【Blynk2.0 #4】ESP32로 스마트 가전 만들기 (Relay+Power Outlet) / Controlling home appliances with smartphones & the web
아두이노/4. 프로젝트 LAB 2023. 2. 1. 18:36
안녕하세요.
라즈이노 ioT입니다.
이번 시간에는 Blynk2.0 업그레이드 강의 네 번째 시간으로 저렴하고 강력한 ESP32 보드를 이용하여 LED와 LED 전등 & 콘센트 제어를 통한 가전기기들을 제어해 보도록 하겠습니다.
보드의 입출력 포트에 연결된 LED제어는 물론이고, 릴레이를 사용하면, 220V 전기를 사용하는 LED 전등 제어도 가능합니다. 뿐만 아니라, 릴레이 모듈을 Outlet 콘센트에 직접 연결해 놓으면 220V 전기를 사용하는 대부분의 가전제품을 On/Off 제어할 수 있습니다.
Blynk 서비스가 2.0으로 업그레이드 됨에 따라, 스마트폰뿐 아니라 웹(Web) 페이지에서도 제어가 가능하게 되어 더욱 활용성이 커졌습니다. 앱과 서로 실시간 연동은 당연히 되는데요, 이번 영상을 통해 자신만의 멋진 IoT 시스템을 만들어 보세요~
참고로, 이번 실습을 위해서는 Blynk 서비스 가입 및 기본 사용법 영상을 함께 참고하시면 좋습니다.

그럼 먼저, ESP32에 대해 간략히 알아볼게요
ESP32 칩은 Espressif Systems사에서 개발한 마이크로 프로세서인데요, ESP32 칩을 활용할 수 있도록 플래시 메모리 등의 부품을 넣어 만든 칩셋을 사용하게 됩니다.
이런 칩셋의 종류는 몇 가지 있지만 보편적으로 많이 활용 되는 칩셋이 ESP-WROOM-32입니다.

(아래) 또한 이런 칩셋을 이용해서 제품개발에 활용하기 좋도록 다양한 형태의 마이컴 보드들이 출시되었습니다.

그중에서 가장 기본 모델인 Do it DevKiT V1 보드를 가지고 실습을 진행합니다.
(아래) ESP32 보드의 가장 큰 특징은 블루투스와 WiFi를 이용해서 각종 기기들과 통신이 가능합니다.
이를 이용하여 저렴한 소형 ioT 기기 및 무선 제어 시스템을 구축할 수 있는 큰 장점이 있습니다.

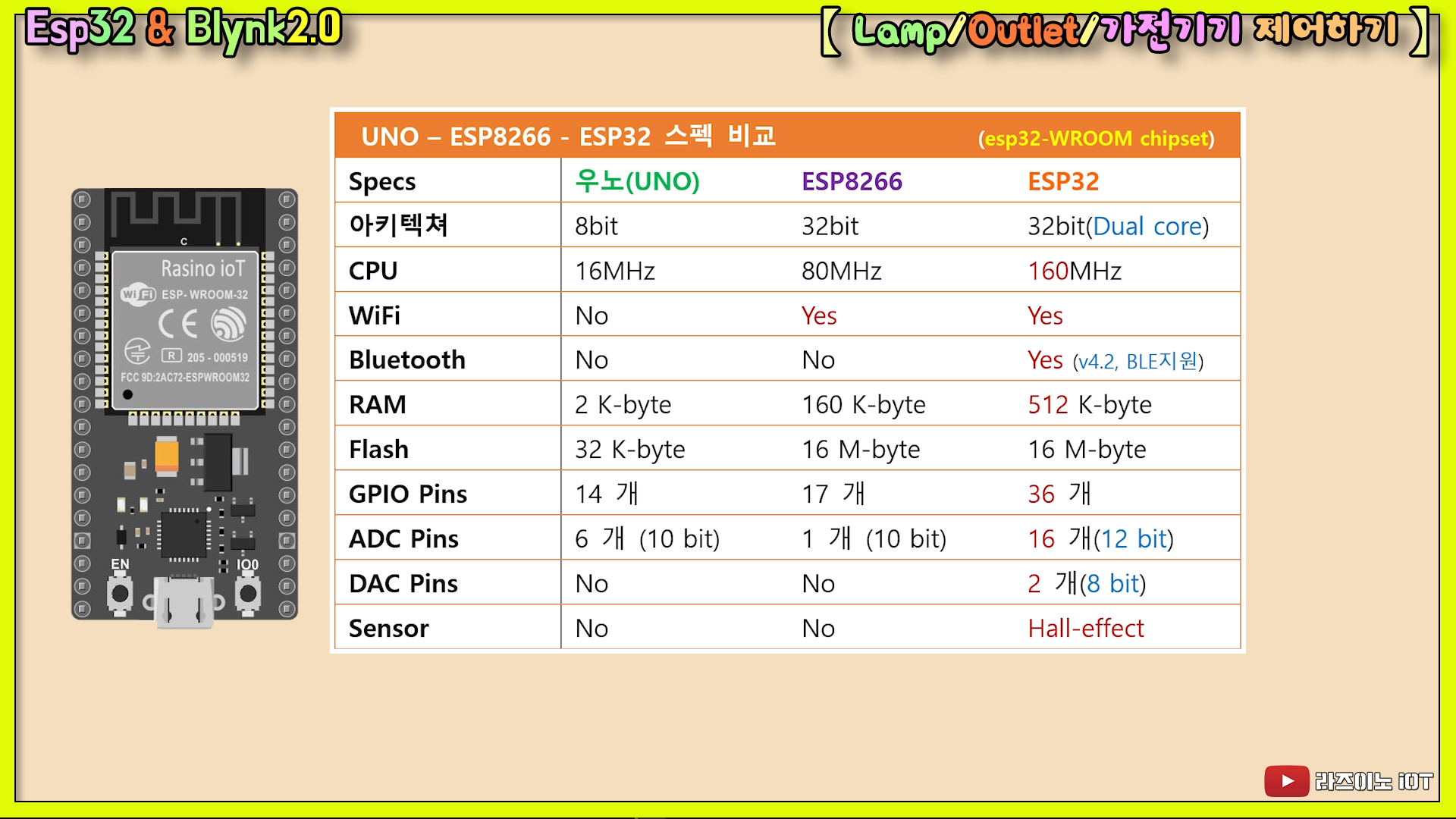
(아래) 그럼, 일반적인 ESP32 보드의 스펙을 다른 보드와 함께 살펴보겠습니다.

보이는 것처럼 ESP32는 다른 보드들에 비해 뛰어난 기능을 제공하고 있습니다.
Dual Core 이면서, 블루투스 기본 4.2 버전에 저전력 기능인 BLE까지 지원하고 있고,
많은 수의 GPIO(입출력) 핀과 기능 핀을 제공하고 있고 홀센서도 내장되어 있습니다. 가격 또한 저렴하여, ESP32 칩셋을 이용한 다양한 ioT 관련 장비들이 만들어지고 있습니다. 또한, 기존 아두이노 IDE 플랫폼을 사용하여 동일하게 개발할 수 있기 때문에 쉽게 사용 가능합니다.
(아래)
【 실습을 위한 사전 학습 자료 】
① 【 Blynk 2.0 #1 】Nano33 ioT & Blynk2.0으로 LED On/Off WiFi 제어하기!
- 유튜브 자료 : https://youtu.be/4GZox37rXwg
- 블로그 자료 : https://rasino.tistory.com/351
② 【Blynk2.0 #2】Nano33ioT DHT11 온도/습도값 웹과 앱 출력하기!
- 유튜브 자료 : https://youtu.be/gxclf4fxvyc
- 블로그 자료 : https://rasino.tistory.com/353
③ 【Blynk2.0 #3】220V 가전기기 제어하기 (Nano + ESP01 + Relay)
- 유튜브 자료 : https://youtu.be/GL2vqtW6ql8
- 블로그 자료 : https://rasino.tistory.com/354
★☆★ ④ 【 IoT 실습을 위한 Lamp & 콘센트 만들기 】 ★☆★
- 유튜브 자료 : https://youtu.be/5QBnhgkfkhE
【 이번 영상에서의 주요 목차 】
① 이 번 실습의 결과물
② 실습의 준비
③ 회로 실습을 위한 연결 도면
④ 실습을 위한 아두이노 IDE 필수 라이브러리 설치
⑤ 실습 예제 파일로 테스트
⑥ Blynk 2.0 웹 대시보드 만들기 (DataStream & Web Dashboard)
⑦ 아두이노 코드 토큰(Auth Token) 값 수정 후 업로드 하기
⑧ WiFi 핫스팟 연결하여 동작시키기
⑨ APP(앱) 제어 화면 만들기 & 동작
⑩ IoT Outlet 콘센트로 가전기기(선풍기 예시)를 웹과 앱에서 제어해 보기
⑪ 문제해결

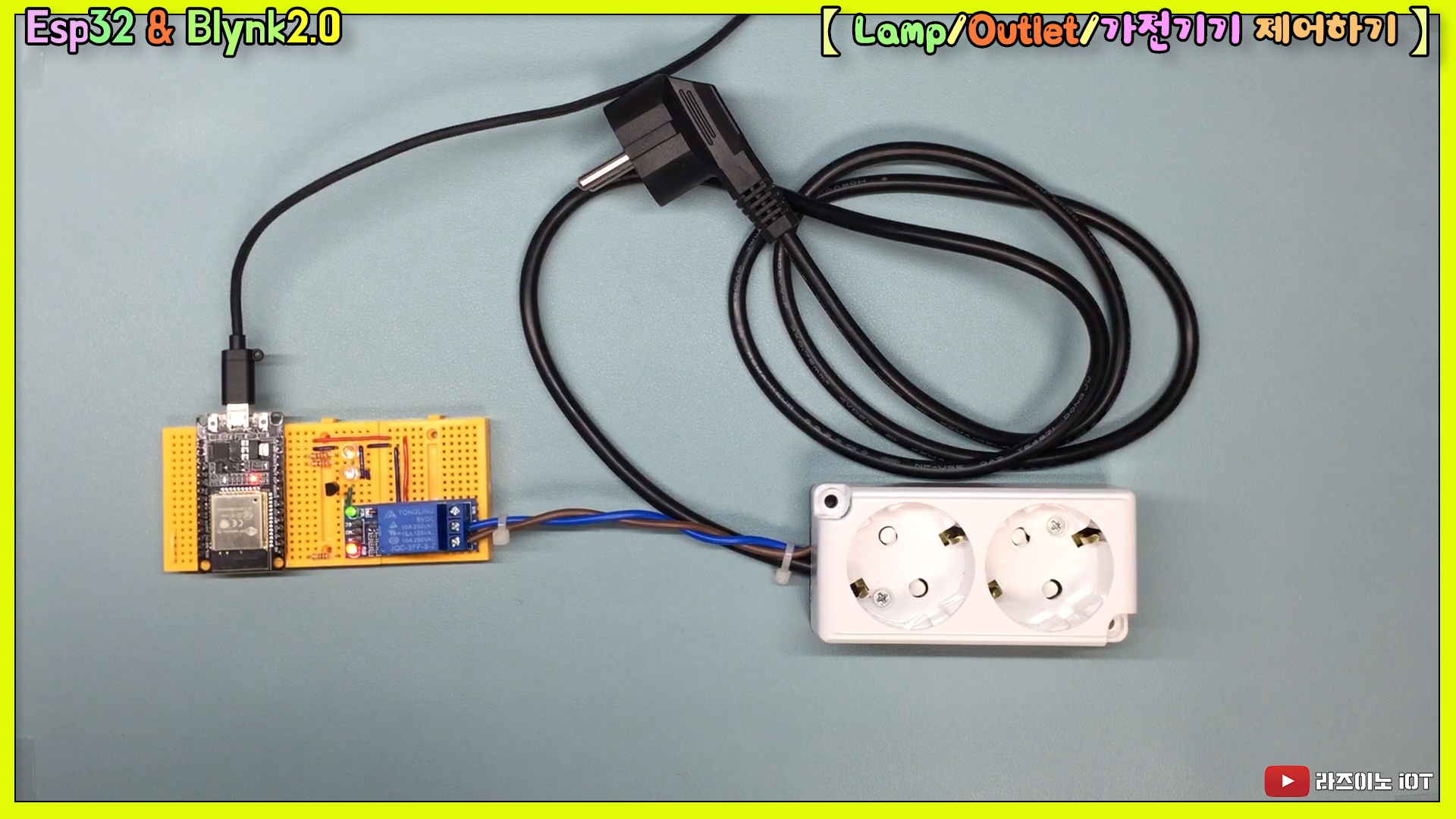
【 ① 이 번 실습의 결과물 】

【 ②~③ 실습 준비와 회로 실습용 연결 도면 】
실습에 사용될 부품에 대한 자세한 내용은 아래 링크를 참고해 주세요
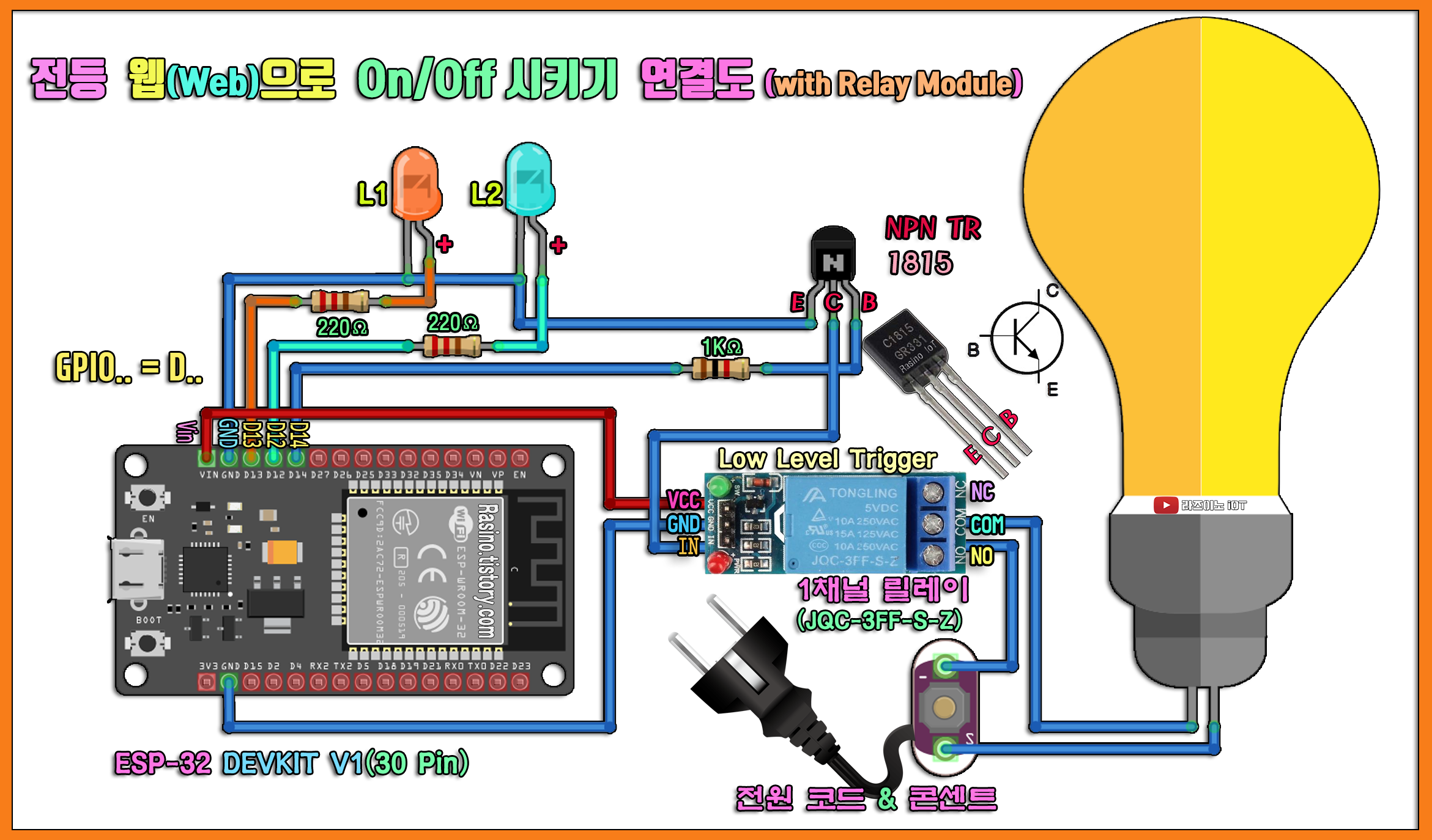
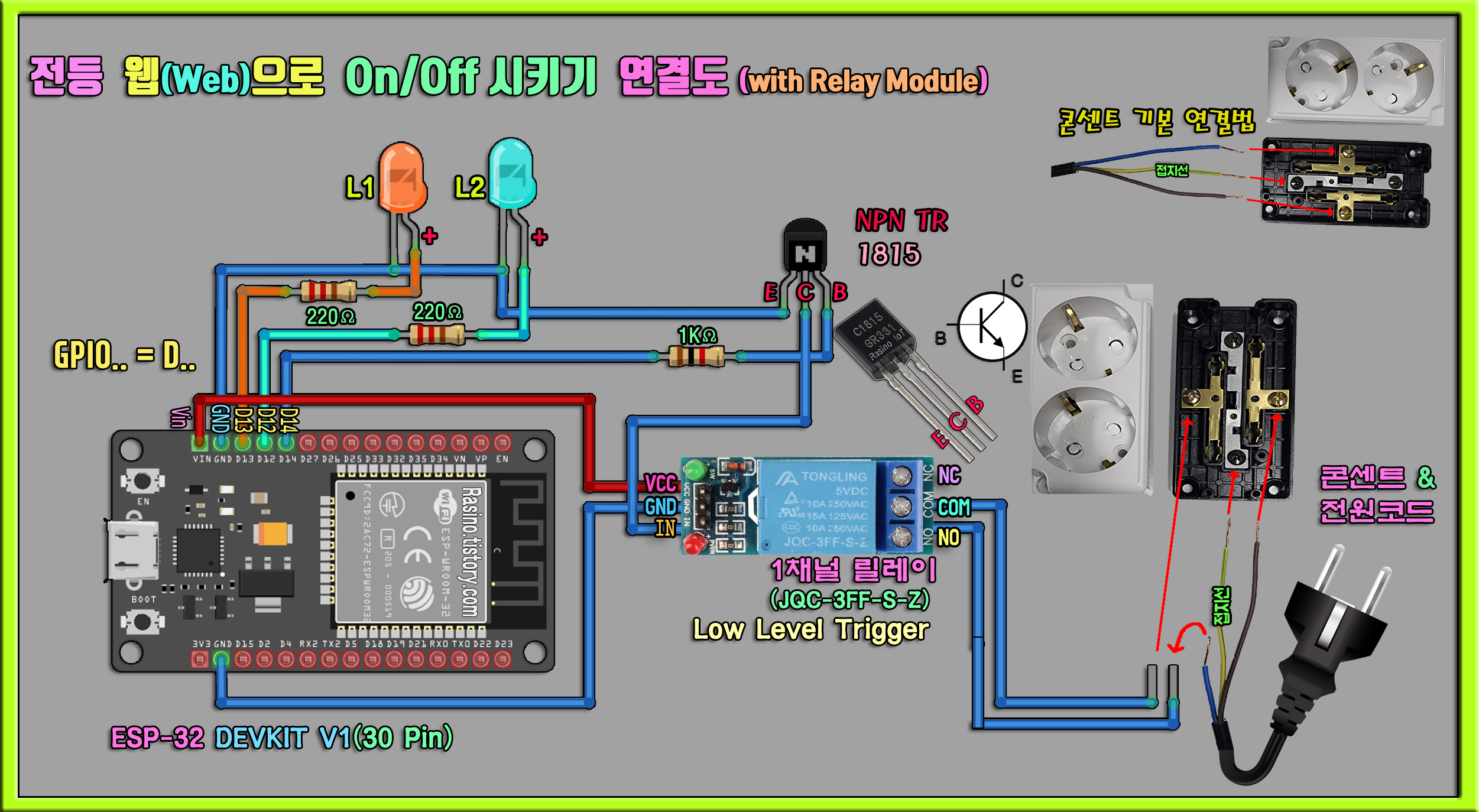
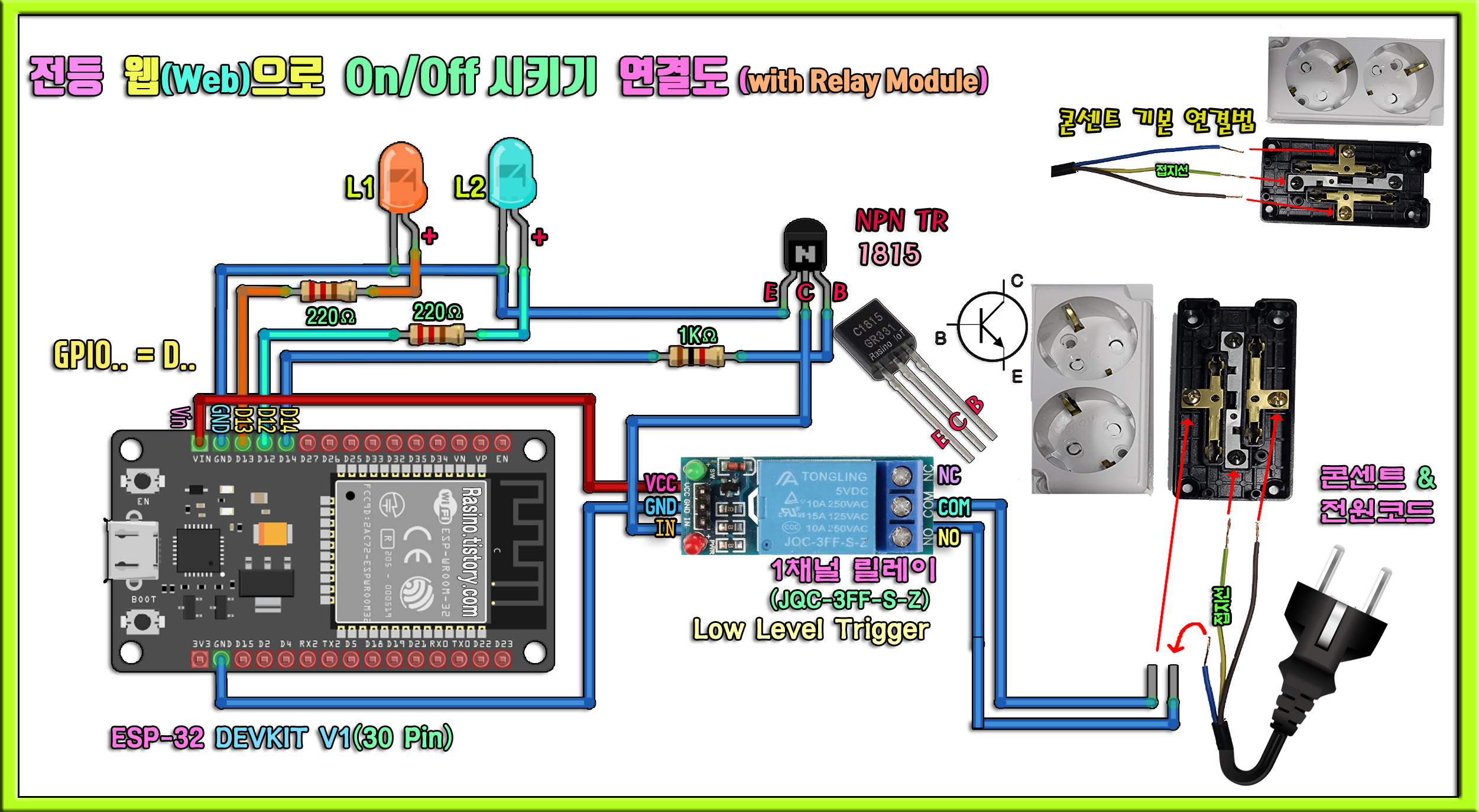
아래는 실습을 위한 연결 도면입니다.
회로는 크게 LED와 같은 부품을 GPIO포트로 직접 제어하는 기본 실습 부분과, 릴레이 모듈을 통해 220V로 동작되는 가전기기를 제어하는 응용 부분으로 되어있습니다.
[도면 1] LED Lamp 직접 연결한 도면,

