【 앱인벤터기초 #08】 앱인벤터 1도 모르고 따라 하기 영상 실습#6 (사진 저장소 이미지 직접 불러오기)
App-Inventor !

[ 학습 목차 ]
1. 카메라(camera) 컴포넌트를 이용하지 않고 스마트폰의 저장소 사진을 불러 올 수 있다.
2. Image 컴포넌트와 텍스트입력 콤포넌트의 기본 활용법을 익혀 본다.
▶ 선수학습
( 선수학습이 필요한 경우, 아래 링크를 클릭해서 먼저 보세요 )
【 앱인벤터기초#1】 MIT-구글의 App-인벤터 란? ( App-Inventor !)
【 앱인벤터기초 #02】 앱인벤터 시작하기(설치&셋업) ( App-Inventor !)
【 앱인벤터기초 #03】 앱인벤터 따라하기 실습#1(메뉴화면소개 및 사용법)
【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기)
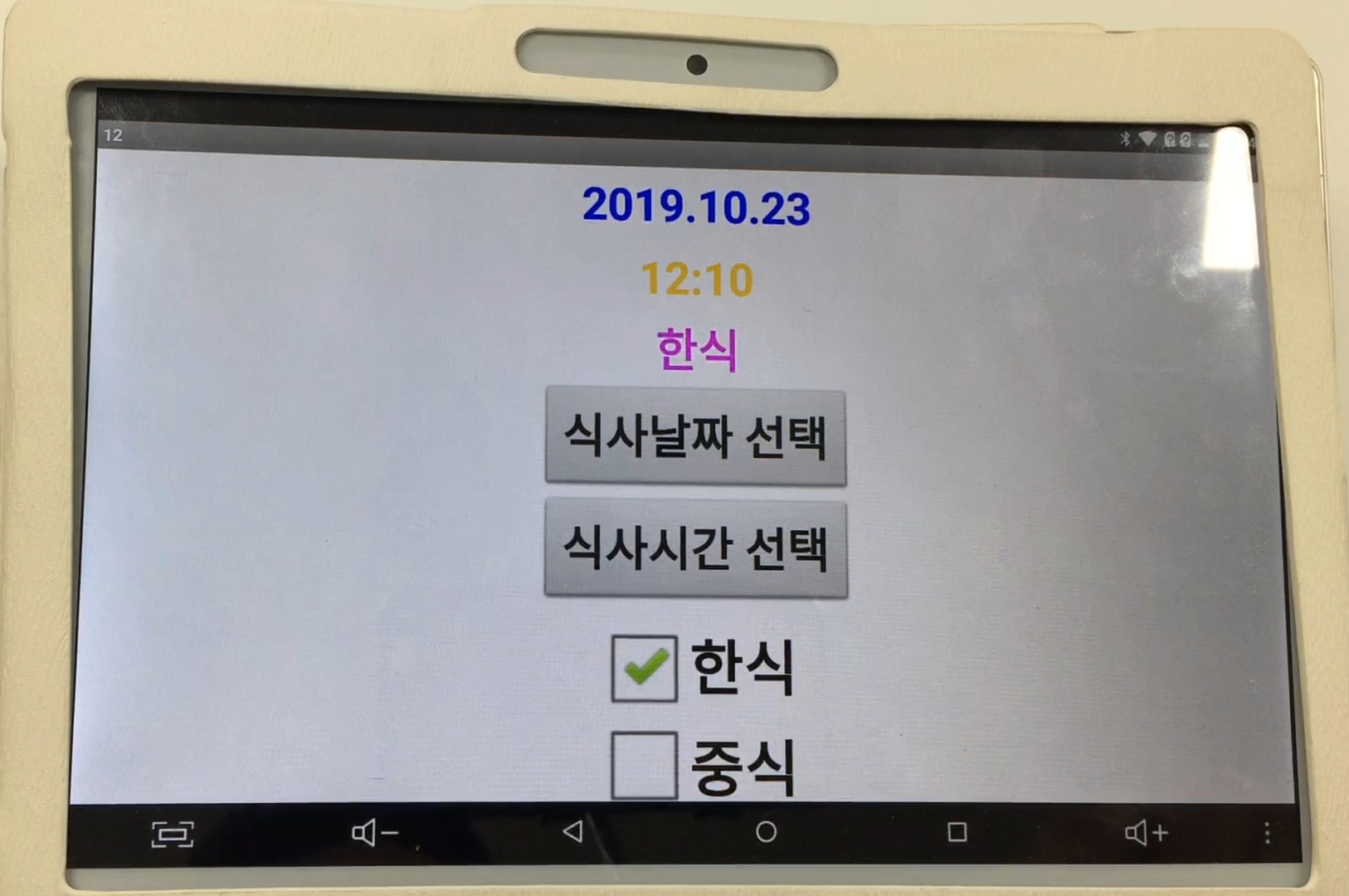
【 앱인벤터기초 #05】 앱인벤터 1도 모르고 따라 하기#3(날짜/시간/체크박스 실습)
▶ 실습 준비사항
1. 안드로이드가 탑재된 스마트기기(스마트폰, 스마트패드 등) : 안드로이드OS 버전 4.2 이상 권장
