【 아두이노Nano33#4】NANO33IoT BLE 저전력 블루투스 사용설명서 #3 (App Inventor앱 BLE통신 도어락제어)
아두이노/5. 아두이노-프렌즈 2023. 11. 6. 14:36
3회에 걸쳐 Nano33 ioT 보드의 BLE 저전력 블루투스를 사용하는 다양한 방법에 대해 다루고 있습니다. 아두이노 나노33 보드시리즈는 콤팩트하면서 사용법이 아두이노 우노(나노)와 거의 동일하여 쉽게 접근가능하고 여기에 더해 WiFi기능과 저전력 블루투스 기능을 활용할 수 있는 매우 장점이 큰 보드입니다. 다만 유사한 기능을 제공하는 ESP32 보드에 비해 단가가 조금 나가는 단점이 있지만 아두이노 정품 보드의 정통성?을 이어받아 안정적이고 불량률이 거의 없다는 점이 장점인 보드입니다. 기본적인 스펙과 사용법은 아래, 이전 게시글을 참고하시면 상세하게 파악할 수 있으니 참고해 보세요.
【 Nano33 IoT 선수학습 】
1. 【 아두이노Nano33#1】 NANO 33 IoT 처음사용 설명서
2. 【 아두이노Nano33#1-2】 NANO 33 IoT 처음사용 설명서 #1-2 (LSM6DS3 센서 테스트) (자이로센서 등등)
3. 【 아두이노Nano33#2】 NANO 33 IoT 처음사용 설명서 2편 WiFi 활용하기
4. 【 아두이노Nano33#3】 NANO 33 IoT BLE 저전력 블루투스 사용설명서 #1 (BLE로 LED & 서보모터 제어하기)
5. 【 아두이노Nano33#4】 NANO 33 IoT BLE 저전력 블루투스 사용설명서 #2 (BLE로 도어락 솔레노이드 제어하기)
2편에서는 BLE를 이용해서 릴레이에 연결된 솔레노이드를 제어하여 도어록을 열고 닫는 실습을 진행했습니다. 이번 시리즈 마지막 3편에서는 1~2편을 통해 구성된 하드웨어들을 스마트폰에서 제공되는 BLE 통신으로 제어해 보려고 하는데요, 앱인벤터(App Inventor)를 이용해서 아주 쉽게 앱을 만들어 제어해 보겠습니다. 우선 이번 실습을 따라 해보고 만약 앱인벤터 기초 부분의 학습이 필요하다고 생각된다면 아래 게시물을 참고해 보세요. 응용 예시를 따라 하다 보면, 아주 쉽게 적응이 될거예요.
[ 앱 인벤터 기초과정 ]
1. 【 앱인벤터기초#1】 MIT-구글의 App-인벤터 란? ( App-Inventor!)
2. 【 앱인벤터기초 #02】 앱인벤터 시작하기(설치&셋업) ( App-Inventor!)
3. 【 앱인벤터기초 #03】 앱인벤터 따라 하기 실습#1(메뉴화면소개 및 사용법)
4. 【 앱인벤터기초 #04】 앱인벤터 1도 모르고 따라하기 실습#2(화면이동 예제 만들기)
5. 【 앱인벤터기초 #05】 앱인벤터 1도 모르고 따라 하기#3(날짜/시간/체크박스 실습)
6. 【 앱인벤터기초 #06】 앱인벤터 1도 모르고 따라 하기 영상 실습#4 (사진/글자표시/SNS보내기 앱上)
7. 【 앱인벤터기초 #07】 앱인벤터 1도 모르고 따라 하기 영상 실습#5 (사진/글자표시/SNS보내기 앱下-완결!)
【 학습 목표 】
<1편> Nano33 기본 환경설정과 BLE 페어링 후 스위치로 LED On/Off 제어하기
① BLE(UUID)에 대한 이해와 nano33 BLE 사용을 위한 기본 환경 설정(보드&라이브러리 설치)
② Nano33 BLE 스캔과 페어링
③ Nano33 스위치회로와 LED회로 제작 후 블루투스(BLE)로 제어하기
④ 서보모터 스위치로 제어하기
<2 편> 블루투스로 도어(Door 문) 잠금장치(솔레노이드) 열고 닫기
① 주요 부품 소개 ( 솔레노이드 / 솔레노이드 잠금걸쇠 / 릴레이 )
② 도어 미니어처 제작 (3D 모델링과 3D 프린팅)
③ 블루투스(BLE)로 도어 열고 닫기
<3 편> 앱 인벤터(App Inventor) 만들고 스마트폰으로 도어 열고 닫기
① nRF Connect 앱 활용해 보기 (LED 기본 제어)
② 블루투스 스캔 및 연결과 같은 기본 앱 기능 만들고 LED 제어해 보기
③ LED 제어와 서보 및 Door 제어 결합된 앱 만들기 (앱 안정성 향상 기능 넣기)
<3편> App Inventor 앱으로 BLE통신하여 Nano33 ioT보드에 연결된 도어록과 서보모터 LED 제어하기!
【 실습 준비 】
이번 실습을 위해 필요한 준비물과 회로는 위 링크에도 게시한 아래 <1편>과 <2편> 게시물을 참고해 주세요.
1. 【 아두이노Nano33#3】 NANO 33 IoT BLE 저전력 블루투스 사용설명서 #1
2. 【 아두이노Nano33#4】 NANO 33 IoT BLE 저전력 블루투스 사용설명서 #2
【 작품 준비 】
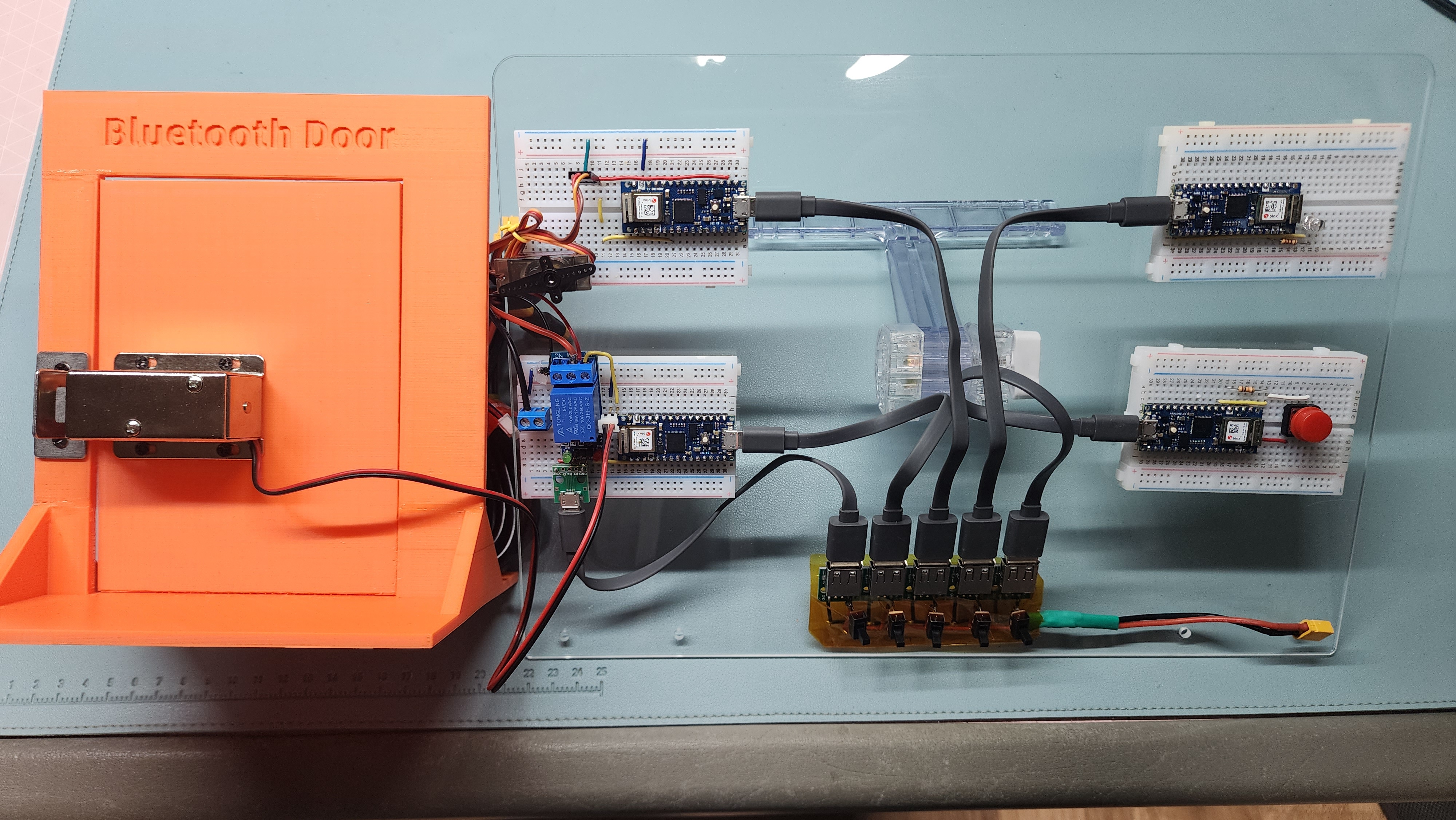
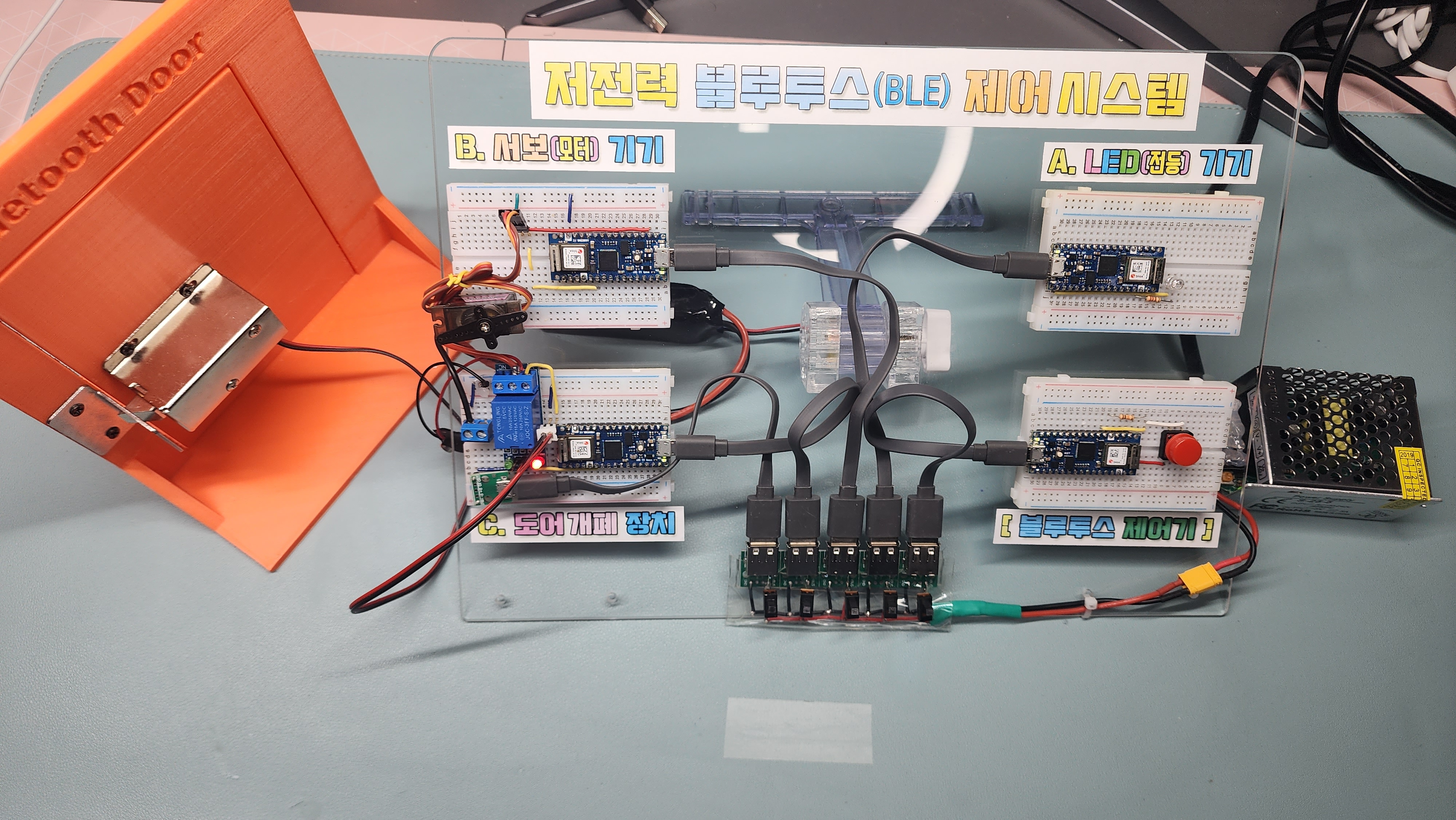
실습을 위한 회로들을 아래처럼 아크릴 판(투명 아크릴 독서대 활용)을 이용해서 정리해 보았는데요, 특히 5V 전원이 다중으로 들어가기 때문에 5V 5A 용량의 미니 파워서플라이를 이용해서 USB 다중 전원 잭을 만들고 공급해 주었습니다.