지금처럼 전등 연결선을 작업하여 제어할 수도 있으나, 이는 가전기기마다 케이블 작업을 해야 하는 불편함이 있기 때문에 아래 '도면 2'처럼 콘센트(Outlet)를 개조하여 연결하게 되면, 가전기기마다 별도의 케이블 작업 없이 콘센트에 전자제품을 꽂는 것만으로 쉽게 제어할 수 있게 됩니다. 연결도에 보이는 재료를 준비하여 브레드보드에 연결해 주세요.
(주의) ESP32 보드 중 DEVKIT V1이 아닌 경우, 핀 수 및 핀 배열이 다르므로 연결 시 확인이 필요합니다.
[도면 2] 콘센트(Power Outlet)에 릴레이(Relay)를 연결한 도면

LED와 같은 부품은 GPIO 출력 포트로 단순히 High, Low와 같은 신호로 제어가 가능합니다.
하지만, 220V 레벨의 큰 전기는 릴레이라는 부품(모듈)을 사용해야 제어할 수 있습니다. 도면의 릴레이는 LOW 신호에 동작하는 릴레이인데요(LOW level trigger), 동작을 위한 릴레이의 완전한 LOW 레벨 처리를 위해 트랜지스터(TR)를 사용하였습니다(FET 대체가능).
D14로 신호가 출력되면 TR의 스위칭 작용으로 GND가(LOW) 릴레이의 IN으로 연결되는 구조입니다.
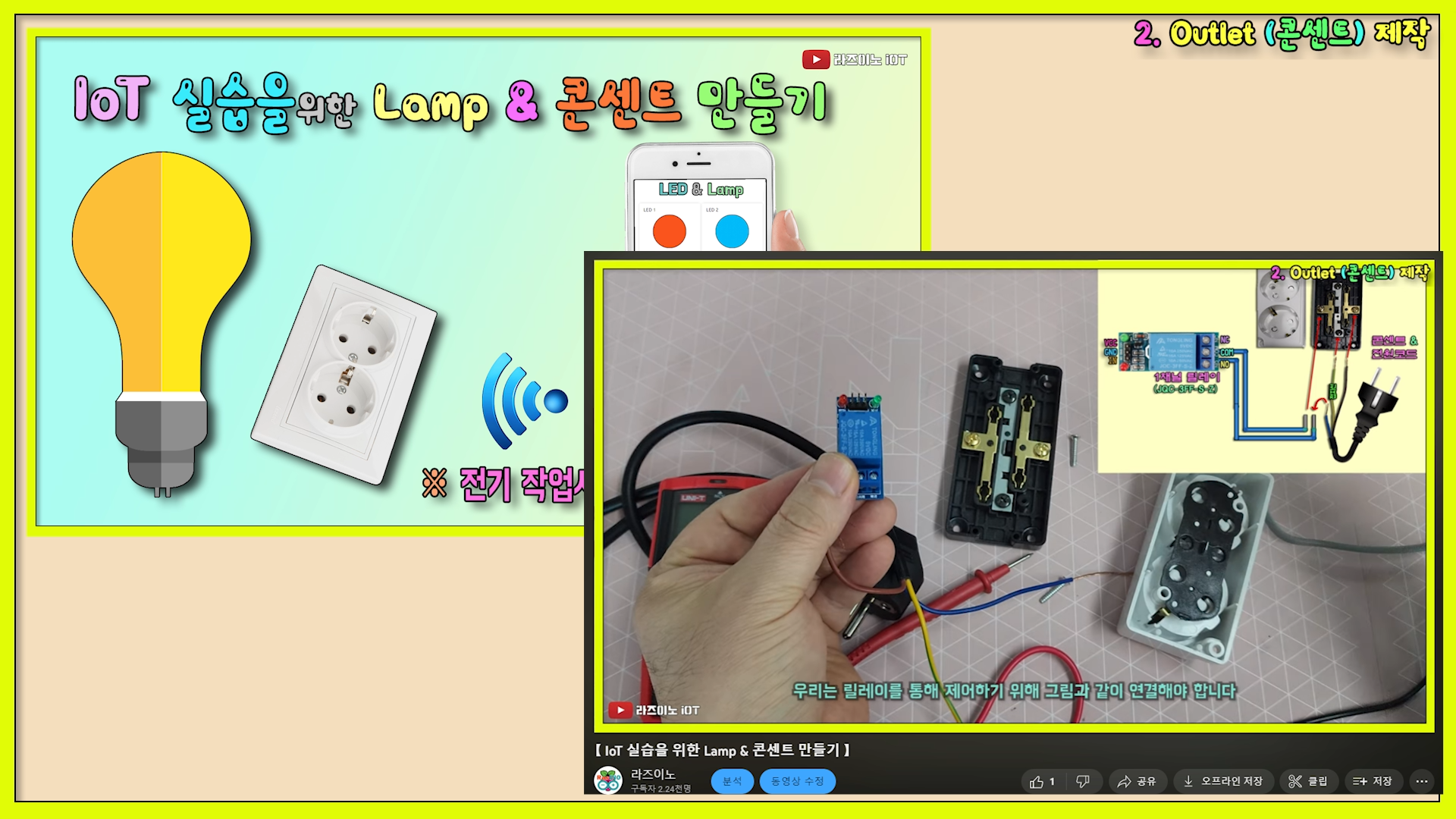
그럼, 실습에 사용될 LED 램프 소켓과 릴레이가 결합된 제어용 콘센트 제작 방법은 아래 링크를 통해 확인해 주세요.
★☆★ ④ 【 IoT 실습을 위한 Lamp & 콘센트 만들기 】 ★☆★
- 유튜브 자료 : https://youtu.be/5QBnhgkfkhE



【 ④ 실습을 위한 아두이노 IDE 필수 라이브러리 설치 (환경설정) 】
이번 챕터에서는 ESP32 보드 사용을 위한 전반적인 환경설정에 대해 다루고 있습니다.
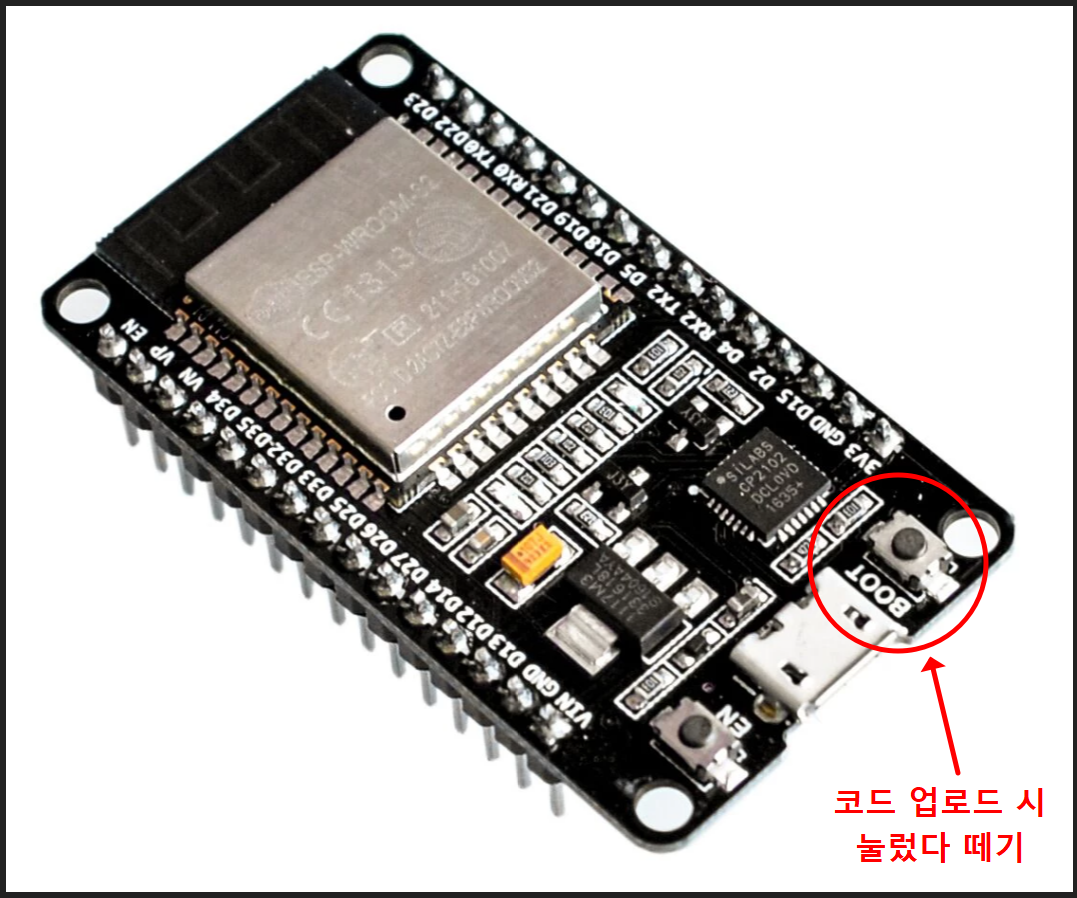
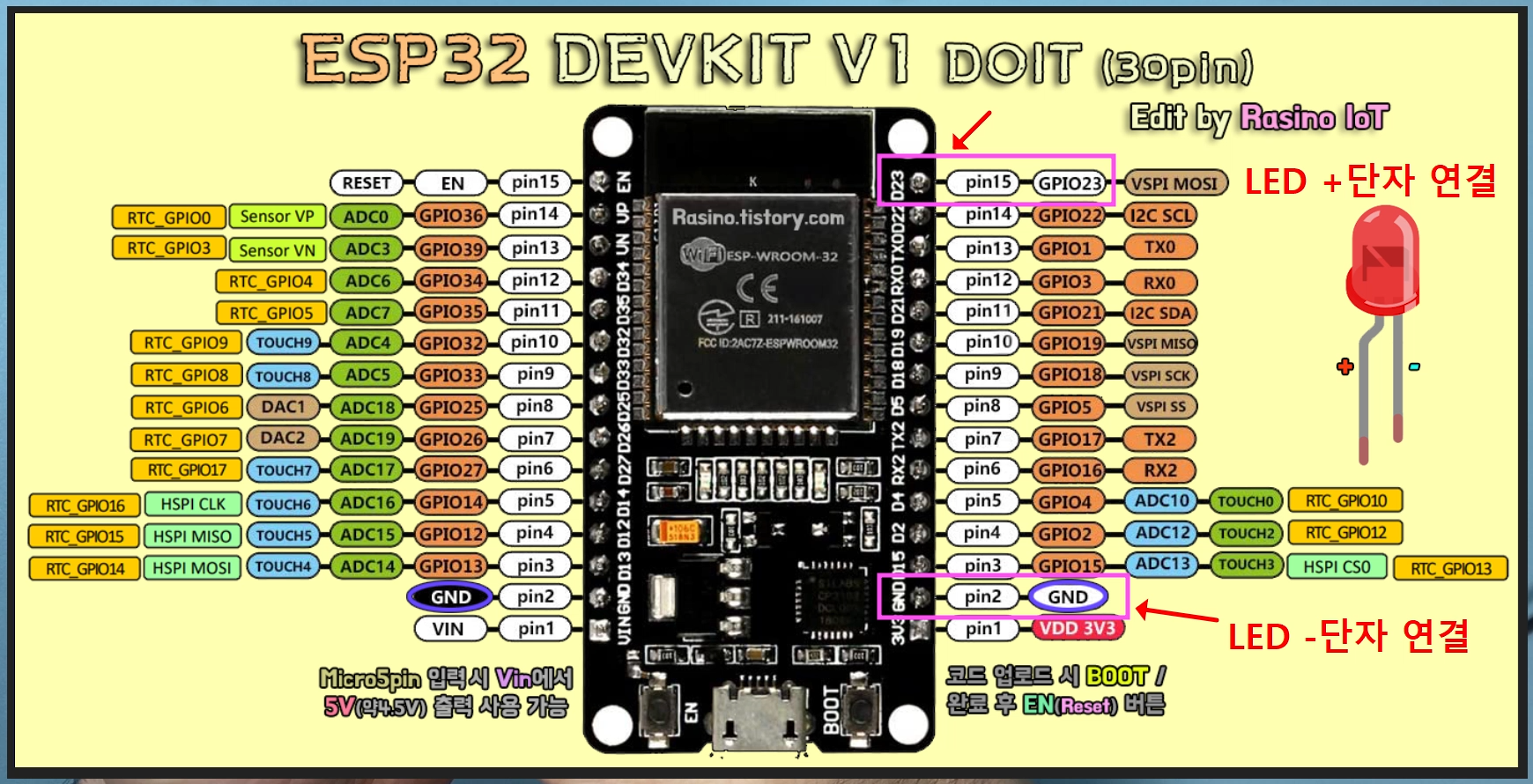
이것이 ESP32 보드입니다. (DEVKIT V1 버전).

다른 버전의 esp32 보드와 기능과 성능은 거의 유사하지만, 핀 수나 조합이 조금씩 다릅니다. 다르게 말해서 esp32 보드는 여러 버전이 존재하지만, 사용법은 거의 유사합니다.
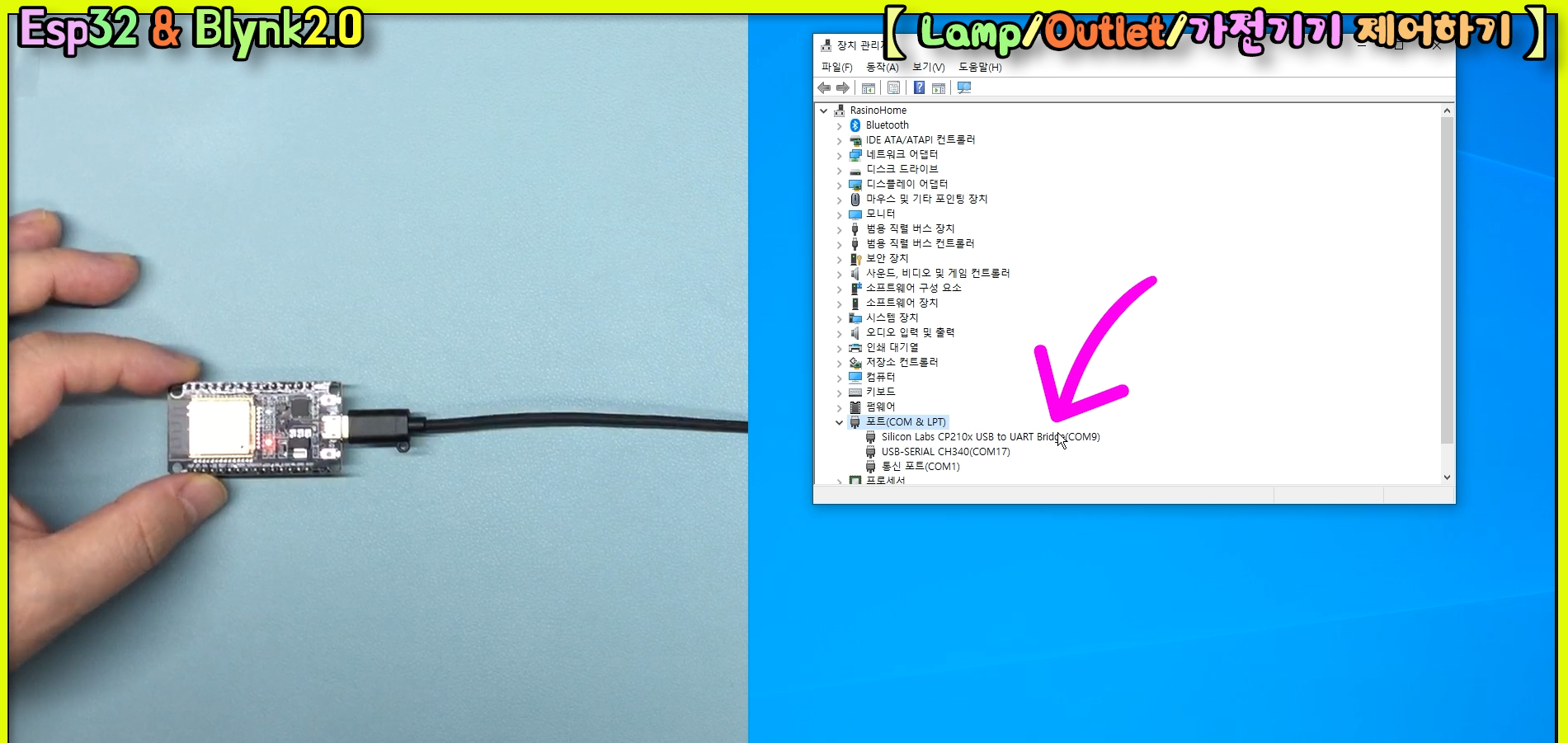
DEVKIT V1 보드는 PC와의 통신을 위해 Silicon Labs사의 CP2102 통신칩을 사용하고 있습니다.(아래)

따라서, PC에 CP2102 통신칩 인식을 위한 드라이버를 먼저 설치해 주어야 보드를 인식할 수 있습니다.
제어판 혹은 '윈도 + X' 키를 눌러 '장치관리자'를 열어 보세요.
CP2102 칩 드라이버가 문제없이 설치된 PC에는 이렇게 아래와 같이 COM 포트가 할 당 되는 것을 볼 수 있습니다.