2. 웹브라우저가 구동가능한 PC(노트북) : 구동가능 웹(크롬, 파이어폭스, 사파리, 우분투웹), 익스플로러는 실행불가!
3. 구글 계정 필요
▶ 오늘의 실습 따라하기 영상 보기
[ 앱 인벤터 강의 영상 (영상시간: 8분) ]
▶ 영상 속 전체 내용 요약
[ ※ 영상 속에는 앱인벤터에 대한 지식이 없어도 바로 따라 하실 수 있도록 상세히 설명 되어 있으니, 꼭 영상을 보시기 바랍니다 ]
(아래 이미지들을 클릭하면 선명하게 확인 가능 합니다)
이번 영상에서는 카메라 콤포넌트를 이용하지 않고 한 줄짜리 간단한 블록코딩을 통하여 스마트폰 저장소에 저장된 사진을 Image 콤포넌트로 불러 오는 방법에 대한 영상입니다. 이 영상 자체로 큰 역할을 하는 앱은 아니나, 다른 앱제작에서 충분히 활용될 수 있는 부분이기에 이 번 영상을 통해 다루고 있습니다. (난이도 : 下)
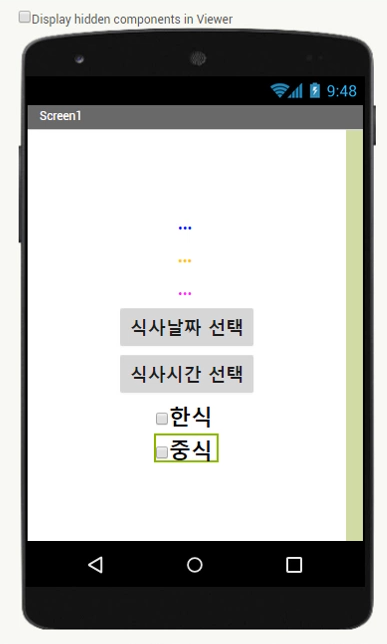
최종 앱의 모습은 아래와 같습니다.

① 컴포넌트 구성 : 아래 이미지를 참고하여 전체 컴포넌트를 구성해주세요.

