【 프로세싱 기초#25】 좌표 트랜스폼 이용한 도형 그리기
직교좌표계 위에 원이나 사각형 등의 도형을 여러 개를 그려야 할 때가 있을 것이다. 이 때 도형들의 상대적인 간격을 감안하여 좌표를 계산해서 그릴텐데, 이는 코딩을 할 때 많이 헷갈릴 수 있는 부분이 된다. 그래서 이럴 때 사용할 수 있는 좌표관련 함수가 바로 translate() 함수이다. 기준점 좌표를 마음대로 옮길 수 있는 함수로서 옮기기 직전의 좌표 기억 하는 함수인 pushMatrix()와 기억된 좌표를 다시 불러내는 popMatrix()함수를 함께 사용한다면, 직교좌표계 위에서 보다 손 쉽게 여러개의 도형을 그려낼 수 있게 된다. 오늘은 이와 관련하여 다루어 보고자 한다.
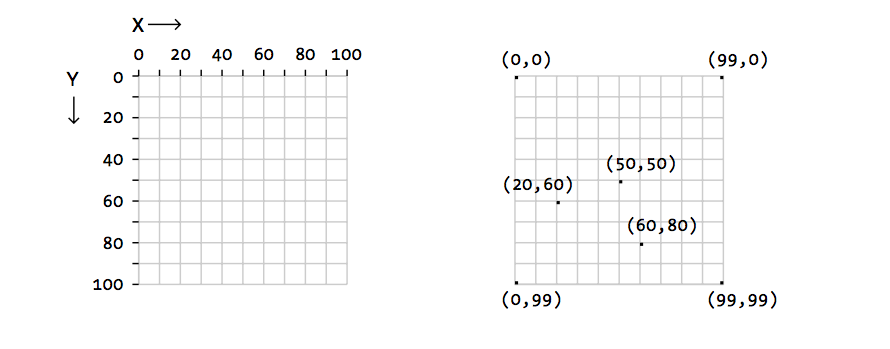
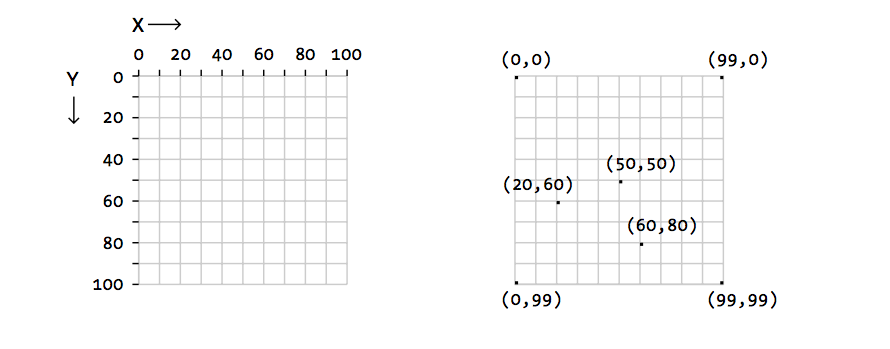
[ 프로세싱의 화면 좌표 ] - 100 x 100 pixel 예시

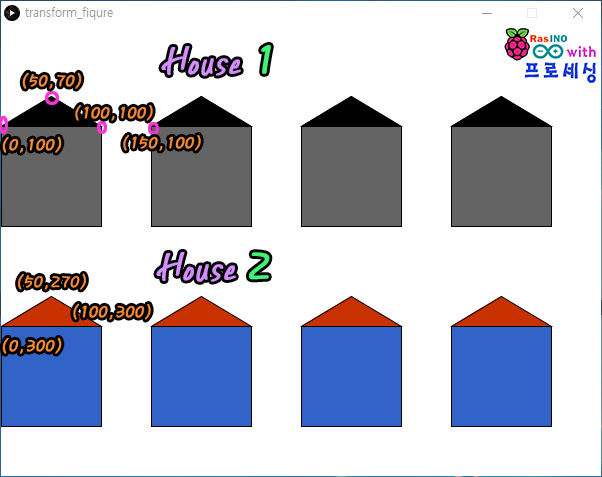
▶ 문제 : 아래 실행결과 이미지 처럼 하우스1 도형들을 그리고, 추가적으로 변환함수(translate(x,y))를 이용하여 house2를 그려라.
[ 조건(hint) ]
1. 화면 사이즈(가로x세로 픽셀) : 600 x 450
2. 배경색 및 라인: background(255), 하우스 1(삼각형:fill(0), 사각형:fill(100)) , 하우스2(삼각형:fill(200, 50, 0) , (사각형 : fill(50, 100, 200) )
3. house1 사용자 함수와 house2 사용자 함수 각각 만들어 사용. (인자값 : int x, int y)
4. house2는 좌표축 자체를 움직여 주는 translate() 함수를 사용하여 그릴 것 (pushMatrix(), popMatrix() 함께 사용)
[참고]
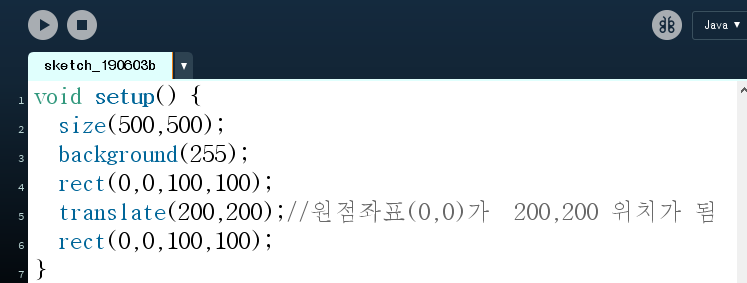
1. translate(x,y) 함수는 좌표축 자체를 x,y의 위치로 이동해주며, 그 위치가 옮겨진 축의 0,0의 위치가 된다.
ex) - rect(0, 0, 100, 100) : 0, 0의 위치에 100x100 크기의 사각형을 그린다.
- translate(200,200) : 원점이 200, 200 위치로 옮겨진다.(상대적으로)
- rect(0, 0, 100, 100) : 원점이 옮겨 졌기 때문에 사각형이 겹쳐서 그려지지 않는다.
[ 사각형 그리기 함수 : rect(x, y, width, height) ]