1. 드라이버 설치를 하기 위해서는 영상에서와 같이 Silicon Labs를 검색하고, 실리콘 랩(Silicon Labs)의 CP2102 최신 드라이버를 다운로드하여 먼저 설치 후 esp32 보드를 연결해 보세요.
CP2102 드라이버 링크 : https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers?tab=downloads
각자의 PC운영체제 환경에 맞는 드라이버를 받으세요.
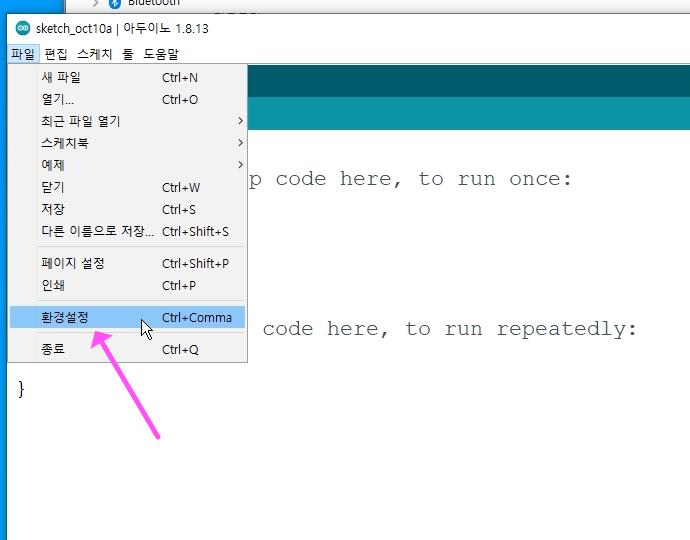
2. 아두이노 IDE에서 ESP32 보드를 사용하기 위해서는 ESP32보드를 인식할 수 있도록 환경설정 메뉴에서 esp32 보드 정보가 있는 링크를 추가해 주어야 합니다.

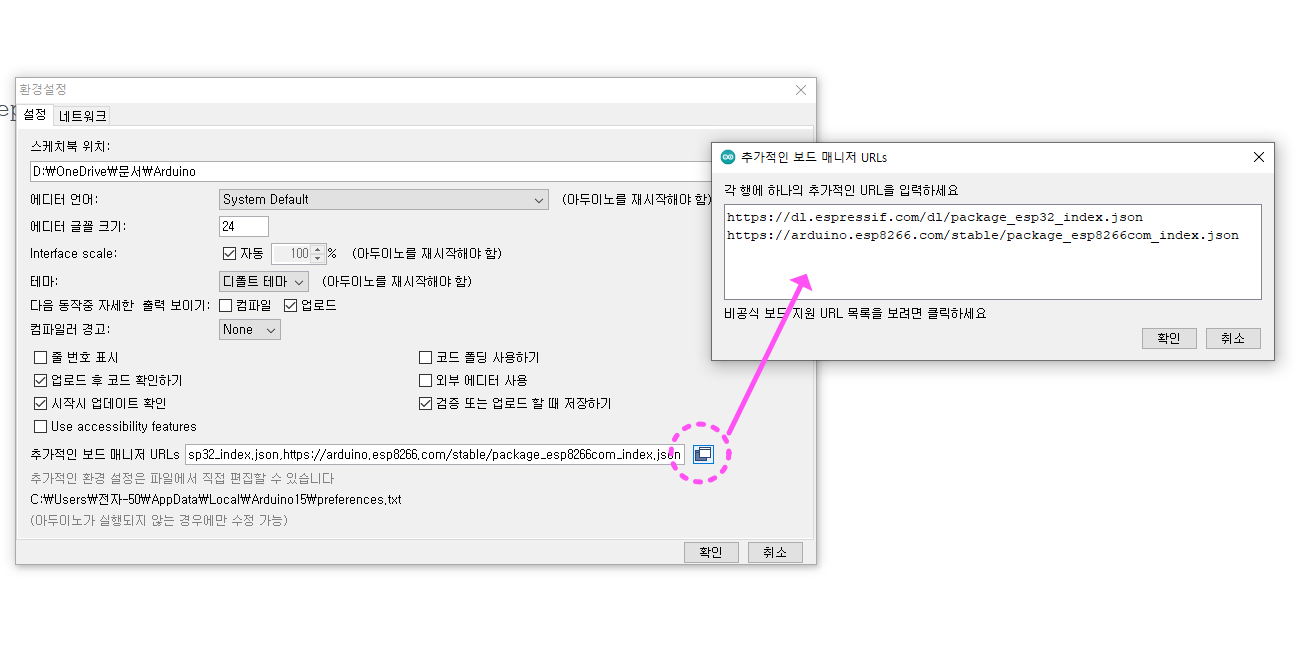
환경설정 탭에서 추가적인 보드 매니저 URLs 부분에 아래 링크(경로)를 복사 붙여 넣기 하세요. (링크 2가지 중 하나만 링크하면 됩니다)
링크 1 : https://dl.espressif.com/dl/package_esp32_index.json
링크 2: https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json

만약 기존에 다른 보드에 대한 URL이 이미 존재한다면, 우측에 있는 윈도창 모양의 아이콘을 누르면, 팝업창이 하나 더 뜨는데요, 거기 기존 링크 아래에 추가로 붙여 넣기 하면 됩니다.

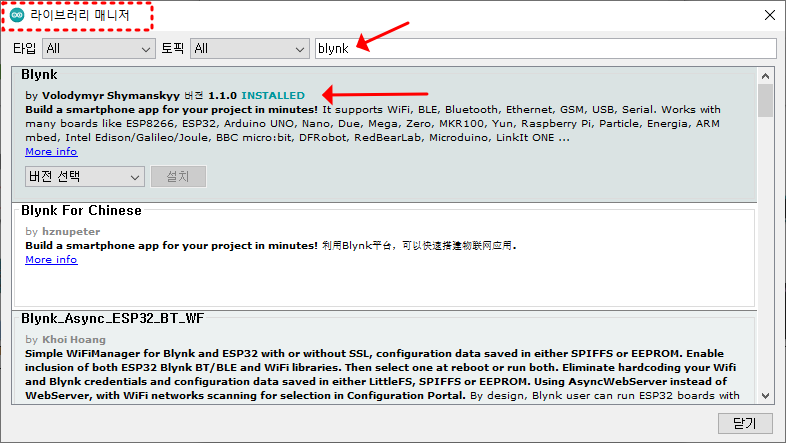
① 이제 Blynk 서비스를 이용하기 위해서는 ,
아두이노 IDE의 "라이브러리 매니저"창에서 아래와 같이 'blynk'로 검색하여 라이브러리를 설치해 주세요. (이미 설치되어 있다면, 생략하면 됩니다)

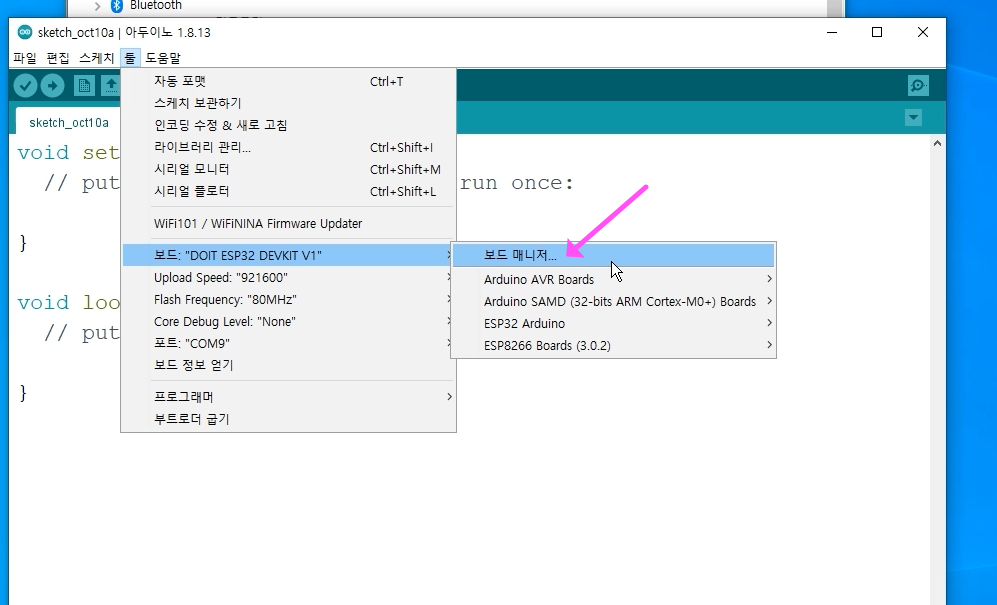
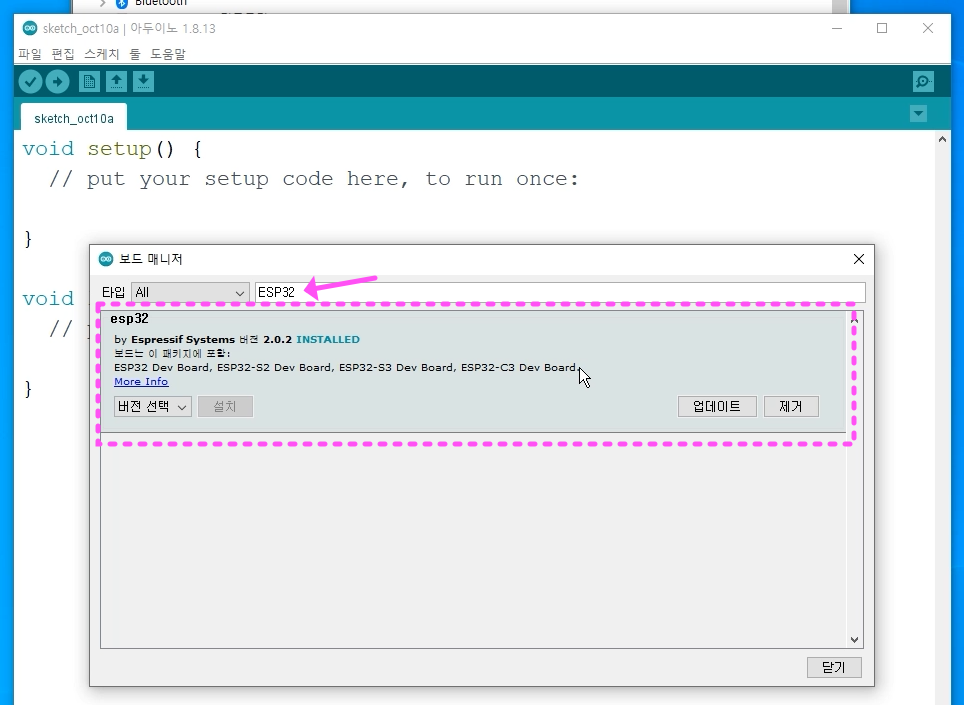
② 툴 》 보드 》 보드매니저에서 "esp32"를 검색하여 패키지를 설치해 주세요


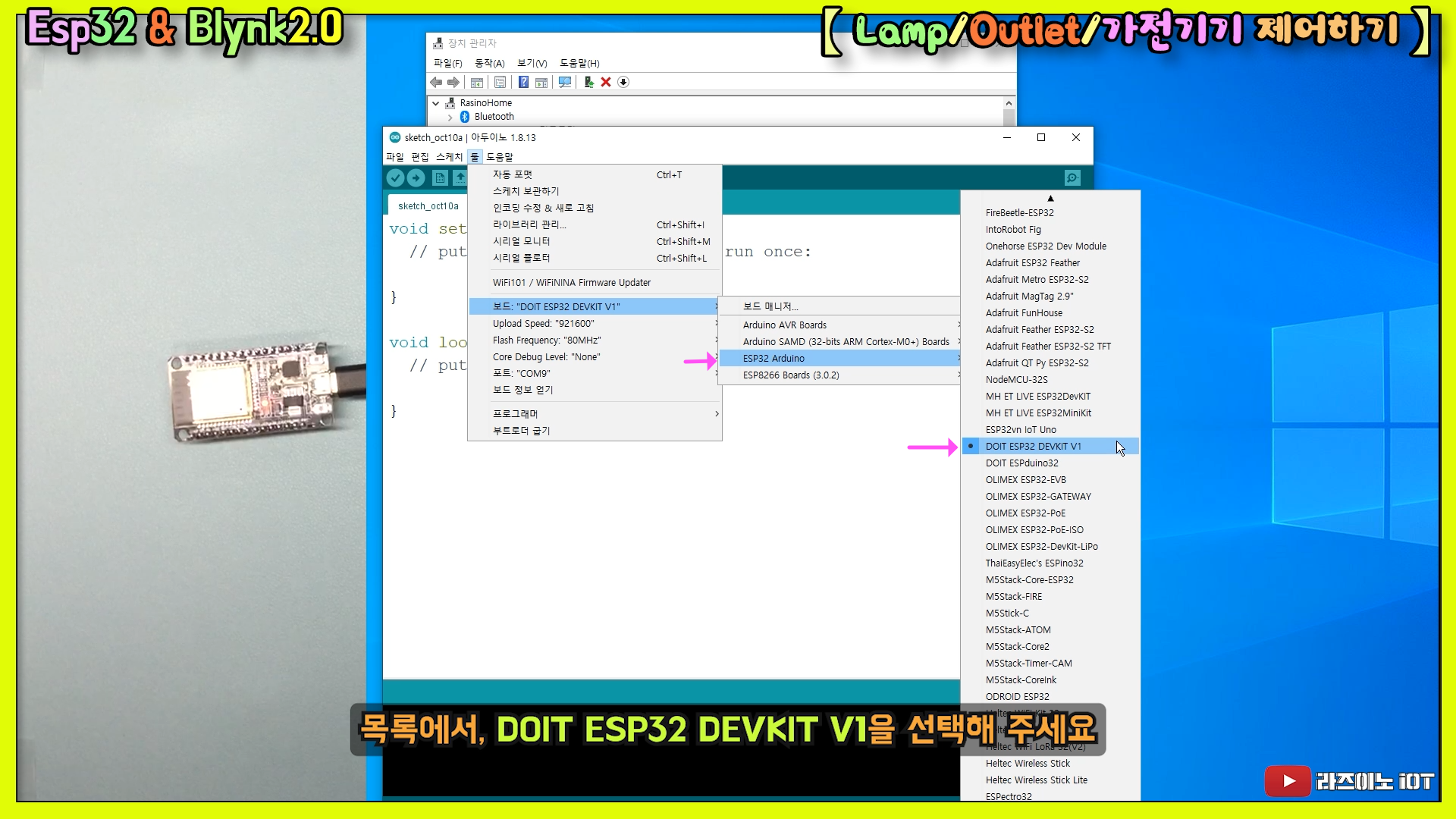
그럼 이렇게, ESP32 관련 보드 목록을 볼 수 있습니다. (아래)

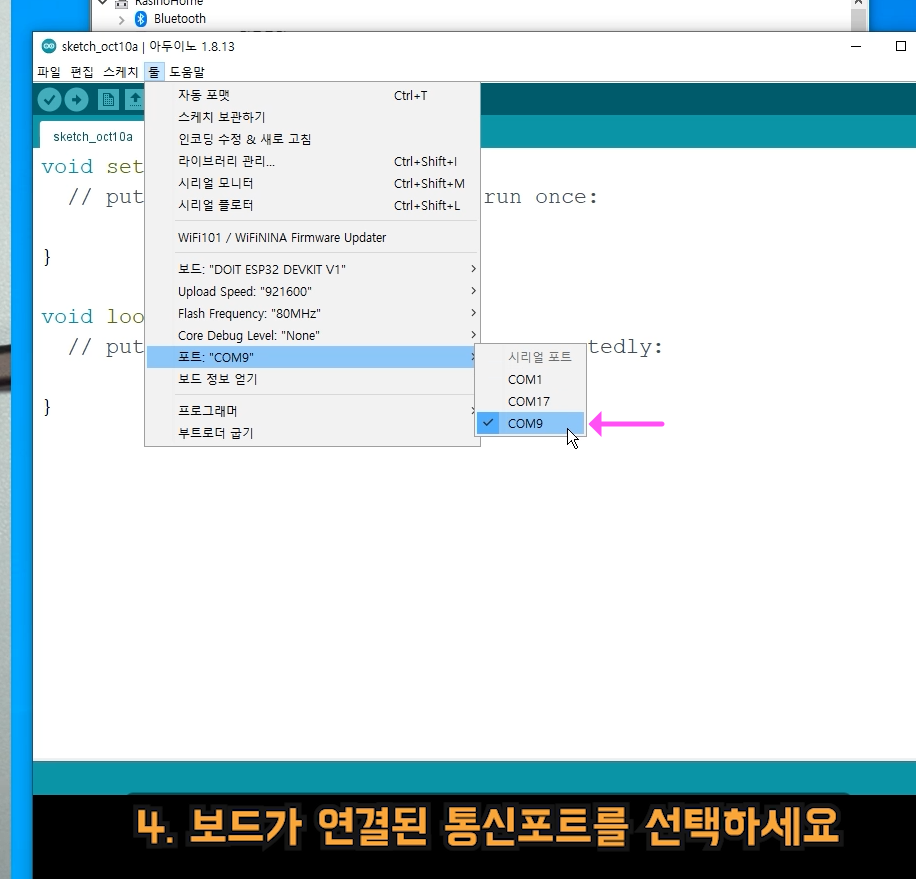
목록에서, DOIT ESP32 DEVKIT V1을 선택해 주세요. 또한, 보드가 연결된 통신포트를 선택하세요.

【 ⑤ 실습 예제 파일로 테스트하기 】
[ 기본 실습 ]
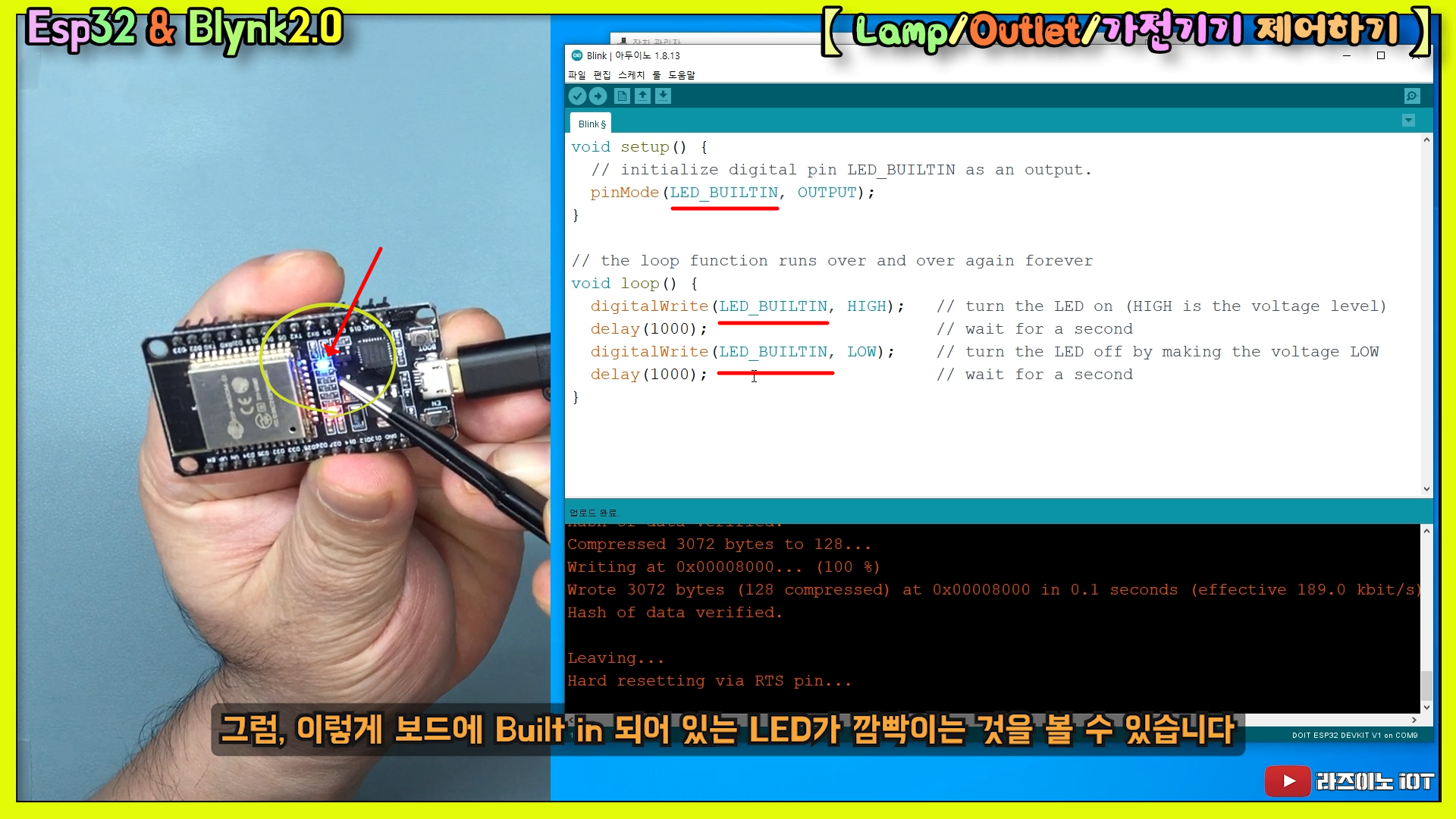
▶ 파일 > 예제 > 01.Basics > Blink 예제를 선택하여 보드에 있는 LED를 깜빡여 볼게요.
보드 설정과 포트 설정을 한 번 더 확인하고 우선 업로드(&컴파일) 해 볼게요.
(※ 주의!) esp32 보드에 코드를 업로드할 때는 보드에 있는 Boot 버튼을 몇 초간 눌렀다 떼어야 업로드가 시작됩니다.