【 소스 코드 】
소스코드는 이전 게시글을 참고해도 됩니다.
① 기본적으로 블루투스는 1대 1로 연결되는 기기이기 때문에, 버튼회로(중앙회로) + LED 회로(주변회로) , 등 개별로 연결되도록 BLE의 로컬 네임을(SetLocalName) , 각각 "LED" , "SERVO" , "DOOR"로 하여 1대 1 통신하도록 하였는데요, 그럼 이렇게 번갈아가며 1대1 연결하고 통신 시연하려면, 버튼회로로 사용되는 중앙회로에 연결시키려는 기기이름으로 계속 바꾸어가며 업로드를 해야 하니 번거로워집니다. 따라서, 이 실습에서는 로컬 네임을 "MULTI"로 통일하여 주변기기의 전원을 ON / OFF 하여 간편히 페어링 되도록 하였다는 점 참고해 주세요.
("MULTI"로 정리한 소스 코드 한 번에 다운로드 받기)
② 중앙회로가 스마트폰이 되면 앱상에서 버튼별로 로컬네임을 줄 수 있기 때문에 각 회로별로 SetLocalName을 각각 "LED" , "SERVO" , "DOOR" 주어 구분할 수 있고 그렇게 해야 원하는 기기를 선택해서 페어링 할 수 있습니다. 따라서 이렇게 네이밍이 된 코드는 아래에 압축하여 제공해 드립니다.
( "LED" , "SERVO" , "DOOR"로 각각 네이밍 된 소스 코드 한 번에 다운르드 받기)
【 이번 실습 프리뷰 】
이번 실습에서 1편과 2편을 통해 아래와 같이 중앙회로를 만들고 주변회로를 만들어 1대 1 통신을 실습했는데요,

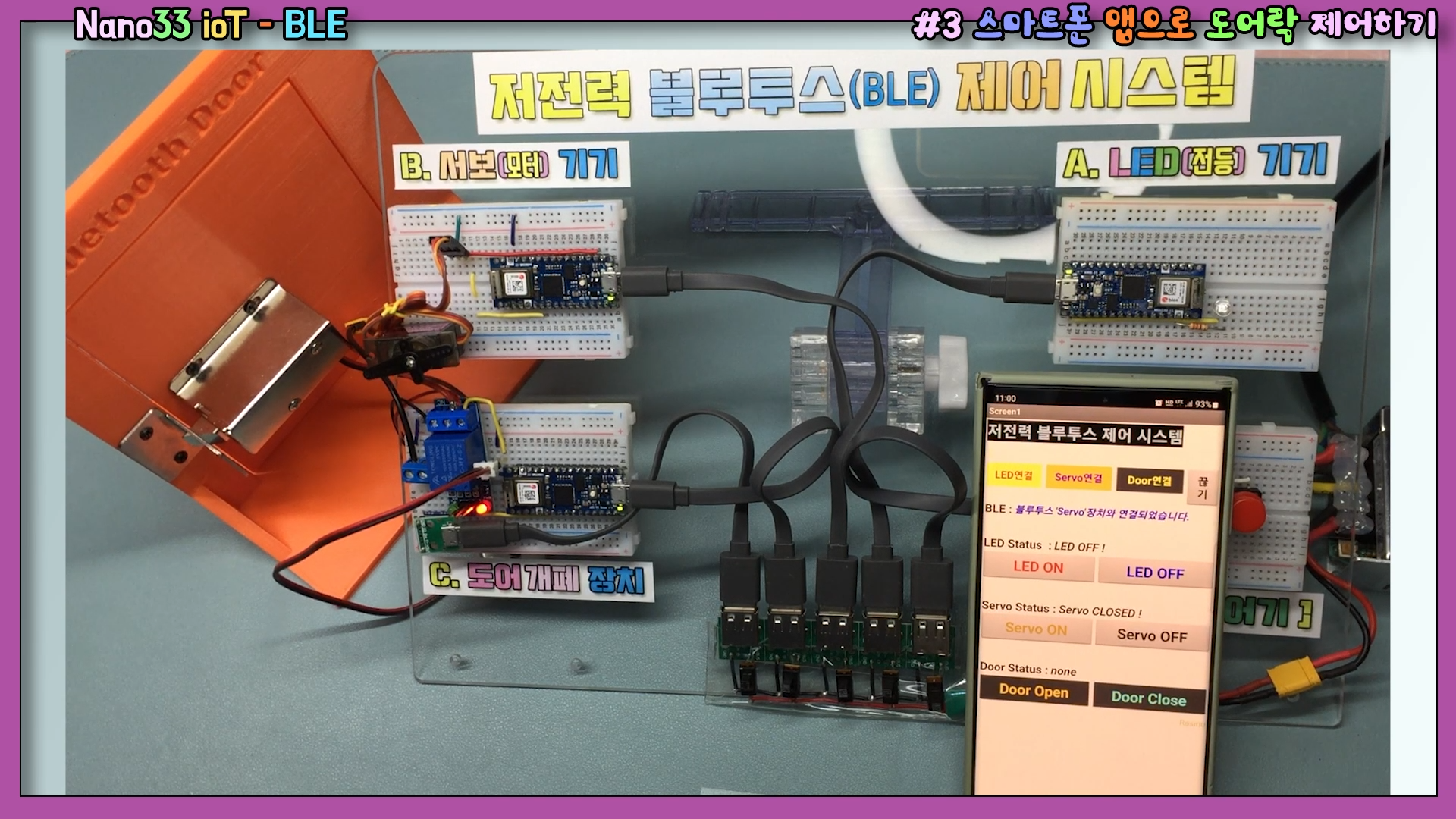
이번 3편 실습에서는 아래처럼 스마트 폰의 BLE기능을 이용해서 각각의 회로를 제어해 보겠습니다.

이번 실습의 결과물은 아래와 같습니다. 최종 결과물 앱인벤터 코드가 어렵지 않도록 기본 핵심기능만 담은 Basic앱을 먼저 제작해 보고, 서보, 릴레이 회로 모두 제어하면서 좀 더 향상된 기능의 Advanced앱도 제작해 볼게요.

【 ① nRF Connect 앱 활용해 보기 (LED / Servo / Relay기본 제어) 】
먼저, 앱인벤터로 앱을 만들어 제어하기 전에, 블루투스(BLE)로 통신하여 간단한 신호를 송수신할 수 있는 기존 통신앱을 다운로드하여 제어가 되는지? 확인해 볼게요.
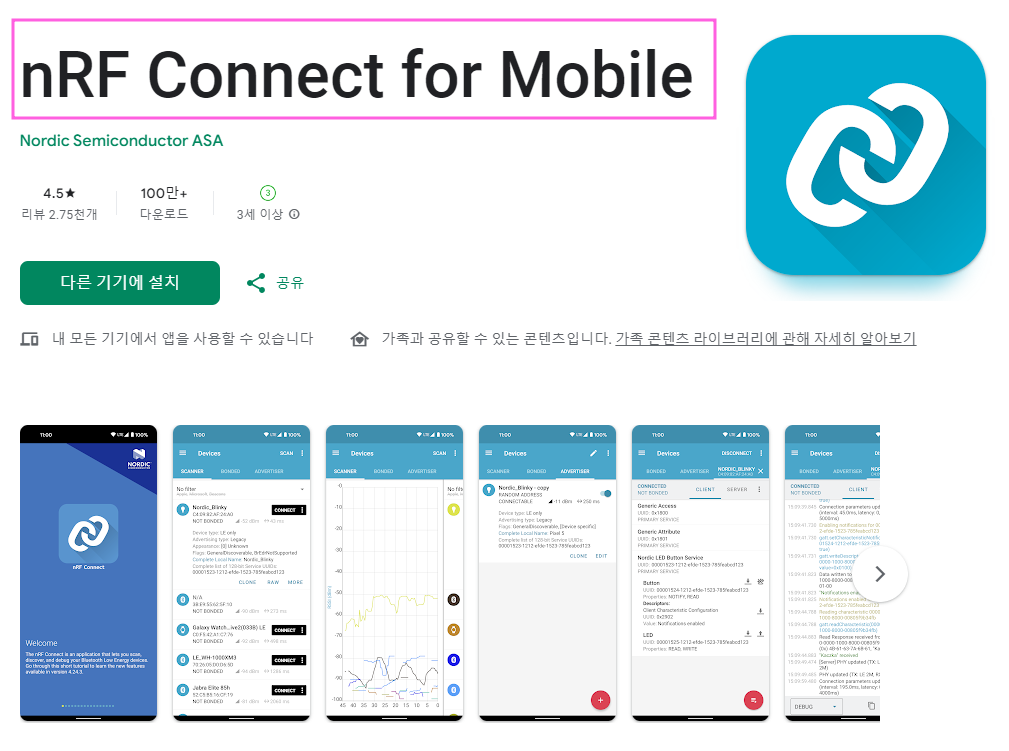
앱이름은 nRF Connect 앱입니다. 앱스토어에서 검색 후 설치해 보세요.

앱을 설치하고 실행시켜 주세요.
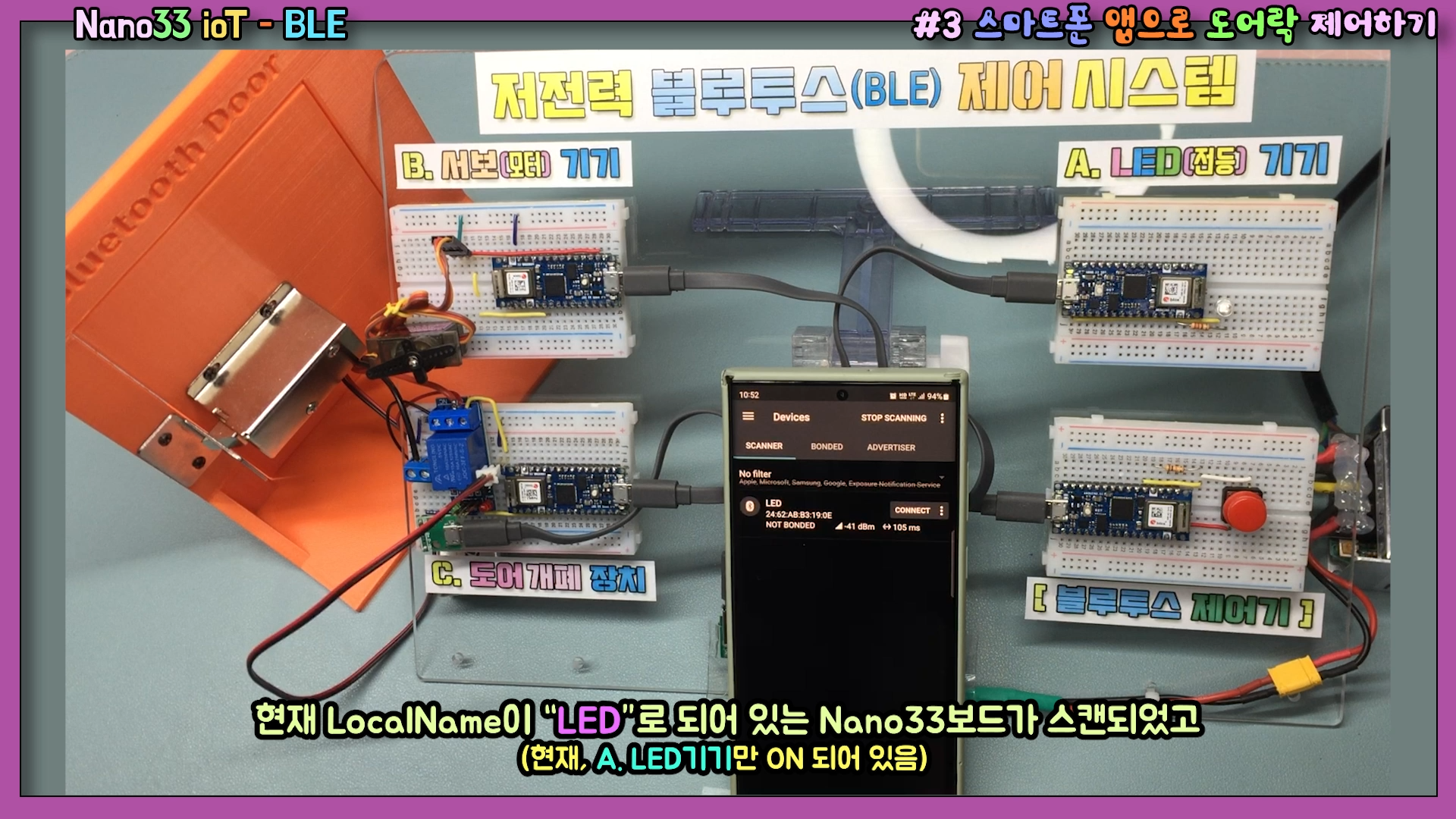
앱을 실행하면 자동으로 주변의 블루투스 장치를 스캐닝합니다.