2. pushMatrix() & popMatrix() 함수를 활용하라
translate() 함수를 이용하여 코딩 할 때 경우에 따라 특정 구간만 원점 좌표를 이동시켜 계산 후 , 다시 원래의 원점 좌표값으로 되돌아 오면 편한 경우가 있다. 이럴 때 (옮겨진)현재의 좌표를 기억 시켜두는 함수
[ pushMatrix())와 다시 그 좌표 값을 꺼내는 함수(popMatrix()) 를 이용하면 코딩이(좌표값 계산) 수월해질 수 있다. ]
▶ 문제 (실행결과)
아래처럼 동작되도록 코딩하라.
- 지붕(삼각형 함수 사용: triangle(x1, y1, x2, y2, x3, y3)
- 집몸체(사각형 함수 사용 : rect(x, y, width, height)
같은 모양의 도형 반복이므로 for 반복문을 활용하여 간략화 하라.

- house 1은 translate()함수 없이 그려보고, house 2를 그릴 때 translate()함수와 pushMatrix(),popMatrix()함수를 활용하여 그려 보아라.

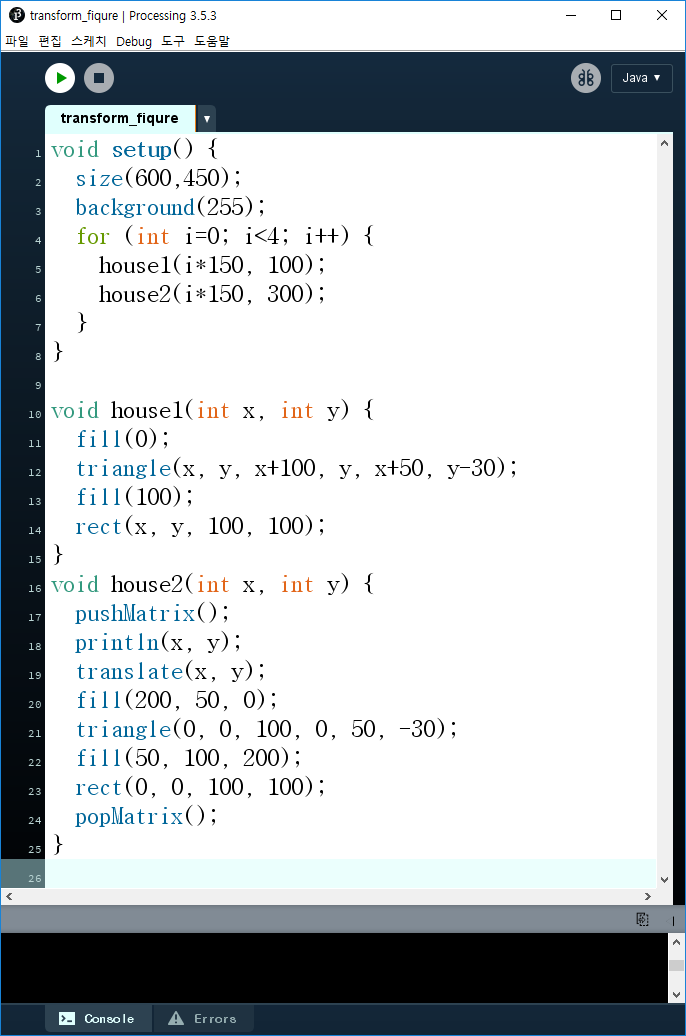
▶ 프로그램(code) :
(이미지를 클릭하면 확대 됩니다)

void setup() {
size(600,450);
background(255);
for (int i=0; i<4; i++) {
house1(i*150, 100);
house2(i*150, 300);
}
}
void house1(int x, int y) {
fill(0);
triangle(x, y, x+100, y, x+50, y-30);
fill(100);
rect(x, y, 100, 100);
}
void house2(int x, int y) {
pushMatrix();
println(x, y);
translate(x, y);
fill(200, 50, 0);
triangle(0, 0, 100, 0, 50, -30);
fill(50, 100, 200);
rect(0, 0, 100, 100);
popMatrix();
}
▶ 프로그램(code) 다운로드:
(압축 파일을 풀어서 사용하세요)
'Language > 프로세싱' 카테고리의 다른 글
| 【 프로세싱 기초#27】 프로세싱 출력결과를 PDF 파일로 저장하기 (0) | 2020.01.06 |
|---|---|
| 【 프로세싱 기초#26】 프로세싱 출력결과를 이미지(jpg,png) 파일로 저장하기 (0) | 2020.01.06 |
| 【 프로세싱 기초#24】 화면 4구석을 감속 회전하는 공 표현하기 (0) | 2019.05.31 |
| 【 프로세싱 기초#23】 감속하는 공 표현하기 (가속도 적용 - 움직이는 원3) (0) | 2019.05.30 |
| 【 프로세싱 기초#22 】 PVector 자료형 활용하여 도형 그리기 (0) | 2019.05.29 |

























 Point_To_Spread_Line4View.zip
Point_To_Spread_Line4View.zip

 sketch__12_line_width_slash.pde
sketch__12_line_width_slash.pde