[기본 실습 예제 파일 다운로드 ]
1. Blink (빌트인 LED 기본 깜빡이기)
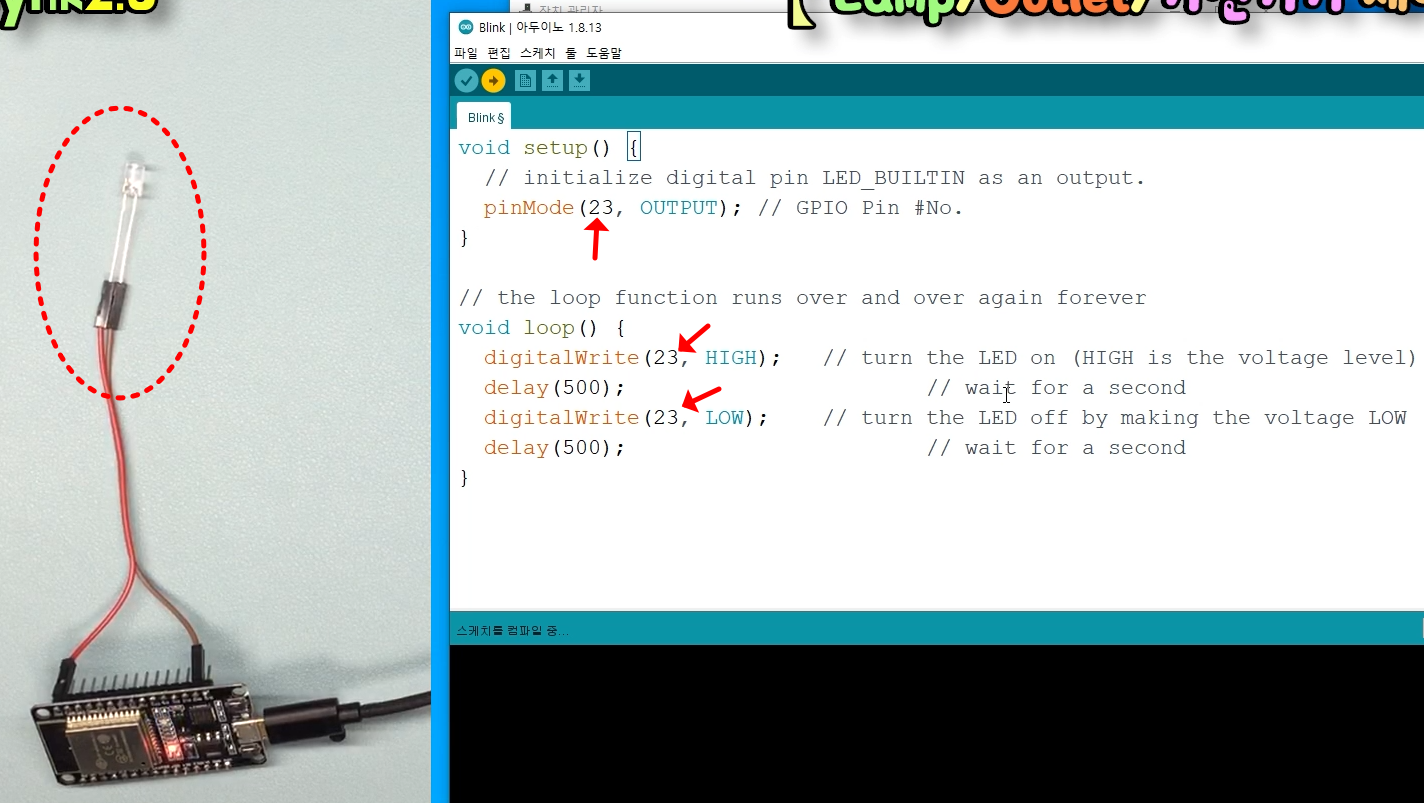
2. GPIO23(D23) 포트에 직접 LED를 연결하고 깜빡이도록 하기

LED를 연결하고, 코드내용을 아래처럼 23으로 바꾸어서 실행해 보세요.

ESP32 보드도 기본적인 사용법은 아두이노와 동일하기 때문에 아두이노를 사용해 보았다면 쉽게 다룰 수 있습니다.
▶ WiFi 스캐닝 실습
그럼, ESP32의 핵심 기능인 WiFi를 사용해 볼 텐데요.
우선, WiFi 스캐너 예제를 통해서 WiFi 기능을 테스트해 볼게요.
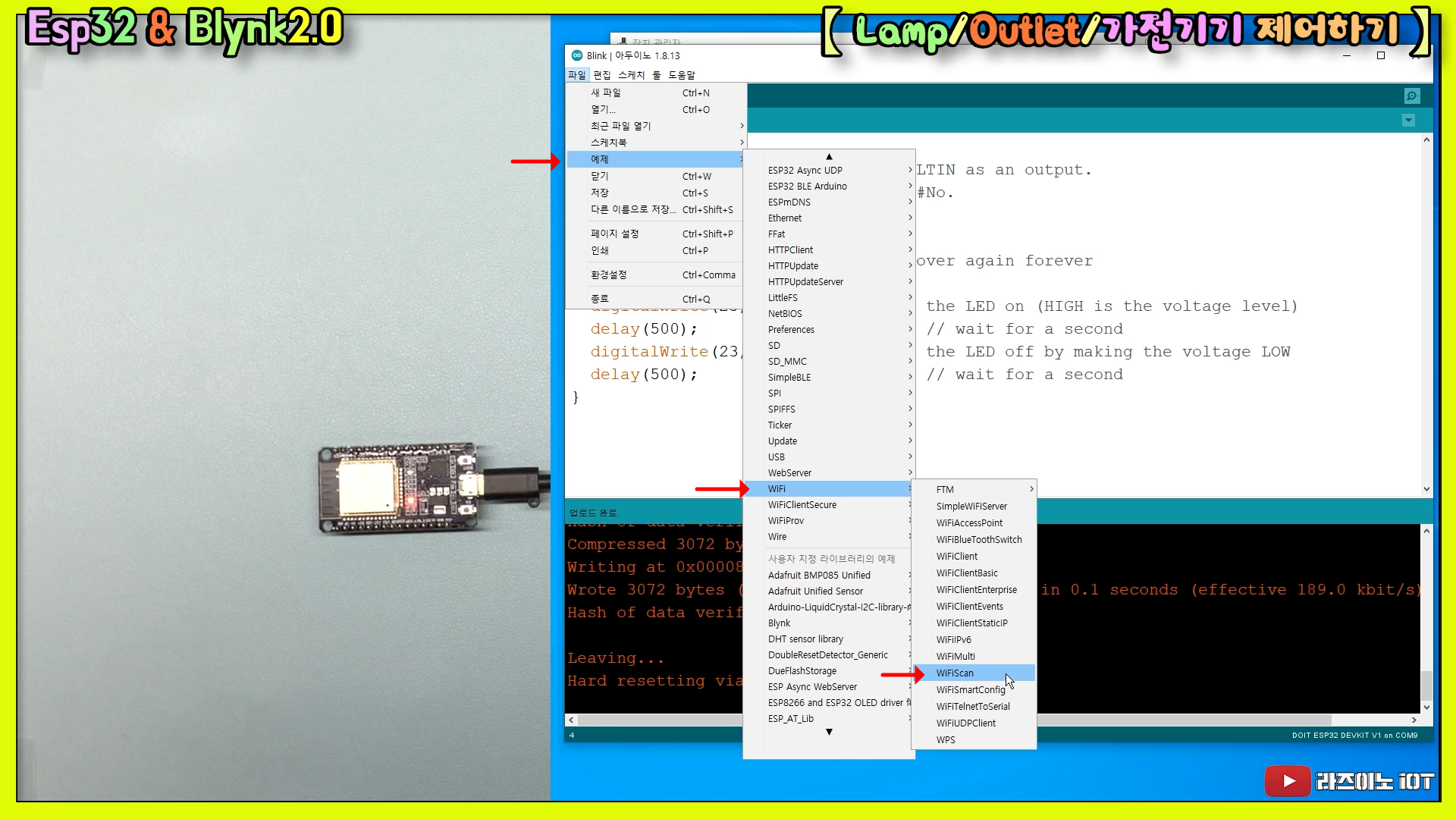
아두이노 IDE 메뉴에서 예제 》 WiFi 》 WiFiScan 예제 파일을 불러옵니다.
이 예제 파일은 보드 주변에서 잡히는 WiFi신호를 스캐닝하여 보여주는 예제 파일입니다.

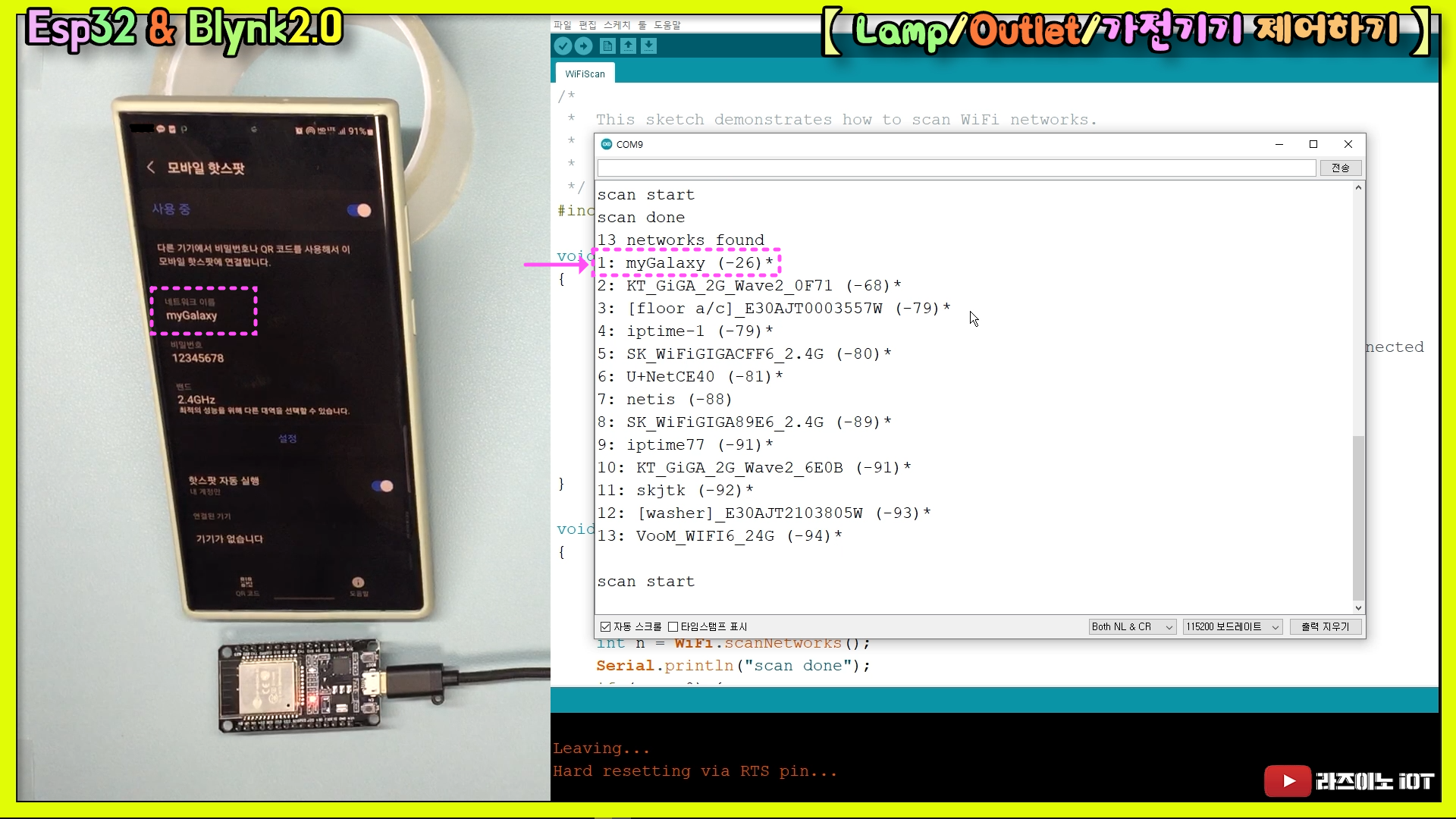
그다음, esp32 보드에 네트워크(WiFi)를 연결해 줄텐데요, 가장 편한 방법으로 폰의 핫스팟을 켜서 연결할 수 있습니다.
그럼 코드를 업로드하고 업로드 완료 되면, 시리얼 모니터를 열어서 확인해 봅니다.
( 마찬가지로, 코드 업로드 시에는 보드에 있는 Boot 버튼을 몇 초 길게 눌러주고, 코드 업로드 완료 후에는 재시작할 수 있도록 EN (enable) 버튼을 한 번 가볍게 눌렀다 떼주면 됩니다.)
[ WiFi Scan 코드 다운로드 ]
esp32의 WiFi 기능 테스트를 통해 주변 WiFi 신호를 스캐닝해 본 결과입니다. (아래)

【 ⑥ Blynk 2.0 웹 대시보드 만들기 (DataStream & Web Dashboard) 】
[ 응용 실습 ]
그럼, 본격적으로 esp32 보드에 회로를 구성하고 Lamp와 콘센트를 제어하는 실습을 진행해 볼게요.
준비 사항으로 Blynk.io 사이트에 회원가입 후, Cloud 제어화면(blynk.cloud)으로 접속을 해주세요.
https://blynk.io & https://blynk.cloud
아래 연결도를 참고하여 연결해 주세요.

릴레이의 전원은 Vin핀을 통해 전원을 공급받을 수 있는데, 평소에는 Vin 핀은 보드를 동작시킬 수 있는 외부 전원공급 단자로 사용되기도 하지만, esp32 보드의 마이크로5핀 단자로 전원을 공급받게 되면, Vin단자로 5V(약 4.5v)의 출력이 나오게 되어 전원 Output 단자로 사용할 수 있게 됩니다.
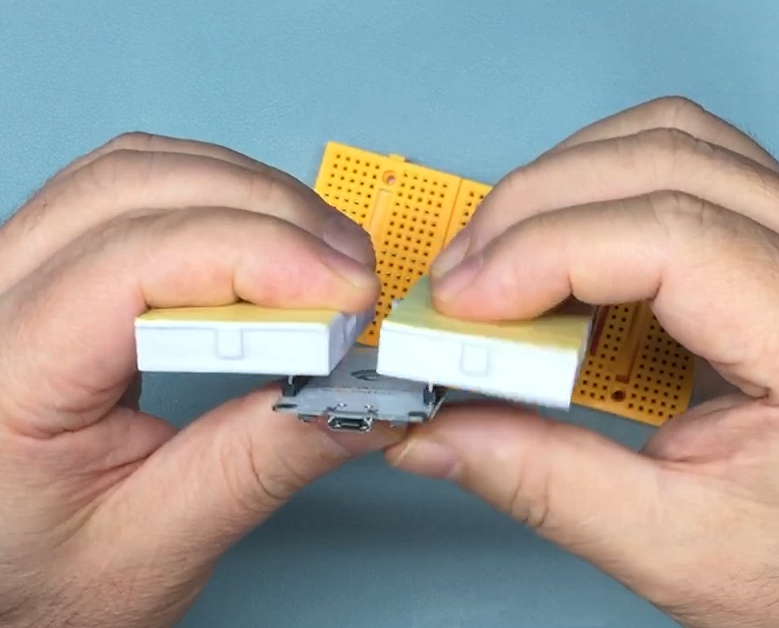
회로 연결에 사용되는 브레드보드는 어떤 크기든 상관없고, 사이즈가 작다면 이렇게 두 개를 이어 붙여 사용할 수 있습니다. 다만 esp32보드의 폭이 다소 넓기 때문에, 브레드보드 하나를 사용하는 것보다 두 개 이상 붙여 사용하는 것이 작업상 편할 수 있습니다.

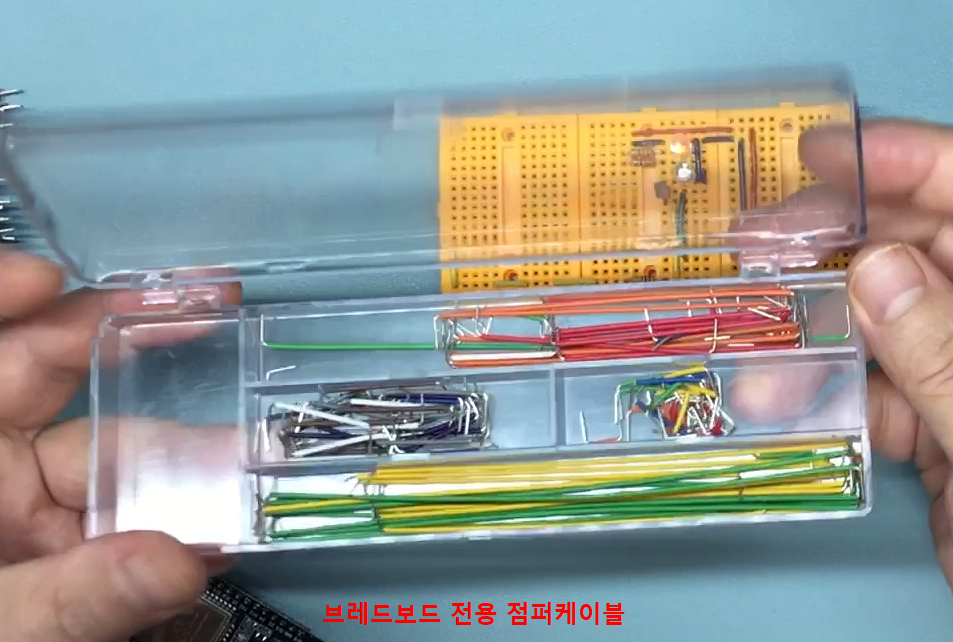
납땜을 제외하고 브레드보드에서 회로를 연결하는 방법에는 대략 아래 3가지 정도의 방법이 있습니다.



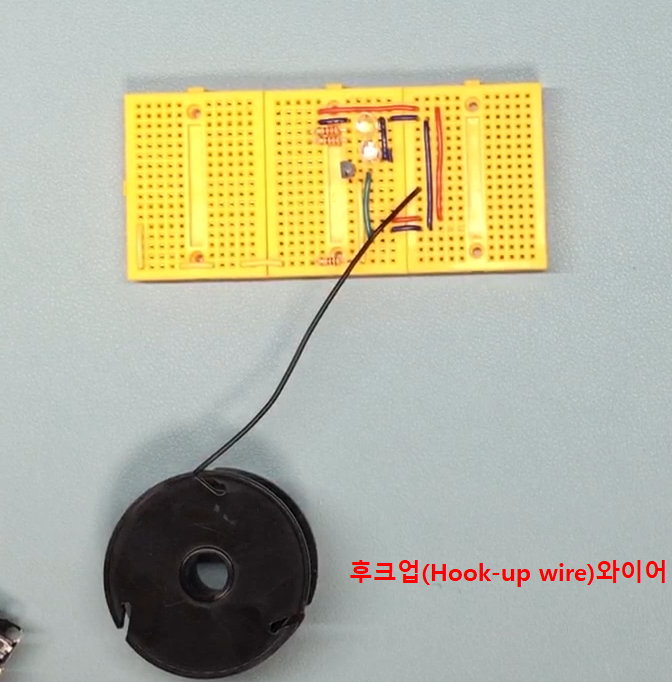
이 중에서 개인적으로 원하는 길이로 정확하게 잘라 쓸 수 있는 후크업(Hook-Up Wire) 와이어를 이용한 연결을 추천합니다. 이것은 회로를 더욱 간결하게 만들어 복잡한 회로도 파악하기 쉽도록 만들어 주며, 만들어진 결과물도 비록 납땜을 하지 않았지만, 단단히 잘 고정되어 있어 장기간 작품형태로 활용할 수 있어 좋습니다. 이때 이 세 가지의 선의 형태는 여러 가닥으로 뭉쳐진 연선이 아니라 하나의 단단한 단선이라는 것을 주의해 주세요. 일반적으로 브레드보드에 사용되는 단선의 내심 굵기는 22 AWG ~ 24 AWG 정도면 무난하게 사용할 수 있으며, 가급적 좀 더 굵은 22 AWG를 추천합니다. (AWG는 숫자가 작을수록 굵음)
아래는 회로 연결이 완성된 모습입니다.