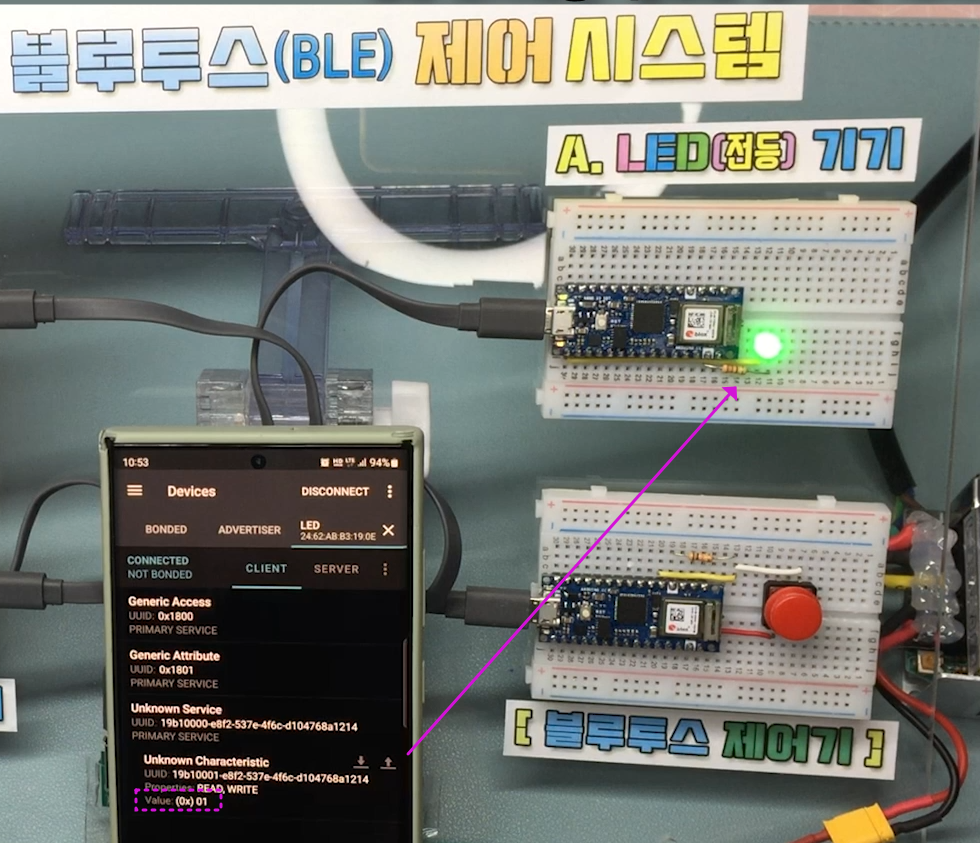
현재 LocalName이 “LED”로 되어 있는 Nano33 보드가 스캔되었고 (현재, A. LED기기만 ON 되어 있음)
“CONNECT” 버튼을 눌러 주세요.

맨 아래 “Unknown Service”를 터치하고, 송신 화살표 “↑”를 터치해 주세요.

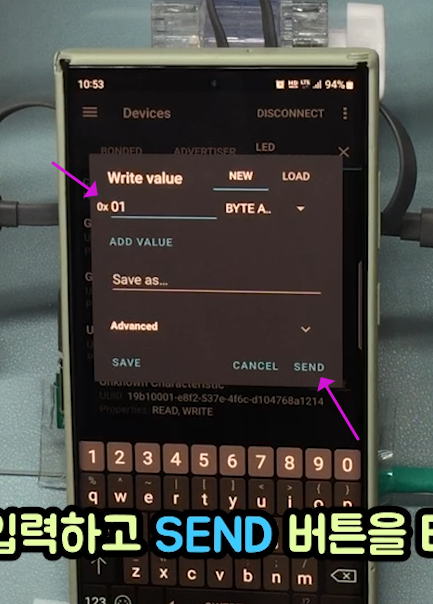
0x____ 항목에 “01”을 입력하고 SEND 버튼을 터치하세요.

그럼 연결된 LED회로로 byte값 ‘1’이 전송되어 LED가 켜지게 됩니다.

다시, 송신 화살표“↑”를 터치하고 0x00을 입력하면 byte값 ‘0’이 전송되어 LED가 꺼지게 됩니다.

마찬가지로 서보모터를 켜고 동일하게 전송하면 제어가 잘 되는 것을 볼 수 있습니다.

그리고 릴레이회로도 보조 전원을 연결하고 동일하게 전송하면 제어가 잘 되는 것을 볼 수 있습니다.

【 Basic 제어 앱 만들기 】
이제 앱인벤터(App Inventor)를 이용하여 BLE 통신을 위한 기본앱을 만들어 볼게요.
App Inventor 기초와 응용을 다룬 7편의 영상 시리즈가 있는데요, 이 게시글 위에 관련 링크가 있으니 앱인벤터 기초가 필요하다면 참고해 보세요~

우선, 1차적으로 아주 간단하게 핵심기능만 넣은 App을 제작해 보고, 이것을 바탕으로 게시글 끝에는 서보회로와 릴레이회로까지 넣고 좀 더 깔끔하게 실행되도록 만들어 볼게요.
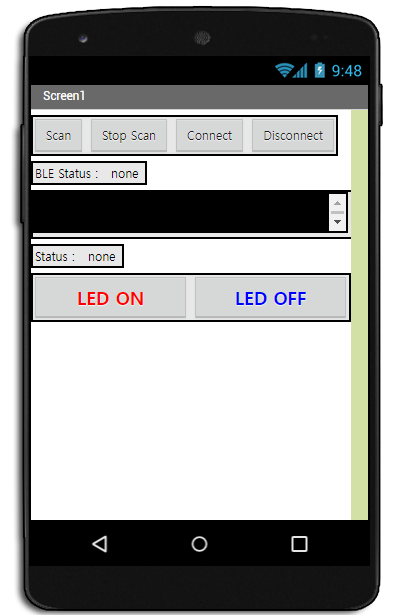
Basic App의 디자인 모습은 아래와 같습니다.

우선 작동 원리를 간단히 설명드립니다.
먼저,
① Scan 버튼을 누르면 폰 주변에 감지되는 블루투스 장치를 검색하도록 합니다.
② 검색된 장치 목록에서 ‘LED’를 선택하면 Service UUID와 LocalName을 가져옵니다.
③ Connect를 터치하면 선택한 LED 주변장치와 연결을 시도하고 UUID와 특성 UUID를 체크하도록 합니다.
④ LED ON 버튼을 터치할 경우 true값에 해당하는 ‘1’을 전송시켜 LED가 켜지도록 합니다.
⑤ LED OFF 버튼을 터치할 경우 false값에 해당하는 ‘0’을 전송시켜 LED가 꺼지도록 합니다.
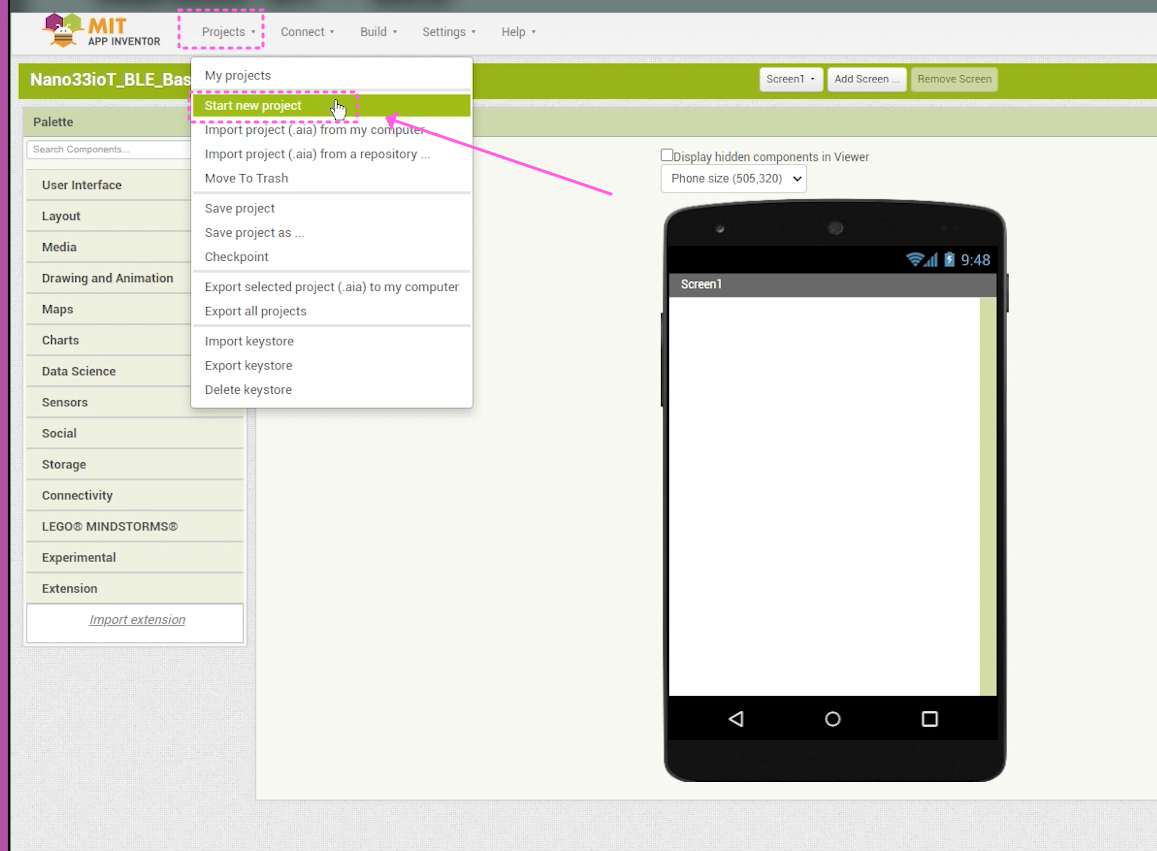
그럼, App Inventor 사이트에 접속하여 새 프로젝트를 클릭해 주세요.