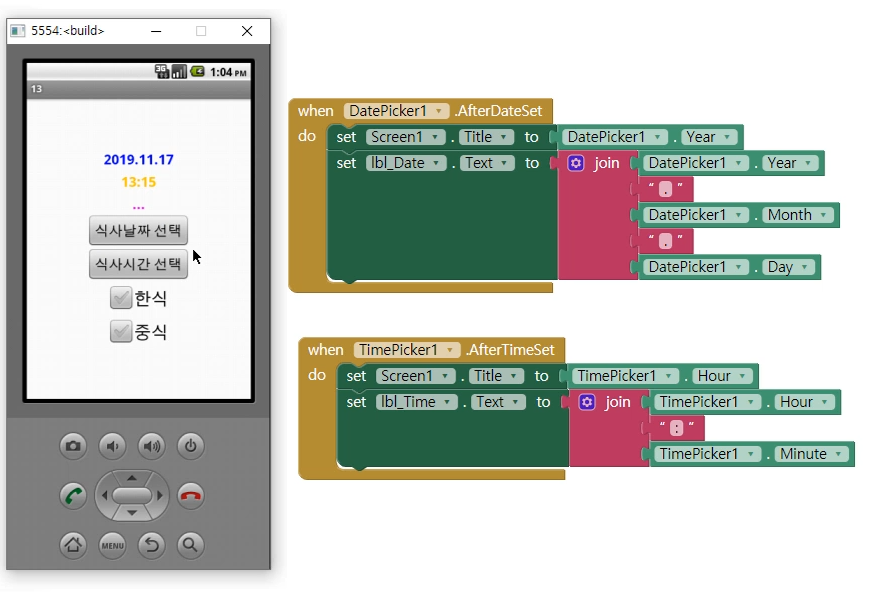
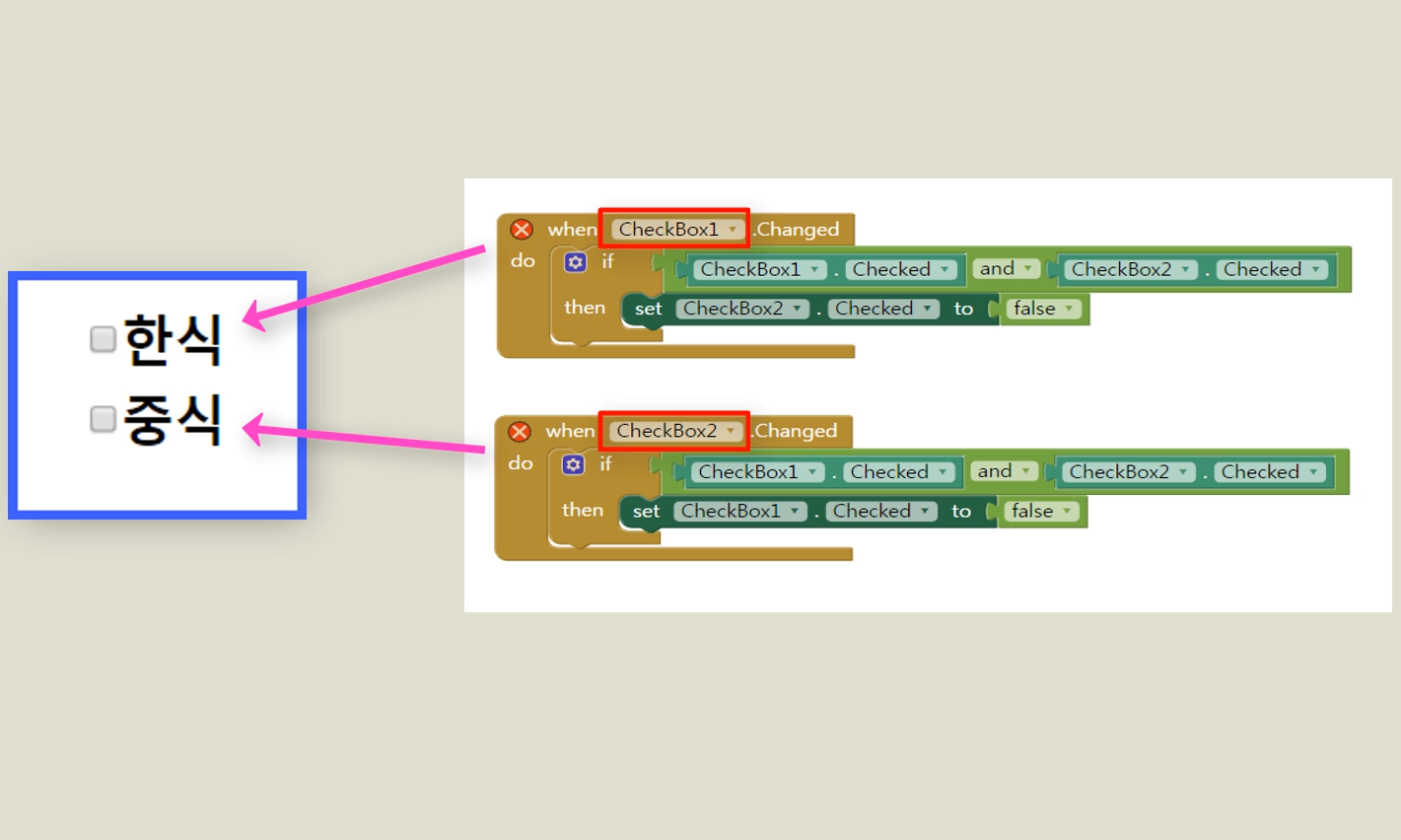