콘센트(Outlet)의 전원을 연결하게 되면, 릴레이의 COM / NO 단자 쪽에 220V의 전기가 흐르기 때문에 손으로 직접 터치되지 않도록 감전에 주의해 주세요.
▶ 웹 대시보드 만들기 (WebDashboard)
웹 대시보드를 만들기 위해, https://Blynk.cloud 로 접속한 다음, 로그인해주세요.
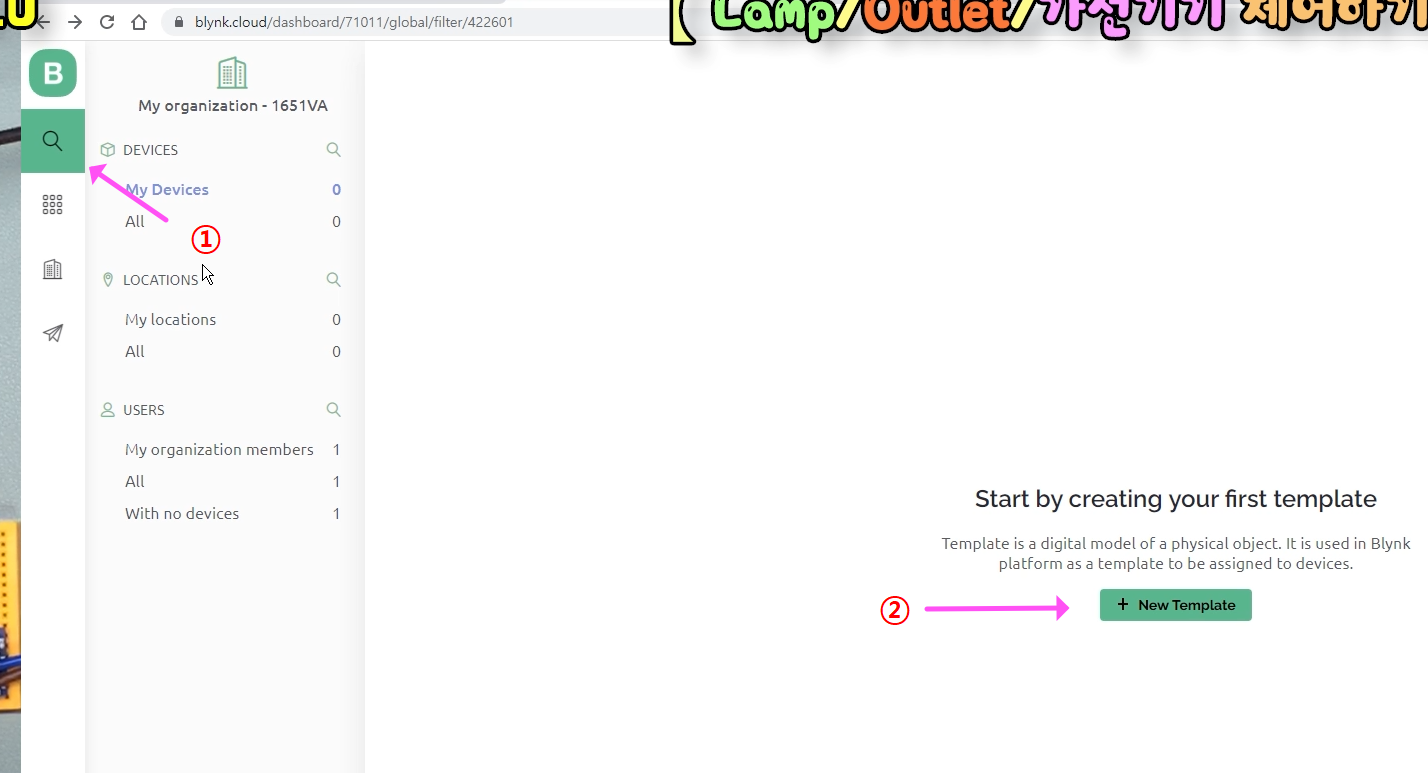
다음, 아래와 같이 Search 탭에서 + New Template를 클릭하세요.

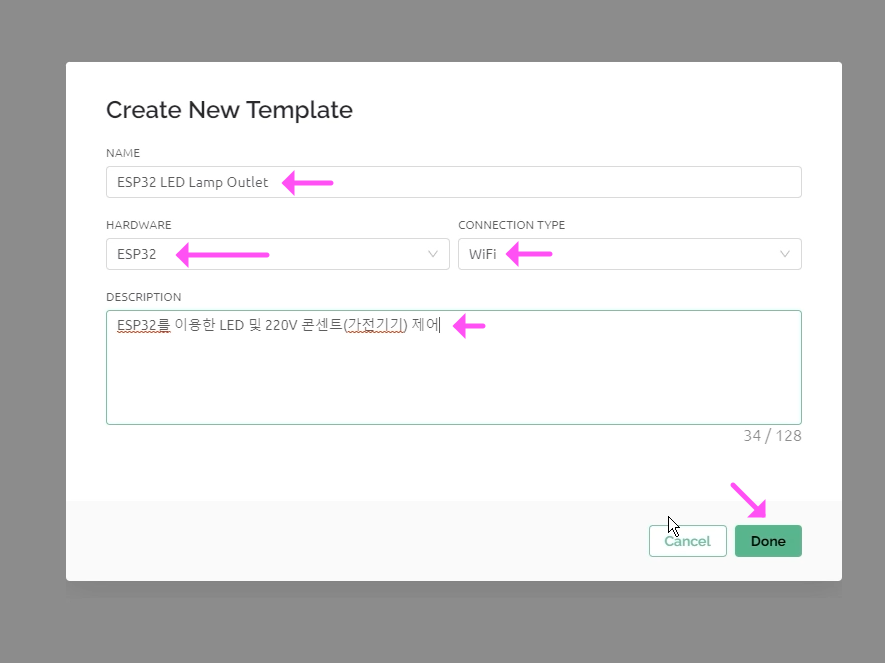
새 템플릿을 만들기 위한 기본 정보를 입력 및 선택해 주세요.
HARDWARE에는 'ESP32' / CONNECTION TYPE에는 WiFi를 선택해 주세요

여기에서는 'Data Stream' 부분과 / Web Dashboard 부분만 설정해 주면 완성됩니다.
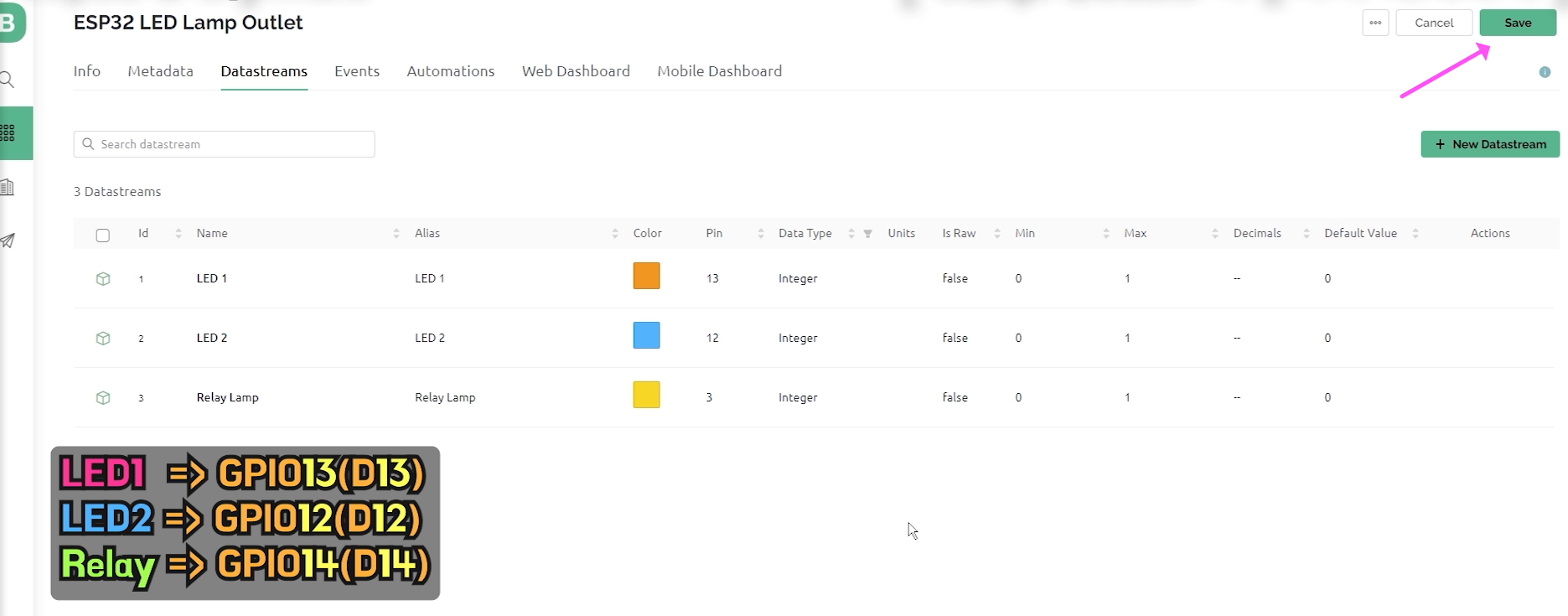
먼저, 아래는 Data Stream 부분을 설정해 주는 모습입니다.

아래처럼 LED1, LED2, Realy 이렇게 3개의 Data Stream을 만들어 주세요. 마지막에 Save 버튼을 눌러 마무리하면 됩니다.

'Data Stream'은 Blynk 웹(앱)의 버튼으로 제어하기 위한 입출력 핀의 설정을 해주는 것이며,
'web Dashboard'는 Blynk 웹을 통해 제어할 수 있는 버튼들을 디자인하는 메뉴입니다.
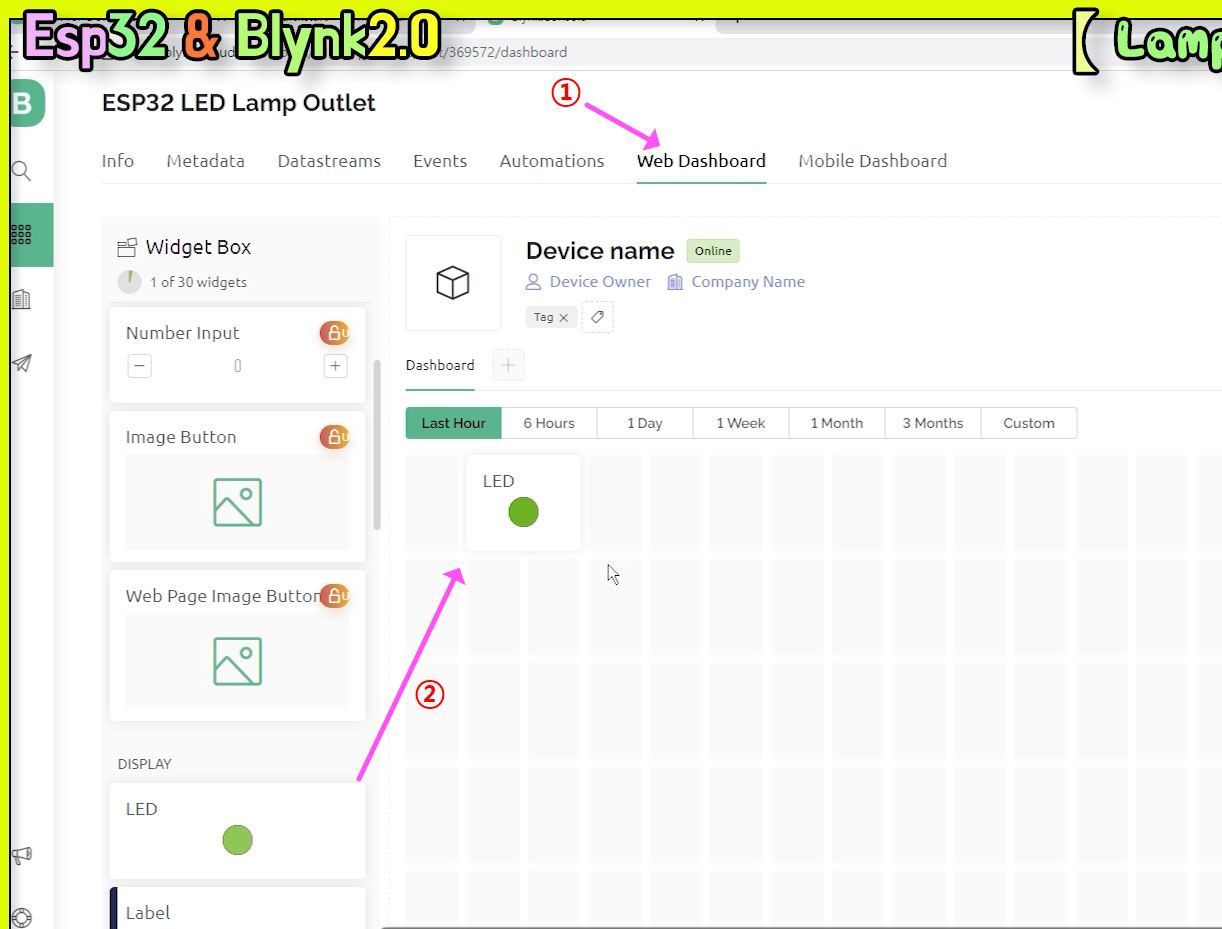
그럼, 이제, Web Dashboard로 가서 제어를 위한 버튼 설정을 해볼게요.

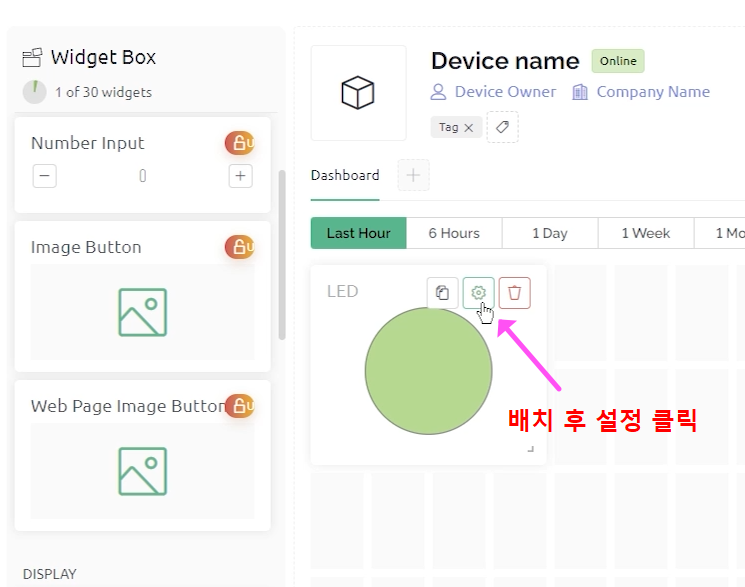
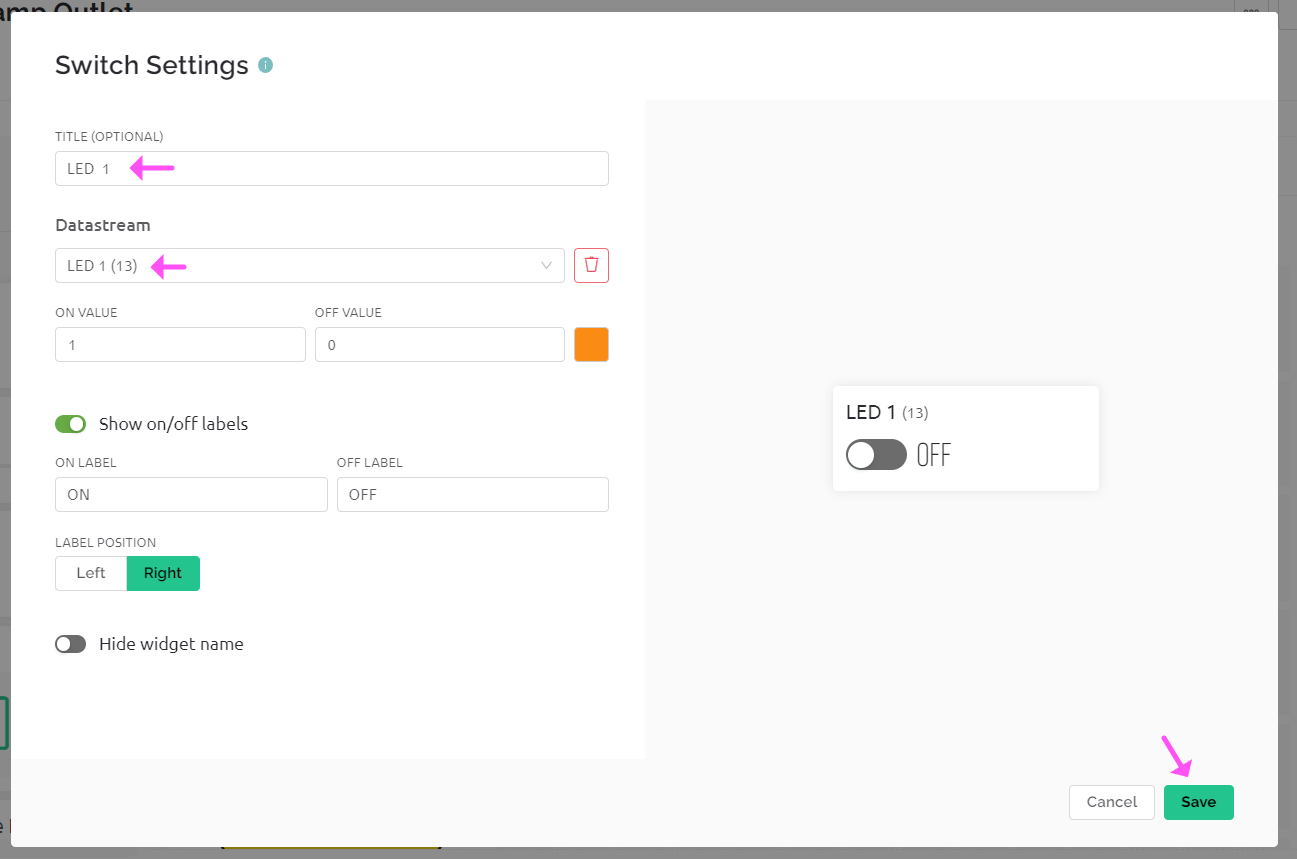
먼저 LED에 대한 버튼 설정입니다. 위 이미지처럼 LED 위젯을 적당한 크기로 배치해 주세요.
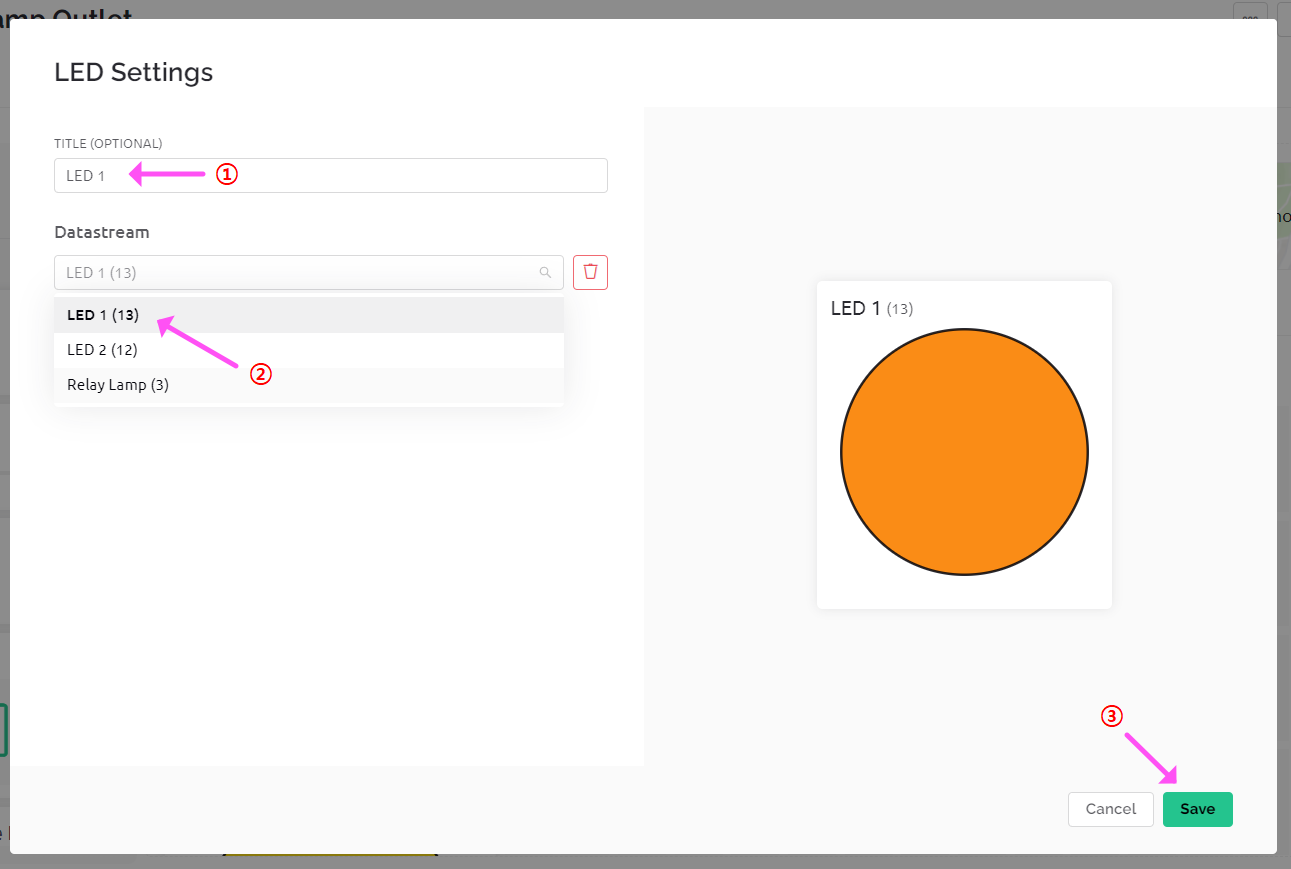
Data Stream 메뉴에서 설정해 놓은 항목이 자동으로 뜨기 때문에, 선택만 정확히 해주면 쉽게 설정 가능합니다.