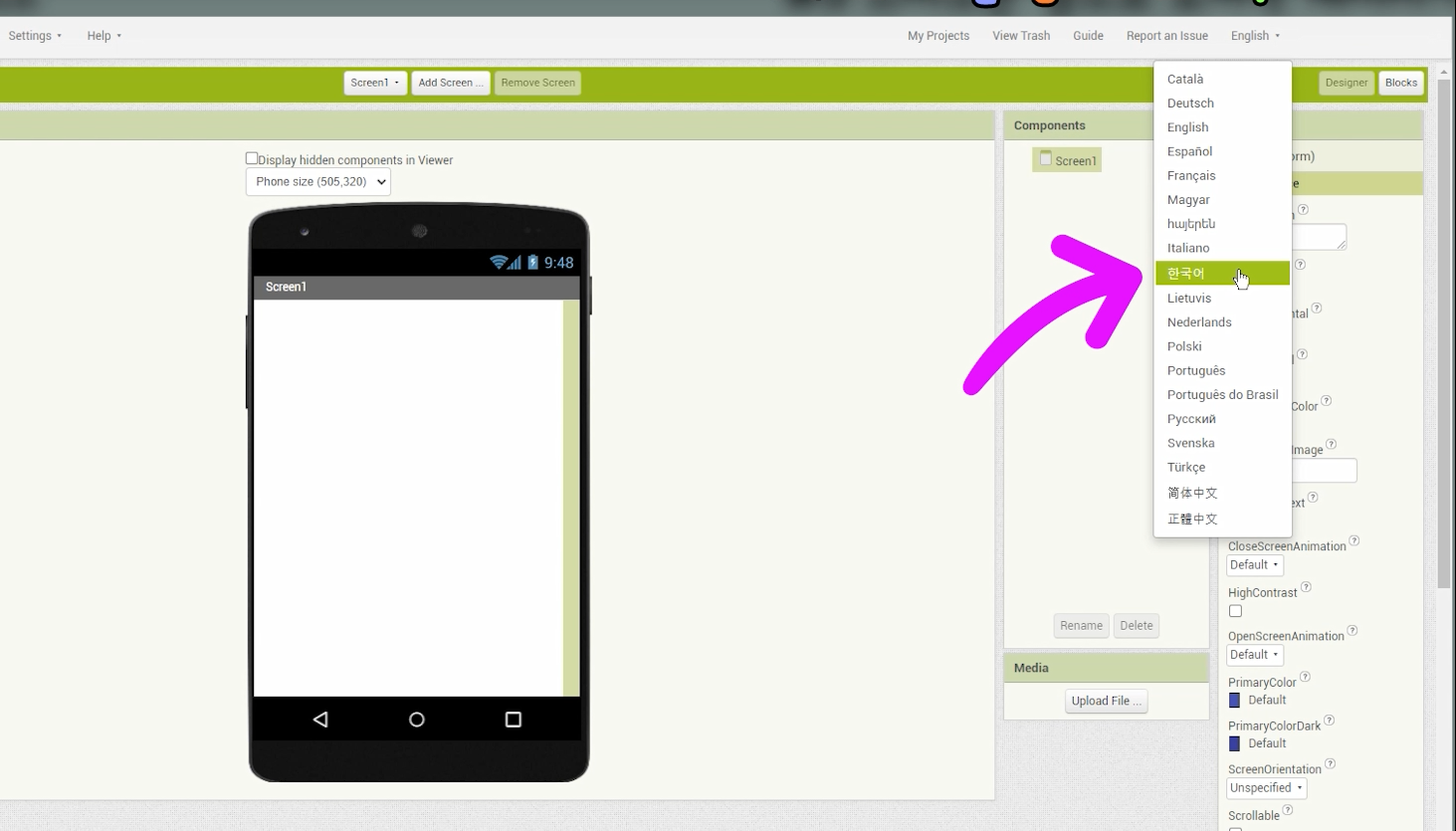
App Inventor의 메뉴 언어는 한글로도 바꿀 수 있으니 한글메뉴가 더 익숙한 분은 여기서 바꾸어 주세요.(아래 이미지)

저전력(BLE) 블루투스가 아닌 경우에는 Connectivity에 있는 Bluetooth를 사용하면 됩니다. (아래)

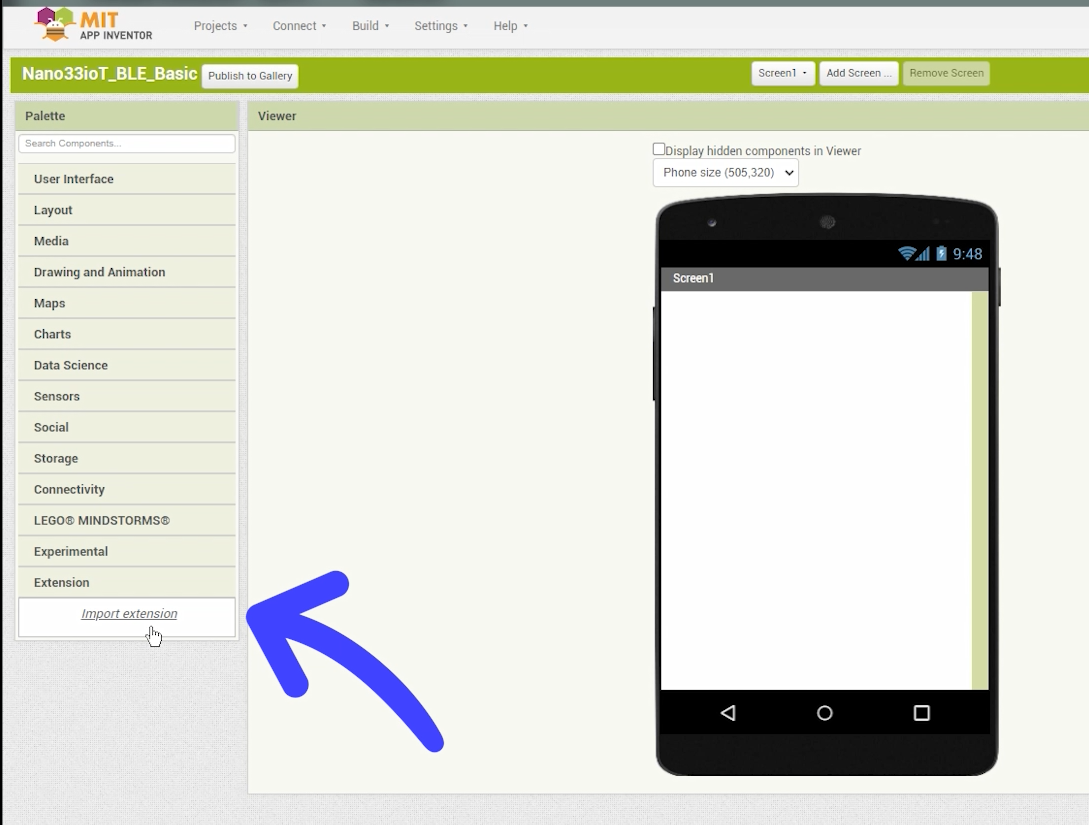
하지만 여기서는 저전력 블루투스(Bluetooth LE)를 사용해야 하기 때문에 BLE 확장 패키지를 Extension항목에 별도로 추가해야 사용할 수 있습니다.(아래)

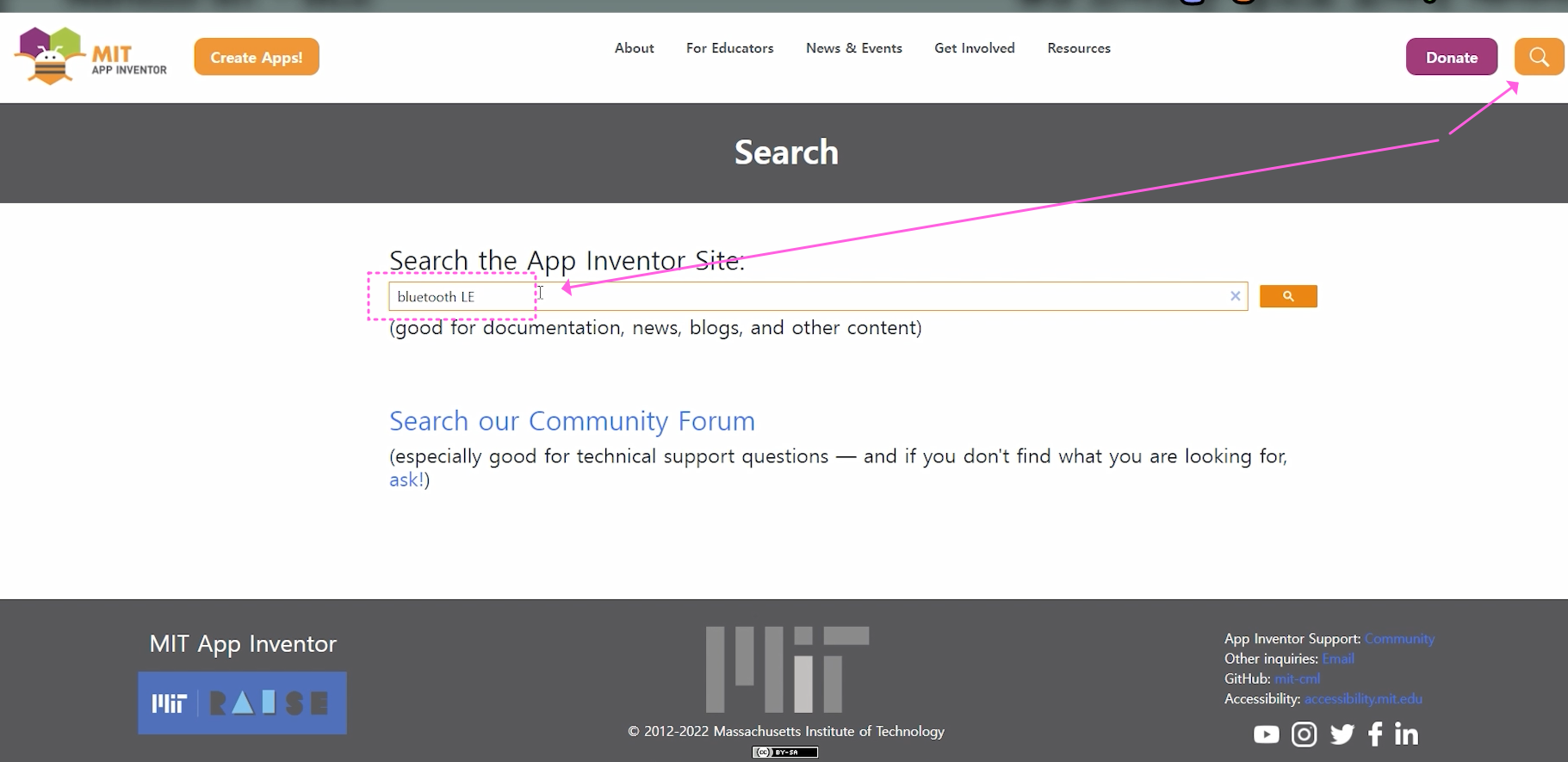
그럼, 확장 패키지를 다운로드하기 위해 앱인벤터 사이트 또는 구글 검색으로 “Bluetooth LE” 또는 “BLE”라고 검색해 보세요. (아래)

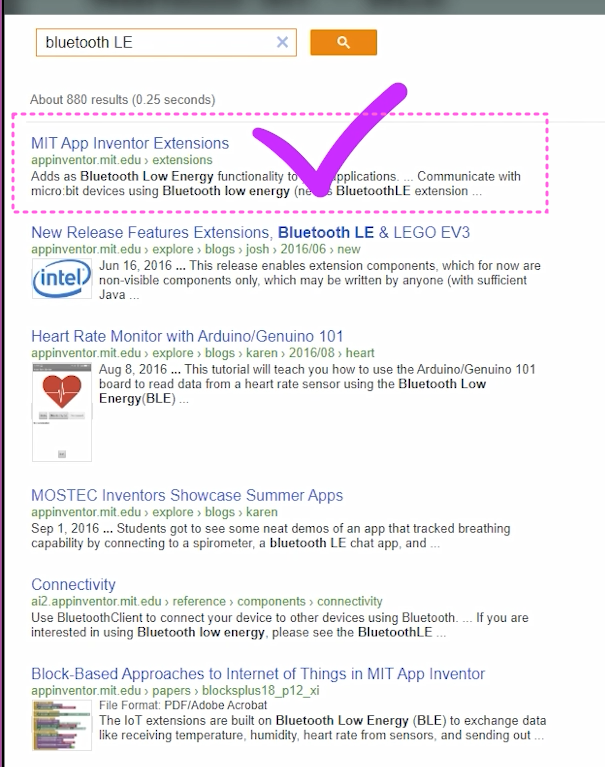
검색된 영상과 같은 링크를 클릭하세요.

