【 Blynk 2.0 #1】 Nano33 ioT & Blynk2.0으로 LED On/Off WiFi 제어하기! / How to use Blynk2.0 & Cloud ?
아두이노/5. 아두이노-프렌즈 2022. 6. 16. 21:20
Blynk2.0 은 WiFi 컨트롤 기능을 App뿐 아니라, Blynk Cloud라 하여 웹에서도 제어할 수 있는 기능을 제공하고 있습니다.
또한, 복잡하고 어려운 코딩이나 함수 사용 없이 매우 쉽게 IoT 시스템을 구축해 주는 멋진 시스템입니다.
이런 Blynk 2.0을 이용하여 휴대폰과 웹에서 Nano33 IoT 보드에 연결된 LED를 WiFi 무선으로 제어해 보는 실습을 준비했습니다.
여기서는 나노 33 IoT 보드를 사용하고 있지만, ESP8266 보드류 혹은 ESP32 보드 등으로도 바로 적용 가능합니다.
이번 학습은 시리즈로 제작되며, 전체 학습 내용은 아래와 같습니다.
======================================================
시리즈 전체 실습 내용(예정)
1. Nano33 ioT & Blynk2.0 으로 LED On/Off 하기. (본 영상)
2. Nano33 ioT & Blynk2.0 으로 DHT11 센서 온도/습도 출력하기.
3. ESP01 & Blynk2.0 으로 LED와 LAMP(220V) 제어하기.
4. ESP8266 & Blynk2.0 으로 LED와 LAMP(220V) 제어하기.
5. ESP32 & Blynk2.0 으로 LED와 LAMP(220V) 제어하기.
======================================================
【 실습을 위한 사전 학습 자료 】
① Nano33 IoT 처음 사용설명서 1편
- 유튜브 자료 : https://youtu.be/QwrgDjs4qBc
- 블로그 자료 : https://rasino.tistory.com/301
② Nano33 IoT 처음 사용설명서 2편
- 유튜브 자료 : https://youtu.be/IODHpewucU4
- 블로그 자료 : https://rasino.tistory.com/310
【 이 실습에 필요한 Download 및 학습 자료 】
( 연결 도면 및 아두이노 코드 등 제공, Arduino IDE Code etc... )
- https://rasino.tistory.com/351
【 Blynk Cloud Off Line & "Invalid auth token" error 에러 해결방법 】
- https://rasino.tistory.com/350
【 블링크2.0에서 기존 프로젝트(템플릿) 삭제하는 방법 】
- https://rasino.tistory.com/352
【 이 실습에서의 주요 목차 】
▶ ① Blynk 2.0 서비스 소개
▶ ② 회로 연결도면 및 실습 준비
▶ ③ 실습을 위한 아두이노 IDE 필수 라이브러리 설치
▶ ④ 실습을 위한 Nano33용 Blynk 예제 파일 열기
▶ ⑤ Blynk Cloud (blynk.cc) 설정 & 웹 대시보드 만들기(Dash Board)
▶ ⑥ 아두이노 IDE에 Auth Token & TEMPLATE ID & WiFi정보 입력하기
▶ ⑦ Nano33 IoT WiFi 접속시키고 IP 할당 받음 확인하기
▶ ⑧ Blynk IoT App에서 Dash Board(대시보드) 설정하기
▶ ⑨ Blynk App & Cloud , 앱과 클라우드에서 LED 컨트롤 하기!
【 ① Blynk 2.0 서비스 소개 】

최근 Blynk 서비스가 2.0으로 바뀜에 따라, 현재 가입하려는 분들은 반드시 2.0 시스템으로 사용법을 익히셔야 합니다.
기존에 사용하던 Blynk앱 시스템은 이용자의 폭주와 웹 연동 서비스를 제공하기 위해 Blynk 2.0 시스템을 오픈하였습니다.

물론 기존 Blynk 시스템도 유료 서비스를 이용하던 사용자가 있기 때문에 서비스가 유지되고 있지만, Blynk 신규 가입자는 반드시 Blynk2.0을 이용해야 합니다.
다만, Blynk2.0의 경우 국내 자료가 아직 부족하고 사용법이 기존과 달라 접근하기가 쉽지 않습니다.
그래서, 기본 사용법을 익히실 수 있도록 본 게시글을 준비했으니 차근차근 따라 해 보시기 바랍니다.
현재 Nano33 ioT 보드로 기본 실습들을 구성했지만, esp8266 보드나 esp32 보드 들도 이 글을 참고하면, 동일하게 활용 가능합니다.

Blynk 앱을 검색해 보면, 기존(legacy) 앱과 Blynk2.0인 Blynk IoT앱 두 가지를 볼 수 있습니다.
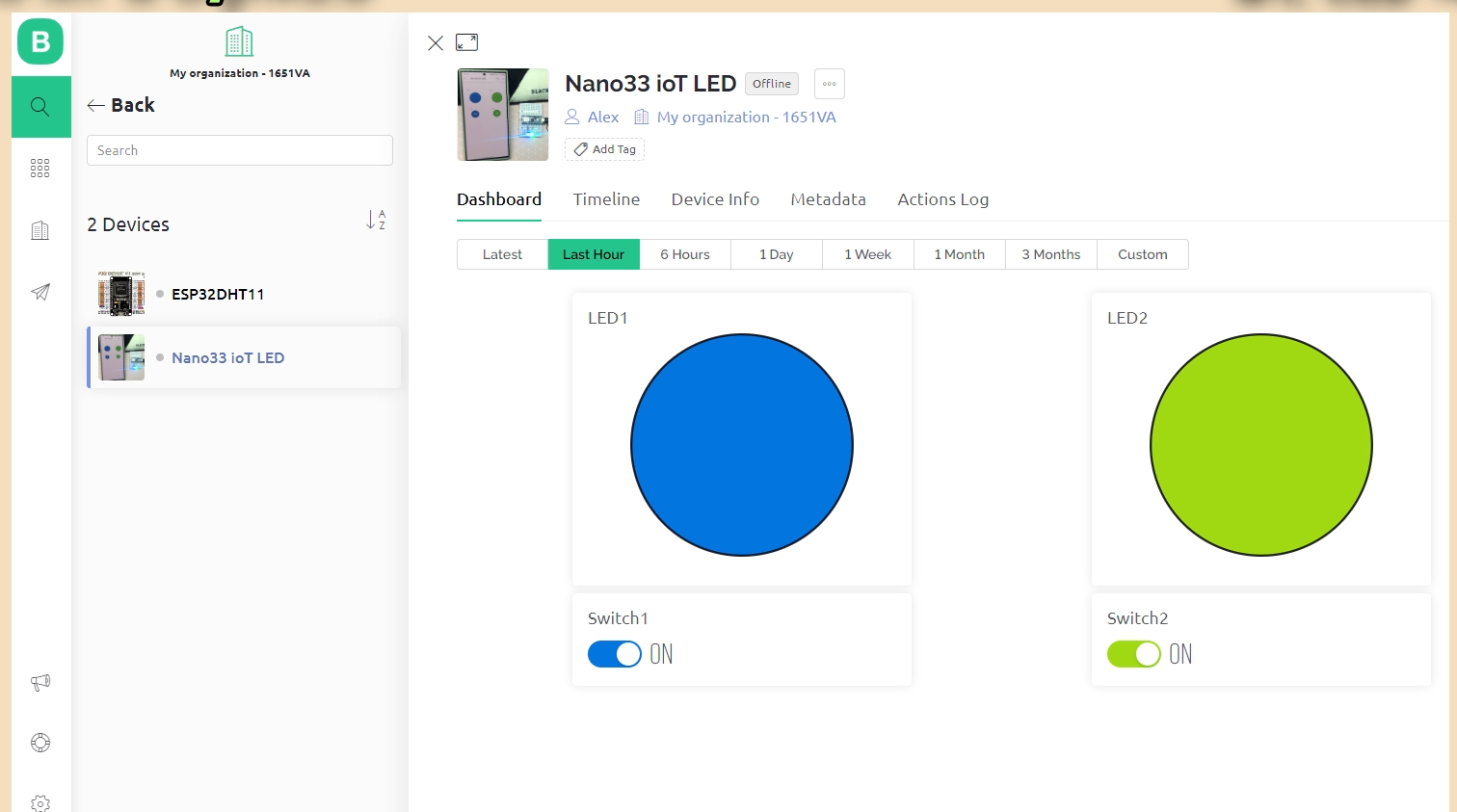
Blynk 2.0에서는 Blynk Cloud라 하여 웹에서도 아래처럼 컨트롤 버튼을 만들어 제어할 수 있고,


Blynk의 가장 큰 장점은 어려운 앱 개발 코딩이 필요 없다는 것과 쉬운 클라우드 서버 툴을 제공하기 때문에 웹코딩이 필요 없으며, 센서 및 회로 제어에 필요한 복잡한 아두이노 함수들을 자체적으로 처리해 주기 때문에 매우 쉽고 빠르게 IoT 응용 작품들을 구축할 수 있습니다. 다만, 동시에 2개의 프로젝트(템플릿)까지만 무료로 제공되며, 추가적인 프로젝트나 고급 위젯 Box를 이용하고자 한다면, 일정 비용을 지불해야 합니다.
( 단, 먼저 만들어진 프로젝트를 삭제하면 새 프로젝트를 계속 만들 수 있어요)
물론, 월 이용료 등의 일정 비용을 지불하면 상업용으로도 손색없는 IoT 시스템을 구축할 수 있을 것으로 생각됩니다.
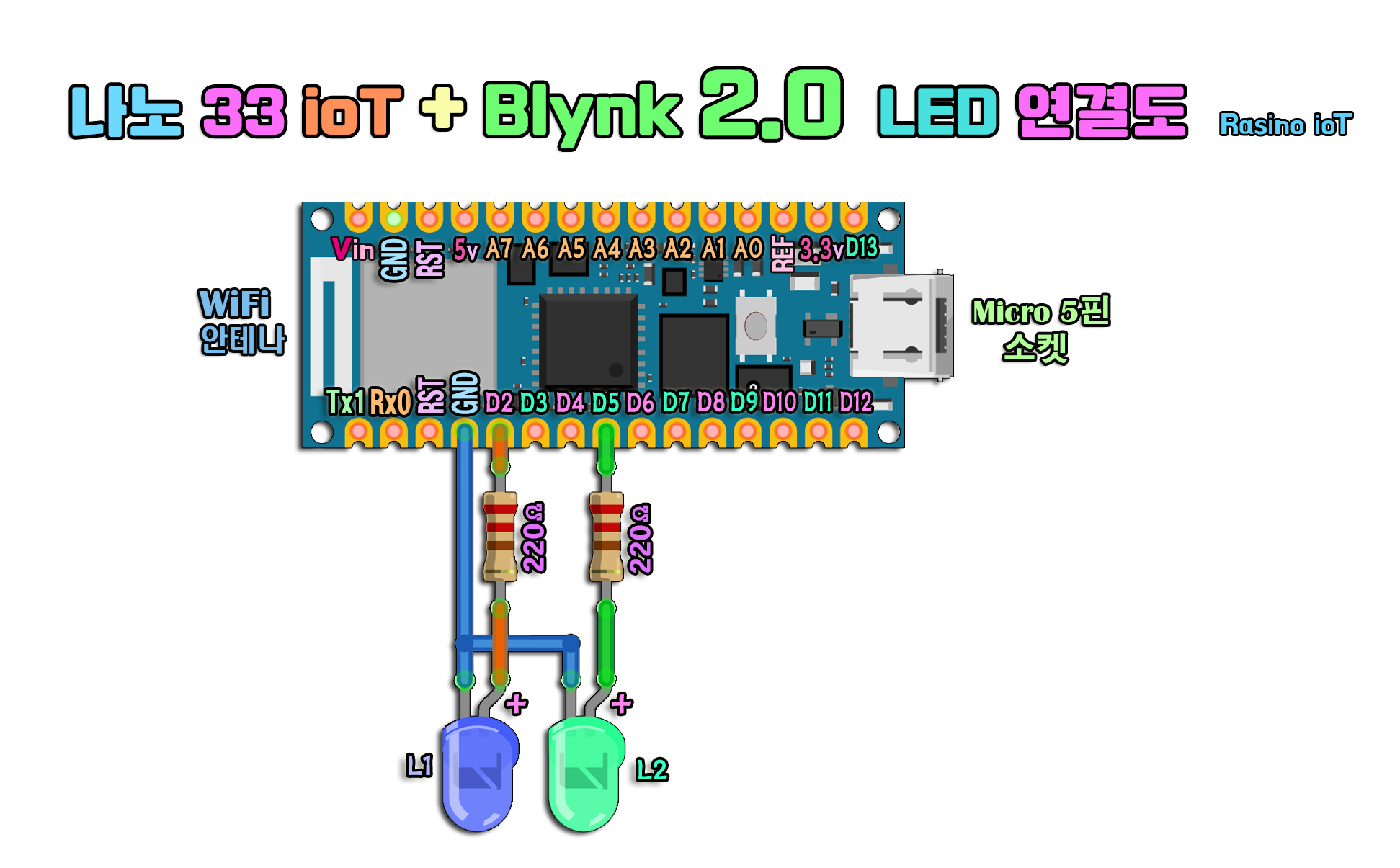
【 ② 회로 연결 도면 및 실습 준비 】
먼저, 화면과 같은 부품을 준비하여 회로를 연결해 주세요.

