【Blynk2.0 #3】220V 가전기기 제어하기 (Nano + ESP01 + Relay) / Controlling 220V LAMP, OUTLET with Smartphone & Web
아두이노/5. 아두이노-프렌즈 2022. 7. 15. 19:42
안녕하세요.
라즈이노 ioT입니다.
이번 시간에는 Blynk2.0 업그레이드 강의 세 번째 시간으로 Nano 보드에 ESP01 WiFi 모듈을 연결하여 LED와 LED 전등 & 콘센트 제어를 통한 가전기기들을 제어해 보도록 하겠습니다.
보드의 입출력 포트에 연결된 LED제어는 물론이고, 릴레이를 사용하면, 220V 전기를 사용하는 LED 전등 제어도 가능합니다. 뿐만 아니라, 릴레이 모듈을 Outlet 콘센트에 직접 연결해 놓으면 220V 전기를 사용하는 대부분의 가전제품을 On/Off 제어할 수 있습니다.
그리고 더 놀라운 것은 스마트폰의 앱에서만 아니라 Blynk2.0으로 업그레이드되어 웹 접속이 되는 어느 곳이든 웹페이지에서도 실시간으로 제어하고 상태를 확인 할 수 있게 되었습니다.
더구나, 블링크(Blynk)는 시스템을 구축하기 위해 어렵고 복잡한 코딩이 필요치 않기에 누구나 손 쉽고 빠르게, 자신이 원하는 IoT 시스템을 만들 수 있어 매우 좋습니다.
그럼, 이번 영상을 통해 자신만의 IoT 시스템을 재미있게 만들어 보세요~!
참고로, 이 프로젝트를 위해서는 더보기에 링크해 드리는 두 개의 필수 영상을 함께 참고해야 합니다.

【 실습을 위한 사전 학습 자료 】
① #1 실습1) 펌웨어업뎃 & Blynk실습, LED On/Off WiFi 제어하기! 1편
- 유튜브 자료 : https://youtu.be/-NdOR-hsR_4
- 블로그 자료 : https://rasino.tistory.com/335
② #5 실습5) ESP01WiFi로 '220V 전등/가전기기' 제어하기!
- 유튜브 자료 : https://youtu.be/JfF4oPhn_gA
- 블로그 자료 : https://rasino.tistory.com/335
【 Blynk Cloud Off Line & "Invalid auth token" error 에러 해결방법 】
- https://rasino.tistory.com/350
【 블링크2.0에서 기존 프로젝트(템플릿) 삭제하는 방법 /Delete Templates】
- https://rasino.tistory.com/352
【 이번 영상에서의 주요 목차 】
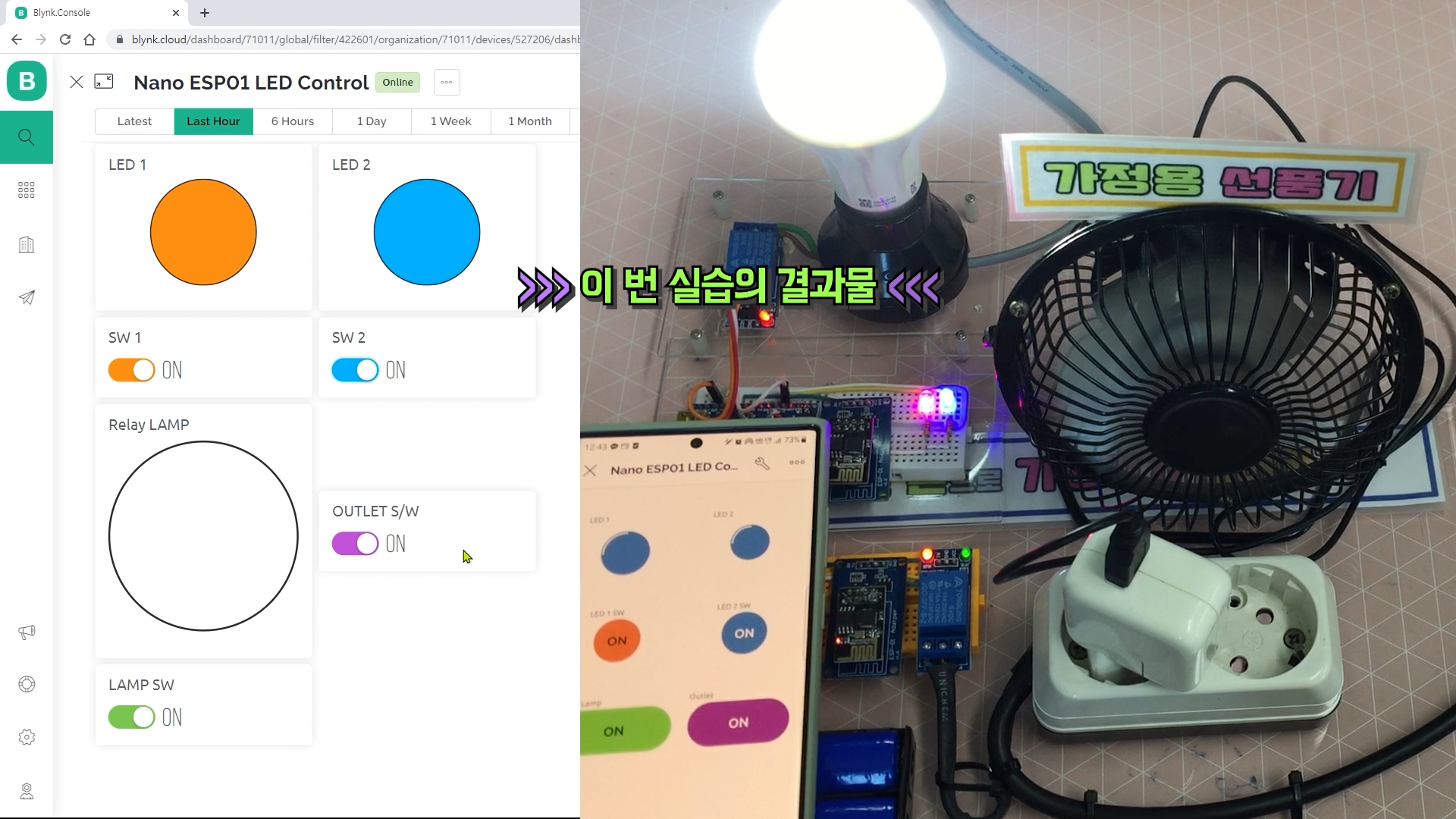
① 이 번 실습의 결과물
② 실습의 준비
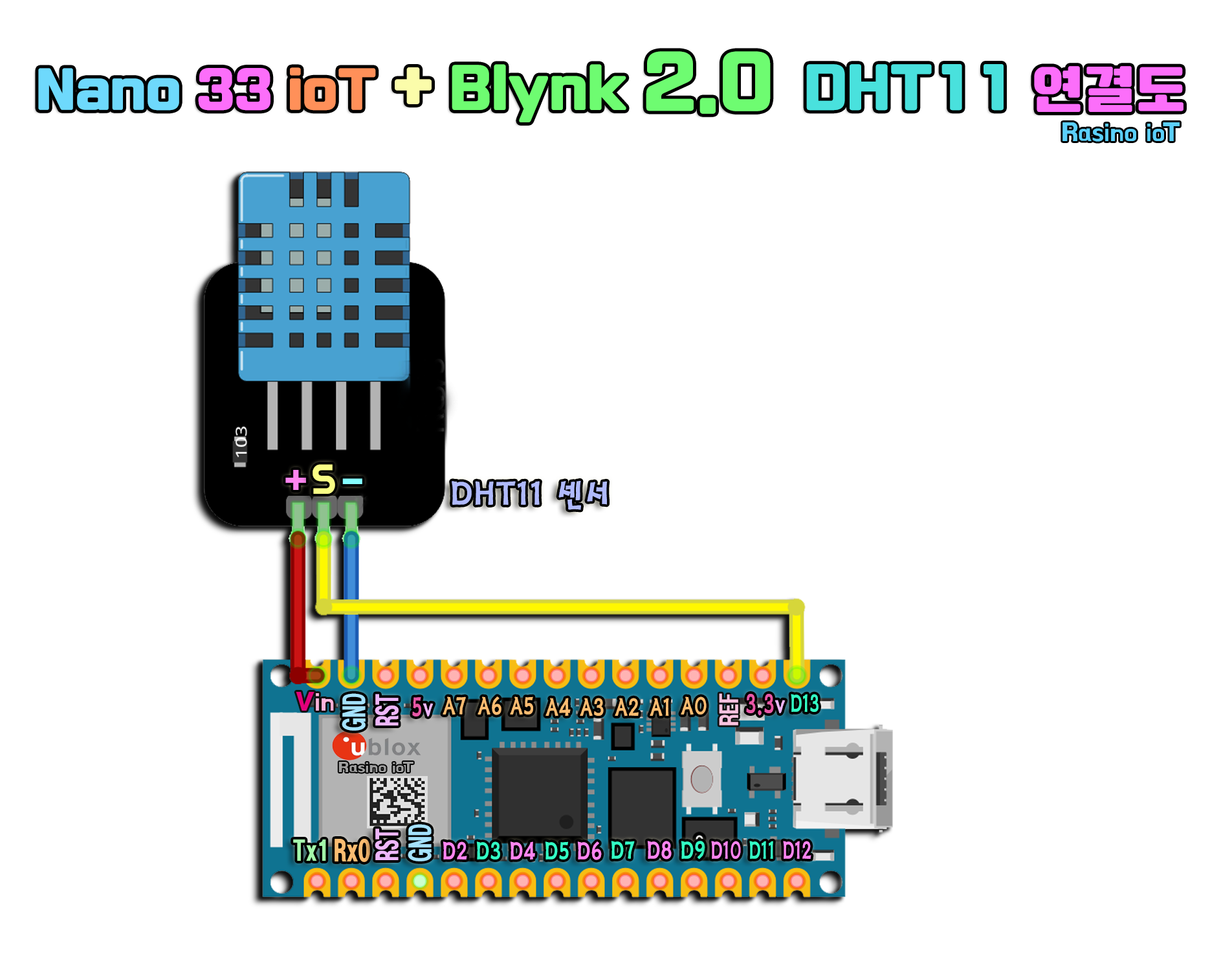
③ 회로 실습을 위한 연결 도면
④ 실습을 위한 아두이노 IDE 필수 라이브러리 설치
⑤ 실습 예제 파일과 코드 해설
⑥ Blynk 2.0 웹 대시보드(Web Dashboard) 만들기 (DataStream & Web Dashboard)
⑦ 아두이노 코드 토큰(Auth Token) 값 수정 후 업로드 하기
⑧ WiFi 핫스팟 연결하여 동작시키기
⑨ APP(앱) 제어 화면 만들기 & 동작
⑩ Outlet 콘센트로 가전기기(선풍기 예시) 제어해 보기
⑪ 최종 완성된 작품 두 가지를 하나의 앱과 웹에서 함께 동작시켜 보기
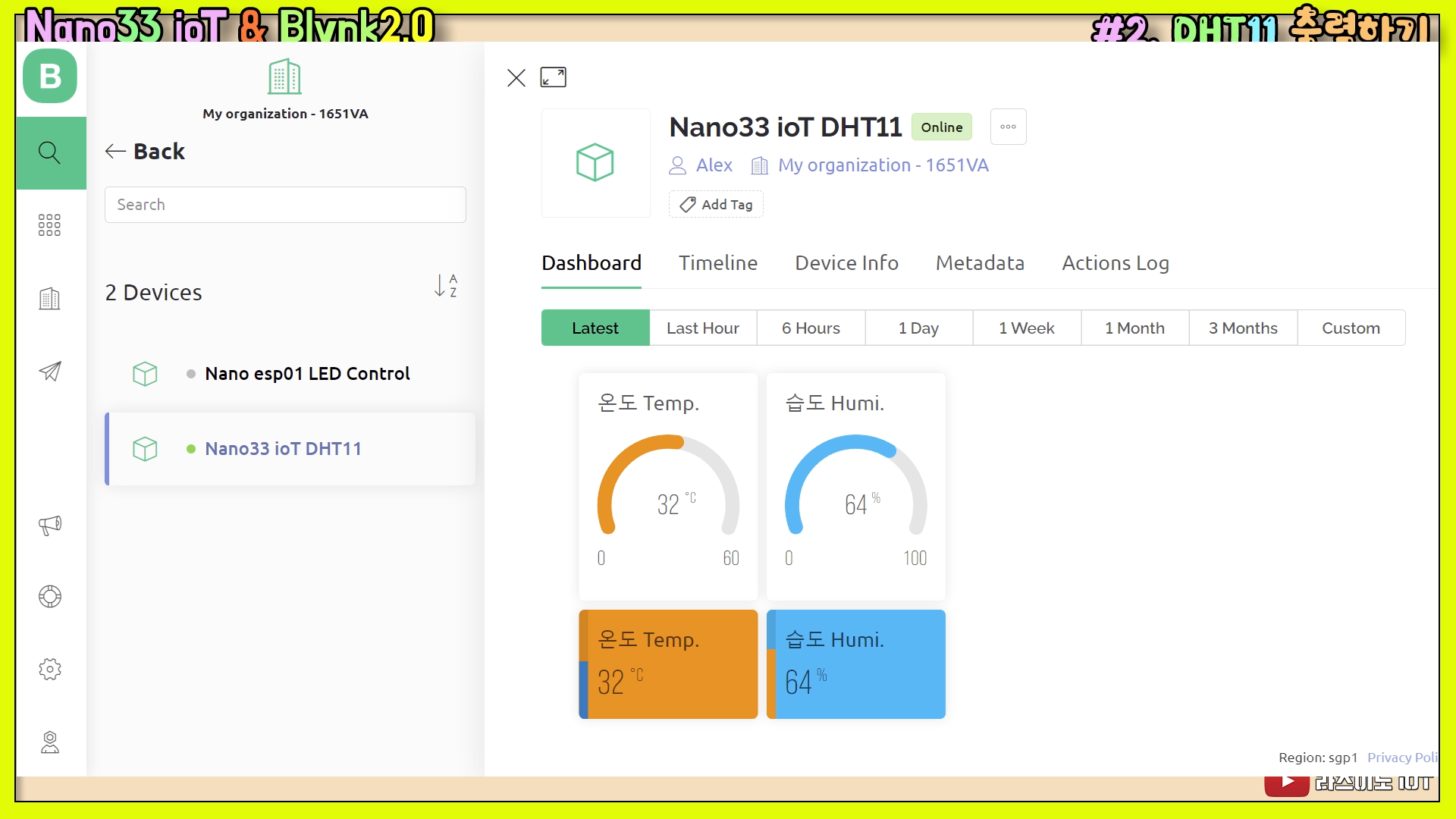
【 ① 이 번 실습의 결과물 】

【 ②~③ 실습 준비와 회로 실습용 연결 도면 】
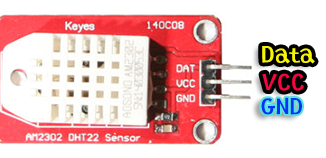
실습에 사용될 부품에 대한 자세한 내용은 아래 링크를 참고해 주세요
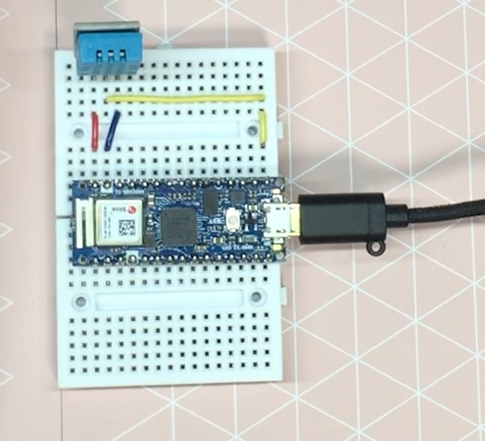
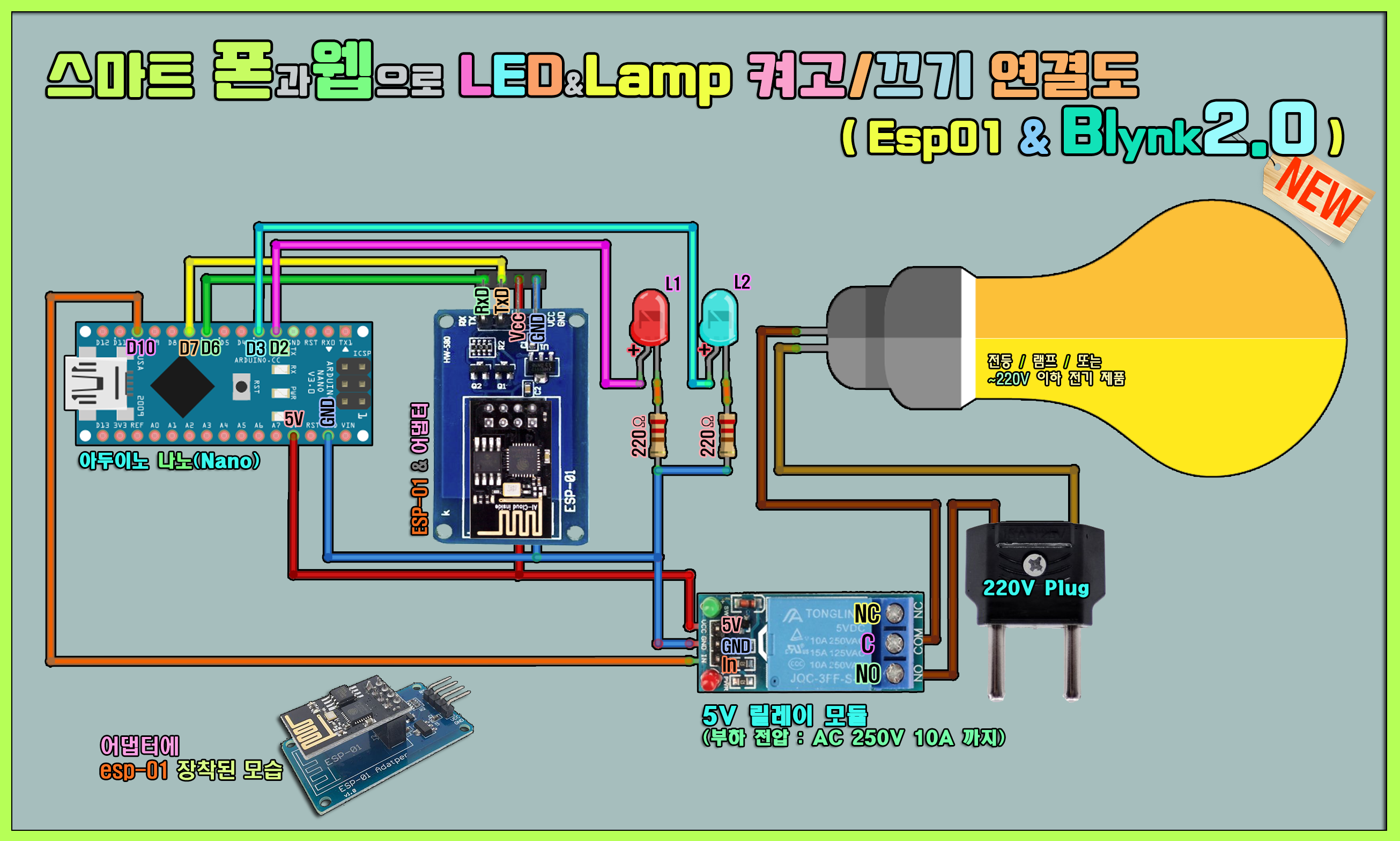
아래는 실습을 위한 연결 도면입니다.

여기서는 ESP01-전용 어댑터를 이용해서 실습하게 되는데요, 만약, 이 어댑터가 없다면, 앞서 소개드린 영상이나,
아래 링크를 참고하면, 다른 방법으로도 해결할 수 있어요.
#Blynk+Nano+Esp-01 풀코스 학습자료 : https://rasino.tistory.com/335
어댑터 모듈뿐 아니라 릴레이 모듈이나 다른 부품에 대해서도 상세한 설명이 나와 있으니 꼭 참고해 보세요.
【 ④ 실습을 위한 아두이노 IDE 필수 라이브러리 설치】
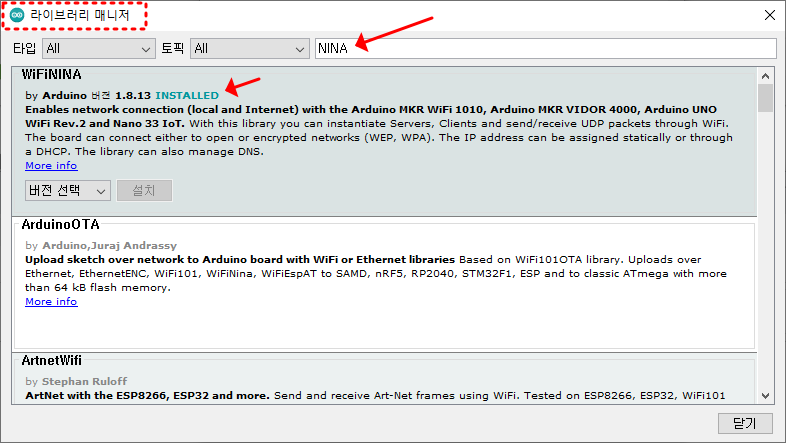
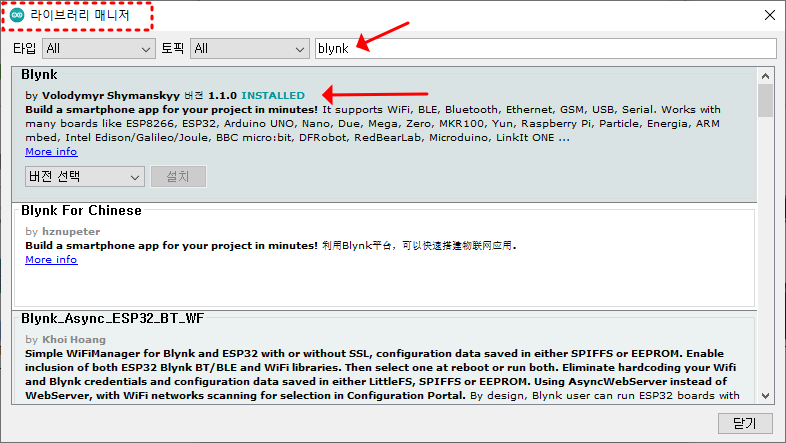
아두이노 IDE의 "라이브러리 매니저"창에서 아래와 같이 'blynk'로 검색하여 라이브러리를 설치해 주세요.

【 ⑤ 실습 예제 파일과 코드 해설 】
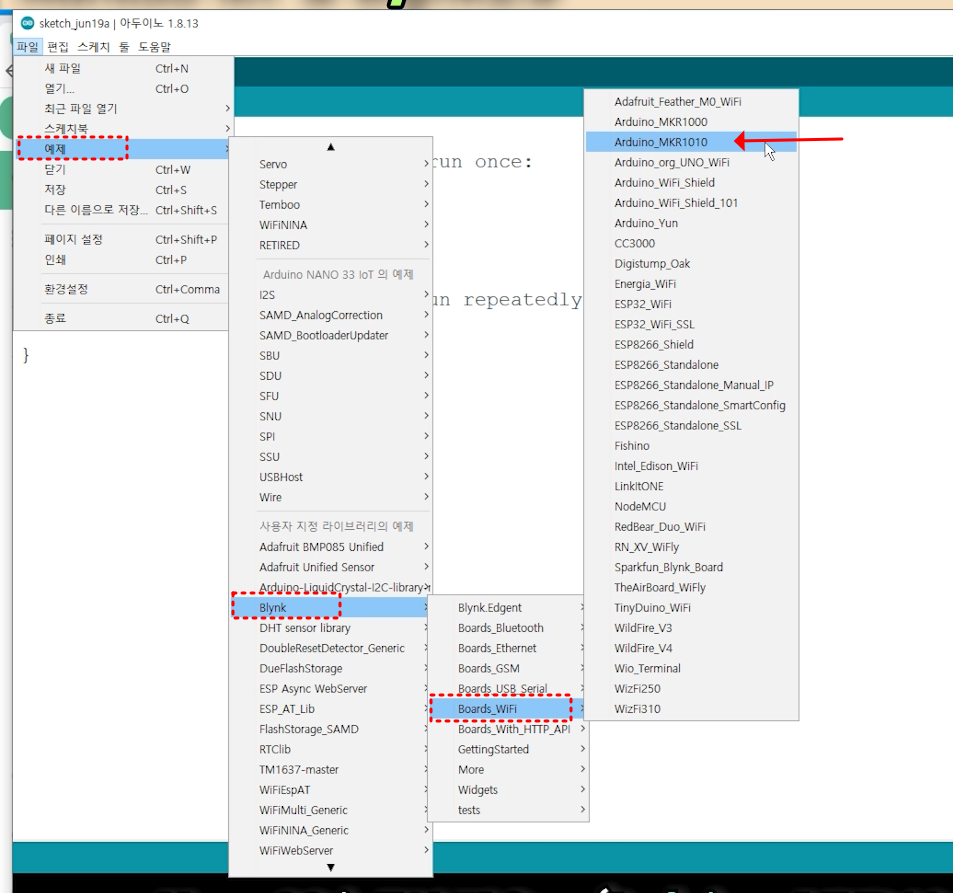
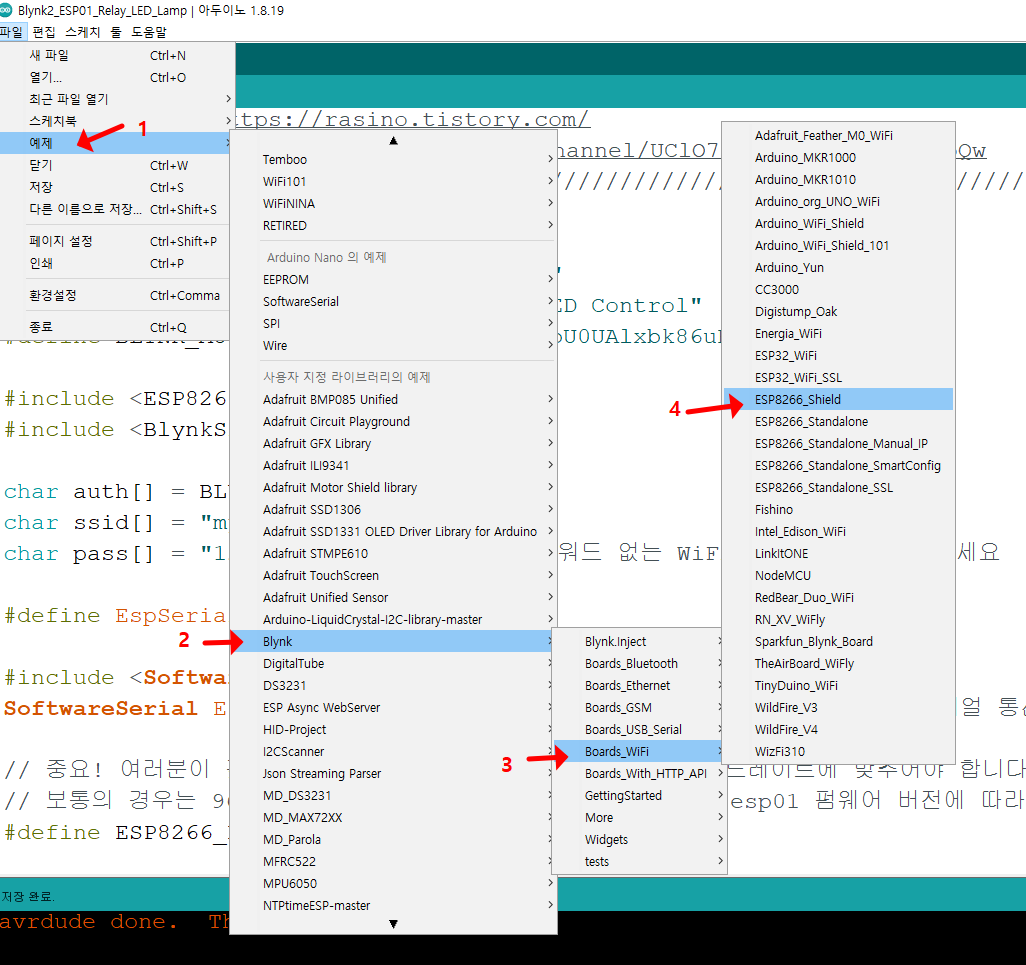
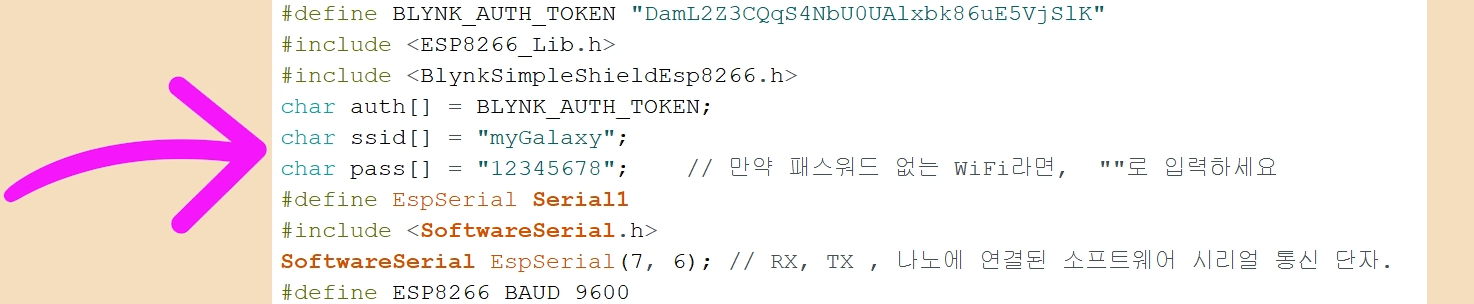
그럼, 나노 보드에 업로드할 코드에 대해 설명드릴게요. 먼저, Blynk 라이브러리를 설치하게 되면, Blynk 관련 예제 파일들이 설치되는데요, 화면에 보이는 ‘ESP8266_Shield’ 예제 파일을 열어서 약간만 수정하면 됩니다.

