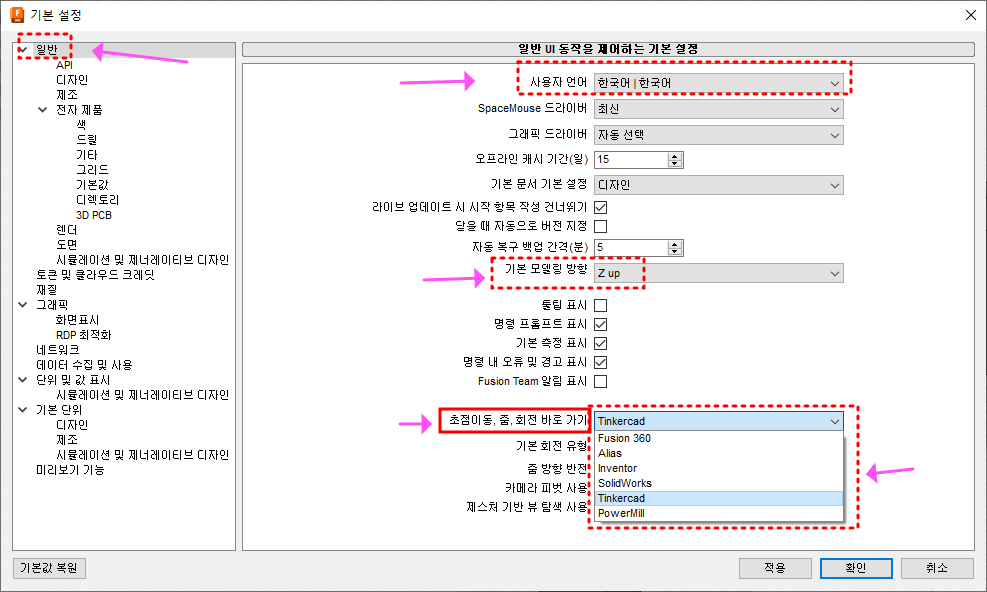
다음으로, 이미 인벤터, 팅커캐드, 솔리드웍스 등 자신이 사용해 본 프로그램이 있다면 거기에서 사용했던 초점이동, 줌, 회전에 대한 마우스 등의 사용법에 많이 익숙해져 있을 텐데요, 이런 익숙해진 툴과 같은 방식으로 Fusion360을 사용할 수 있도록 관련된 설정을 변경해 주는 기능입니다.
저의 경우는 오른쪽 마우스로 모델을 이리저리 회전시켜 보는 기능이, 큐라와 같은 슬라이서 프로그램에서 사용하는 방식과 유사한 " Tinkercad "가 있어서 개인적으로 너무 편해서 선택해 놓고 사용하고 있습니다. 따라서 시험장의 경우 Inventer 혹은 다른 툴로 설정되어 있다면 작업에 매우 불편할 수 있으니 이 기능도 꼭 자신이 사용하던 툴로 변경해 놓고 시험을 치르면 좋습니다.


4) 작품에 자신의 비번호 새기고 공차 넣기 확인하기!
①. 비번호 각인하기
②. 공차 넣고 확인하기
①. 비번호 각인하기
3D 프린팅 시험에서 모든 과정을 완벽하게 했더라도, 자신의 비번호가 새겨지지 않은 모델을 출력하게 되면 실격으로 이어질 수 있습니다. 희미하더라도 비번호가 새겨진 것과 새겨지지 않은 것의 차이는 합격과 불합격으로 큰 차이 날 수 있으니 반드시 비번호 넣는 것을 잊지 않아야 합니다.
만약 9번 수험자의 경우 9라고 새겨도 되고, 09라고 넣어도 전혀 상관없습니다. 다만 개인적으로는 6번과 9번이 헷갈리수 있으니 앞에 0을 넣어주는 것이 좋다고 생각합니다.
또한 비번호는 입력 시 출력물에 표시가 선명하게 잘 되도록 음각 Extruder 적용 시 적절한 굵기와 깊이로 넣도록 해야 합니다. 실제 시험장에서 특정 수험자의 경우, 폰트 크기 및 굵기 선택이 적절하지 못하고, 너무 얇은 음각으로 인해 출력물을 보니 거의 표시가 되지 않는 경우가 발생했습니다.


숫자를 넣는 위치의 부품 두께가 아주 얇은 것이 아니라면, 기본적으로 음각은 -1mm 이상 주는 것이 좋습니다.
②. 공차 넣고 확인하기
3D 모델링에서 비번호 입력만큼 중요한 것이 공차입니다. 보통 시험 때 긴장하다 보면, 모델링 완료 후 공차 넣는 것을 잊어버릴 수 있는데요, 이 상태로 출력하게 되면, 부품1과 부품2의 움직여야 하는 연결 부위가 단단히 붙어버려 실격으로 이어지게 되죠. 그리고 당연하게도 제 1과제 설계 종료 후 제2과제로 한번 넘어가게 되면, 빠진 공차를 다시 넣는다든지 하는 수정 작업은 아예 불가하기 때문에, 제1과제 마무리 할 때 반드시 공차를 제대로 넣었는지? 확인해 주세요.
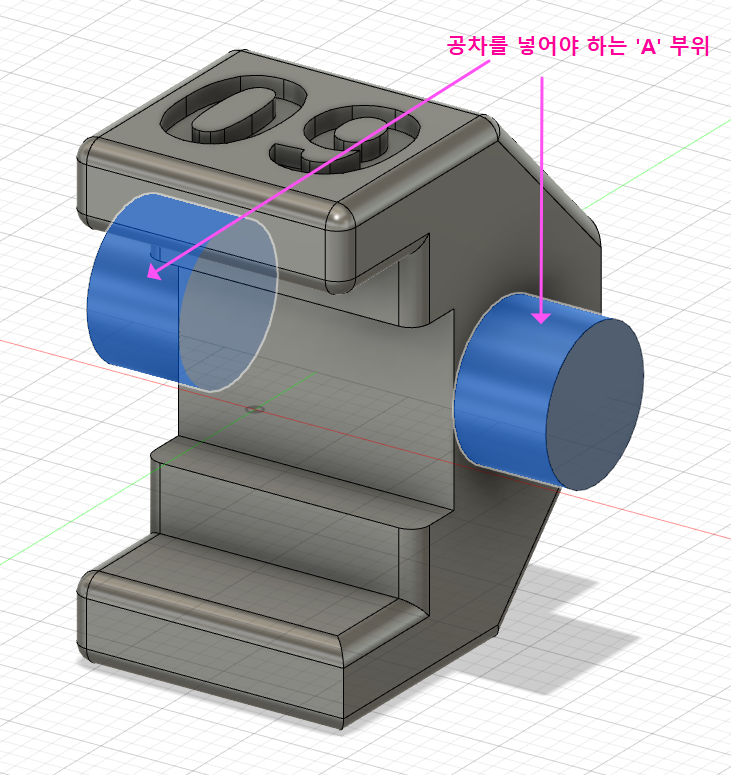
시험 유의사항에도 나와 있듯이 공차는 1mm를 초과할 수 없는데요, 후가공의 편리성을 위해 공차는 최대치 인 1mm로 주는 것이 좋습니다. 공차를 넣게 되는 위치는 상호 움직임이 발생되는 치수 A와 B로 표시되는 부분이며 기준치수와의 차이가 1mm를 넘지 않도록 공차를 넣어 주면 됩니다.
먼저 아래 도면을 다시 한번 자세히 살펴보세요.