Nano33 ioT는 핀 배열이 Nano 보드와 거의 동일한데요, Nano 보드처럼 사용하기 쉽고 WiFi 모듈까지 내장되어 있어 활용하기 좋은 보드입니다. Nano33 ioT 보드의 상세 설명과 사용법은 위에 링크해 드린, “처음 사용설명서 #1~#2”편을 참고해 보세요.
【 ③ 실습을 위한 아두이노 IDE 필수 라이브러리 설치 】
그럼, 아두이노 IDE에 필요한 필수 라이브러리 3가지를 설치해 주세요.
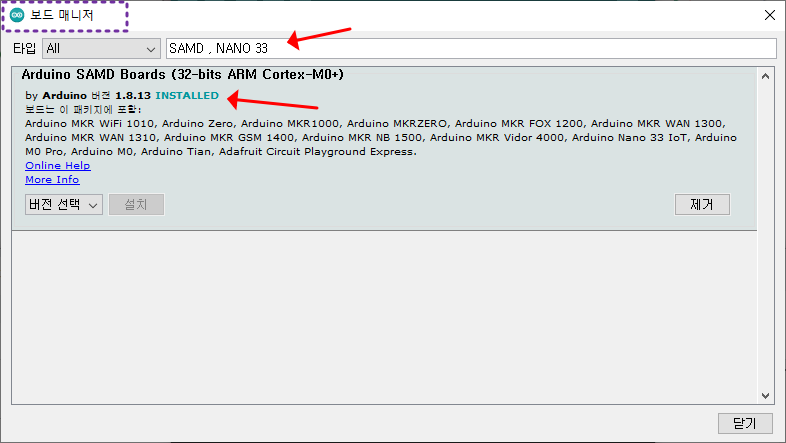
1. ‘보드 매니저’에서 SAMD 또는 NANO 33으로 검색해서 보드 인식을 위한 라이브러리를 설치합니다.
nano 33으로 검색할 때는 중간에 공백을 주어야 합니다.
그리고, 라이브러리 매니저가 아니라 보드 매니저입니다. Nano 33 ioT는 SAMD21G18A 칩을 MCU로 사용하고 있는 보드입니다.

2. ‘라이브러리 매니저’에서 NINA 또는 WIFININA로 검색하여 WiFi 통신을 위한 라이브러리를 설치합니다.

3. ‘라이브러리 매니저’에서 blynk로 검색하여 BLYNK 라이브러리를 설치합니다.

그럼, 이제 모든 준비 사항은 끝났으며, LED1과 2를 웹과 앱을 통해 직접 제어해 볼게요.
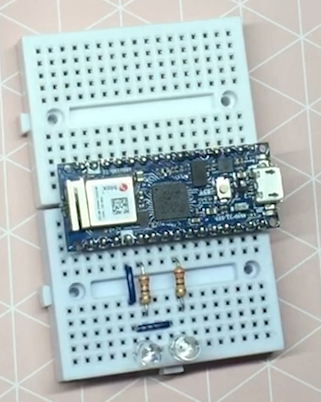
아래는 실제 연결된 회로 모습입니다. 점퍼선을 이용해도 좋지만, 이렇게 굵은 단선으로 길이에 맞추어 연결하면 훨씬 간결하고 튼튼하게 오랫동안 유지됩니다.

【 ④ 실습을 위한 Nano33용 Blynk 예제 파일 열기 】
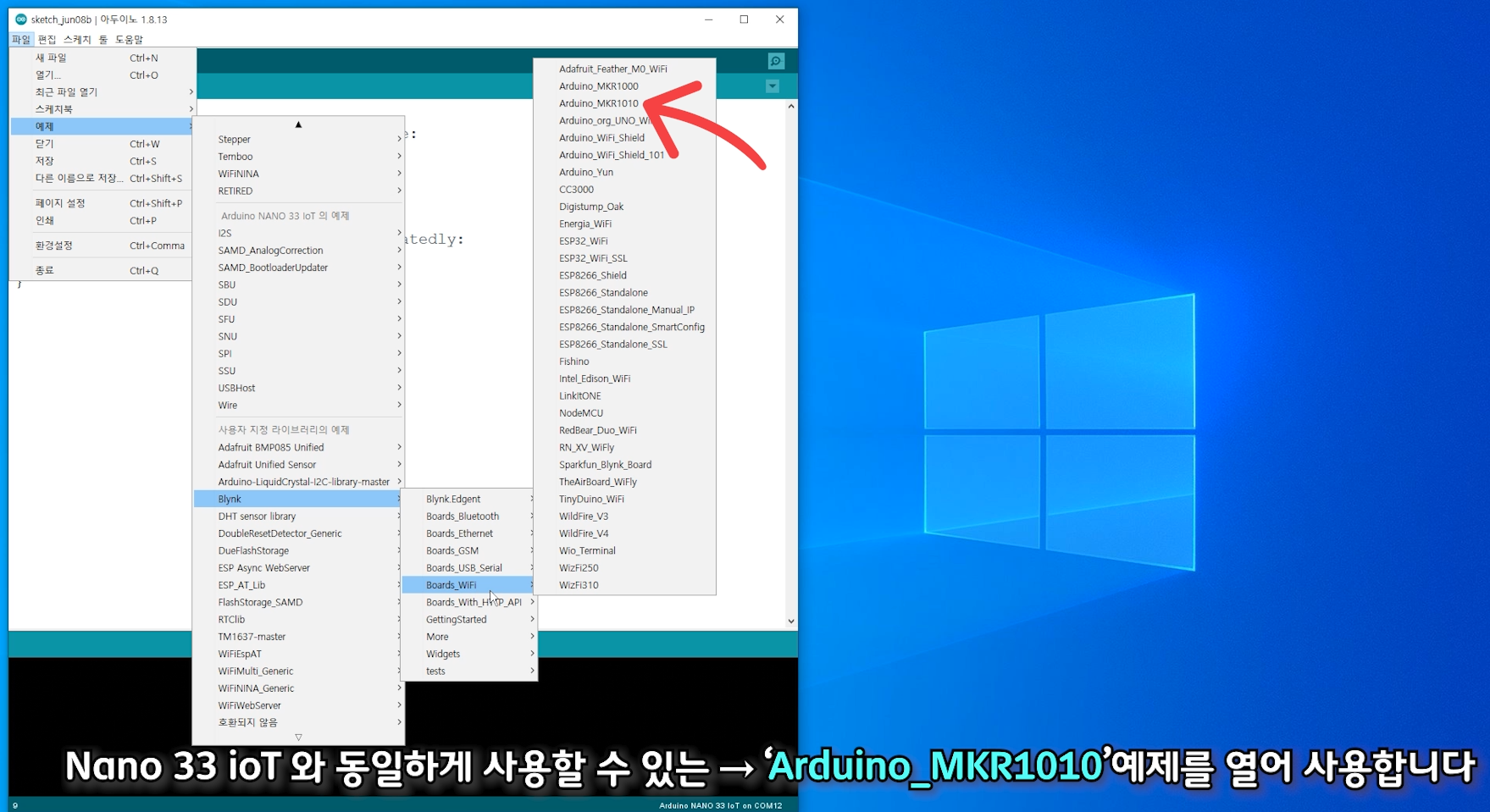
이제 ‘파일 》 예제 》 Blynk’ 메뉴에서 → ‘Boards_WiFi’항목으로 가서, Nano 33 ioT와 동일하게 사용할 수 있는 → ‘Arduino_MKR1010’ 예제를 열어 사용합니다.

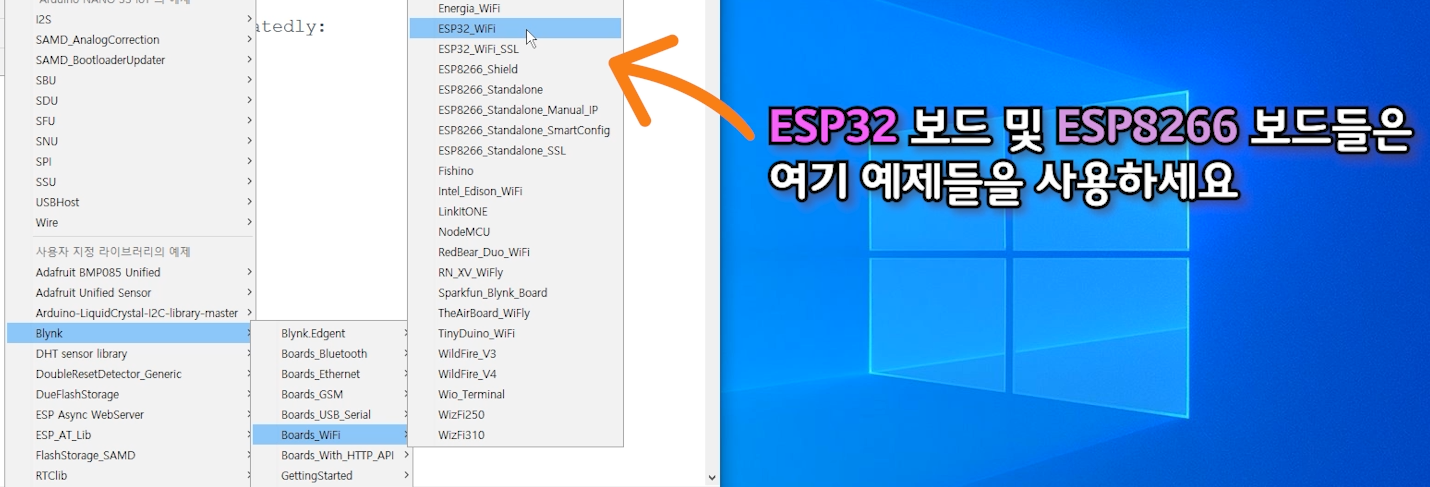
ESP32 보드 및 ESP8266 보드들은 여기 예제들을 사용하면 됩니다.

기본 내용에 있는 것을 그대로 두고, 주석문 등을 확인해 본 후 필요 없는 부분을 정리해 보세요.
그리고 적당한 이름으로 저장합니다.
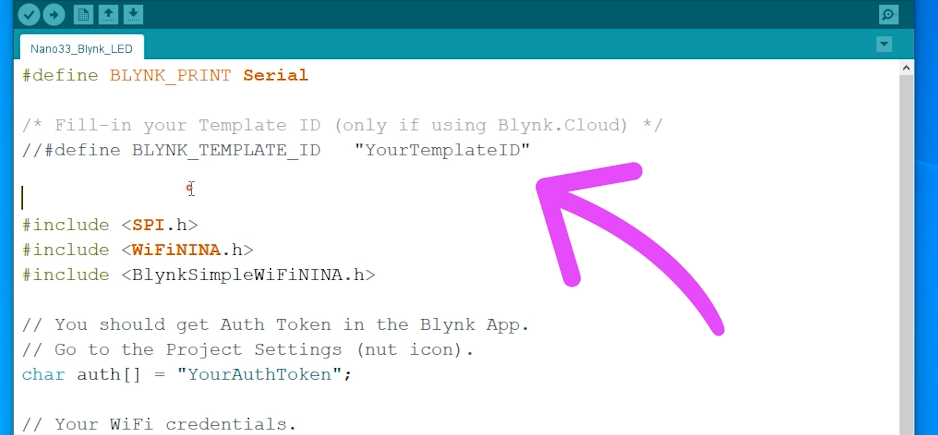
지금 아래 화살표 부분에 Blynk Cloud에서 템플릿 ID 등을 복붙복해올 예정입니다. (뒤에 다시 자세히 내용이 나옵니다)

【 ⑤ Blynk Cloud (blynk.cc) 설정 & 웹 대시보드 만들기(Dash Board) 】
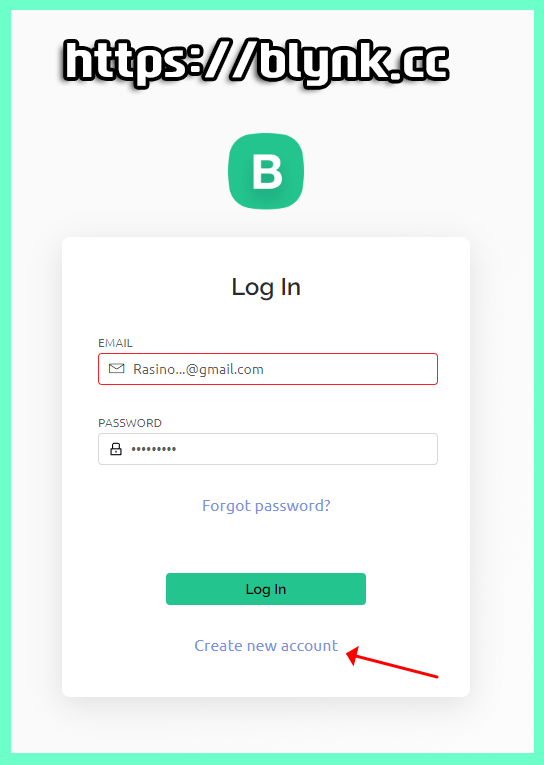
1. 그럼, Blynk.CC 사이트에서 메일 주소로 간단히 회원 가입을 하세요.