코드의 크기가 한 페이지도 안 되는 코드로 IoT 작품을 만들 수 있다니 정말 놀랍습니다.
중요한 점 몇 가지만 설명드릴 텐데요,
뒤에 나오는 Blynk Cloud에서 설정을 통해 얻게 되는 TEMPLATE ID와 NAME, AUTH TOKEN 값들을 이 부분에 복사, 붙여 넣기 해야 합니다.
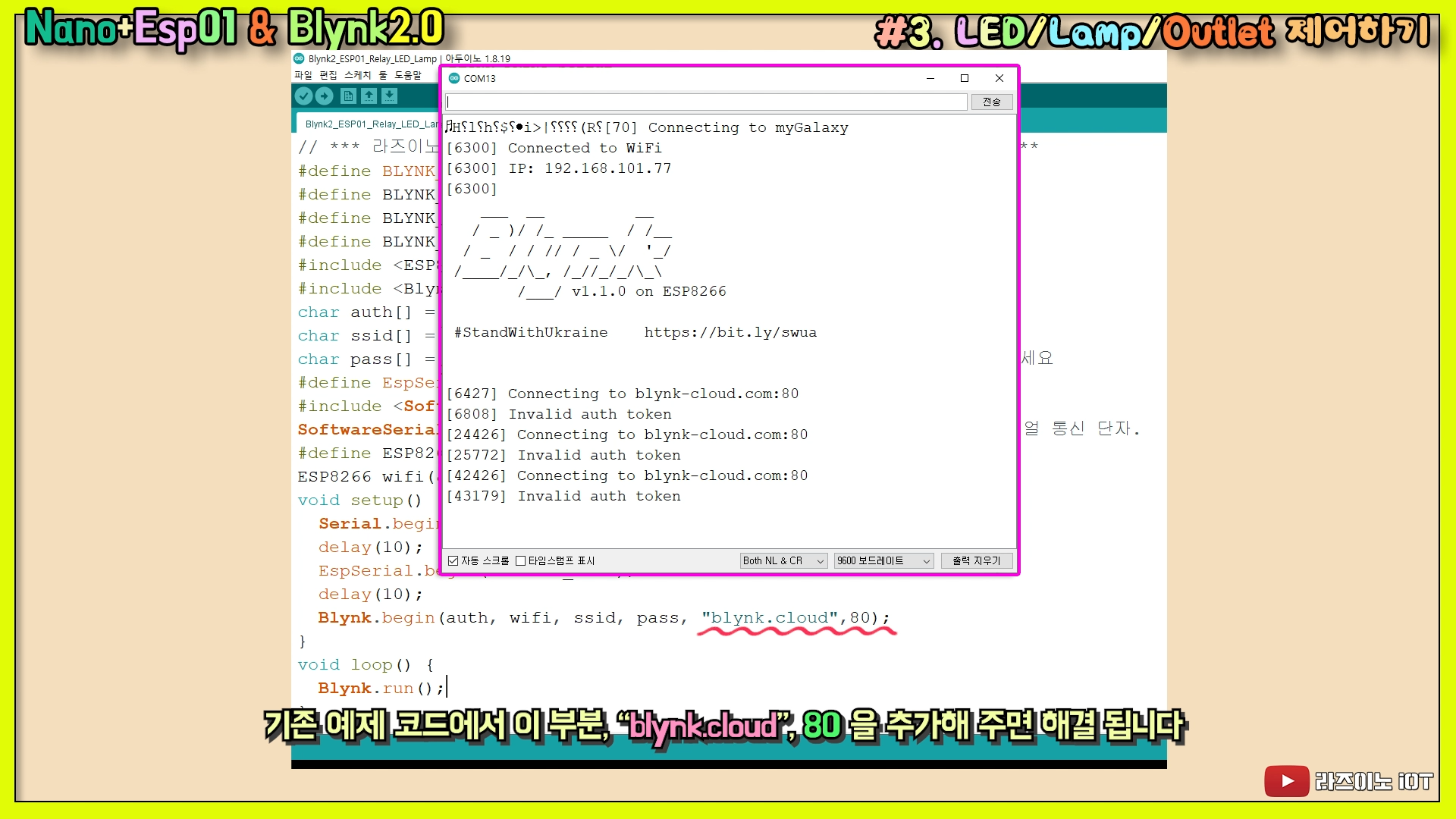
그리고 이 값들은 Blynk 관련 라이브러리보다 위쪽에 배치해야 하는데요, 그렇지 않을 경우 Blynk2.0 서버가 아닌 이전(Legacy) 서버로 접속되어 제어되지 않게 됩니다. 하지만 그렇게 배치했음에도 불구하고 “Invalid auth token”에러를 계속 표시하며 서버로 접속되지 않을 때는 기존 예제 코드에서 이 부분, “blynk.cloud”, 80을 추가해 주면 해결됩니다.

이 부분에는 여러분이 접속 가능한 주변 WiFi 혹은 스마트폰의 핫스팟 ID와 패스워드를 입력하세요.

그리고, SoftwareSerial EspSerial(7,6) 이 부분에는
나노에 연결된 ESP01 어댑터 모듈의 소프트웨어 시리얼 통신 핀 번호를 적어줍니다.
그리고, 여러분이 갖고 있는 esp01 모듈의 보-레이트(Boud-rate)를 정확히 적어주세요.
#define ESP8266 BAUD 9600
이 보-레이트가 일치하지 않으면 WiFi 통신이 되지 않습니다.
보-레이트를 알기 어렵다면, 9600 또는 115200 둘 중 하나로 해보세요.
그럼 이제, 조립된 작품에 코드를 업로드하고, Blynk.Cloud에서 웹 대시보드를 만들어 볼게요
코드는 앞서 안내해드린 것처럼, Blynk 라이브러리에 포함된 예제를 기본으로 조금 변경해 주면 되는데요,
아래가 편집된 코드 예시이니 참고하세요.
우선 아래 코드를 다운로드하고 Template ID, Auth Token , WiFi ID, 비번, ESP01 보-레이트 등등을 수정하여 업로드하면 됩니다.
//////////////////////////////////////////////////////////////////////////////////
// *** 라즈이노 IoT Blynk2.0 + Nano+ESP01 실습, 릴레이모듈+전등 제어하기 ***
// 실습 : Blynk 2.0 시스템에 릴레이 모듈을 연결하고 LED 및 220V용 LED전등을 제어해 보기!
// 사용방법 및 추가 자료 다운로드
// 게시글 : https://rasino.tistory.com/
// 유튜브영상 : https://www.youtube.com/channel/UClO79Cpq72VI63MwGi6VoQw
//////////////////////////////////////////////////////////////////////////////////
#define BLYNK_PRINT Serial
#define BLYNK_TEMPLATE_ID "TMPLtjtKWif1"
#define BLYNK_DEVICE_NAME "Nano ESP01 LED Control"
#define BLYNK_AUTH_TOKEN "DamL2Z3CQqS4NbU0UAlxbk86uE5VjSlK"
#include <ESP8266_Lib.h>
#include <BlynkSimpleShieldEsp8266.h>
char auth[] = BLYNK_AUTH_TOKEN;
char ssid[] = "myGalaxy";
char pass[] = "12345678"; // 만약 패스워드 없는 WiFi라면, ""로 입력하세요
#define EspSerial Serial1
#include <SoftwareSerial.h>
SoftwareSerial EspSerial(7, 6); // RX, TX , 나노에 연결된 소프트웨어 시리얼 통신 단자.
// 중요! 여러분이 갖고 있는 ESP01 모듈의 펌웨어에 설정된 보드레이트에 맞추어야 합니다
// 보통의 경우는 9600 이며, 안 되면, 115200으로 해보세요.(esp01 펌웨어 버전에 따라 다름)
// esp01-펌웨어 업뎃 및 AT통신 설정 관련 된 사항 참고 : https://rasino.tistory.com/297
#define ESP8266_BAUD 9600
ESP8266 wifi(&EspSerial);
void setup()
{
// 아두이노 IDE의 시리얼 모니터와의 통신속도입니다. 아무속도나 상관 없음
Serial.begin(9600);
delay(10);
EspSerial.begin(ESP8266_BAUD);
delay(10);
Blynk.begin(auth, wifi, ssid, pass, "blynk.cloud",80);
}
void loop()
{
Blynk.run();
}Blynk 2.0 서버로 접속되지 않는 에러를 방지하기 위해, “blynk.cloud”, 80을 추가해 주세요.
《 코드 다운로드 》
Blynk를 이용하면, 보이는 것처럼, 아두이노 코드가 복잡하지 않아 매우 쉽게 작품을 구현할 수 있습니다.
【 ⑥ Blynk 2.0 웹 대시보드(Web Dashboard) 만들기 (DataStream & Web Dashboard) 】
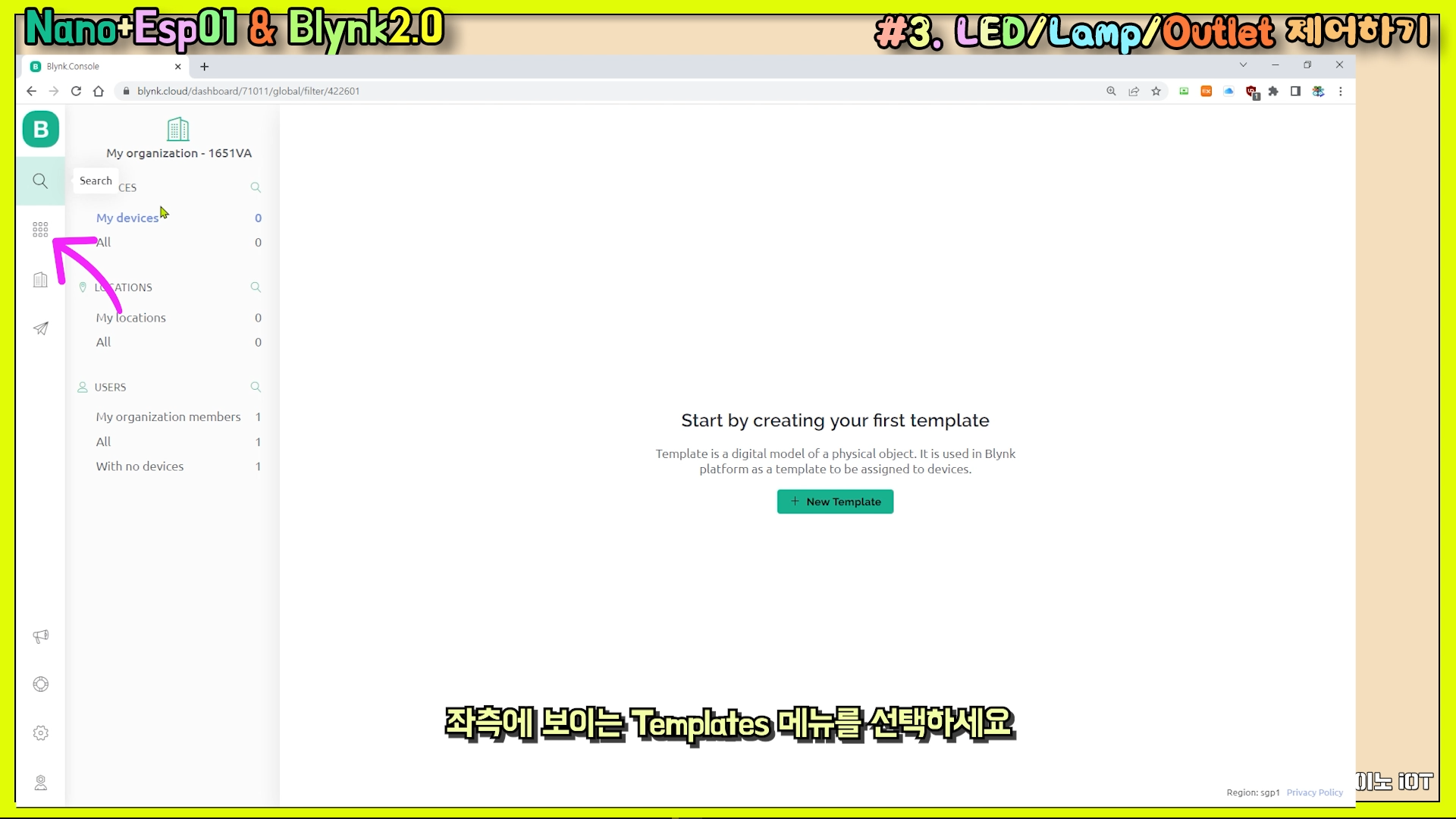
그럼, 가입된 Blynk.Cloud 사이트에 접속 후 로그인하세요.
아래 이미지처럼, 화면 메뉴 좌측에 보이는 Templates 메뉴를 선택하세요.

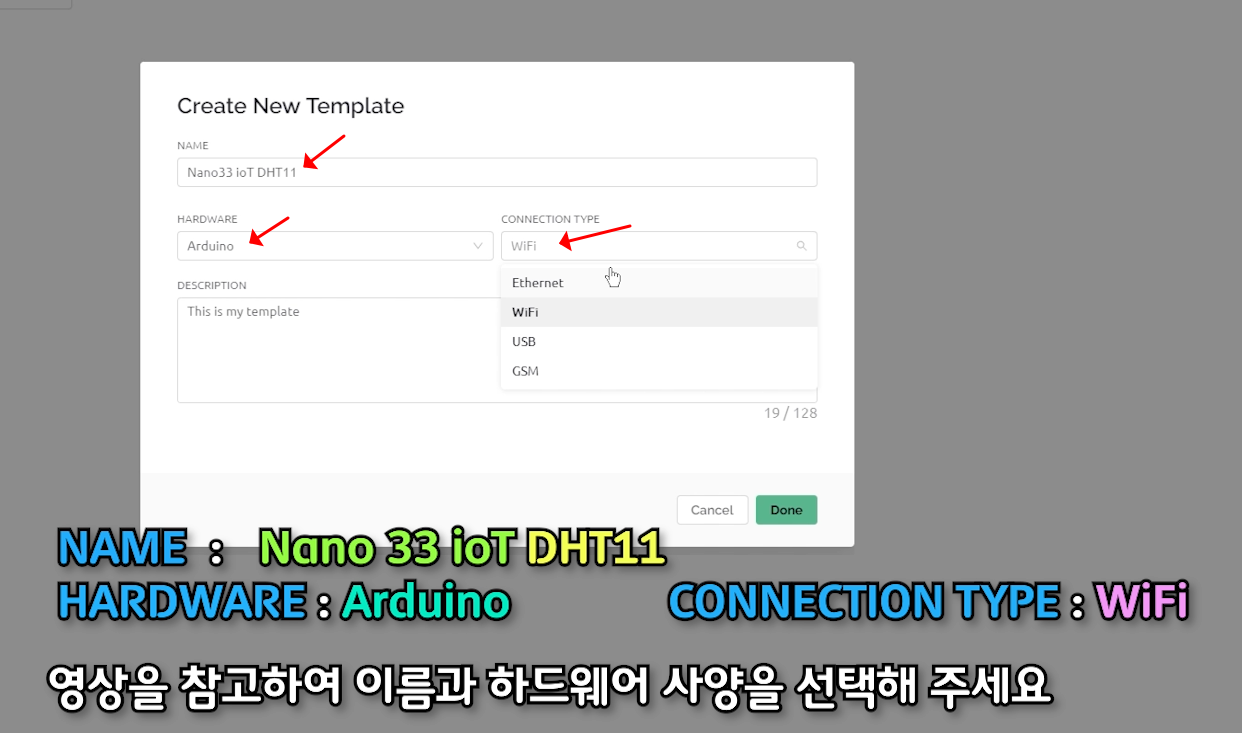
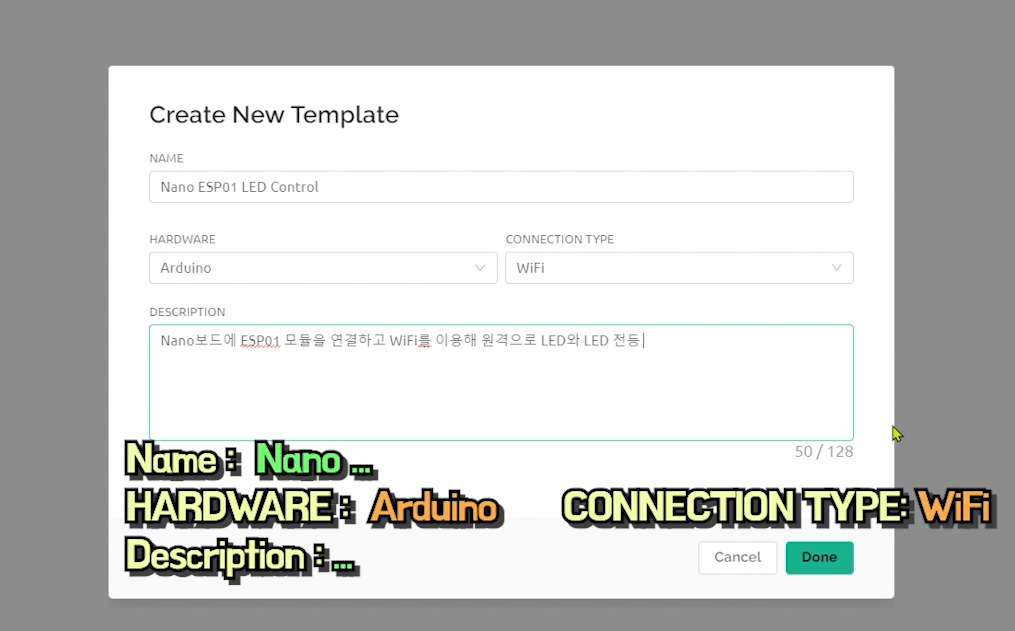
중앙에 보이는 + New Template을 클릭하고, 이미지의 내용으로 입력해 주세요.

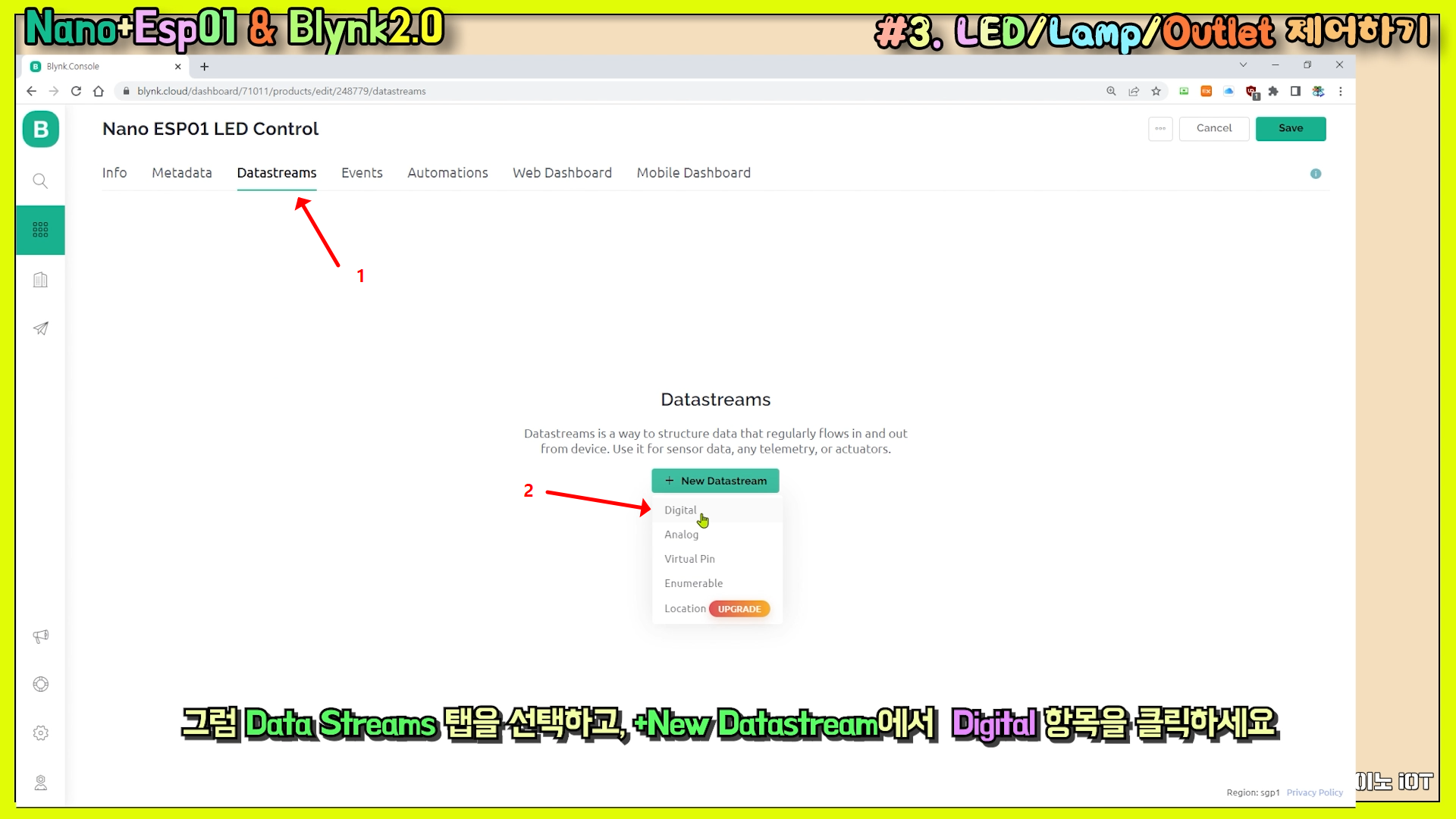
입력 완료 후, Done을 클릭하면 기본 템플릿이 만들어지는데요, 상단에 보이는 메뉴 중에서 Data Streams과 Web Dashboard 만 작업해주면 됩니다.
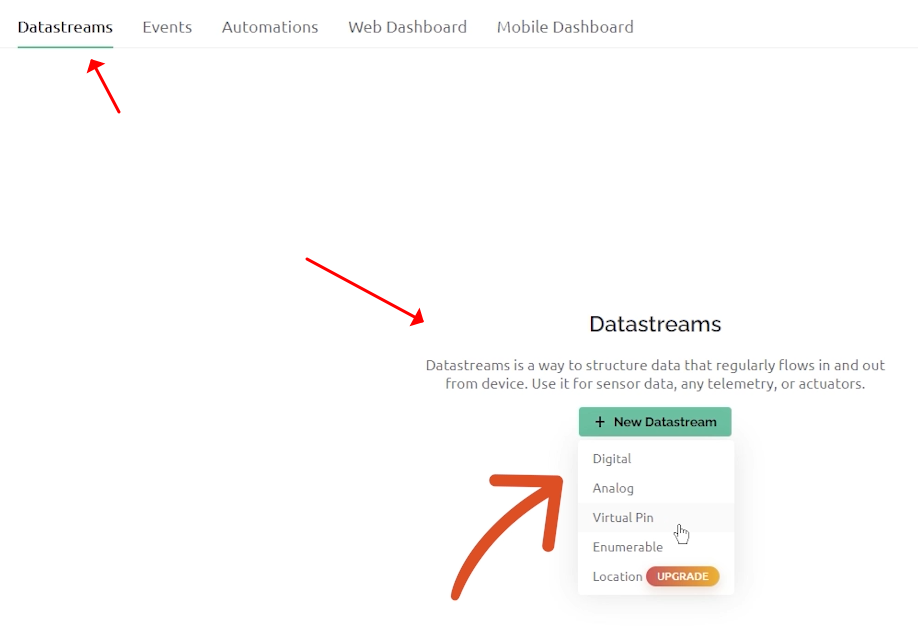
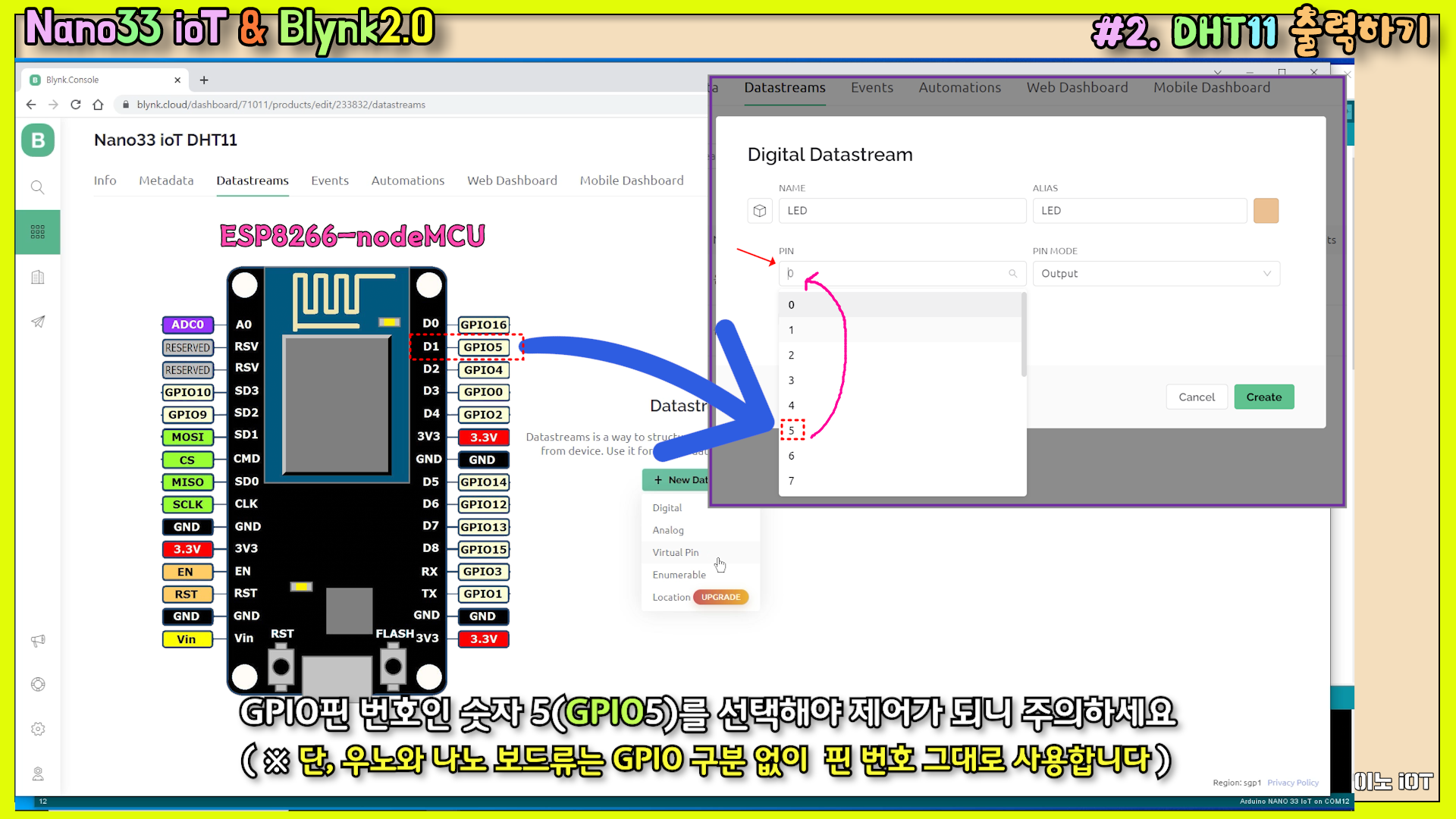
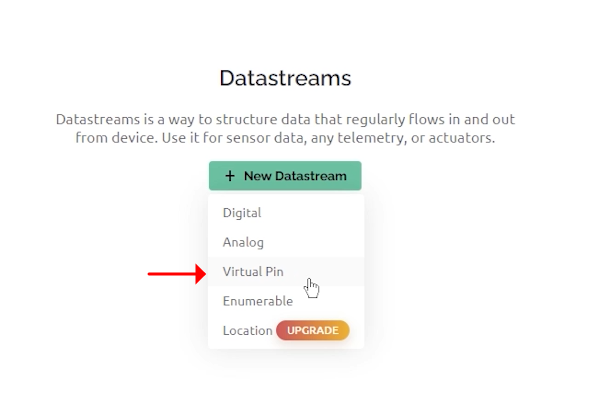
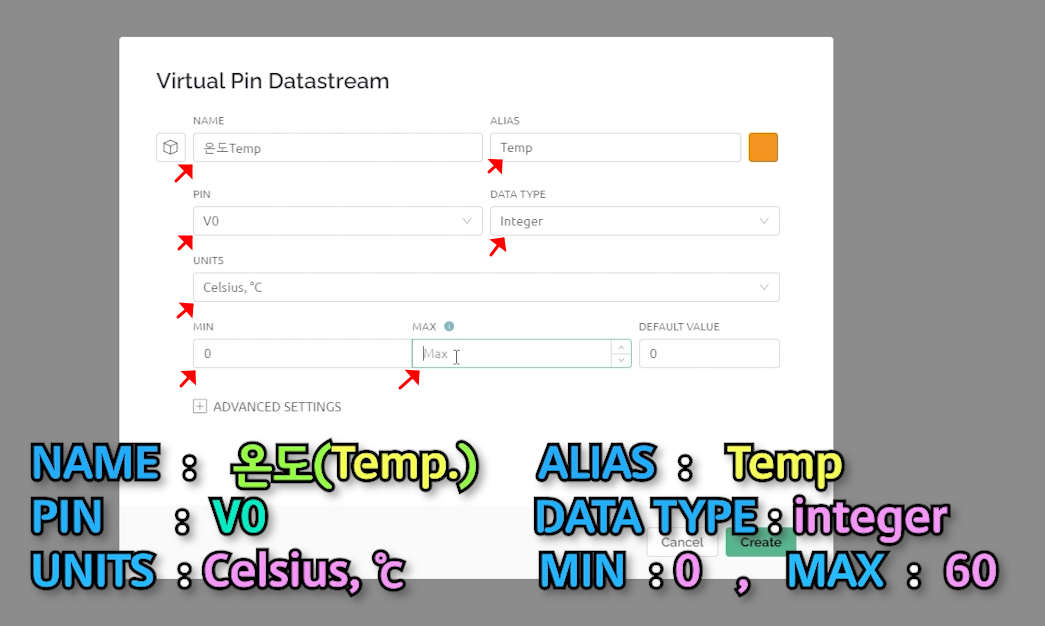
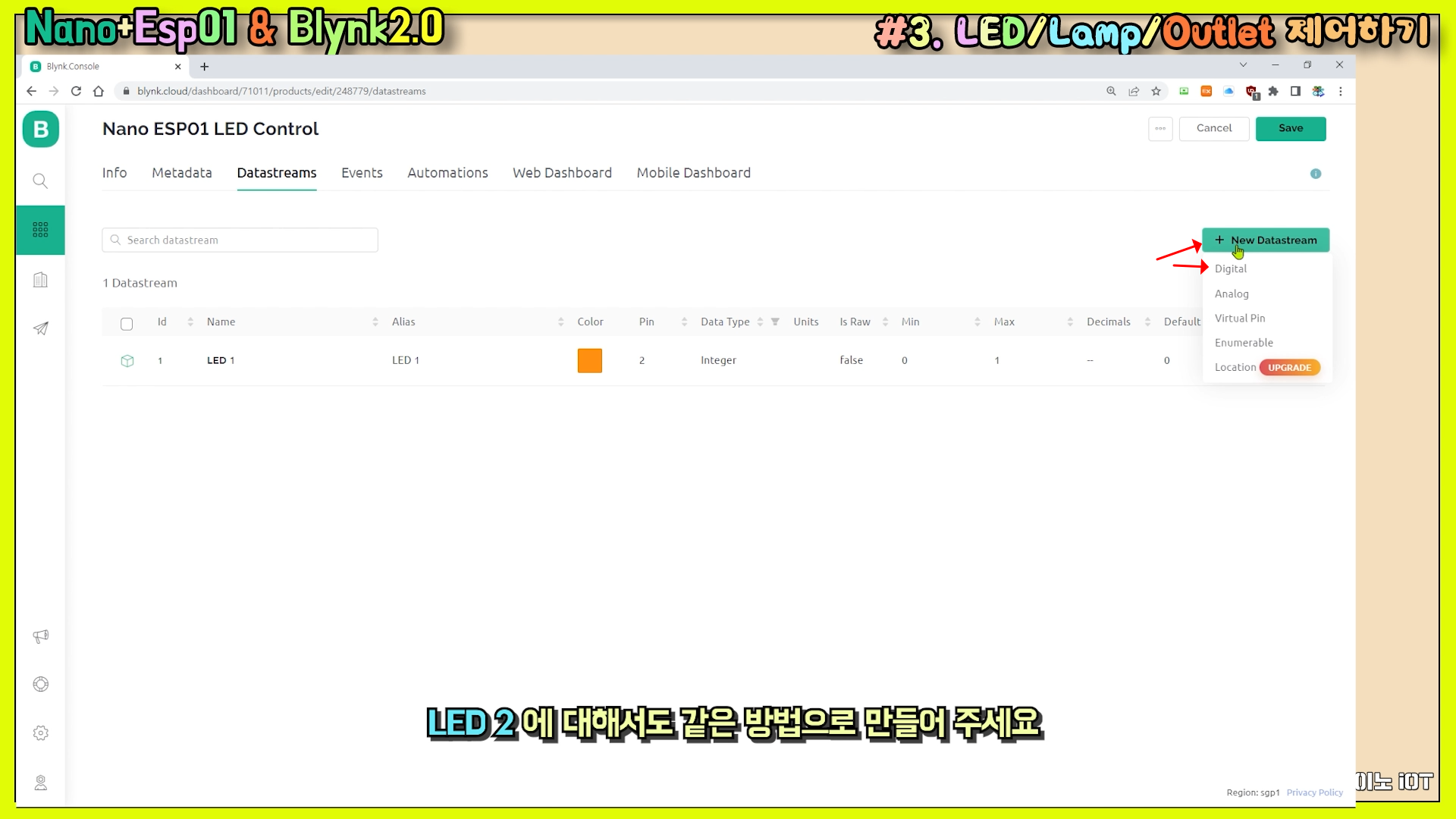
그럼 Data Streams 탭을 선택하고, +New Datastream에서 Digital 항목을 클릭하세요.