<'A' 에 공차 넣기>

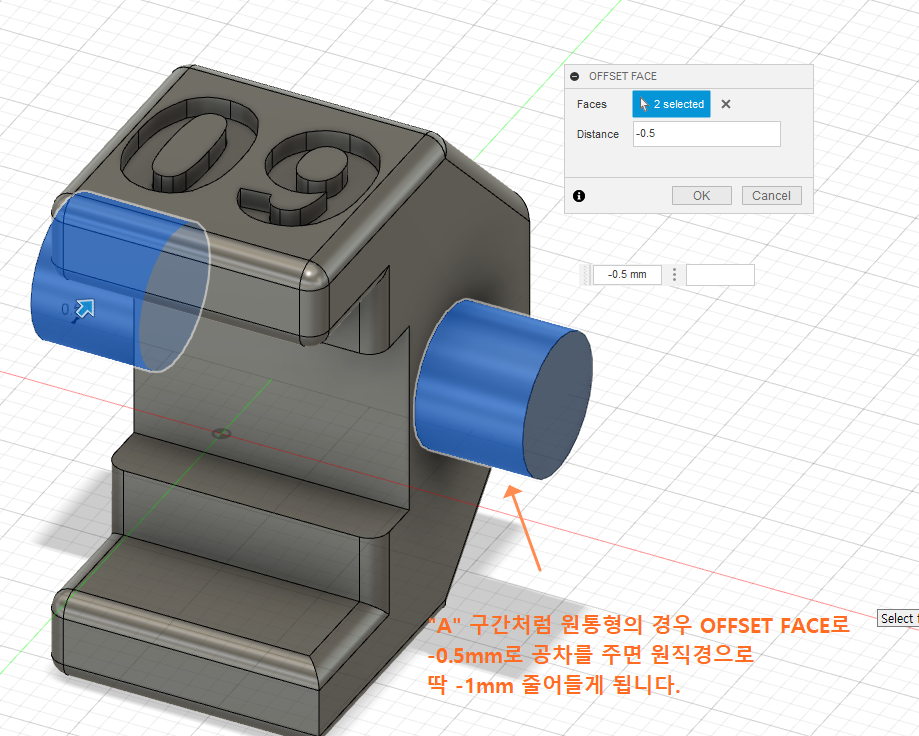
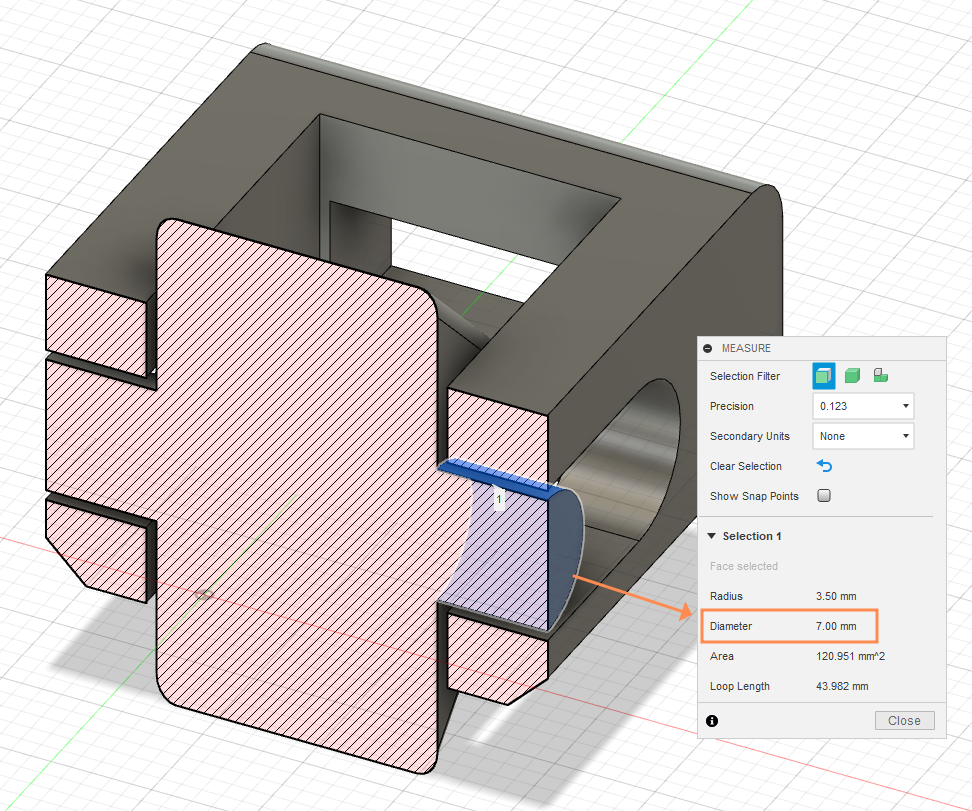
아래 이미지에서 "A" 구간처럼 원통형의 경우 OFFSET FACE로 -0.5mm로 공차를 주면 원직경으로 딱 -1mm 줄어들게 됩니다.
만약 OFFSET FACE 값을 -1mm로 하게 되면, 원을 둘레로 해서 1mm씩 줄어들게 되면 직경으로 따지면 결국 2mm가 줄어들게 되니 주의해 주세요.