그리고, Blynk.cloud로 접속하면 영상과 같은 모습을 볼 수 있습니다.
작업 순서는
1. 템플릿 탭에서 먼저 탬플릿을 만들고.
2. 찾기(Search) 탭에서 만들어진 템플릿에 보드 장치를 추가해주는 식으로 진행됩니다.
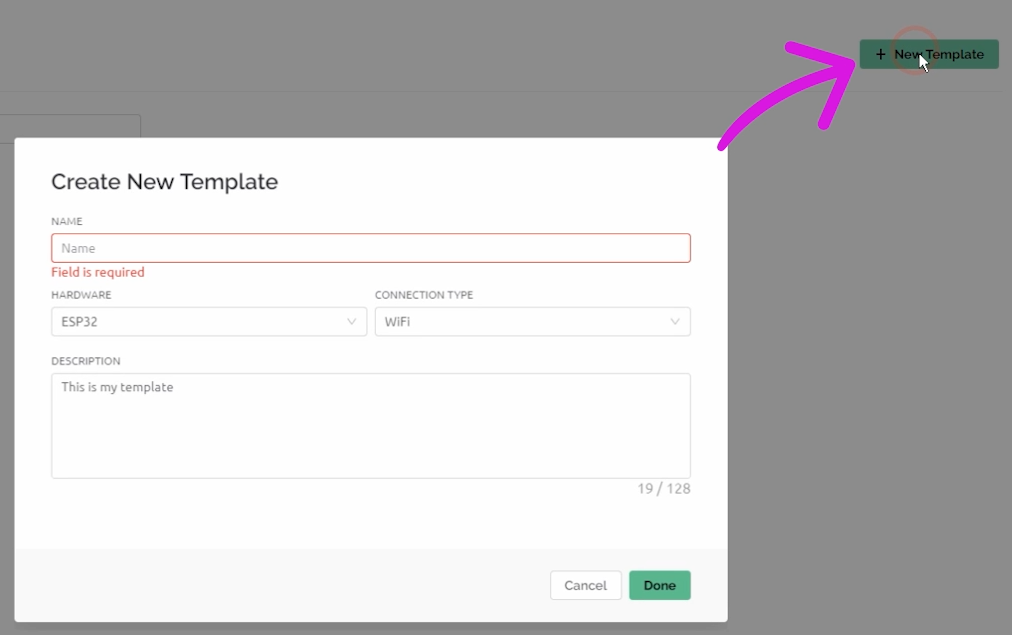
그럼, 템플릿(Templates) 탭을 클릭한 후 +New Template를 클릭하세요.


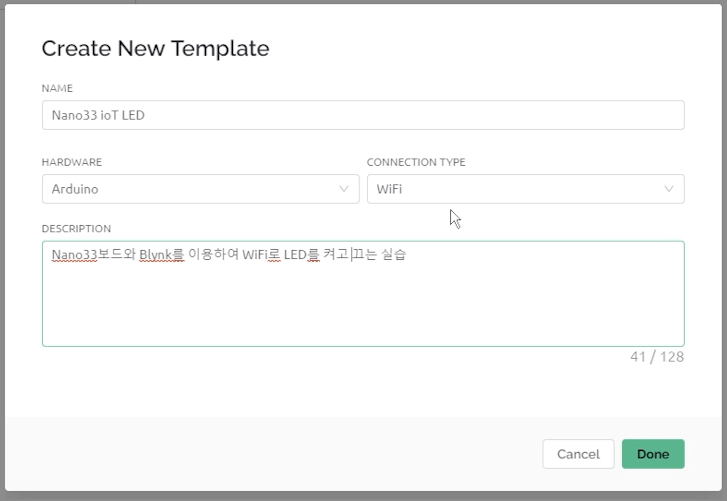
NAME에는 특수문자를 제외한 적당한 템플릿 이름을 입력하세요.
여기서는 Nano33 ioT LED로 이름을 적었습니다.
HARDWARE 항목에는 Arduino를 선택하고, Connection Type에는 WiFi를 선택하세요.
마지막으로 Description에는 적당한 설명을 입력하고 Done을 클릭합니다.

설명란에도 특수 문자가 입력되면 이렇게 에러가 나니, 특수 문자를 빼고 작성하세요.
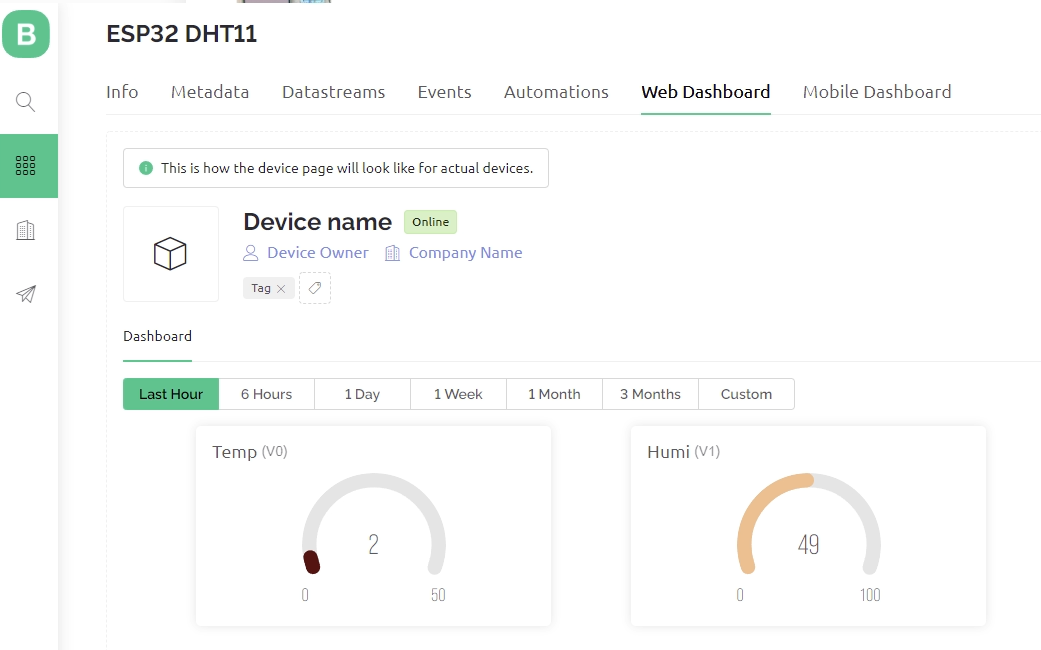
그럼 아래처럼, 여러 가지 탭으로 나누어진 메뉴가 보입니다.

여기서 주로 사용하는 탭은 Info / Data Streams / Web Dashboard 정도입니다.
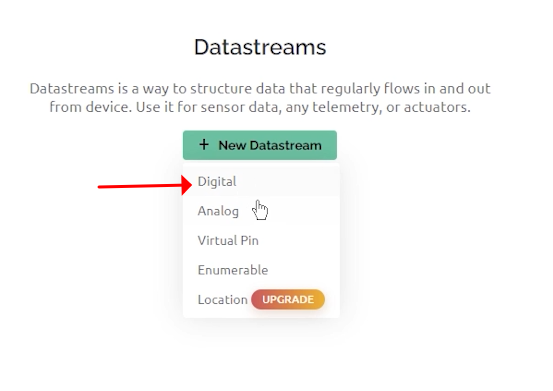
그럼, Data Streams 탭으로 가서 +New Data Streams을 클릭하세요.
그리고, Digital 항목을 클릭합니다.


화면에 보이는 회로 연결을 참고하여 선택하세요.
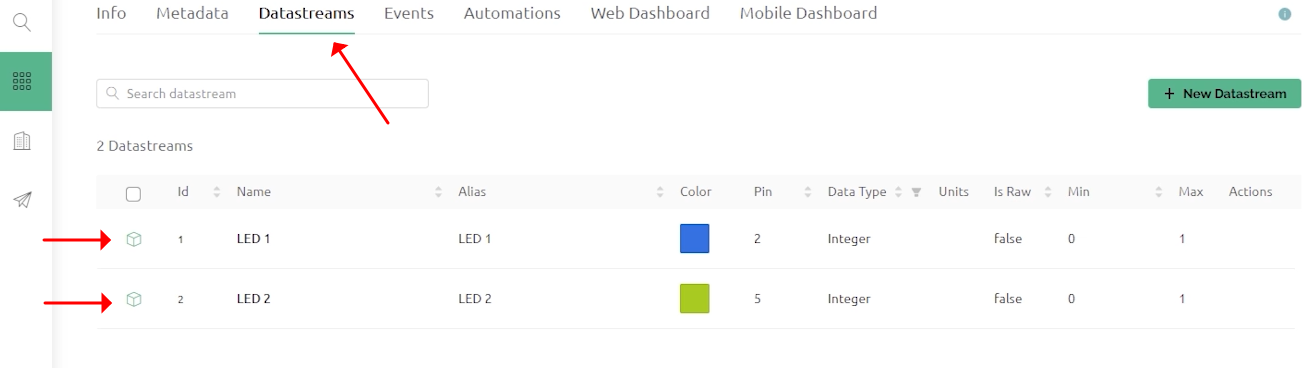
마찬가지로 D5(GPIO 5)에 연결된 LED도 설정해 줍니다.

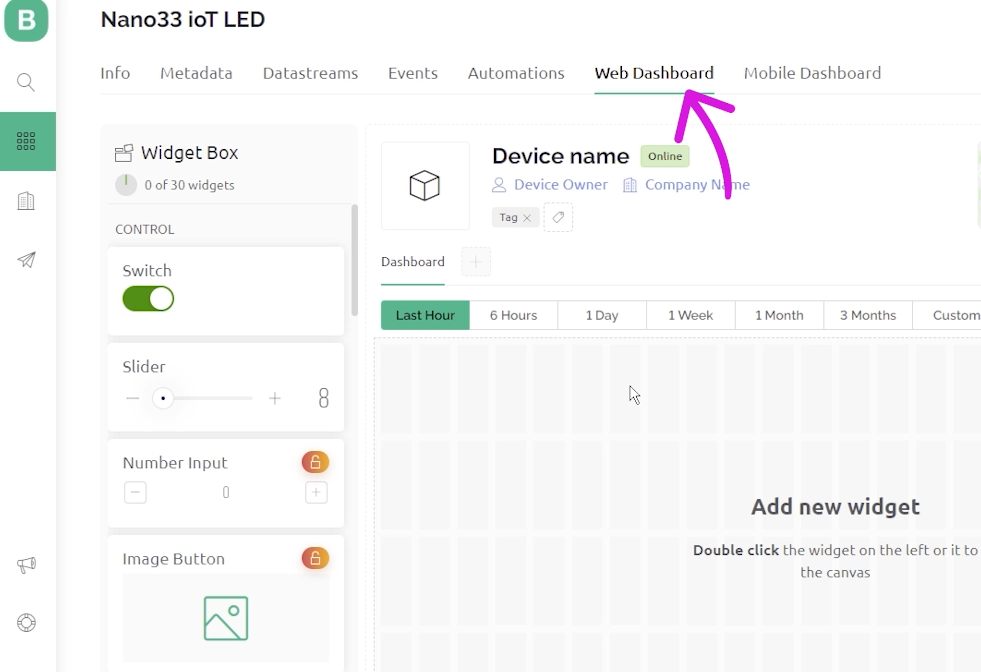
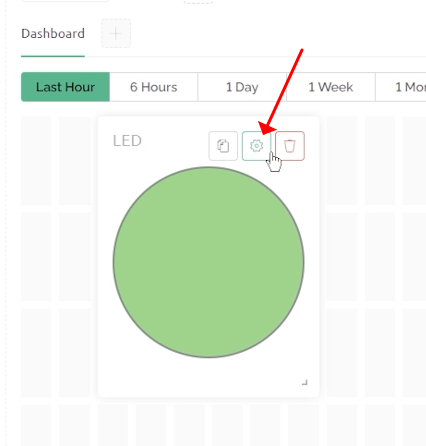
이제 Web Dashboard에서 컨트롤 패널을 만들어 주면 됩니다.


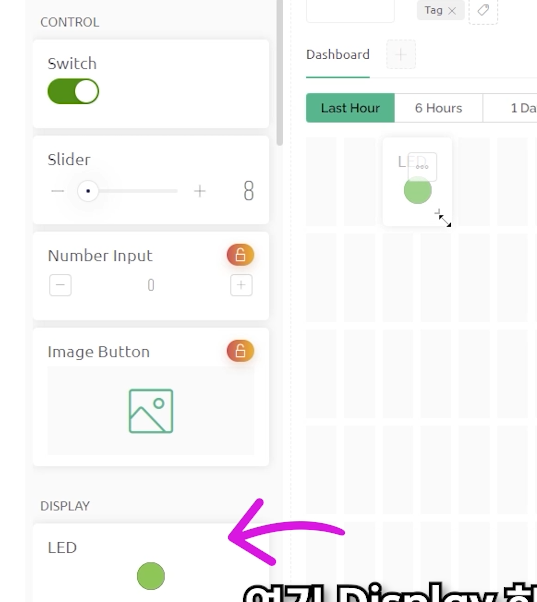
Display 항목에 있는 LED를 보드에 끌어다 놓고 크기를 정당히 조절해 줍니다.
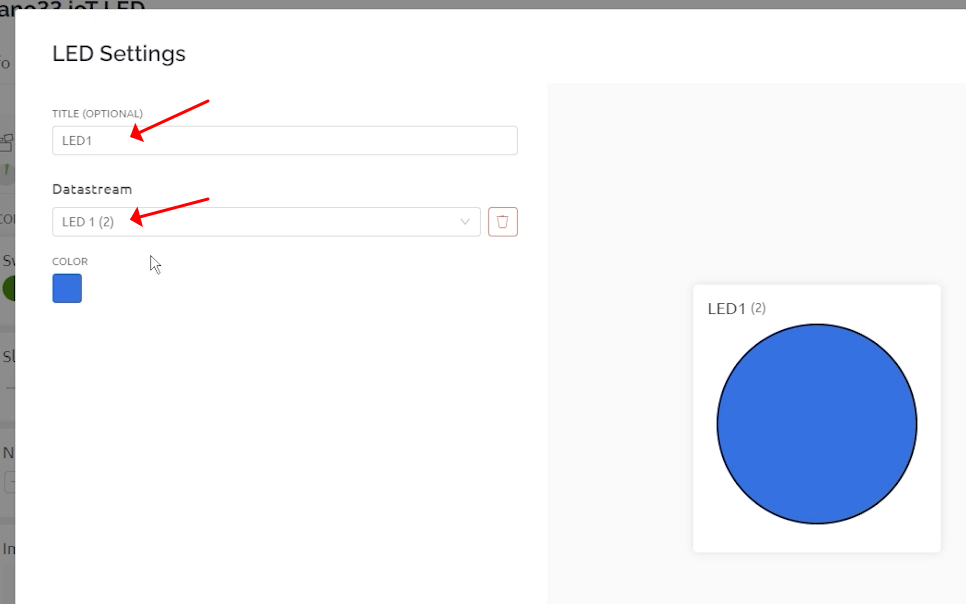
기어 모양의 설정을 클릭하세요.

