【 프로세싱 기초#18 】 그림 이동하며 그리기
이제까지는 박스에 색을 입히거나, 도형을 특정위치에 그리기만 해보았다. 이제 부터는 움직이는 도형을 구현해 볼 것이다. 프로세싱을 사용하는 주된 이유도 이런 동적움직임에 있다. 좀더 흥미롭고 재미가 있을 것이다.
[ 직교 좌표계와 극좌표계 ]

▶ 문제 1 : 선 움직이기
조건 : 1. 화면 사이즈(가로x세로 픽셀) : 400 x 400) ,
2. 배경색 및 라인: background(0), 라인의 알파 값 (투명도: 20 )
3. 라인이 화면 사이즈를 벗어 나지 않도록 함(constrain (a, b, c) : a변수의 값을 b이상 c이하 값으로 함)
4. 새로운 라인을 그리면서 기존의 라인은 남겨 둘 것.(※그려진 라인을 이동시키는 것은 아님)
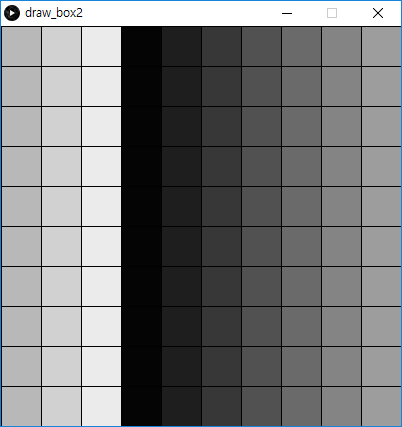
▶ 실행결과 1 (동작확인):
(전체 보기, 고화질 보기로 보세요)
▶ 프로그램(code) 1:
(이미지를 클릭하면 확대 됩니다)

// x 와 y 변수는 전역변수로 선언한다
float x1, y1; // 선의 한 쪽 끝점
float x2, y2; // 선의 다른 끝점
void setup() {
size(400, 400);
background(0);
x1 = width/2;
y1 = 0;
x2 = width/2;
y2 = height; }
void draw() {
stroke(255, 255, 255, 30); //RGB값 & 30은 투명도(Alpha)
x1 = x1 + random(-10, 10); //-10 이상 10 미만으로 랜덤생성
x2 = x2 + random(-10, 10);
y1 = y1 + random(-10, 10);
y2 = y2 + random(-10, 10);
// 라인이 스크린을 벗어나지 않도록 함(constrain)
x1 = constrain(x1, 0, width); // x1값은 0~width 사이로 고정
x2 = constrain(x2, 0, width);
y1 = constrain(y1, 0, 10);
y2 = constrain(y2, height-10, height);
line(x1, y1, x2, y2);
delay(50);
}
▶ 프로그램(code) 다운로드 1:
(압축 파일을 풀어서 사용하세요)
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#20 】 점점 커지는 원 그리기 (0) | 2019.05.21 |
|---|---|
| 【 프로세싱 기초#19 】 그림 이동하며 그리기 2 (2) | 2019.05.20 |
| 【 프로세싱 기초#17 】 극좌표로 원 그리기 (0) | 2019.05.17 |
| 【 프로세싱 기초#16 】 박스로 그림 그리기 #2 (0) | 2019.05.17 |
| 【 프로세싱 기초#15 】 컬러 박스 그리기 (0) | 2019.05.16 |













































 RandomLine.zip
RandomLine.zip