첫 번째 항목에 있는 BluetoothLE.aix를 다운로드하세요.(아래)

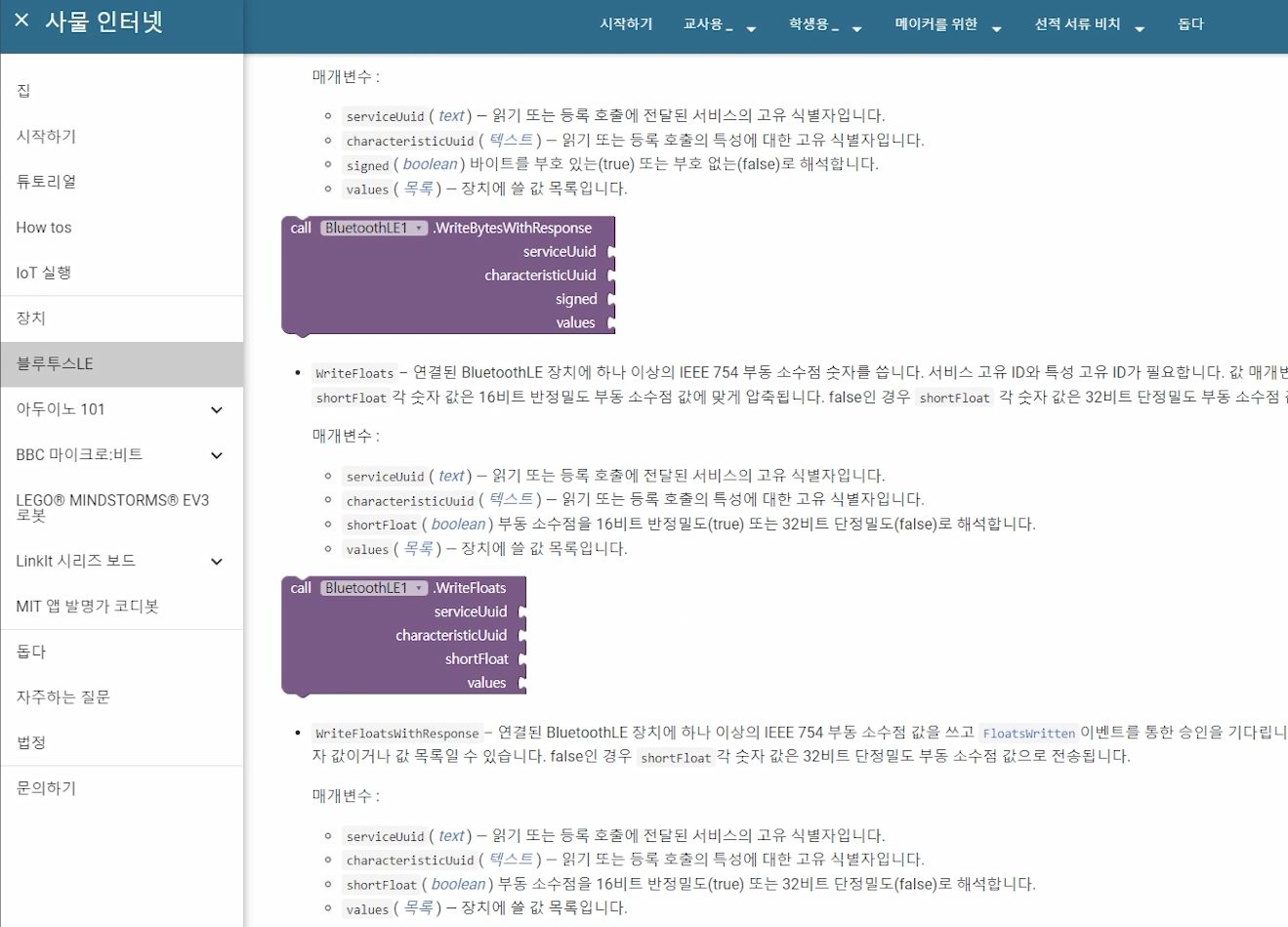
설명란에 보이는 링크를 클릭하면 BluetoothLE에서 사용할 수 있는 각 블록에 대한 설명을 참고할 수 있어요. (위/아래 이미지 참고)

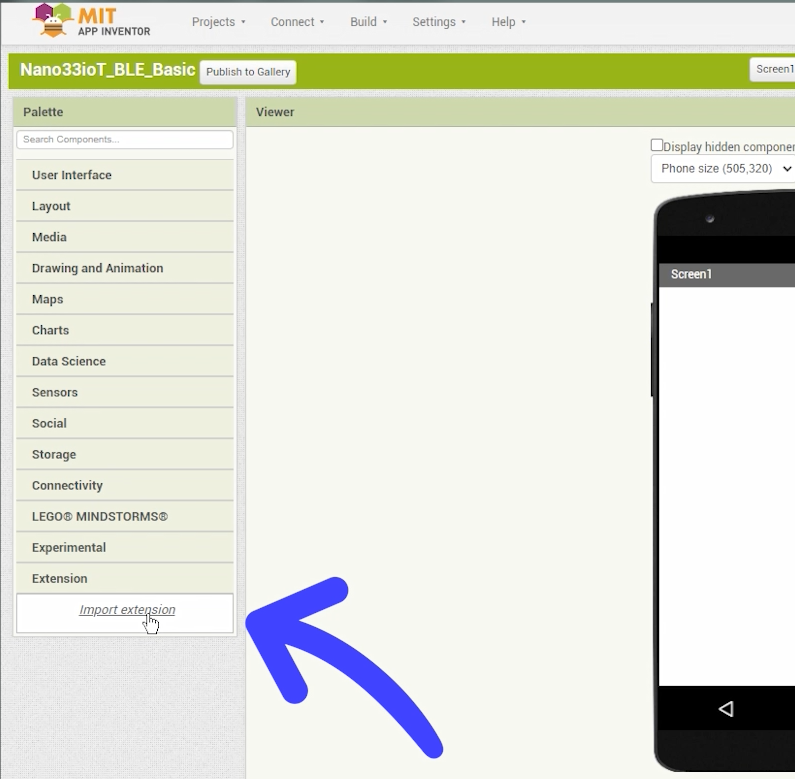
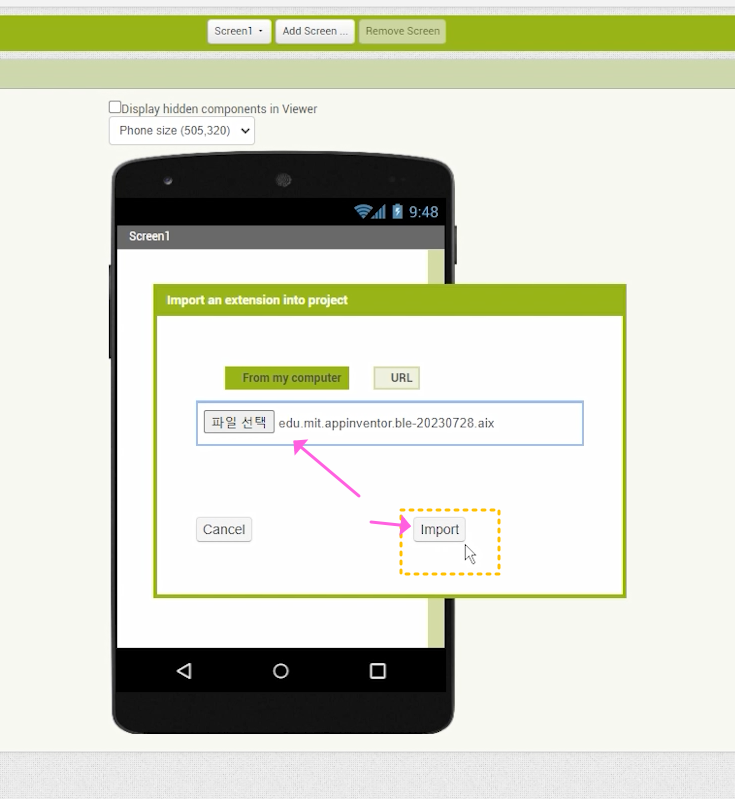
여기 “ Import extension”을 클릭하여 좀 전에 받은 “ edu...ble.aix ”파일을 추가해 주세요. (아래)


이렇게 생겨난 요소를 끌어다 폰 이미지 위에 올려주세요.(아래)

그럼 이렇게 숨김 요소로 기능이 추가되는 것을 볼 수 있습니다.(위)
그럼 아래에 앱 인벤터의 디자이너(Designer) 부분을 캡처하였으니 보고 따라 진행해 보세요.

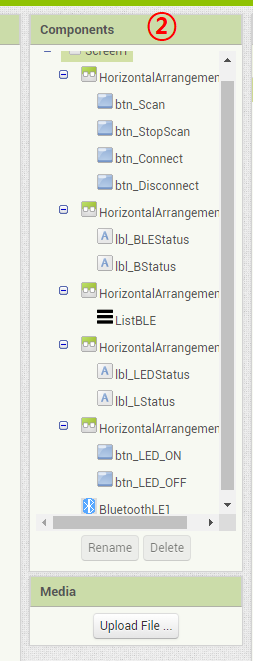
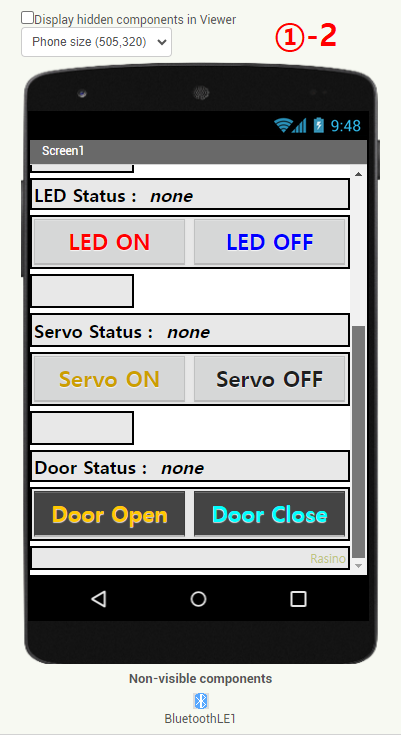
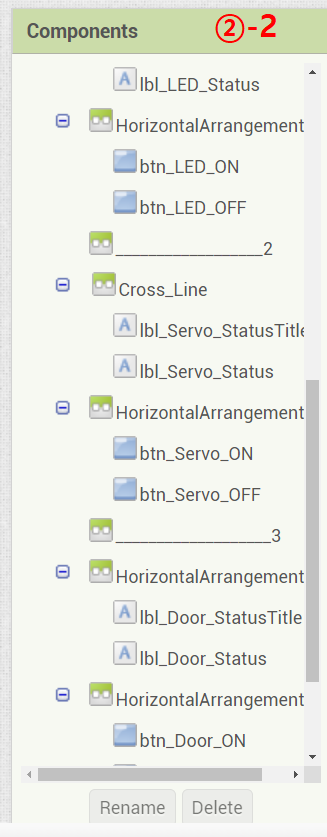
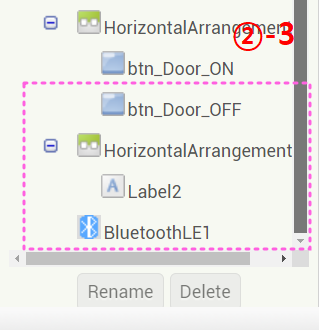
① 번의 디자인에 해당하는 Components 구성은 아래 ②번과 같습니다.
각 Components의 속성은 거의 디폴트(기본) 값으로 하면 되는데요, LED ON 버튼과 LED OFF 버튼만 가로로 화면이 가득 차도록 나타내기 위해 Width 항목에 Fill parent. 옵션을 주고, 글자 FontBold 처리 및 FontSize, 색깔 정도만 처리를 해주면 좋습니다. 나머지 부분은 자유롭게 꾸며도 좋고요, Basic앱에서는 이 정도만 하고 넘어가도록 할게요.