TITLE에 LED 1로 적고, Data Stream에는 2번 Pin으로 지정된 LED 1(2)을 선택해 주세요

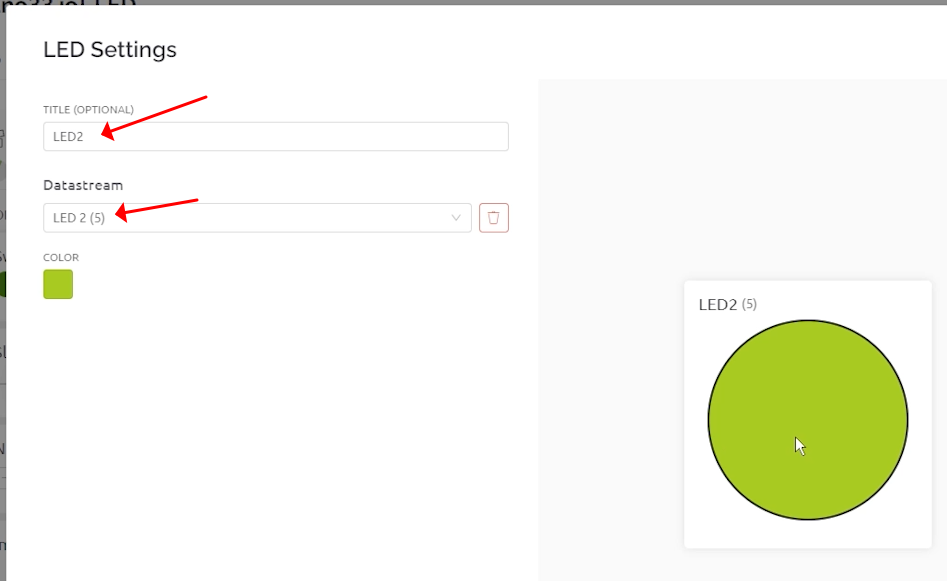
두 번째 LED에 대해서도 동일하게 진행하면 됩니다.
TITLE에 LED 2로 적고, Data Stream에는 5번 Pin으로 지정된 LED 2(5)를 선택해 주세요.

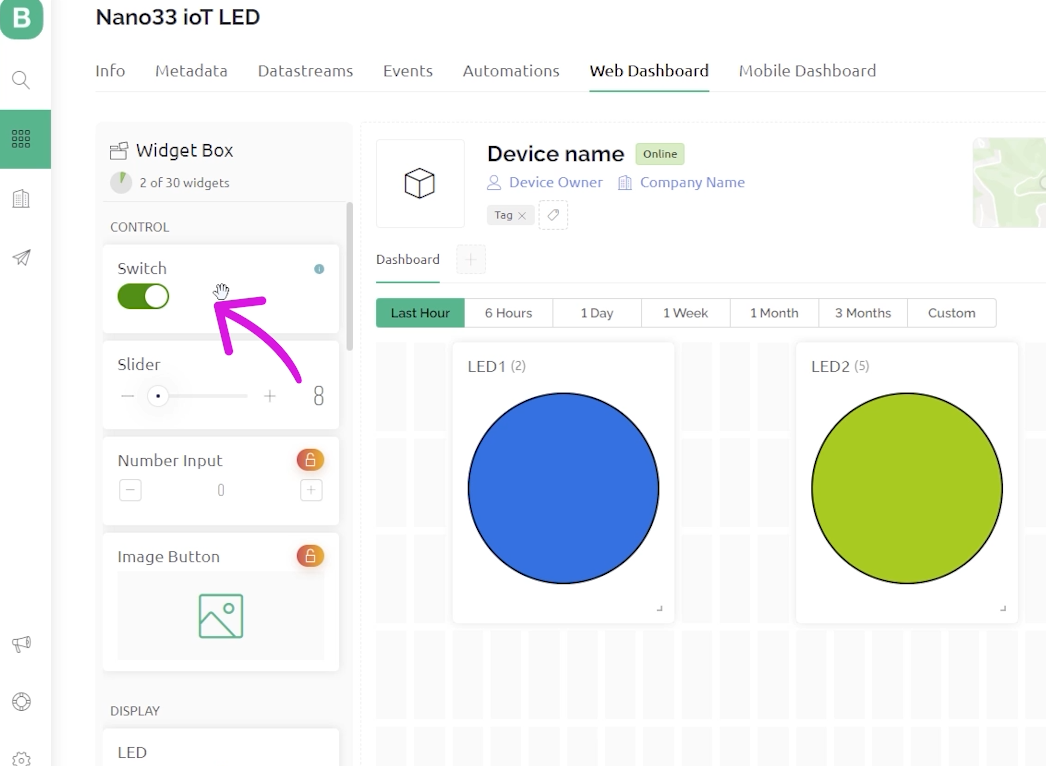
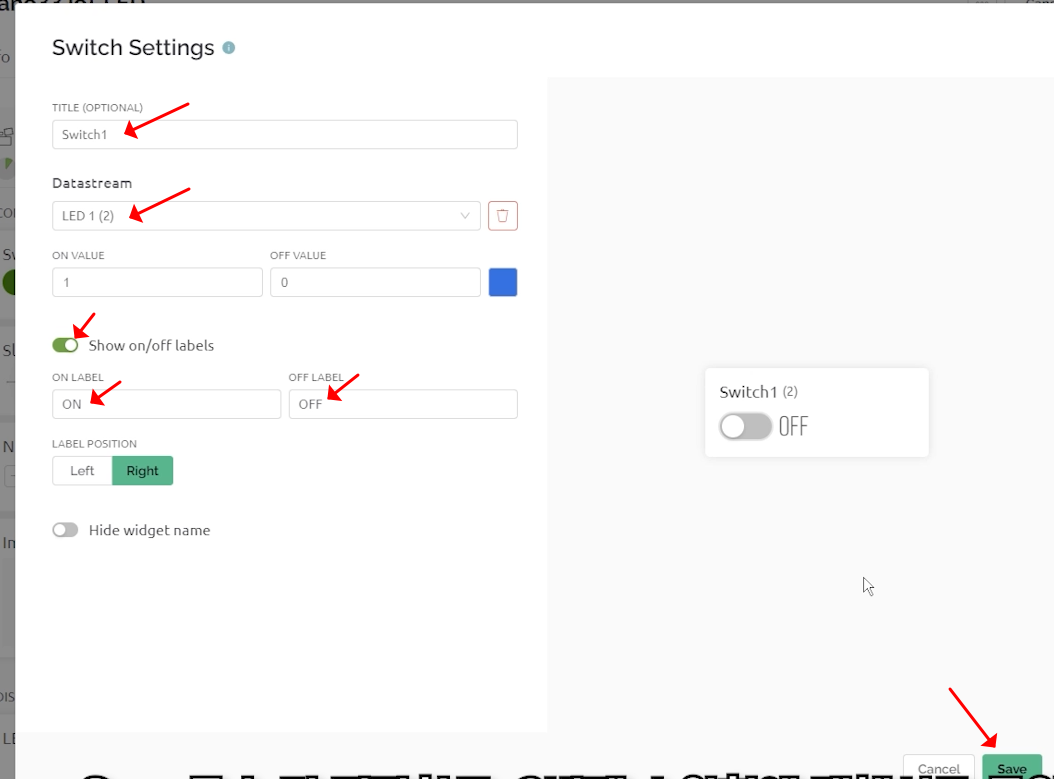
그럼 이제, 컨트롤(Control) 항목에 있는 스위치(Switch)를 끌어다 놓으세요.

마찬가지로, 설정을 눌러 스위치 이름을 정하고, 스위치를 누를 때 작동(연결되는) 시킬 LED를 선택해 줍니다 → LED 1 (2번 Pin)

필요한 경우, 스위치가 작동될 때, ON / OFF 글자를 표시하게 할 수도 있습니다.
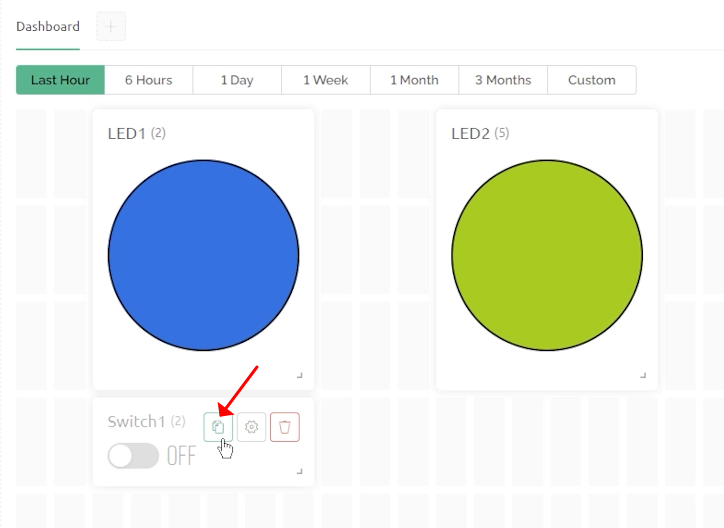
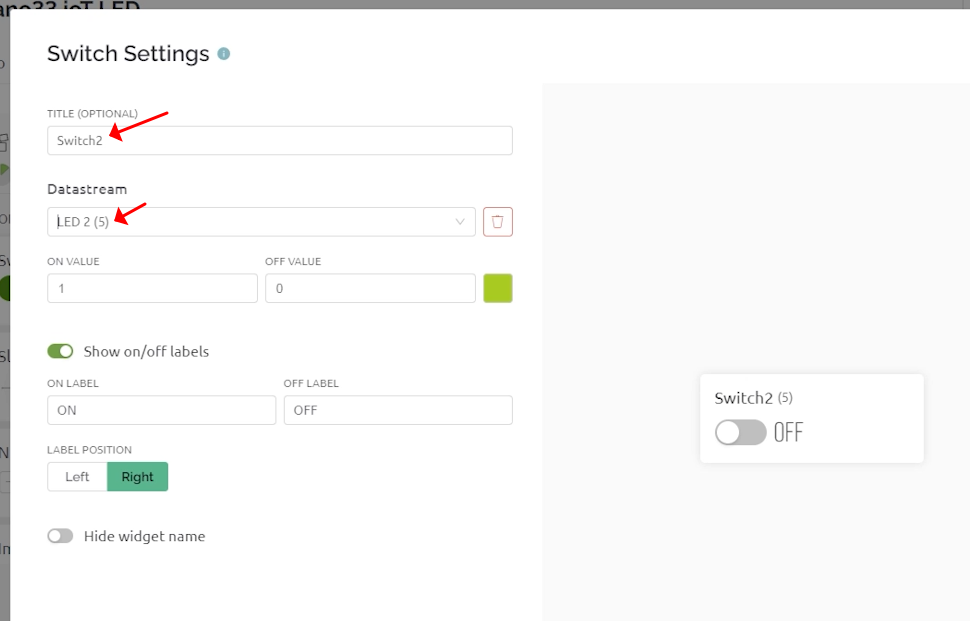
Save를 눌러 저장하고, 2번째 스위치에 대해서도 동일하게 진행하면 되는데요, 이번에는 좀 더 간편하게, 이미 만들어진 스위치 위젯을 복사하여 사용해 볼게요.

Switch 2 이름과 DataStream을 → LED 2 (5번 Pin)로 바꾸어 주면 됩니다.

그리고 반드시 저장(Save)을 눌러 주세요!

추후에 연결이 잘못되거나 변경을 원할 경우, 다시 Edit 버튼을 눌러 변경해 주면 됩니다.

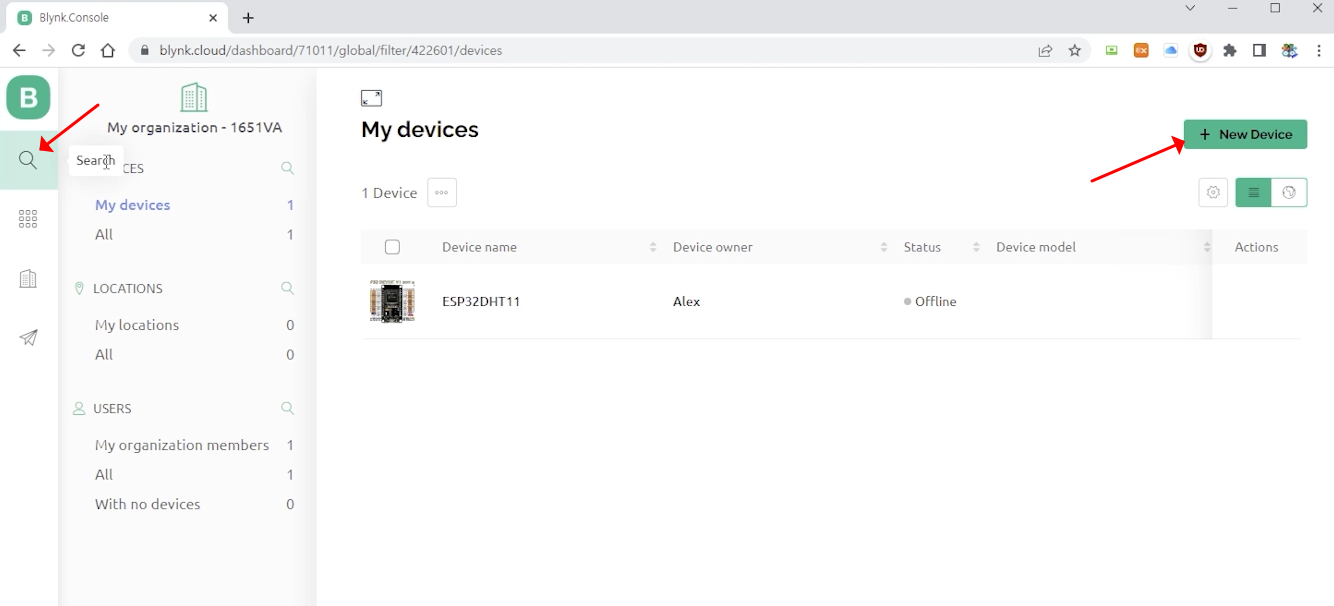
이제 Search 탭으로 갑니다. 기존에 ESP32 보드를 추가해서 사용하던 장치가 보이는데요.