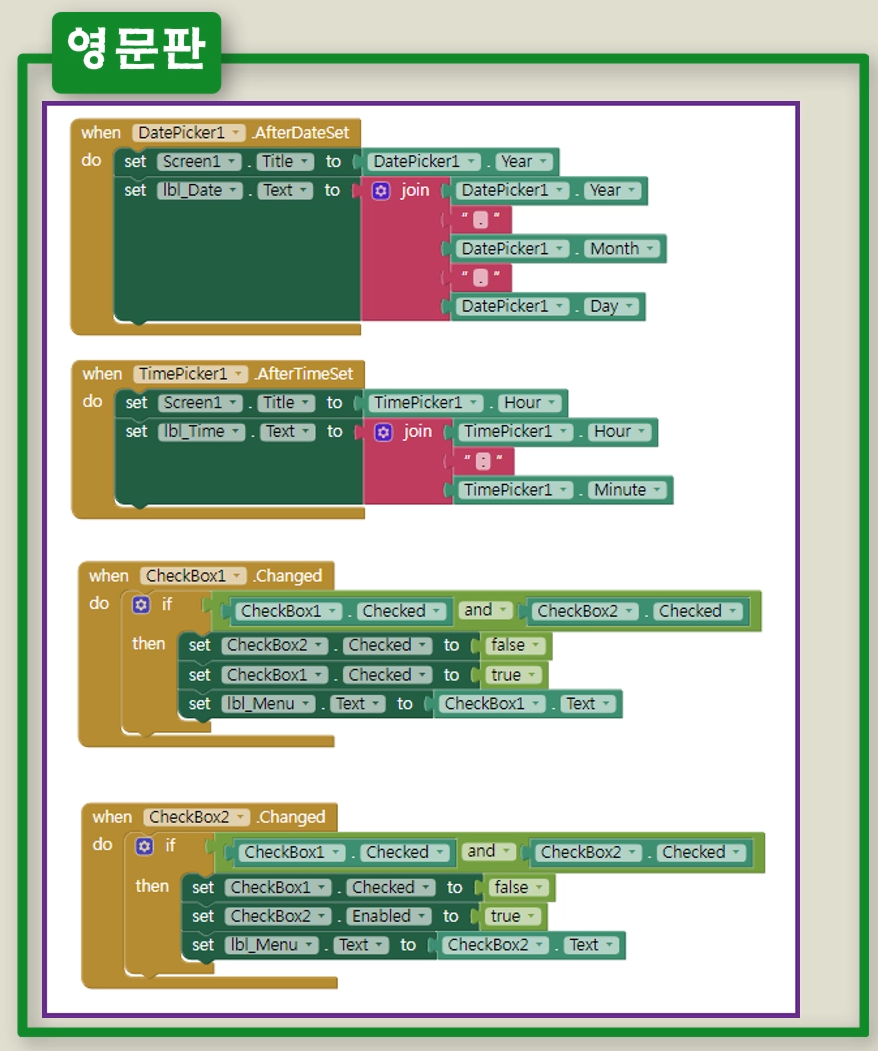
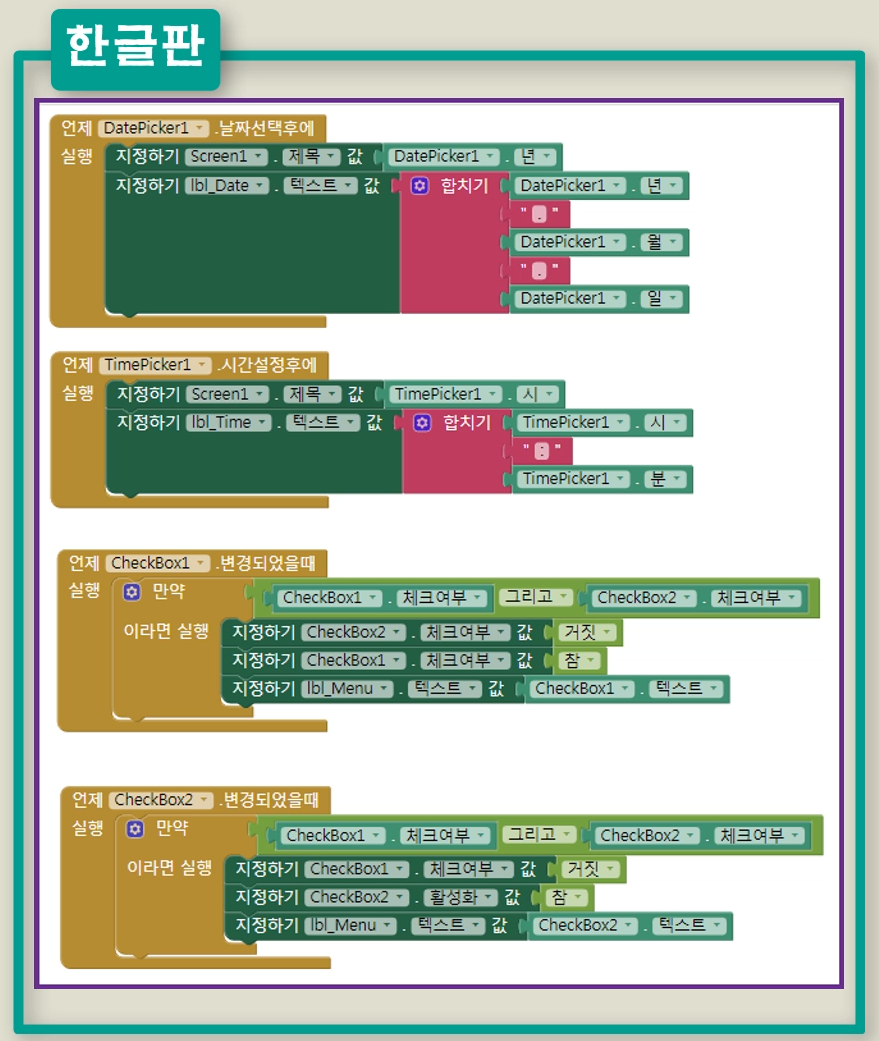
② 전체 블록 코딩 : 아래는 블록 코딩의 전체 이미지 입니다. 이하 세부적으로 블록별 상세히 설명이 진행됩니다...