각 항목의 이름들은 블록 코딩 화면에서 쉽게 알아차릴 수 있도록 의미를 부여해 네이밍 해주면 좋습니다.
예를 들어, Button의 경우 ‘btn_’으로 시작하는 태그를 붙여주고, Label의 경우 ‘lbl_’로 시작하는 태그를 붙인 다음, 각 요소의 이름을 붙여주는 식입니다.
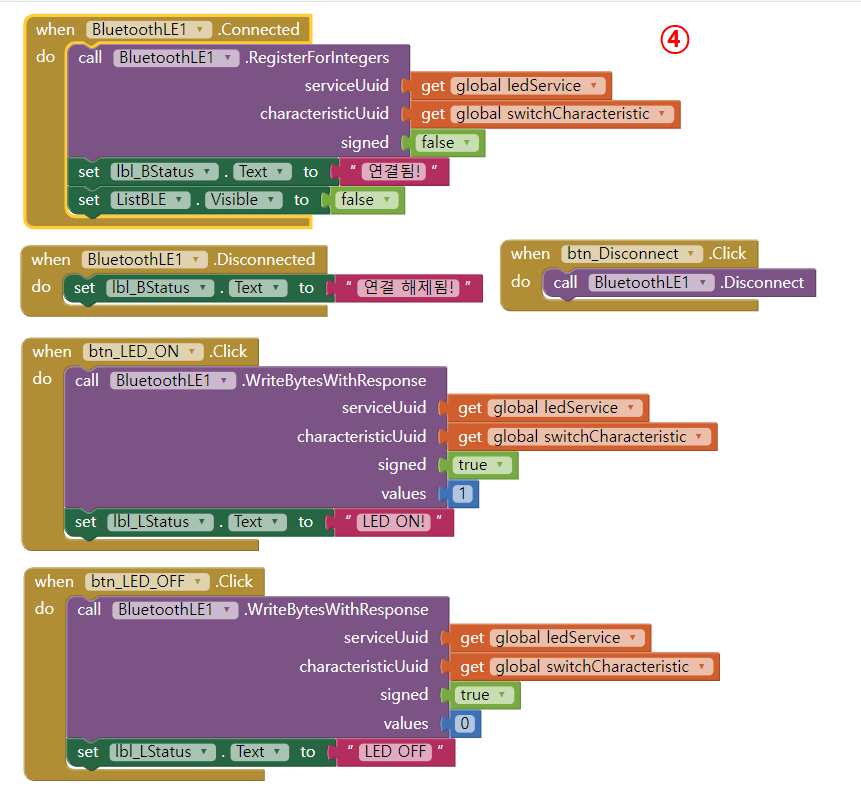
이제 블록 코딩 화면으로 넘어갑니다.
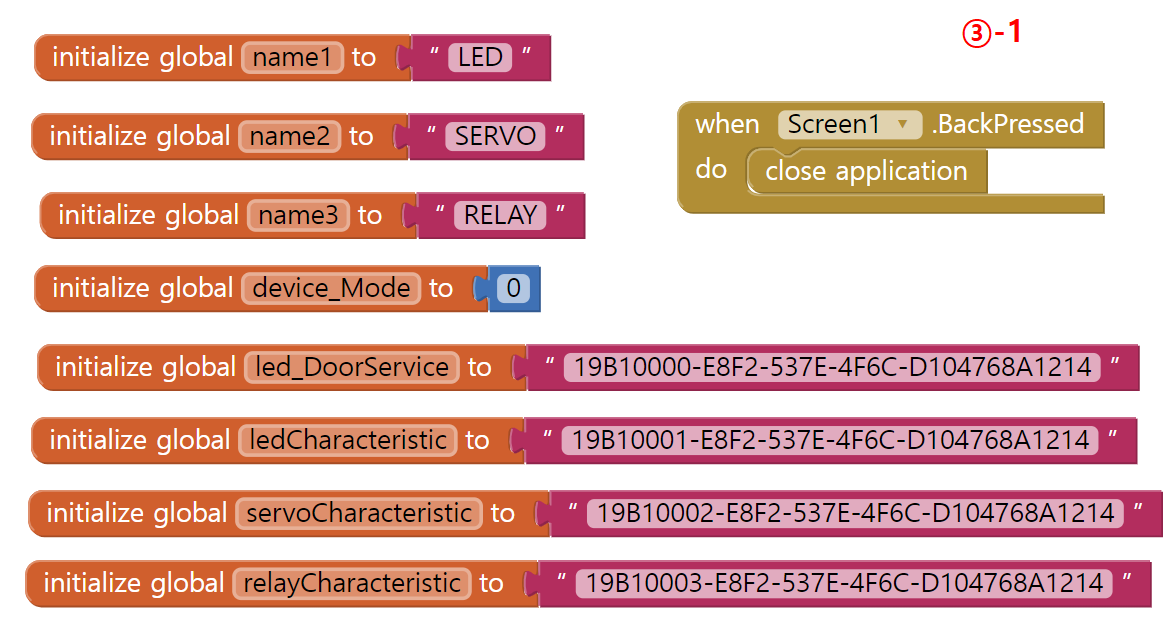
아래 이미지를 참고하시고, 웹상에서 보기 어려울 경우를 대비해서 이미지 파일로 따로 링크해 놓을게요.
블록 코딩 이미지 사진은 2장으로 캡처했습니다.

Service UUID와 특성 UUID 값을 정확하게 입력해 주어야 합니다.
동일하게 반복되는 블록은 복붙 하는 것이 편할 수 있어요.

-- 코드를 한글 메뉴로도 캡처했으니 참고해 보세요(아래) --


< Basic App 캡쳐 사진 다운로드하기! >
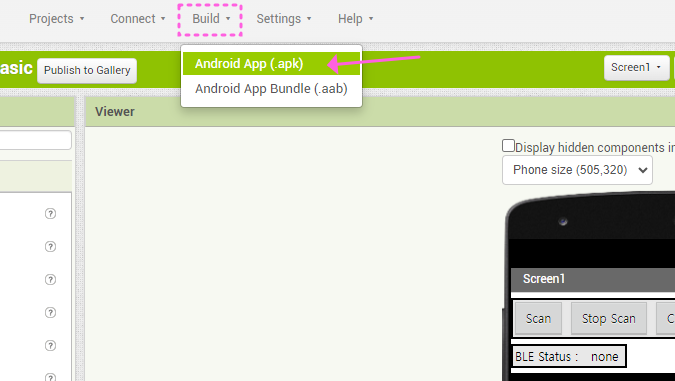
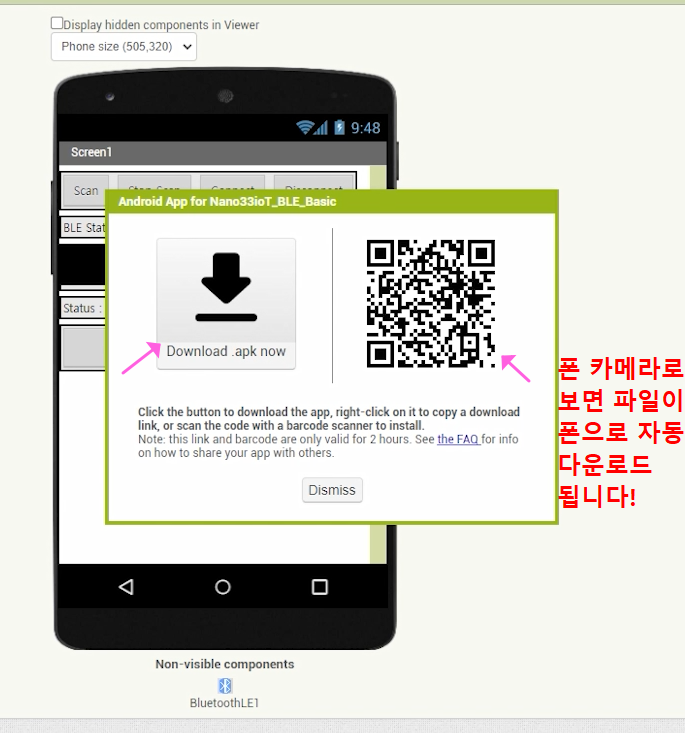
블록 코드 구성이 완성되었다면, Build 메뉴에서 앱을 생성해 주세요.

앱 설치는 폰의 카메라를 이용해 QR코드를 스캔하면 연결된 링크를 통해 앱을 다운로드할 수 있고,
다운로드 버튼으로 설치앱을 다운로드 후, 폰을 USB케이블로 연결하여 직접 복사하여 설치해도 됩니다.

그럼, 앱 설치하는 장면을 집접 보여드릴게요 앱스토어를 통하는 것이 아니기 때문에 경고 창이 나타날 수 있습니다.

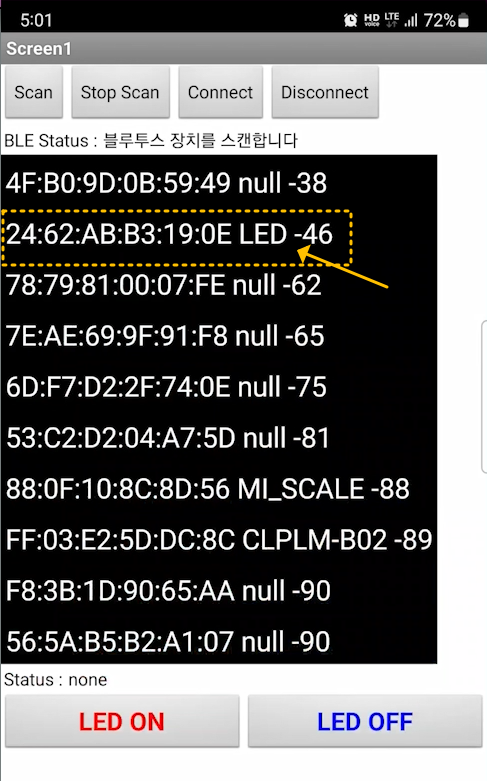
‘Scan’ 버튼을 누르면 주변의 블루투스 장치들의 목록이 뜨는데요.

’LED’가 검색되었다면 ‘Stop Scan’을 누르고 검색된 ’LED’를 터치 후, ‘Connect’를 눌러 연결시켜 주세요.

그리고 ON / OFF 버튼을 누를 때마다 Status : 에 결과가 표시되도록 합니다.

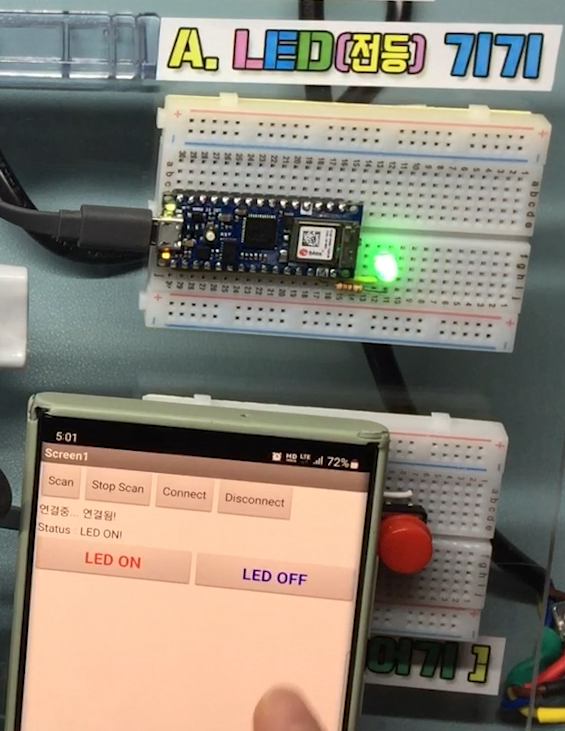
그럼, 실제 동작 영상과 함께 다시 보여드릴게요.
‘Scan’ 버튼을 누르면 주변의 블루투스 장치들의 목록이 뜨고.
’LED’가 검색되었다면 ‘Stop Scan’을 누르고 검색된 ’LED’를 터치 후, ‘Connect’를 눌러 연결시켜 주세요.
그리고 On / Off 버튼을 누르면 LED가 잘 제어되는 것을 볼 수 있습니다.

【 BLE 기능 추가 App 만들기 - (Advanced BLE App) 】
앱을 좀 더 다듬고 서보와 릴레이 제어까지 추가한 Advanced 앱을 만들어 볼게요.
마찬가지로 디자인 화면과 코드블록을 보기 좋게 캡처하여 보여드리고 압축하여 첨부파일로도 올려드릴게요.