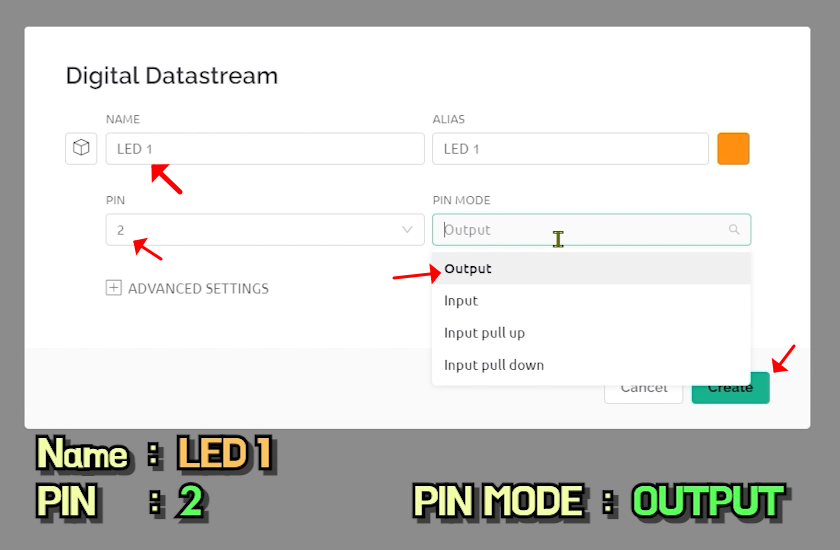
그리고 아래 이미지를 참고하여 내용을 입력하세요.

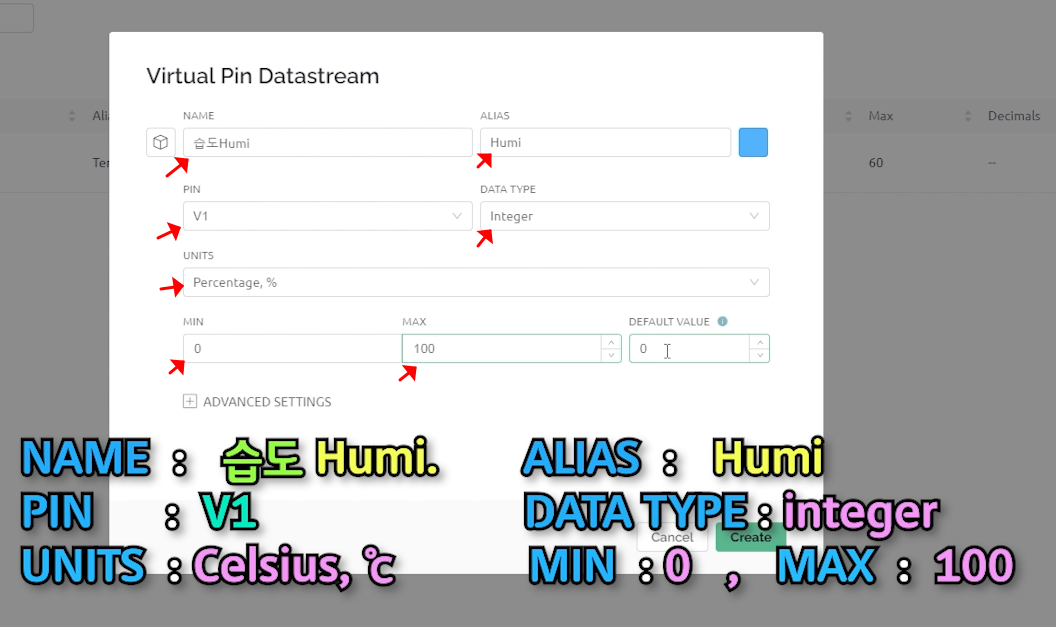
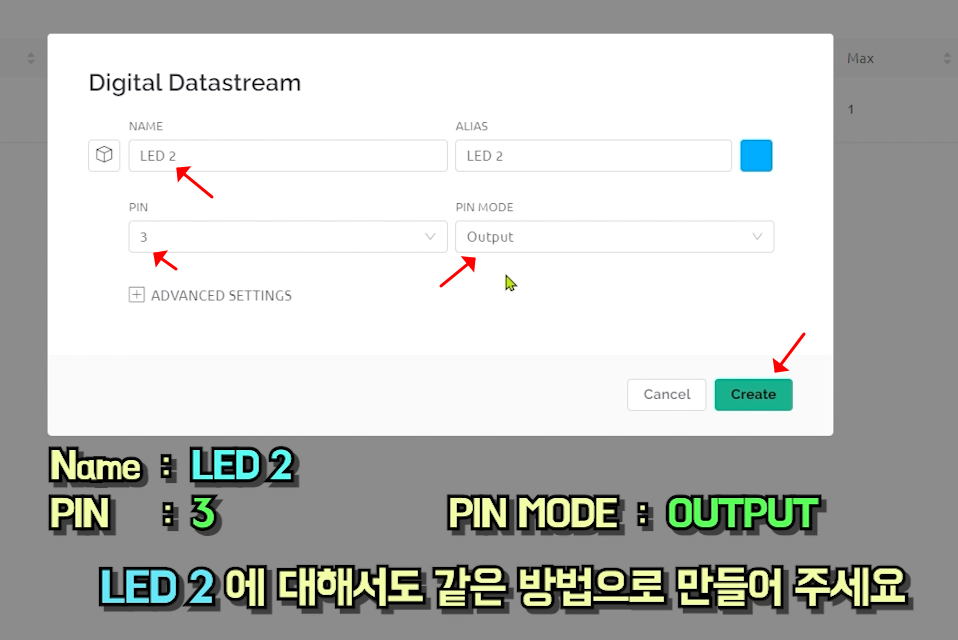
LED 2에 대해서도 같은 방법으로 만들어 주세요.


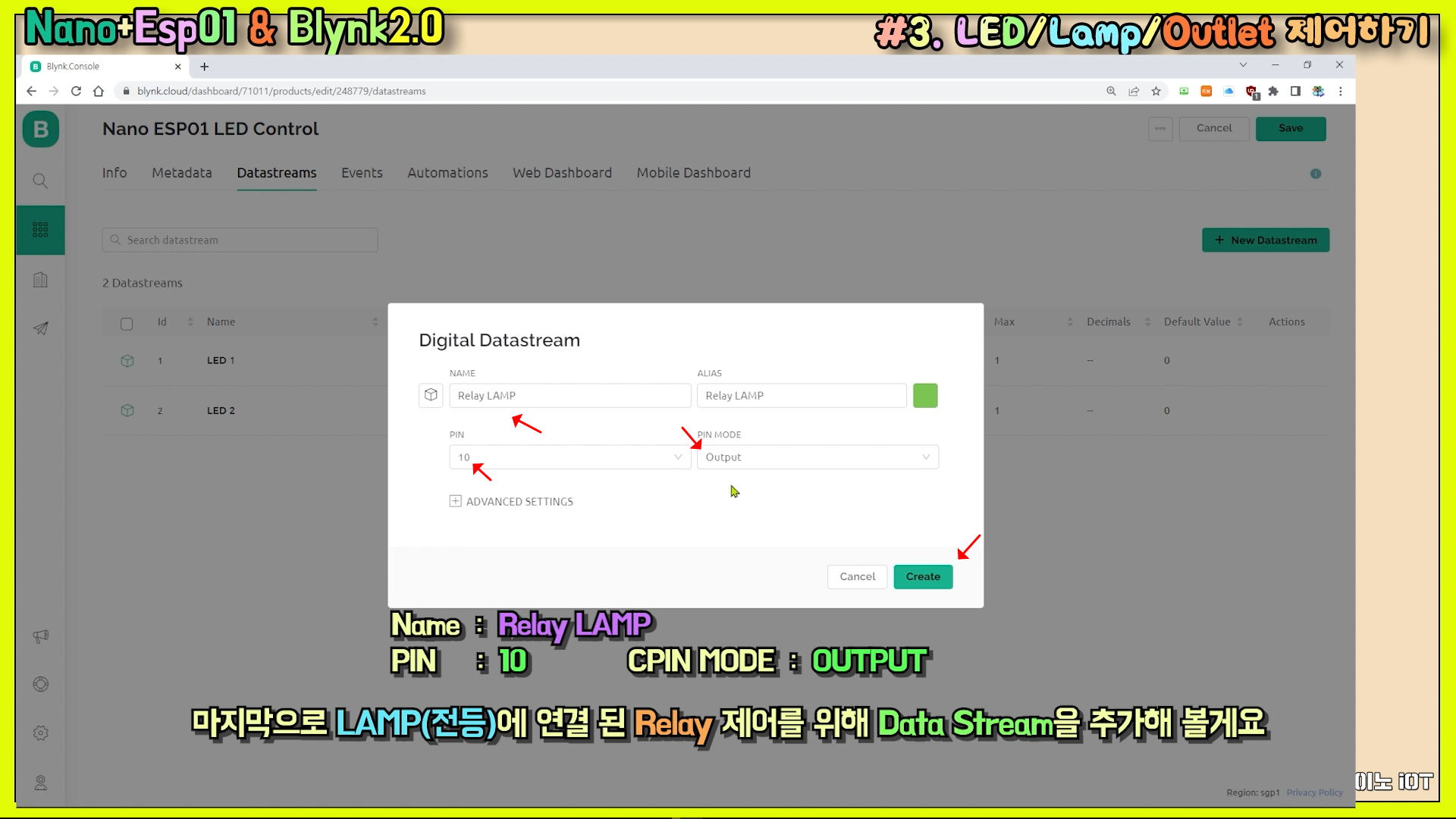
마지막으로 LAMP(전등)에 연결된 Relay 제어를 위해 Data Stream을 추가해 볼게요.

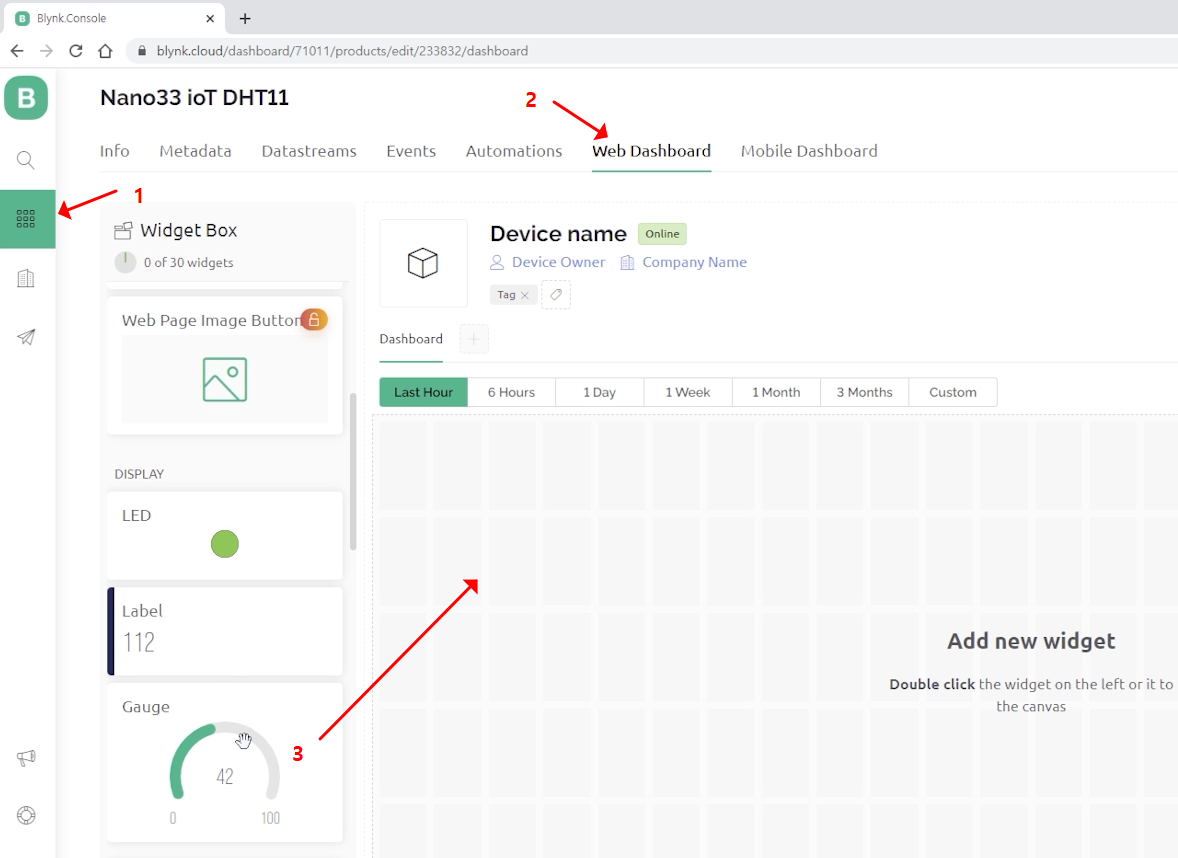
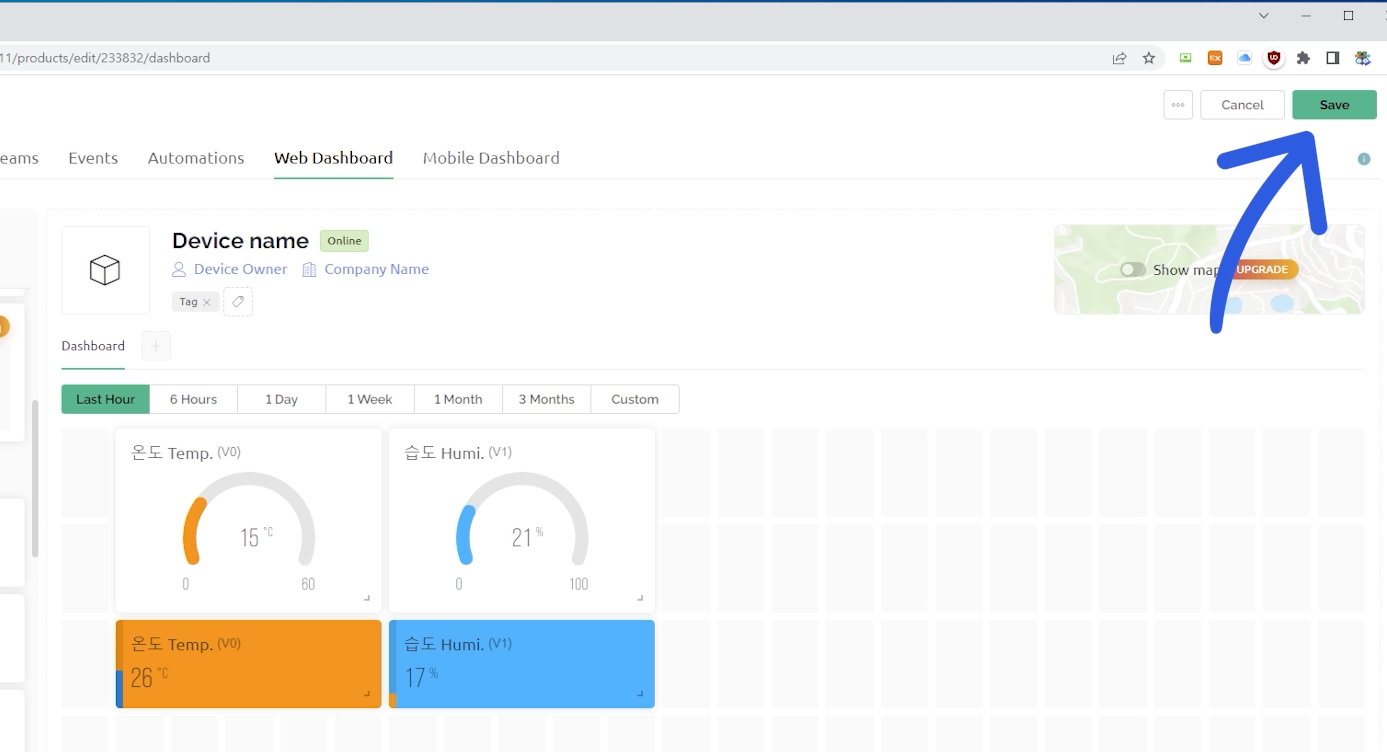
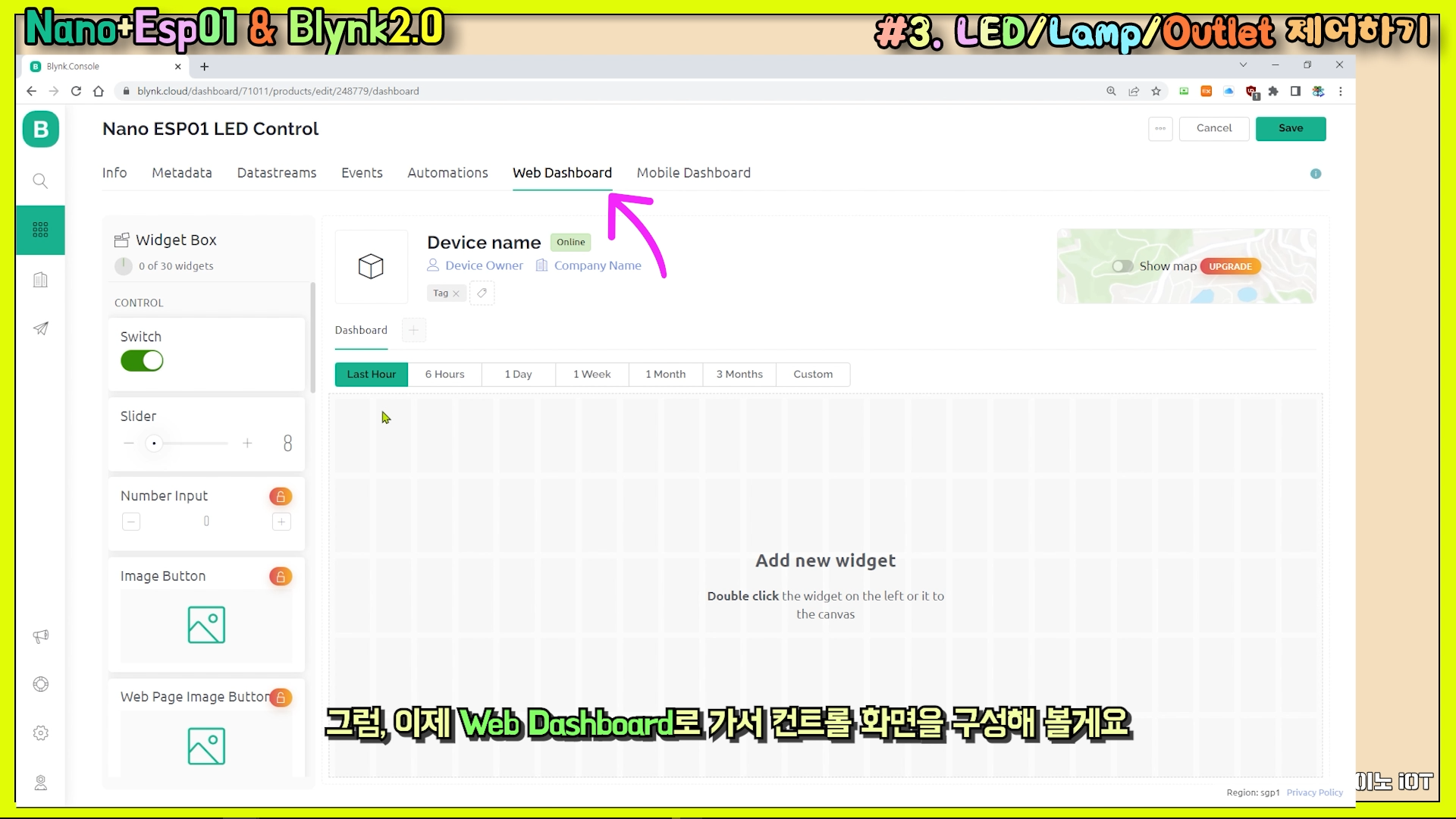
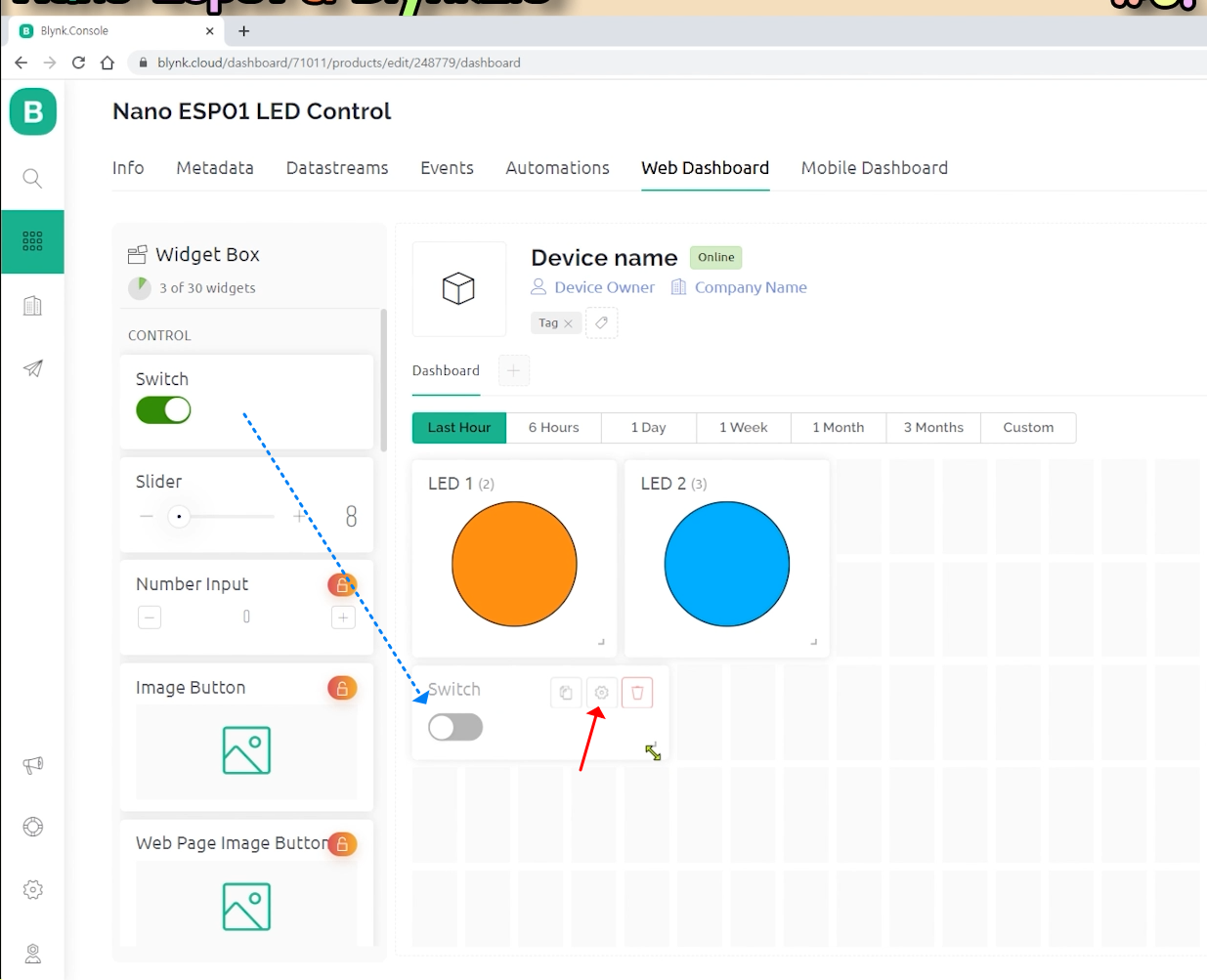
그럼, 이제 Web Dashboard로 가서 컨트롤 화면을 구성해 볼게요.