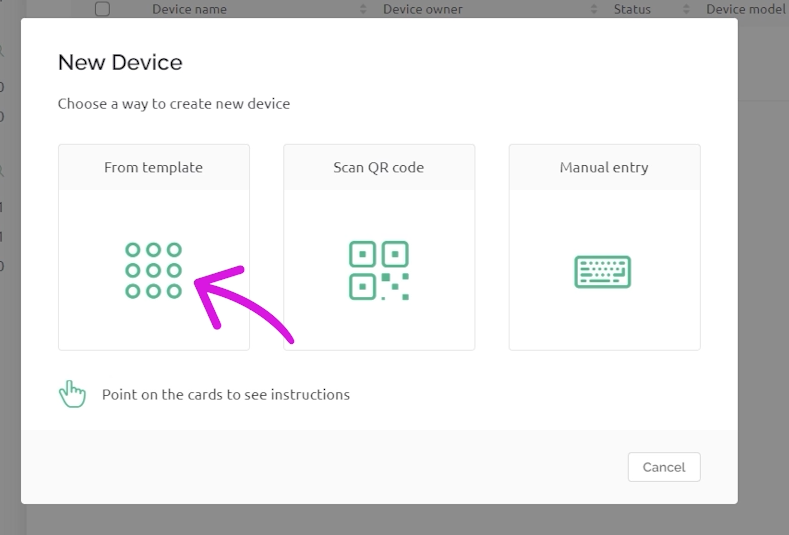
지금은 Nano33 보드를 추가하기 위해 + New Device를 클릭하고, From Template를 클릭하세요.

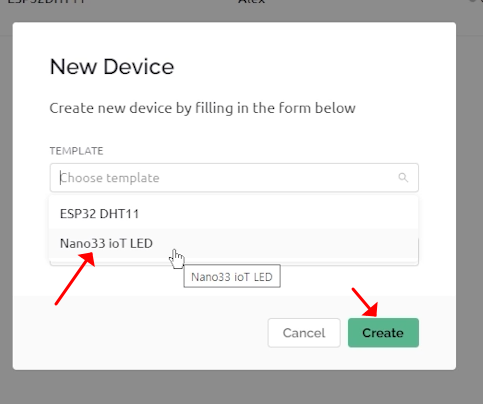
TEMPLATE 항목에 Nano33 ioT LED가 보일 텐데요, 선택하고 Create를 클릭하세요.

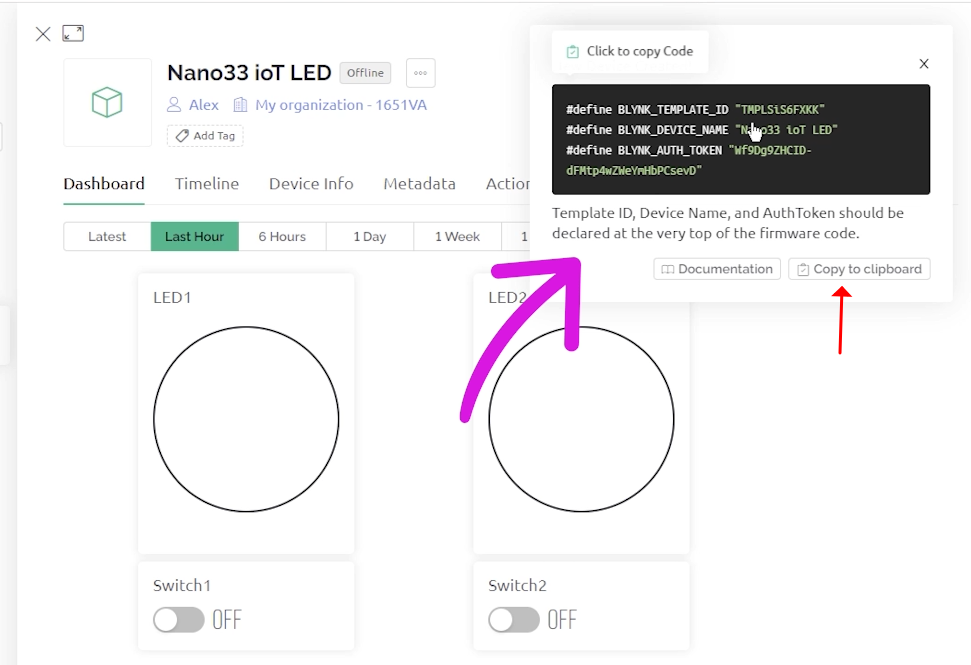
그럼, 바로 이 프로젝트에 대한 템플릿 ID와 이름, Auth Token 값들이 생성됩니다. 클립보드로 복사하기를 눌러 주세요.

방금 복사된 내용을 아두이노 IDE 코드에 붙여 넣으면 대부분의 작업은 끝이 납니다.
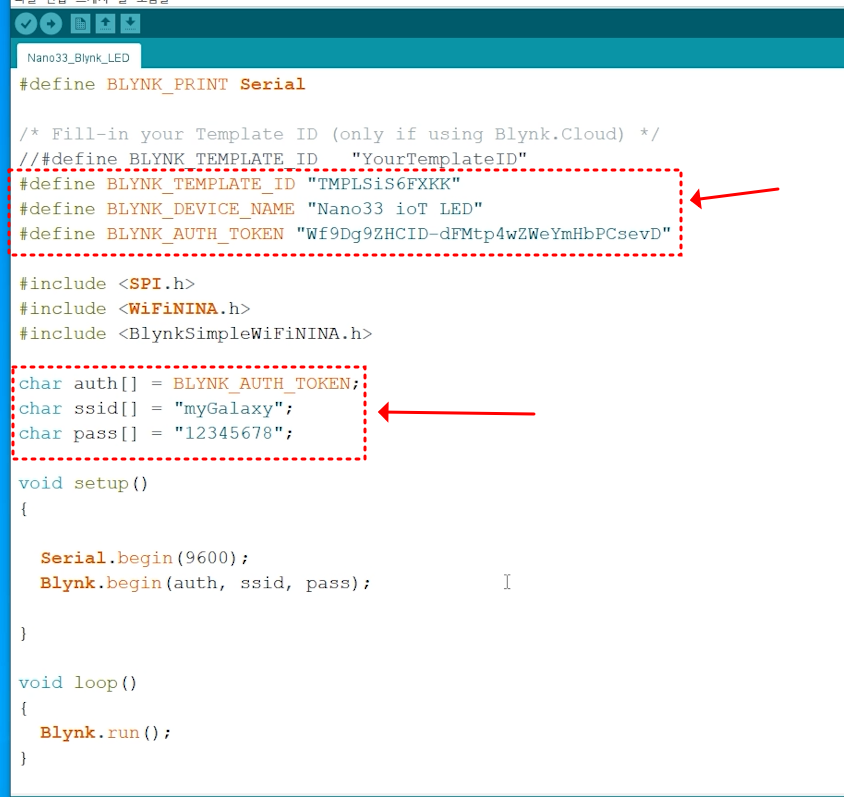
이제 코드에 수정해 주어야 할 부분들만 바꾸어주면 되는데요,
char auth [ ] = BLYNK_ATTH_TOKEN으로 바꾸어 주세요.
접속 가능한 WiFi(핫스팟)의 char ssid [ ] = “-----” 와 비번(ssid [])을 바꾸어 주세요.

아두이노 코드입니다.
/* Nano33 IoT + Blynk 2.0 LED On/Off 실습 */
#define BLYNK_PRINT Serial
/* Blynk.Cloud 사이트에서 Nano33 IoT + LED에 대한 템플릿을 만든 후 대시보드에서 아래 3줄의 내용을 복붙복 하세요 */
#define BLYNK_TEMPLATE_ID "TMPL8FZBJtS4"
#define BLYNK_DEVICE_NAME "Nano33 ioT LED"
#define BLYNK_AUTH_TOKEN "3_no_kJo46jNhiMRzlpfPRlMELvHU-g4"
#include <WiFiNINA.h> // 라이브러리 매니저창에서 WiFiNINA로 검색 후 설치할 것
#include <BlynkSimpleWiFiNINA.h> // 라이브러리 매니저창에서 blynk로 검색 후 설치할 것
#include <DHT.h> // 라이브러리 매니저창에서 DHT로 검색 후 설치할 것(by Adafruit 버전)
char auth[] = BLYNK_AUTH_TOKEN;
// 접속 가능한 WiFi ID와 패스워드를 입력하세요
char ssid[] = "myGalaxy";
char pass[] = "12345678";
void setup()
{
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
}
void loop()
{
Blynk.run();
}[ 아두이노 코드 다운로드 ]
필요한 아두이노 코드는 이것이 전부입니다. 코드가 정말 간단하죠?
네, 모든 작업은 끝났으며, 저장하고 코드를 아두이노에 업로드하면 됩니다.
만약, 컴파일(업로드) 과정에서 에러가 난다면, 툴 》 보드 》 Nano ioT 33 보드를 선택, 연결된 Com 포트를 제대로 선택했는지? 확인하세요.

이제 폰 핫스팟으로 WiFi 연결을 지원하고, Web Dashboard와 앱으로 제어가 되는지? 볼게요.
먼저, Nano33 보드의 리셋 버튼을 한 두 번 눌러 주세요.
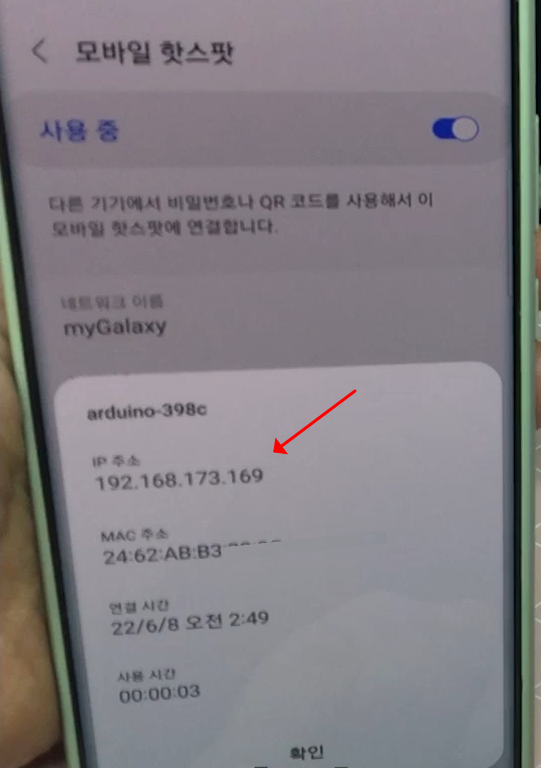
그럼, 이 부분에 여러분의 Nano33 보드가 연결되는지? 확인할 수 있습니다.

터치해 보면, 핫스팟으로부터 할당받은 IP 주소도 확인할 수 있습니다.

이 상태에서는 이미 Web Dashboard에서는 Online 연결되어 있어 제어가 가능합니다.
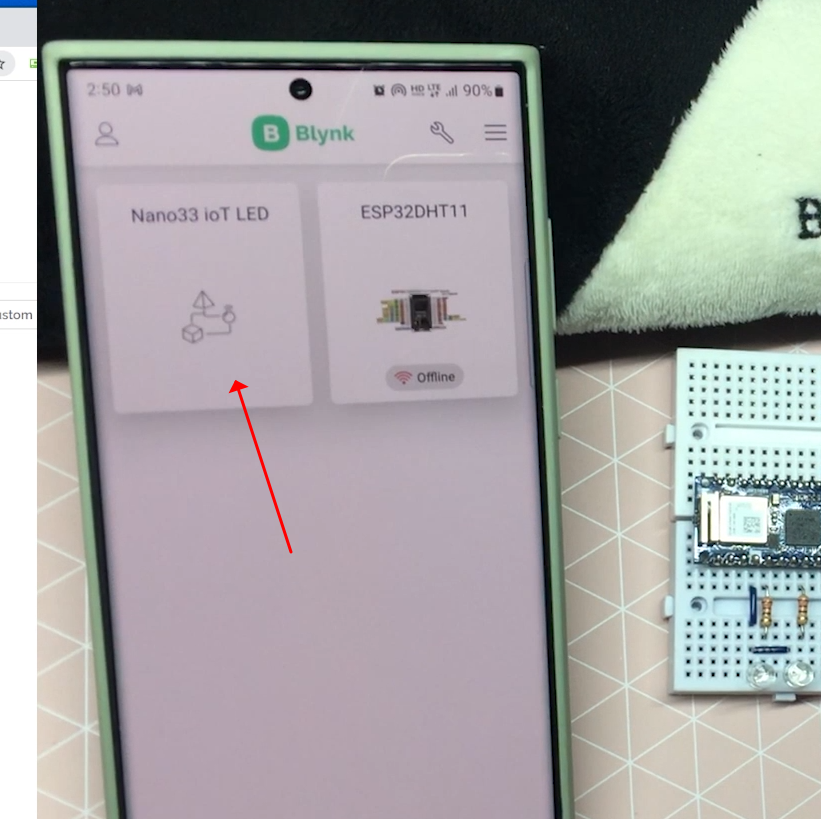
그럼, 미리 설치하고 로그인되어 있는 Blynk ioT 앱을 실행시켜 볼게요.
아래처럼, Nano33 ioT 템플릿을 터치하면,

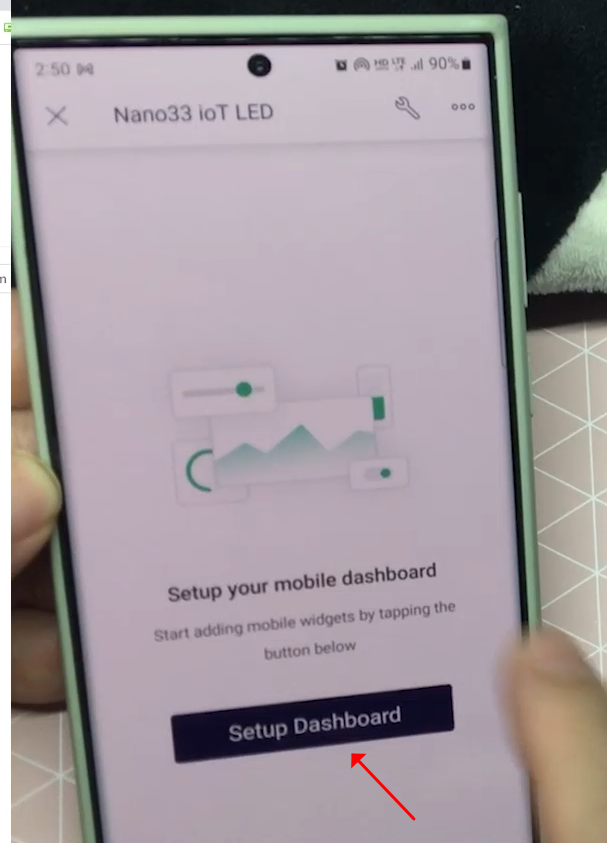
앱에서는 아래처럼 대시보드를 만들지 않았기에 만들 수 있는 메뉴가 나옵니다.