나머지 옵션 부분은 글자색 넣고 글자(Font...) 크기 및 가로 크기 맞추는 부분만 하면 되기 때문에, 이 부분은 직접 해보면 어렵지 않기 때문에 하면서 감을 익혀보세요.
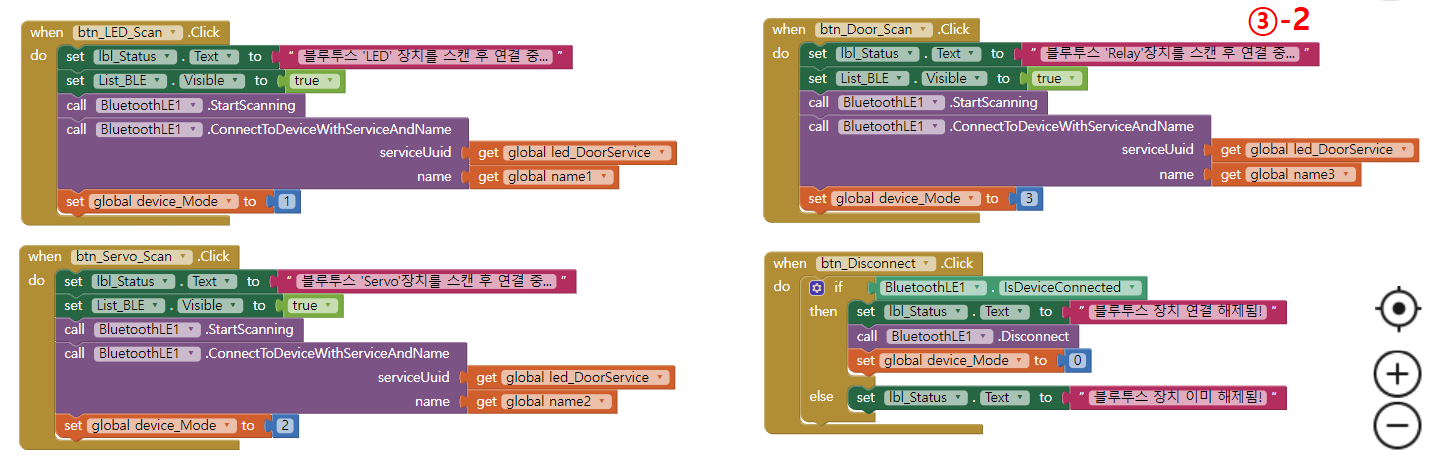
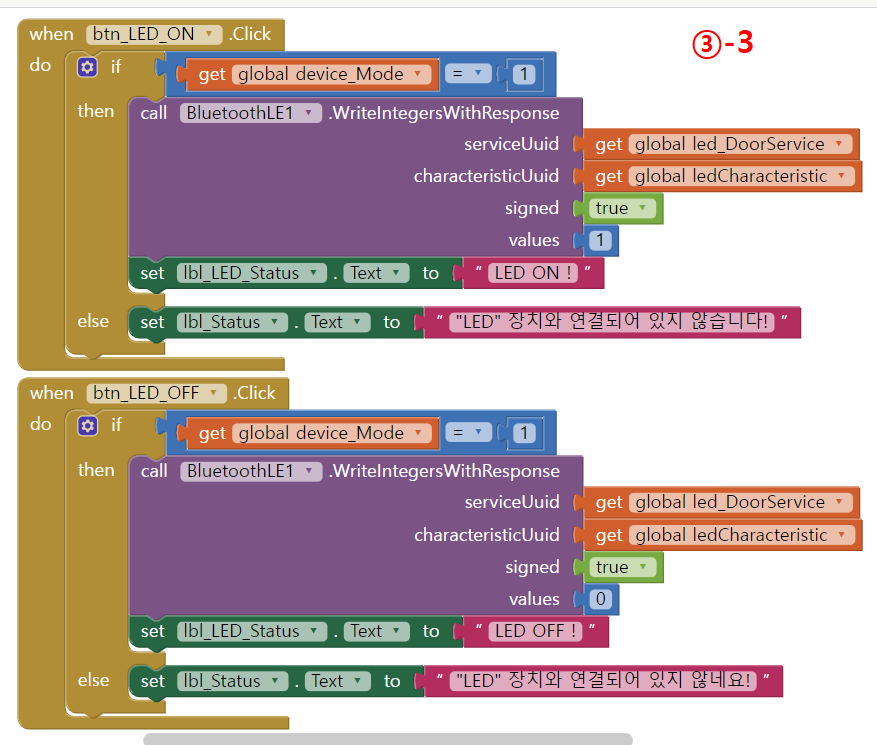
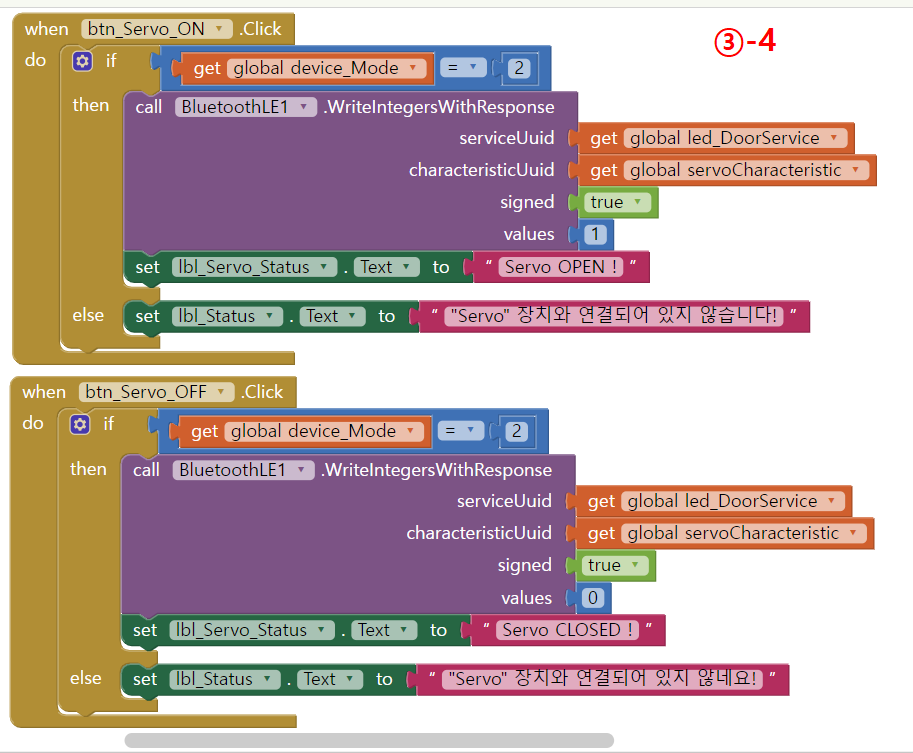
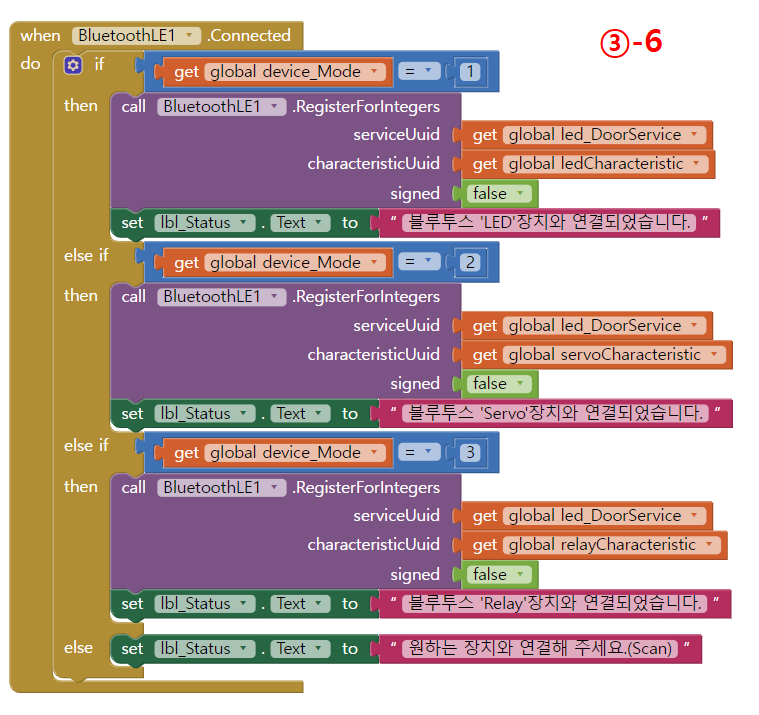
- 블록 코딩 영역 < 영문 메뉴 > - (③ 번 이미지)





아래 블록코딩은 장치 선택에 따라서 블루투스 UUID 특성값을 다르게 선택하도록 처리한 부분입니다.
LED Scan 버튼을 통해 device_Mode 변수값이 1일 경우 LED에 할당된 특성UUID 값을 가져오도록했고,
Servo Scan 버튼을 통해 device_Mode 변수값이 2가 될 경우 Servo에 할당된 특성UUID 값을 가져오도록했고,
Door Scan 버튼을 통해 device_Mode 변수값이 3인지 확인해서 Relay에 할당된 특성UUID 값을 가져오도록하여,
각 버튼에 맞도록 폰과 Nano33 ioT 기기와 페어링 되도록 하였습니다.

