【 앱인벤터기초 #05】 앱인벤터 1도 모르고 따라 하기 영상 실습#3 (날짜/시간/체크박스 실습)

App-Inventor !
[ 학습 목차 ]
1. 예제 만들기 #2 : "예제2 : 체크박스, 날짜-시간 선택메뉴 활용하기"
2. 날짜 선택(DatePicker) 블록을 이용하여 날짜를 선택하고 레이블로 표시하기
3. 시간 선택(TimePicker) 블록을 이용하여 시간을 선택하고 레이블로 표시하기
4. 체크박스(CheckBox) 블록을 이용하여 선택 한 내용 표시하기
5. 제작앱 확인하기 (에뮬레이터로 확인 및 스마트폰에 설치와 실행 )
[ 다음시간 학습 목차 ]
1. 예제 만들기 #3 : "예제3 : 이미지 선택 출력하기, 이미지 컴포넌트 제어!"
2. 봄/여름/가을/겨울 이미지를 버튼선택으로 화면에 출력하기
3. 출력이미지 확대 축소하기
▶ 선수학습
- 【앱인벤터 기초#01】 앱 인벤터란? ← 클릭 이동
- 【앱인벤터 기초#02】 앱인벤터 시작하기(설치&셋업) ← 클릭 이동
- 【앱인벤터 기초#03】 앱인벤터 영상실습#1(메뉴소개) ← 클릭 이동
- 【앱인벤터 기초#04】 앱인벤터 영상실습#2(화면이동). ← 클릭 이동
▶ 실습 준비사항
1. 안드로이드가 탑재된 스마트기기(스마트폰, 스마트패드 등) : 안드로이드OS 버전 4.2 이상 권장
2. 웹브라우저가 구동가능한 PC(노트북) : 구동가능 웹(크롬, 파이어폭스, 사파리, 우분투웹), 익스플로러는 실행불가!