그럼, 이미지를 보고 위젯을 배치하며 대시보드를 만들어 보세요.
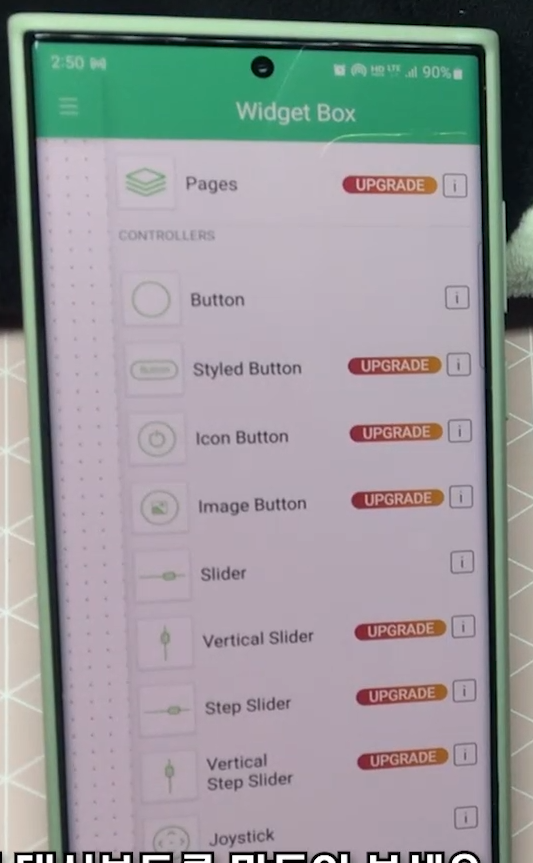
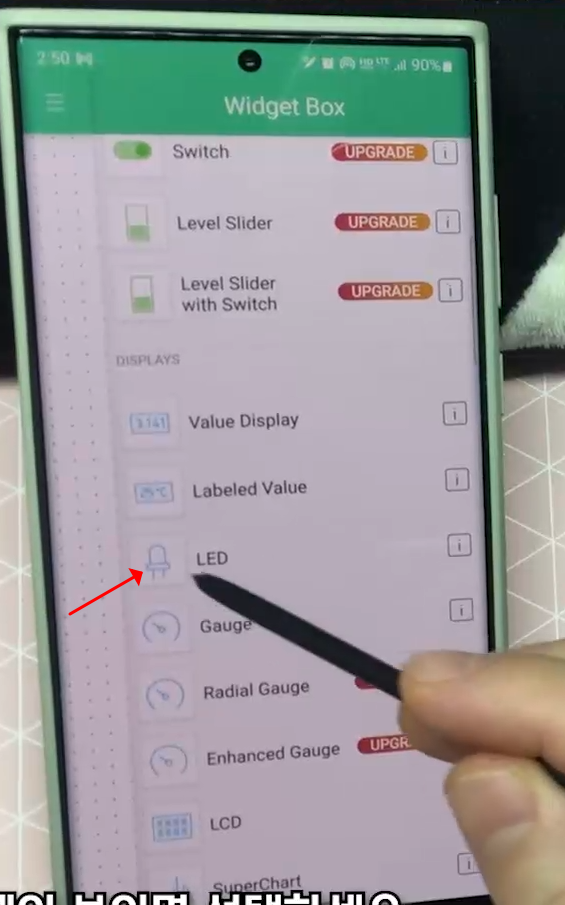
아래 이미지에서 화살표로 가리키고 있는 줄 세 개의 포인트를 터치하면, 위젯이라고 하는 박스들이 나옵니다.

아래 UPGRADE라고 표시되어 있는 위젯들은 일정 비용을 지불해야 이용 가능합니다.

하지만, 무료 위젯 만으로도 기본적인 프로젝트들은 어느 정도 만들어 볼 수 있습니다.
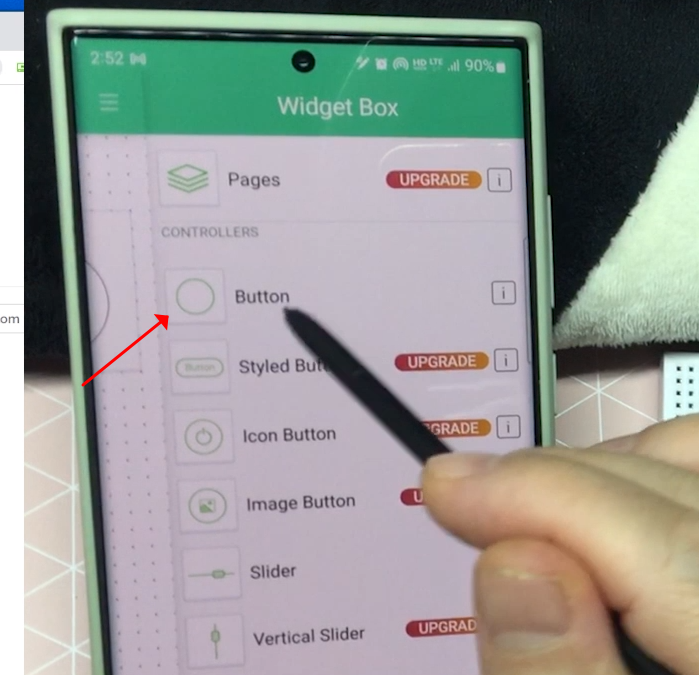
아래쪽으로 내려서, LED 위젯이 보이면 선택하세요.

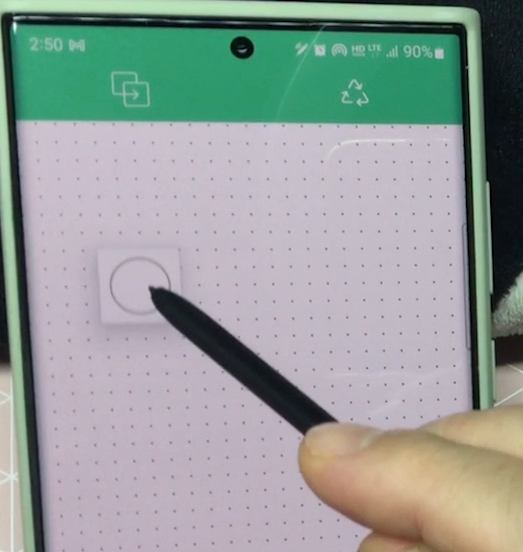
터치를 좀 길게 하면 위젯의 위치를 옮길 수 있습니다.

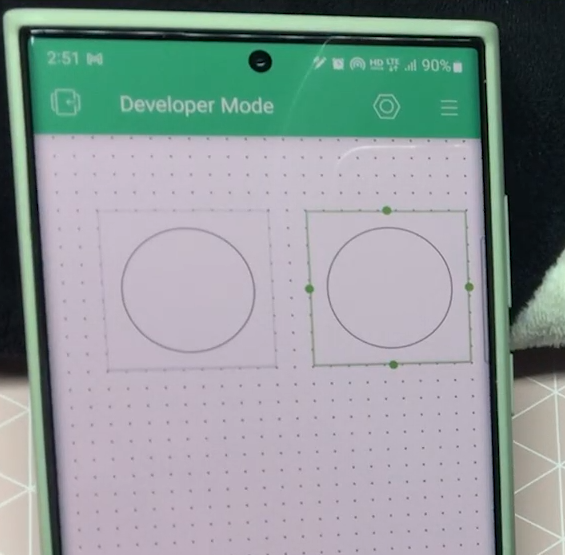
크기를 조절하고, LED 위젯을 하나 더 불러오세요.

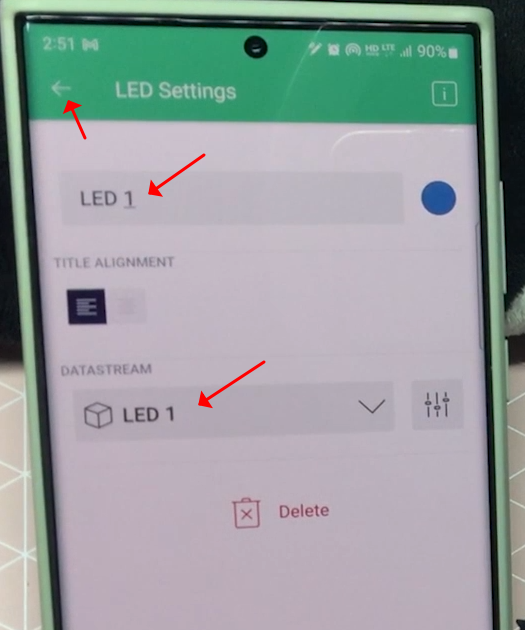
첫 번째 LED 위젯을 터치하면, 설정 화면이 보이는데요,
제목 : LED 1 / 색 : 블루 / DataStream : LED 1로 선택하세요.

뒤로 가기를 눌러 줍니다.
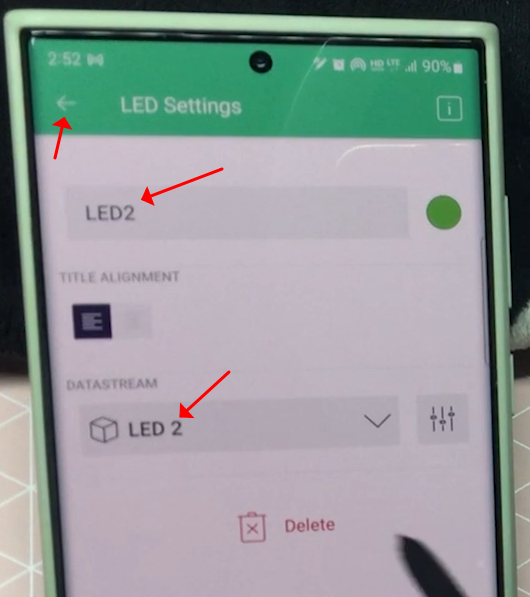
다음, 두 번째 LED 위젯을 터치하세요.
제목 : LED 2 / 색 : 그린 / DataStream : LED 2로 선택하세요.

LED 위젯은 LED의 On/Off 상태만 보여주기 때문에, LED를 켜고 끄기 위해서는 버튼(스위치)과 같은 위젯이 필요합니다.
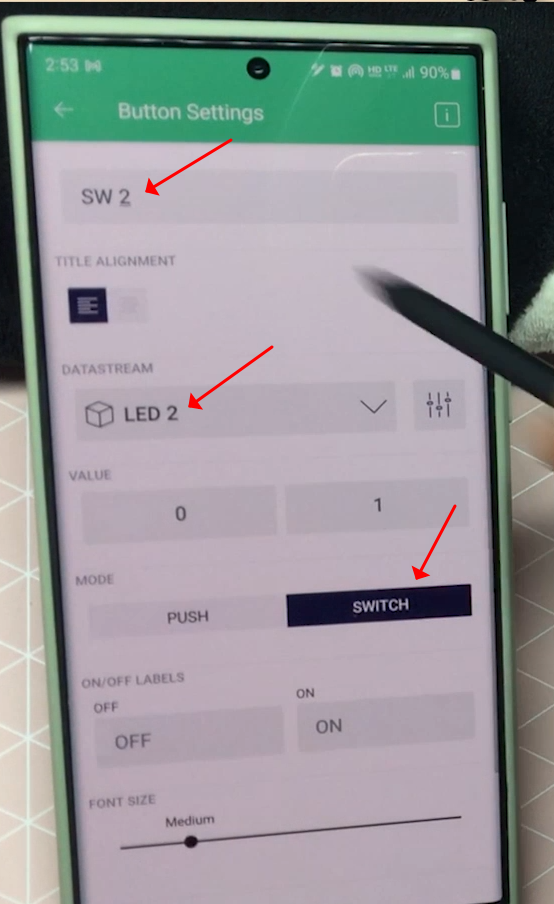
같은 방법으로 위젯 박스 중에서 스위치 위젯을 꺼내어 배치하고 설정으로 들어가세요.