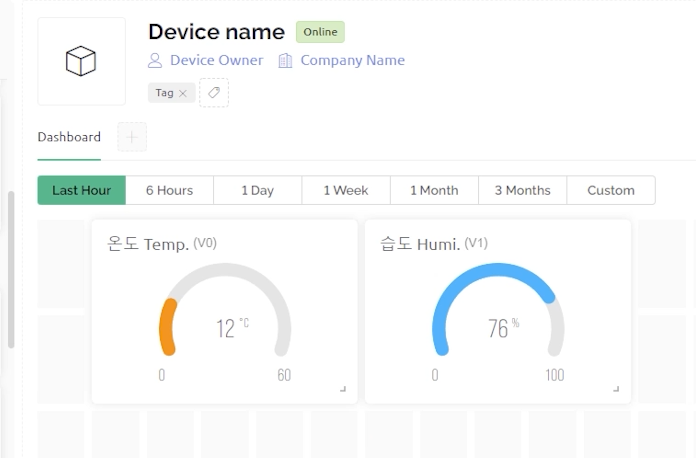
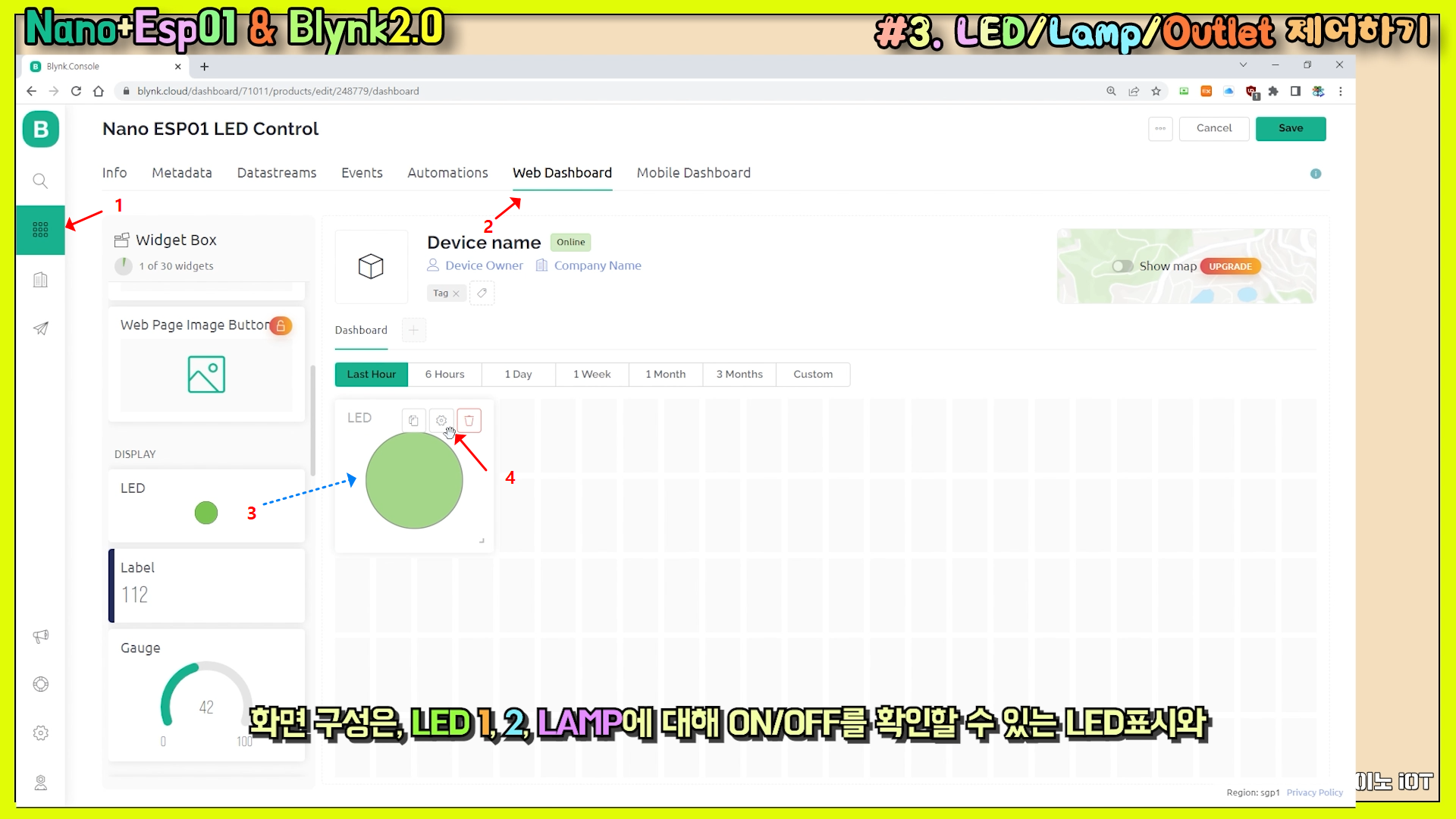
화면 구성은, LED 1, 2, LAMP에 대해 ON/OFF를 확인할 수 있는 LED 표시와 제어하는 스위치로 구성했습니다.
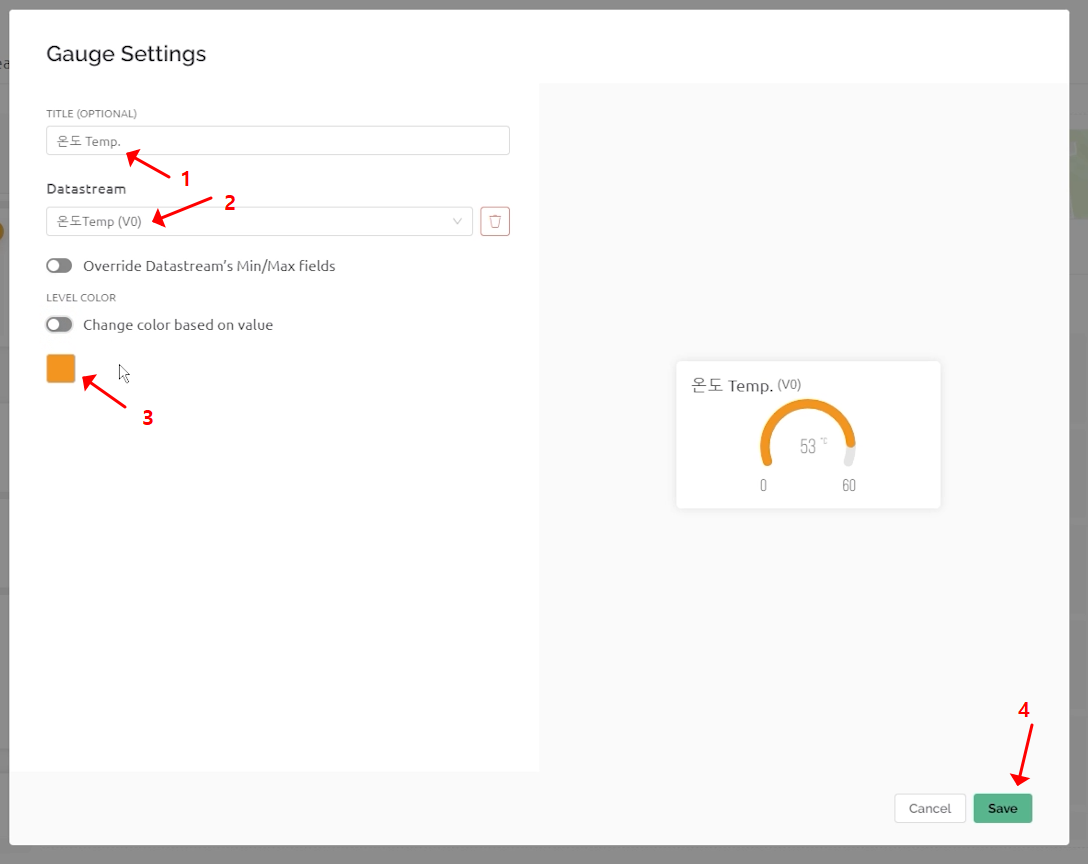
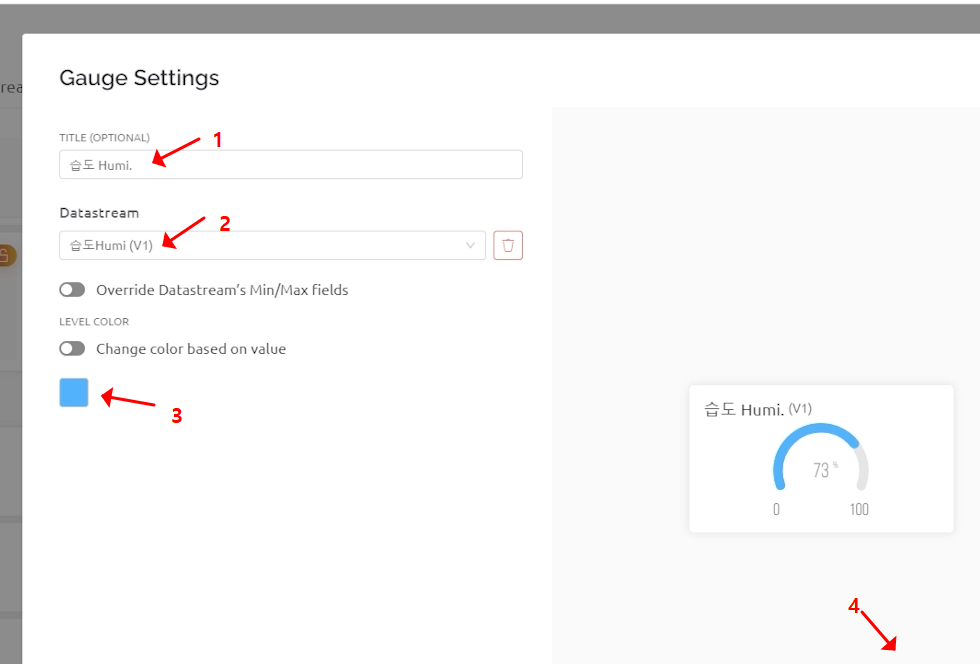
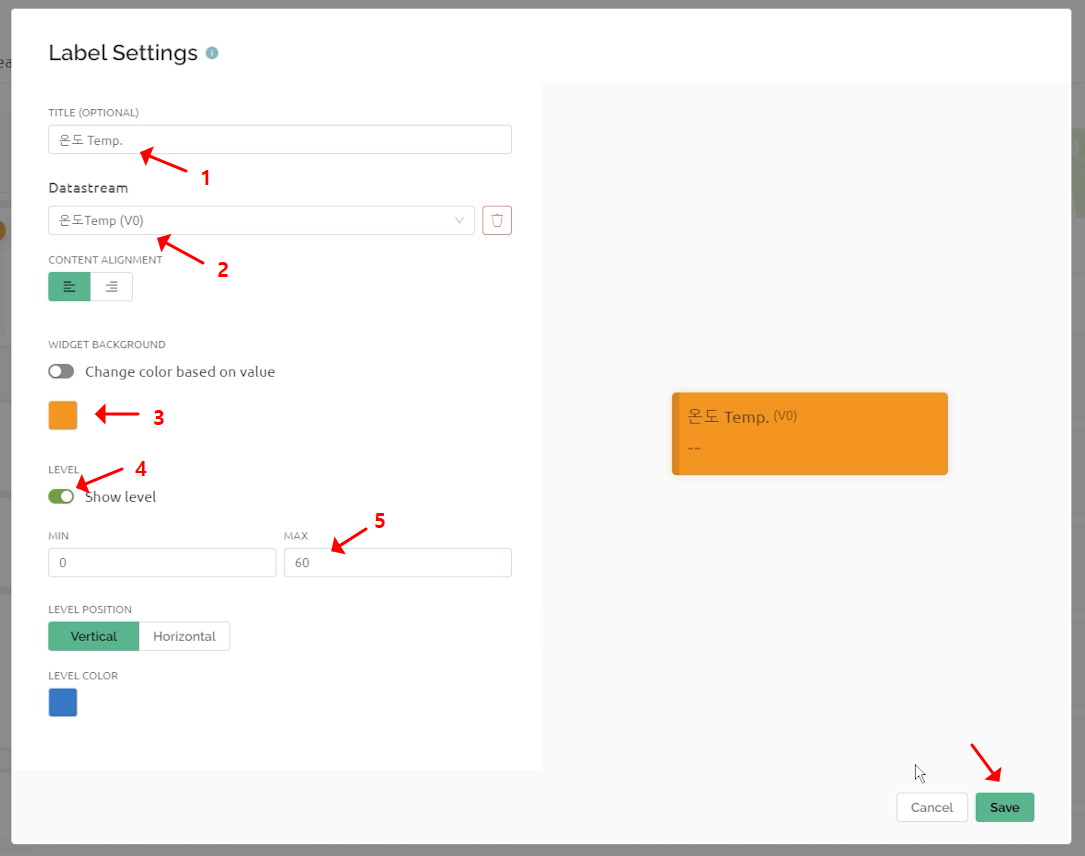
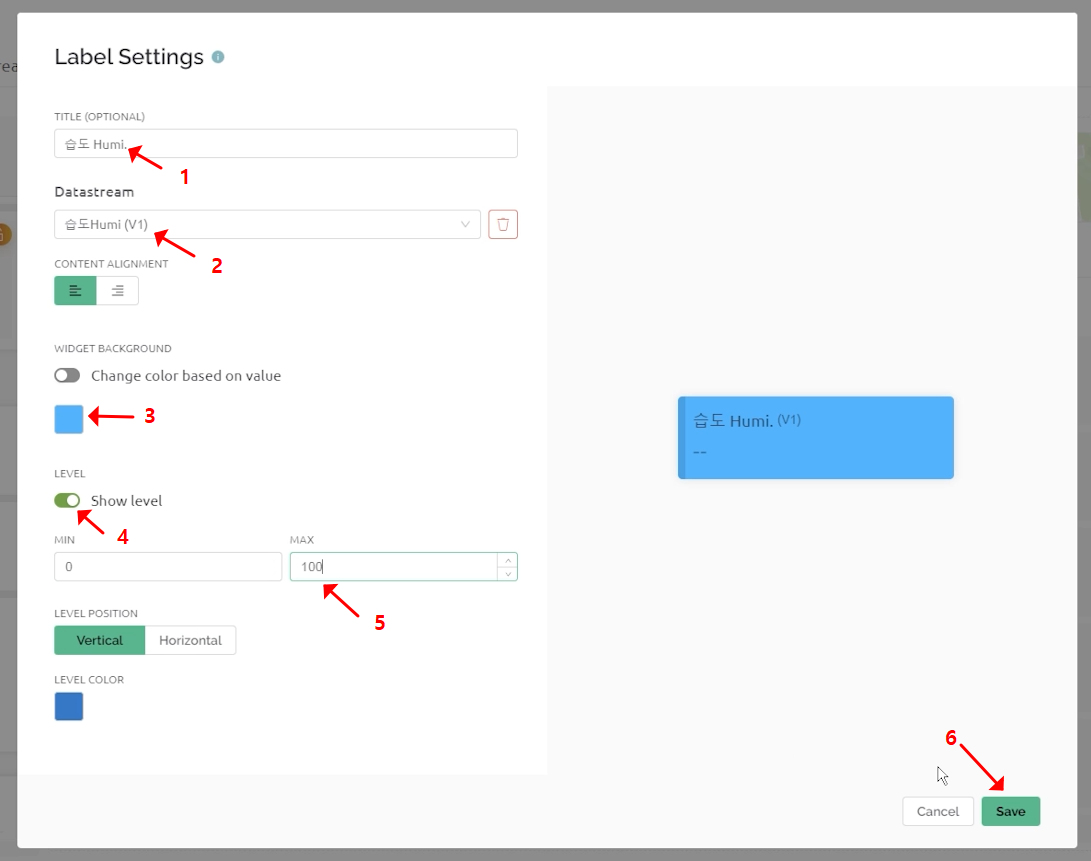
아래 이미지를 참고하여 설정해 보세요.


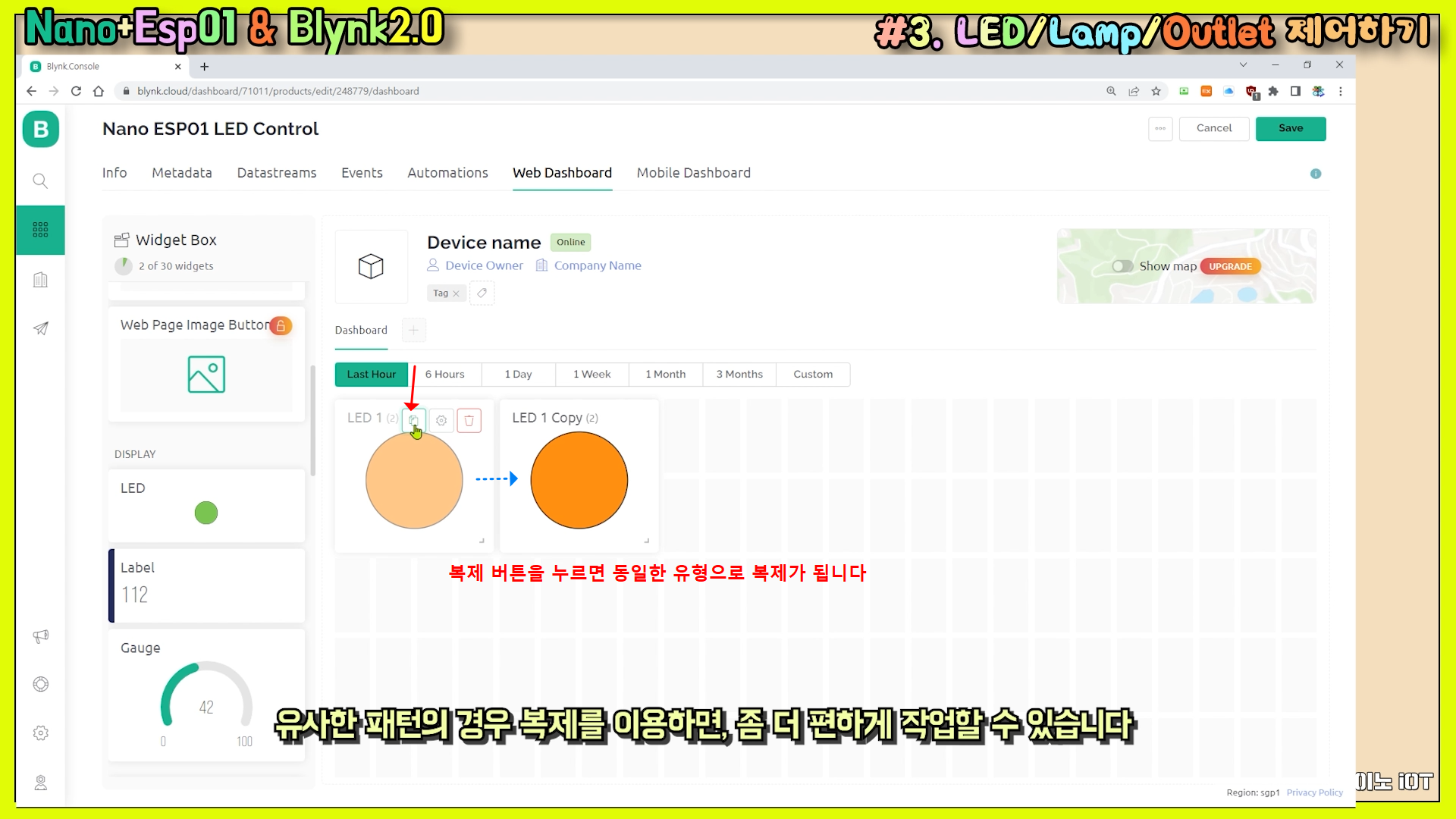
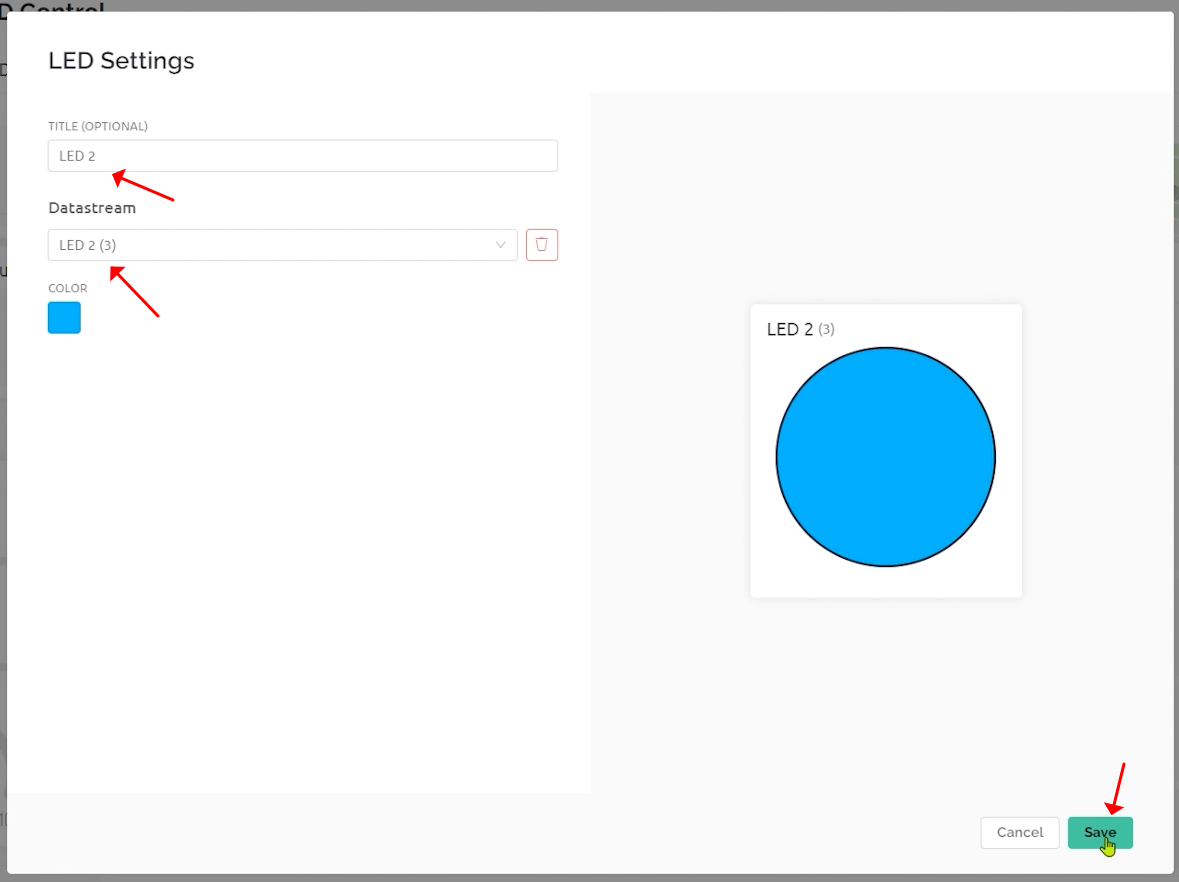
LED2에 대해서는 복제(복사)를 해볼 텐데요, 유사한 패턴의 경우 복제 버튼을 이용하면, 좀 더 편하게 작업할 수 있습니다.

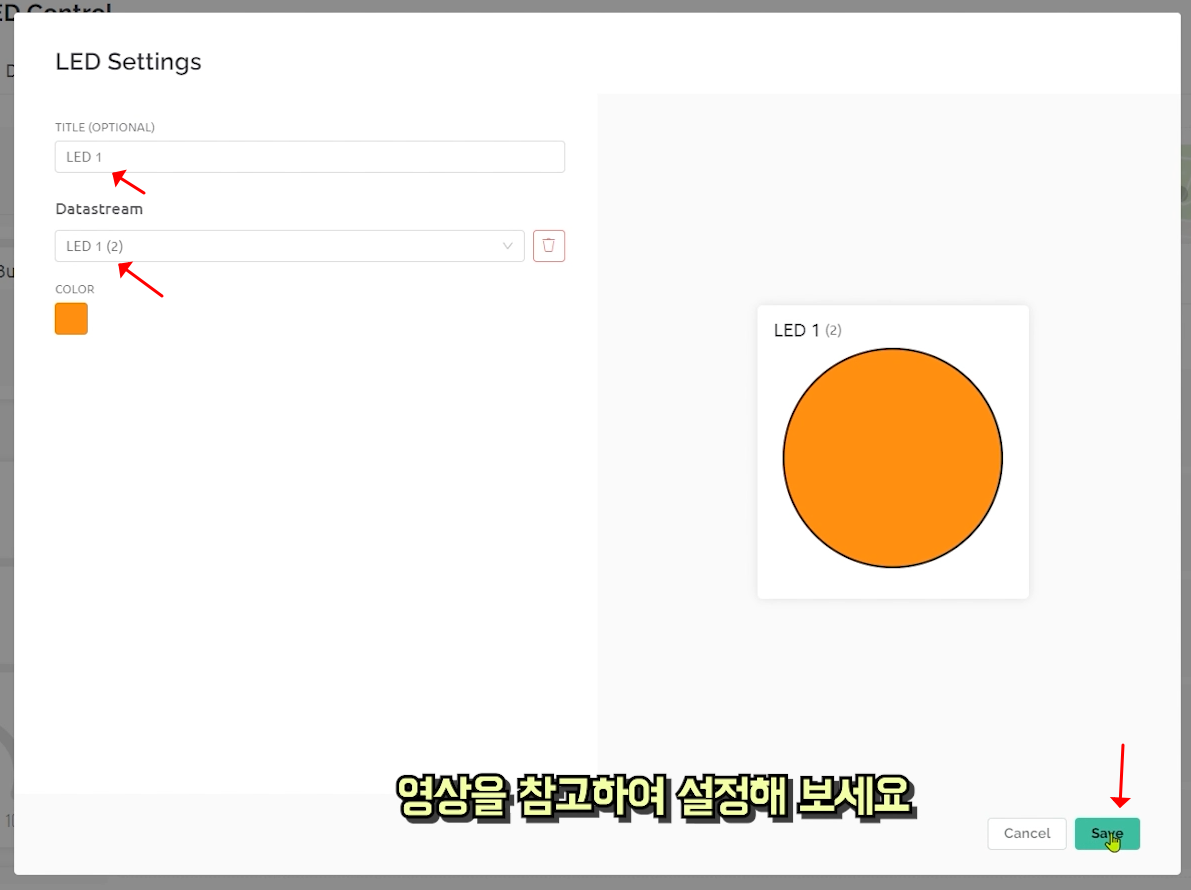
그리고 복제된 위젯의 설정으로 들어가서 아래처럼 옵션을 선택, 입력해 주세요.



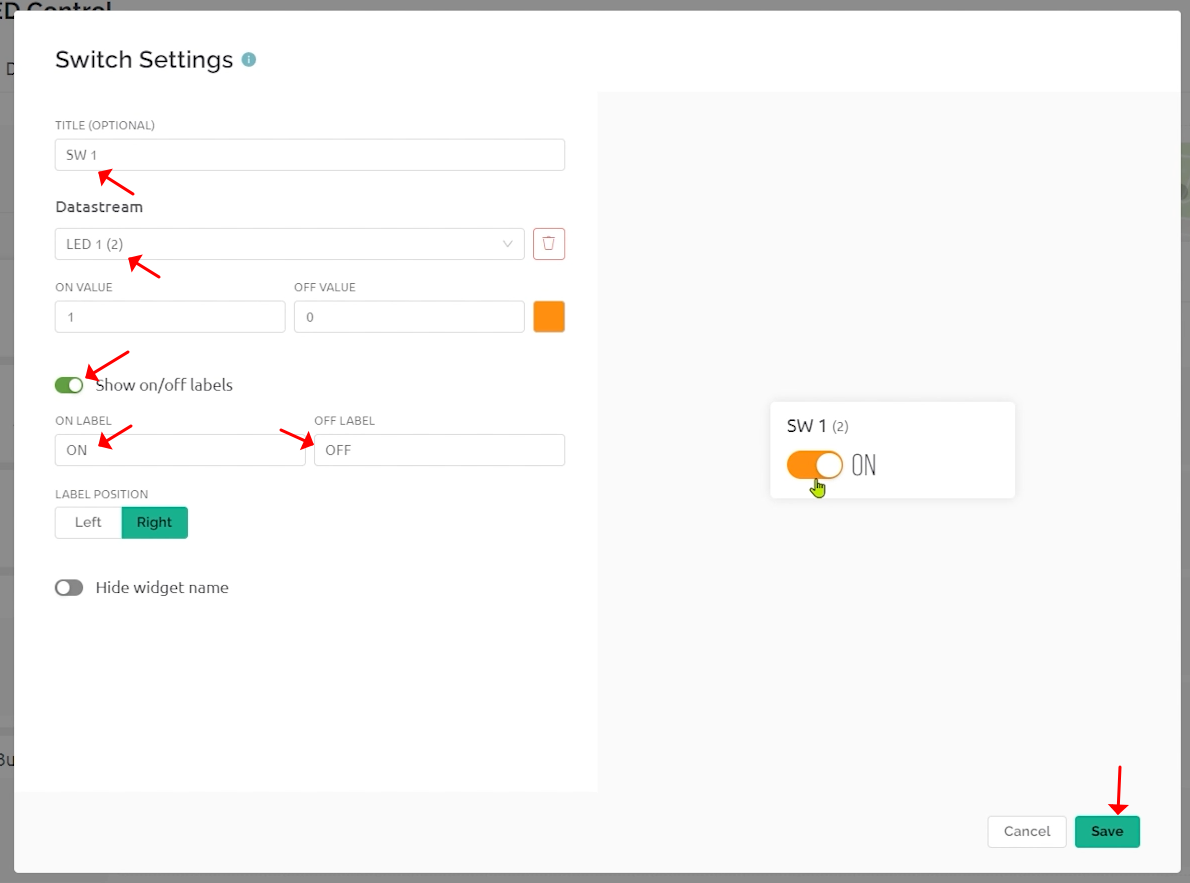
LED2의 스위치 세팅도 동일한 방법으로 해주시고,
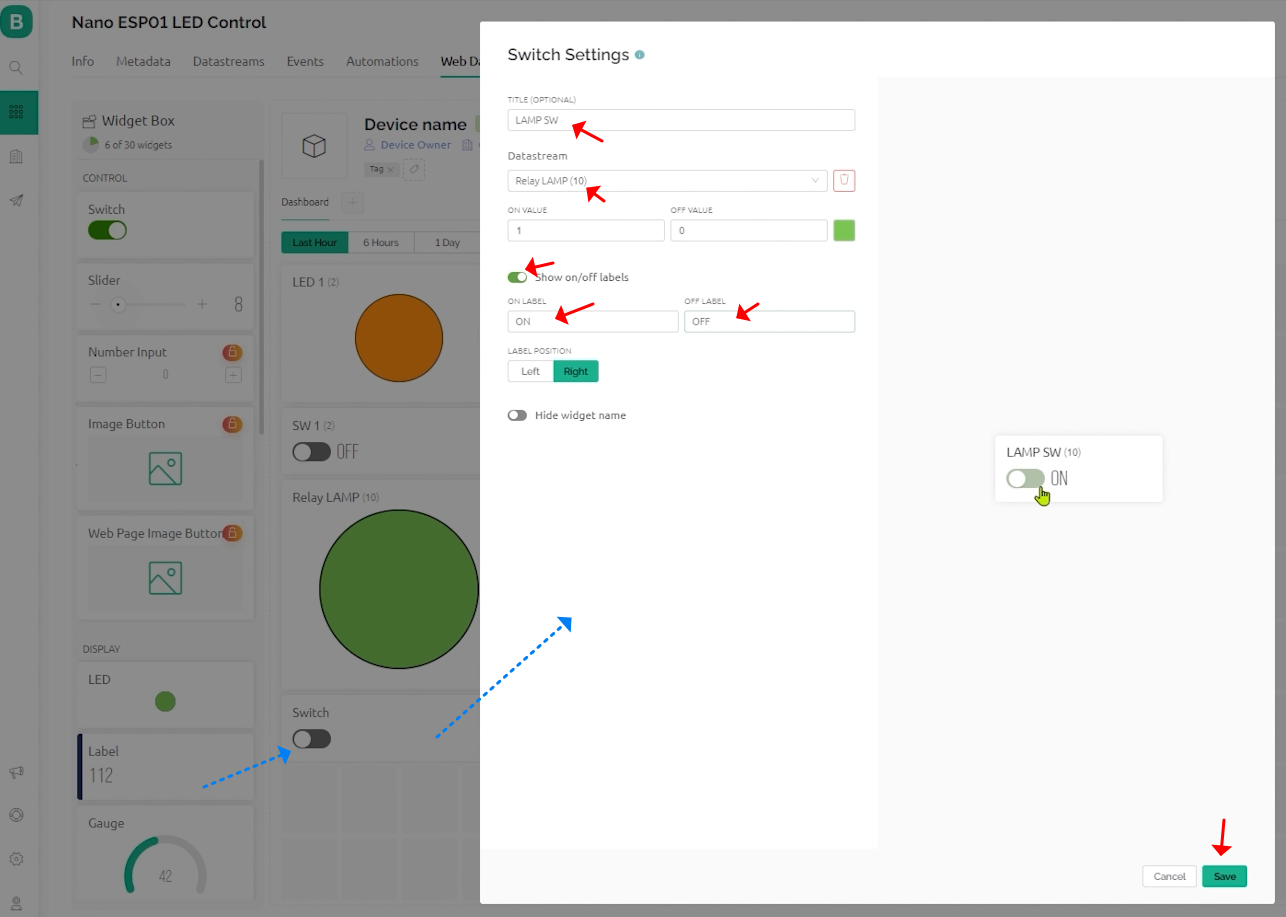
Relay에 연결된 Lamp에 대한 표시등도 LED 위젯을 이용해서 만들어 주세요.
그리고 아래와 같이 Relay Lamp 켜고 끄기를 위한 스위치를 만들어 주세요.