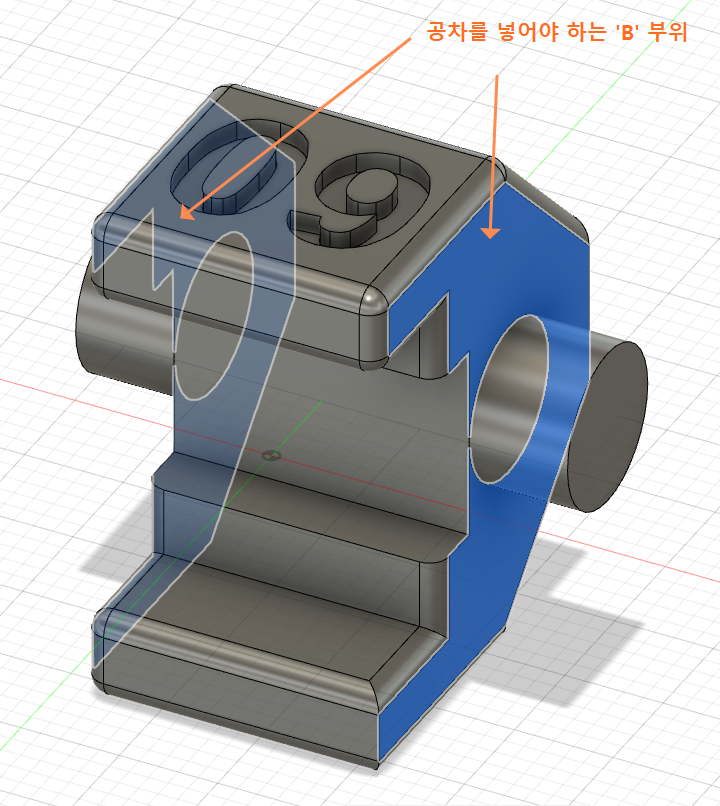
<'B' 에 공차 넣기>

아래 이미지에서 "B" 구간처럼 OFFSET FACE로 -0.5mm씩 양쪽을 함께 공차를 주게 되면 B구간의 몸통 직경이 종합적으로 1mm 줄어들게 됩니다.
만약 OFFSET FACE 값을 -1mm로 하게 되면, 한쪽에 1mm씩, 직경으로 따지면 결국 2mm가 줄어들게 되니 주의해 주세요.

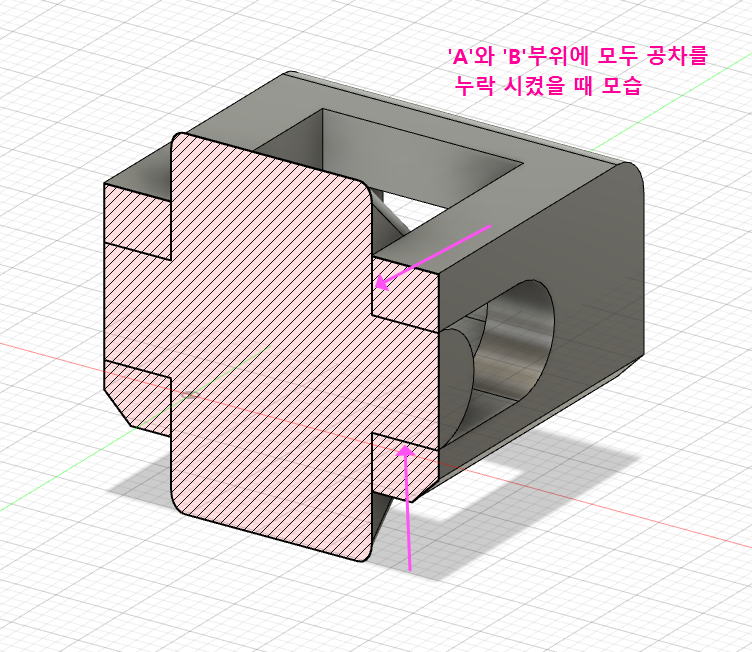
< 공차를 넣기 전 모델링 단면 >

< 공차를 넣은 후 모델링 모습 >

5) 안정적인 출력을 위한 부품의 방향 정하기!
3D 모델링 완성 후에 출력을 위한 슬라이싱 파일(gcode)을 만들게 되는데요, 이 과정에서 3D프린터로 출력시킬 작품의 방향을 정해줄 수 있습니다. 여기서 중요한 것은 어느 방향으로 설정하느냐에 따라 출력시간이 길어지거나 단축될 수 있고, 배드 안착에 문제가 생길 수 있으며, 후가공이 불편해지거나, 안정적으로 출력이 되느냐? 등 여러 가지로 영향을 주기 때문에 신중하게 고민해서 출력의 방향을 결정하는 것이 필요합니다.
3D 모델링 부품의 방향은 Fusion360의 STL 파일을 Export 하는 단계에서 정해 줄 수 있고, Cura와 같은 슬라이서 프로그램에서도 정해줄 수 있는데요, 다만 Cura에서는 회전이 부품1과 부품2가 고정된 상태로만 가능하기 때문에, 이번 과제 처럼, 두 개의 부품 중 하나만 따로 회전시켜야 하는 경우에는 모델링툴에서 바꾸어 주는 것이 필요할 수 있다는 점 참고하세요.
그럼, 이번 과제를 예시로 간단히 설명해 볼게요.
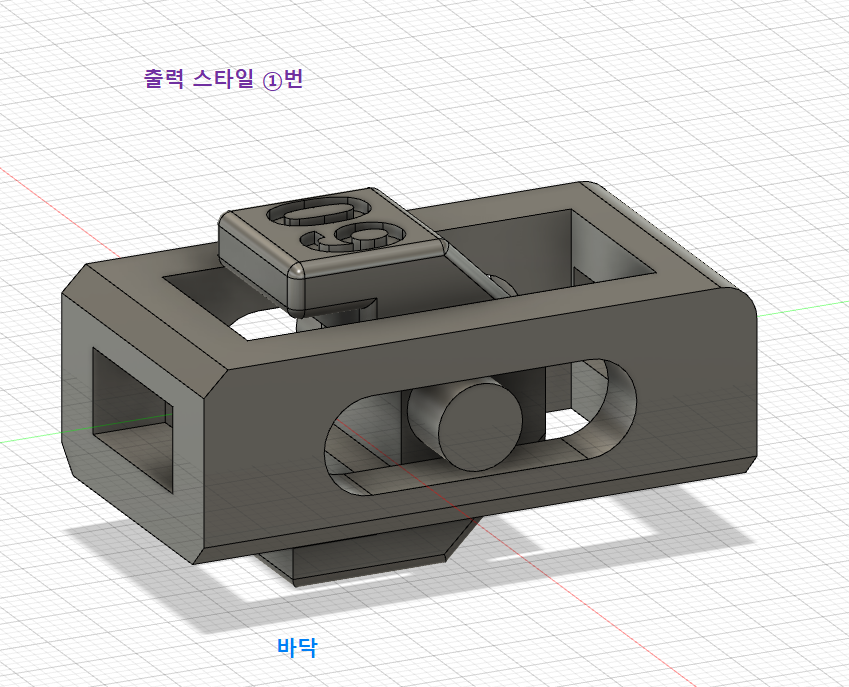
(예시 ①) 모델링한 모양 그대로 출력할 경우
아래, 출력스타일(방향) ①의 경우는 부품2가 바닥으로부터 튀어나와 있기 때문에 부품1을 받치기 위한 서포트가 많이 들어가게 되어 출력 시간이 더 늘어날 수 있습니다.