3. 구글 계정 필요
▶ 오늘의 실습 따라하기 영상 보기
[ 앱 인벤터 강의 영상 (영상시간: 21분) ]
【앱인벤터-기초#3】 앱인벤터 1도 모르고 따라하기(#3. 체크 데이 타임 메뉴) AppInventor Lecture#3
【앱인벤터-기초#3】 체크박스, 날짜메뉴, 시간메뉴 선택 표시하기! - 앱인벤터 처음시작 하는 분들을 위한 시리즈 강좌입니다. 메뉴부터 상세하게 설명드리니, #1편 부터 보세요~ - 앱인벤터 설치&셋업, 준비하기, 앱인벤터 메뉴소개 등 : https://rasino.tistory.com/category/App-INVENTOR - 앱인벤터 1도 모르고 따라하기 #1 영상보러가기! : https://youtu.be/pIKQM9MUNfU - 앱인벤터 1도 모
www.youtube.com
▶ 영상 속 내용 요약
[ ※ 영상 속에는 앱인벤터에 대한 지식이 없어도 바로 따라 하실 수 있도록 상세히 설명 되어 있으니, 꼭 영상을 보시기 바랍니다 ]
(아래 이미지들을 클릭하면 선명하게 확인 가능 합니다)
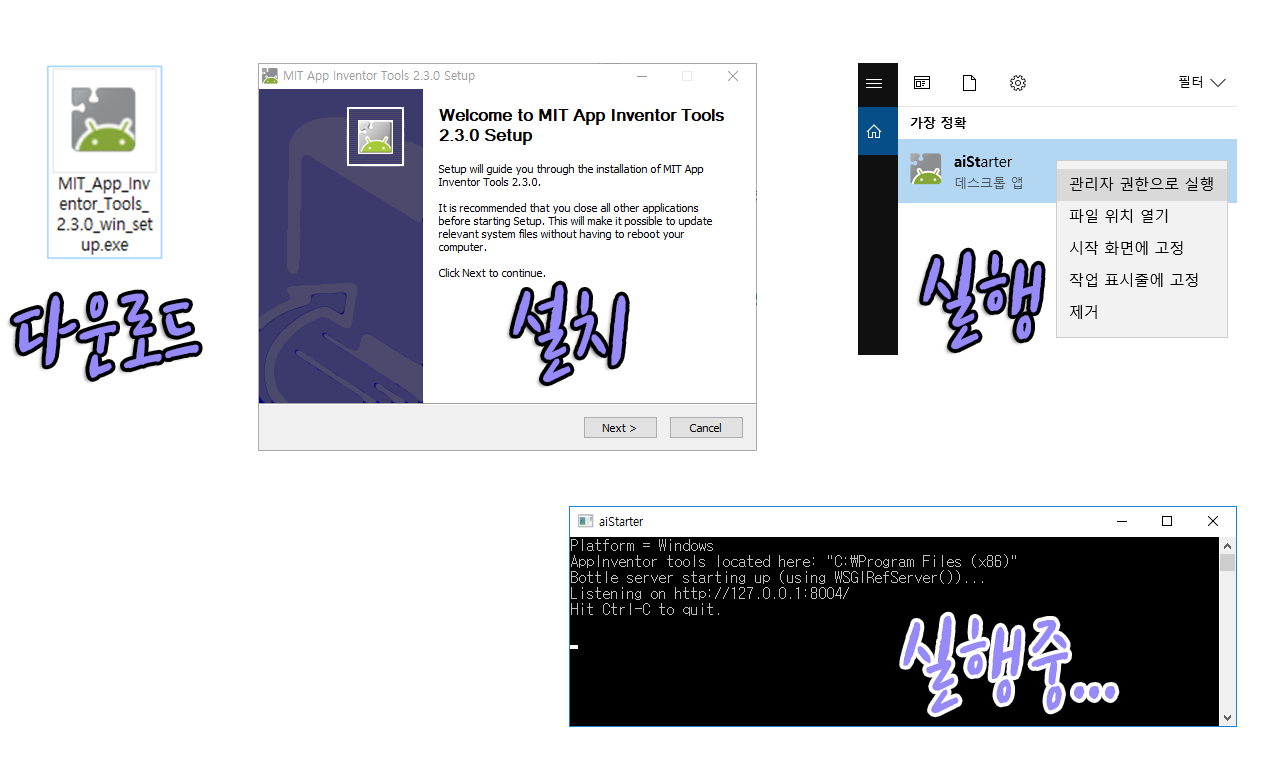
① 사전준비 : 에뮬레이터 설치와 구동하기

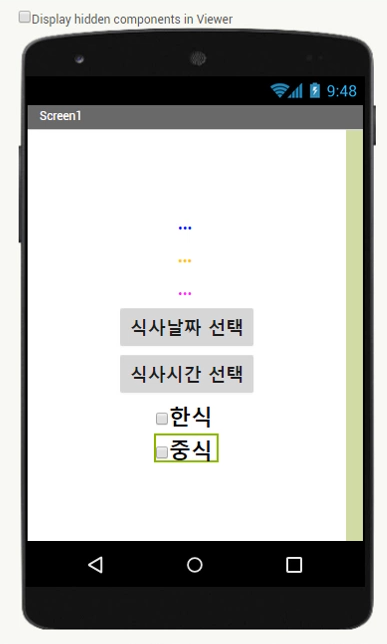
② 1번 화면에 대한 '화면구성요소' 만들기
: 아래와 같은 화면으로 컴포넌트를 구성하고 배치하세요.(세부 옵션 영상 참조)