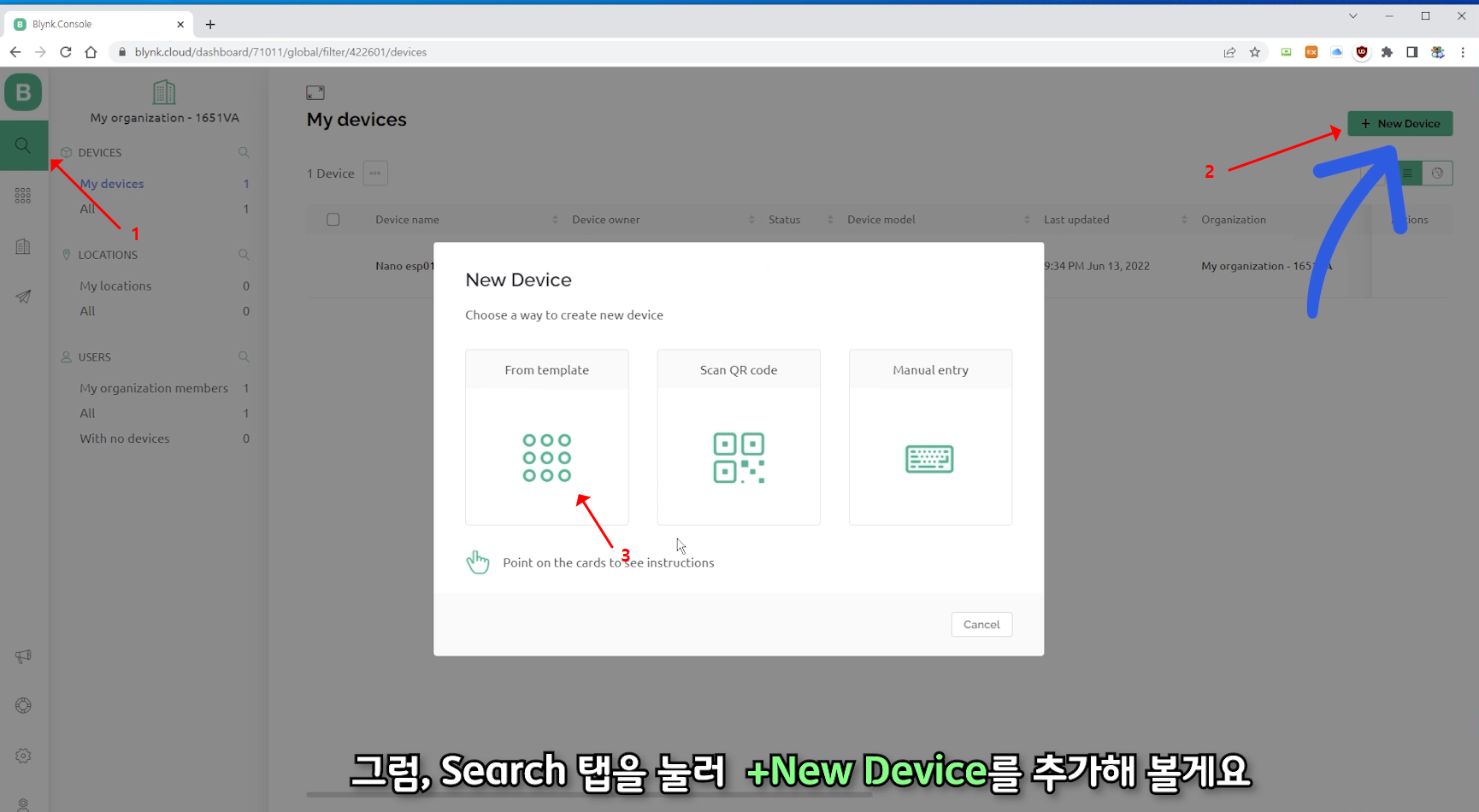
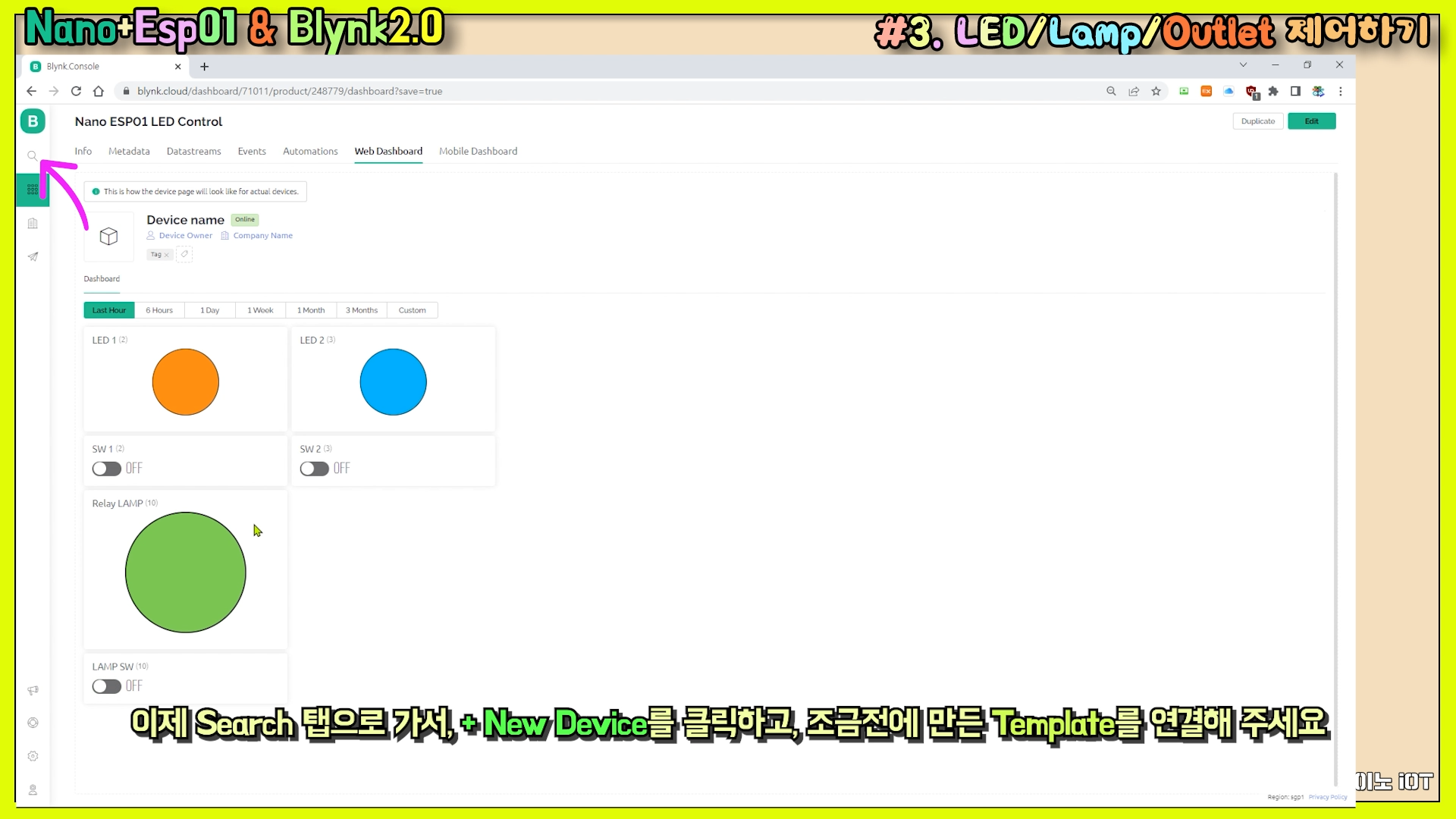
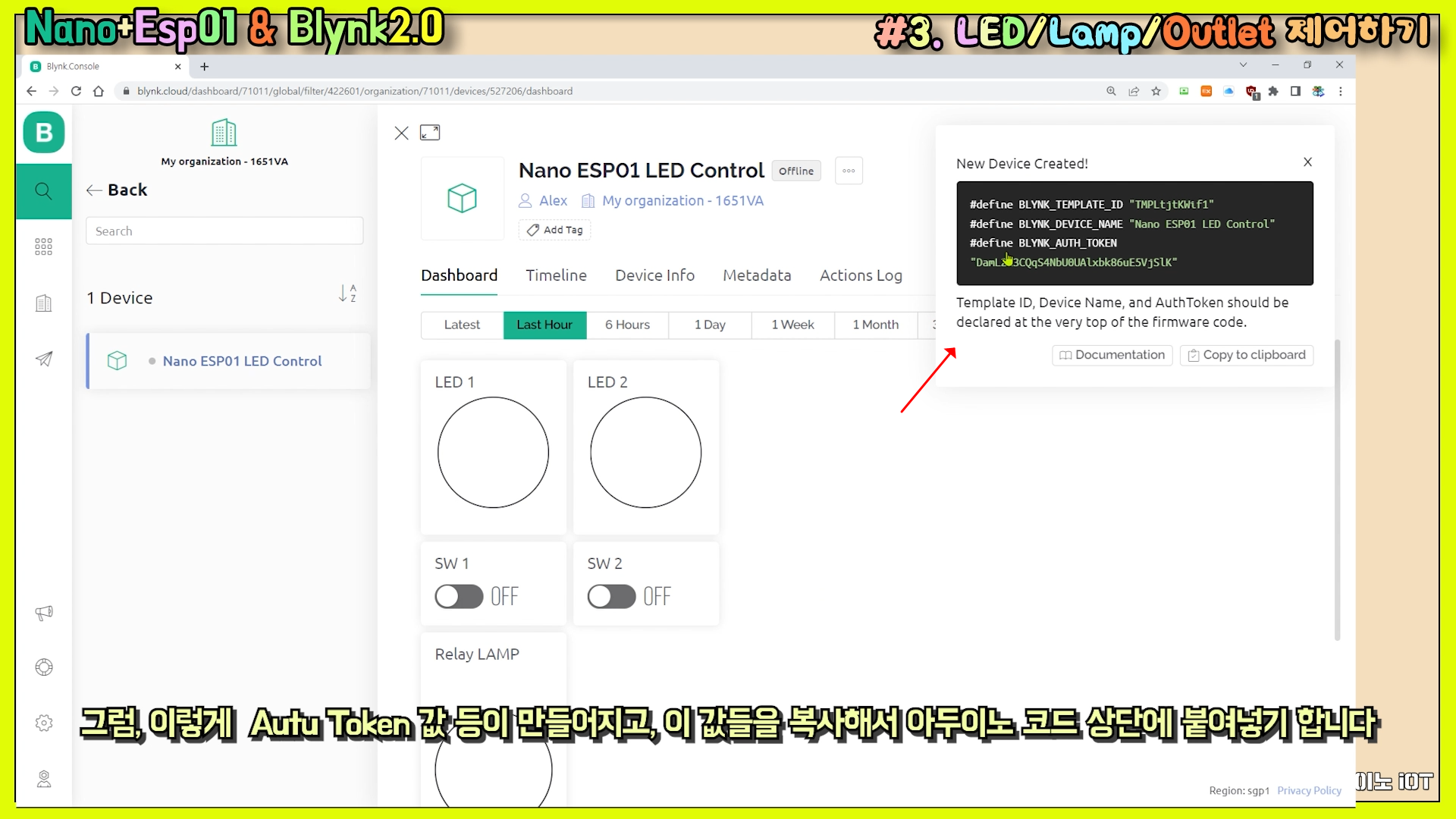
아래 이미지처럼 완성이 되었다면, 이제 Search 탭으로 가서, + New Device를 클릭하고, 조금 전에 만든 Template를 연결해 주세요.


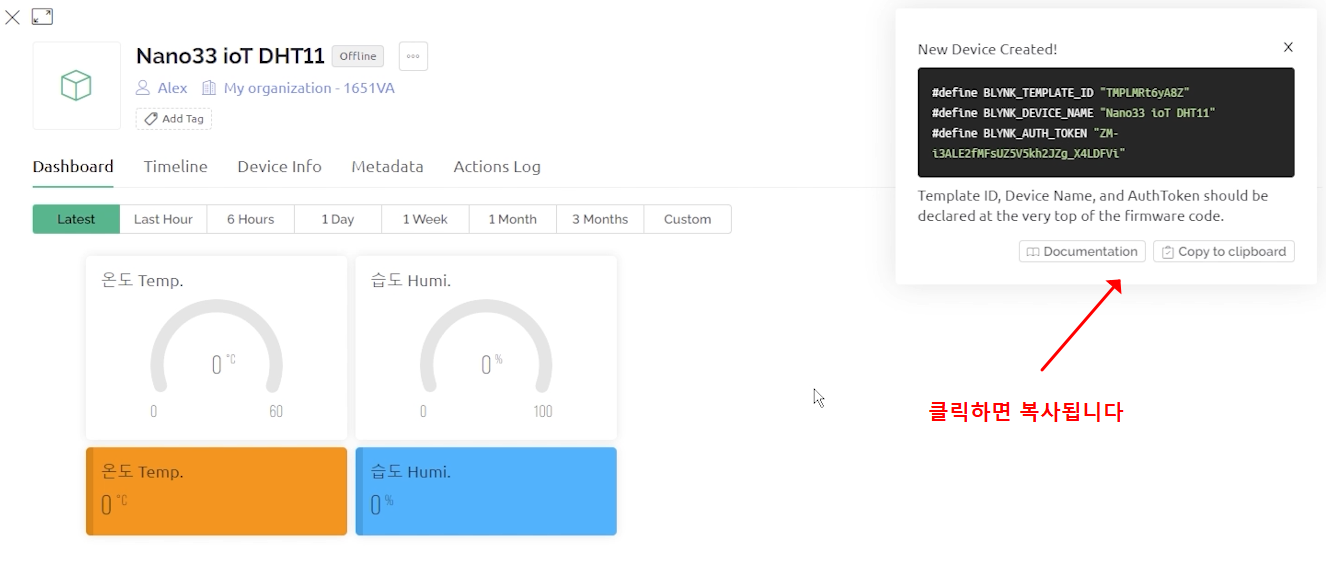
그럼, 이렇게 Autu Token 값 등이 만들어지고, 이 값들을 복사해서 아두이노 코드 상단에 붙여 넣기 합니다.

【 ⑦ 아두이노 코드 토큰(Auth Token) 값 수정 후 업로드 하기 】
이렇게 완성된 코드를 가지고 보드를 연결하고 코드를 업로드하세요.
ESP01 모듈이 연결되어 있는 상태에서 코드를 업로드할 경우 업로드 에러가 종종 발생하니, 잠시 제거하고 업로드해보세요.

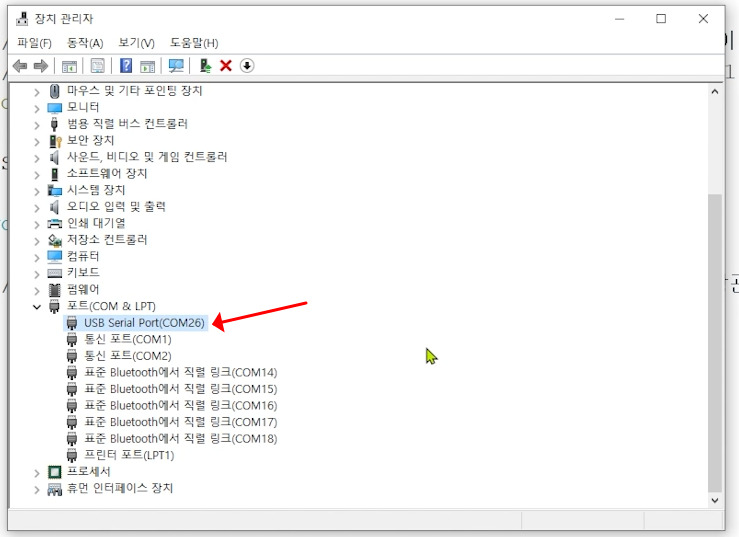
’Window’키 + ‘X’ 단축키로 장치 관리자를 열어 Nano보드가 연결된 포트를 정확히 확인해 보세요.

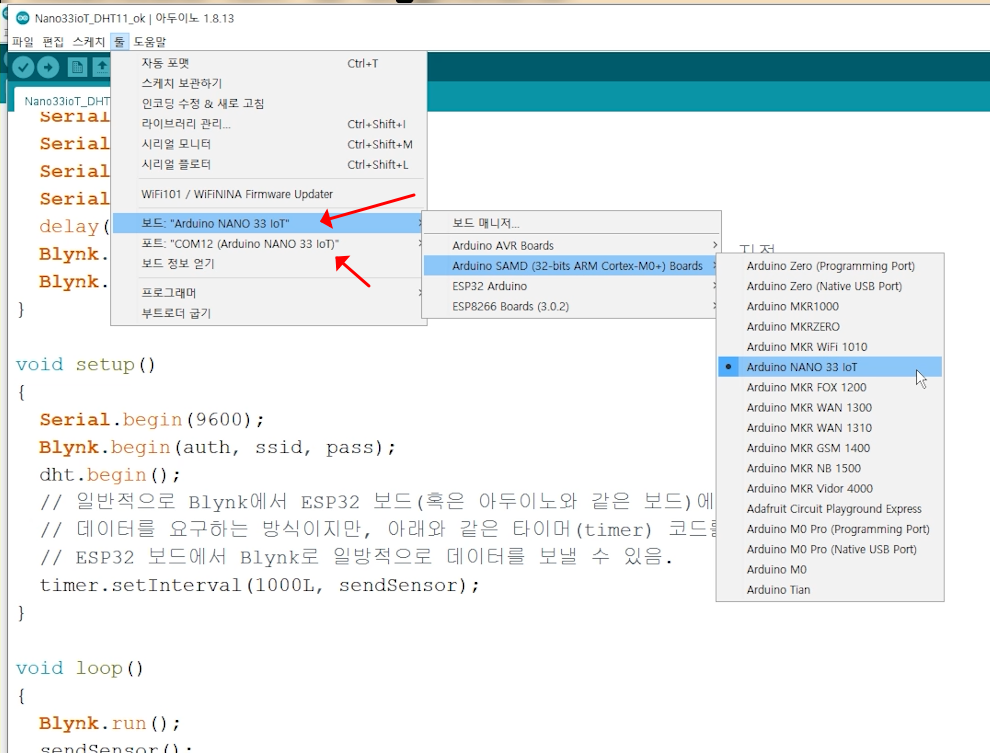
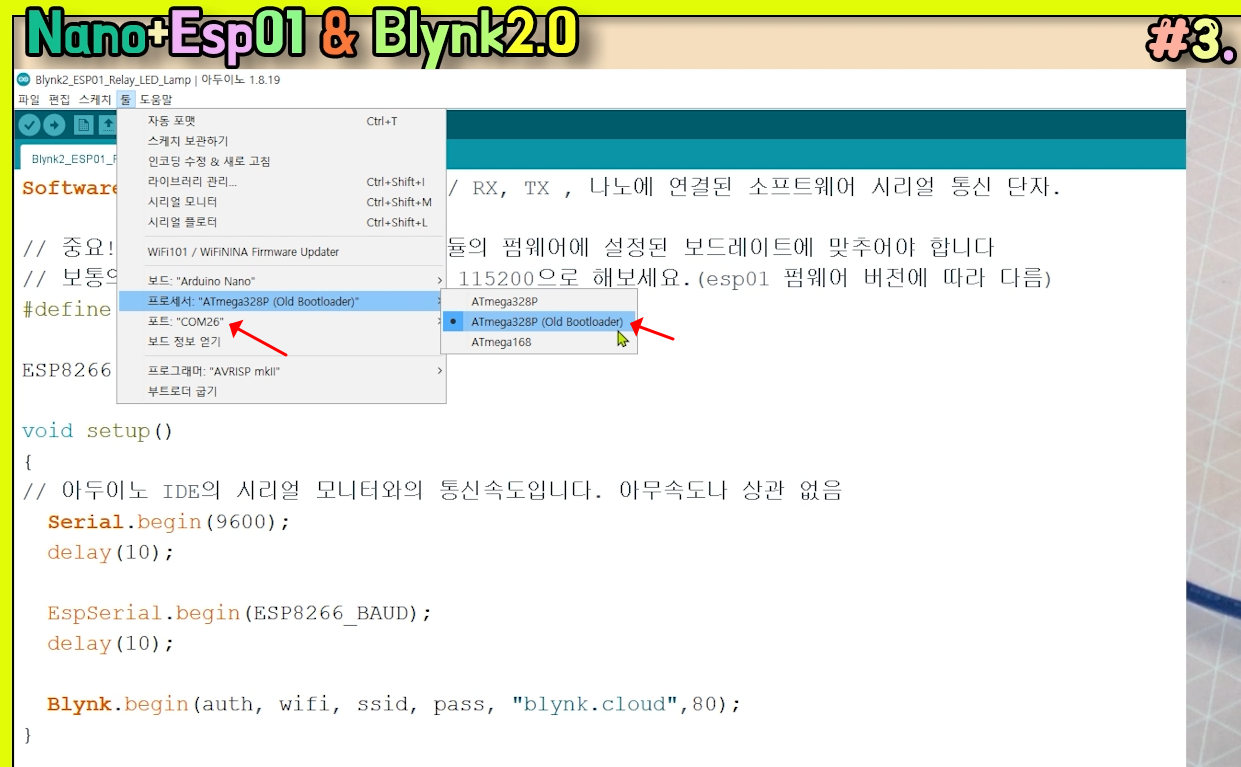
네 26번 포트에 연결되어 있네요. 그럼, 업로드를 위해 보드와 포트를 정확히 선택해 주세요.
대부분의 호환 Nano 보드의 경우 프로세서는 “ATmega128P (Old Bootloader)를 선택해야 업로드됩니다

그럼, 업로드해 보세요.
【 ⑧ WiFi 핫스팟 연결하여 동작시키기 】
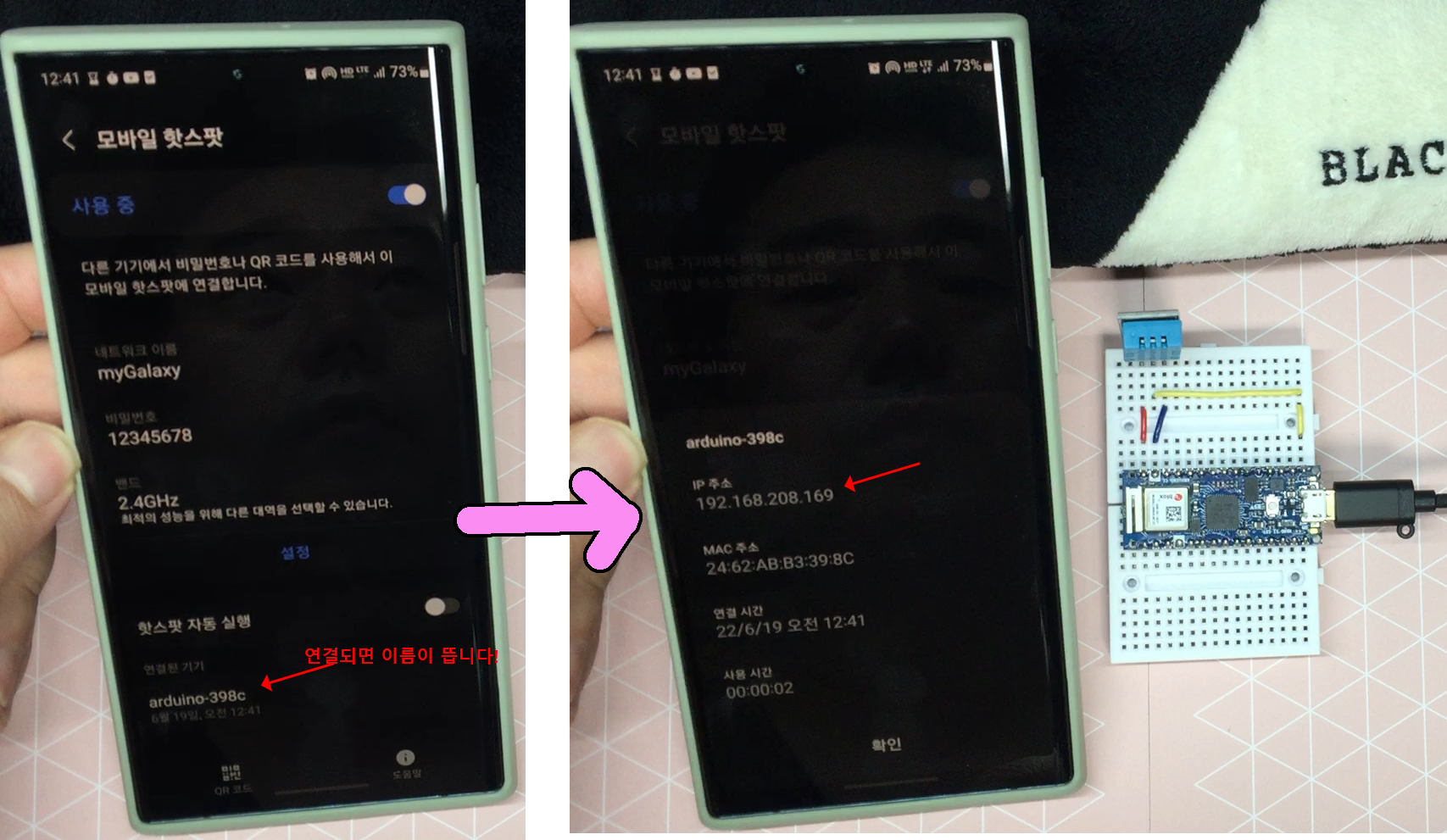
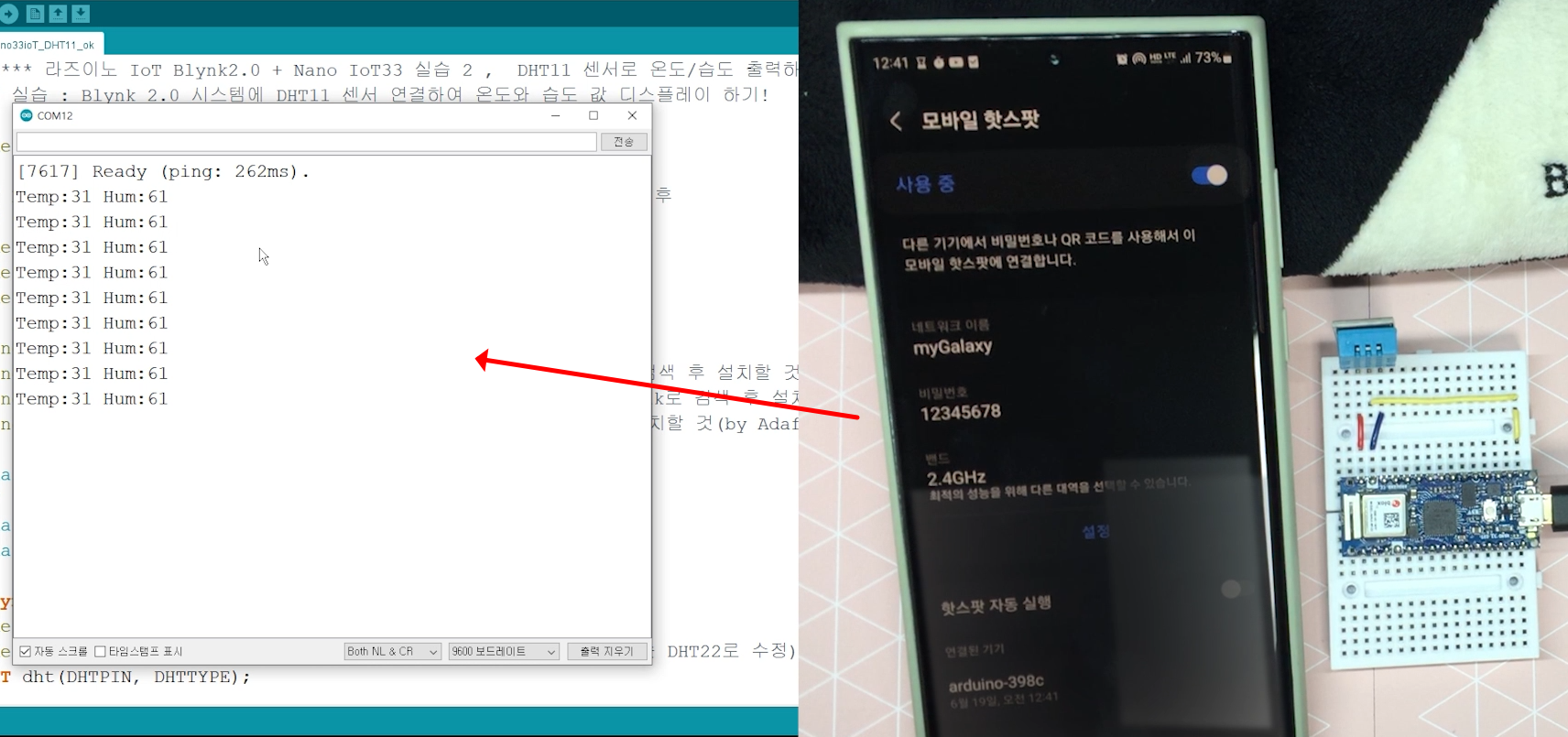
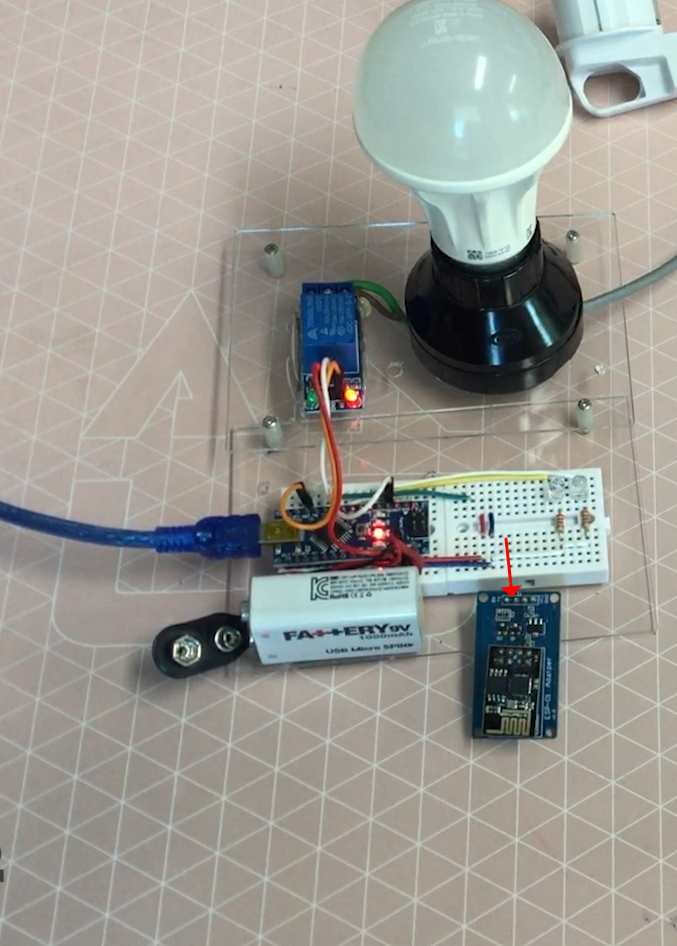
이제, ESP-01 모듈을 연결해 주세요. 코드에 입력한 대로, 주변 WiFi 또는 핫스팟을 연결해 주세요.
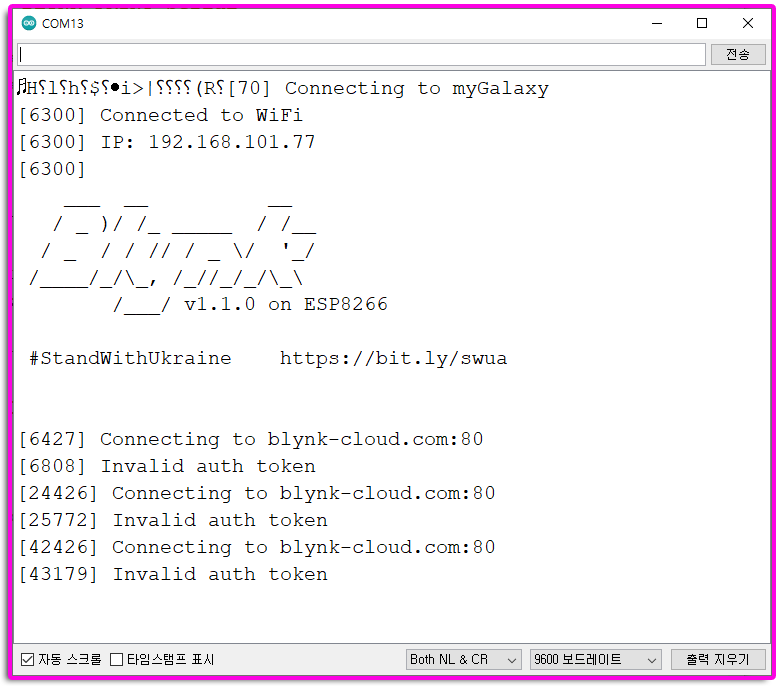
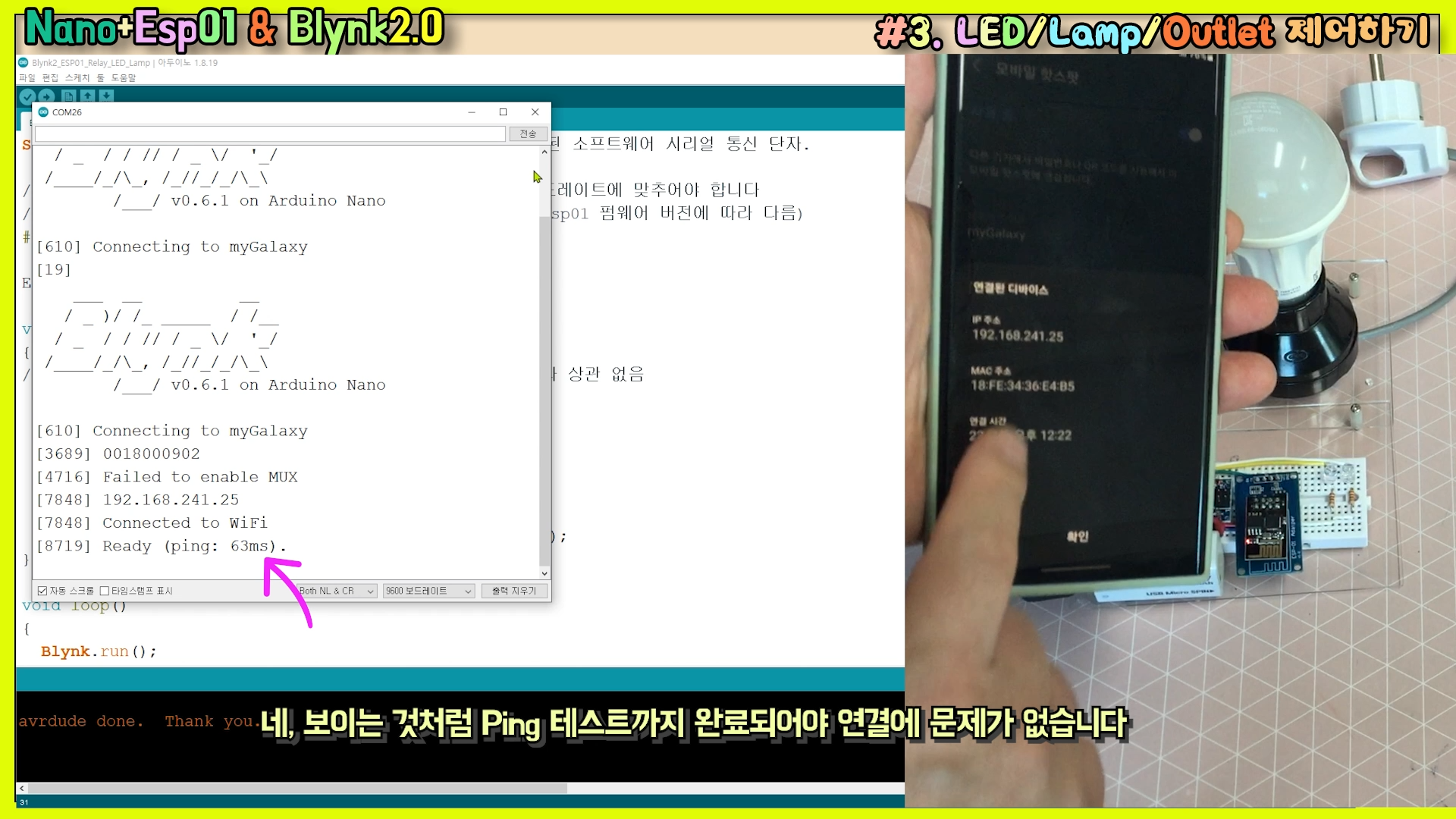
Nano 보드의 리셋을 눌러주면, 핫스팟에 연결되고 시리얼 모니터를 통해 IP를 할당받는 것을 볼 수 있습니다.
잘 안된다면, 시리얼 모니터를 새로 열거나 ESP01 모듈을 제거 후 다시 연결해 보세요(접촉 불량 가능성)
네, 보이는 것처럼 Ping 테스트까지 완료되어야 연결에 문제가 없습니다

