【 Processing Basic#3 】 Rain-Drop Effect (by 10 random circle)
Last time I created a random one. We will try to generate 10 circles randomly using this principle. You will be able to realize the wonderful effect that raindrops seem to spread over a calm water surface.
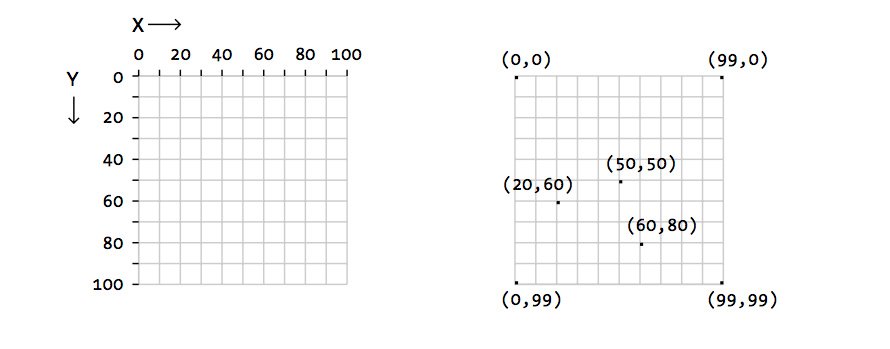
[ Screen coordinates of Processing ] - example of 100 x 100 pixel

▶ The Goal : Create 10 circles randomly (size and position) on the screen and make them larger and larger.
[ 조건 : 1. Screen size (horizontal x vertical pixels): 500 x 500) ,
2. Background color and lines : background(200), stroke(0), strokeWeight(3), fill(255, 10)
3. '10 circles' should be implemented simply using arrays and loops (for statements).
4. Circle drawing uses 'ellipse (x, y, diam, diam)' functions ]
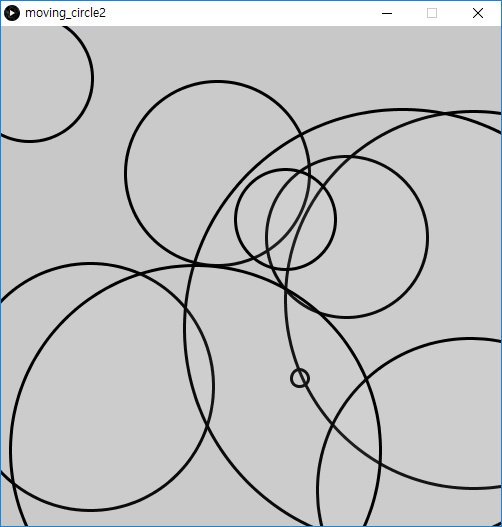
▶ Quizz (execution result)
Code to behave as follows.

▶ Program code :
(Click image to enlarge)

int [] arrayOfDiam; // An array declaration for the circle diameter (arrayOfDiam)
float [] arrayOfCentX, arrayOfCentY; // Declare an array (X, Y) for the center coordinates of the circle
void setup() {
size(500, 500); // Output screen size
background(200); // Background value
arrayOfDiam = new int[10]; // Create array variables for 10 circles
arrayOfCentX = new float[10]; // Create array variables for 10 circles
arrayOfCentY = new float[10]; // Create array variables for 10 circles
for (int i=0; i<10; i++) { // 10 circles, using for loop
arrayOfDiam[i] = int(random(500)); // Assign initial value (random) to array vaddriable
arrayOfCentX[i] = random(500);
arrayOfCentY[i] = random(500);
}
stroke(0); // Set Line color, thickness, fill settings
strokeWeight(3); //
fill(255, 10); //
}
void draw() {
background(200); //
for(int i=0; i<10; i++) { // Draw circles randomly using loop function
ellipse(arrayOfCentX[i], arrayOfCentY[i], arrayOfDiam[i], arrayOfDiam[i]);
arrayOfDiam[i] +=2; // Diameter increase value of circle (pixel)
arrayOfDiam[i] %= width;
// If the diameter is equal to the screen width (width), enter the remaining value (0)
}
}
▶ Coding and annotation :
( The code is zip compressed.)
▶ Video lecture :
(Look in full screen view at 1080P) :
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#23】 감속하는 공 표현하기 (가속도 적용 - 움직이는 원3) (0) | 2019.05.30 |
|---|---|
| 【 프로세싱 기초#22 】 PVector 자료형 활용하여 도형 그리기 (0) | 2019.05.29 |
| 【 프로세싱 기초#21 】 빗방울 효과 내기 (0) | 2019.05.23 |
| 【 Processing Basic#2 】 'The Circle grows' by Processing! (0) | 2019.05.21 |
| 【 프로세싱 기초#20 】 점점 커지는 원 그리기 (0) | 2019.05.21 |