Data Stream 메뉴에서 설정해 놓은 항목이 자동으로 뜨기 때문에, 선택만 정확히 해주면 쉽게 설정 가능합니다.

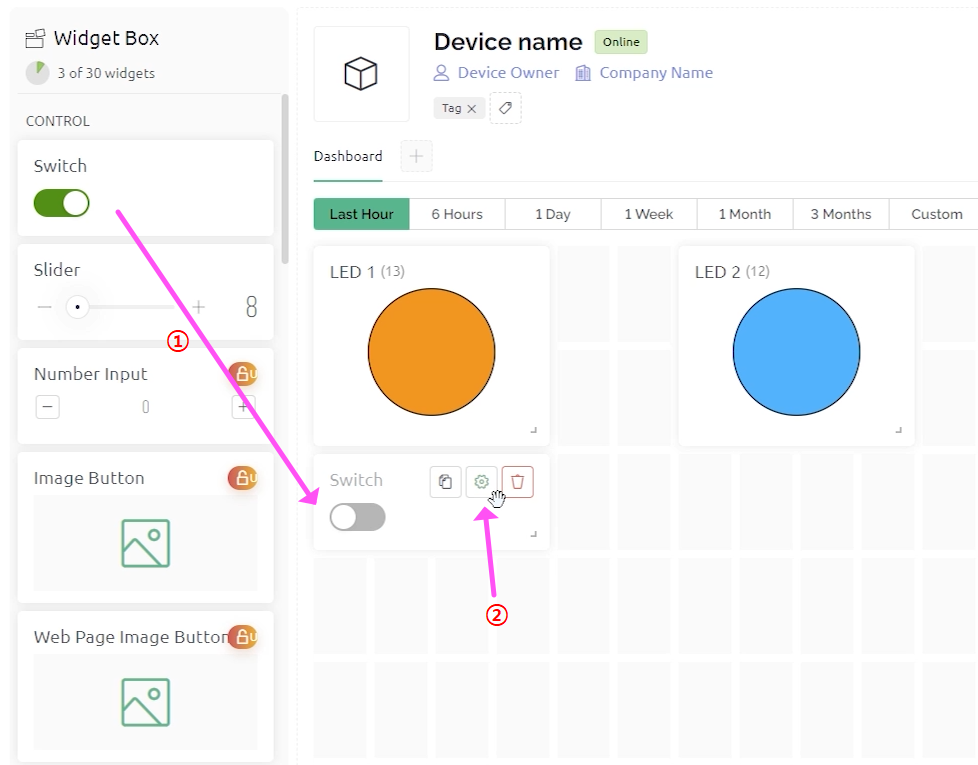
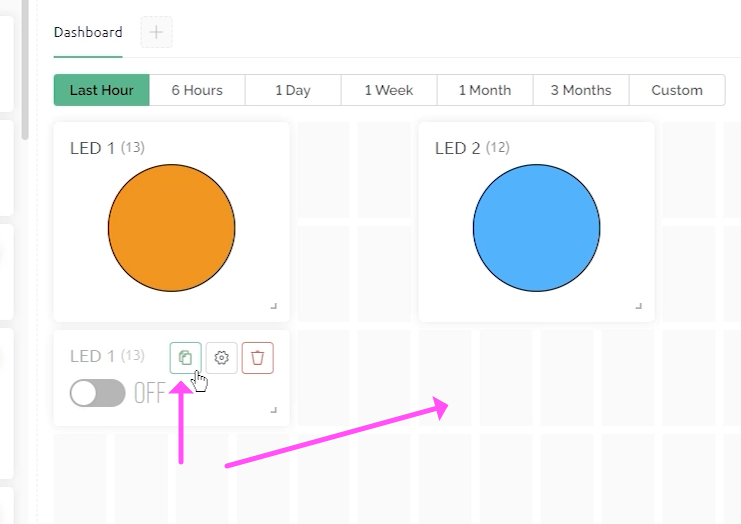
지금 설정하는 LED 위젯은 On/Off를 위한 확인기능이기 때문에, 이제 LED를 실제 켜고 끄기 위한 스위치를 설정해 볼게요.

그리고, LED 위젯과 마찬가지로 스위치(버튼) 위젯을 직접 끌어다 놓을 수도 있고, 어느 정도 설정된 위젯을 복제하여 좀 더 편하게 설정할 수도 있습니다. (아래)


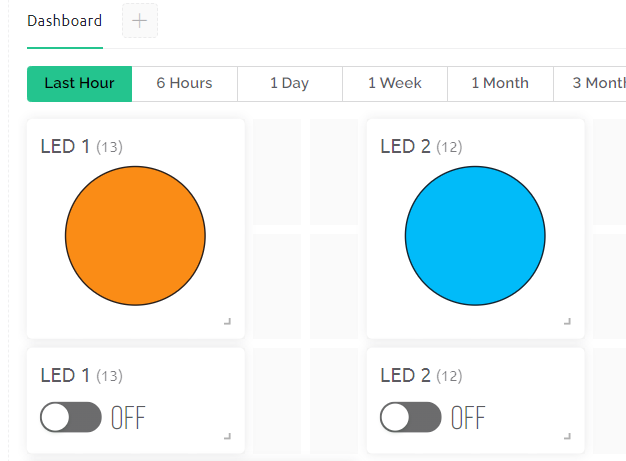
아래와 같이 LED1 & Switch1 , LED2 & Switch2 위젯을 각각 배치해 주면 됩니다.

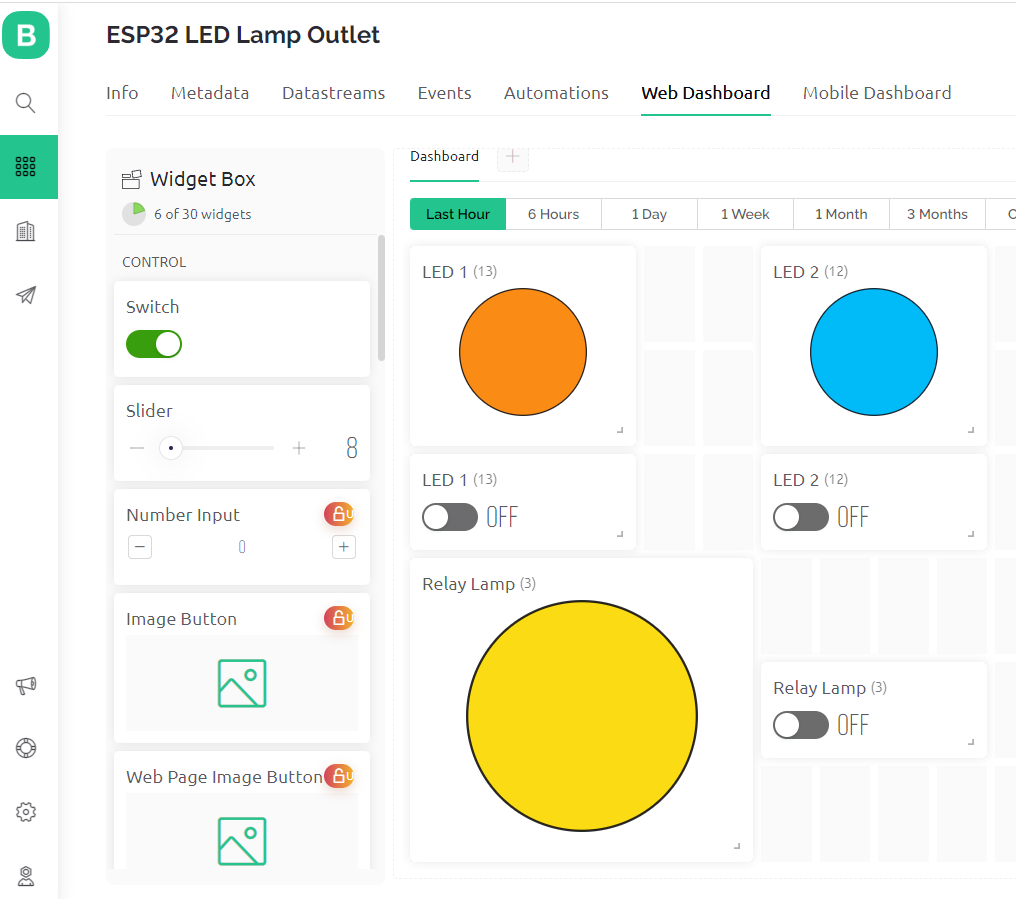
그럼 이제 릴레이(Relay)에 대한 위젯을 만들어 볼게요.
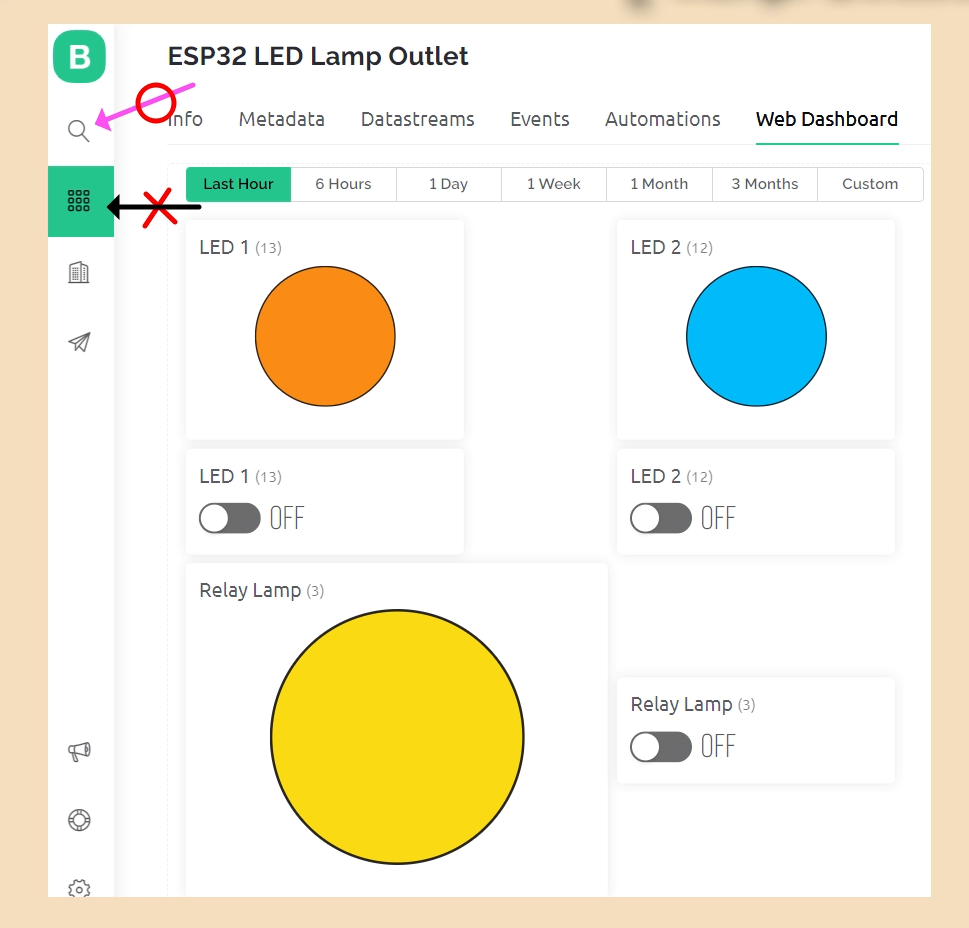
릴레이까지 다 동일한 방법으로 설정하게 되면 아래처럼 완성이 됩니다.

모든 위젯을 설정한 후에는 화면 우측 상단에 있는 Save 버튼을 반드시 눌러 주세요.

만약 다시 수정해야 한다면 이 버튼이 Edit 버튼으로 바뀌어 있을 것이고 따라서 Edit 버튼을 눌러 수정 후 다시 Save 하면 됩니다.

이렇게만 하면 템플릿은 완성이 됩니다.
Blynk를 활용하면 이렇게 복잡하지도 않고, 아주 쉽고 빠르게 웹 컨트롤 화면을 만들 수 있습니다.
【 ⑦ 아두이노 코드, 토큰(Auth Token) 값 수정 후 업로드 하기 】
그럼, 아두이노 IDE로 가서 핵심 응용회로를 위한 Blynk 파일을 열어 볼 텐데요, Blynk라이브러리를 설치하면, 함께 들어오게 되는 Blynk 예제 파일을 기본으로 조금만 수정해 주면, 제어용 코드가 쉽게 완성이 됩니다.
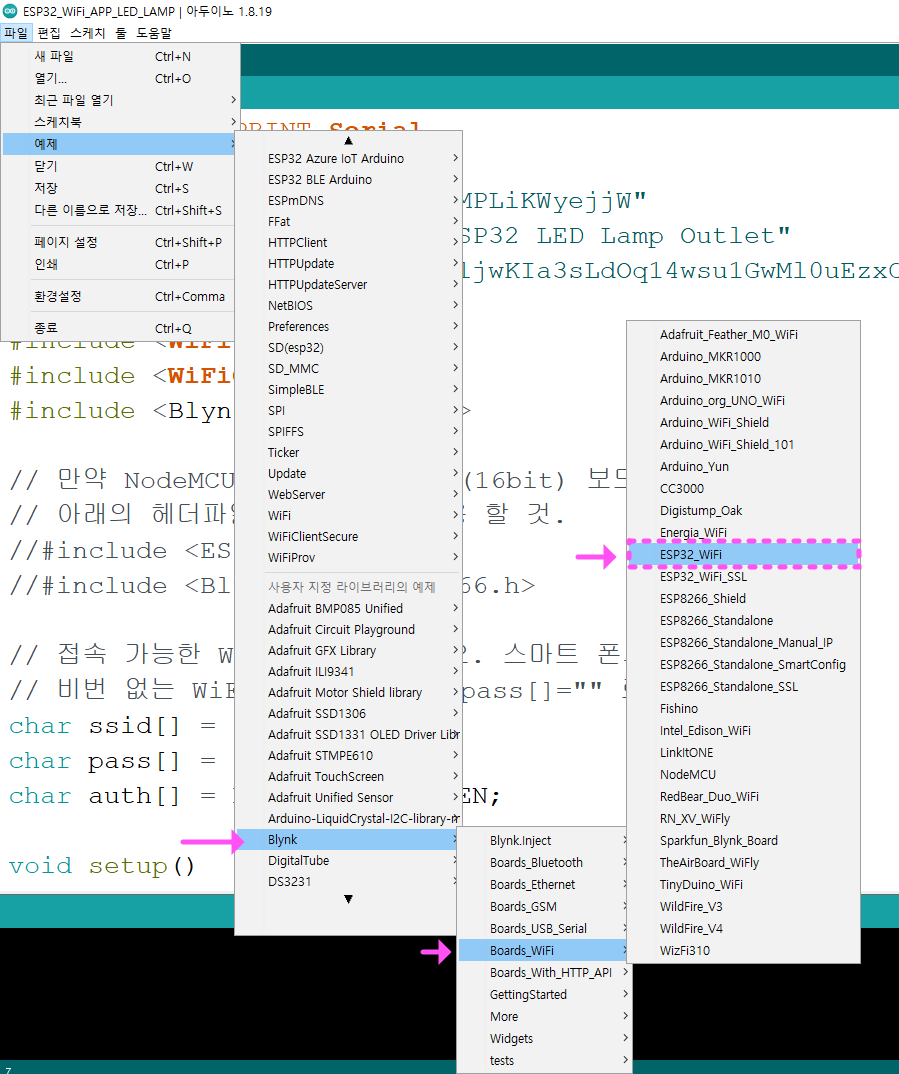
예제 》 Blynk 》 Boards_WiFi 》 ESP32WiFi 예제를 클릭하여 여세요.

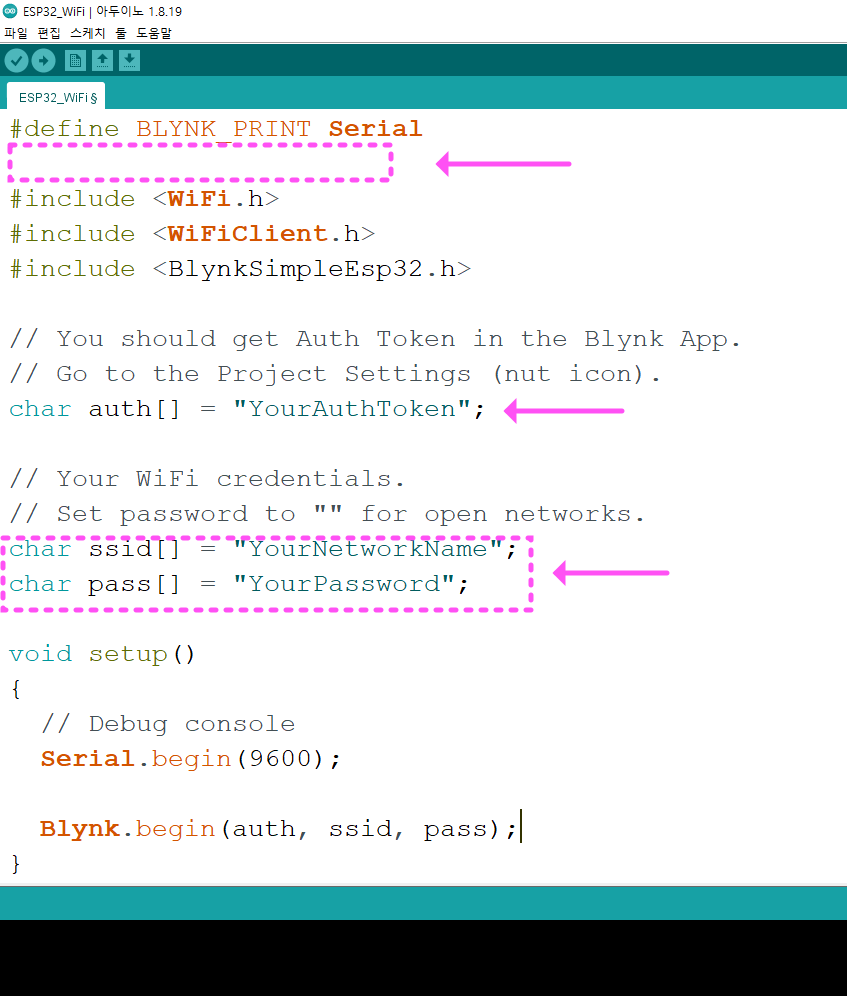
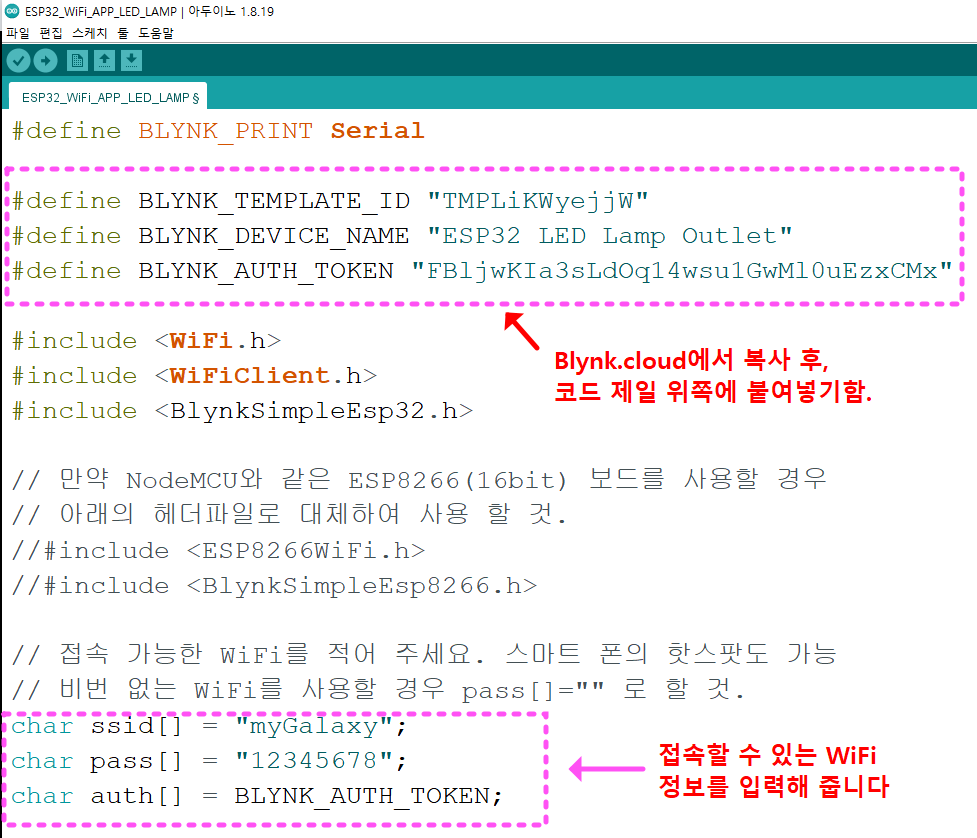
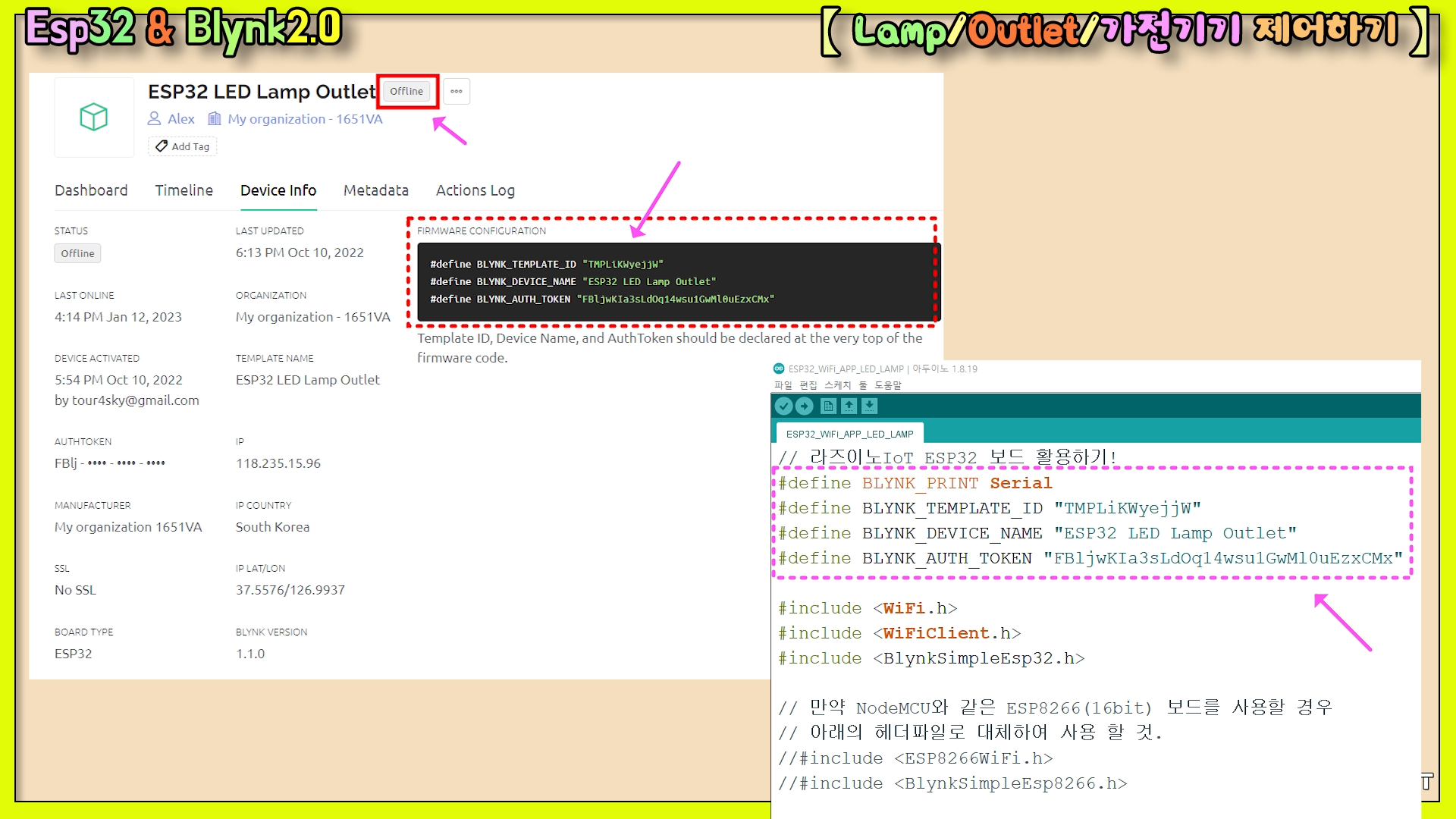
예제 파일을 열면 아래처럼 나타나는데요, 분홍 화살표 부분을 그 아래 이미지처럼 적절한 내용으로 바꾸어 주면 됩니다.