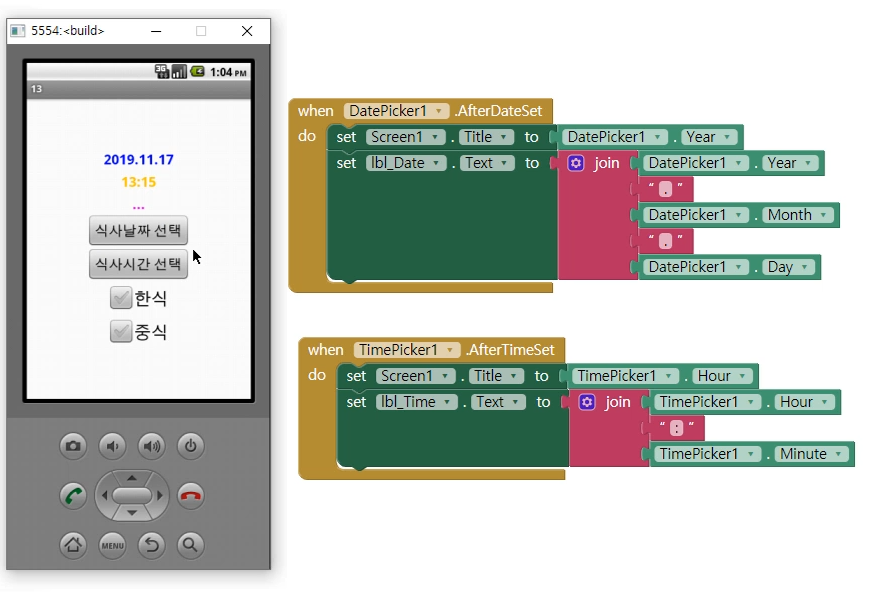
③ 날짜와 시간 모듈(Date Picker & Time Picker) 에 대한 '코드 블록' 만들기
: 아래와 같은 화면으로 코드 블록을 쌓으세요.

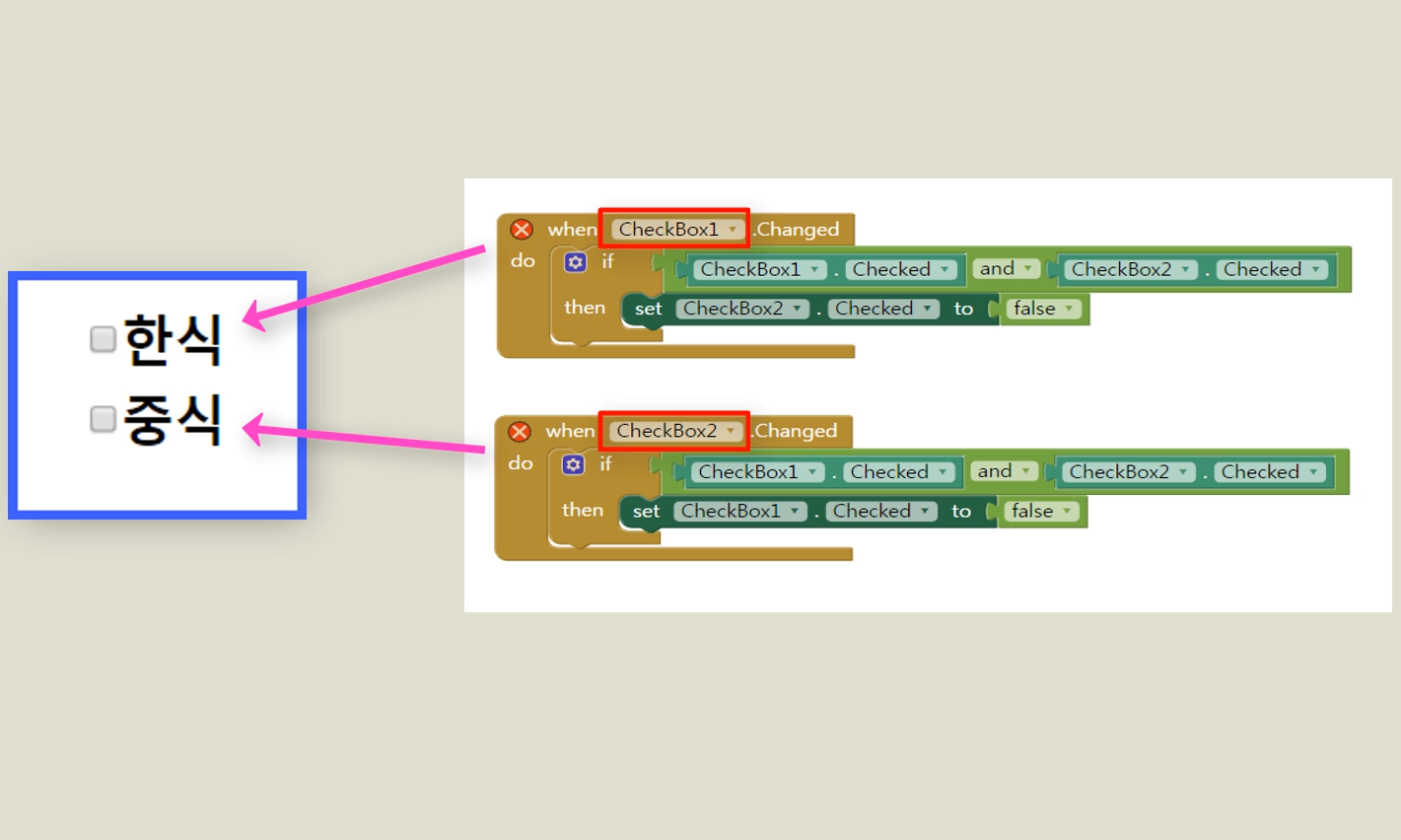
④ 체크박스 모듈(Check Box 1 & 2 ) 에 대한 '코드 블록' 만들기
: 아래와 같은 화면으로 코드 블록을 쌓으세요.

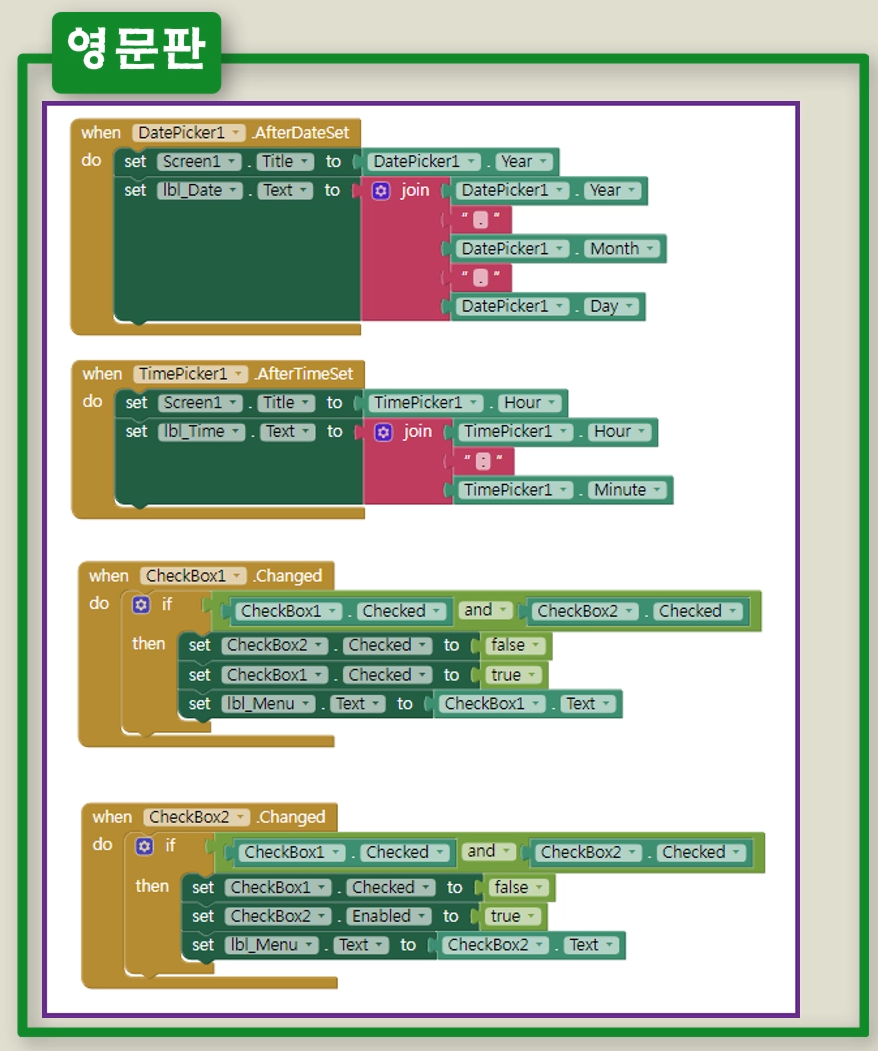
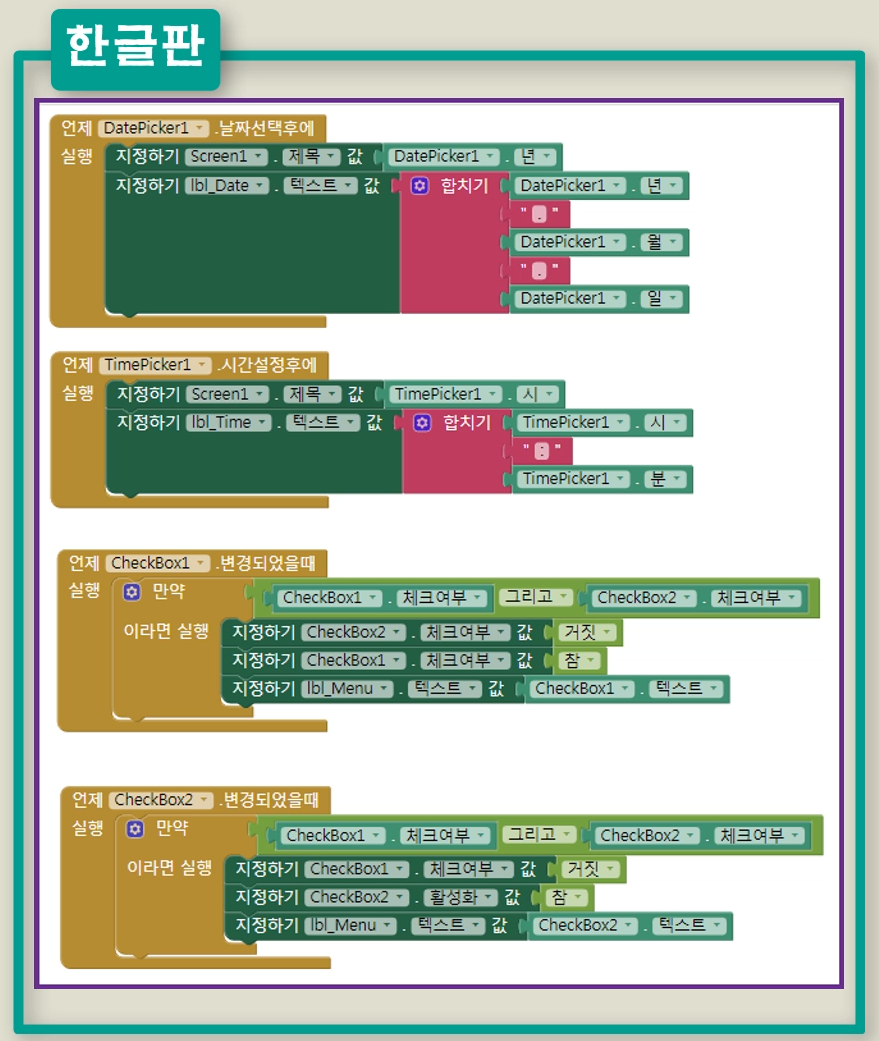
⑤ 최종 완성형 '코드 블록'
: 아래와 같은 화면으로 코드 블록을 쌓으세요.