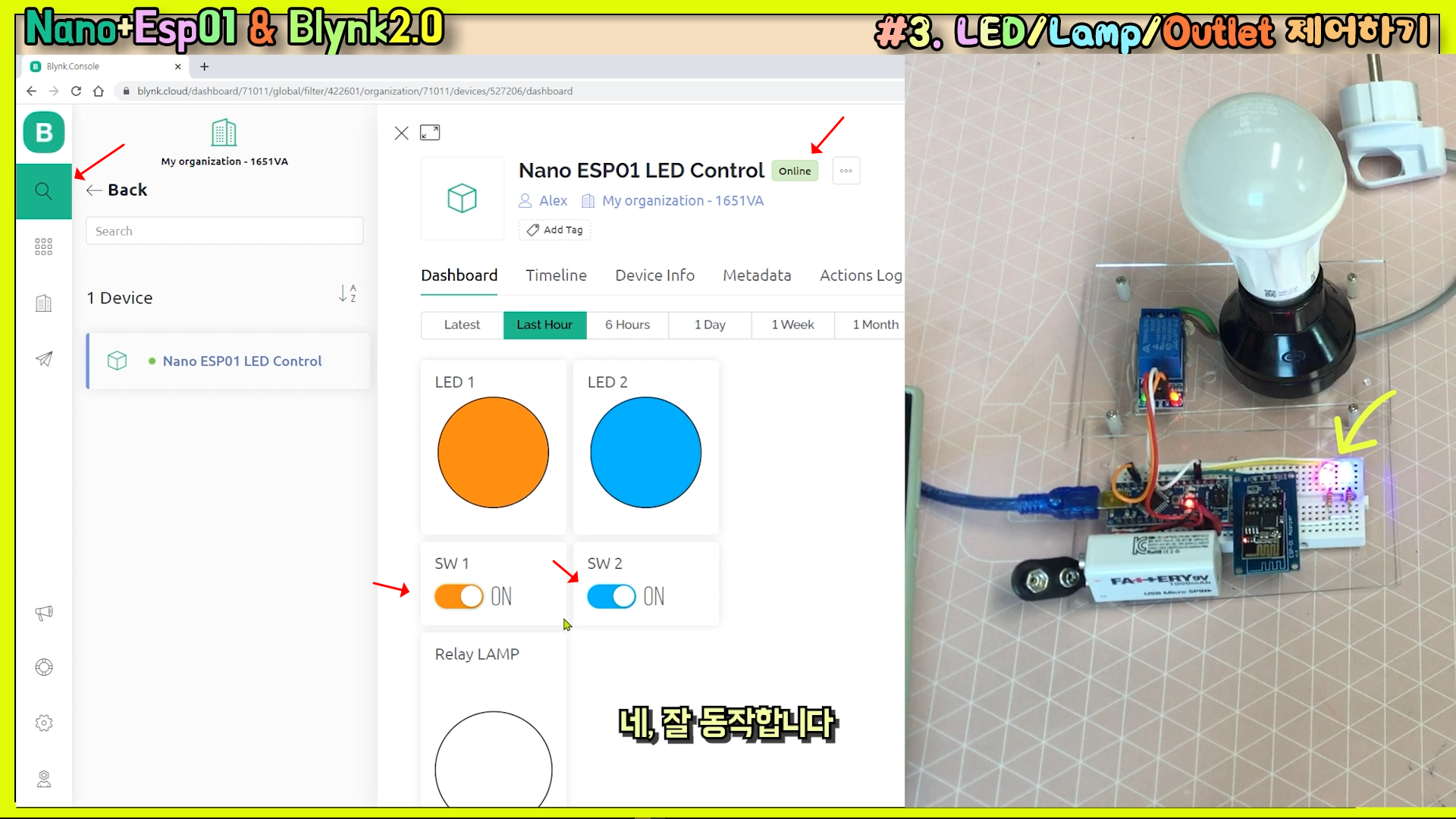
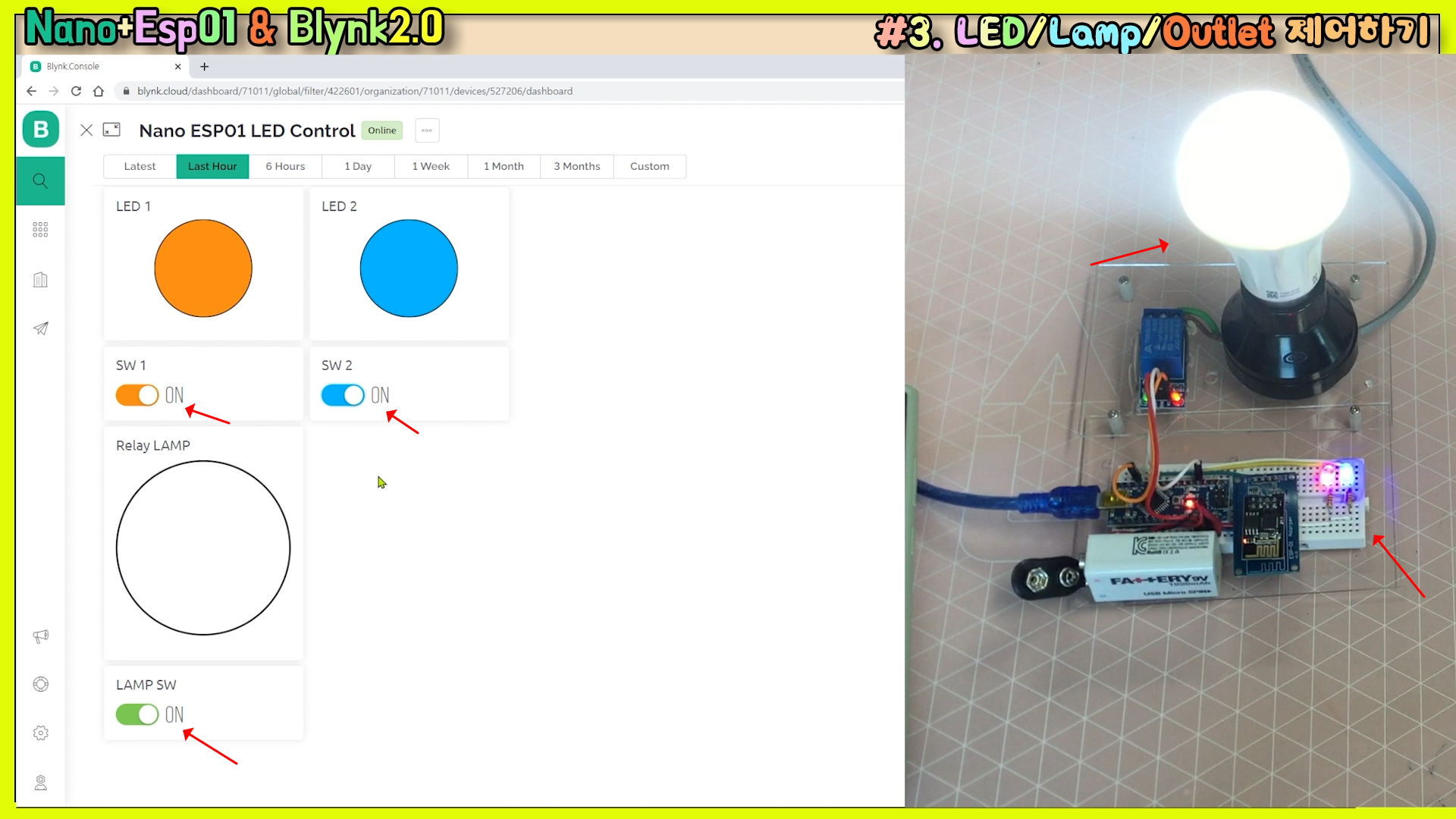
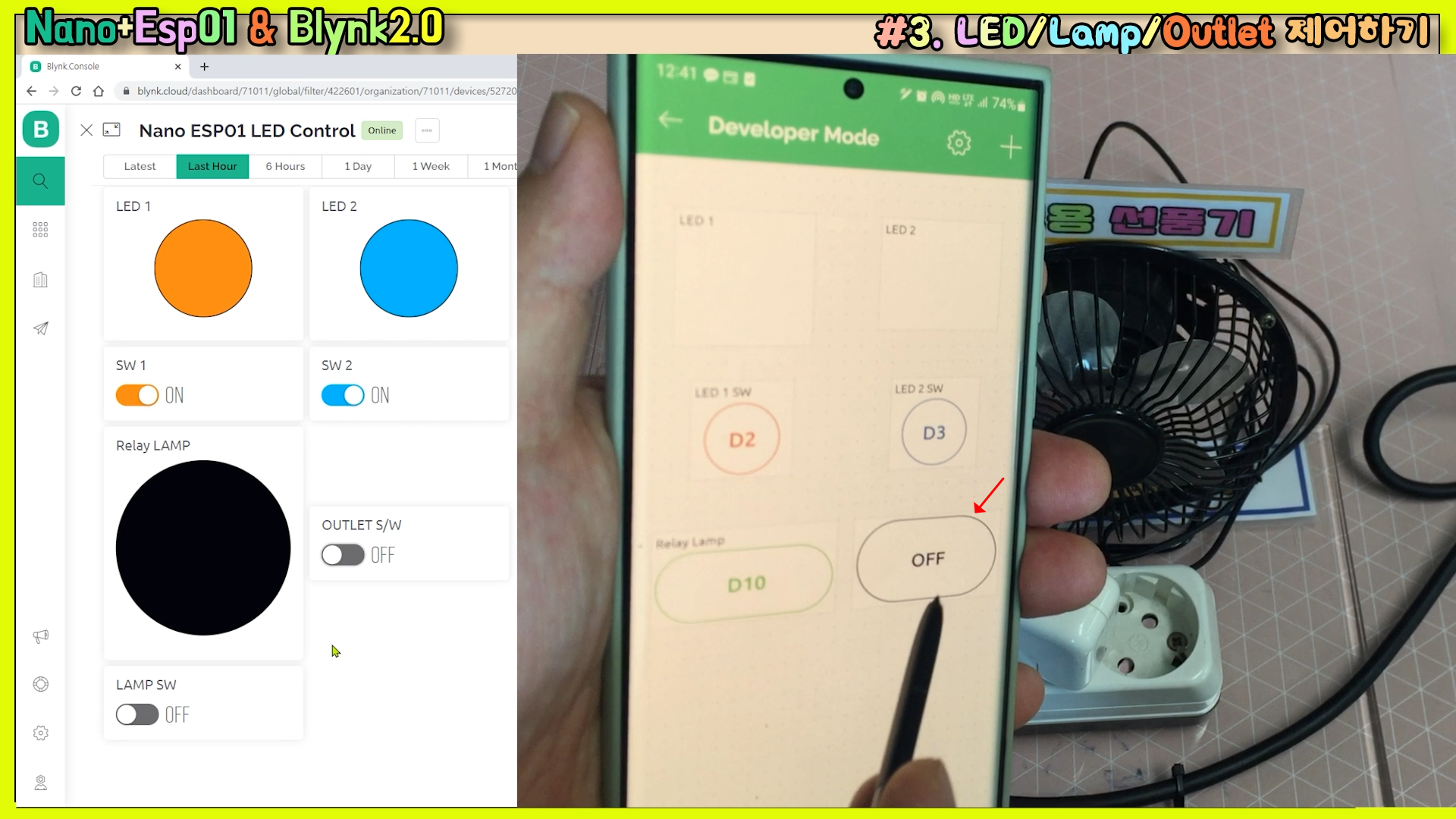
그리고 Search 탭에서(중요!) 동작시켜 보면, 아래처럼, LED가 화면 클릭할 때마다 동작이 잘 되는 것을 볼 수 있습니다.

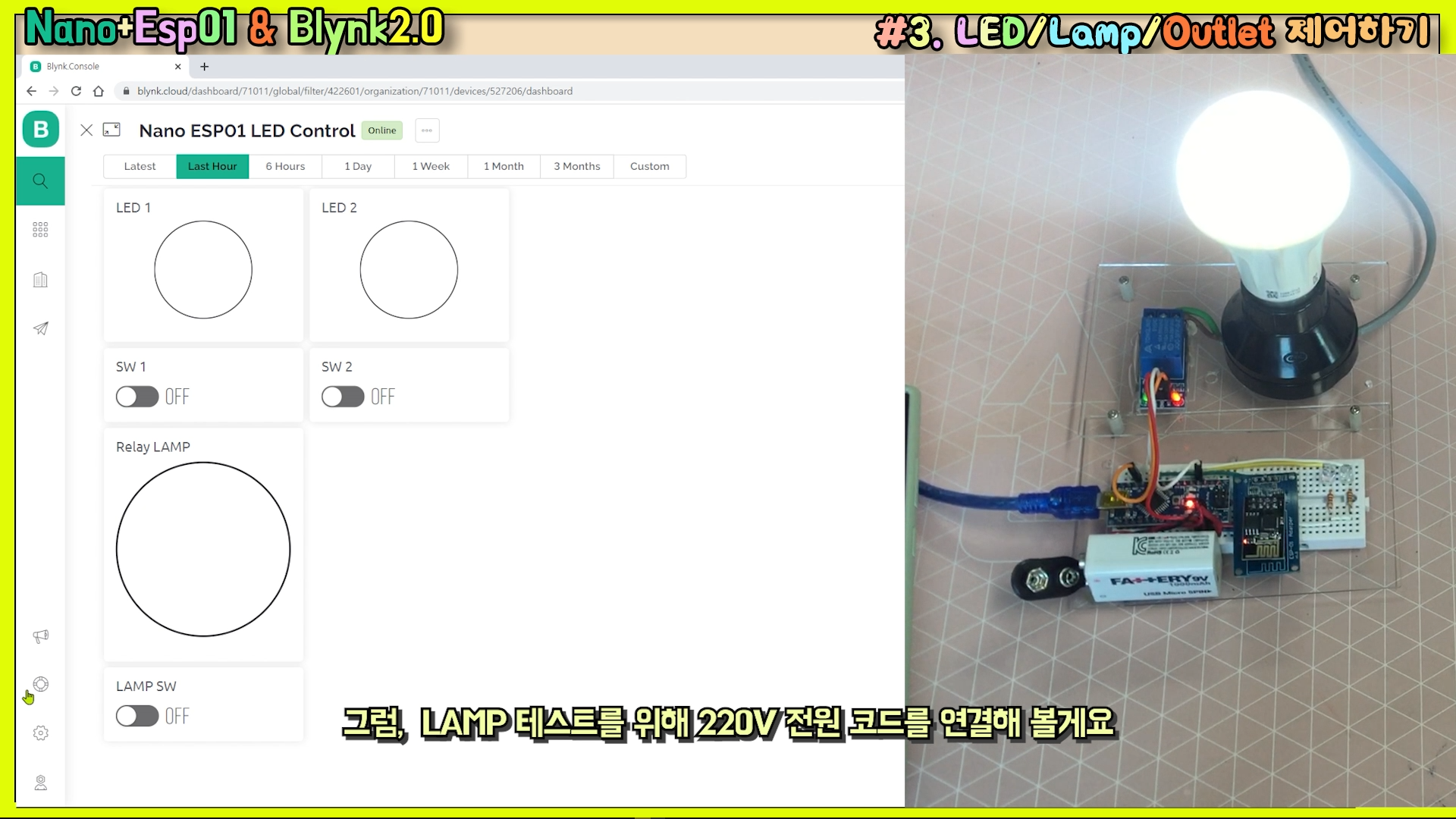
그럼, 220V LED 램프도 테스트해보기 위해, 220V 전원을 연결하고 테스트해 보세요.

네, 위 이미지처럼, 동작은 잘하는데요, 다만, 스위치가 ON 신호에 램프가 꺼지고, 스위치 OFF 신호에 램프가 켜져서 반대로 동작합니다.
그 이유는 Relay 모듈이 Low신호에 동작하는 Active-Low 모듈이어서 그렇습니다.
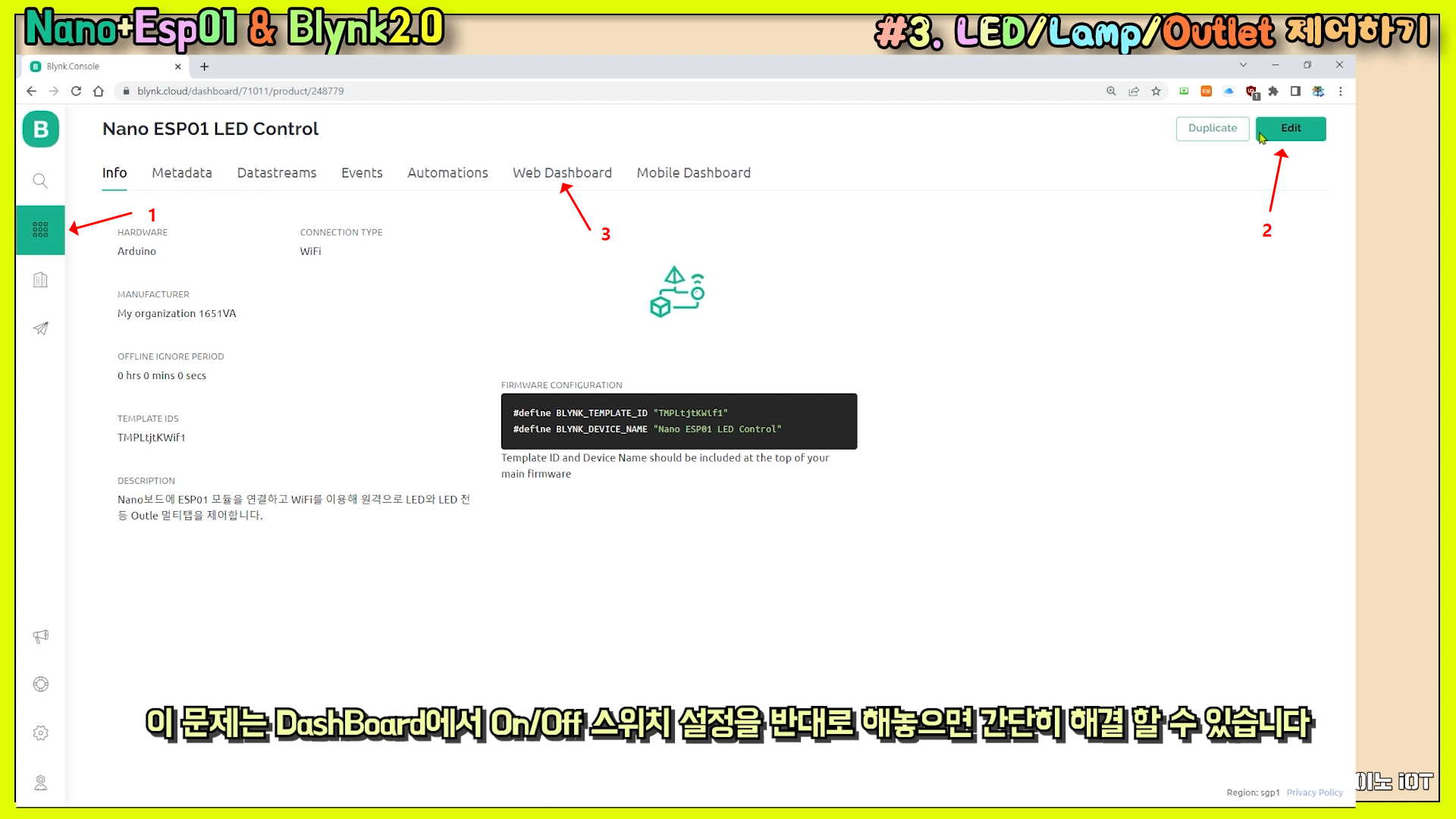
이 문제는 DashBoard에서 On/Off 스위치 설정을 반대로 해놓으면 간단히 해결할 수 있습니다.
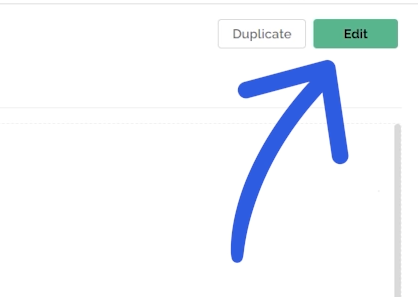
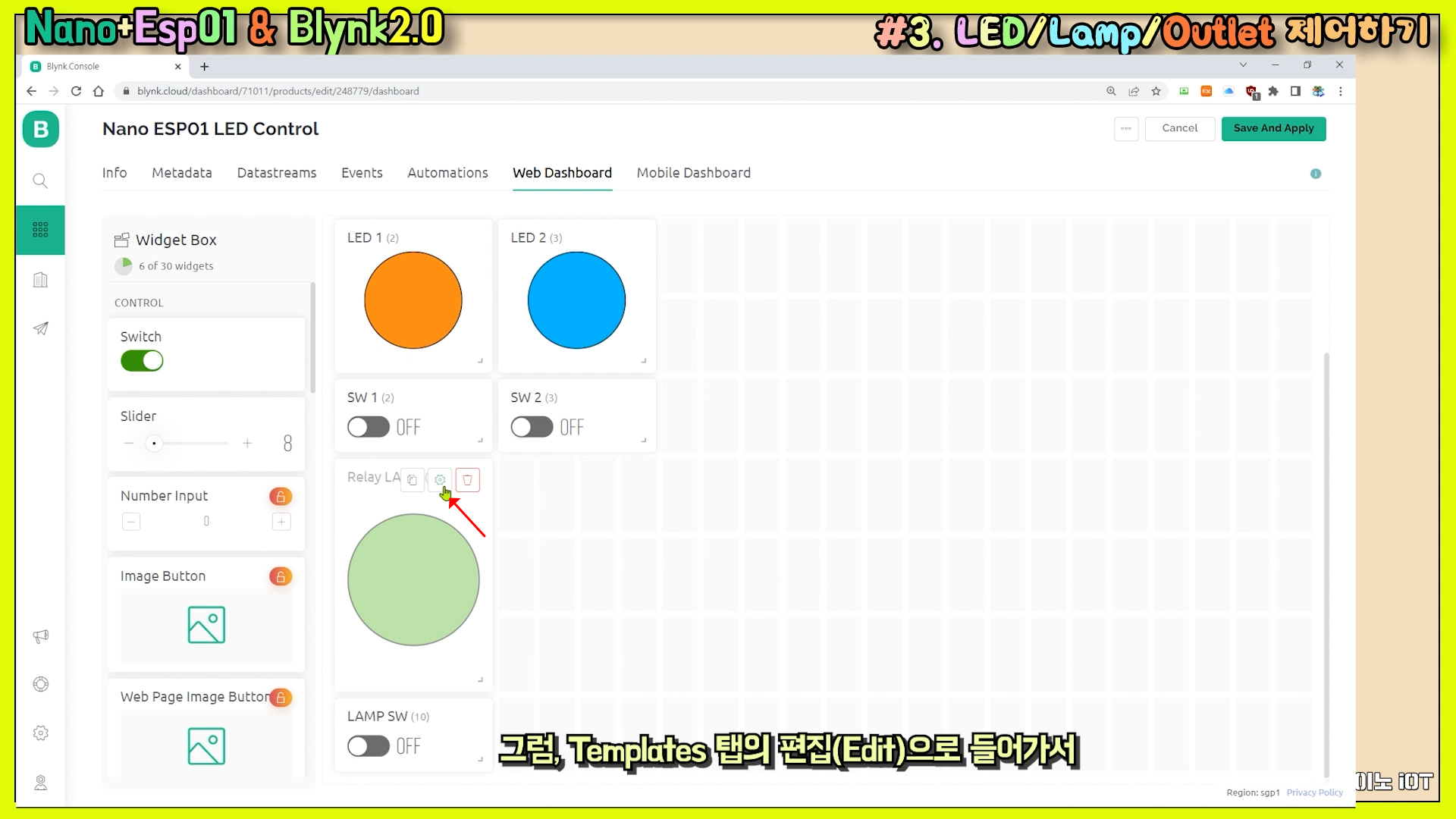
그럼, Templates 탭의 편집(Edit)으로 들어가서 Lamp 버튼의 설정을 바꾸어 볼게요.