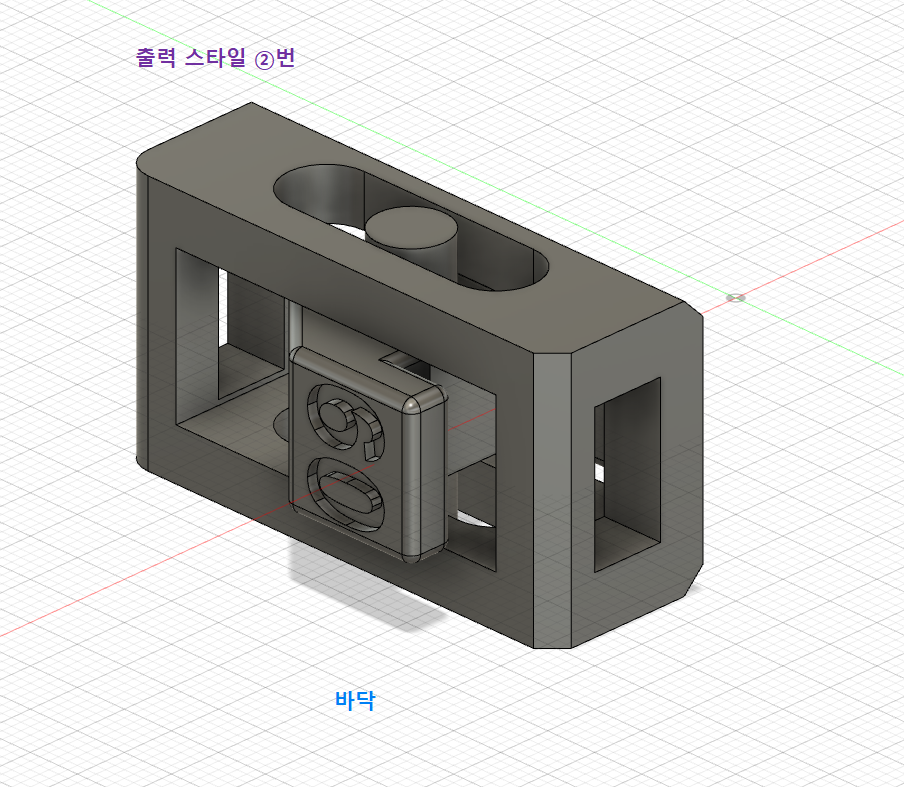
(예시 ②) 두 부품을 함께 옆으로 눕혀 출력할 경우.
기본 방향은 그대로 하고, 두 부품을 함께 옆으로 눕혀 옆면으로 출력하는 경우.
전반적으로 무난한 편이며, 부품1의 4개의 기둥이 세로로 길쭉하게 뽑히는 형태여서 기둥 부분의 출력 상태가 조금 불안할 수 있음. 비번호가 적힌 2번 부품의 아래면과 1번 부품 사이가 잘 떨어지지 않을 수 있음.

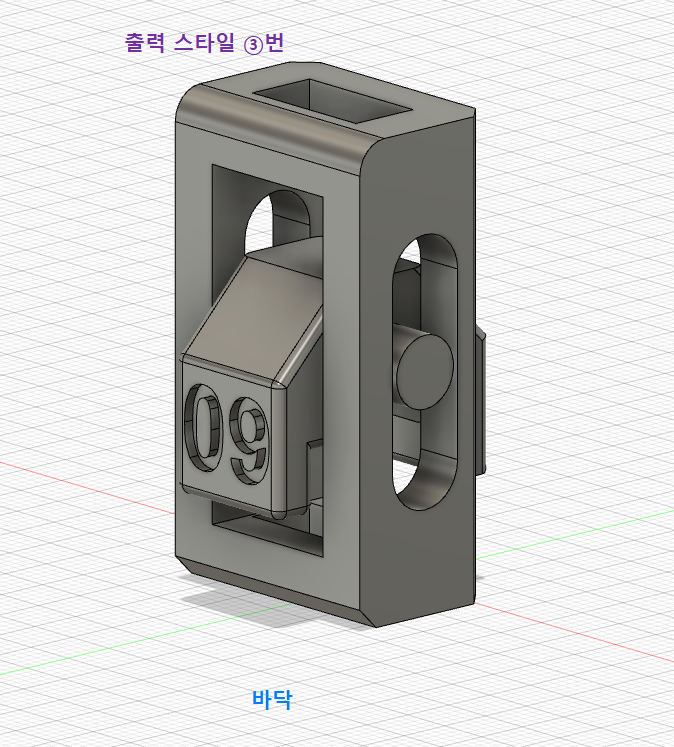
(예시 ③) 세로 방향으로 길게 출력할 경우.
예시 ③은 바닥면을 Raft와 같은 바닥 보조물을 넣어야 할 경우 가로 방향으로 출력할 경우보다, 면적을 최소화할 수 있어 출력시간을 줄일 수 있지만, 전체적으로 바닥의 출력 면적이 작아 안착이 불안정한 3D프린터로 출력할 경우 출력물 탈착이 우려되니 가급적 피하는 것이 좋습니다.