Blynk Cloud 사이트에서 아래 분홍색 부분에 해당하는 TEMPLATE_ID, DEVICE_NAME, AUTH_TOKEN 등을 복붙하면 됩니다.

【 아두이노 코드 다운로드 】
주변 WiFi 또는 스마트폰의 핫스팟을 관련 ID와 패스워드를 입력해 주세요. 그런다음, 통신포트와 보드 선택이 제대로 된 것인지 확인 후 코드를 esp32 보드에 업로드해 주세요.
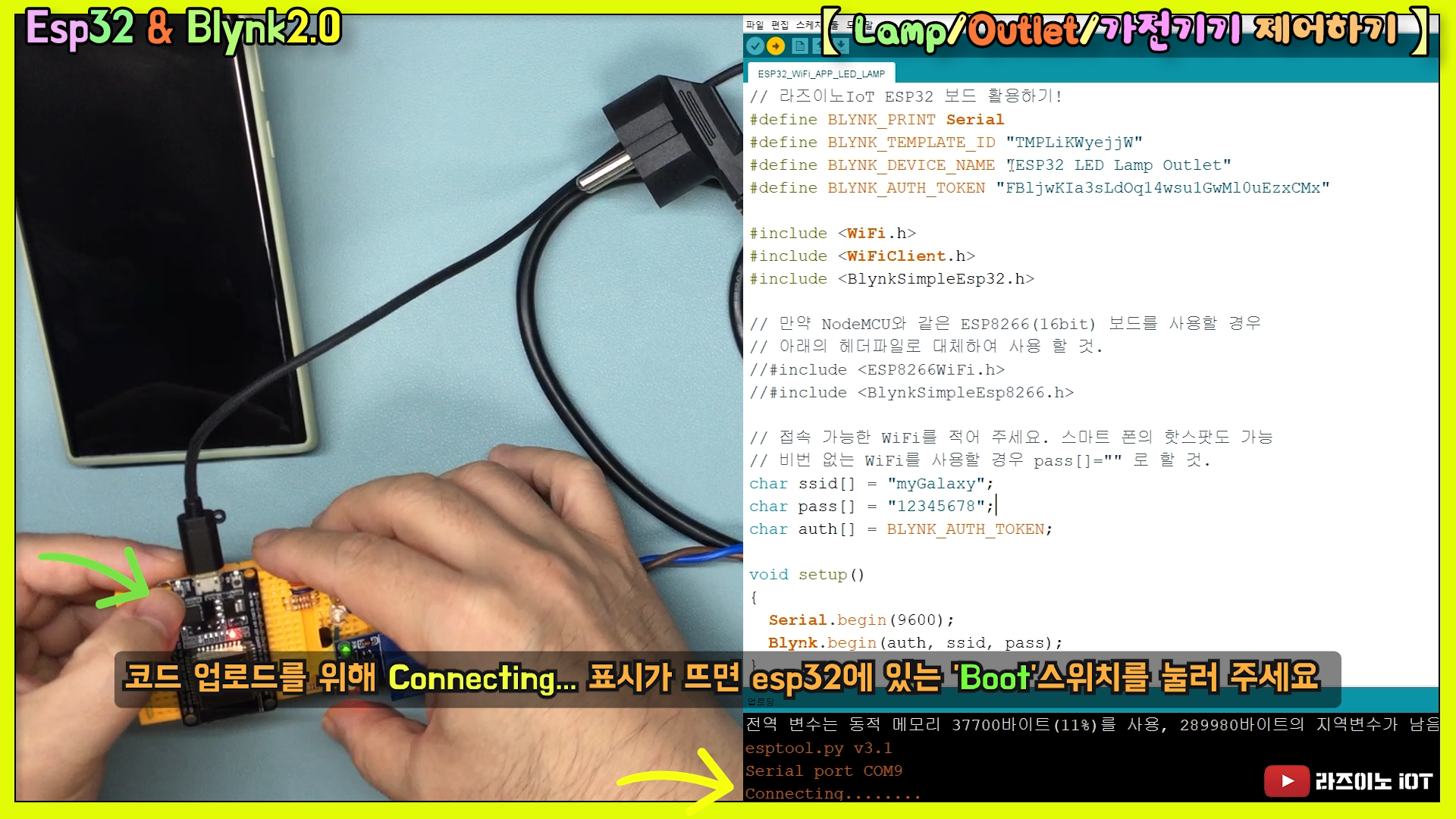
코드 업로드 시, Connecting... 표시가 뜨면 esp32에 있는 'Boot'스위치를 눌러 주세요.

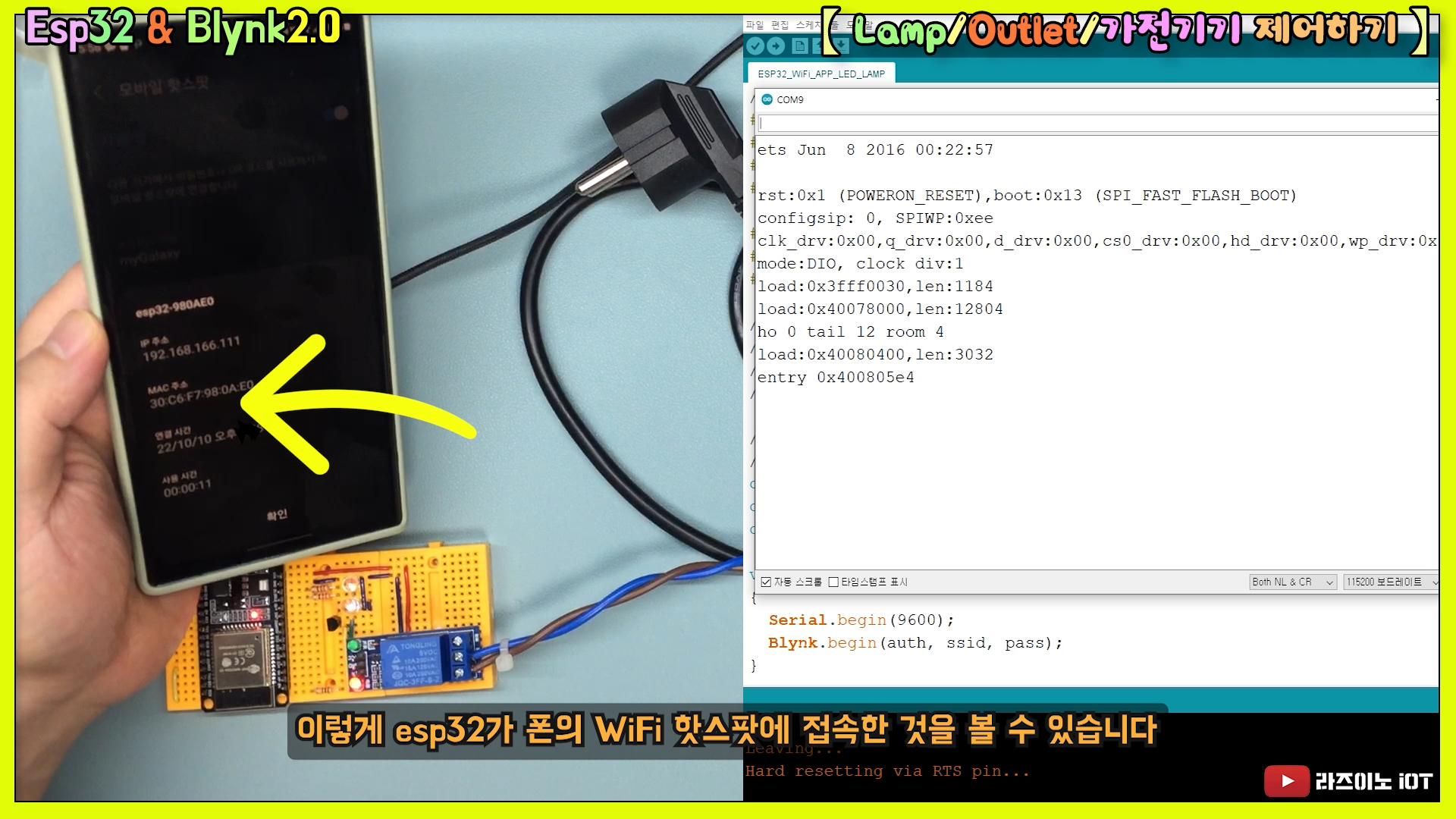
【 ⑧ WiFi 핫스팟 연결하여 동작시키기】
업로드 완료 후에는, 아두이노 IDE의 시리얼모니터 창을 열고서, esp32보드에 있는 'Reset'스위치를 눌러 esp32 보드를 재시작시켜줍니다.
그럼, 아래처럼, 스마트폰의 핫스팟으로 접속한 경우, 접속된 상황을 파악할 수 있습니다.

【 ⑧ WiFi 핫스팟 연결하여 동작시키기 】
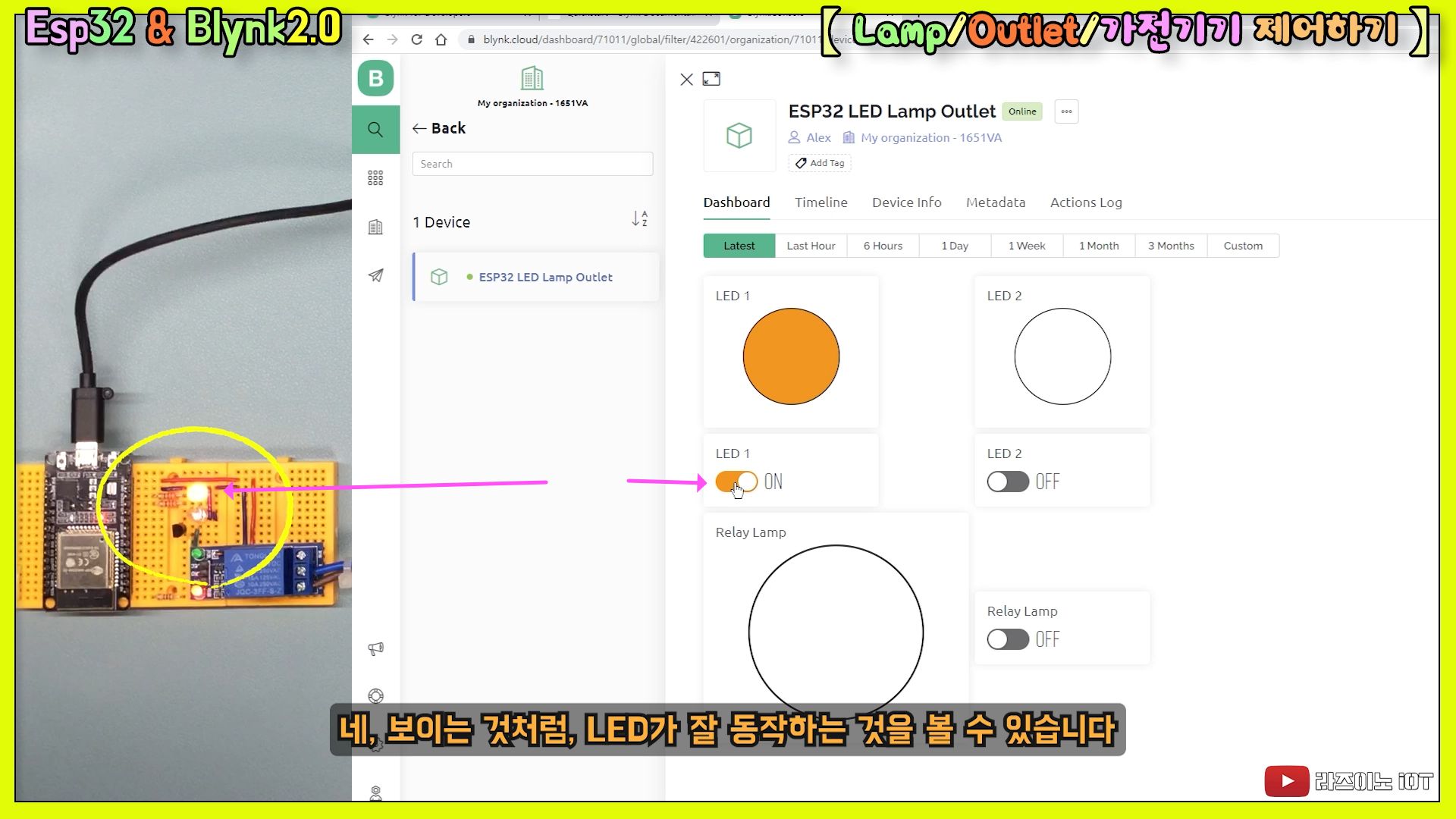
그럼, Blynk.cloud의 Search 탭으로 돌아가서 제어해 볼 텐데요.
아래 부분이 Online으로 되어 있어야 연결이 제대로 된 것입니다.
문제없이 Online이 되어 있다면, LED 스위치들을 On/Off 시켜보세요.

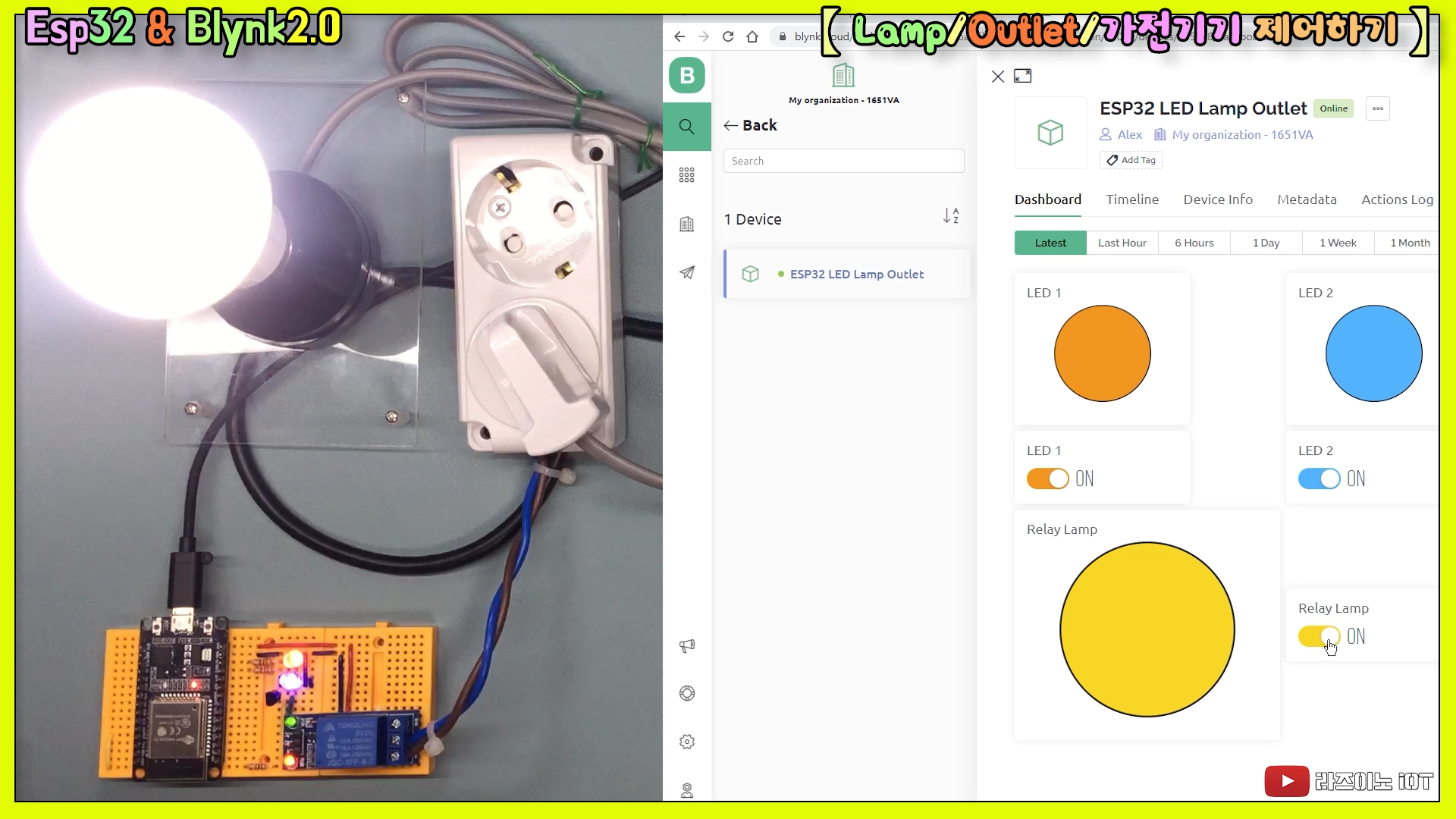
그럼, 이제 릴레이가 연결된 콘센트에 전원을 연결하고, LED전등을 연결하거나 테스트할 가전기기를 연결하여 On/Off가 잘 되는지? 테스트해보세요.

아래 모습은 USB선풍기이지만, 220V 어댑터를 사용하기 때문에 대부분의 가전제품은 동작시킬 수 있다고 보면 됩니다.
이번엔, LED전등과 선풍기를 모드 콘센트에 연결하여 한 번에 작동시켜 보세요.