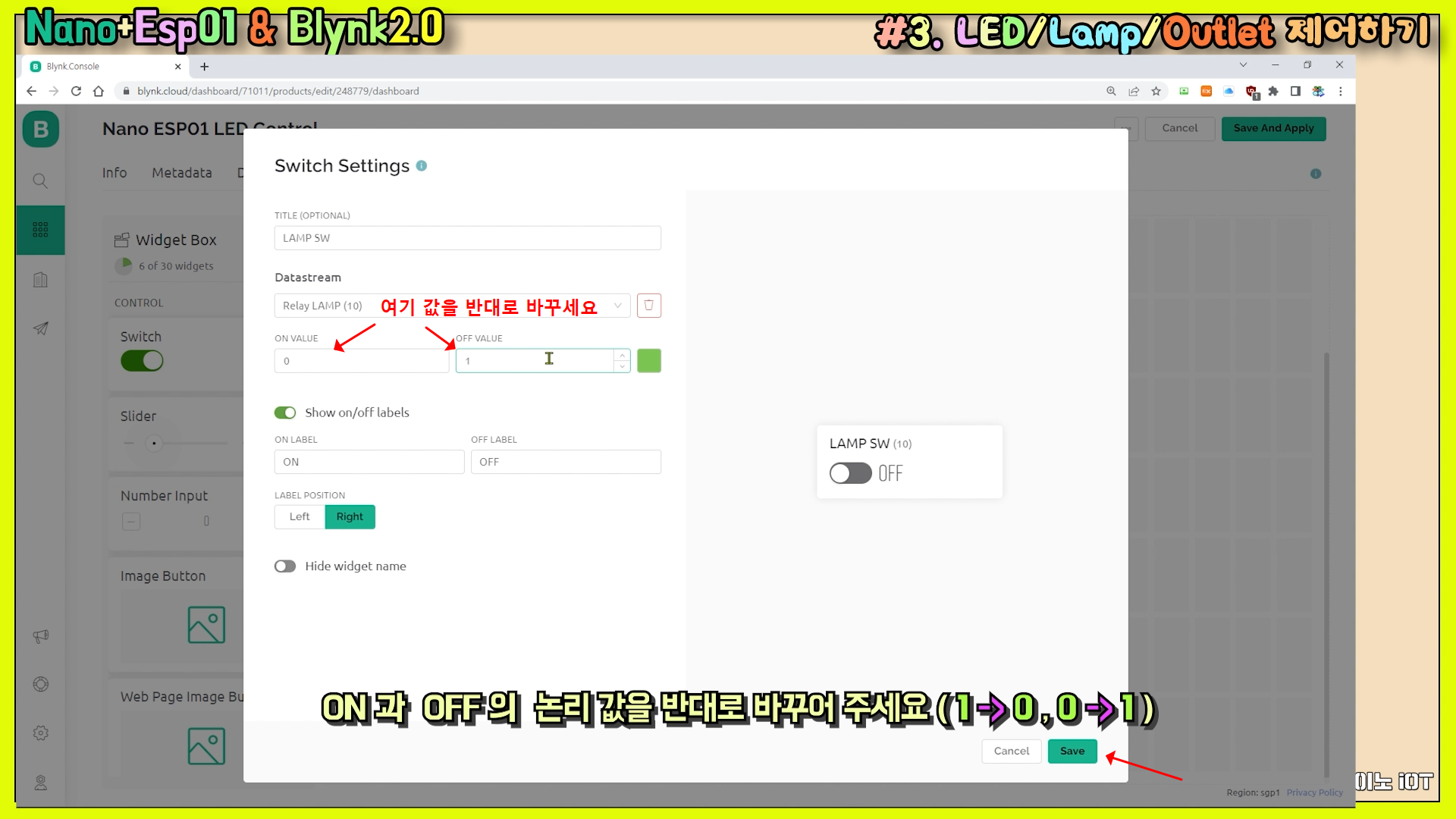
ON과 OFF의 논리 값을 반대로 바꾸어 주세요 ( 1 -> 0 , 0 -> 1 )

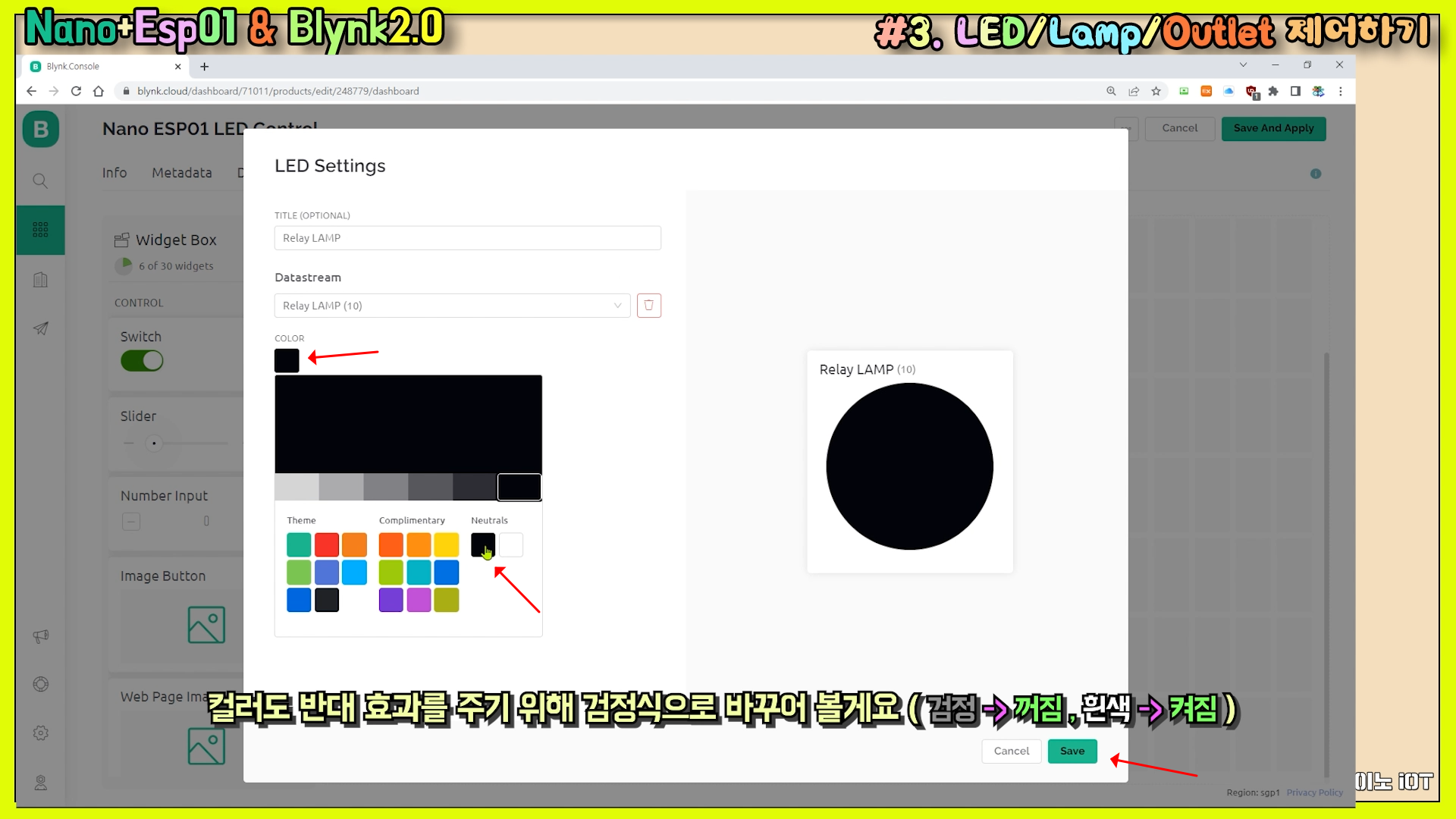
컬러도 반대 효과를 주기 위해 검정식으로 바꾸어 볼게요 ( 검정 -> 꺼짐 , 흰색 -> 켜짐 )

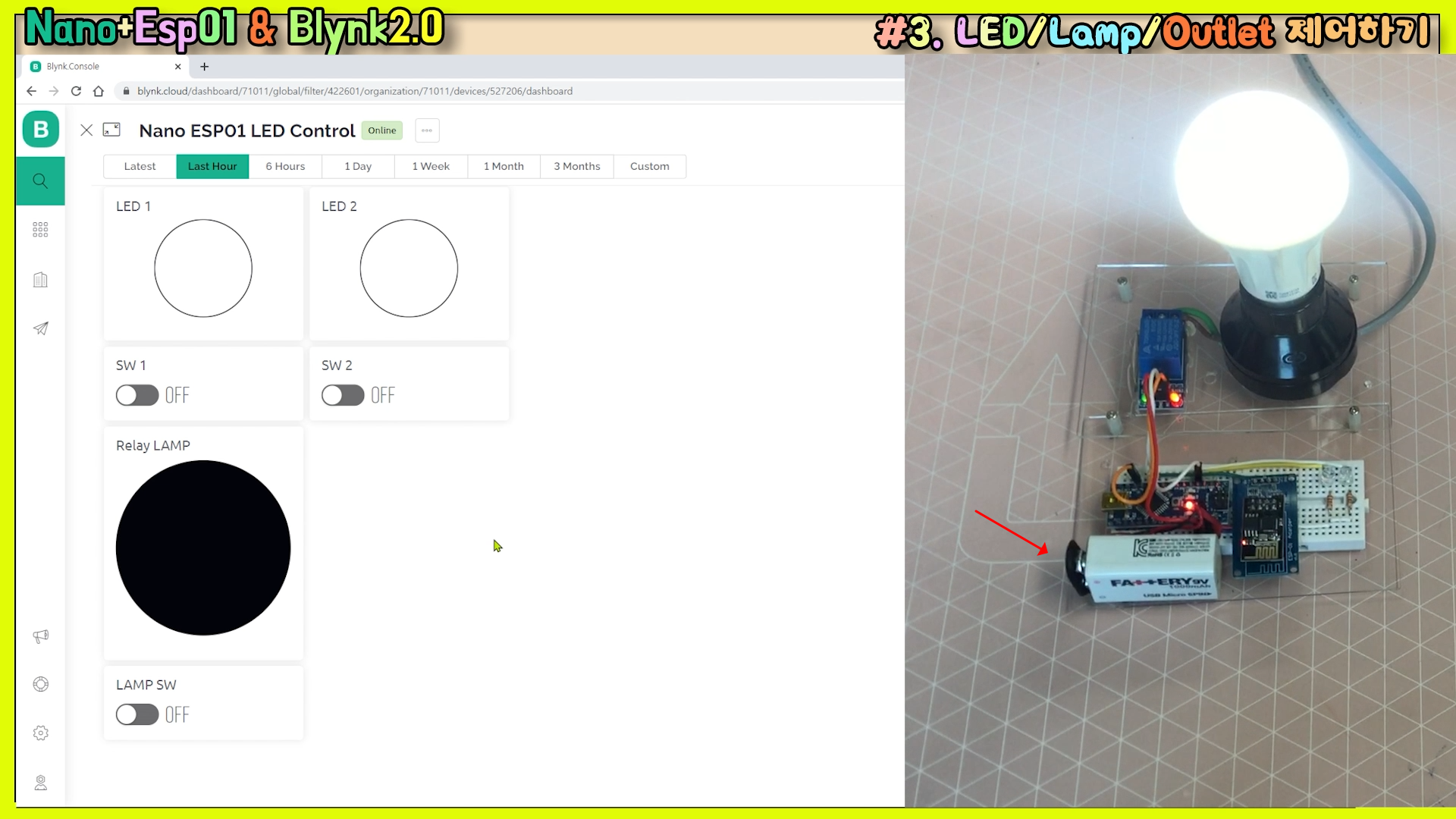
저장하고 Search 메뉴에서 다시 실행해 볼게요.

네, 이제 ON OFF가 일치하며 잘 동작됩니다.
그럼, 이제 PC 연결 없이 배터리로도 IP 할당받으며 잘 동작하는지 아래 이미지처럼, 확인해 보세요.

그럼, 이제 앱 화면도 설정하여 제어해 볼게요.
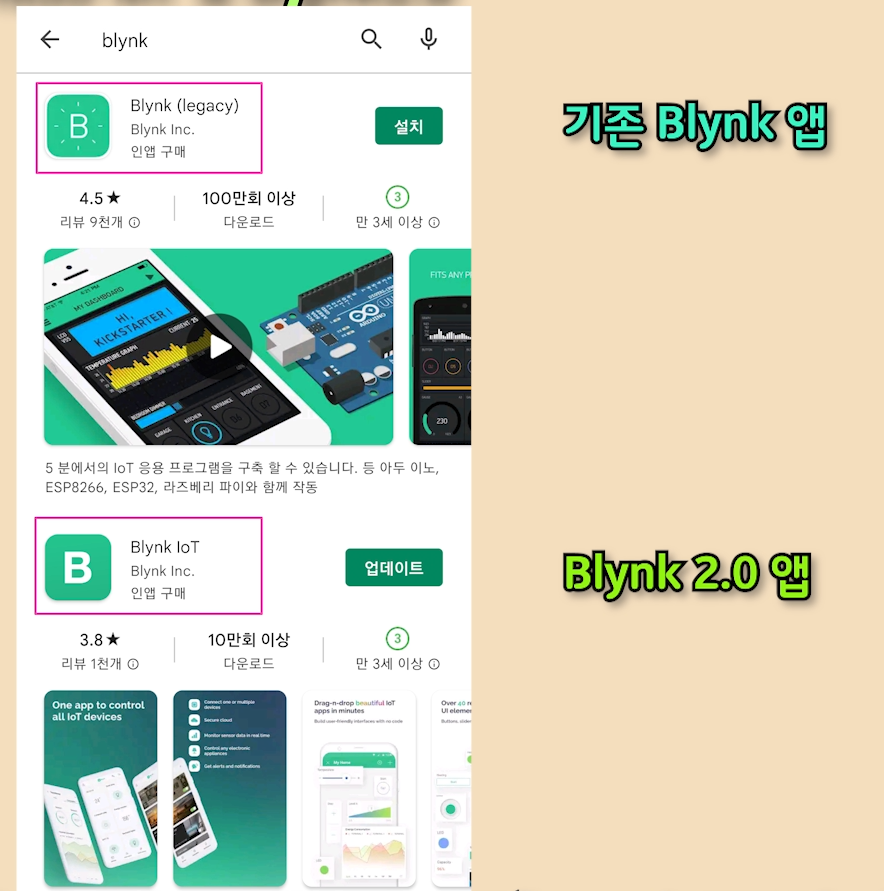
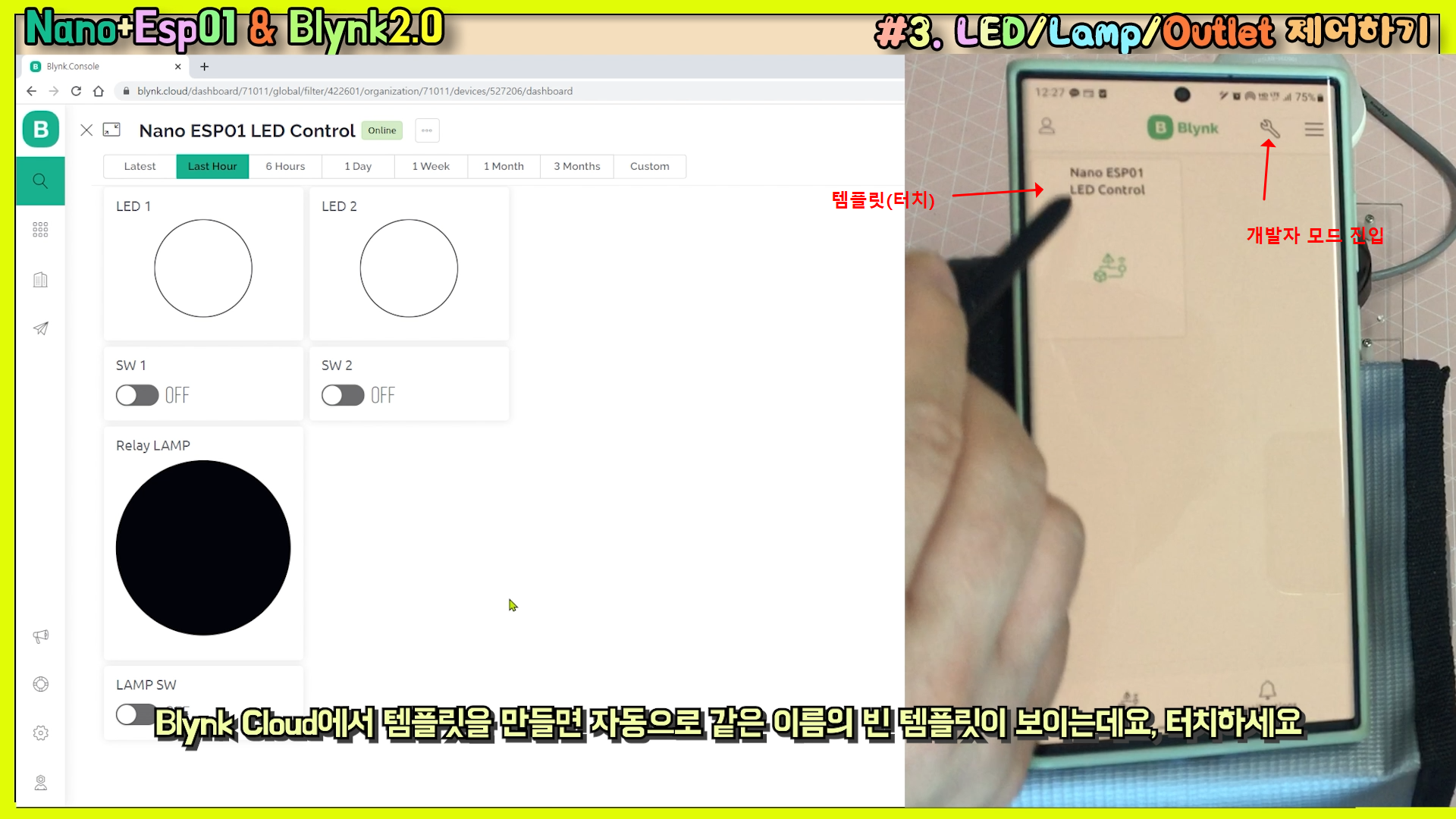
Blynk ioT ( 2.0 버전에 해당되는 앱) 앱을 다운로드하고 로그인하세요.
Blynk Cloud에서 템플릿을 만들면 자동으로 같은 이름의 빈 템플릿이 보이는데요, 터치하세요.

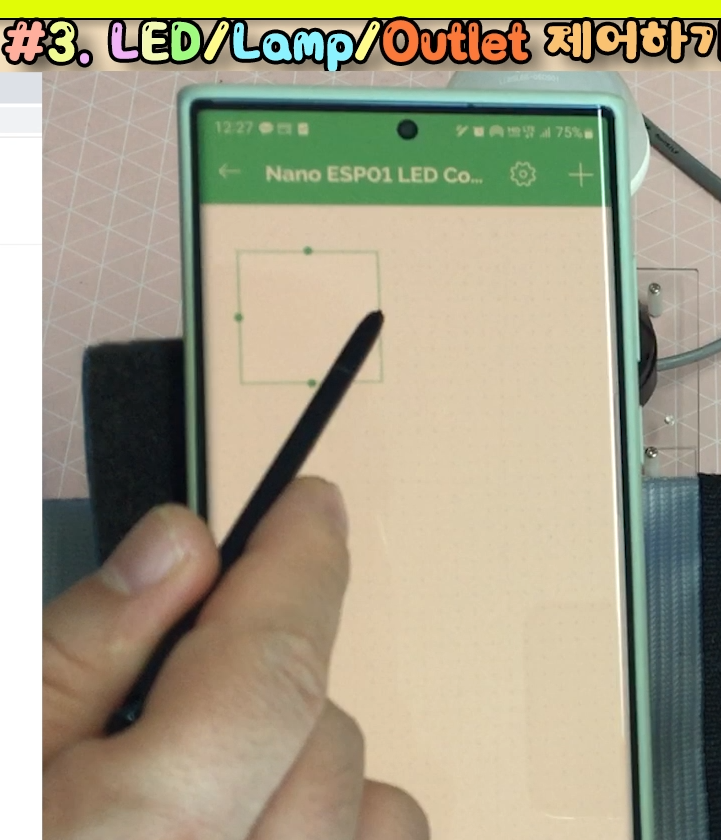
개발자 모드로 진입하고, 바닥의 빈 공간 또는 + 키를 눌러 주세요.

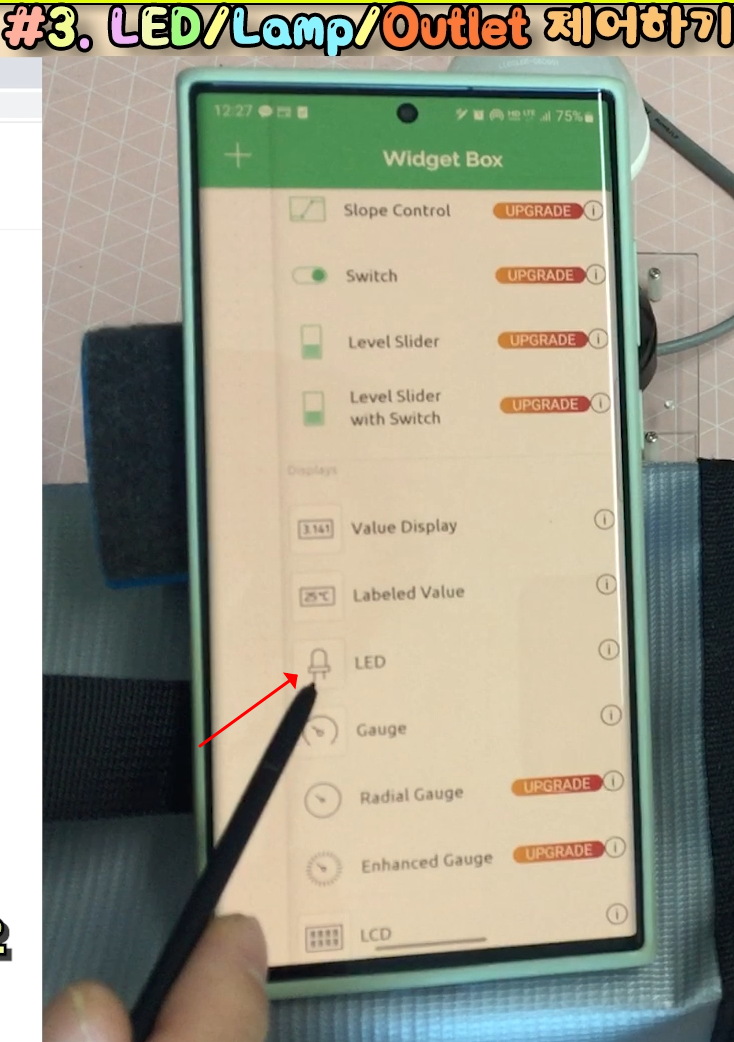
앞서 보았던 동일한 모양의 위젯들이 보입니다.
LED 위젯을 터치하세요.

위젯을 2~3초간 누르고 있으면 위치를 옮길 수 있고 사이즈 변경도 가능합니다.

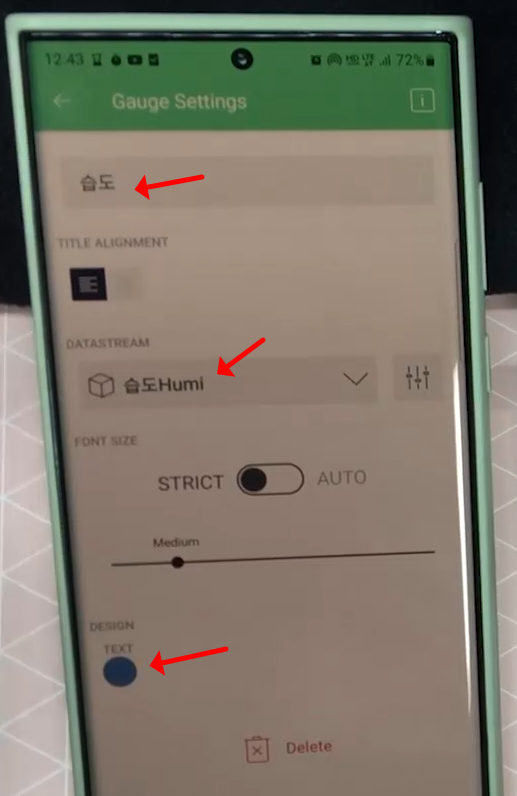
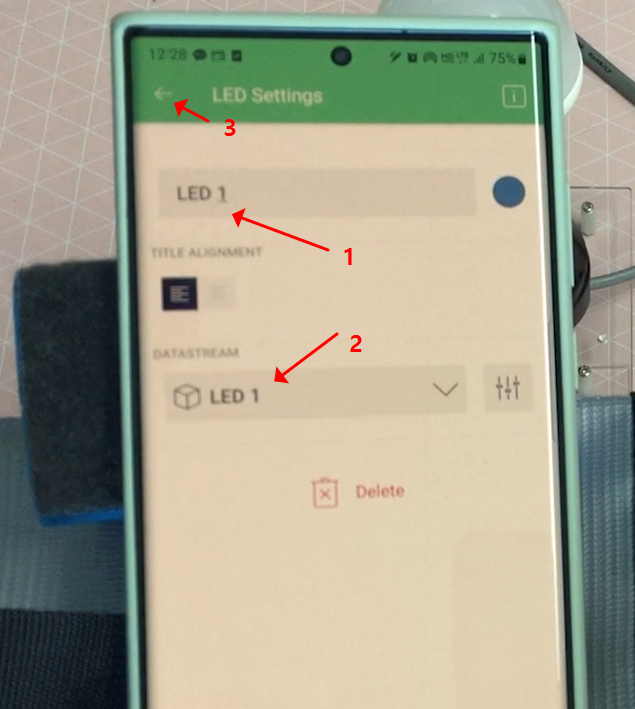
LED 1에 대한 설정을 영상처럼 해주세요.

이어서, LED 2에 대한 설정도 동일하게 합니다.
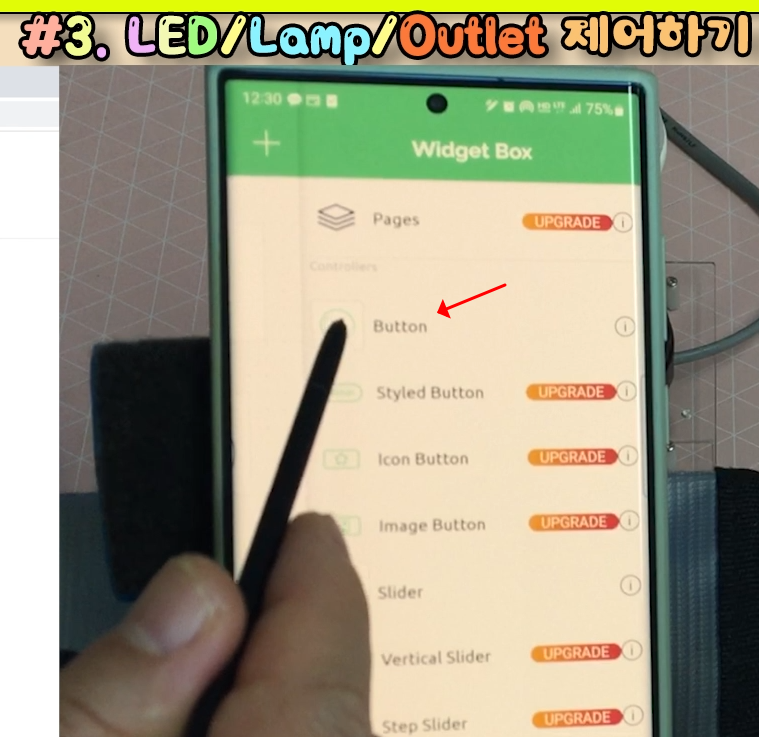
이제, LED 1에 대한 스위치를 만들어 볼게요

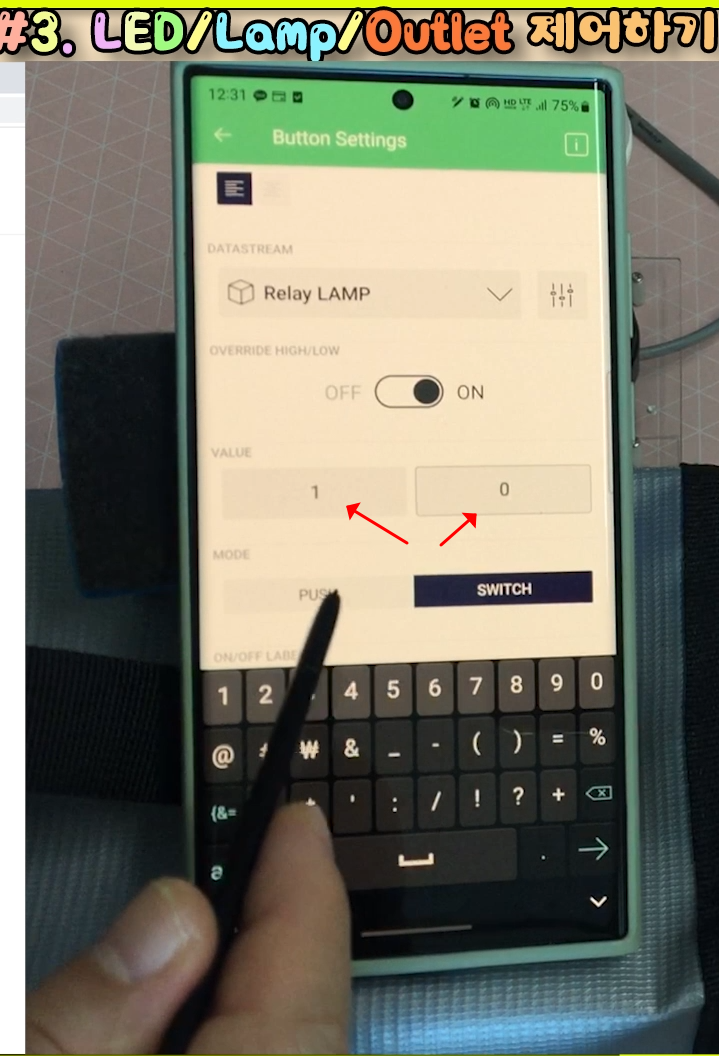
PUSH 옵션은 계속 누르고 있을 때만 On 되는 옵션이며, SWITCH는 터치할 때마다 번갈아 On/Off 됩니다.
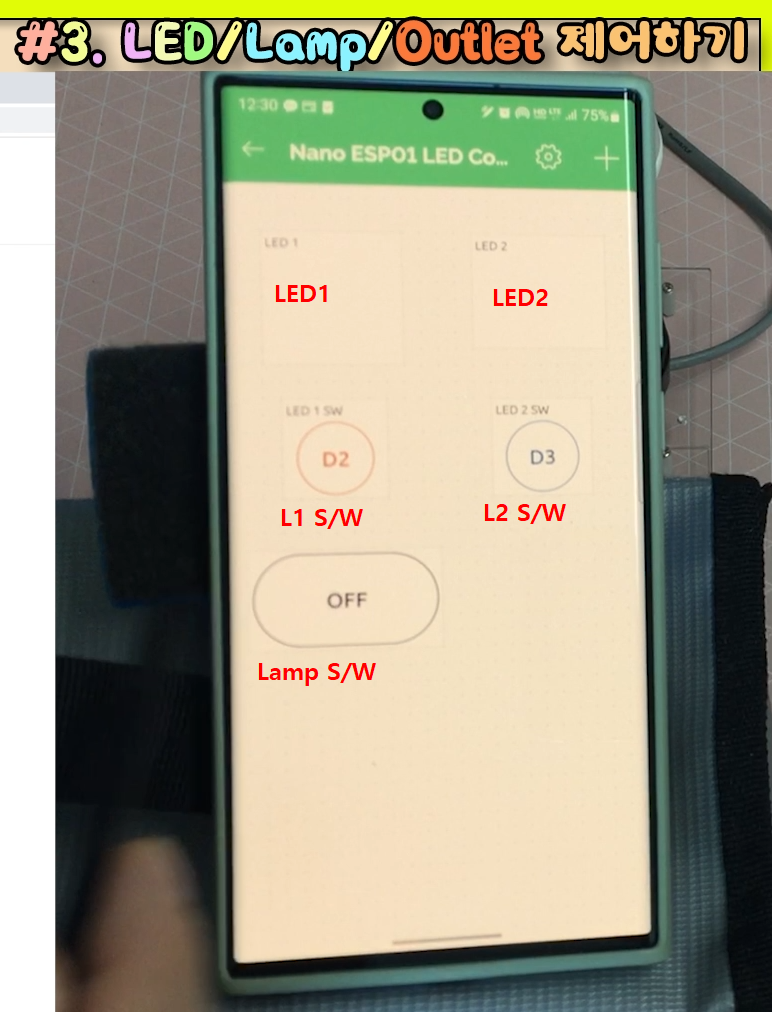
마지막으로 LAMP는 스위치만 만들어 볼게요.