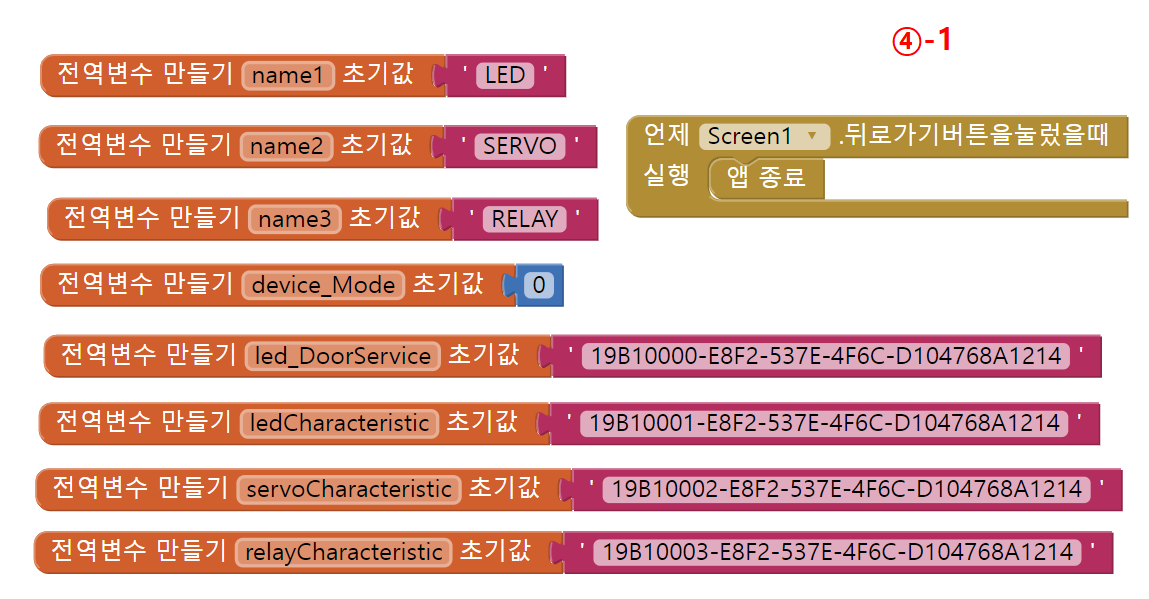
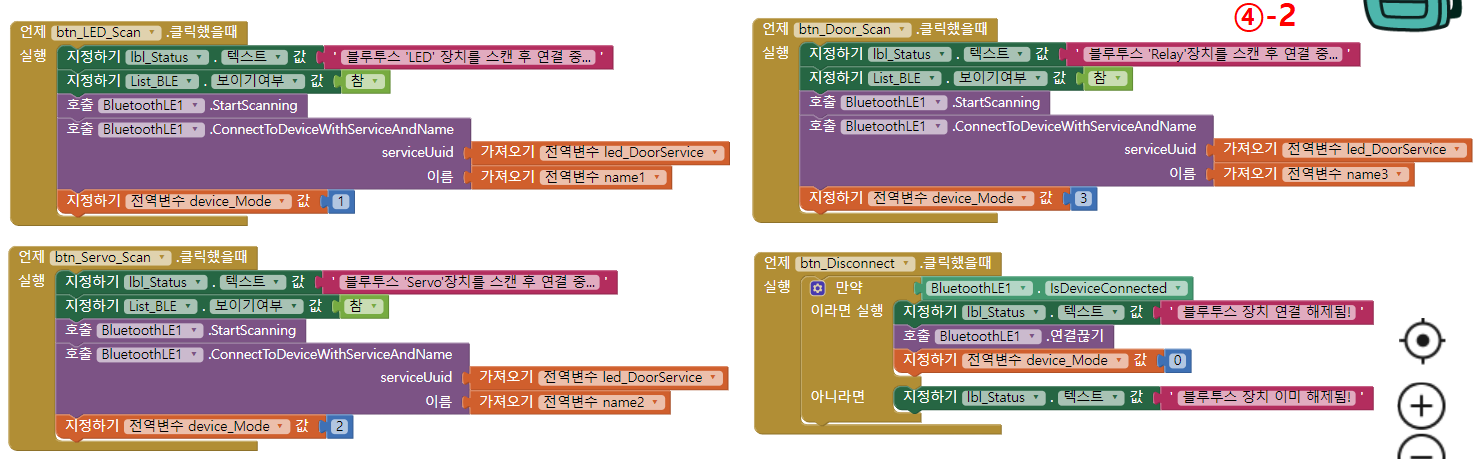
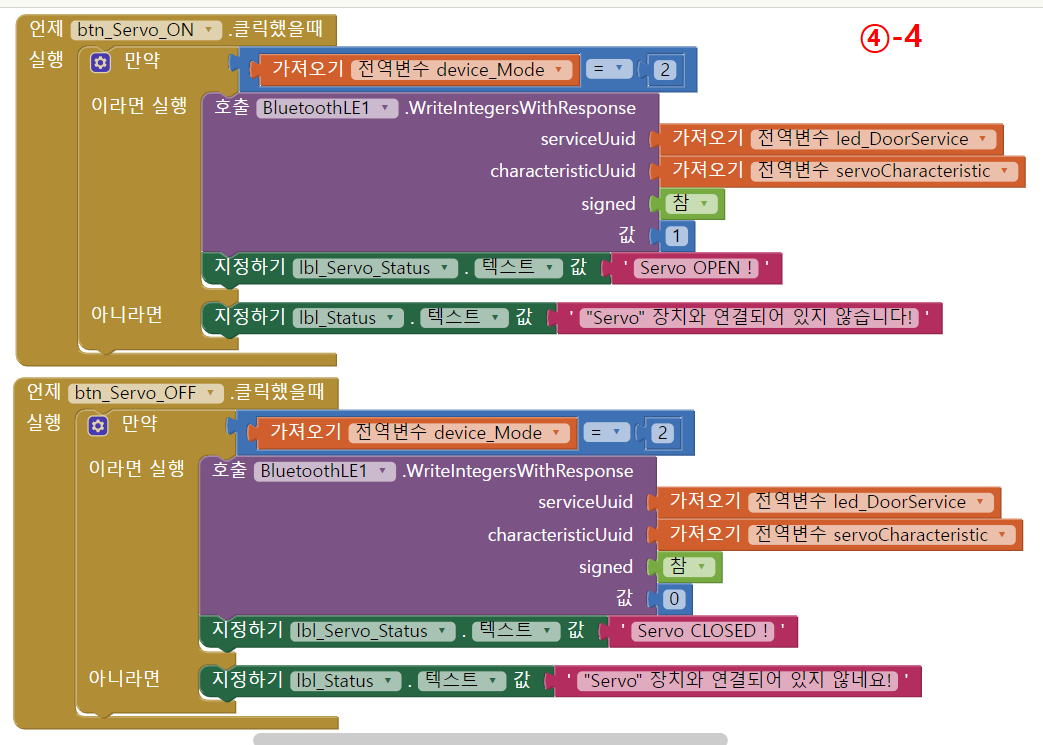
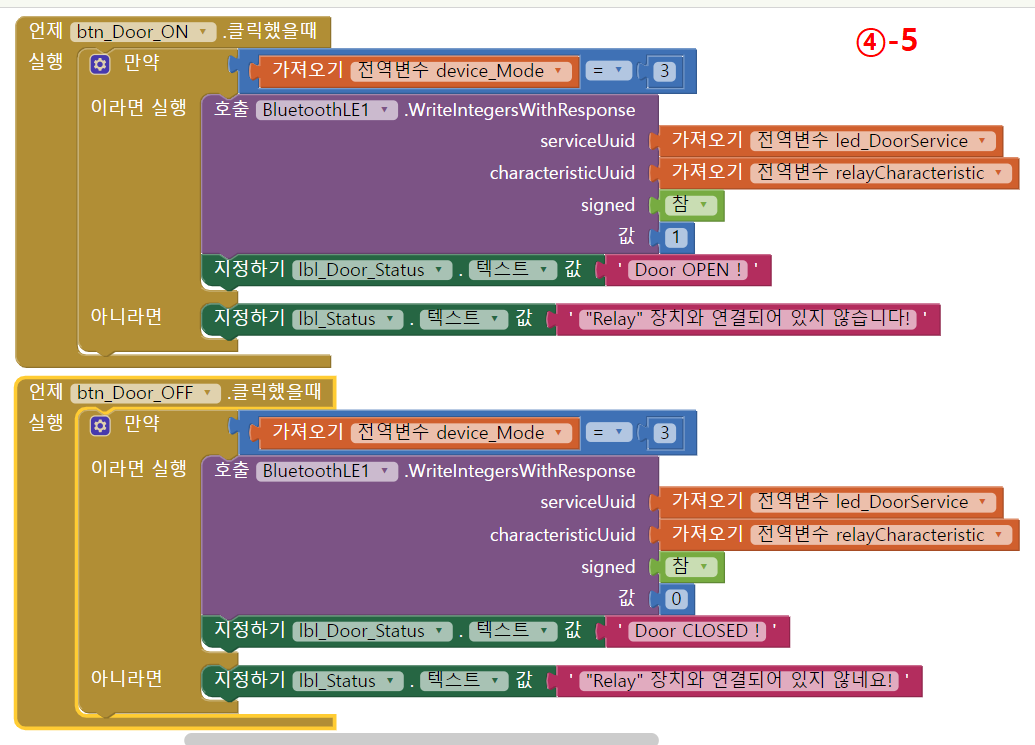
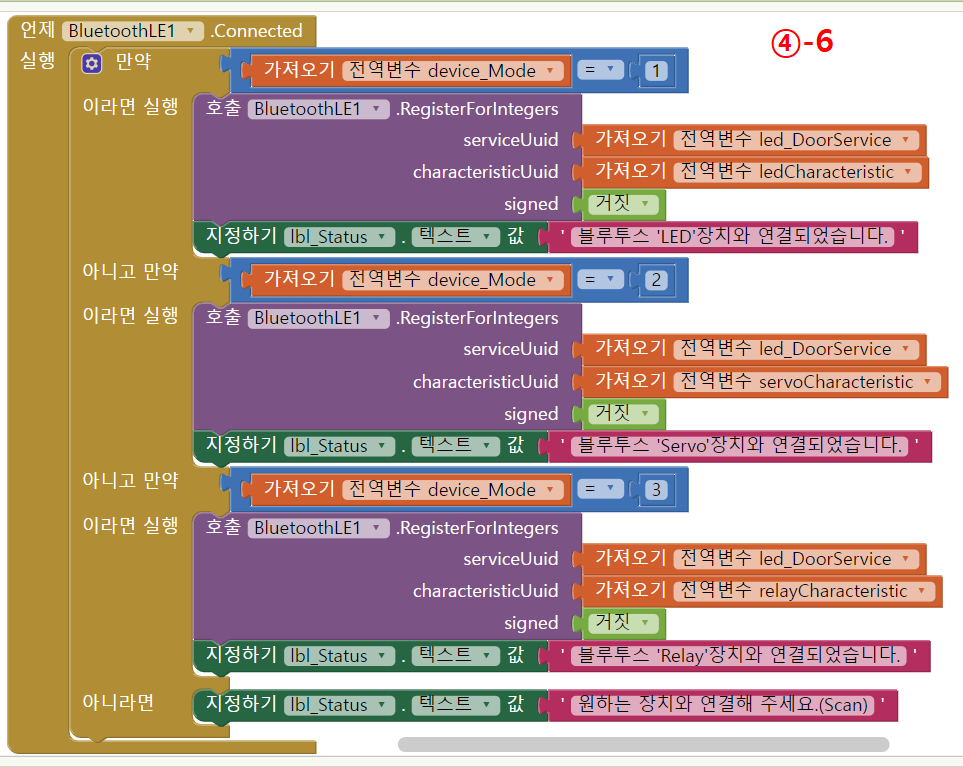
- 블록 코딩 영역 < 한글 메뉴 > - (④ 번 이미지)





아래 블록코딩은 장치 선택에 따라서 블루투스 UUID 특성값을 다르게 선택하도록 처리한 부분입니다.
LED Scan 버튼을 통해 device_Mode 변수값이 1일 경우 LED에 할당된 특성UUID 값을 가져오도록했고,
Servo Scan 버튼을 통해 device_Mode 변수값이 2가 될 경우 Servo에 할당된 특성UUID 값을 가져오도록했고,
Door Scan 버튼을 통해 device_Mode 변수값이 3인지 확인해서 Relay에 할당된 특성UUID 값을 가져오도록 하여,
각 버튼에 맞도록 폰과 Nano33 ioT 기기와 페어링 되도록 하였습니다.

< Basic App 캡처 사진 다운로드하기! >
그럼 이제 Advanced 앱도 실행시켜 볼게요.
아래 이미지는 LED와 페어링 시키고 ON / OFF 제어에 성공한 모습입니다.

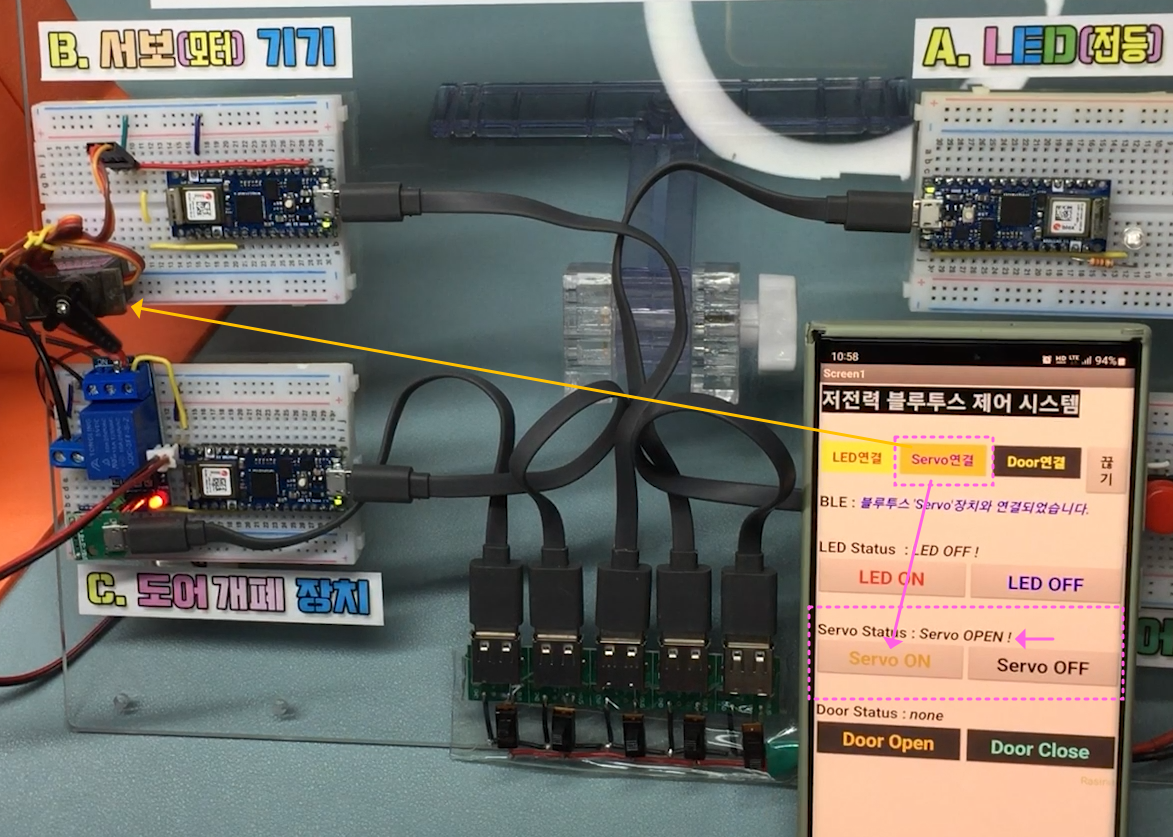
아래 이미지는 서보(모터) 기기와 페어링 시키고 ON / OFF 제어에 성공한 모습입니다.

아래 이미지는 도어 솔레노이드(릴레이) 기기와 페어링 시키고 도어문 개폐 제어에 성공한 모습입니다.

모두 잘 작동하고 있습니다.
여기까지 Nano33 ioT 보드에서 제공되는 저전력 블루투스(BLE) 기능을 이용한 제어 시스템 학습 안내를 마무리하도록 하겠습니다.
감사합니다.
【동영상으로 학습하기】