PUSH 버튼과 스위치의 차이는 PUSH 버튼은 누르고 있는 동안만 ON(1)이 되며, 떼면 OFF(0) 되는 방식입니다.
스위치는 한 번 터치할 때마다 ON(1)과 OFF(0)가 번갈아 바뀌는 방식입니다. 여기서는 SWITCH로 선택하세요.

버튼의 색상을 자유롭게 선택해 주세요. 여기서는 연결한 LED 색을 기준으로 동일하게 했습니다.
LED1 은 파란색, LED2는 녹색을 사용했어요.
두 번째 버튼에 대해서도 설정해 주세요.

이제 위젯 설정도 끝이 났으며, 여기서 한 번 더 뒤로 가기를 터치하면 실행 모드가 됩니다.
아래 이미지는 대시보드에 배치가 완료된 최종적으로 완료된 모습입니다.

【 ⑨ Blynk App & Cloud , 앱과 클라우드에서 LED 컨트롤 하기! 】
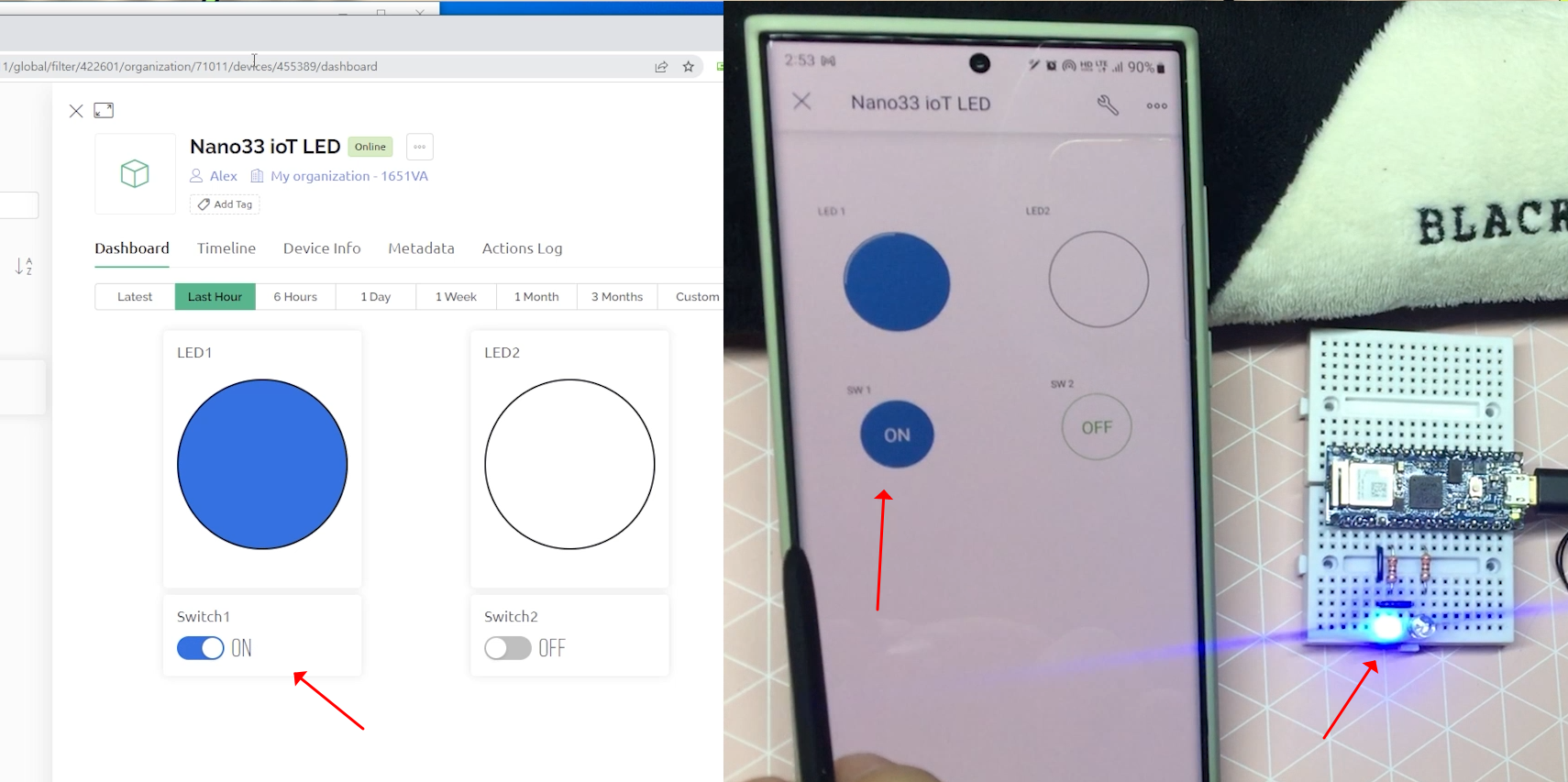
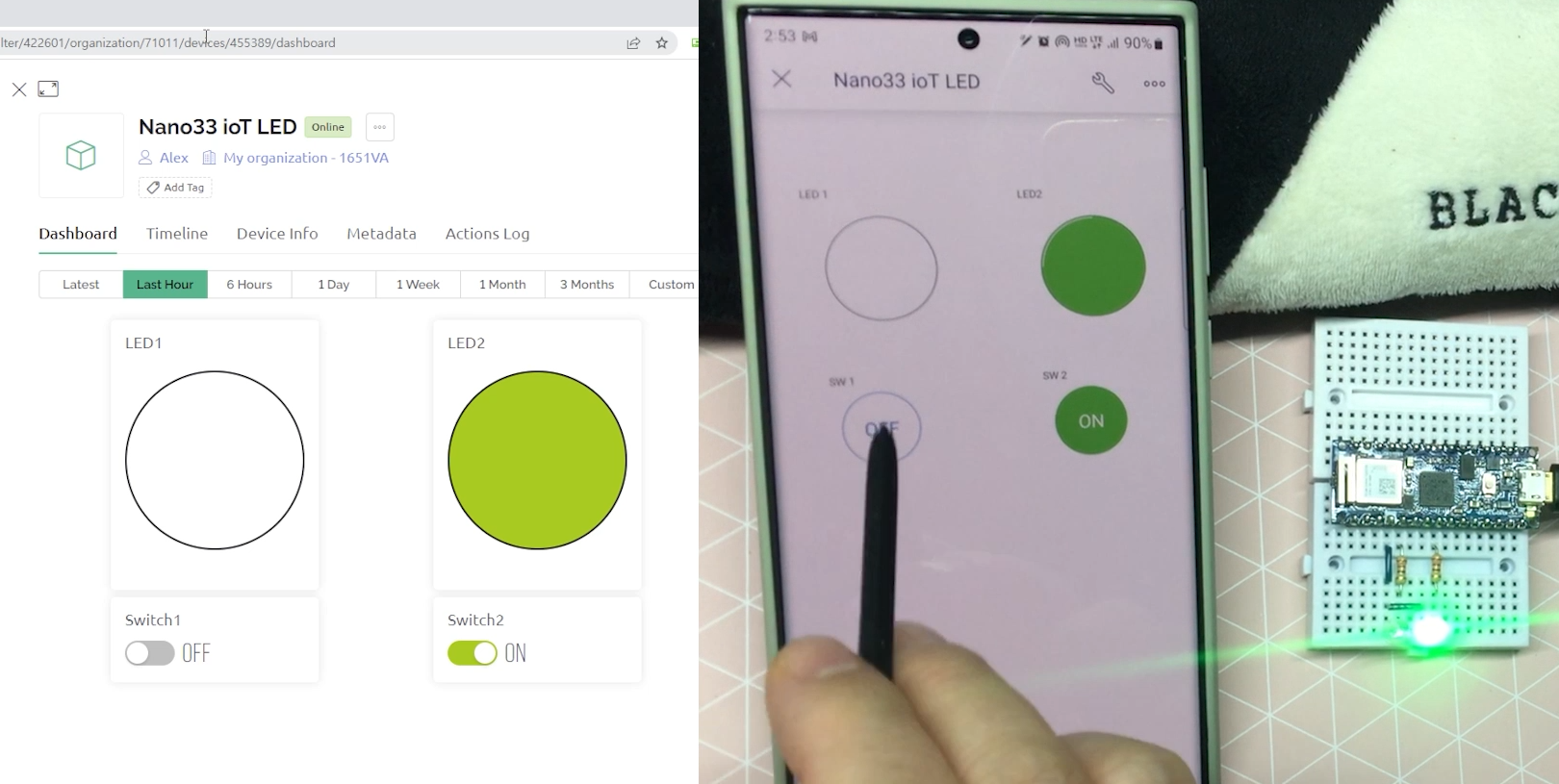
자 그럼, App에서 스위치를 작동시켜 볼게요.
※ 참고 : 스위치 위에 있는 LED는 현재의 LED On/Off 상태를 알려주는 역할입니다.
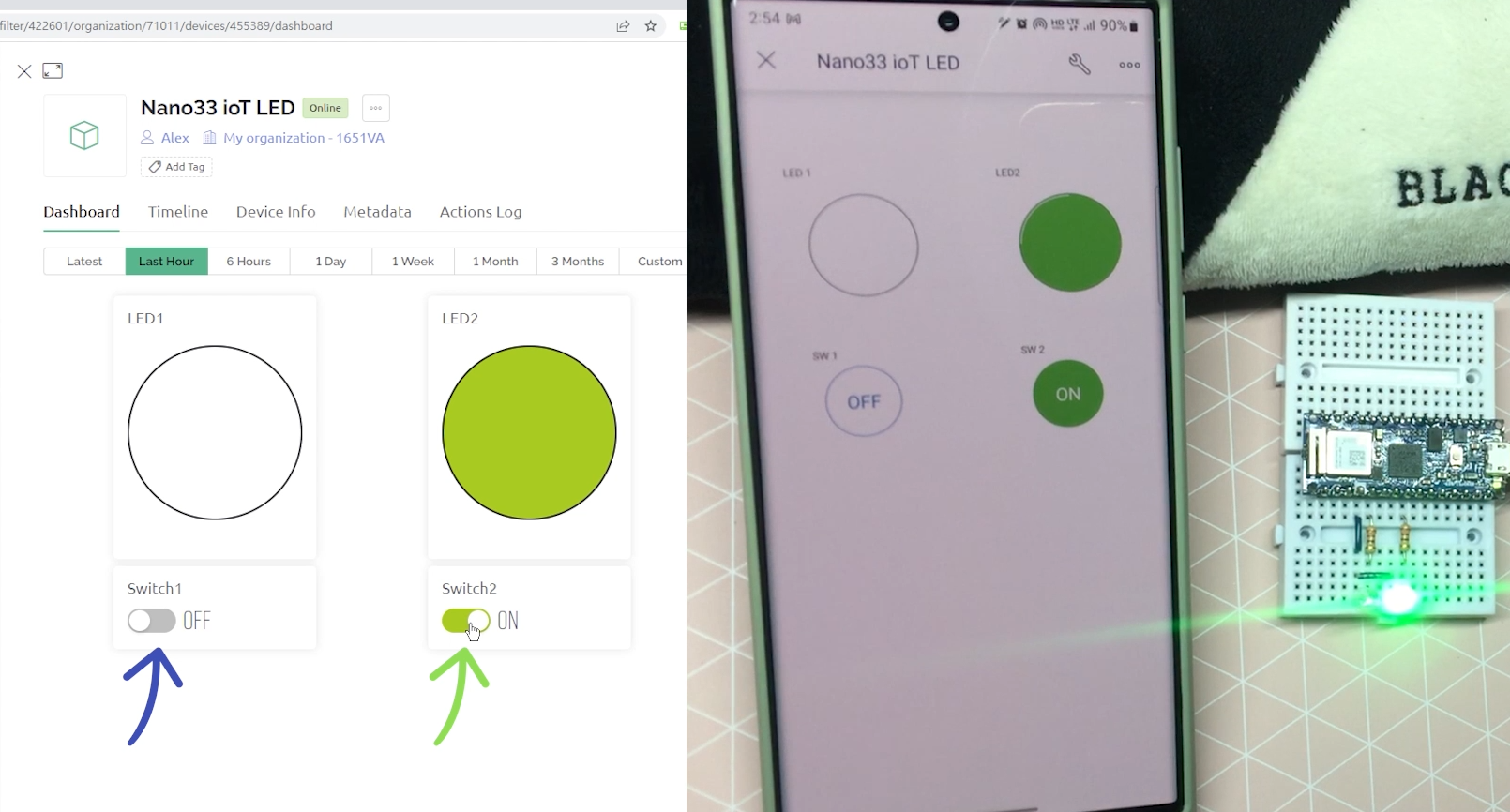
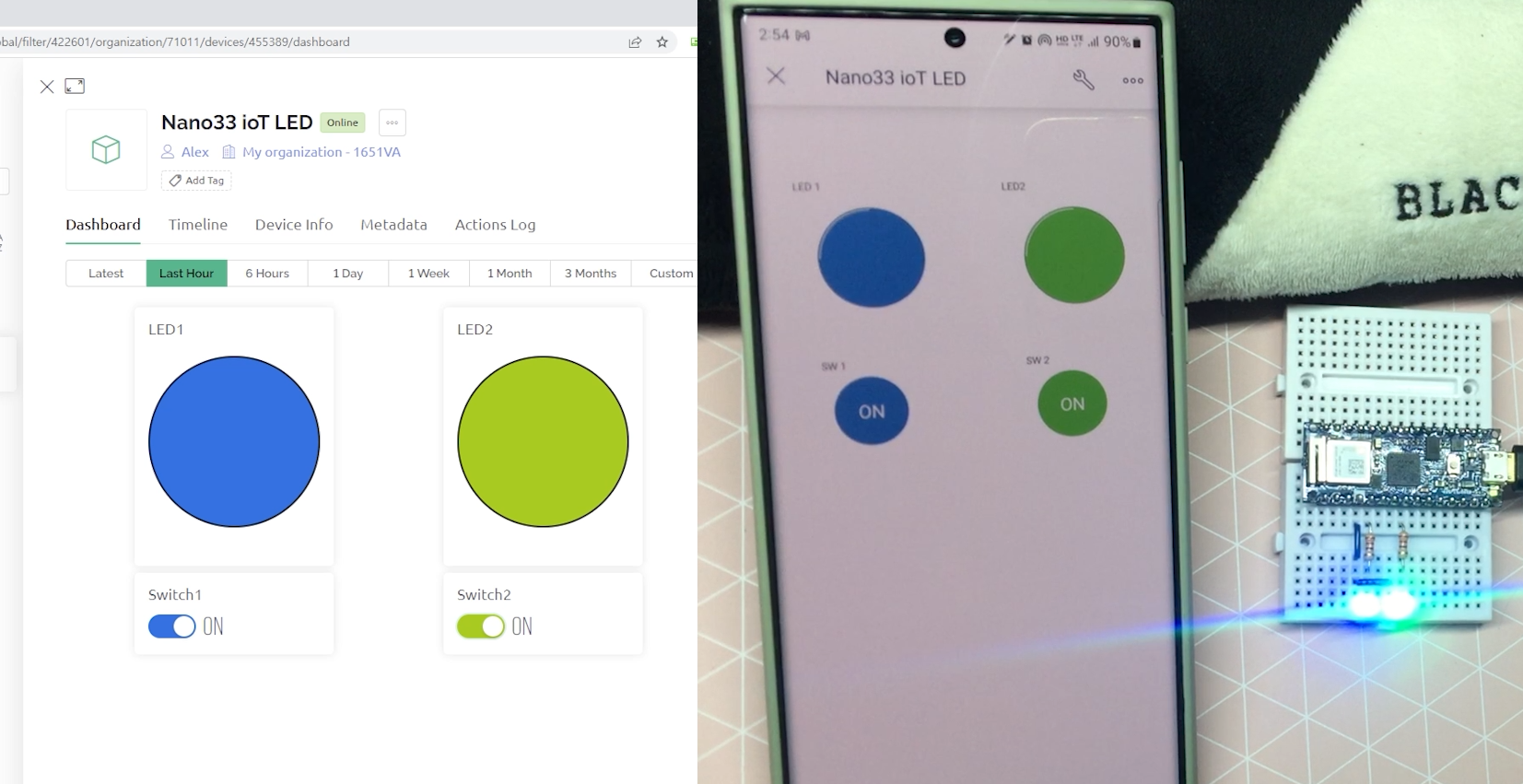
이번에는, 웹의 Dash Board에서 스위치를 작동시켜 볼게요.