네, 아주 잘 작동됩니다.
한 번에 작동시킬 수 있는 용량은 릴레이가 견딜 수 있는 용량(스펙)에 따라 결정되어집니다. 여기서는 250 VAC , 10A 짜리를 사용했습니다.
【 ⑨ APP(앱) 제어 화면 만들기 & 동작 】
그럼 이번엔 Blynk App을 이용해서 스마트폰에서 제어해 볼게요.
스마트폰에서 Blynk iot 앱을 검색 후 설치하고 로그인해 주세요.
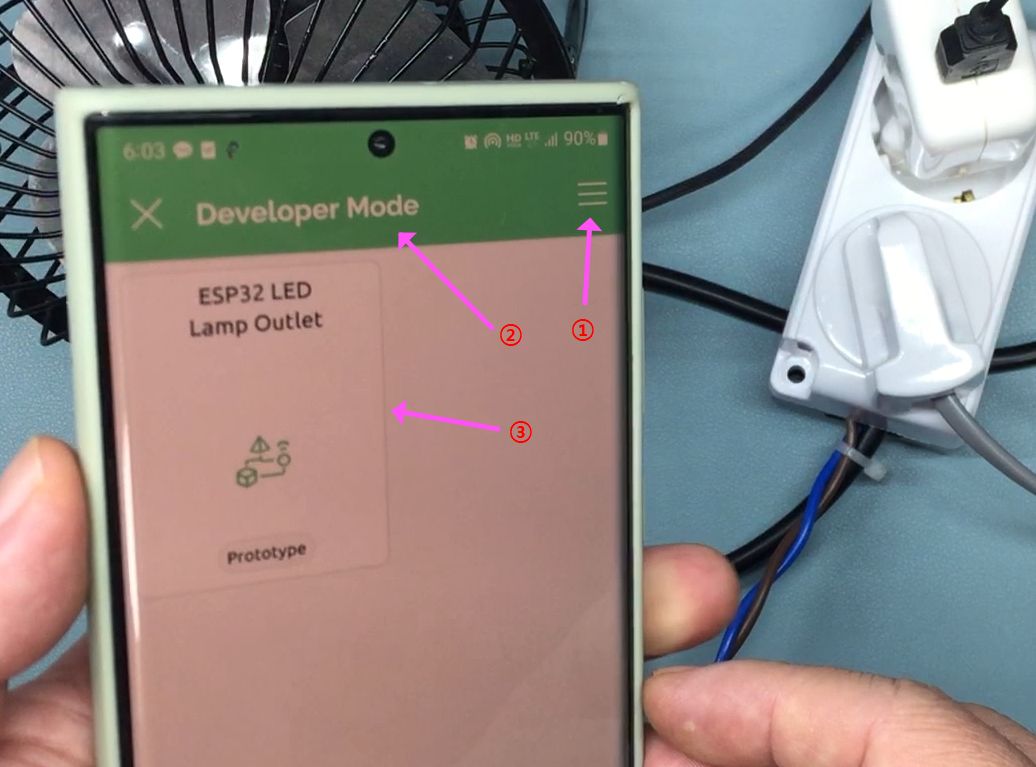
Blynk 앱 메뉴 중에서 설정 메뉴를 터치하고 'Developer Mode'를 선택하세요.

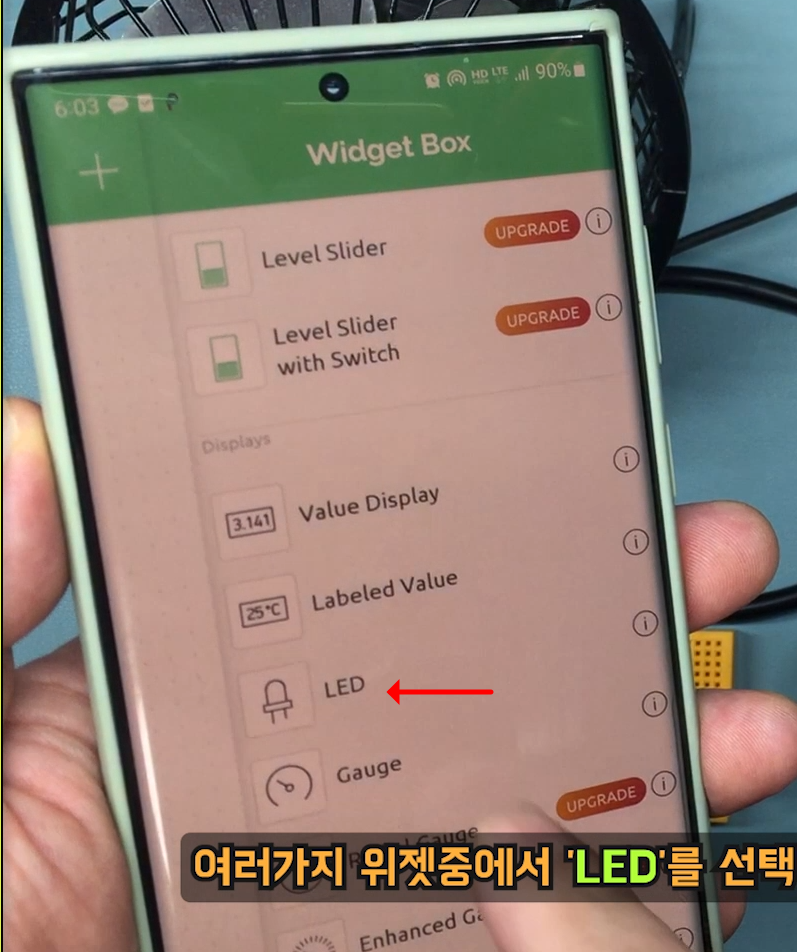
여러 가지 위젯 중에서 'LED'를 선택하고, 2-3초간 눌러 적절한 위치에 끌어다 놓으세요.

그리고 위젯을 터치하면 세부 설정을 할 수 있습니다.
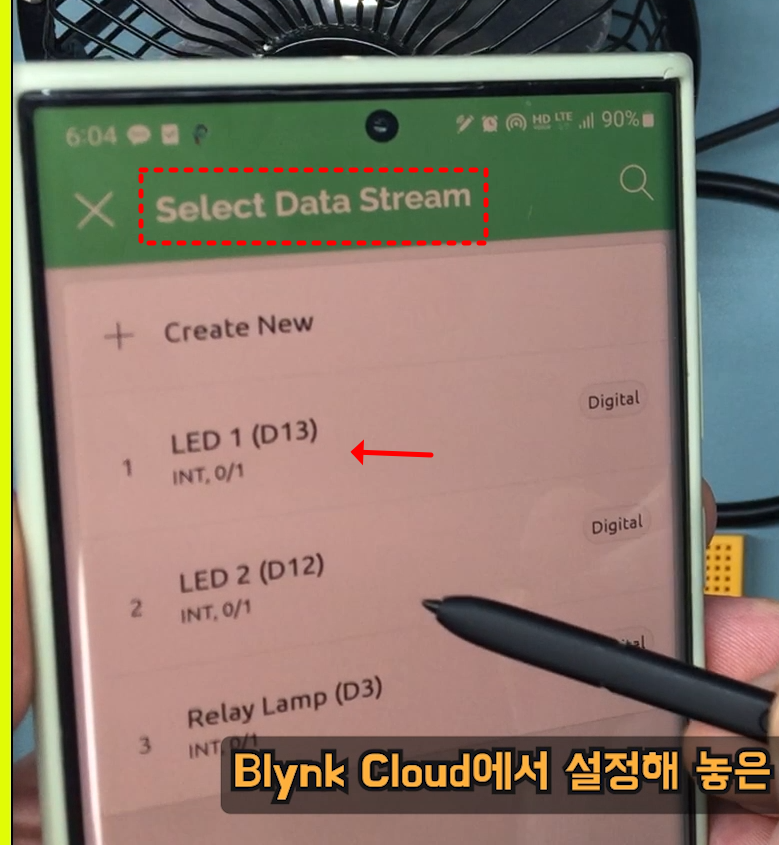
Blynk Cloud에서 설정해 놓은 DataStrem이 자동으로 뜨는 것을 볼 수 있는데요, 나머지도 똑같은 방법으로 LED와 스위치를 영상을 따라 설정해 주세요.

나머지도 똑같은 방법으로 LED와 스위치를 영상을 따라 설정해 주세요.

옵션 중에, 스위치 옵션에서 'Push'는 누르고 있는 동안만 On이 되는 방식이고, 'Switch'는 누를 때마다 On/Off가 토글 되는 방식입니다. (여기서는 터치할 때마다 On/Off가 교대로 되는 Switch 방식으로 선택했습니다.)
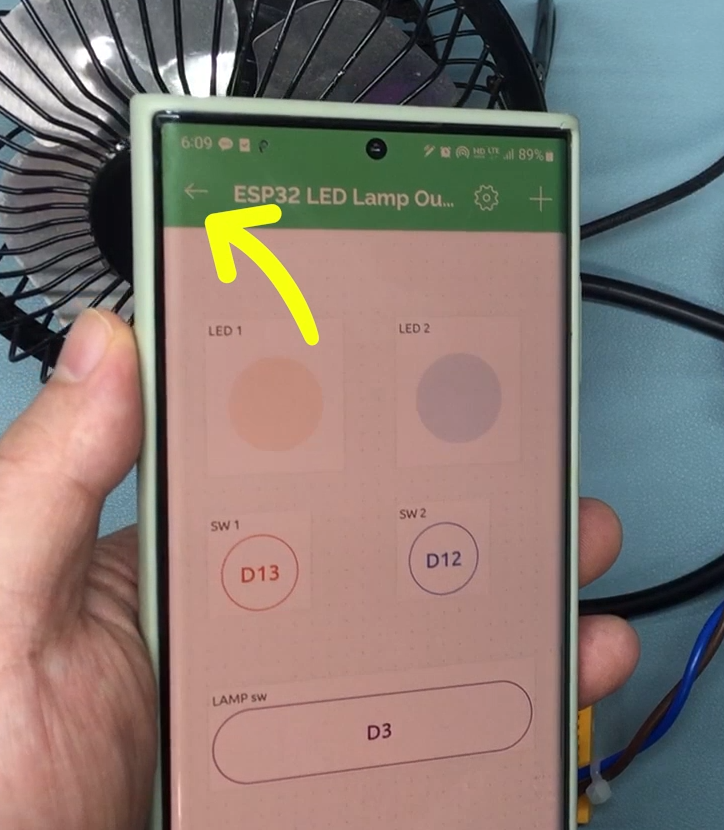
(아래) 마지막으로 뒤로 가기(←)와 'X'표시를 눌러 설정 메뉴를 빠져나오면 이제 실행할 수 있는 모드가 됩니다.

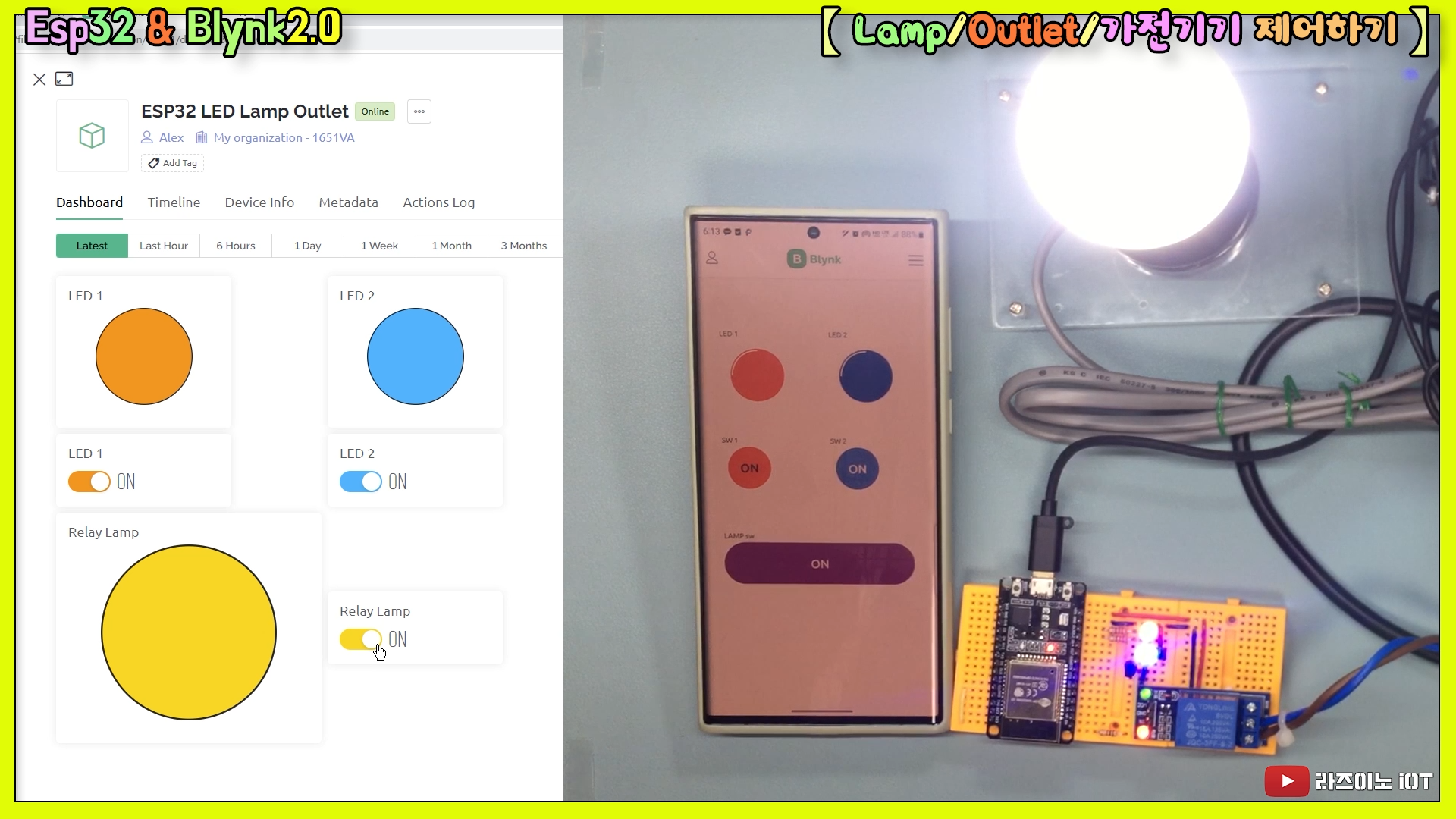
참고로, 스마트폰의 App과 웹에서는 동시에 연동이 됩니다.
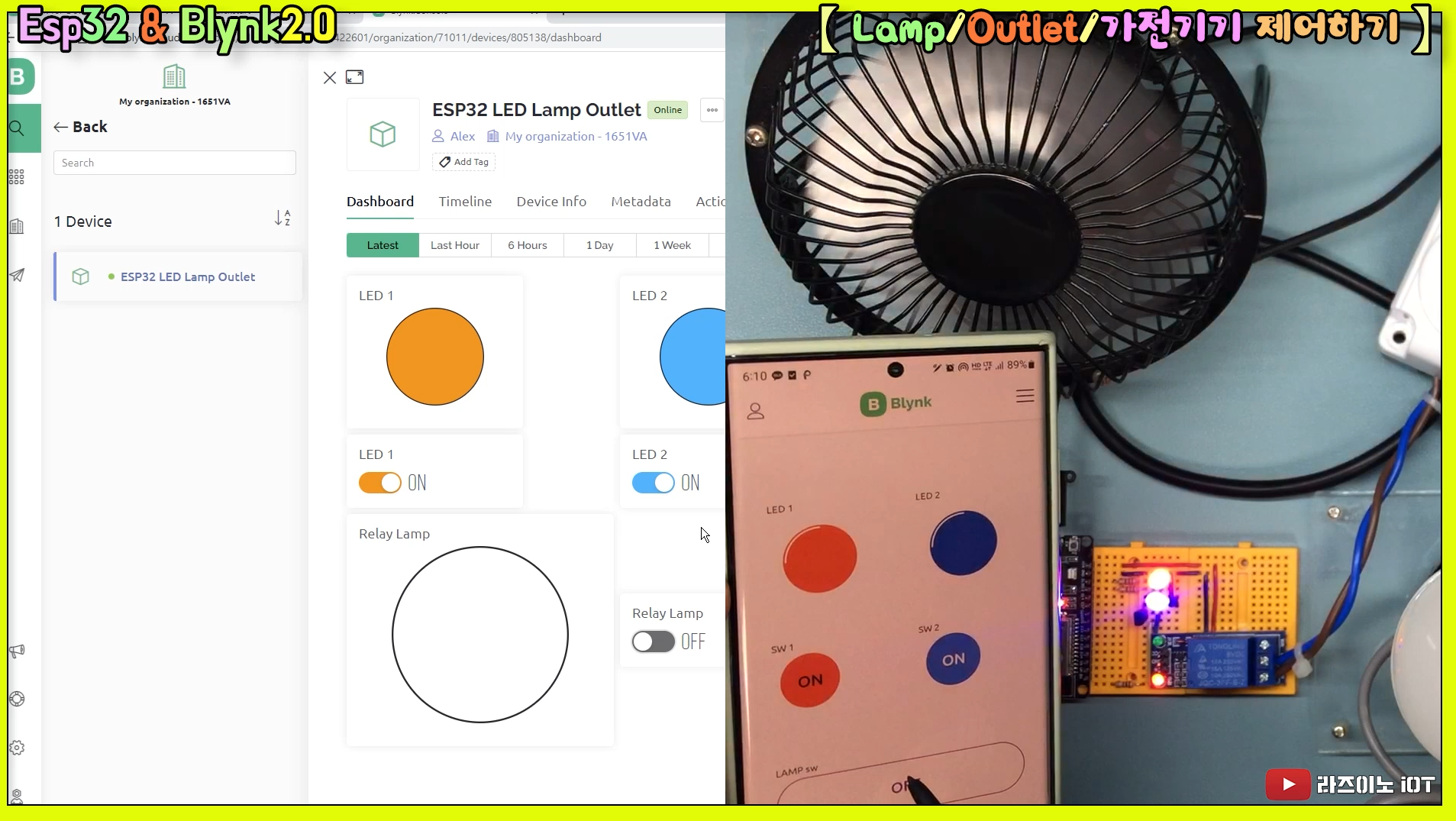
【 ⑩ IoT Outlet 콘센트로 가전기기를 웹과 앱에서 제어해 보기】
아래는 동작을 실행한 모습인데요, App과 웹에서 서로 연동되며 잘 작동합니다.

【 ⑪ 문제해결 】
본 실습을 진행하면서, 동작이 안 되는 놓치기 쉬운 몇 가지 부분에 대해 짚어드리고자 합니다.
가장 먼저, Blynk웹에서 esp32가 연동이 안 되는 Offline 상태가 되는 문제가 있습니다.
문제&해결법 1. 여러분의 esp32가 접속된 WiFi가 방화벽등 연결이 제한된 경우가 아닌지 확인해 보세요 (만약, 외부에서 집안에 있는(사설 IP) esp32 기기 제어는 WiFi 라우터의 포트-포워딩 또는 DMZ 설정을 해야 함)
문제&해결법 2. 점선 박스에 있는 TEMPLATE_ID 등의 내용이 코드와 일치하는지 확인해야 합니다.

이 부분이 일치하지 않으면, 서로 연결이 되지 않습니다.
또한, TEMPLATE_ID는 코드에서 제일 상단에 위치해 있어야 Blynk2.0 서비스로 제대로 인식하게 됩니다.
해결법 3. Templates 편집 메뉴가 아니라, Search 탭에 있는 Dashboard에서 실행하는 것입니다.

Templates 탭의 Web Dashboard는 편집 메뉴의 미리 보기 같은 것이기 때문에 실행하는 메뉴가 아닙니다.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

이렇게 해서 esp32 모듈에 릴레이를 이용한 콘센트와 Blynk 서비스를 이용하여 멋진 IoT 작품을 만들어 보았습니다.
WiFi에 접속만 가능하다면 실생활에 바로 응용할 수 있어 활용도가 높기 때문에 꼭 한 번 만들어 보세요.
감사합니다.
아래 링크는 유튜브 영상으로 쉽게 따라 할 수 있도록 하였으니 참고하세요~ (링크 준비 중)
'아두이노 > 4. 프로젝트 LAB' 카테고리의 다른 글
| 【 미리준비하세요 】 크리스마스 선물용 키트 DIY 하기! (12) | 2024.10.19 |
|---|---|
| 【아두이노 Proj 】1시간! 2가지 스타일 시계 뚝딱 만들기! (1) | 2022.02.14 |
| 【아두이노 Proj 】WiFi 스마트 화분 만들기 (자동 물공급/관리) (0) | 2022.02.07 |
| 【 아두이노Proj#14】 Esp-01 + Blynk + Nano 스마트폰 WiFi ioT 제어 풀코스 (0) | 2021.12.11 |
| 【프로젝트#13】 손 안대고 손 소독하기! 자동 손 소독기 직접 만들어 봅시다! (0) | 2021.04.04 |