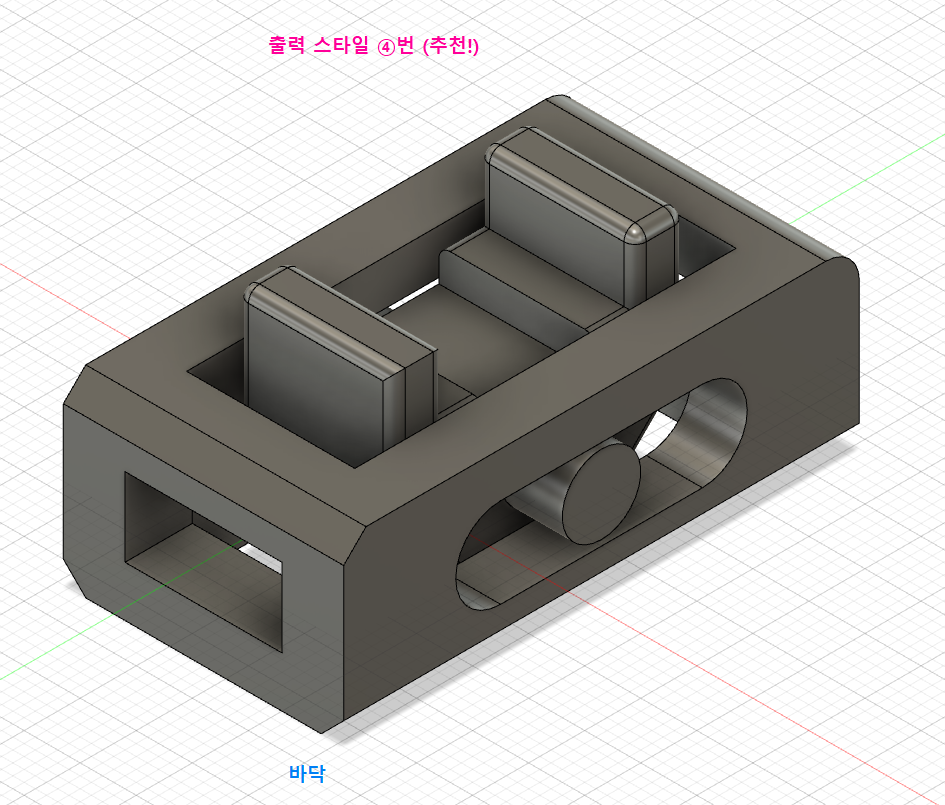
(예시 ④) 부품2를 돌려서 부품 1과의 바닥 높이를 일치시켜 출력할 경우.
부품 1은 가로 방향으로 그대로 놓고 부품 2를 아래 이미지처럼 회전을 시켜 출력을 하면 안착 및 출력시간도 크게 늘지 않으며 everywhere 서포트 적용을 하지 않더라도, 안정적으로 출력이 가능해 보입니다.
단, 이렇게 부품 2만 따로 돌리기 위해서는 Fusion360과 같은 모델링 툴에서만 가능합니다. 슬라이서 툴에서는 부품 1, 부품 2가 고정된 채로 함께 회전하기 때문에, 4번 스타일로 작업을 한다면 반드시 모델링 툴에서 선작업을 해주는 것이 필요합니다.


5) 슬라이서 프로그램 설정 체크하기!
큐라 15.xx 버전의 슬라이서 프로그램을 예시로 주요 설정 사항을 체크해 보세요.
※ 단, 본인이 시험 보는 장비와 환경에 따라 설정이 달라야 할 수 있으니, 본인의 상황에 맞게 조정해야 함을 잊지 마세요.
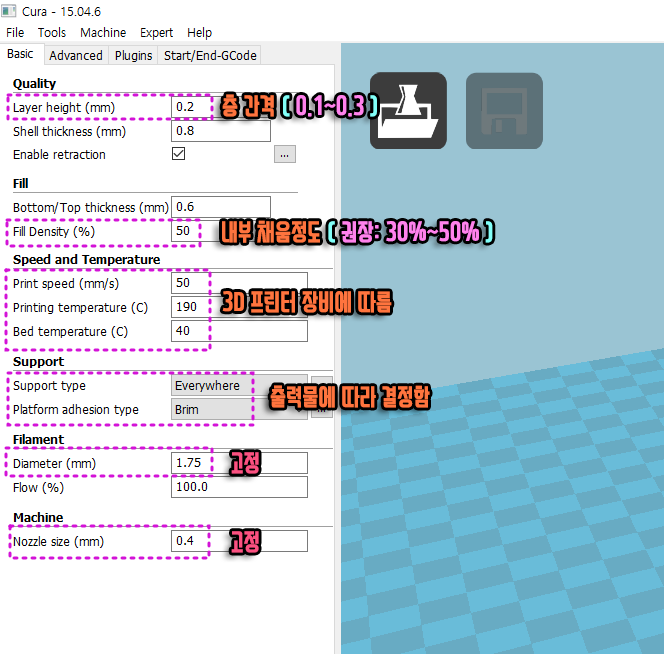
< 기본(Basic) 설정 항목의 주요 체크 사항 >

기본 설정에서 층 간격은 하나의 레이어(층)의 두께를 결정하는 것으로, 0.1 방향으로 숫자를 줄일수록 전체적인 퀄리티는 올라갈 수 있으나, 출력시간이 늘어날 수 있으며,
3.0 이상으로 너무 올리게 되면 빠른 출력이 가능하나 출력품질이 저하되며, 상황에 따라서는 레이어 간 결합력이 떨어져 탈조가 날 수도 있으니 적정 간격으로 조정해 주세요.
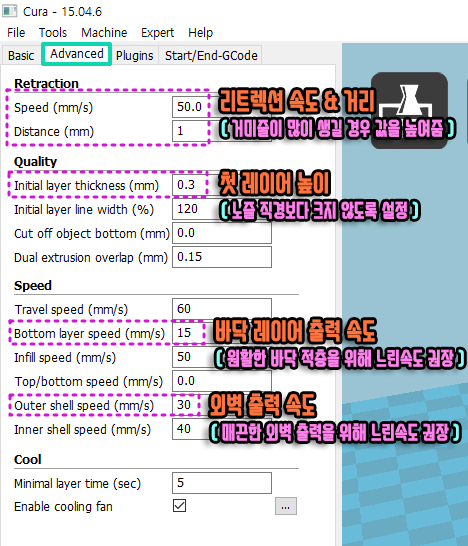
< 고급(Advanced) 설정 항목의 주요 체크 사항>