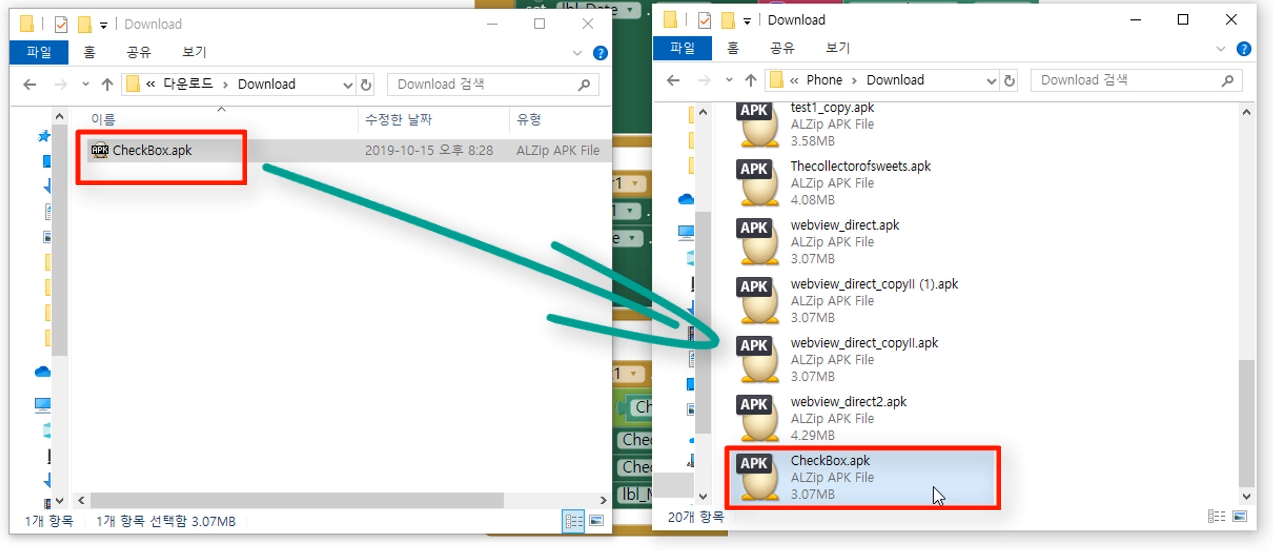
⑥ 시뮬레이션 확인 및 앱 빌드 후 스마트폰으로 전송
: 에뮬레이터를 통하여 앱의 제대로 동작하는지 확인 후 아래처럼 앱을 PC로 빌드하여, 연결시킨 스마트폰으로 앱을 복사해 넣기

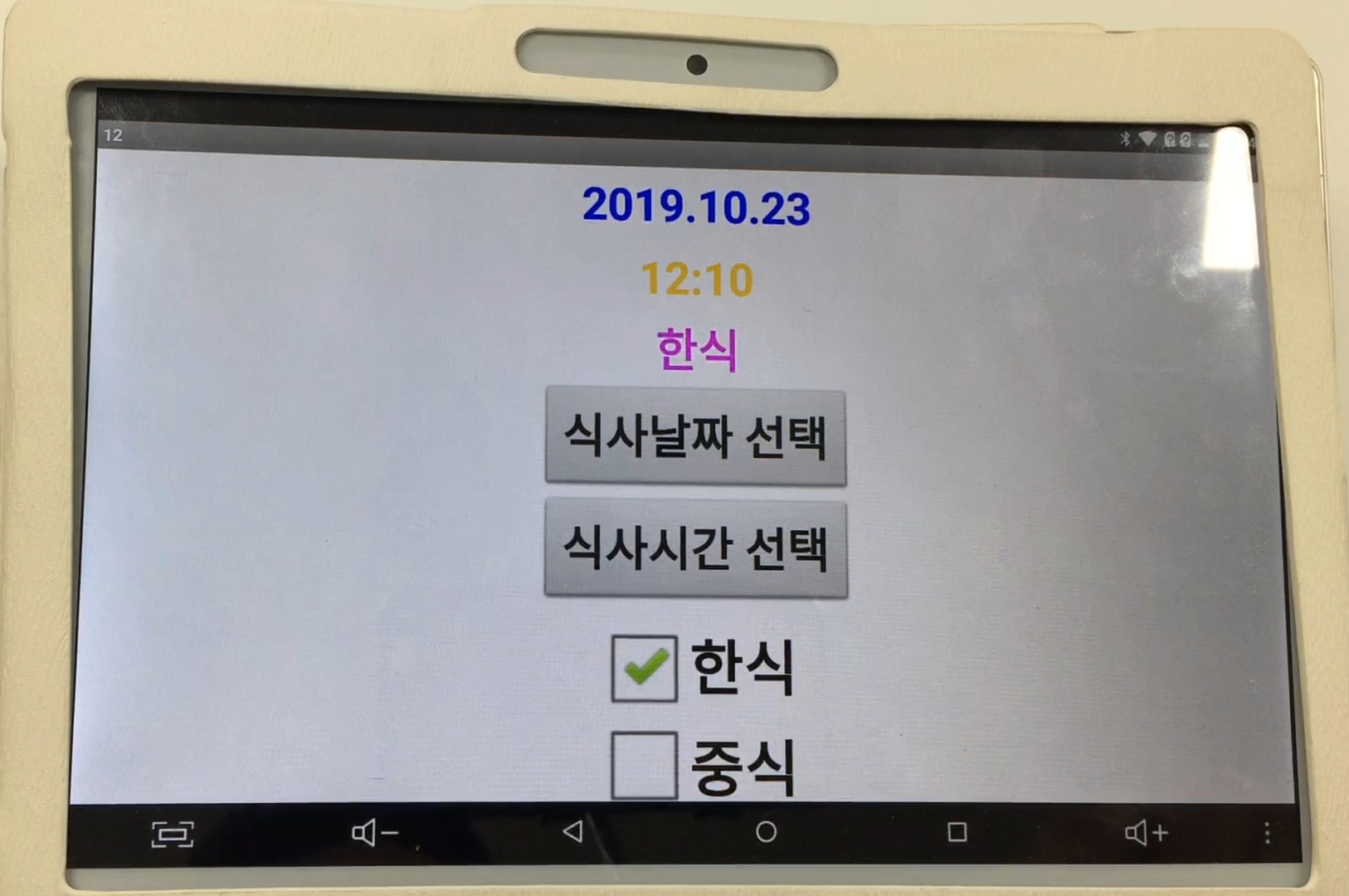
⑦ 스마트기기에서 앱 실행과 테스트 하기!
: 스마트폰에서 탐색창과 같은 앱을 통해 다운받은 'xxxx.apk' 앱설치 파일을 눌러 앱을 설치하고 실행시켜 본다.
아래는 앱이 실행되는 모습.


※ 이상으로 날짜 모듈/ 시간모듈 /체크박스 모듈을 활용하는 방법에 대해 설명을 드렸습니다. 궁금한 사항은 댓글로 남겨주세요. 감사합니다. ("메뉴 사용 설명등 설명하지 않은 부분에 대한 이해는 사전학습 부분의 이전 영상을 참고하시면 도움이 되세요~") .
'App개발 > 앱-인벤터기초' 카테고리의 다른 글
| 【 앱인벤터기초 #07】 앱인벤터 1도 모르고 따라 하기 영상 실습#5 (사진/글자표시/SNS보내기 앱下-완결!) (0) | 2019.12.25 |
|---|---|
| 【 앱인벤터기초 #06】 앱인벤터 1도 모르고 따라 하기 영상 실습#4 (사진/글자표시/SNS보내기 앱上) (0) | 2019.12.13 |
| 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) (0) | 2019.10.14 |
| 【 앱인벤터기초 #03】 앱인벤터 따라하기 실습#1(메뉴화면소개 및 사용법) (0) | 2019.10.01 |
| 【 앱인벤터기초 #02】 앱인벤터 시작하기(설치&셋업) ( App-Inventor !) (0) | 2019.09.27 |