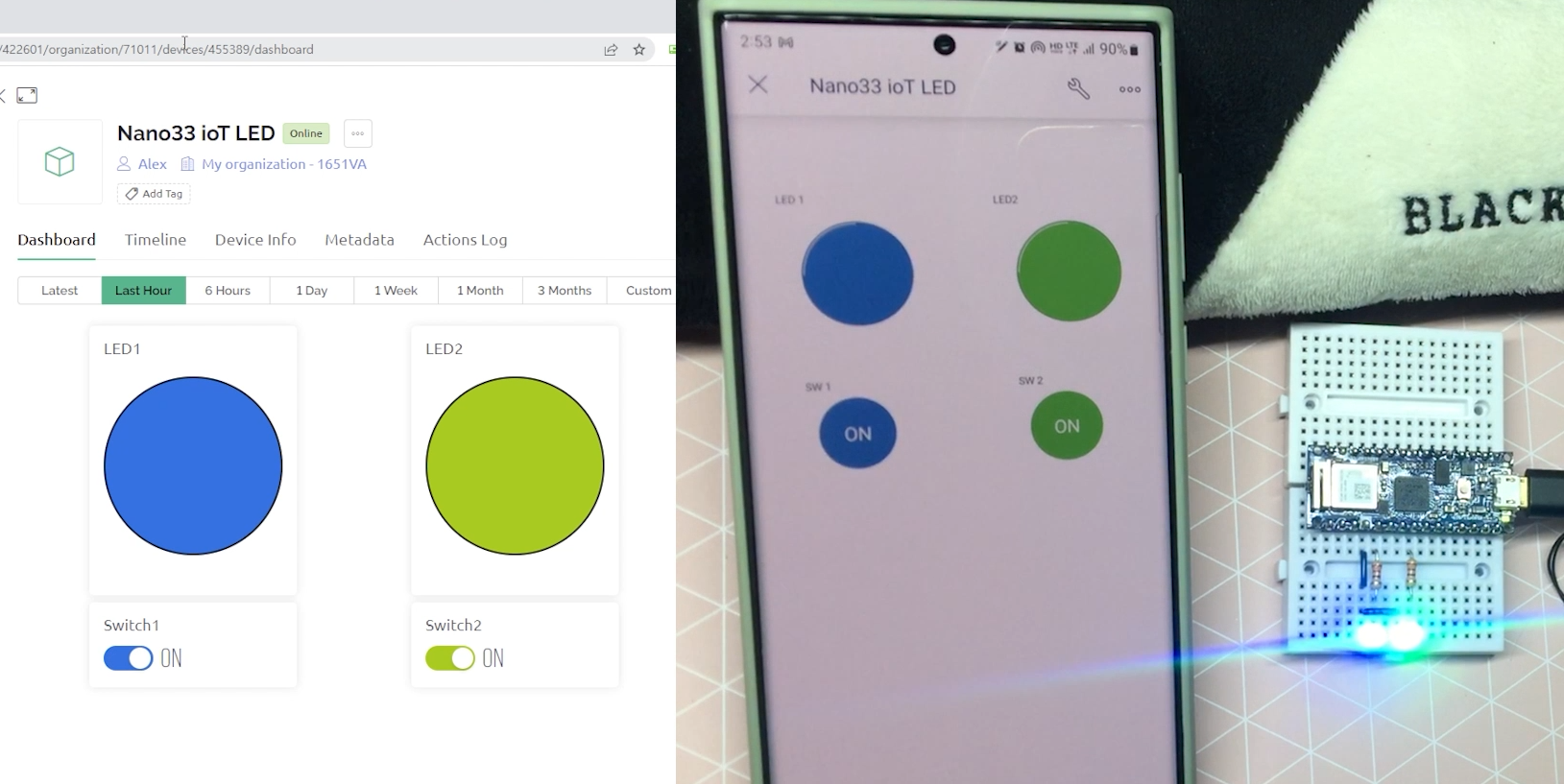
네, 아주 잘 작동되는 것을 볼 수 있습니다.

또한, 웹 대시보드에 있는 버튼(스위치)도 마우스로 클릭해 보세요. 스마트폰과 실제 LED가 동일하게 연동되어 작동됩니다.

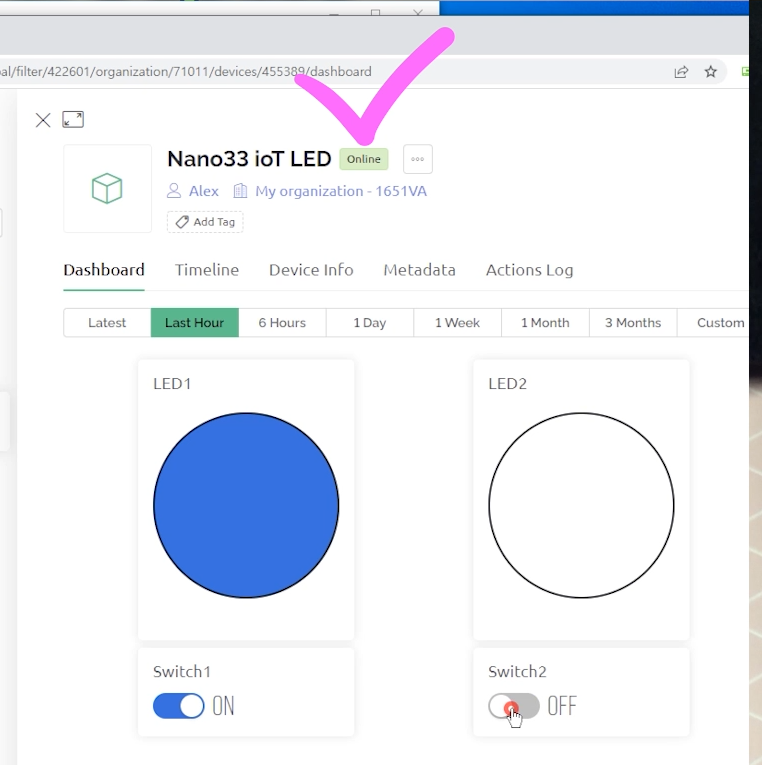
여기서 중요한 것은, 아래처럼, 분홍색 체크 부분이 Online으로 되어 있어야 합니다.

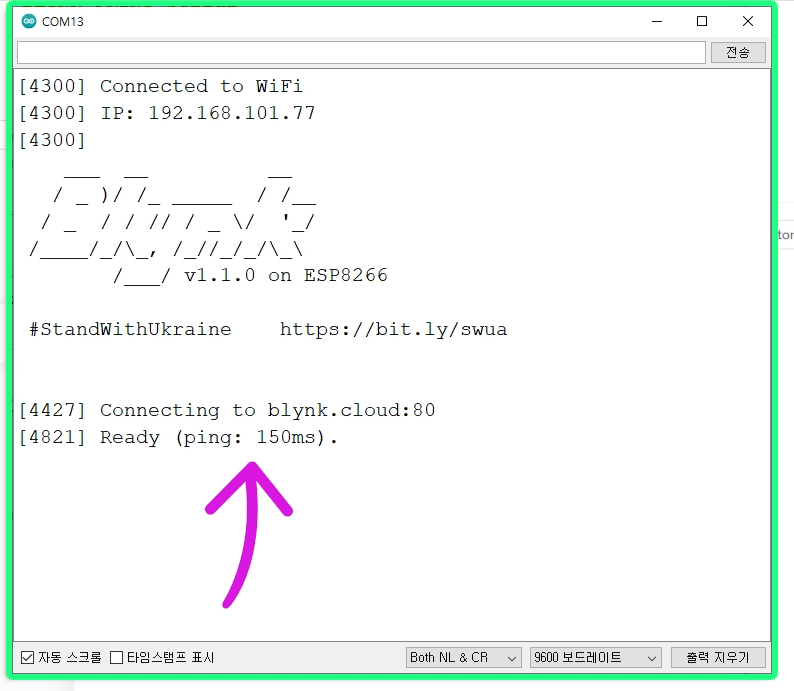
아두이노 IDE 시리얼 모니터에서도 아래처럼, Ping 테스트 시간까지 표시되어야 합니다.

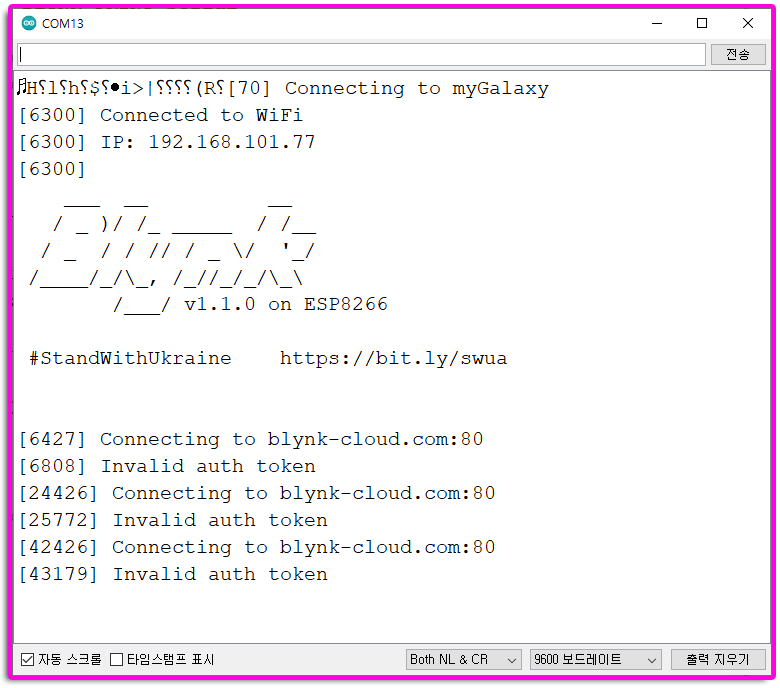
만약, 대시보드에 표시가 Off line 이거나, 아래처럼 아두이노 시리얼 모니터에 “Invalid auth token”에러 메시지를 띄우며 실행되지 않는다면, 작동되지 않습니다.

만약, 이런 에러가 난다면, 아래 링크 게시글을 참고하여 해결해 보세요.

게시글 링크 :
【 Blynk Cloud Off Line & "Invalid auth token" error 에러 해결방법 】
- https://rasino.tistory.com/350

자 이렇게 Blynk 2.0 시스템을 이용해서 Nano33 ioT 보드에 연결된 LED를 제어해 보았습니다.
Blynk 서비스가 한 번에 무료로 만들 수 있는 프로젝트는 2개 까지지만 기존 프로젝트를 삭제하면 계속해서 다시 만들 수 있기 때문에 ioT 테스트나 학습용으로 활용하기 아주 좋습니다.
또한 어렵고 복잡한 코딩 없이 매우 쉽게 IoT 시스템을 구축할 수 있는 장점이 큽니다.
【영상으로 학습 하기】
그럼, 다음 영상에서 센서 혹은 릴레이를 사용하여 좀 더 실용적인 제어를 해 보도록 할게요.
감사합니다.
좋은 하루 보내세요~!