[ 시험 2 과제 ]
"제 2 과제" 시험 시 중요체크사항입니다.
1) 시험장의 3D프린터 작동법 및 특성 사전에 파악하고 가기!
2) 2과제 진행방법 및 제한 시간 파악하기!
3) 내부채움(Infill) 설정을 단단하게 하기! (1 과제 슬라이서 툴에서 작업)
4) 출력 시 필라멘트 롤 체크하기!
5) 후가공 시 주의할 부분!
1) 시험장의 3D프린터 작동법 및 특성 사전에 파악하고 가기!
①. 직접 사용해 볼 수 있는 곳 찾아가서 출력해 보기
②. 유튜브 및 블로그 자료 검색으로 장비 특성 파악해 보기
①. 직접 사용해 볼 수 있는 곳 찾아가서 출력해 보기
자신이 갖고 있거나 사용해 본 3D 프린터라면 문제없겠으나, 시험장소 선택과 같은 여러 이유로 전혀 사용해 보지 못한 장비로 시험을 보게 된다면 시험 때 많이 당황을 할 수 있고, 시험직전까지 계속 걱정스러운 마음으로 기다리게 되는데요, 이럴 때 해당 장비로 교육이 가능한 "메이커 스페이스" 혹은 관련 강좌 프로그램을 하는 곳이 있는지? 찾아서 교육 신청을 하고 미리 사용해 본다면 이런 걱정스러운 부분들을 해소할 수 있습니다. 실제로 자격증 시험을 보았던 울산창조경제혁신센터에서는 자격증 시험을 보기에 앞서 3D프린팅 및 장비 교육 프로그램을 진행하고 있었습니다.
②. 유튜브 및 블로그 자료 검색으로 장비 특성 파악해 보기
만약, 여러 사정으로 인해 해당 장비를 직접 사용해 보지 못하는 경우라면 유튜브 및 블로그 또는 해당 3D프린터 장비 제조사 홈페이지 등 검색하여 장비 특성이나 사용법과 같은 자료들을 찾아보아야 합니다. 파악해 두어야 할 몇 가지 내용은 다음과 같습니다.
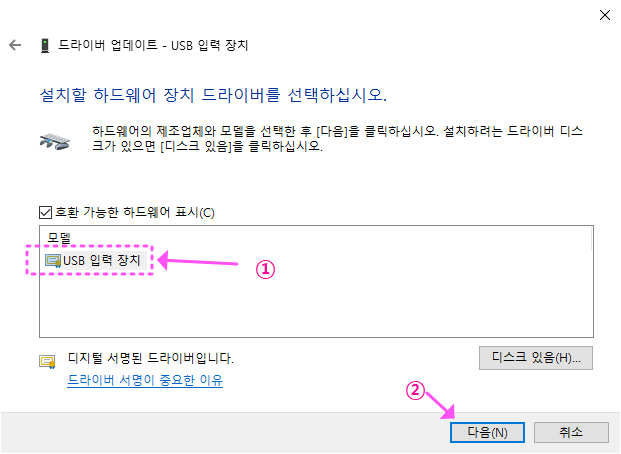
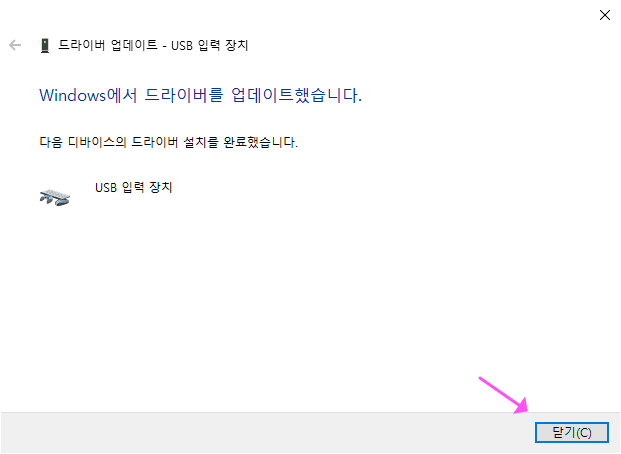
1) 3D 프린터의 LCD 패널을 통한 조작법 파악 (메뉴 이동 방법, '오토레벨링' 메뉴 확인 또는 수동 레벨링을 위한 Step 모터 언락 방법, 필라멘트 Load/Unload 메뉴 위치 파악 등)
2) 필라멘트 교환 또는 Load / Unload 하는 방법 파악 (일반적으로는 필라멘트가 장착이 된 상태로 수험자에게 제공이 됩니다. 하지만, 만에 하나 별도로 필라멘트를 제공하여 수험자가 직접 Extruder까지 로딩시켜야 하는 경우도 생각해 볼 수 있기 때문에 이를 조작하는 관련 영상이 있다면 찾아보고 가는 것이 좋습니다.
3) 배드레벨링 (장비에 따라 오토레벨링이 지원될 수도 있고 수동으로 직접 레벨링해야 하는 경우가 있는데요, 수동 레벨링의 경우에는 역시 해당 장비의 레벨링 하는 방법을 사전에 확인하고 가야 당황하지 않게 됩니다. 다만, 시험장에 따라서 기본적으로 레벨링까지 되어 있어 특별히 수험자가 별도로 만지지 않아도 되는 곳이 있습니다. 그리고 경우에 따라, 해당 장비를 처음 사용해 보는 수험자라면 오히려 잘못 만지게 되면 출력에 문제가 생길 수 있으니 주의해야 합니다. 보통 이런 곳에서는 시험장 관리위원이 "수험자가 별도로 레벨링 할 필요 없다"라고 이야기해 주기도 하니 장비 관련 설명할 때 잘 들어보고, 만약 관련 언급이 없다면 레벨링 관련해서 질문을 해보세요. 보통의 경우는 따로 설정하지 않는 것이 도움이 될 거라는 식으로 약간 둘러서 말해주기도 합니다. 그리고 사실 상황에 따라 출력물 출력하고 서포트제거 및 제출까지 시간 여유가 많지 않을 수 있기 때문에 레벨링 등에 따로 시간을 할애할지 등은 잘 판단해 보세요. )
2) 2 과제 진행방법 및 제한 시간 파악하기!
①. 2과제 진행과 관련된 수험자 요구사항 확인하기.
②. 2과제 제한 시간! 확인할 것
①. 2과제 진행과 관련된 수험자 요구사항 확인하기.
2과제 진행과 관련된 수험자 요구사항을 확인해 보세요.
기본적으로 제2과제의 주요 과정은 아래와 같습니다.
<① 3D 프린터 세팅> → <② 출력물 출력> → <③ 출력물 후가공> ▶ 결과물 제출