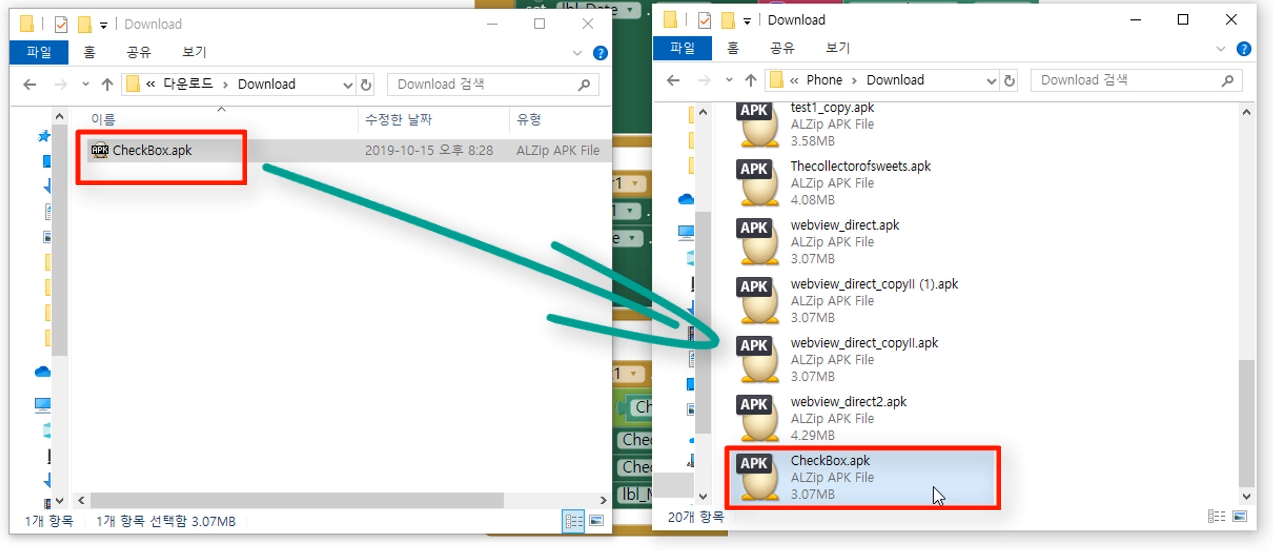
▶ 완성 앱 다운로드
▶ 완성된 앱인벤터 편집 파일 다운로드 (aia 파일)
▶ 유튜브 영상 링크
그럼, 이상으로 "사진 저장소의 사진을 경로만 이용하여 이미지 콤포넌트로 띄우는 앱기능에 대해 설명을 하였습니다.
너무 간단하죠? ^^;; 하지만, 조금 규모가 있는 앱제작 등에서 요 기능이 필요한 경우가 종종 있고, 요청사항도 있어 영상과 함께 글을 작성하게 되었습니다.
그럼, 앱인벤터로 , 재미있고 유용한 앱 제작 시간 되세요~
감사합니다~ ^^
#라이즈노IoT 구독을 하시면 새글이 업로드 될 때 마다 바로 받아 보실 수 있으세요~
많은 구독 부탁드려요~ ^^;
'App개발 > 앱-인벤터기초' 카테고리의 다른 글
| 【 앱인벤터기초 #07】 앱인벤터 1도 모르고 따라 하기 영상 실습#5 (사진/글자표시/SNS보내기 앱下-완결!) (0) | 2019.12.25 |
|---|---|
| 【 앱인벤터기초 #06】 앱인벤터 1도 모르고 따라 하기 영상 실습#4 (사진/글자표시/SNS보내기 앱上) (0) | 2019.12.13 |
| 【 앱인벤터기초 #05】 앱인벤터 1도 모르고 따라 하기#3(날짜/시간/체크박스 실습) (1) | 2019.10.21 |
| 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제만들기) (0) | 2019.10.14 |
| 【 앱인벤터기초 #03】 앱인벤터 따라하기 실습#1(메뉴화면소개 및 사용법) (0) | 2019.10.01 |