역시 여기서도 LAMP 스위치는 Low 신호에 On 표시되도록 1과 0의 위치를 바꾸어 줍니다.

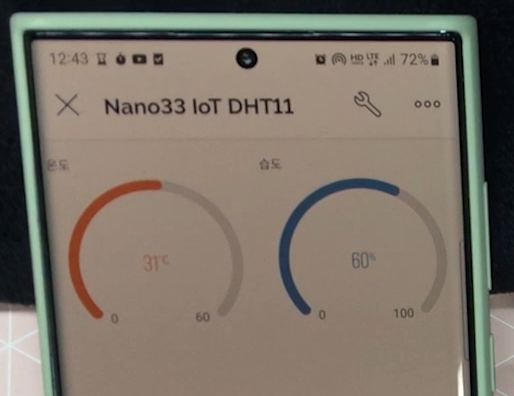
이제 개발자(설정) 모드에서 빠저나가기를 누르면 실행 모드가 됩니다.
【 ⑨ APP(앱) 제어 화면 만들기 & 동작 】

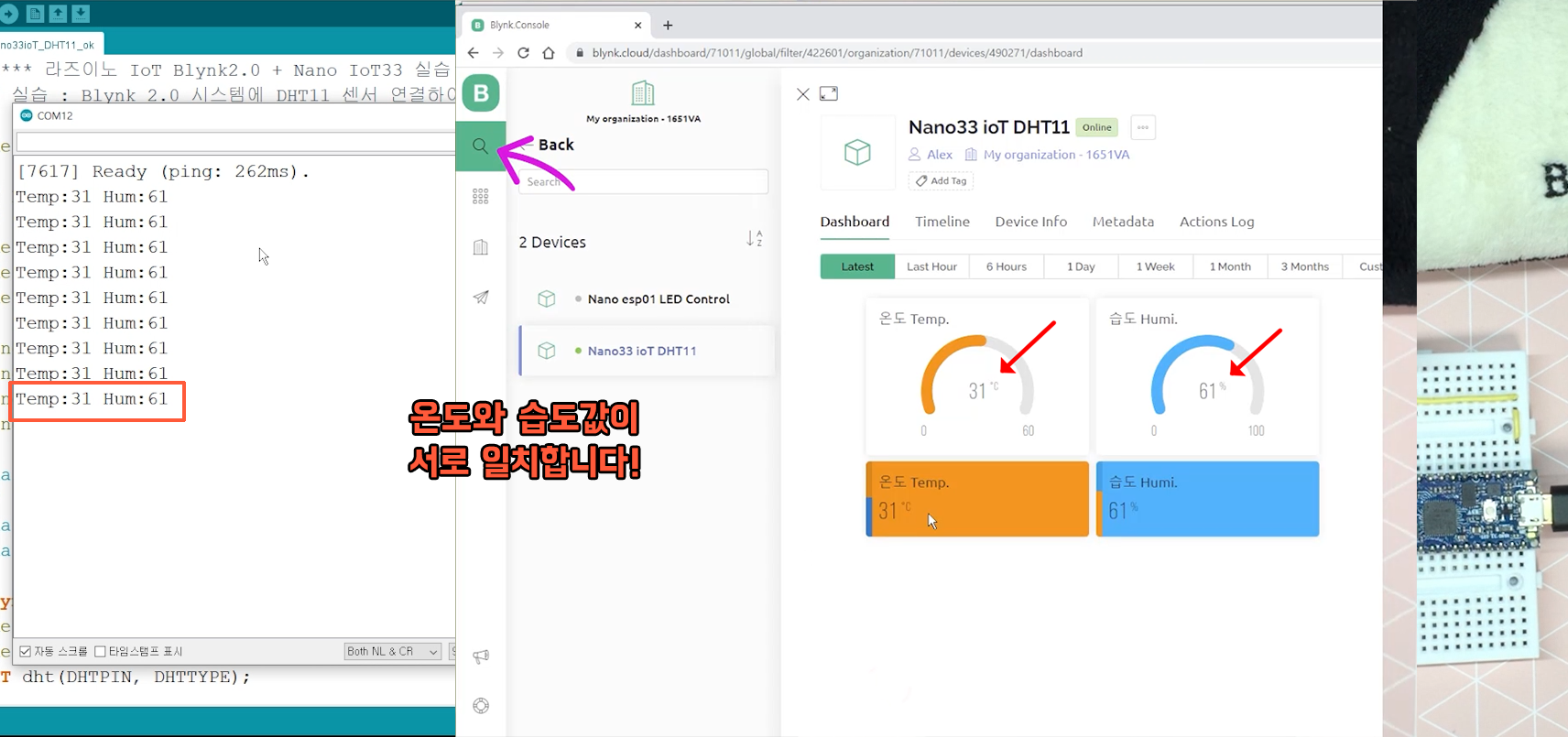
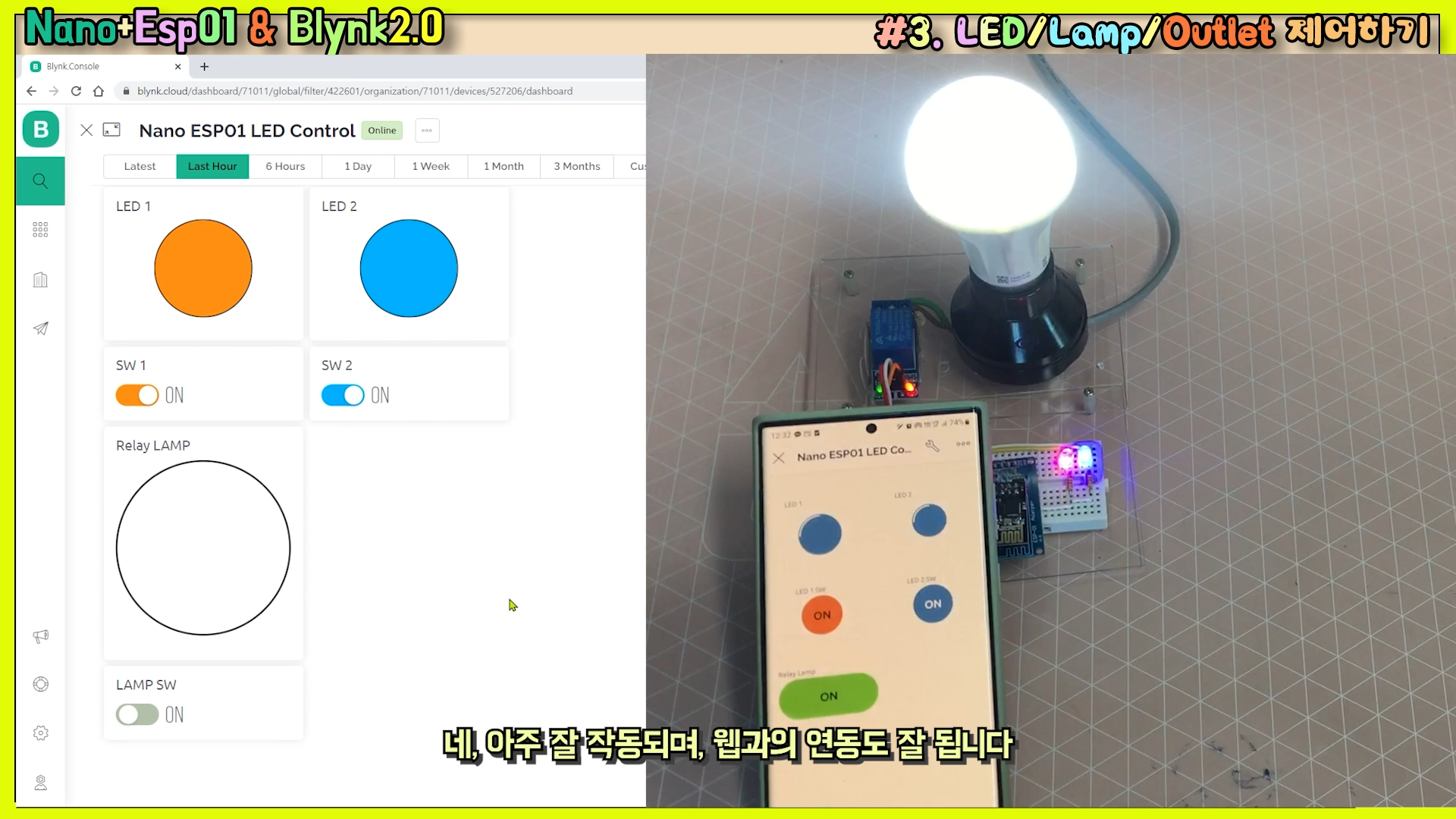
네, 아주 잘 작동되며, 웹과의 연동도 잘 됩니다.
【 ⑩ Outlet 콘센트로 가전기기(선풍기 예시) 제어해 보기】
그럼, 이전 영상에서 만들었던 Outlet 콘센트도 테스트해 보겠습니다.

Outlet 콘센트의 상세한 제작 영상은 더보기 링크를 참고해 주세요.
여기에도 똑같은 코드를 올려주면 되는데요, Esp01 모듈을 탈거하고 업로드해 볼게요.
ID와 Auth Token 값들이 일치하면 같은 화면에서 제어할 수 있습니다.
Outlet 작품도 배터리를 이용해서 동작시켜 볼게요.
현재 두 개의 WiFi 모듈이 접속(IP 할당) 되어 있는 것을 볼 수 있습니다.
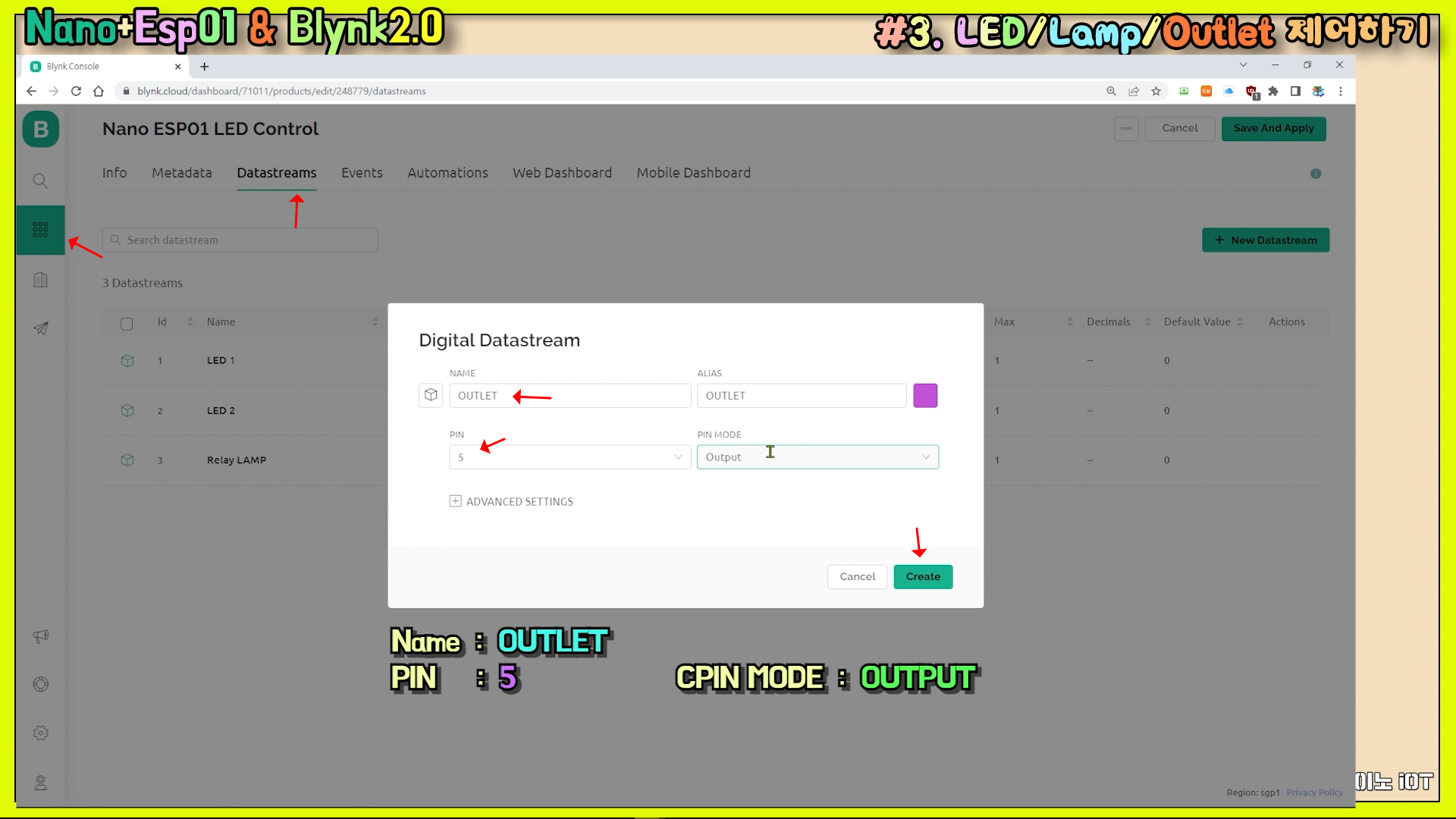
그럼, Outlet에 대한 Data Stream을 템플릿 탭에서 추가해 볼게요.
Teamplate 탭에 있는 Edit(편집)를 누르고 영상을 따라 설정해 주세요.
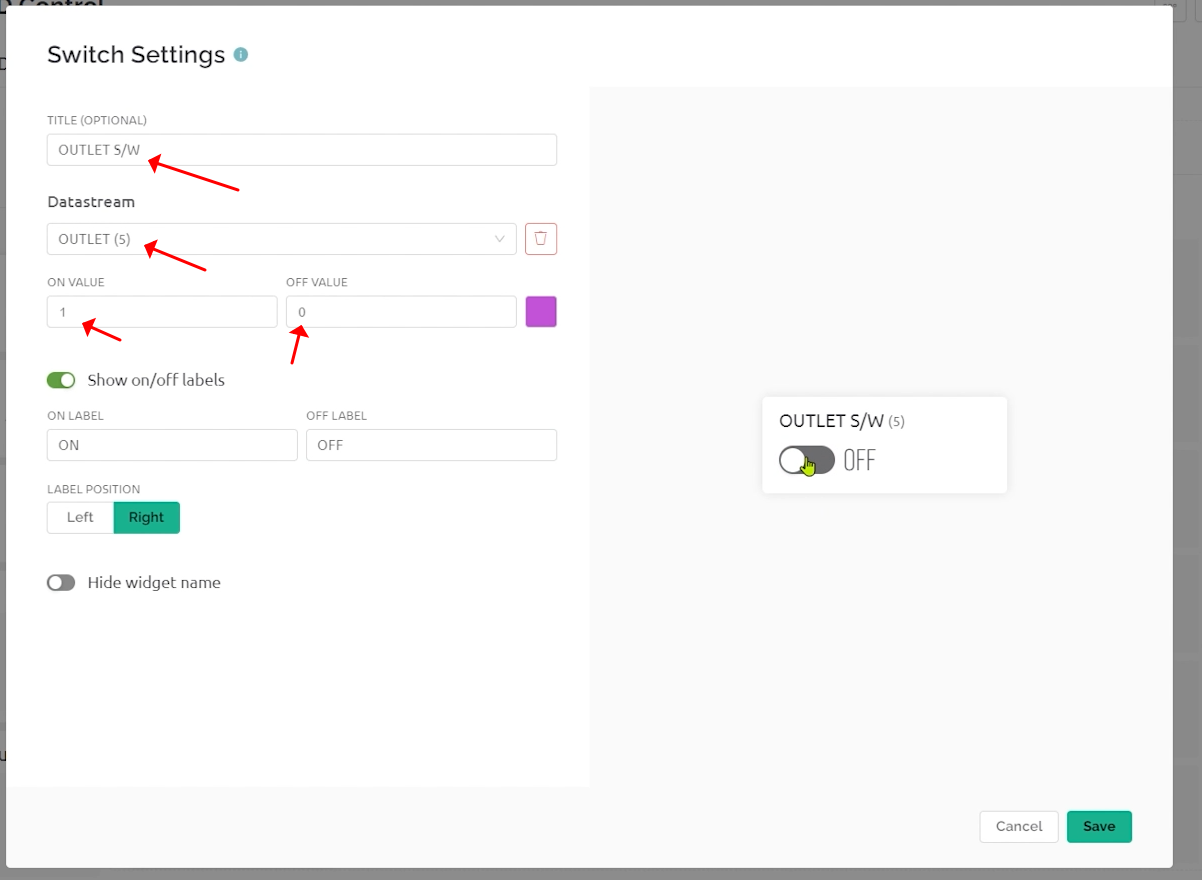
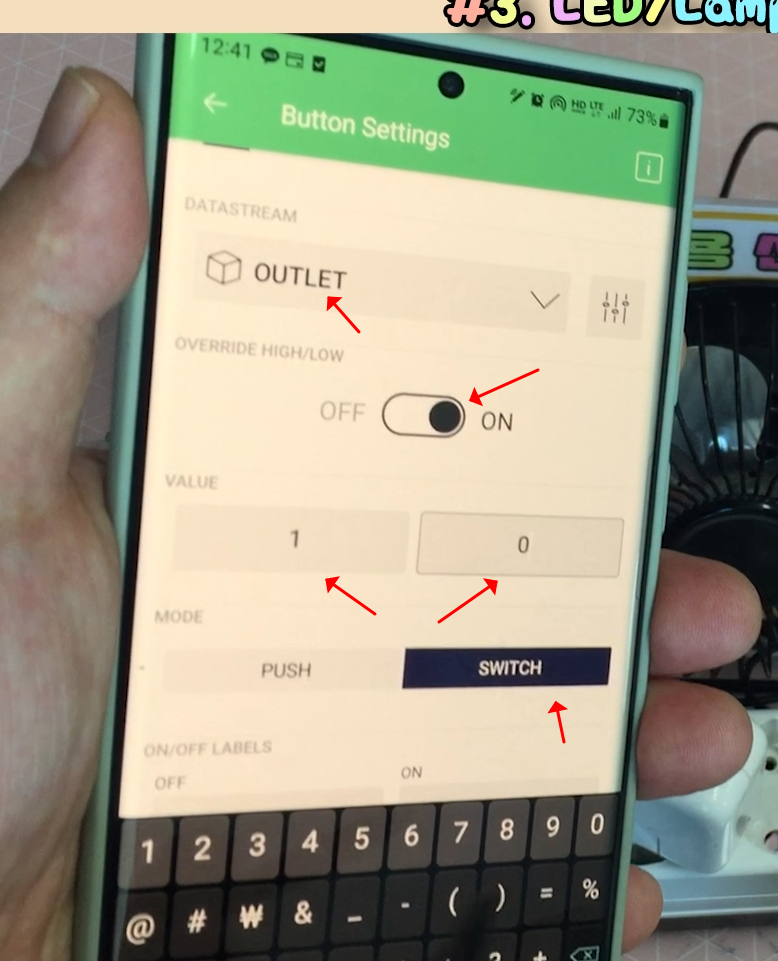
Outlet에서도 켜고 끄는 스위치 버튼 하나만 추가해 볼게요.

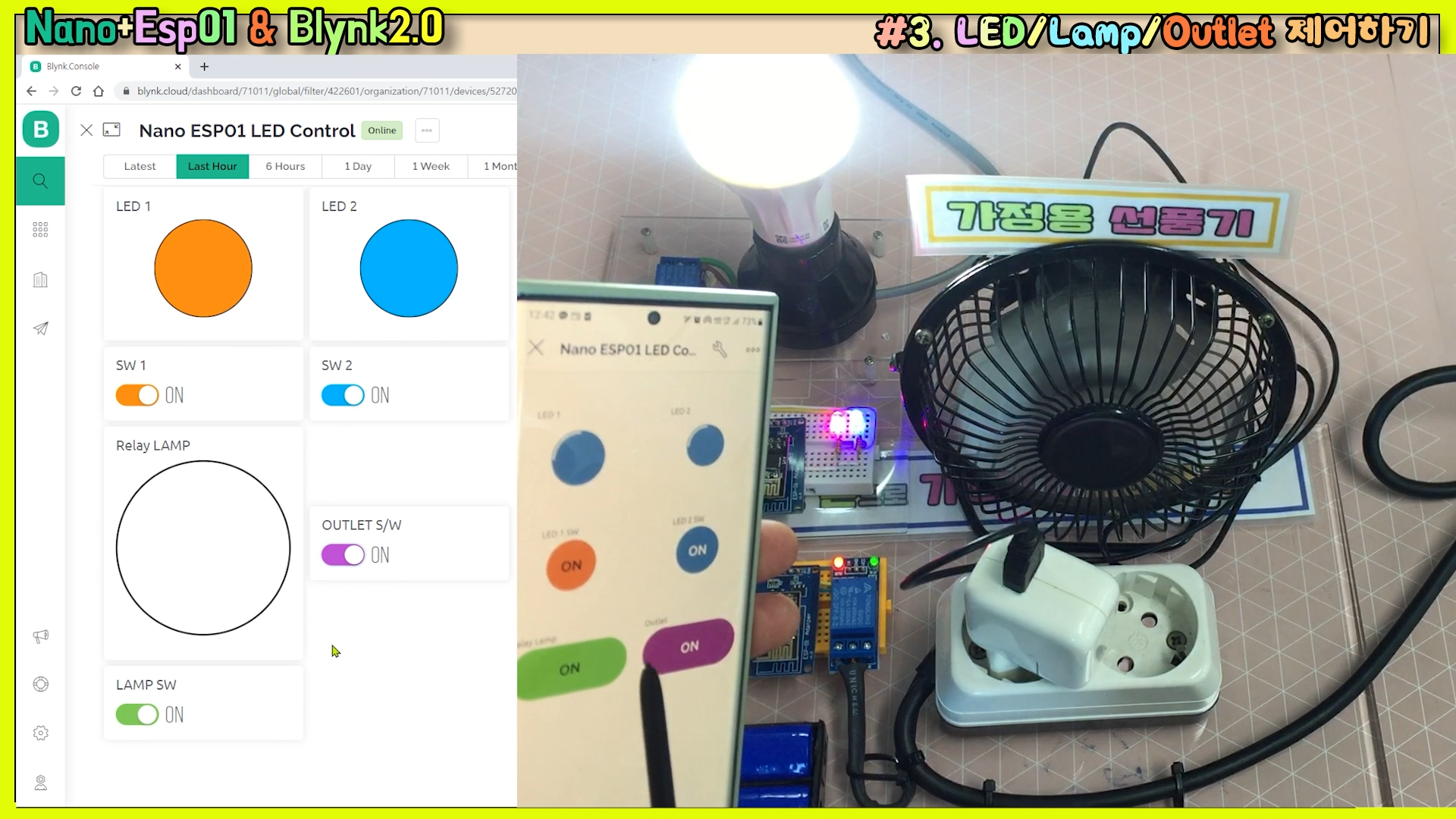
네, 이제 모든 준비는 끝났고, 두 개의 다른 작품을 하나의 폰에서 제어해 볼게요.

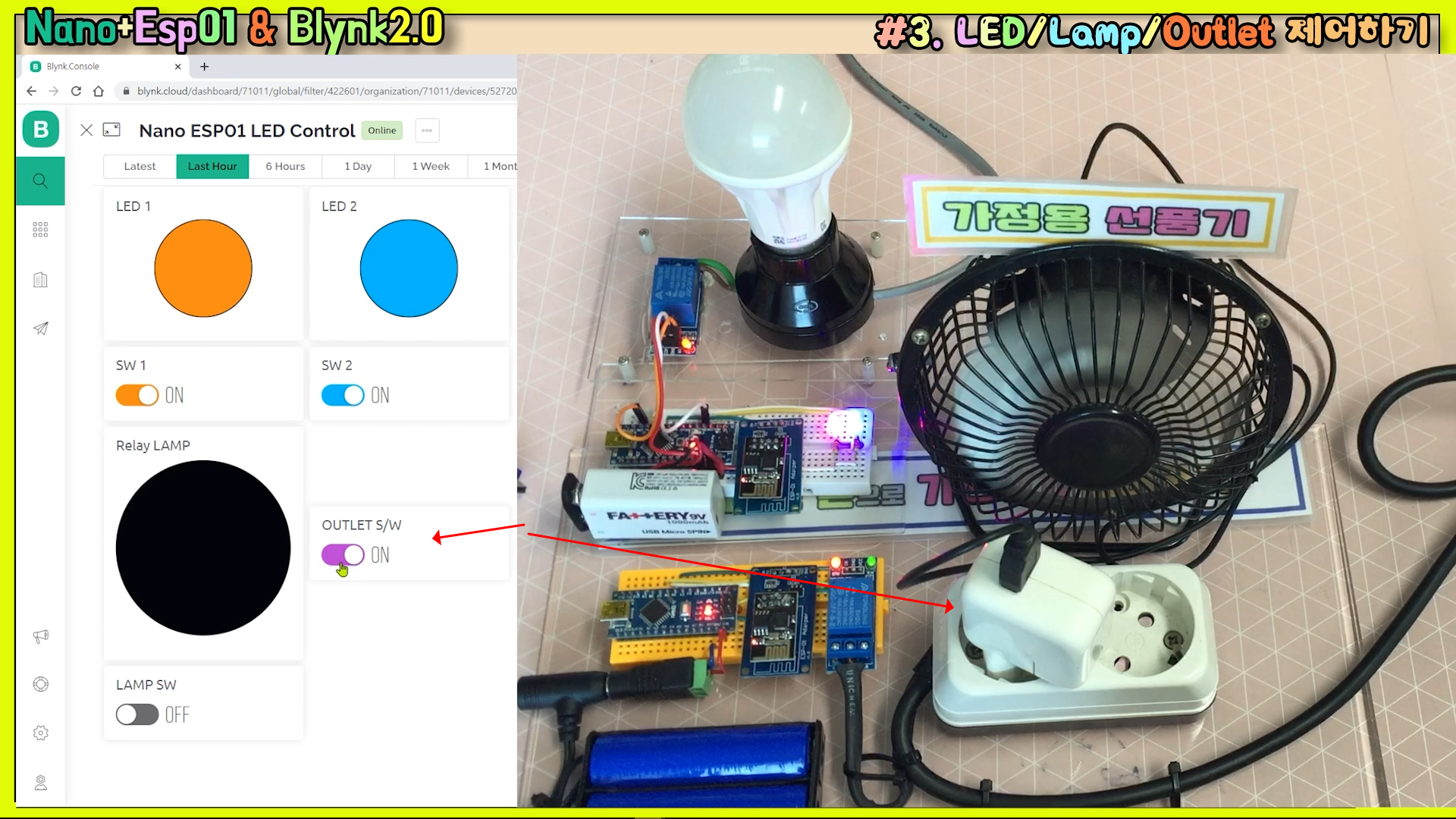
미니 선풍기라 하더라도 220V 콘센트로 제어하기 때문에 220V 전기를 사용하는 거의 대부분의 가전기기도 제어된다고 보면 됩니다.
그럼, Outlet 콘센트 전원을 연결해 볼게요.
릴레이가 Low(꺼짐) 신호에 동작하니, Outlet 스위치 역시 반대로 설정해 볼게요.

네, 잘 동작되는데요, 폰에서도 스위치를 추가하여 제어해 볼게요.

여기서도 On / Off 설정을 반대로 바꾸어 놓을게요.

【 ⑪ 최종 완성된 작품 두 가지를 하나의 앱과 웹에서 함께 동작시켜 보기 】
그럼 실행시켜 볼게요.

네, 이렇게 해서 Blynk2.0을 이용해서 웹과 폰에서 LED, 전등, 가전기기 등을 제어해 보았습니다.
릴레이를 이용하면 220V와 같은 가전기기들의 On/Off를 제어할 수 있어, 응용하기 매우 좋습니다.
그럼, 지금 나오는 관련 영상들을 함께 참고해서 활용하기 좋은 작품들을 만들어 보세요.
감사합니다~
【 모든 작업과정 동영상으로 보기 】