②. 2과제 제한 시간! 확인할 것
2과제 제한 시간은,
"3D 프린터 장비 세팅시간" + "출력물 출력시간" + "후가공" == "2시간"
( ※ 출력물 출력 시간 : 1시간 20분 이하이며, 슬라이서 툴에서 "출력 예상 시간"이 1시간 20분 이하로 슬라이싱 된 것을 감독관으로부터 확인을 받아야 2 과제로 넘어올 수 있음)
3) 내부채움(Infill) 설정을 단단하게 하기! (1 과제 슬라이서 툴에서 작업해야 함)
3D 프린팅 시험에서 완벽하게 모델링하고 출력까지 성공했다면, 마지막으로 후가공 후 제출만 한다면 합격할 수 있습니다. 다만 모델 모양에 따라 특정부위가 얇게 디자인되어 있는 부품의 경우 후가공 과정에서 부러뜨리기가 매우 쉽습니다. 아무리 후가공 과정에서 조심하려고 주의해도, 특히 부품 1과 부품 2가 만나면서 움직여야 하는 부위의 경우 폭까지 얇은 디자인이라면, 그리고 내부 채움이 20% 이하라면, 정말 부서지기 쉽고, 그간 이런 경우로 탈락하는 사례가 종종 있어왔습니다. 서포트를 떼어내는 것뿐 아니라, 이 과정에서 쉽게 부서지는 경우가 흔하다 보니, 되도록 내부채움을 두께가 아주 얇다면 50% 가까이 가져가는 것이 좋습니다. 물론 전체 출력시간이 1시간 20분을 넘으면 안 되기에 50%를 기준으로 출력시간이 오버되지 않는 선에서 내부채움 %를 결정해 주면 좋습니다.
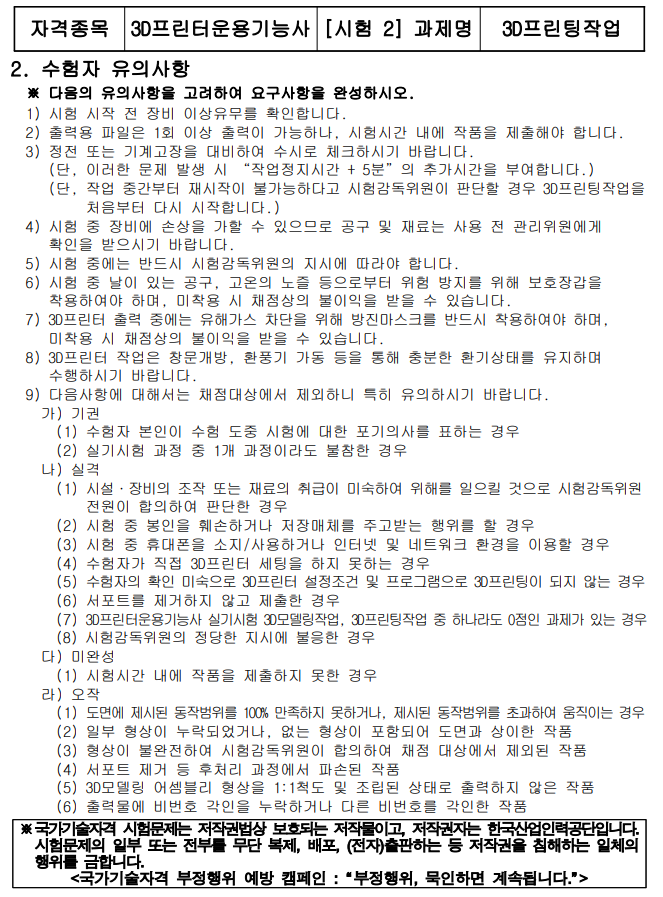
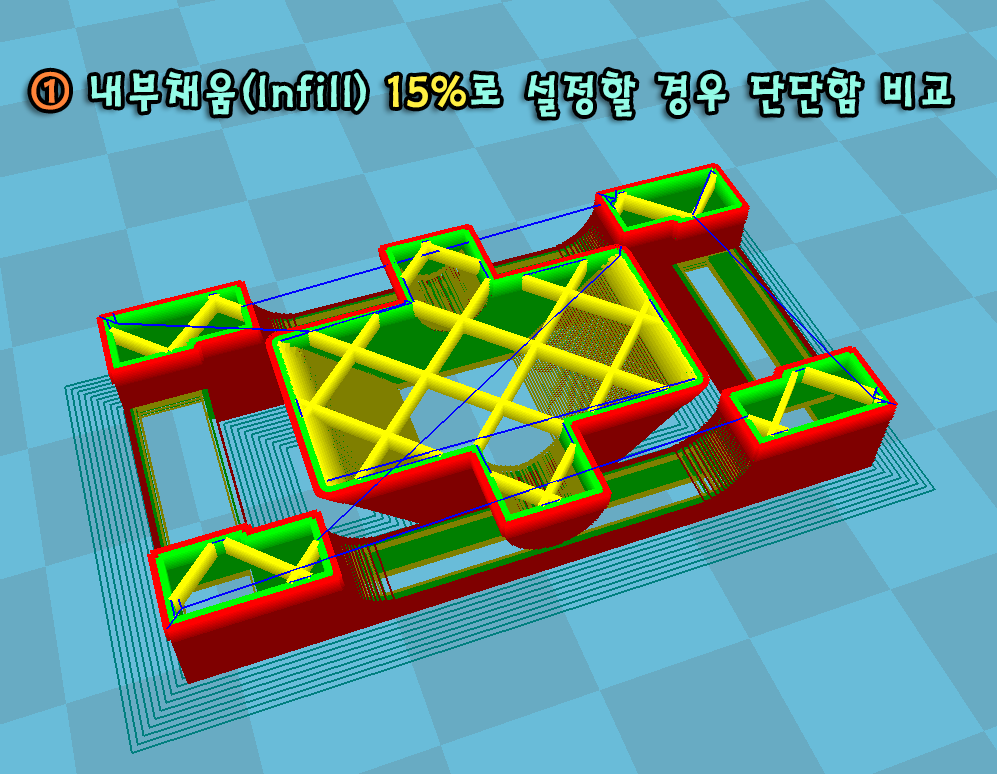
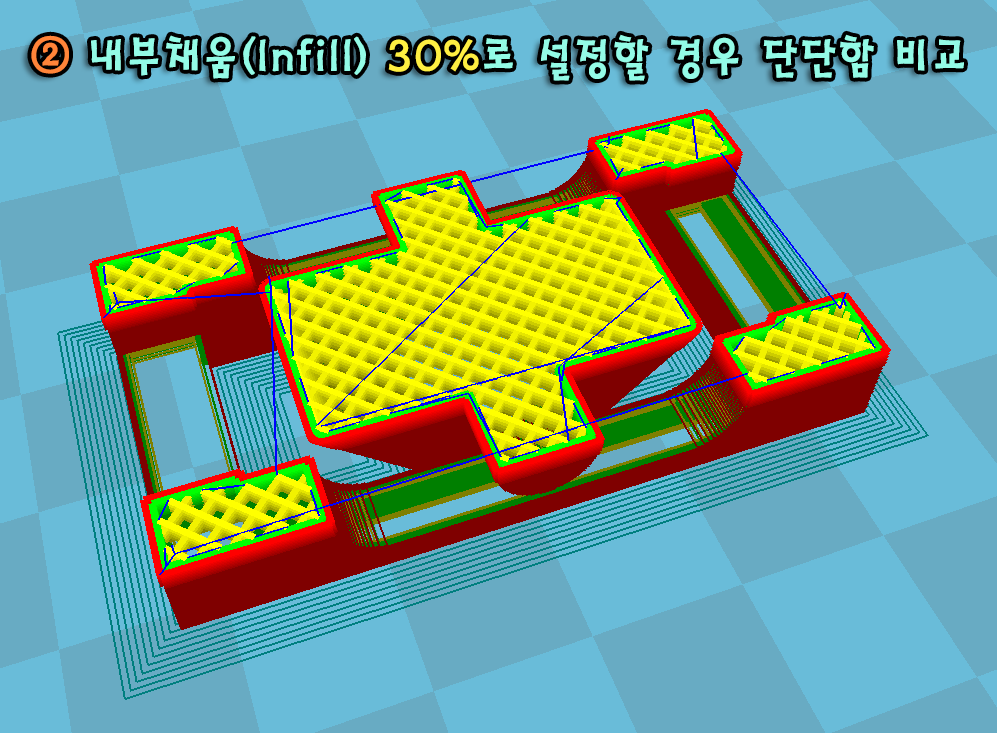
아래 예시로 Infill의 %에 따라 내부의 단단함을 비교해 보면 바로 이해할 수 있습니다.

