반응형
【 프로세싱 기초#16 】 박스로 그림 그리기 #2
지난시간 컬로 박스 그리기를 해보았다. 이번에는 컬럼단위로 그라디에이션을 주면서 물결이 흐르는 듯한 효과를 구현해보고자 한다. 간단하지만, 이런 기법들을 연습해두면, 추후에 프로젝트 과제 등에서 활용할 수 있을 것이다.
[ 프로세싱의 화면 좌표 ] - 100 x 100 pixel 예시

▶ 문제 : 컬럼 단위로 동일한 색상의 박스를 점진적으로 변화 시키면서(마치 이동되는 느낌) 화면 영역에 그리기.
[ 조건 : 1. 화면 사이즈(가로x세로 픽셀) : 400 x 400) ,
2. 배경색 및 라인: background(0)
3. 박스 (40 x 40 픽셀) : 색상은 for 반복문을 이용해서 점진적으로 증가 ]

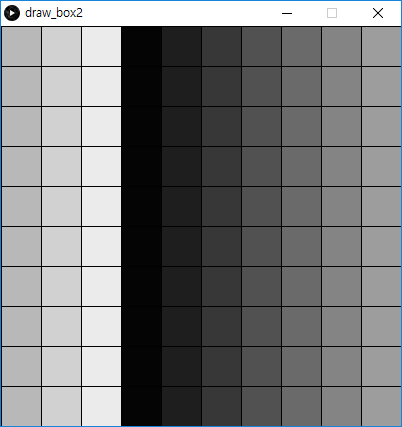
▶ 실행결과영상
1. 그라디에션 박스가 점진적으로 생성되며 이동된다.
▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

for (int i =....
colorPositions[i] += 5;
color...
이 구문이 색상을 조금씩 밝게 변경해주는 구문이다.
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
반응형
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#18 】 그림 이동하며 그리기 (0) | 2019.05.20 |
|---|---|
| 【 프로세싱 기초#17 】 극좌표로 원 그리기 (0) | 2019.05.17 |
| 【 프로세싱 기초#15 】 컬러 박스 그리기 (0) | 2019.05.16 |
| 【 프로세싱 기초 #14 】랜덤한 선 그리기 (0) | 2019.03.12 |
| 【 프로세싱 기초 #13 】가운데 점을 중심으로 선을 램덤하게 그리기 (0) | 2019.03.08 |