위 사진에서도 알 수 있듯 Infill이 15% 정도라면 얇은 기둥 부분은 후가공 과정에서 충분히 부서질 가능성이 큽니다.

따라서, 출력 제한 시간을 확인하면서 Infil을 최대한 단단한 비율로 채워주면 좋을 것 같습니다. (권장 50%~30%)

4) 출력 시 필라멘트 롤 체크하기!
보통의 경우는 출력할 때 크게 문제없겠으나, 종종 필라멘트 롤이 엉키는 경우가 있습니다. 그렇게 되면, 필라멘트가 공급이 되지 않아 출력물이 더 이상 적층이 안 되어 출력물을 완성할 수 없게 됩니다. 따라서 시험이 진행되는 동안에는 주기적으로 작업물이 적층 되는 모습을 수험자 본인이 주의 깊게 지켜봐야 하며, 만약 필라멘트 롤이 잘 풀리지 않고 걸린다면 롤을 손으로 미리 조금씩 계속 풀어 주면서 작품을 완성해야 합니다.
5) 후가공 시 주의할 부분!
①. 작업용 장갑을 착용하고 다치지 않도록 안전에 유의함.
②. 후가공시 적절한 공구가 갖춰져 있다면 실수할 가능성이 줄어든다.
수험자 지참 준비물에 보면 작업용 장갑 및 마스크를 준비하라고 되어 있습니다. 만약 준비되지 않을 경우 시험장 상황과 감독관에 따라서 감점을 줄 수 있습니다. (규정)
물론 규정이 아니라도, 실제 후가공 상황에서 날카로운 도구로 잘 떨어지지 않는 부분을 시간에 쫓기어 작업하다가 손을 다치는 경우가 종종 있기 때문에 본인의 안전을 위해서라도 장갑을 챙겨가세요.
일반적으로 니퍼, 롱노우즈, 커팅도구(칼, 미니 조각칼 등)는 필수로 챙겨가는 것이 좋고, 추가로 필요하다면 쇠줄, 디버링 툴 같은 것도 챙겨가면 도움이 될 수 있겠습니다.





또한, 이렇게 상황에 따라, 적절한 공구들이 있다면 후가공 시 잘 떨어지지 않는 서포트를 떼어내기 수월하며, 두께가 얇아 부러지기 쉬운 부품도 좀 더 안전하게 작업할 수도 있습니다.
이상으로, 3D프린터 운용기능사 시험 전, 미리 알고 가면 도움 될 수 있는 내용으로 정리해 보았습니다.
3D프린터 운용기능사 시험을 처음 보는 분들이, 종합적으로 시험 전 준비할 수 있는 자료가 있으면 많이 도움이 되겠다는 마음으로 일주일 가까이 공을 들여 작성하였는데요, 아무쪼록 많은 도움이 되었으면 합니다.
감사합니다.